티스토리 뷰
안녕하세요 :) Zedd입니다.
SwiftUI의 NavigationView 공부를 기록해놓으려고 합니다 :D
NavigationView는 말 그대로..UIKit의 UINavigationController 역할을 한다고 보면 되겠죠?
NavigationView의 정의를 잠깐 보고 가자면,
navigation hierarchy에서 경로를 나타내는 여러 View를 표시하기 위한 View..
(원문에는 representing a visible path(가시경로..?)로 나오는데 저는 그냥 경로라고...)
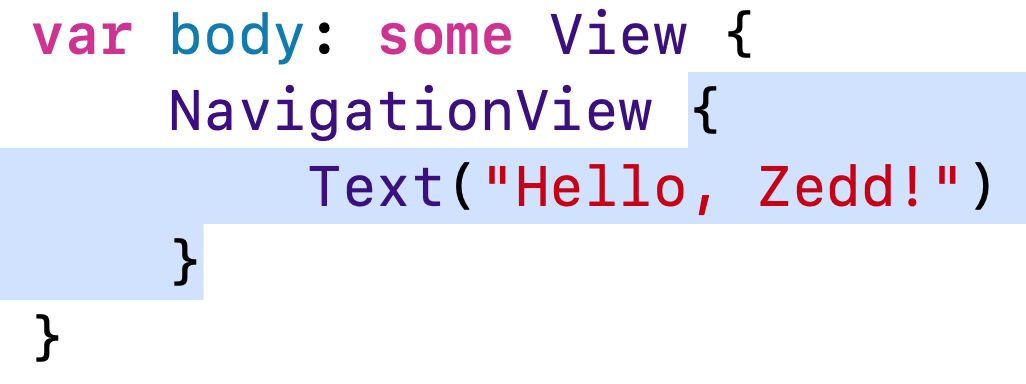
사용법은 보여주고 싶은 View를 NavigationView로 감싸주기만 하면 됩니다.

그럼 아직 아무것도 안나올텐데요.
NavigationBarTitle이나 NavigationItem을 추가해줘야 GNB영역이 나오게 됩니다.
NavigationTitle을 추가하는 메소드는 navigationBarTitle
NavigationItem을 추가하는 메소드는 navigationBarItem입니다.
일단 저는 실수...한게 있는데..

자, NavigationView의 영역(?)..이 뭐라해 암튼 Navigation이 시작하고 끝나는 부분이 저기잖아요?
그래서 저는
아 ㅇㅋㅇㅋ

이렇게 하는 건 줄 알았어요.
뭐 누가 가르쳐준건 아니지만 그냥 이렇게 하면 동작할거라고 생각했음..
하지만 여전히

응 안나와
왜냐면
navigationBarTitle은 View가 NavigationView내부에 있고,
NavigationView내에서 표시되는 경우에만 적용이 되기 때문이에요
(navigationBarItem 도 마찬가지.)
(navigationBarTitle문서에 친절하게 나와있음 ㅎ....)
그래서
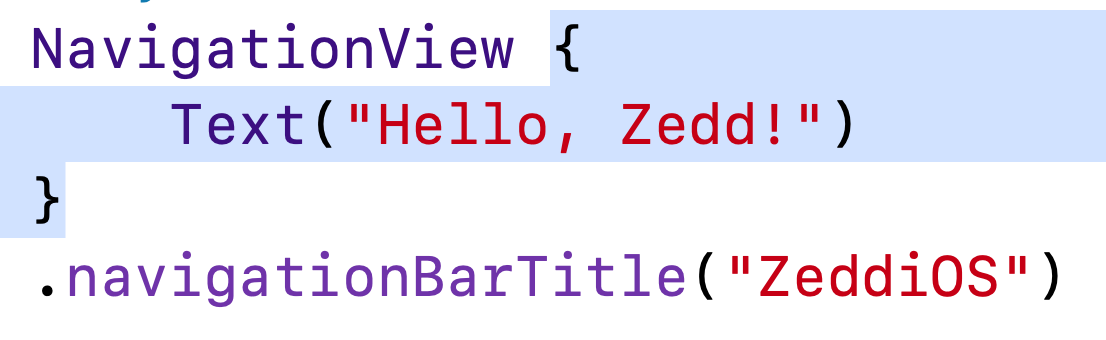
NavigationBarTitlte을 보여주려면
이렇게 내가 보여주려는 View안에 넣어줘야합니다.

그럼 잘 나온 것을 볼 수 있죠!!
하ㅎ ㅏ;....ㅎㅎㅎ
NavigationTitle의 DisplayMode도 설정할 수 있는데요,
저는 inline으로 줘볼게요.
이렇게 주면 된답니다. displayMode에 들어갈 수 있는건

이렇게 3가지가 있어요.
기본적으로 automatic인가보네..

짠
navigationBarItem도 해봅시다!
짱쉬움

gist를 계속 만드는건...귀찮으니까요!!!!!!!!!!!!!

뭐 당연히 저기에 Button이 들어가야하겠지만...걍 일단 Text...
View 프로토콜을 채택하는 어떤 View든 들어갈 수 있습니다.

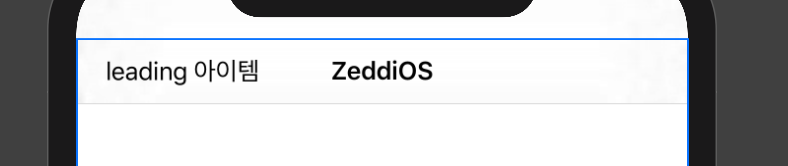
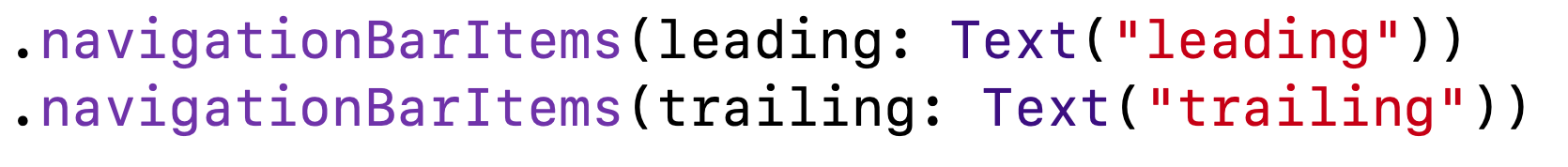
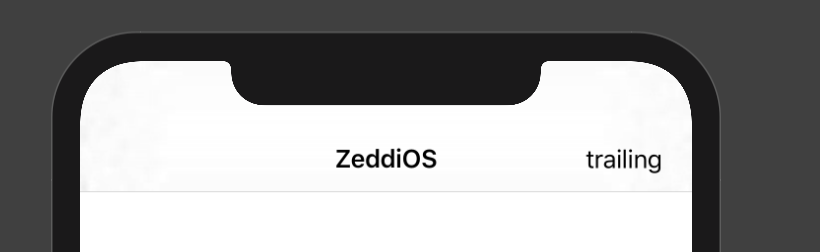
자 이렇게 하면 어떤 결과가 나올까요..!?!?!

leading과 trailing 둘 다 들어가있을거라고 생각했지만......마지막꺼만 들어가는 것이어따..
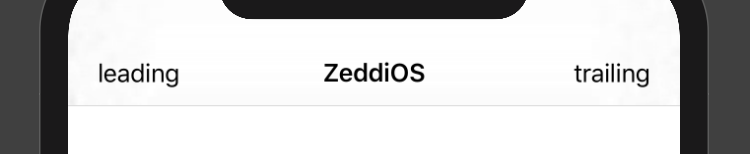
2개 다 넣고 싶으면

2개 넣는 이니셜라이저가 있으니..이걸 쓰면 되는 것 같습니다.

아니 따로따로 하면 안되는 이유가....특별히 있나...
아무튼 저같이 NavigationView자체에..title이랑 barItem을 주는 실수를 하지 않길 바라며..
아니 근데 쓰고보니까 너무...너무 기본적인건데..마치 나만 몰랐던 걸 쓴 느낌
ㅈㅓ같이 실수하는 사람 한명쯤은 있겠죠
'SwiftUI' 카테고리의 다른 글
| WidgetKit (1) - Widget Protocol / WidgetConfiguration / EntryView (1) | 2020.08.05 |
|---|---|
| iOS 14+ ) Widget (1) | 2020.07.28 |
| SwiftUI ) @State, @ObservedObject, @EnvironmentObject (3) | 2020.02.22 |
| SwiftUI ) Sign in with Apple (0) | 2020.02.09 |
| SwiftUI ) SwiftUI View Lifecycle (5) | 2020.01.08 |
- swift3
- Git
- WWDC
- Xcode
- swift array
- iOS delegate
- swift sort
- UIBezierPath
- Combine
- github
- np-complete
- 회고
- ios 13
- SwiftUI
- fastlane
- IOS
- FLUTTER
- 스위프트
- Accessibility
- 피아노
- WKWebView
- 스위프트 문법
- actor
- swift delegate
- WidgetKit
- swift tutorial
- Swift
- np-hard
- 제이슨 파싱
- swift 공부
- Total
- Today
- Yesterday
