티스토리 뷰
안녕하세요 :) Zedd입니다.
SwiftUI로 Sign in with Apple기능을 붙혀야해서...
하는 방법을 공부해보려고 합니다.
https://zeddios.tistory.com/781
iOS ) Sign In with Apple (1)
안녕하세요 :) Zedd입니다. 정말 오랜만.....!!!이네요. 너무너무 바빠서요 요즘......개인공부를 못하고있습니다. 개인공부를 몇주 안했더니 이게 마치 일상인 것처럼 되어버려서요. 예전엔...주말에 공부 안하면..
zeddios.tistory.com
제가 예전에...쓴 Sign in with Apple글...을 보며...
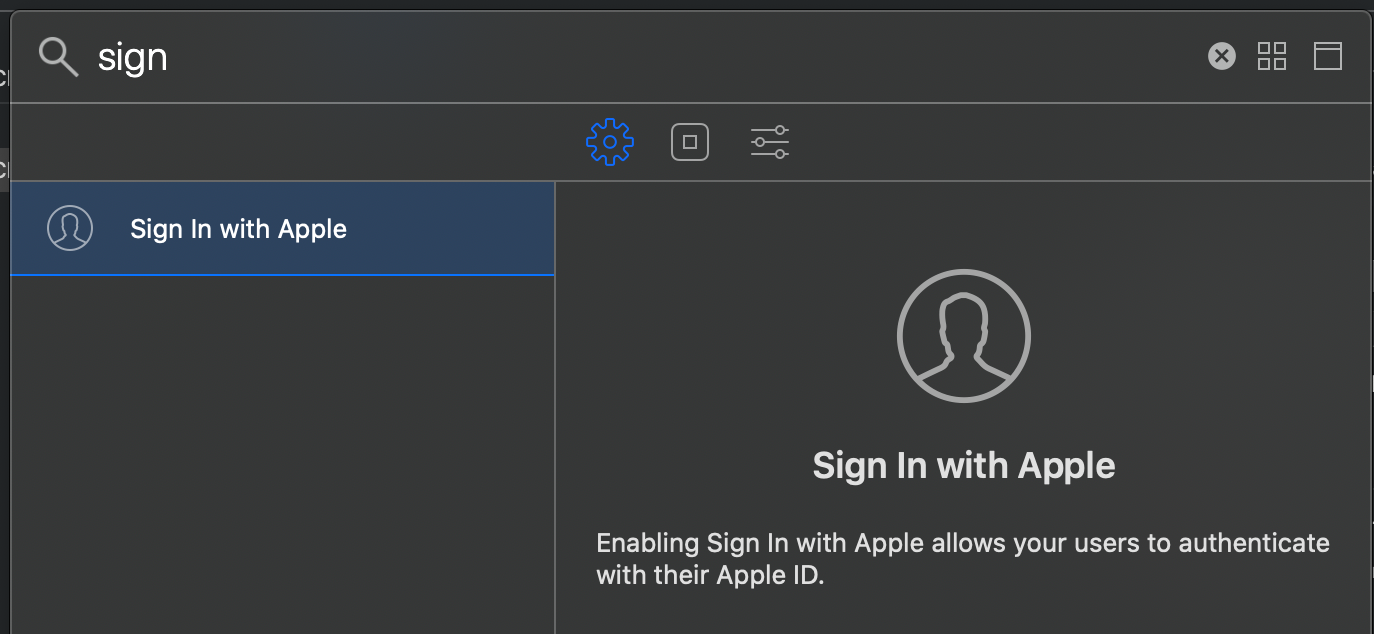
먼저 capability에

Sign in with Apple을 추가해줍니다.
그런다음 AuthenticationServices import


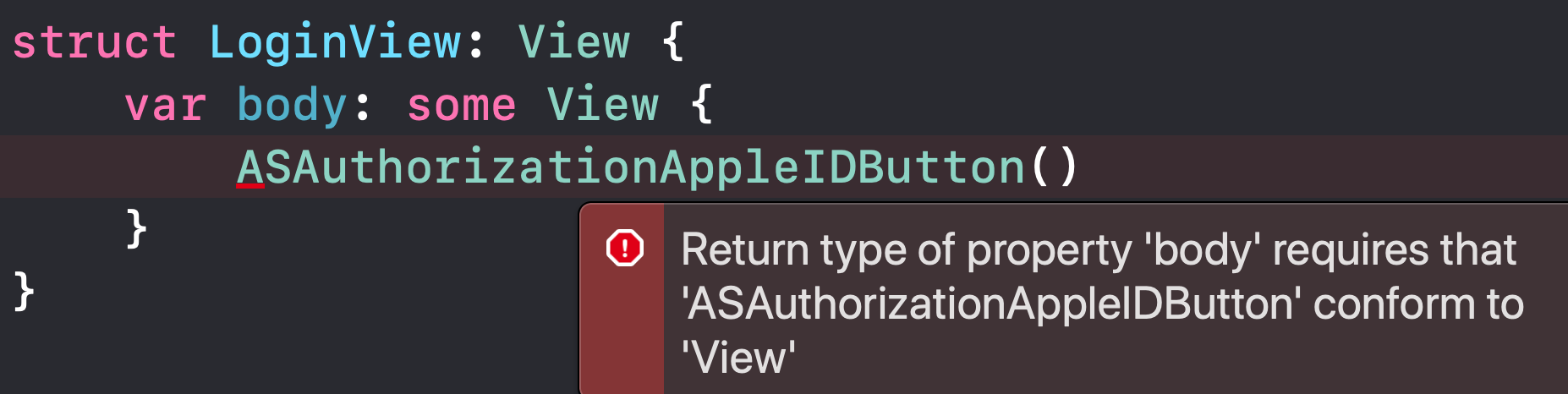
으ㅜㅁ...그럼 body안에서 ASAuthorizationAppleIDButton를 리턴하면 되겠군

응 에러
ASAuthorizationAppleIDButton가 View를 conform하고 있지 않군요
그러면
https://zeddios.tistory.com/763
SwiftUI ) Mojave에서 써보기 / UIHostingController, UIViewControllerRepresentable, UIViewRepresentable
안녕하세요 :) Zedd입니다. 역시 저는 집에있으면 안돼요..나와야ㅕ해........... 방금 SwiftUI Essentials을 봤는데, 정말 흥미로운 사실들이 끊임없이 나오네요..!!! 근데 이거 보는거 너무 뭐랄까..지루함.. 내..
zeddios.tistory.com
여기서 공부한..
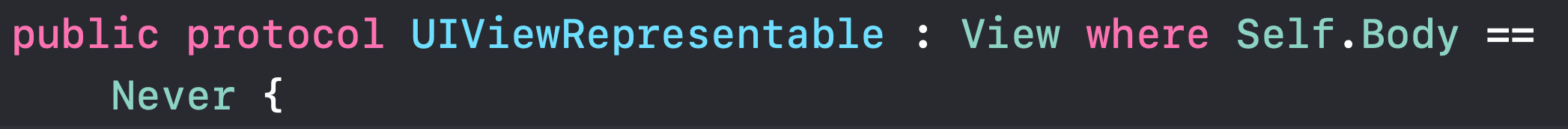
UIViewRepresentable
Use the UIViewRepresentable protocol to bridge UIKit views into SwiftUI,
not view controllers.
UIKit view를 SwiftUI로 연결해주는 프로토콜.
ㅇㅇㅋ

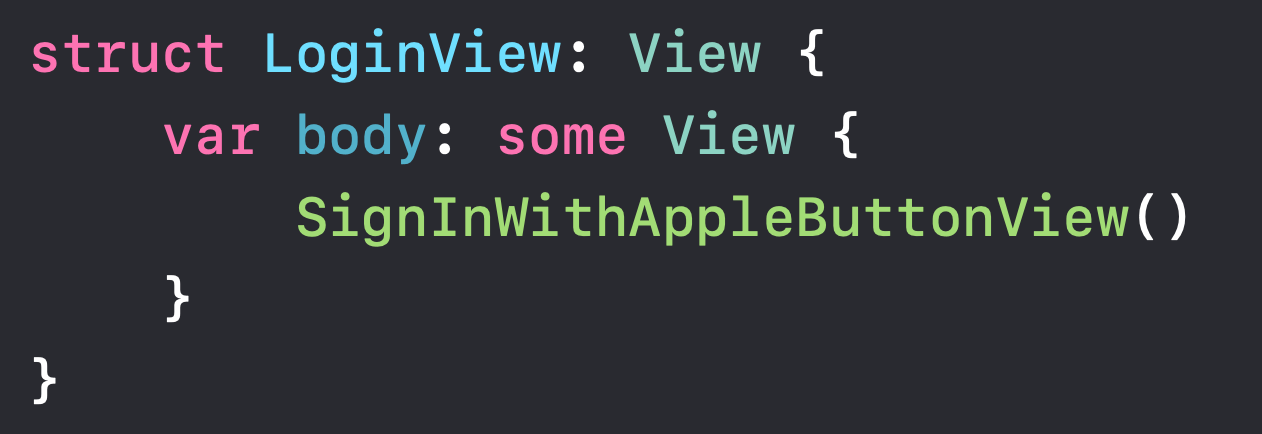
Sign어쩌고 View를 만들어줍니다. 당연히 UIViewRepresentable를 conform하도록 해서요.
자 이렇게 하고,

걍 이렇게 하면
됩니다.
UIViewRepresentable이 View를 conform하거든요

preview를 봅시다.

ㅇ...?
저게 버튼 크기임zzzzzzzzzzz
크기를 지정해주겠습니다.
https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/
Sign in with Apple - Sign in with Apple - Human Interface Guidelines - Apple Developer
Sign in with Apple Displaying a Sign in with Apple button in your app or website means that people can sign in or sign up with just a tap using the Apple ID they already have, and skip filling out forms, verifying email addresses, and choosing passwords. S
developer.apple.com
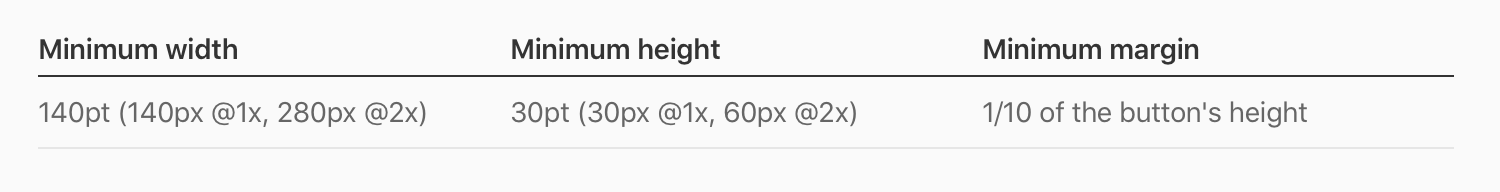
HIG에 따르면

Minimum width와 height이 지정되어 있습니다.
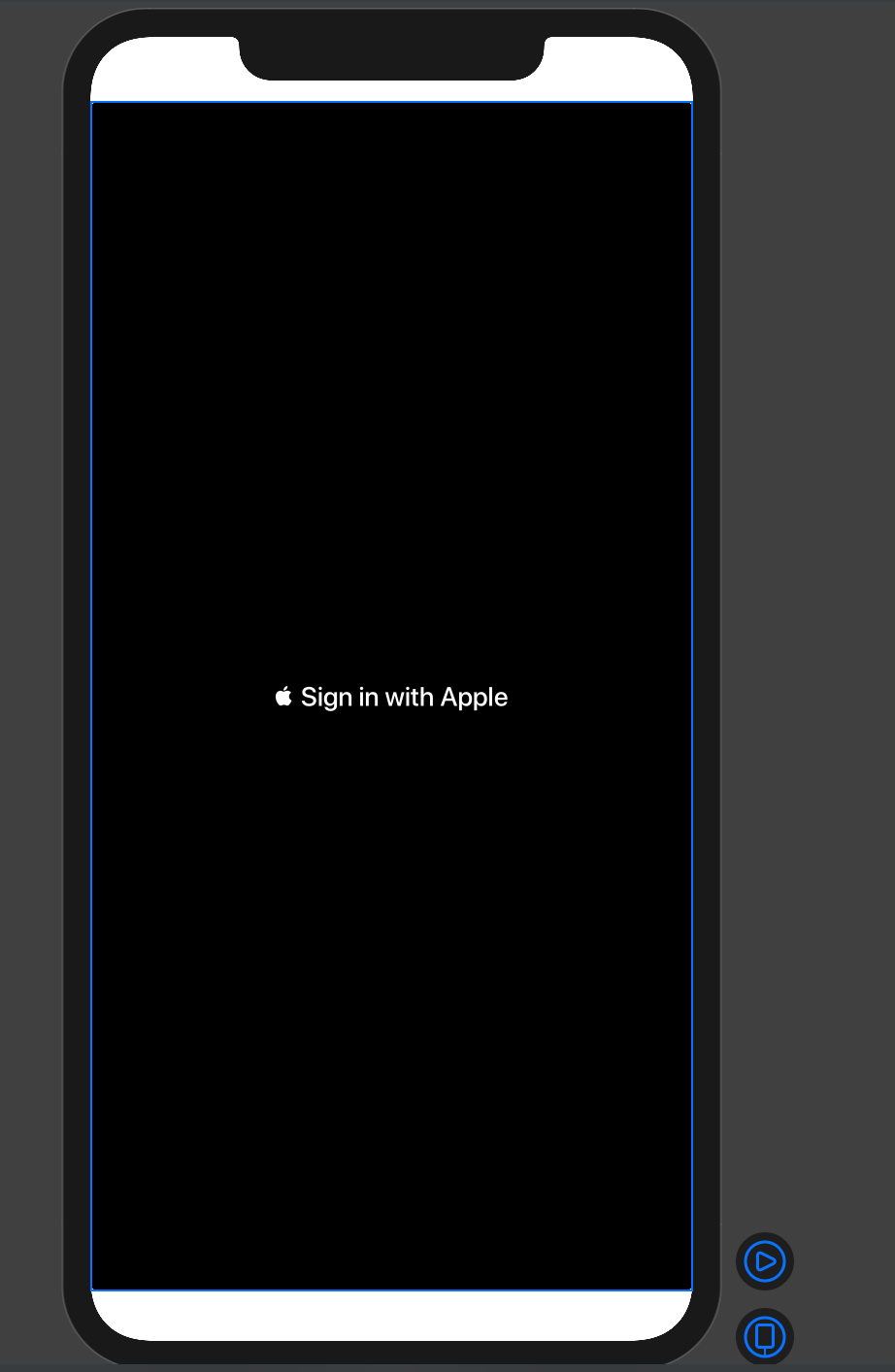
280x60으로 크기를 지정해줄게요.

그럼 이렇게 나오게 됩니당.

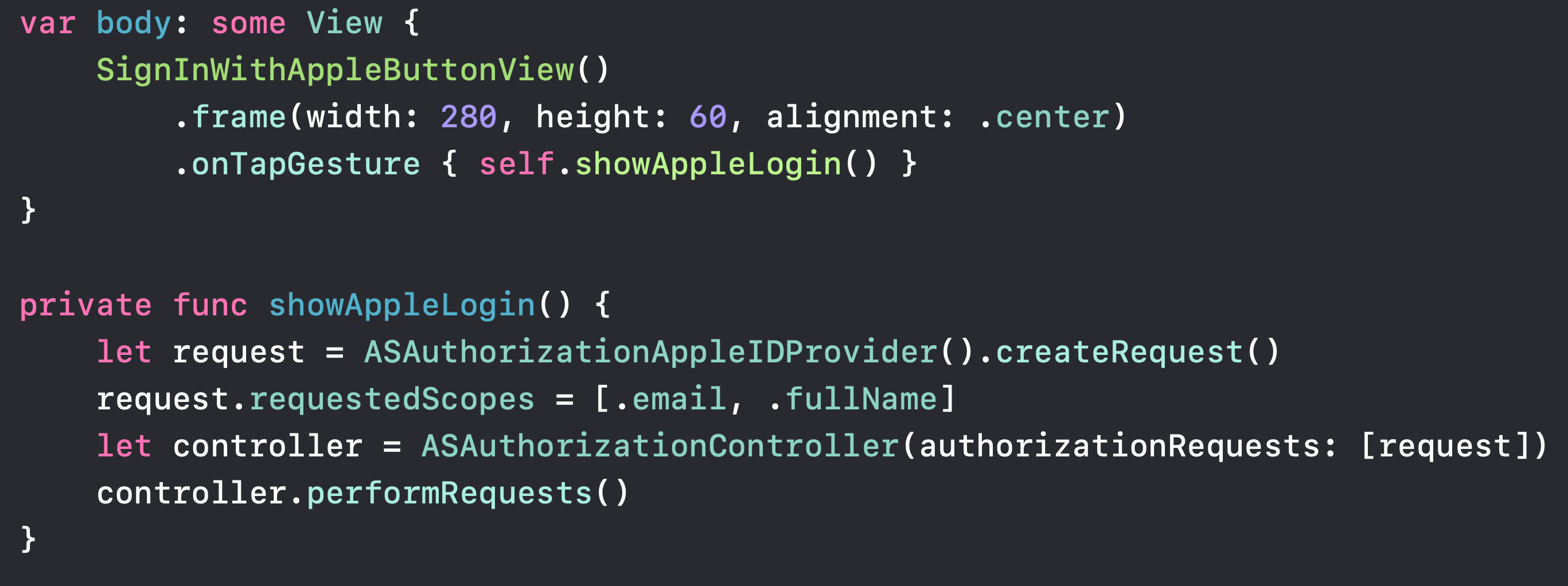
그리고 탭했을때의 액션을 정의해줍니다.
https://zeddios.tistory.com/781
iOS ) Sign In with Apple (1)
안녕하세요 :) Zedd입니다. 정말 오랜만.....!!!이네요. 너무너무 바빠서요 요즘......개인공부를 못하고있습니다. 개인공부를 몇주 안했더니 이게 마치 일상인 것처럼 되어버려서요. 예전엔...주말에 공부 안하면..
zeddios.tistory.com
여기 코드 참고할게요.
아 이게 제가 다 이미지로 코드를 올려서...저도 상당히 불편하네요.
암튼 이렇게 해줍니다. delegate 코드는 뺐어요. 그냥 일단 띄워만 봅시다..
onTapGesture라는 것도 오늘 처음써보네요....

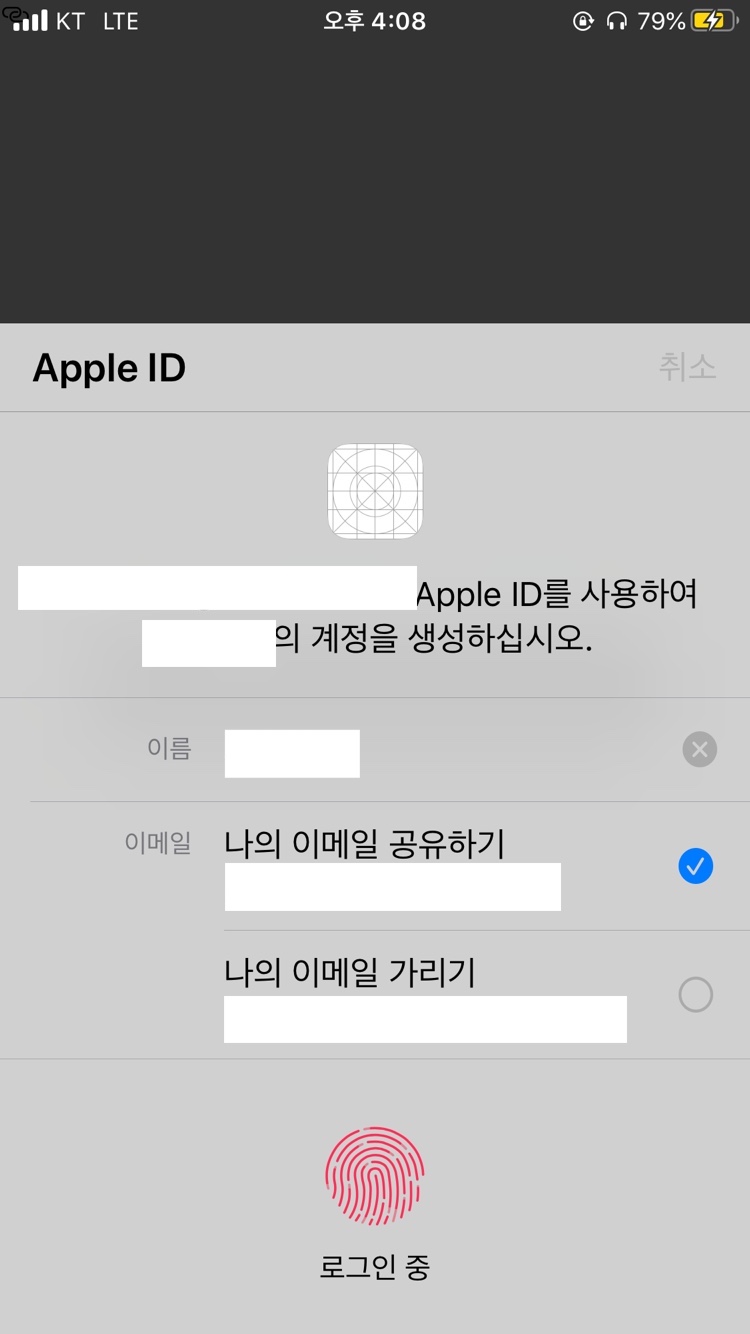
(캡쳐만 할랴ㅕ고 했는데 로그인 되버림;;;)
암튼 스유로...이 Sign In with Apple을 해봤읍니다.
아니 해본건 아니고...그냥 띄우기만 한거죠?
SwiftUI에서는 이 Delegate처리가 좀 그르네요
https://www.raywenderlich.com/4875322-sign-in-with-apple-using-swiftui
Sign in with Apple using SwiftUI
Learn how to implement Sign in with Apple using SwiftUI, to give users more privacy and control in your iOS apps.
www.raywenderlich.com
여기에 잘 나와있는 것 같으니 참고하세요!
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) NavigationView (6) | 2020.03.29 |
|---|---|
| SwiftUI ) @State, @ObservedObject, @EnvironmentObject (3) | 2020.02.22 |
| SwiftUI ) SwiftUI View Lifecycle (5) | 2020.01.08 |
| SwiftUI ) Mojave에서 써보기 / UIHostingController, UIViewControllerRepresentable, UIViewRepresentable (3) | 2019.06.10 |
| SwiftUI ) 시작하기 전에 (6) | 2019.06.06 |
- swift 공부
- IOS
- fastlane
- Swift
- SwiftUI
- github
- 스위프트
- Accessibility
- swift array
- WKWebView
- 제이슨 파싱
- np-complete
- Xcode
- Combine
- swift sort
- 피아노
- WWDC
- Git
- ios 13
- FLUTTER
- 회고
- actor
- swift delegate
- np-hard
- 스위프트 문법
- swift tutorial
- iOS delegate
- WidgetKit
- UIBezierPath
- swift3
- Total
- Today
- Yesterday
