티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘 공부해볼건 SwiftUI의 View Lifecycle을 공부해볼거에요.
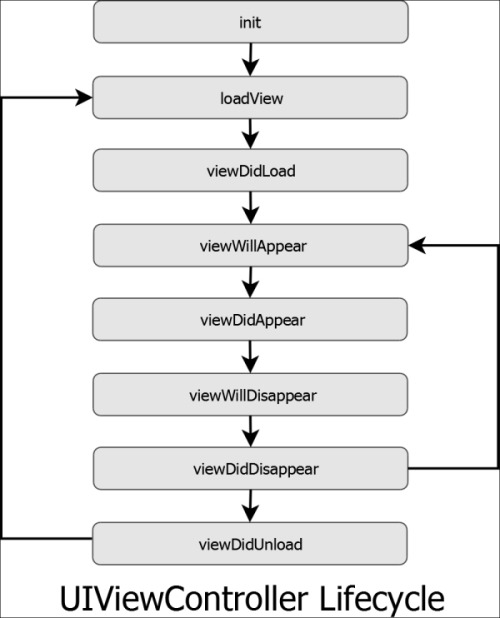
일반적으로 ViewController Lifecycle을 공부하면..굉장히 많았는데요

좀 많죠!?
SwiftUI에도 ViewController는 아니지만..애초에 ViewController가 없기도 하지만요.
View의 Lifecycle이 존재한답니다.
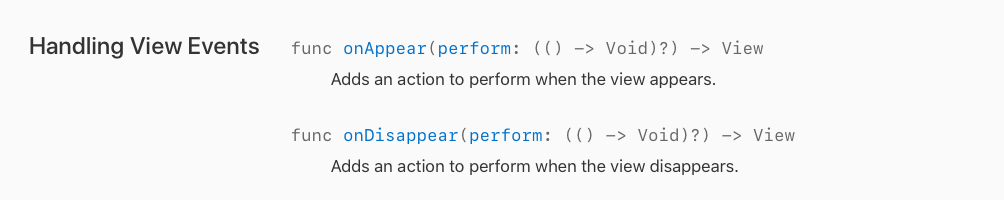
https://developer.apple.com/documentation/swiftui/view 의 Handling View Events 섹션에 가면

onAppear와 onDisappear라는 메소드를 보실 수 있어요!
딱 봐도 Appear됐을 때..Disappear됐을 때 실행하는 메소드같죠!?!?
How to respond to view lifecycle events: onAppear and onDisappear - a free SwiftUI by Example tutorial
Was this page useful? Let us know! 1 2 3 4 5
www.hackingwithswift.com
를 보면, viewDidAppear에 해당하는게 onAppear, viewDidDisappear에 해당하는게 onDisappear라고 하네요.
근데 did인지 어떻게 아는거지..
(근데 이거 글 다쓰고 다시 올라와서 쓰는건데..onAppear는 잘 모르겠는데, onDisappear는 확실히 did랑 같은듯)
그럼 일단 onAppear와 onDisappear의 문서를 봅시다.
먼저 onAppear
https://developer.apple.com/documentation/swiftui/view/3278614-onappear
onAppear(perform:) - View | Apple Developer Documentation
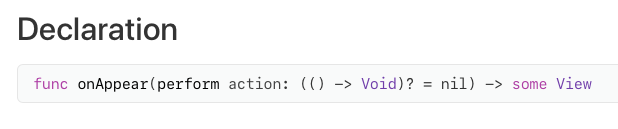
Instance Method onAppear(perform:) Adds an action to perform when the view appears. Declarationfunc onAppear(perform action: (() -> Void)? = nil) -> some View ParametersactionThe action to perform. If action is nil, the call has no effect.Return ValueA vie
developer.apple.com

view가 나타날 때 수행할 action을 추가합니다.
파라미터 perform에 들어가는 action은 optional입니다.
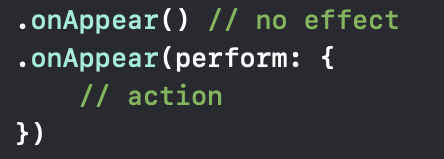
그래서

이렇게 할 수 있어요!
action이 nil이면 이 onAppear호출은 효과가 없습니다.
리턴은 view가 나타날 때 action을 트리거한 view를 리턴합니다.
그래서 returne타입도...

이렇게 됩니다.
onDisappear는
https://developer.apple.com/documentation/swiftui/view/3278616-ondisappear
onDisappear(perform:) - View | Apple Developer Documentation
Instance Method onDisappear(perform:) Adds an action to perform when the view disappears. Declarationfunc onDisappear(perform action: (() -> Void)? = nil) -> some View ParametersactionThe action to perform. If action is nil, the call has no effect.Return V
developer.apple.com
onAppear와 다 똑같습니다! 근데 disappear될 때 수행되는 메소드에요.
그럼 진짜 호출되는지 테스트 해봅시다.
주의해야 할 건...

이렇게 하면 뭐 이제 캔버스가 reload될 거 아니에요..!! 근데 왜 콘솔창에 아무것도 안찍히지..?
-> 시뮬레이터 실행해야 하는 것 같아요.
일단 onDisappear가 불릴려면,...사라져야 하잖아요..?
Navigation을 써주겠습니다.
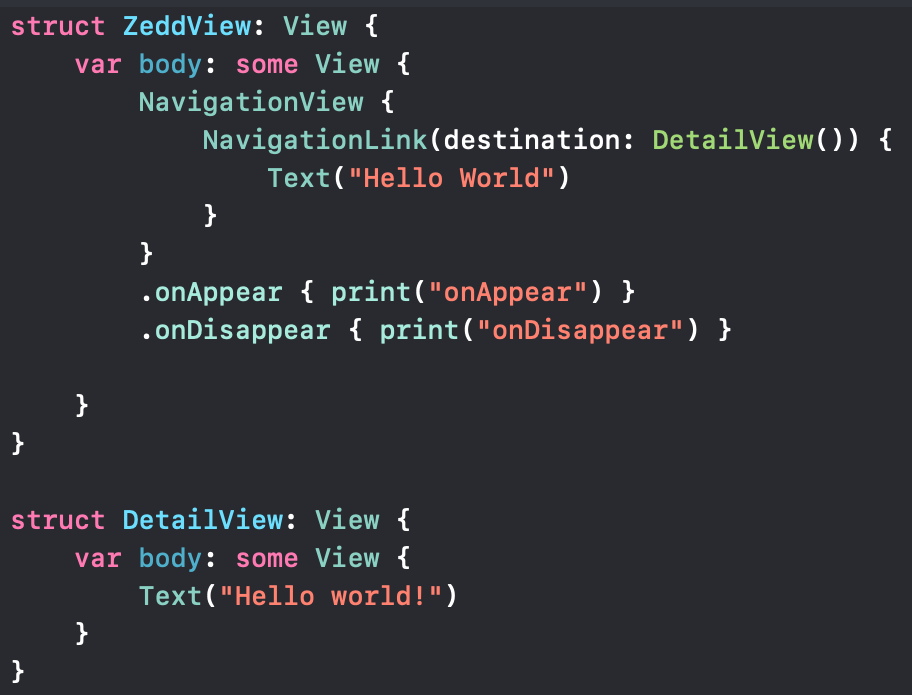
뭐 대충 이렇게 해줄게요.


자 이제 시뮬레이터를 실행하면
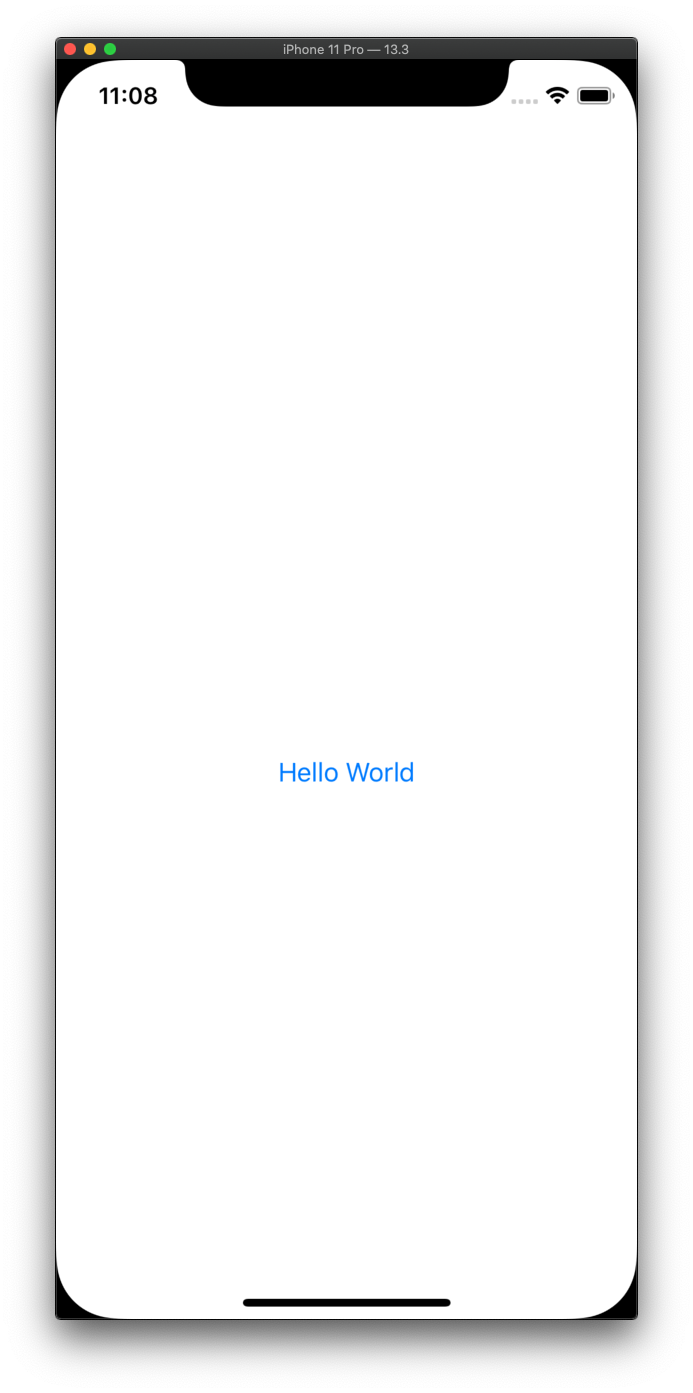
오른쪽 처럼 나올거에요!
그리고 콘솔창을 보면
onAppear가 불린 것을 볼 수 있습니다.

NavigationLink를 누르면 이렇게 되고..onDisappear가 불려야하는데...........
.....

(안불림)
원래 그냥 storyboard로..만들어서 보면 navigation은
viewWillDisappear, viewDidDisappear다 불리잖아요? 기본 모달로 띄우지 않는 이상..
근데 이건 왜
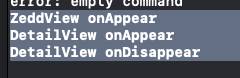
DetailView의 onDisappear만 불릴까요..?

이렇게 나옴...
ZeddView의 onDisappear가 왜 안불릴까...원래 그런건가?...
아 근데 지금 DetailView가 사라지고도 ZeddView의 onAppear가 안불린거 보니까
ZeddView의 onDisappear가 안불리는게 맞는것 같아요..!!!
그냥 제 추측인데..틀리면 꼭!! 댓글 달아주세요!!
좀 더 분석해본결과..
storyboard로 만든 navigation hierarchy

Detail을 부르는 ViewController가 hierarchy에서 사라졌으니 disappear가 불리는게 맞는데..
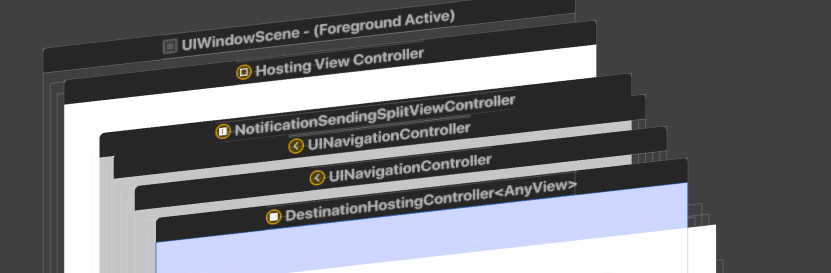
SwiftUI Navigation을 보면

뭐가 엄청 많다...
뒤에서 첫번째가 ZeddView를 가지고있는(?)..뭐라 표현해야하지...
암튼 HostingViewController가 hierarchy에 남아있어서
disappear와, 다시 back했을 때 appear가 호출되지 않는것 같은
아주 느낌적인 느낌이....드네요.
아 그리고..NavigationLink관련해서 버그가있는데


이제 첫번째에서 back해서 다시 오른쪽 화면으로 갈거잖아요.
그상태에서 또 클릭하면 안됨.

https://stackoverflow.com/questions/59279176/navigationlink-works-only-for-once
NavigationLink Works Only for Once
I was working on an application with login and after login there are categories listed. And under each category there are some items listed horizontally. The thing is after login, main page appears...
stackoverflow.com
보니까 Xcode 11.3버그라고...
아니 이런게 버그면 그냥 안만들고있는거 ㅇㅏ닌지
navigationLink가 한번만 작동하는거는 그냥 뭐 그냥 진짜...너무 크리티컬 한거 아닌ㄱ ㅏ요 애플..?
onDisappear같은 경우에 뭔가 storyboard로 했을때랑 달라가지고 뭐야 왜달라
이렇게 생각했는데..또 완전히 다른거니까
앞으로 내가 경험한거랑 다른 현상이 나와도 빡치지 말자^-^라고 다짐하게 되었어요 :D
애플 문서를 가장 최우선으로 보고 있지만, 자세히 나와있지 않은 것들이 많은 것 같아요.
제가 못찾은걸수도 있지만 ㅎㅎ...뭔가 글에 자신이 없네요.
스유에 대한 토론과 글에 대한 의견/지적은 환영입니다!!
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) NavigationView (6) | 2020.03.29 |
|---|---|
| SwiftUI ) @State, @ObservedObject, @EnvironmentObject (3) | 2020.02.22 |
| SwiftUI ) Sign in with Apple (0) | 2020.02.09 |
| SwiftUI ) Mojave에서 써보기 / UIHostingController, UIViewControllerRepresentable, UIViewRepresentable (3) | 2019.06.10 |
| SwiftUI ) 시작하기 전에 (6) | 2019.06.06 |
- UIBezierPath
- swift sort
- WKWebView
- swift 공부
- np-hard
- FLUTTER
- github
- WidgetKit
- WWDC
- Accessibility
- swift array
- actor
- ios 13
- Xcode
- np-complete
- 스위프트 문법
- Git
- 피아노
- 스위프트
- IOS
- swift tutorial
- fastlane
- swift3
- SwiftUI
- iOS delegate
- Combine
- 회고
- swift delegate
- 제이슨 파싱
- Swift
- Total
- Today
- Yesterday
