티스토리 뷰
WidgetKit (1) - Widget Protocol / WidgetConfiguration / EntryView
Zedd0202 2020. 8. 5. 18:03
안녕하세요 :) Zedd입니다.
오늘은 지난 시간에 이어 Widget을 공부해보겠습니다.
흠..지금 생각해봤는데 위젯은 뭔가 딱 앱이 갖춰진 상태에서 하면 좋을 것 같은데..
일단 저는 위젯에 대해 1도 모르는 상태이기 때문에...위젯만!!! 해보겠습니다.

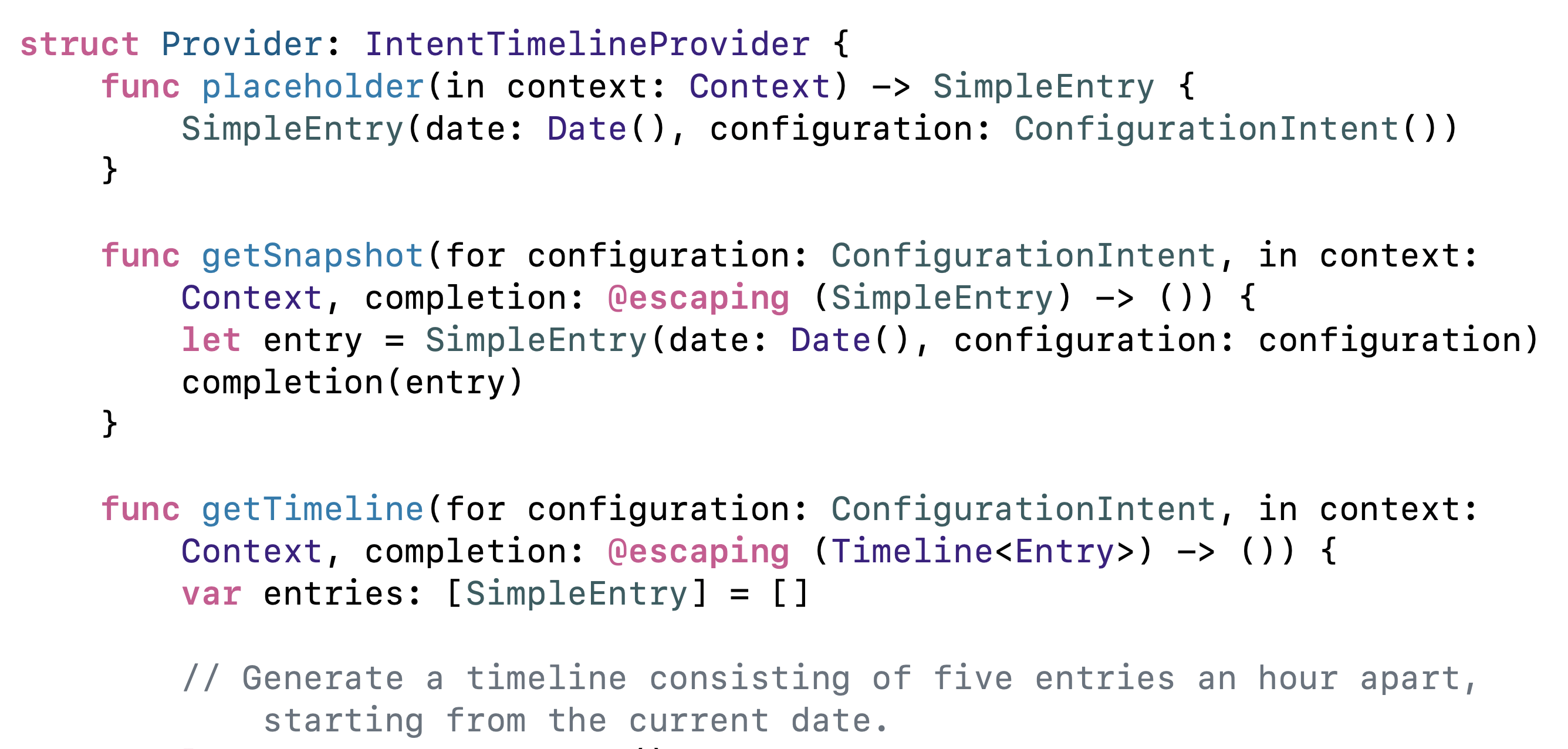
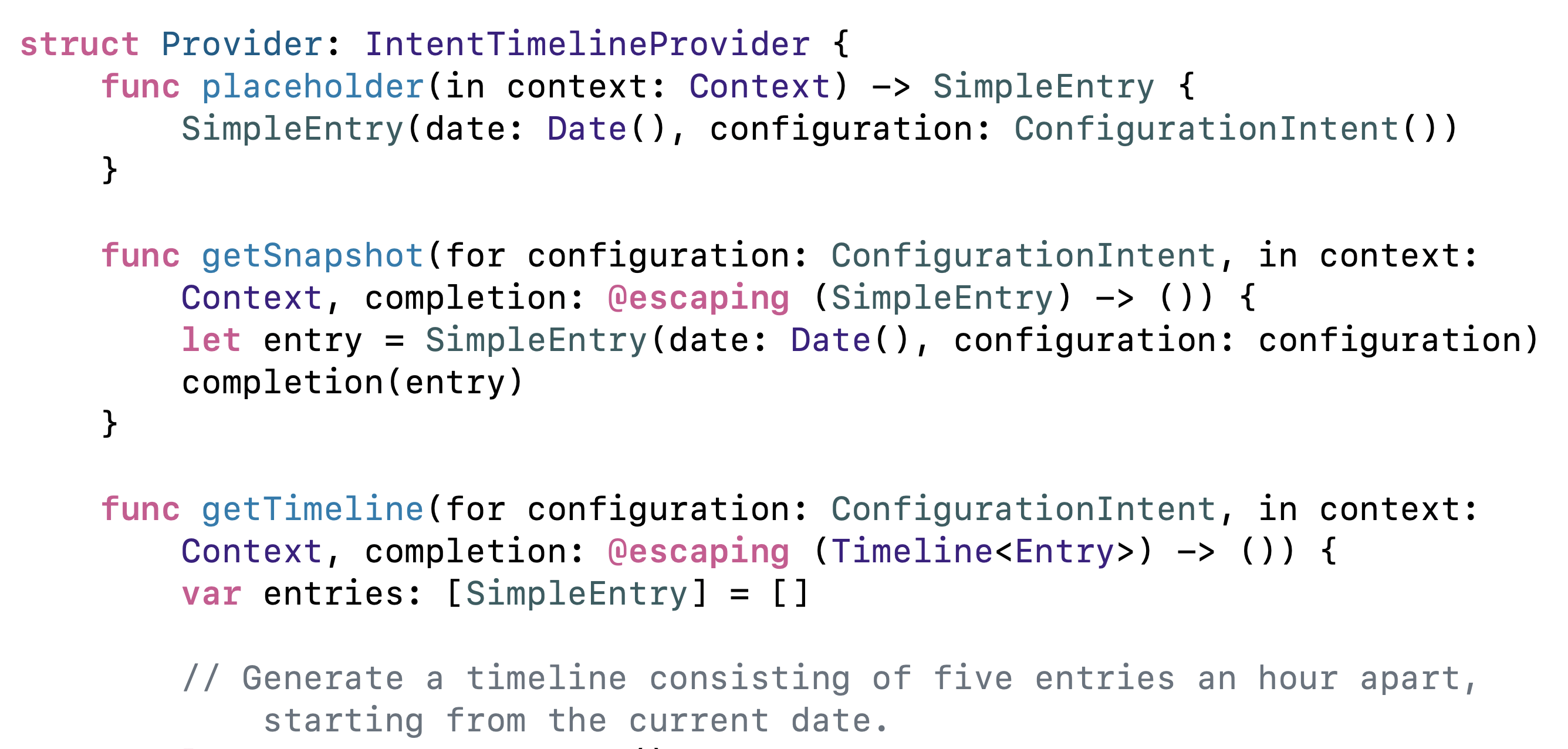
뭐 이러한 코드들이 있을겁니다.
ㅇㅣㄹ단 이 친구들을 이해하는게 먼저이니...제일 쉬운 친구부터 봅시다.
하단에 있는 (preview위에 있는)
"내_위젯_타겟_이름"Widget 타입이 보이실겁니다.
Widget

제 타입이 Widget 프로토콜을 채택하고 있는 것을 보실 수 있습니다.
Widget프로토콜은 Widget의 컨텐츠를 나타내는 configuration타입입니다.
(The type of configuration representing the content of the widget.)
프로토콜이니까 뭔가 required 프로퍼티가 있을 수 있죠!
있습니다! View와 마찬가지로 body프로퍼티이며
이 body는 Widget의 content를 나타내는 친구입니다.
(body는 WidgetConfiguration타입)
WidgetConfiguration
역시나 프로토콜이구요. Widget의 content를 나타내는 타입이라고 보시면 됩니다.

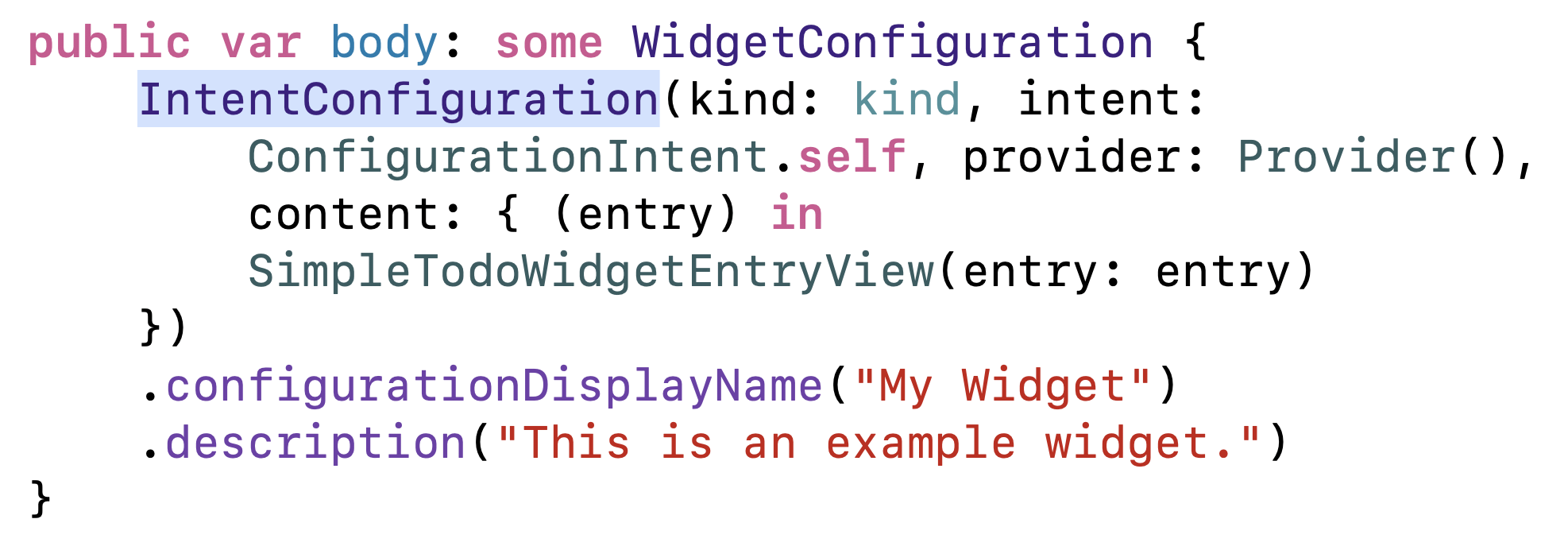
처음에 이런게 있으실텐데요.
여기서부터 힘들다...**
일단 Widget에서 사용 할 수 있는 Configuration은 2가지가 있습니다.
StaticConfiguration은 사용자가 구성 할 수 있는 프로퍼티(ser-configurable properties)가 없는 위젯입니다.
에를들어 일반적인 시장 정보를 표시하는 주식 시장 위젯 또는 트렌딩 헤드라인을 표시하는 뉴스 위젯이 있습니다.
말로하니까 잘 감이 안오죠!? WWDC에서 든 예제를 봅시다.

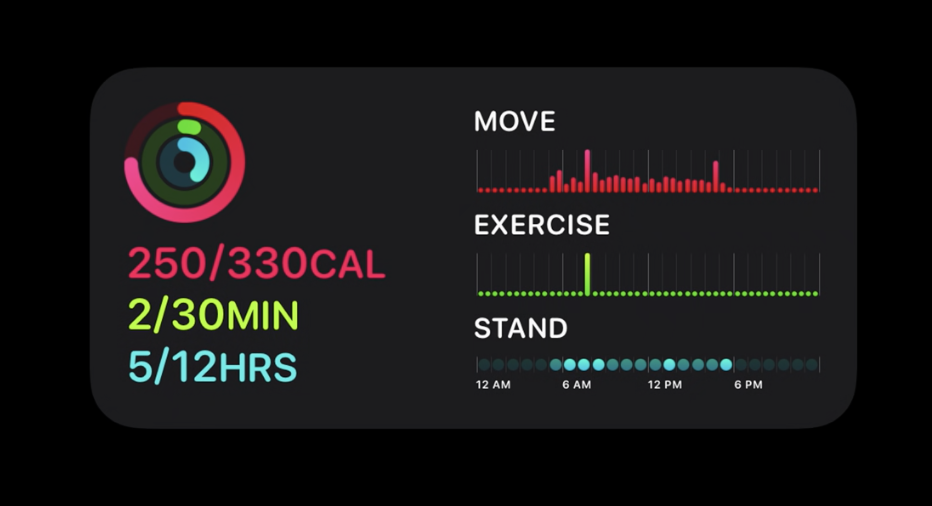
활동 위젯입니다.
활동 위젯과 같은 친구들은 사용자가 어떤 방식으로든 위젯을 구성할 필요가 없습니다.
야 오늘 너의 활동들이야~
라고 그냥 보여주기만 하는거죠. 이것이 StaticConfiguration입니다.
IntentConfiguration은 사용자가 구성 할 수 있는 프로퍼티(user-configurable properties)가 있는 위젯입니다.
예를들어 도시에 대한 우편번호가 필요한 날씨 위젯 또는 추적번호가 필요한 패키지 추적 위젯이 있습니다.
역시나 예를 들어보겠습니다.
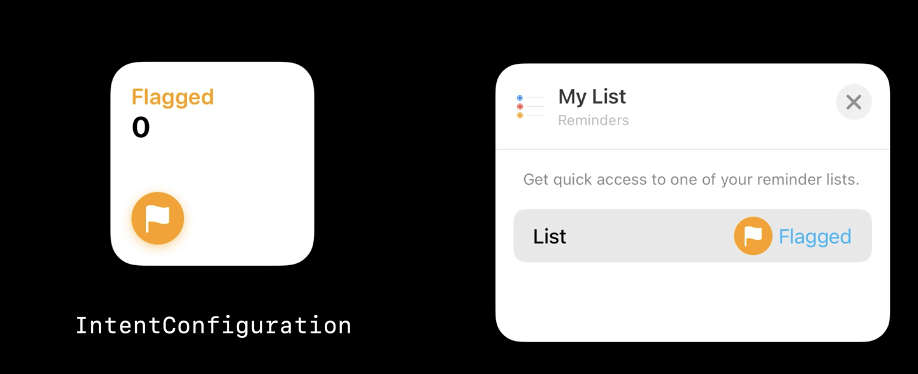
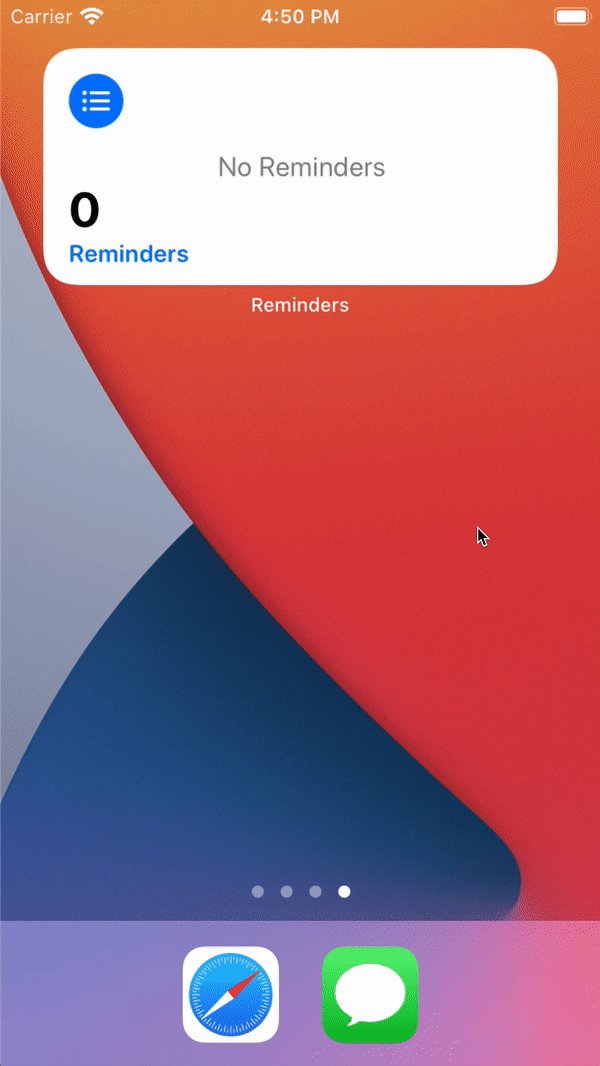
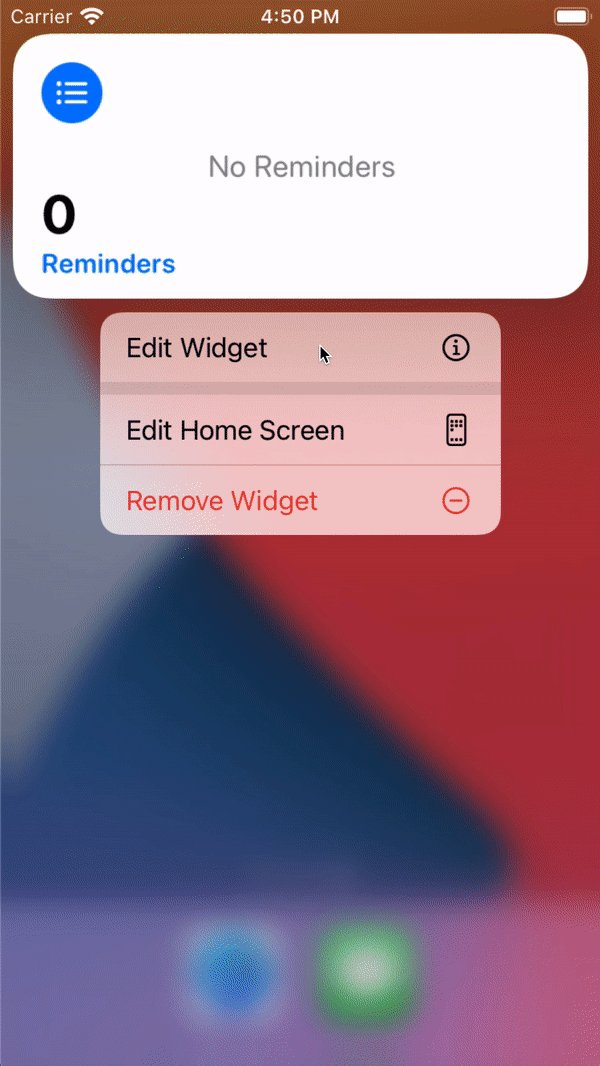
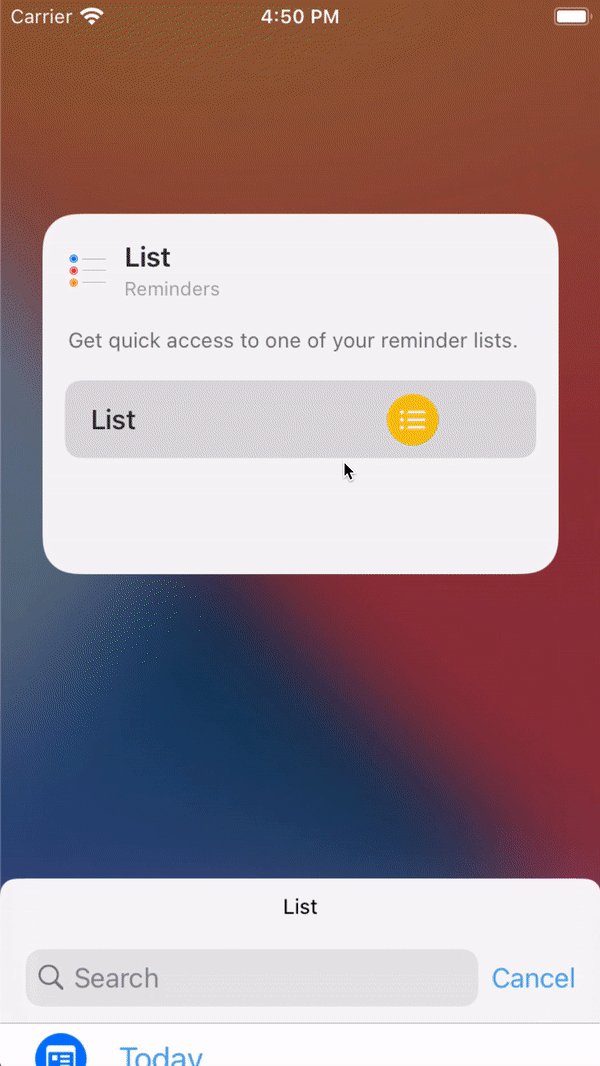
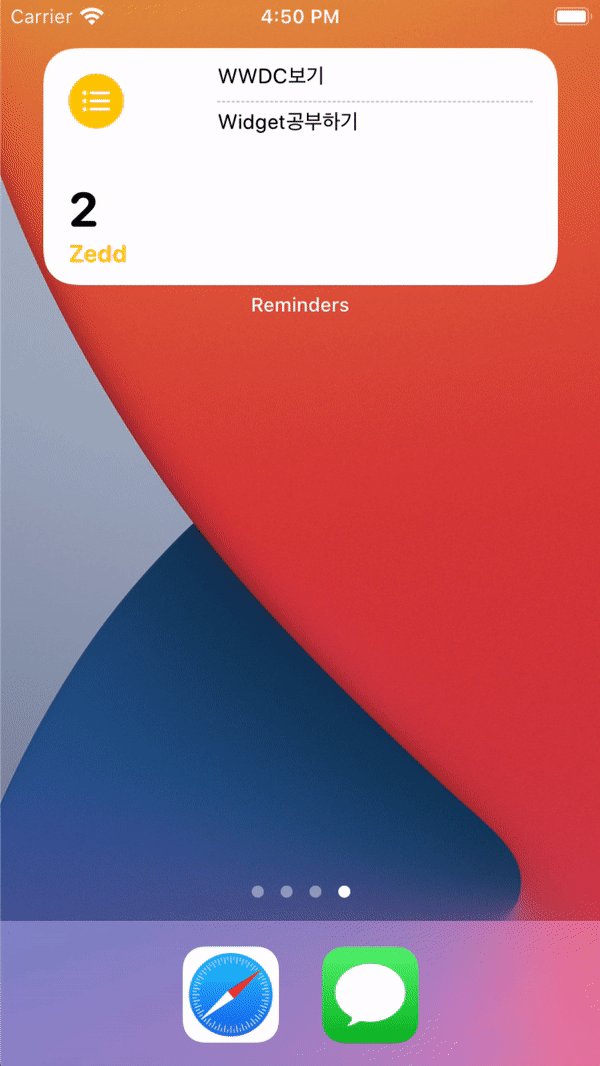
미리알림 위젯입니다.


위 움짤에서 보실 수 있듯이, 미리알림 위젯 > 꾹 누르기 > Edit Widget을 하면 나타낼 List를 고를 수 있습니다.
제가 이 위젯에 나타날 것들을 구성하는거죠!! 이런것들이 IntentConfiguration입니다.
아시겠나요?


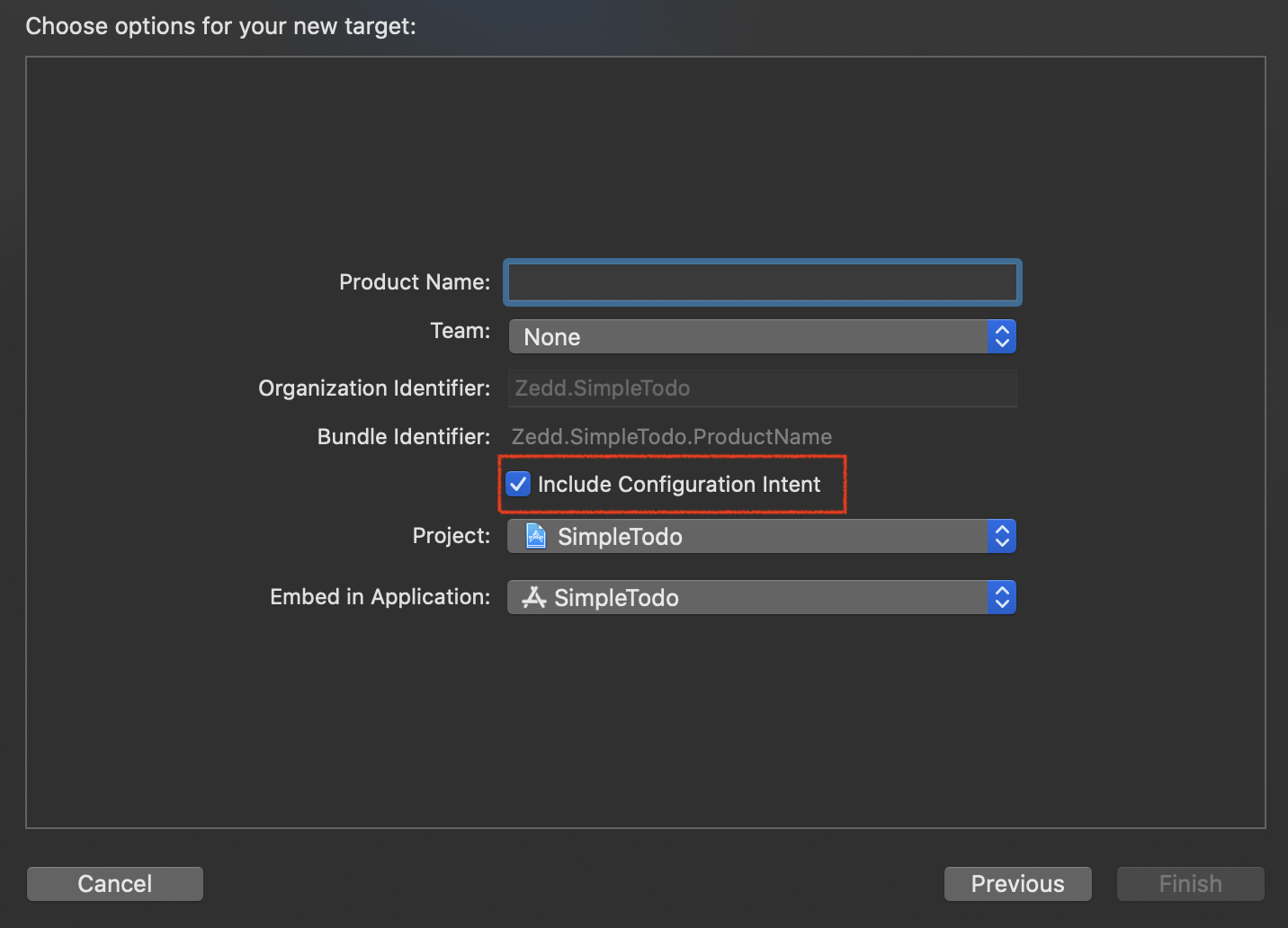
처음 Widget extension을 추가 할 때, Include Configuration Intent 체크박스가 있습니다.
체크하면 IntentConfiguration을 사용하고, 체크하지 않으면 StaticConfiguration을 사용하게 됩니다.
저는 아무고토 몰라서 그냥 체크 되어있는대로 만들었네요.....
딱히 상관없을 것 같지만..Static으로 만들어주겠습니다.
이렇게 만들었어요.
자..그럼 StaticConfiguration의 생성자를 보겠습니다.
kind
provider
content
를 넘겨주고 있네요.
⚠️ 아마 처음 만드셨으면 PlaceholderView(?)가 추가되어있으실 텐데..deprecate되었습니다. warning이 보기 싫어서 고쳐줬습니다. (저의 프로젝트 환경은 Xcode 12 beta 3입니다!)
kind : 모든 Widget에는 고유한 문자열이 존재합니다. 이 문자열을 가지고 위젯을 식별할 수 있다고 합니다.

kind는 이렇게 바로 위에 정의되어 있는데요. 만들면 기본적으로 target이름으로 생성해주는 것 같습니다.
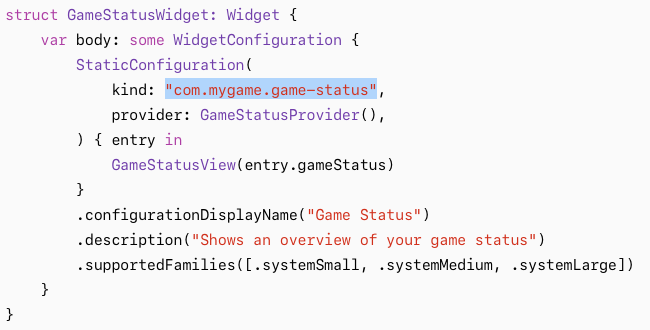
Apple 예제에서는

이렇게 앱의 Bundle Identifier를 사용하는 것 같네요.
이건 확실히 유니크하니까 이왕이면 Bundle Identifier를 사용하는게 좋겠죠?
provider : 위젯을 새로고침할 타임라인을 결정하는 객체입니다.
위젯 업데이트를 위한 미래 날짜를 주면 시스템이 새로 고침 프로세스를 최적화 할 수 있다고 해요.

제일 위에 있는 Provider타입을 인스턴스화 해서 그냥 넣어준 것 같습니다.
content : 이 closure에는 WidgetKit이 Widget을 렌더링하는데 필요한 SwiftUI View가 포함되어있습니다.
WidgetKit은 이 closure를 호출할 때,
Widget Provider의 getSnapshot(in:completion:) 또는 getTimeline(in:completion:) 메소드로 타임라인 항목들을 전달한다고 합니다.
SwiftUI View를 넣어줘야하니

이 친구를 넣어준 걸 볼 수 있습니다.
Widget Modifier
자..Configuration밑에 이렇게

modifier들이 붙어있는 것을 볼 수 있습니다.
저와..여러분들이 간단히 볼 수 있는건 3가지 정도가 있습니다.
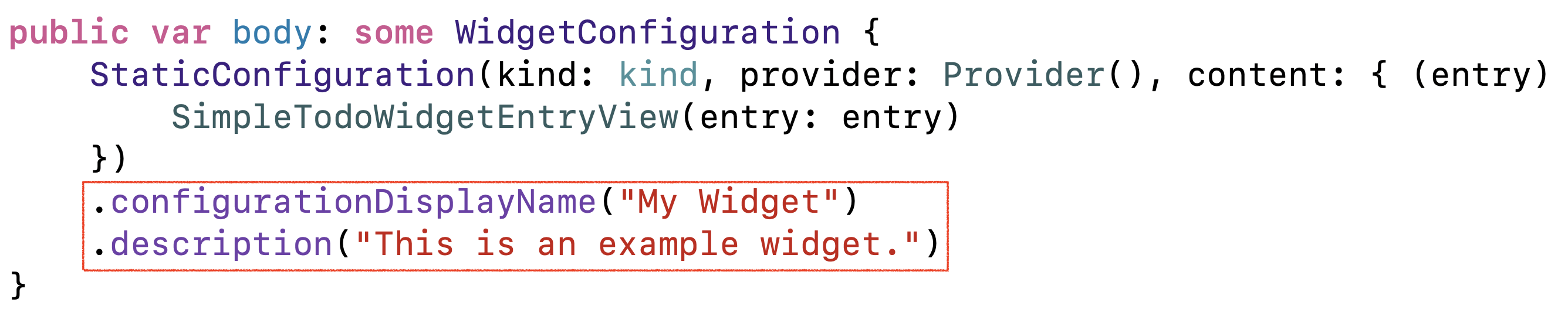
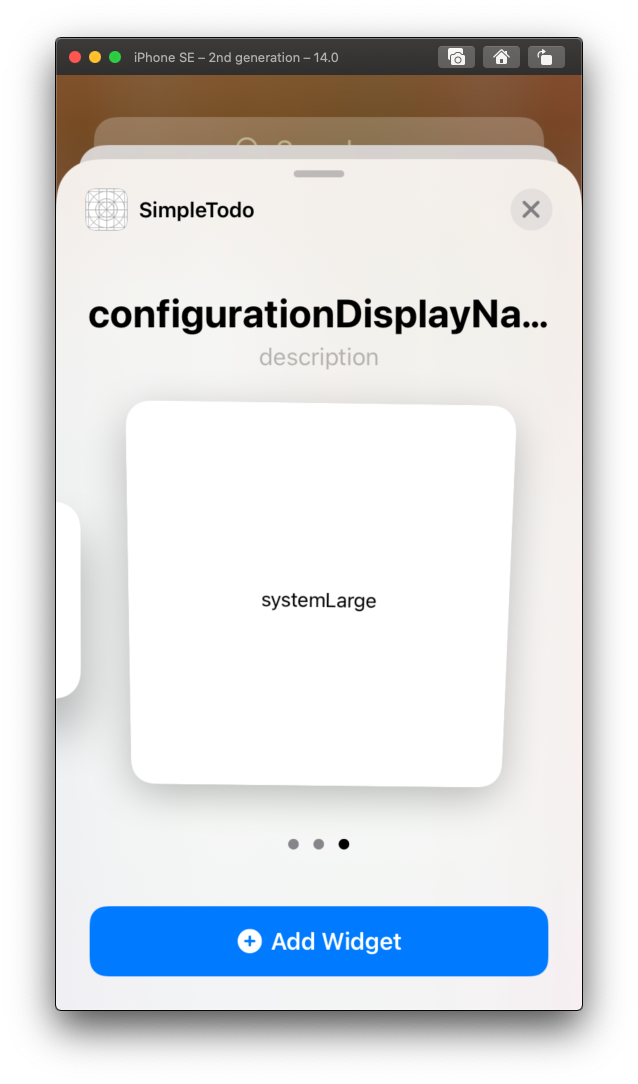
configurationDisplayName
사용자가 위젯을 추가/편집 할 때 위젯에 표시되는 이름을 설정하는 메소드입니다.
description
사용자가 위젯을 추가/편집할 때 위젯에 표시되는 설명을 설정하는 메소드입니다.

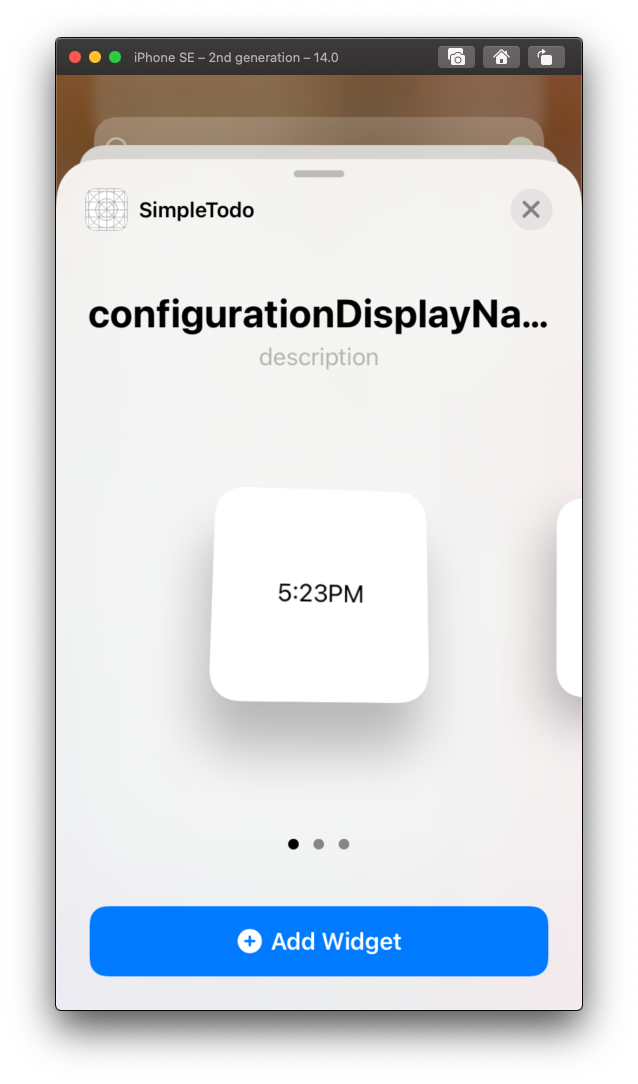
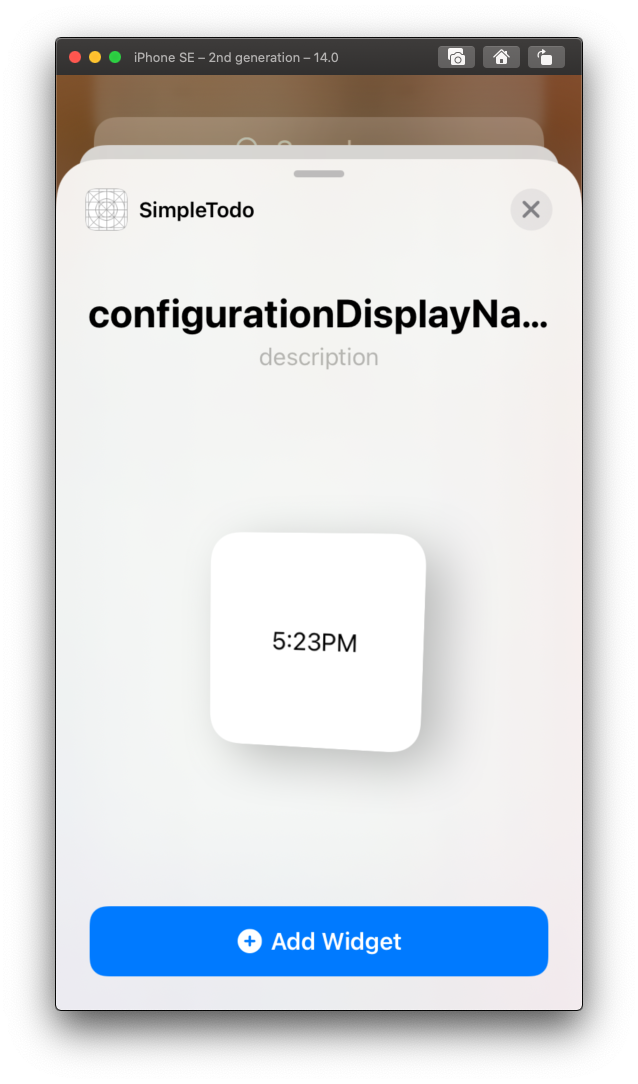
추가할 때 저렇게 나오는 친구들이 configurationDisplayName과 description입니다.
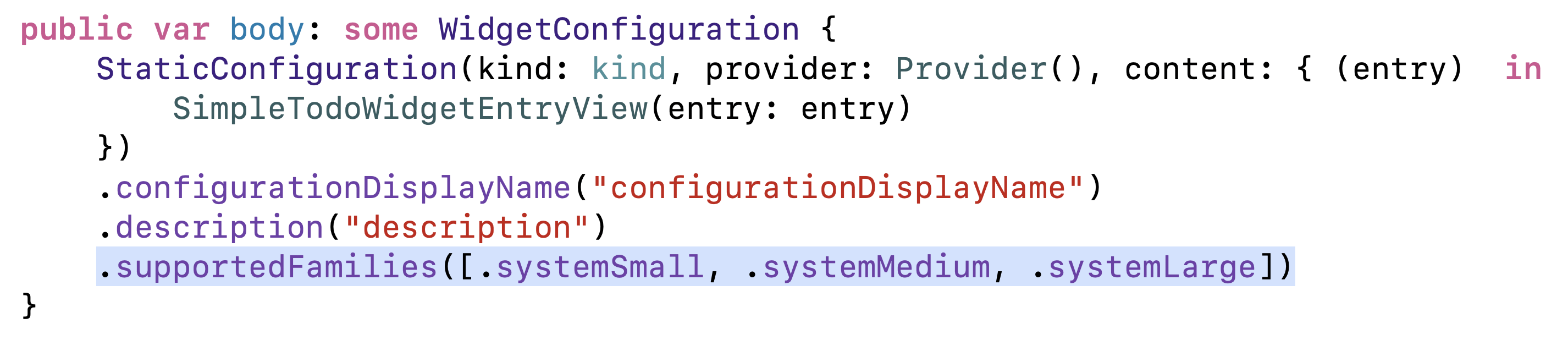
supportedFamilies
아시다시피, Widget은 3가지의 size가 존재합니다.

supportedFamilies는 위젯이 지원하는 크기를 설정 할 수 있습니다.
supportedFamilies안에는 WidgetFamily타입의 배열이 들어가게 되는데요. WidgetFamily는 enum입니다.
Family라 그러는거 귀엽네 ㅋ
만약 배열에 systemSmall만 넣어서 주게 되면


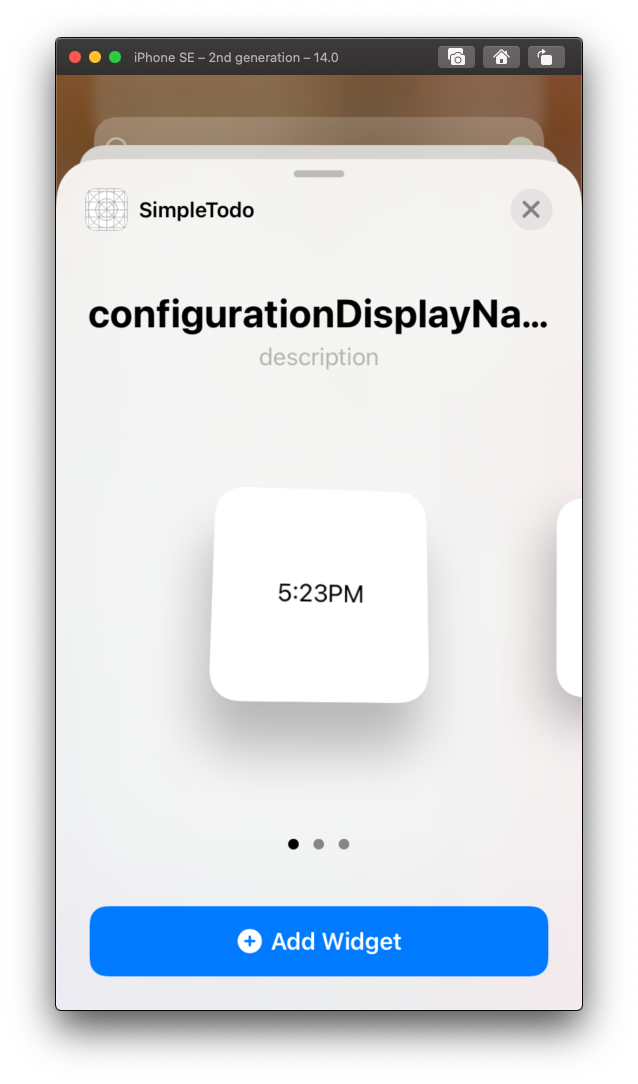
왼쪽처럼 딱 하나만 나오게 됩니다. 오른쪽은 supportedFamilies를 따로 설정하지 않았을 때인데요,
하단에 page control이 있고 3가지 size를 전부 지원하는 것을 볼 수 있죠.
이제 SimpleTodoWidget 타입 하나 다봤다..
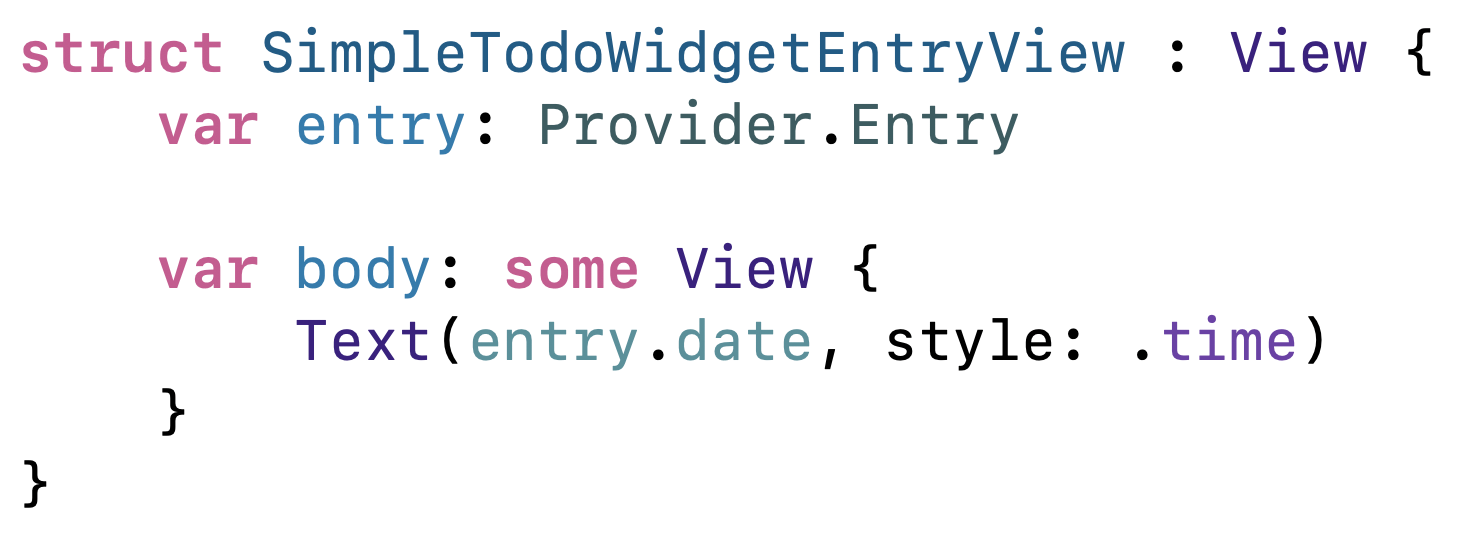
EntryView
바로 위에 있는 어쩌구EntryView를 보겠습니다.
이 친구는 정말 Widget의 content를 보여주는 SwiftUI View입니다.
이건 각자 만들기 나름이니..그냥 이대로 넘어갈게요.
한가지의 팁이 있다면..
이렇게 Widget family에 따라 분기가 가능합닌다.



그럼 이렇게 나오는 것을 볼 수 있죠.
나머지 친구들은 다음 글에서 공부하도록 할게요.
'SwiftUI' 카테고리의 다른 글
| WidgetKit (2) - TimelineEntry / TimelineProvider / TimelineReloadPolicy (3) | 2020.08.09 |
|---|---|
| WidgetKit - TimelineProviderContext (0) | 2020.08.09 |
| iOS 14+ ) Widget (1) | 2020.07.28 |
| SwiftUI ) NavigationView (6) | 2020.03.29 |
| SwiftUI ) @State, @ObservedObject, @EnvironmentObject (3) | 2020.02.22 |
- 스위프트 문법
- fastlane
- swift array
- Accessibility
- 회고
- IOS
- Git
- Swift
- 제이슨 파싱
- ios 13
- Combine
- swift 공부
- swift delegate
- 스위프트
- swift3
- WidgetKit
- np-complete
- iOS delegate
- actor
- UIBezierPath
- FLUTTER
- WWDC
- swift tutorial
- swift sort
- np-hard
- github
- Xcode
- SwiftUI
- WKWebView
- 피아노
- Total
- Today
- Yesterday
