티스토리 뷰
안녕하세요 :) Zedd입니다.
저희 파트 내부에서 Widget을 사용해서 프로토타이핑중인데,
저도 뭐 알아야 코드리뷰를 할 것 같아서...
Widget에 대해 간략하게 공부해보려고 합니다.
안드로이드에서 한 10년전에 나온 Widget이
2020년 가을에 정식 릴리즈 될 iOS 14에서 소개되었습니다.




iOS 14+에서만 사용 할 수 있으며. SwiftUI로만 작성이 가능합니다.
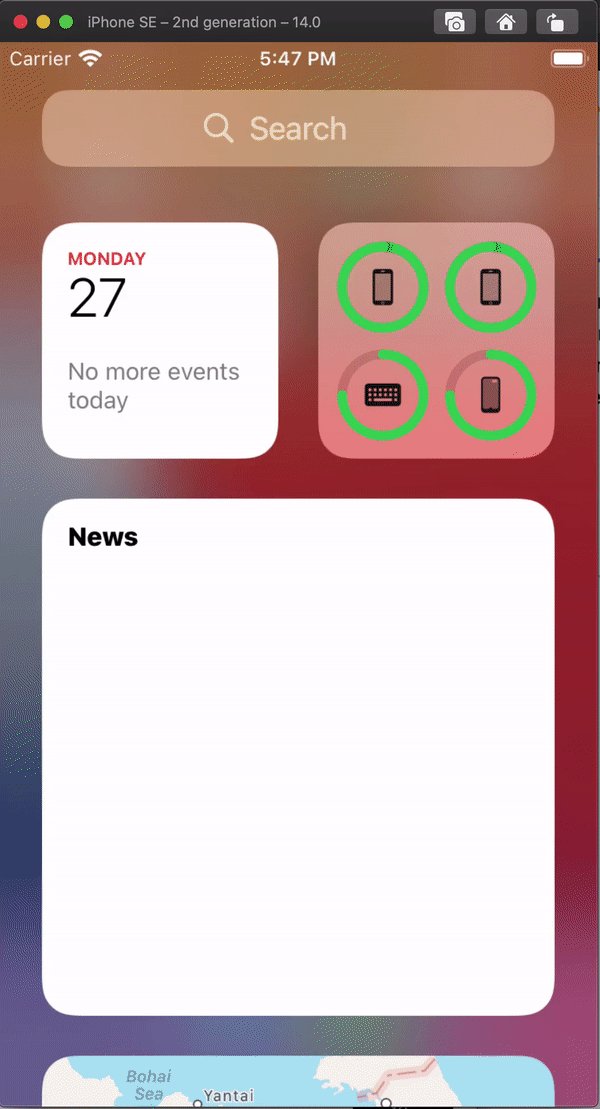
Widget에서 감동받아야 할 포인트는 Transition animation인데요. (감동 강요)

훌륭하다 애플...
뜨는 애니메이션 훌륭해......
앱스토어 처럼 뜨는게 있고 그냥 Push로 들어오는 것도 있네요.
이것도 설정이 가능한건가? 아직은 모르겠습니다.
어이어이..아직 더 봐야 한다구..

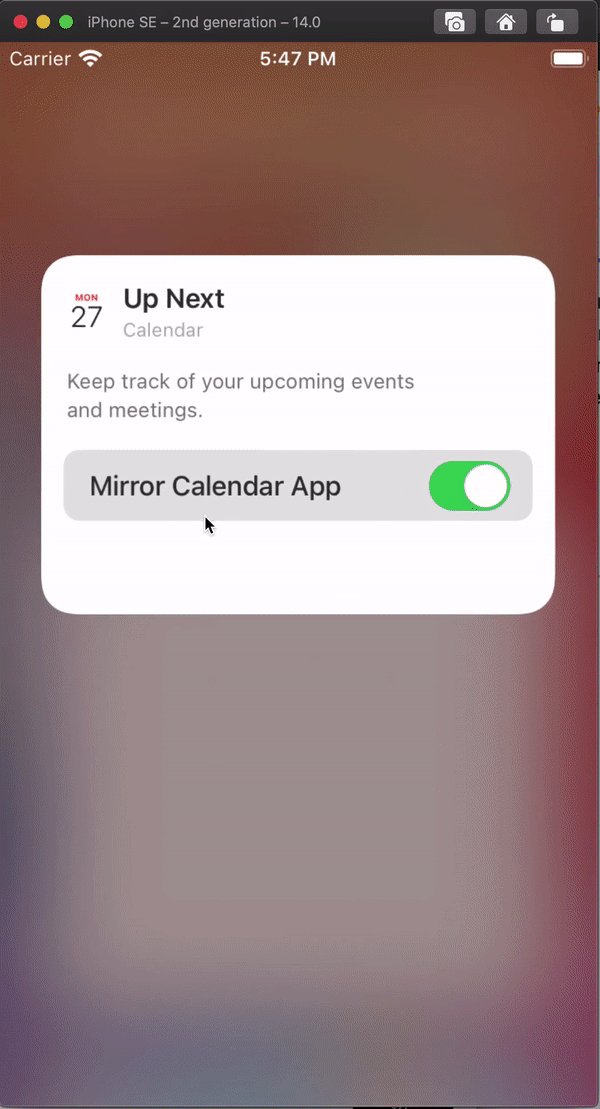
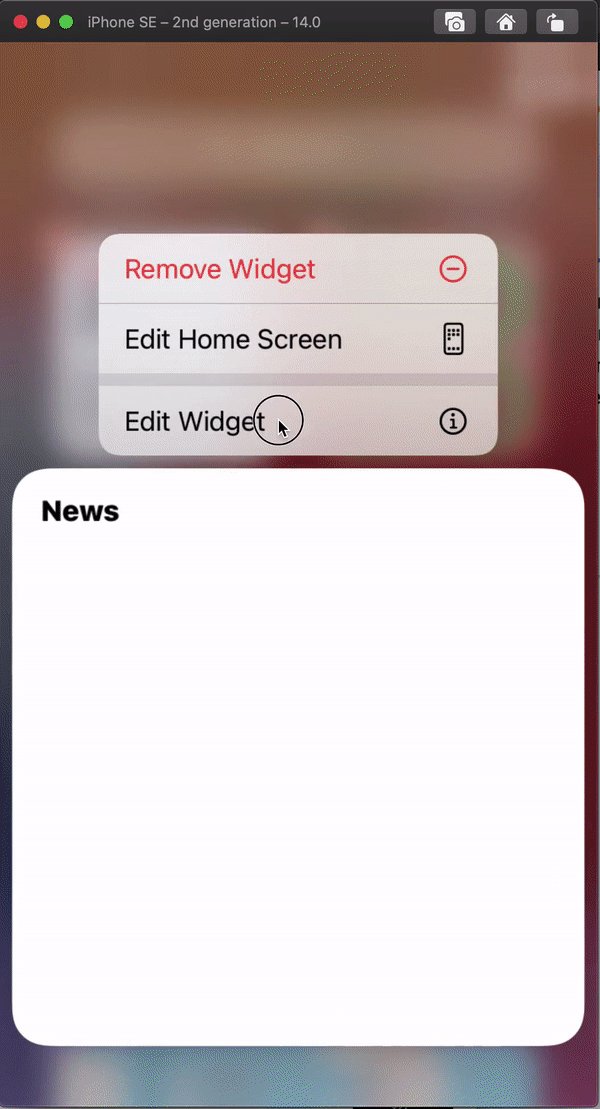
Edit Widget을 누르면 이렇게 flip되면서.....
뭔가를 볼 수 있습니다. 짱이쁘죠....!?!?!?! (강요)
그럼 만들어볼게요. 개발환경은 Xcode 12 Beta 3입니다.
만들면서 Widget의 기능들도 같이 설명할게요.

평범한...SwiftUI View가 없는 프로젝트를 만들어주겠습니다.
스유로 안만든 이유는...제 맘입니다..


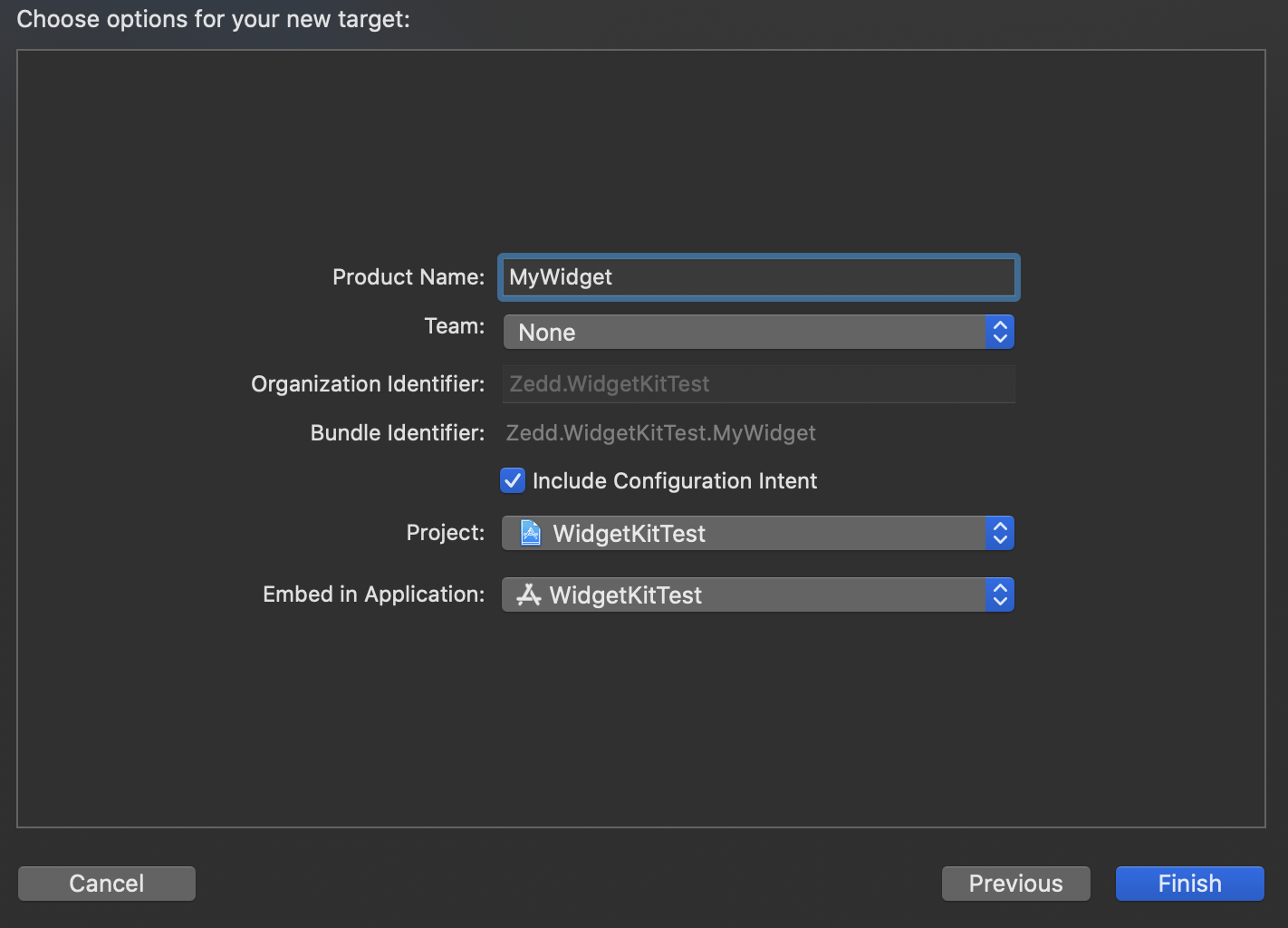
Widget Extension Target을 추가해줍니다.

이름 대충지어주고 Finish눌러줍니다.
뭐 scheme을 activate할거냐고 물어볼텐데, activate해주세요.
extension 추가했으면 빌드 한번 해보는게 국룰..
scheme을 어떤걸 선택해도 상관은 없습니다. 일단 빌드해주시면



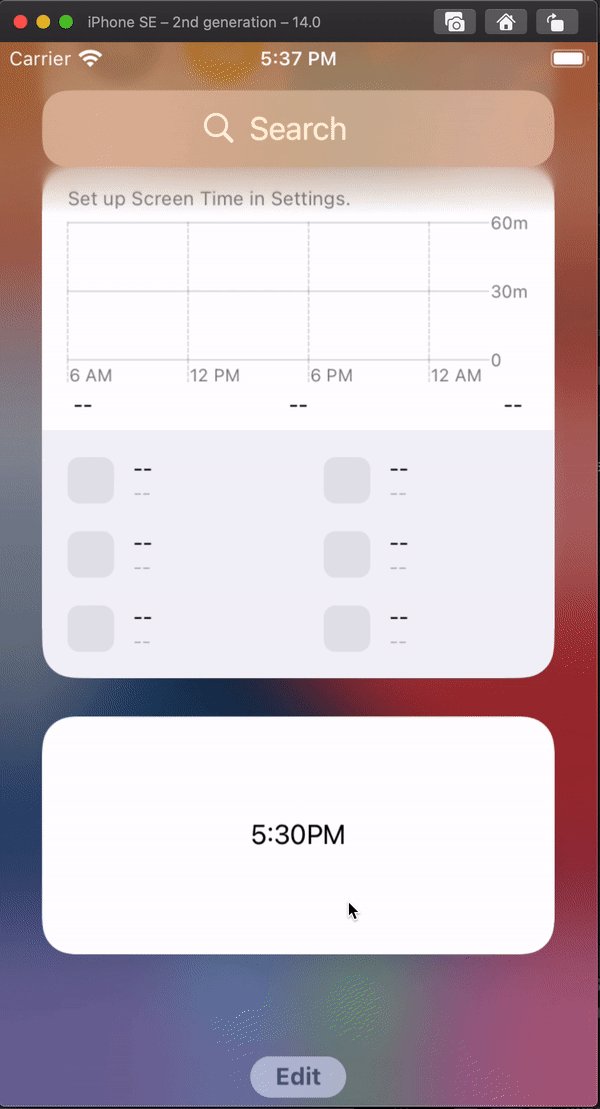
하단의 Edit 버튼 클릭 > 우상단 + 버튼 클릭 > 내 앱 찾기..
일단 Widget을 찾는곳에 우리의 앱이 나왔다는게 중요합니다.
눌러보겠습니다.
Size



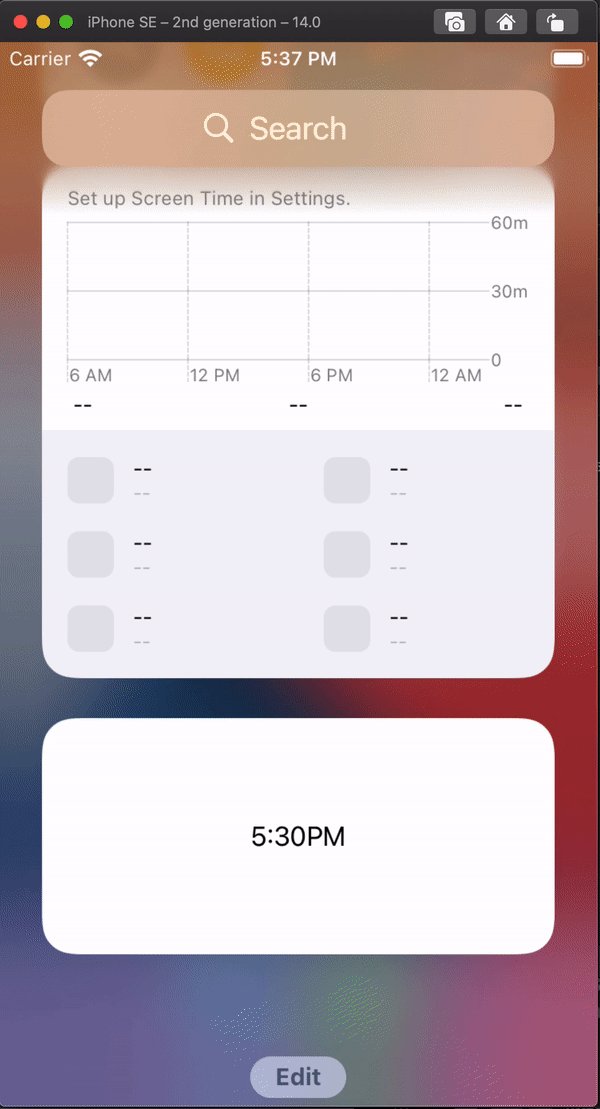
그럼 이렇게 size를 선택하는 화면이 뜨게 됩니다.
Widget은 small, medium, large로 3종류의 size가 존재합니다.
전 medium을 선택해보겠습니다.



역시나 저희 앱도 transition이 아주 아름다운 것을 볼 수 있구요.
참고로 저 시간은...그냥 기본적으로 나오는 것 같아요.
전 아직 아무 코드도 작성하지 않았습니다..
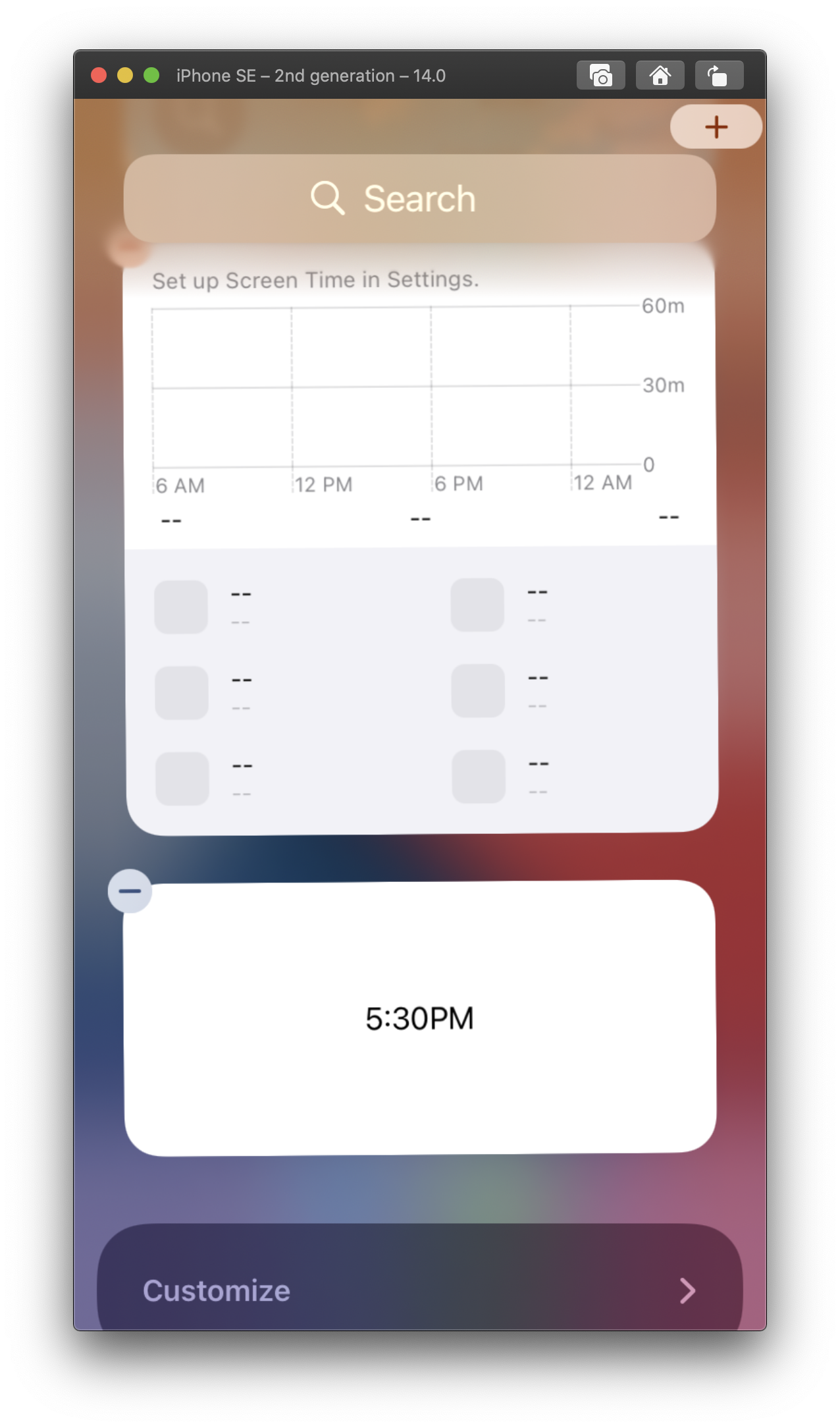
오른쪽 사진을 보시면 아시겠지만 당연하게도 똑같은 위젯 여러개 추가 가능한 부분..
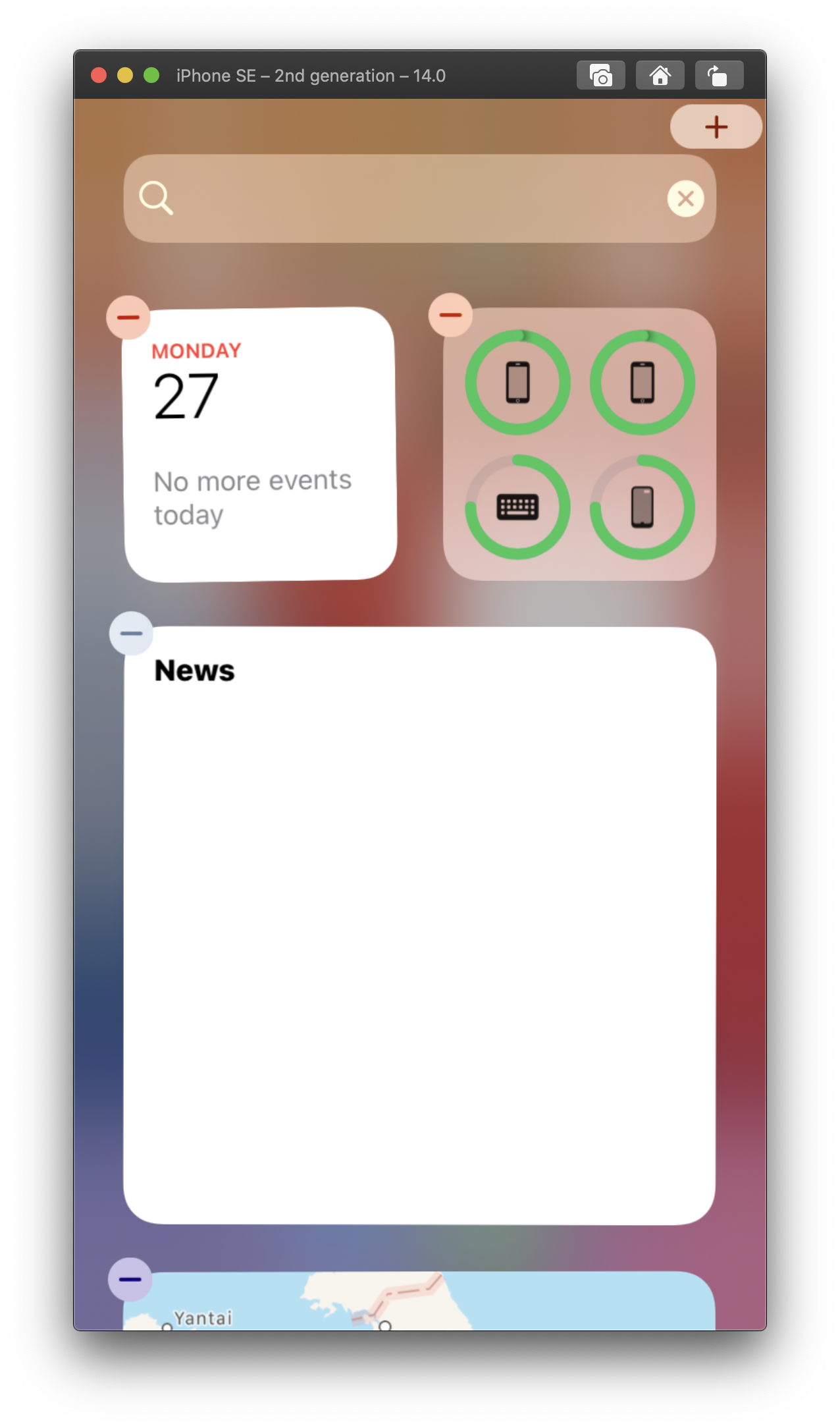
Widget stacks
Widget에는 Stack기능이 있는데요.

이렇게 같은 size의 Widget들의 Stack을 만들 수 있습니다.
최대 10개까지 넣을 수 있으며 스와이프를 통해 다른 Widget으로 갈 수 있습니다.



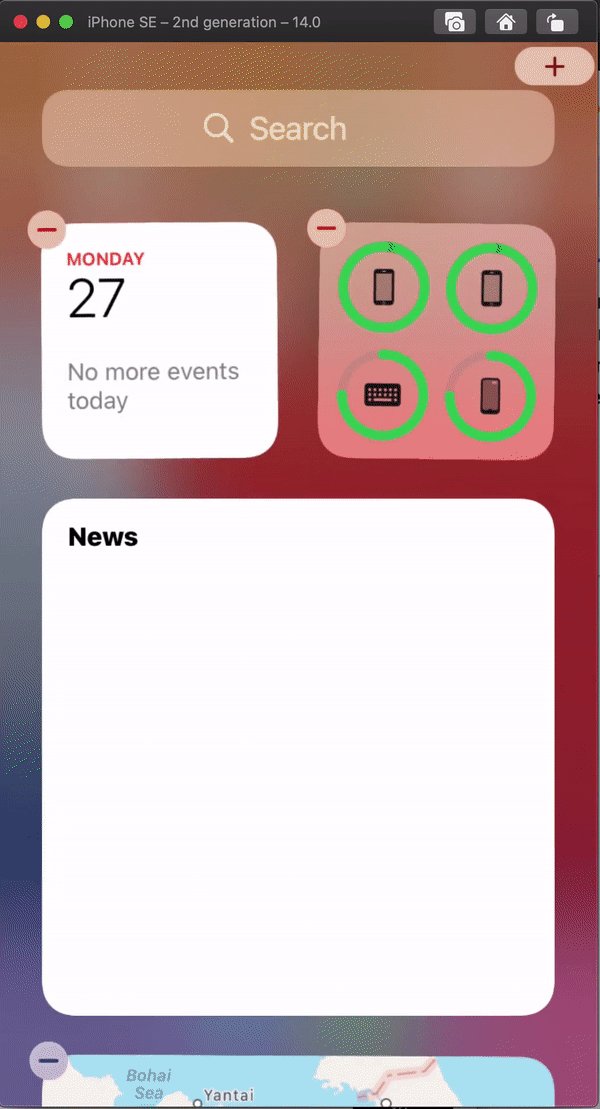
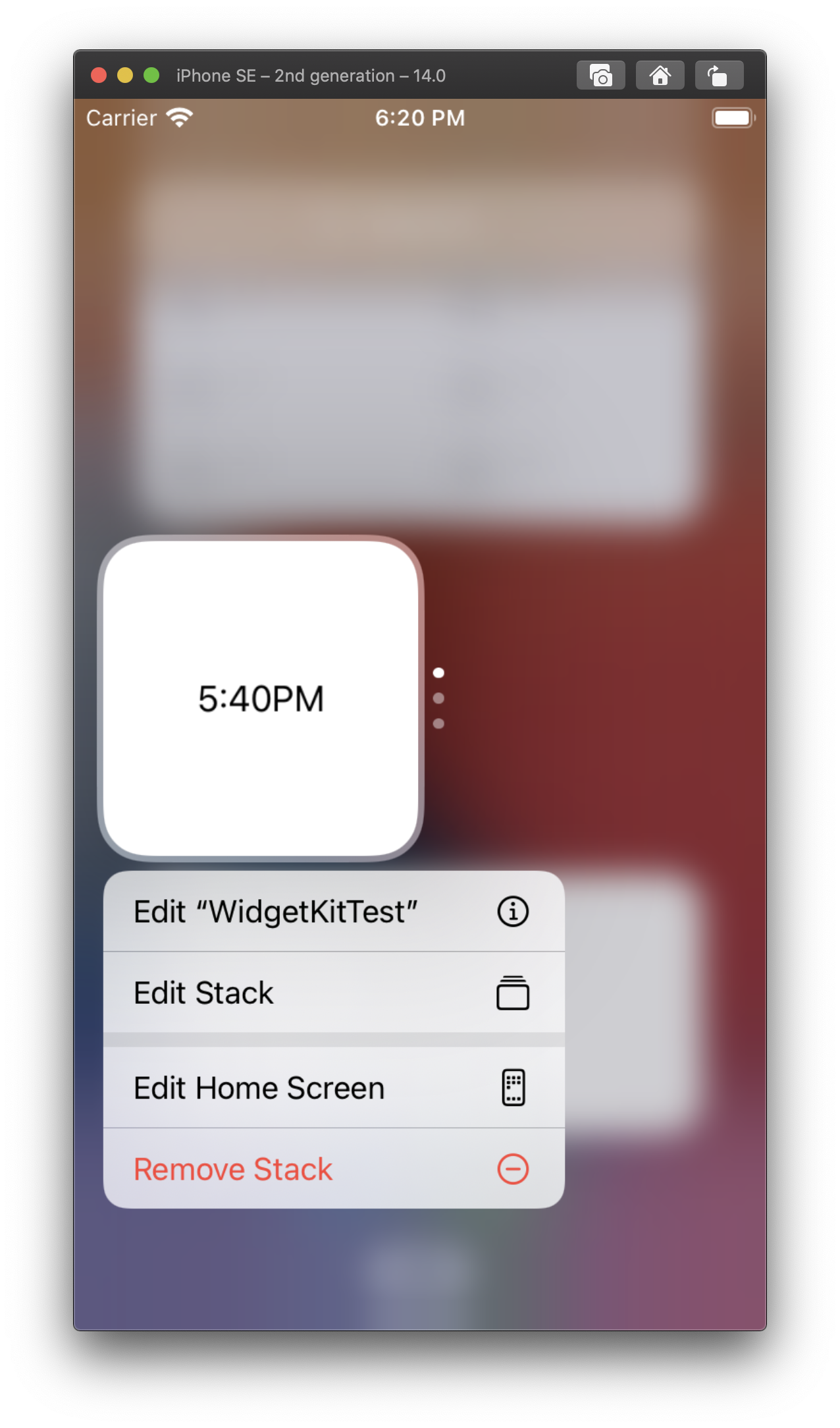
Edit Stack을 누르면 오른쪽 사진처럼 되고, 순서를 바꿀 수도 있고, 특정 위젯을 삭제 할 수도 있습니다.
Smart Stack

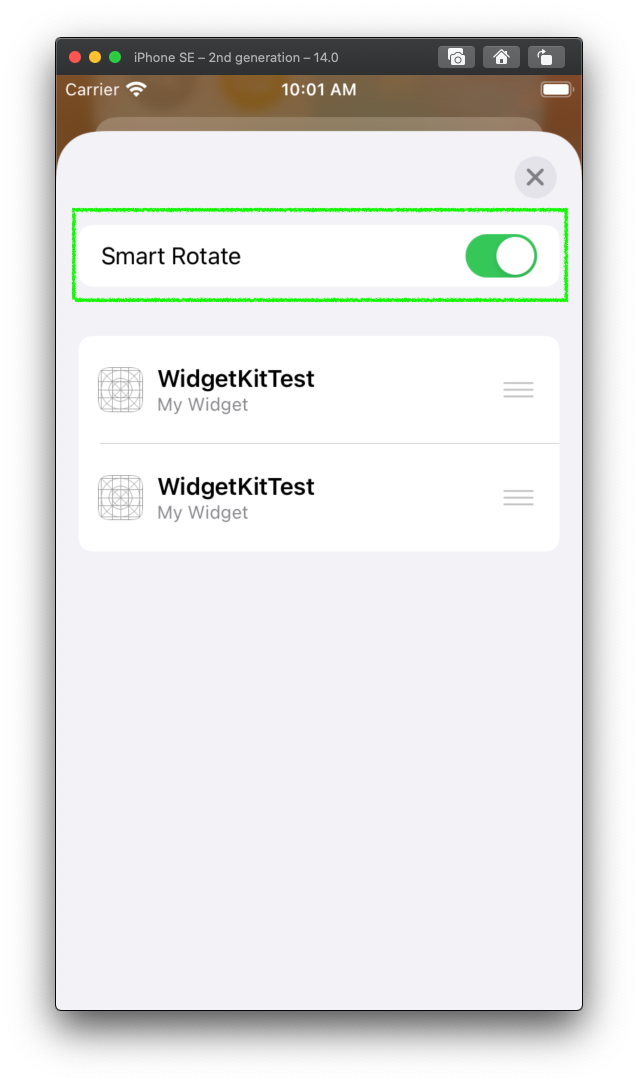
Smart Rotate는 기본적으로 on입니다.
이 친구를 on하게 되면, Device intelligence를 사용하여
시간, 위치, 활동과 같은 요소들을 기반으로 표시되는 위젯을 달리합니다.
예를 들어, 제가 뉴스, 캘린더, 지도를 Stack에 넣어놨다고 가정해봅시다.
그리고 Smart Rotate를 on으로 해놨습니다.
그럼
아침에는 Apple News
낮에는 캘린더 이벤트,
저녁에는 Apple Maps에서 출퇴근 시간이 표시 될 수 있습니다.
제가 굳이 스와이프 안해도 니가 지금 관심있어 할 위젯을 표시해주는거죠.
그럼 본격적으로 Widget코드를 작성해봅시다.

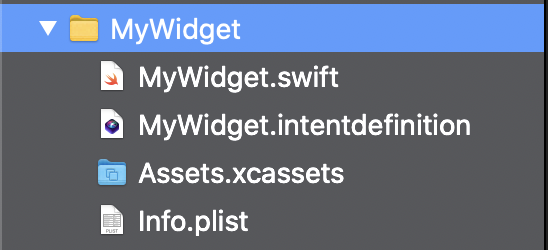
아까 만든 타겟 이름으로 폴더가 만들어졌을겁니다.
저는 MyWidget으로 만들어줬어요.
그럼 MyWidget.swift로 가봅시다.

SwiftUI코드들을 볼 수 있습니다. 뭔가 이것저것 많죠..!/
아직 글로 설명하면 잘 모르겠지만...
Widget에는 3가지 주요 구성요소가 있습니다.
1. Configuration. 위젯을 식별하며, 위젯의 Content를 표시하면 SwiftUI View를 정의.
2. Timeline provider. 시간이 지남에 따라 위젯 View를 업데이트하는 프로세스를 주도.
3. SwiftUI View. WidgetKit에서 위젯을 표시하는데 사용하는 View.
코드를 잘 보시면



타임라인...Configuration..암튼 이런것들이 있을겁니다.
이제 이것들을 수정하면서...앱을 만들어보겠습니다.
이번 글은 그냥 Widget소개로만 봐주세요 :)
오늘따라 일이 너무 안돼서.......Widget을 공부해보자!!!! 했는데 재밌네요 확실히 하하
다음글 보러가기 > WidgetKit (1) - Widget Protocol / WidgetConfiguration / EntryView
'SwiftUI' 카테고리의 다른 글
| WidgetKit - TimelineProviderContext (0) | 2020.08.09 |
|---|---|
| WidgetKit (1) - Widget Protocol / WidgetConfiguration / EntryView (1) | 2020.08.05 |
| SwiftUI ) NavigationView (6) | 2020.03.29 |
| SwiftUI ) @State, @ObservedObject, @EnvironmentObject (3) | 2020.02.22 |
| SwiftUI ) Sign in with Apple (0) | 2020.02.09 |
- WidgetKit
- swift3
- ios 13
- np-complete
- swift tutorial
- iOS delegate
- Git
- Xcode
- actor
- swift array
- SwiftUI
- np-hard
- UIBezierPath
- WKWebView
- FLUTTER
- 제이슨 파싱
- Accessibility
- 스위프트 문법
- Swift
- swift 공부
- swift delegate
- swift sort
- 스위프트
- 피아노
- fastlane
- WWDC
- github
- IOS
- Combine
- 회고
- Total
- Today
- Yesterday
