티스토리 뷰
안녕하세요 :) Zedd입니다.
저번에 https://zeddios.tistory.com/846
iOS ) UIBezierPath (6) - Curve
안녕하세요 :) Zedd입니다. 흠 너무 fastlane만 하려니 재미가 없네요. 무슨 공부 할까 생각하다가 UIBezierPath에서 curve부분을 공부 못한것 같아서 공부해보려고 합니다 ㅎㅎ 이 글은 온전하게 제 지식 기반에..
zeddios.tistory.com
곡선을 그리는 방법에 대해서 공부해봤는데요.
~ 최종 보스 : 간지나는 그래프 그리기 ~
애니메이션 고수가 그린 그래프

대충 화ㅏ려화려 미려미려 쌉고수 느낌 엄청나는 그래프
내가 그린 그래프

......
**
지금 그래프를 만들어야 하는 당신....
화이팅..
아주아주 간단한 라인그래프를 하나 그려볼거에요.
차근차근 해보자구요.
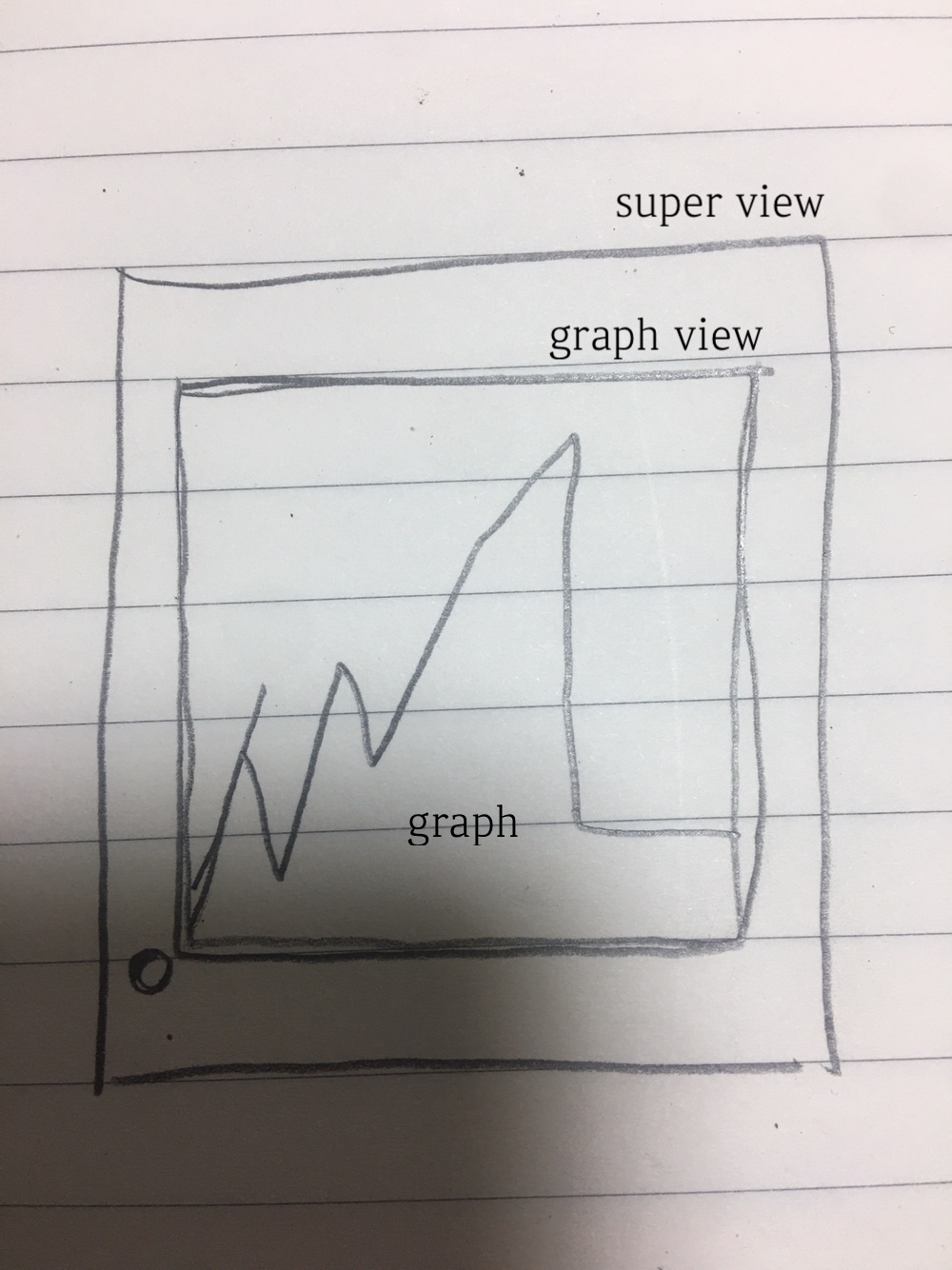
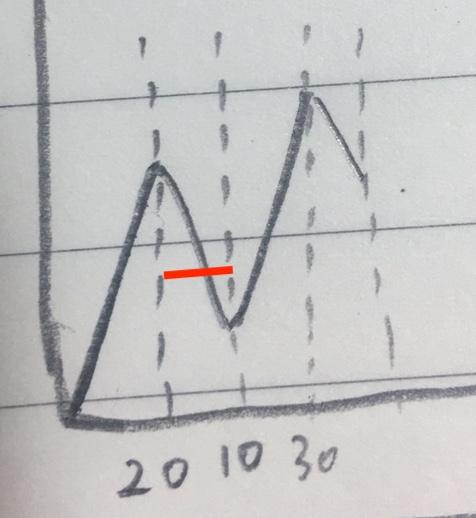
자 우리가 만들어야 할 그래프를 그려보겠습니다.

네? 당연히 그래프죠
KTX타고가면서 봐도 그래프
암튼 그래프인데 설명을 살짝 하자면

뭐 이런 느낌.
그럼 그래프에서 제일 중요한게 뭘까요?
당연히 값이겠죠?
내가 어떤 값의 배열을 넣으면
그대로 그래프가 그려졌으면 좋겠는거에요
자 그럼 이렇게 값을 받을 수 있는 이니셜라이저를 하나 만들겠습니다.
그리고 뭐 대충 값을 넣어서 frame잡고 view에 넣어줍니다.

...
전 그냥 제 그림과 맞추고 싶어서 저렇게 회색뷰를 가운데다가 놓는 쓸데없는 작업을 했는데
안해도 전혀 상관 x
자 여기까지는 이해하셨을거에요~
이제 핵심 작업은
ZeddLineGraph에 가서 하면됩니다.

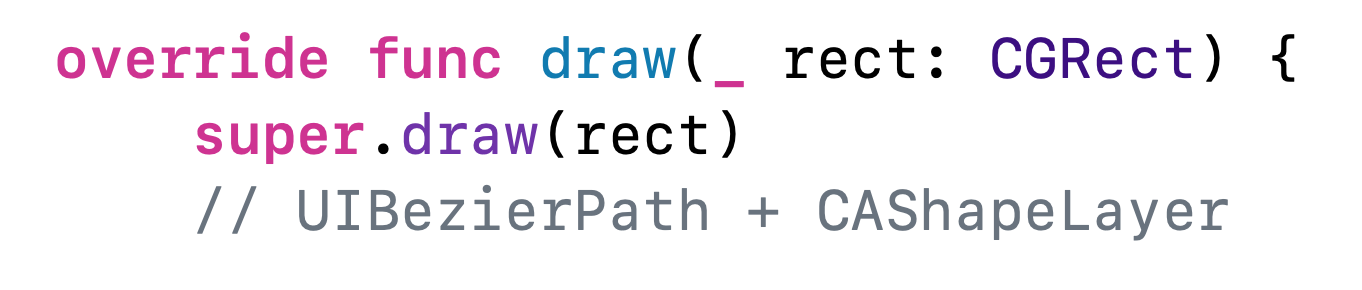
저는 걍 draw에 해주겠음. 암튼 여기서 해야할 건 뭐냐면
우리가 다 배웠던 UIBezierPath + CAShapeLayer조합으로 가는겁니다.
거의 공식이 있음
1. CAShapeLayer를 만든다.
2. UIBezierPath를 만든다.
3. 2에서 만든 UIBezierPath로 내가 만들고 싶은 path만들어줌
4. 1에서 만든 CAShapeLayer의 path프로퍼티에 2에서 만든 UIBezierPath넣어준다.
5. CAShapeLayer를 addSubLayer해줌.
이거만 알면 UIBezierPath + CAShapeLayer조합은........문제없다..고 생각ㅎ!

와 벌써 2번까지 다함
자 근데 그래프를 그릴려면 생각해야 될 부분이 한가지 더 있습니다.

대충그린거 아님. 물론 귀찮아서 중간에 포기
아무튼 그래프 하나가 그려질 width가 필요하다는 것..!
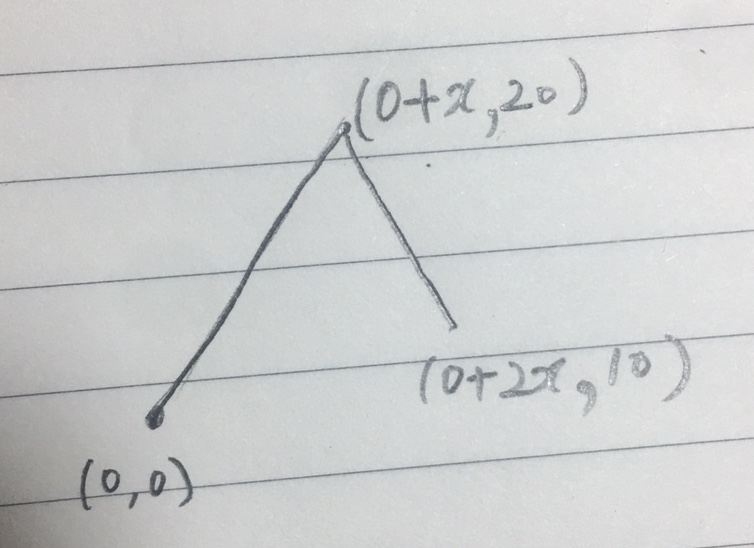
UIBezierPath의 addLine메소드를 사용할건데,
이 친구는 CGPoint를 받습니다.
결국 다 좌표계산을 통해 그래프가 그려지게 되는거죠.

이런식...그래서 지금 필요한건 저 x값입니다.

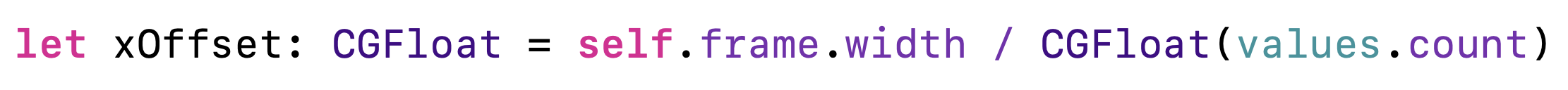
저는 지금 ZeddLineGraph의 framw의 width / 값들 개수로 해줬어요.
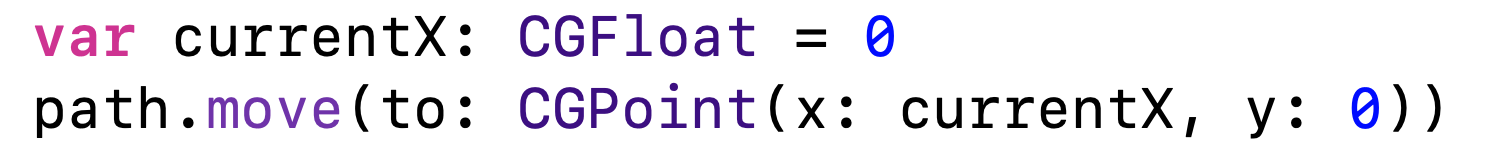
currentX라는 변수가 있어요.
currentX는 처음에는 0이지만,
line하나하나를 그릴 때 마다 currentX += xOffset을 해줄겁니다.
그럼 ZeddLineGraph를 꽉채우는 일정한 간격의 그래프가 나오겠죠..!?!
그리고 UIBezierPath의 가장 중요한 부분..
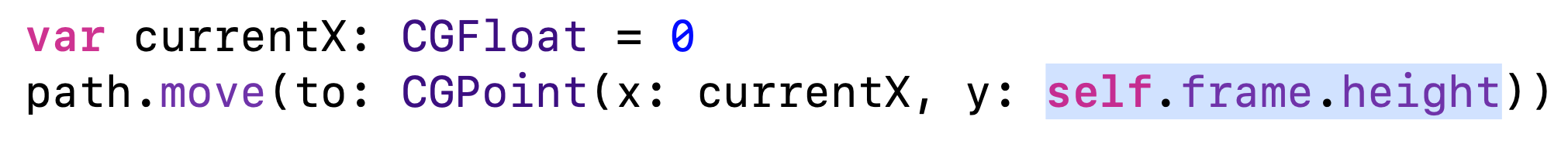
path가 시작할 부분을 지정해줘야합니다. 바로 move메소드를 통해서요!

위에서 말한 currentX를 선언해주고, path가 시작할 지점을 지정해줍니다.
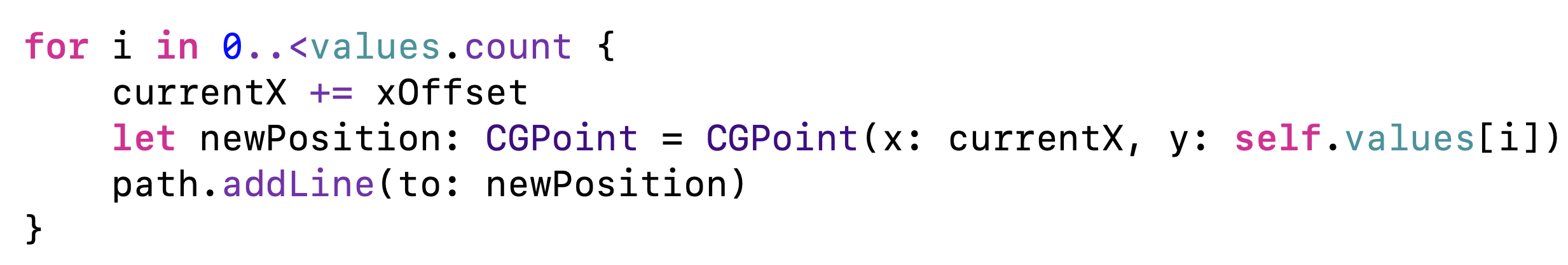
그리고 뭐겠음
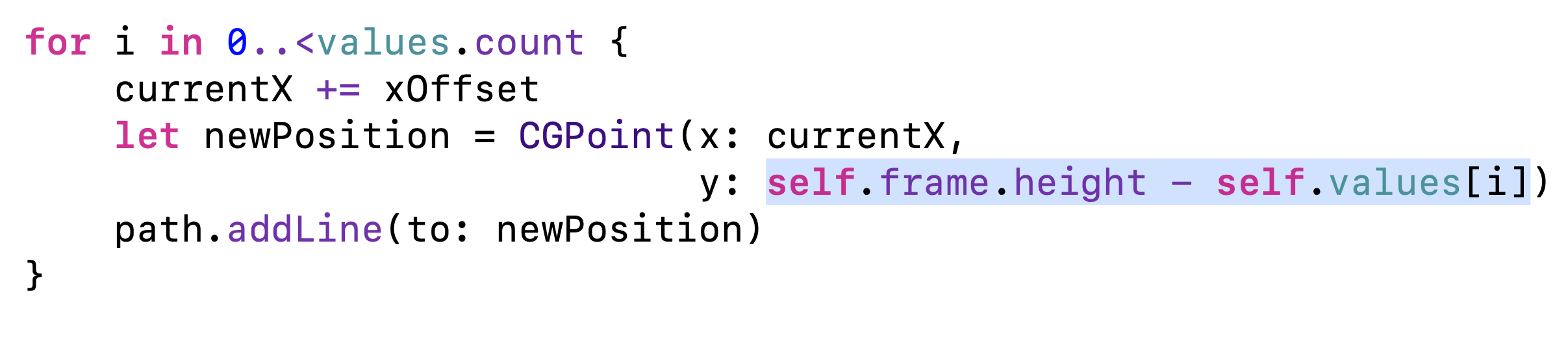
for문 돌면서 addLine해주면 되는겁니다.

자 이렇게 생각하셨을거에요!
우리가 입코딩한거 그대로잖아요?

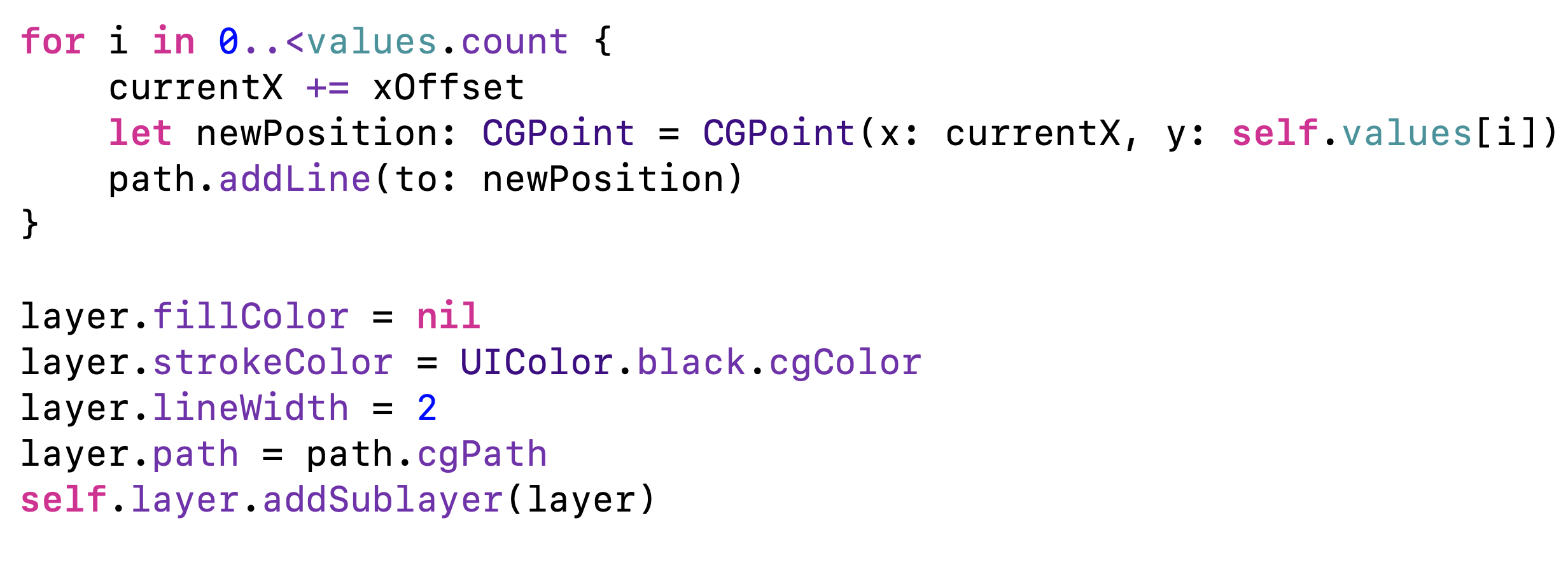
그리고 Layer에 색깔도 좀 지정해주고 어쩌고 저쩌고 해준담에
path에 우리가 만든 path를 넣습니다.
그리고 addSublayer를 하면

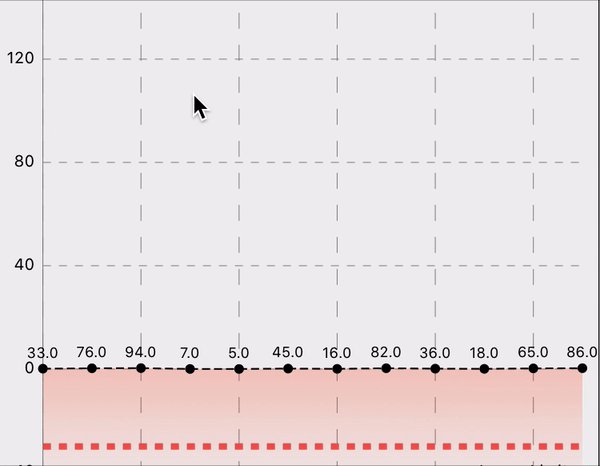
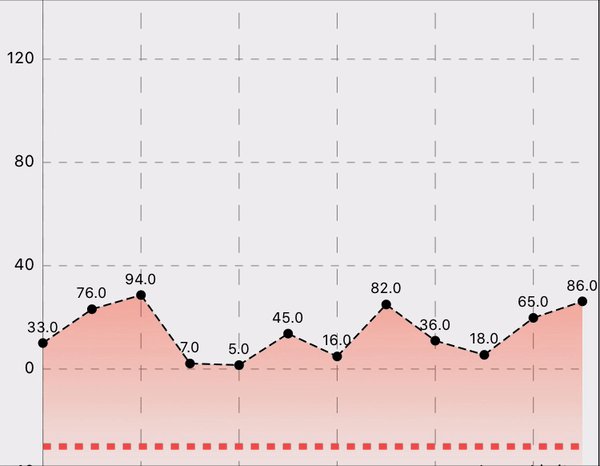
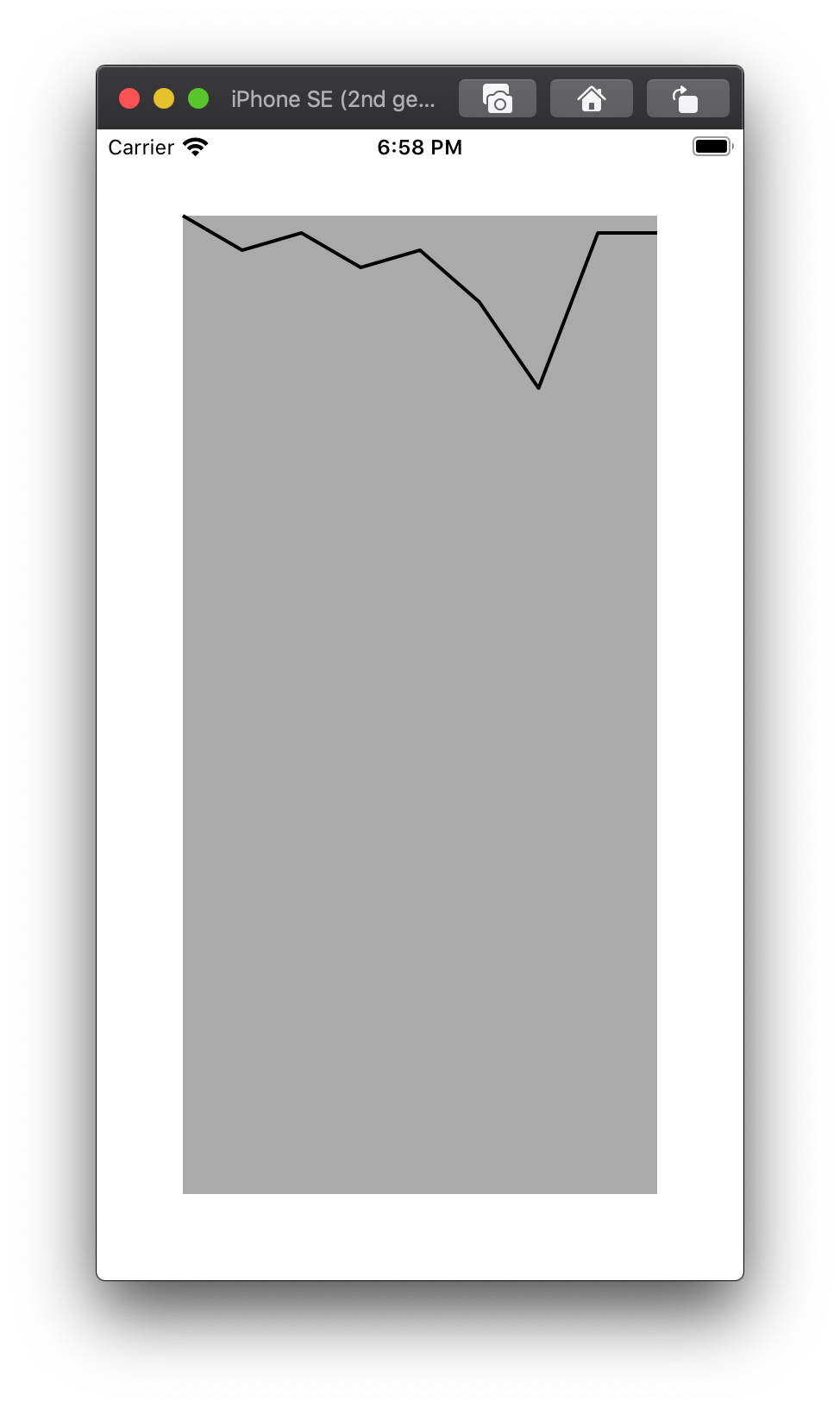
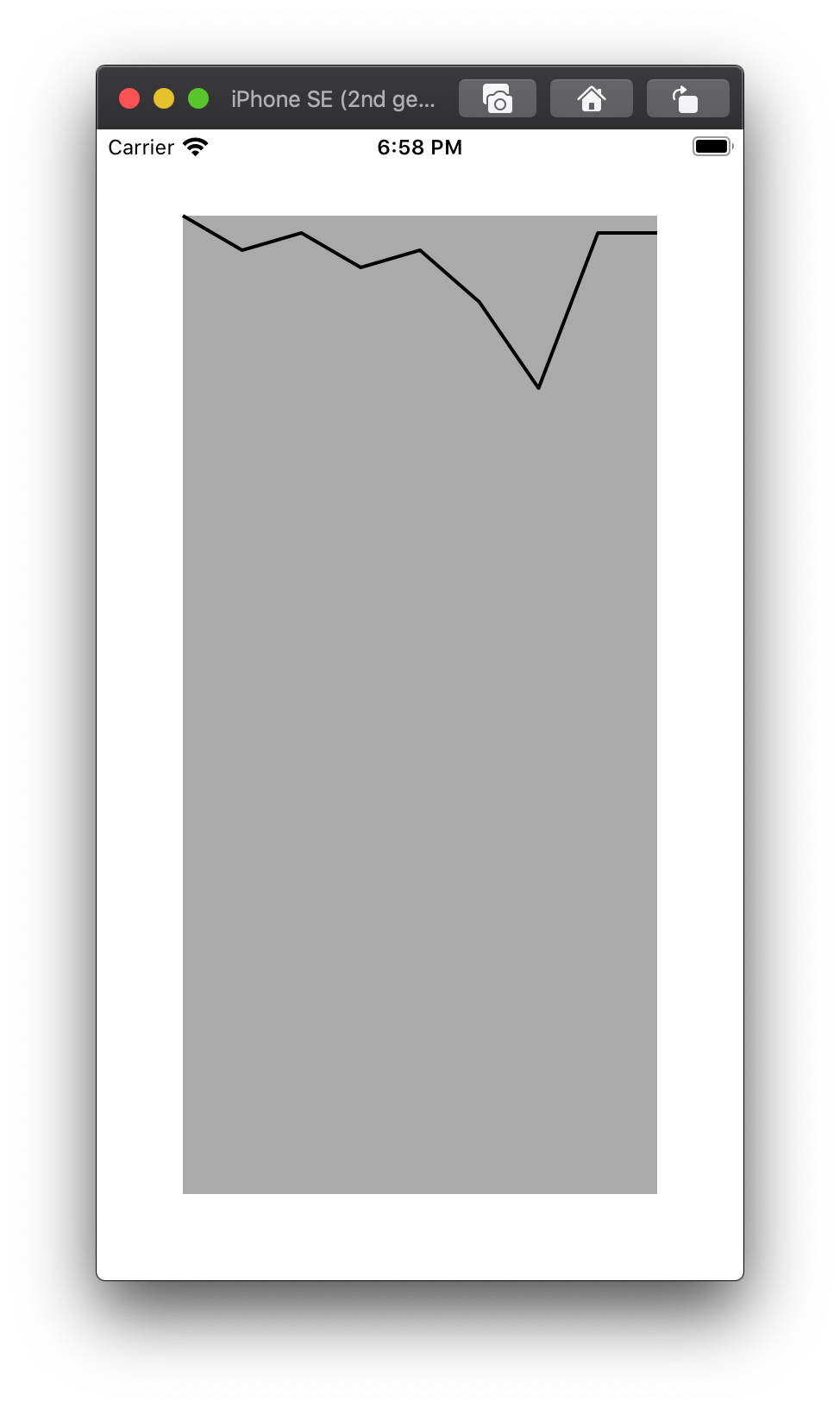
이상한 그래프가 나오게 됩니다.
뭔가 안맞죠. 저 골짜기 보이죠. 저쪽은 값이 100인데 V가 아니라 ∧ 이렇게 솟아야 하는데 말이죠.
네 답은 간단합니다..!!

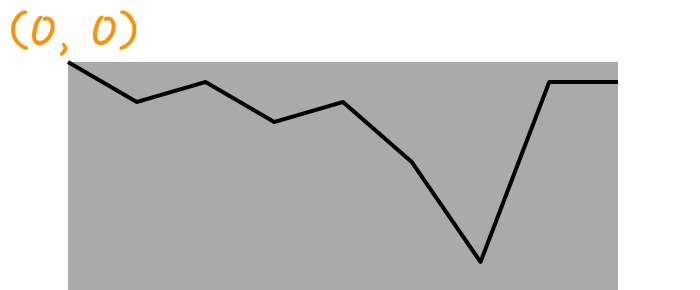
왼쪽 상단이 (0, 0) 이기 때문입니다.
오른쪽, 아래로 갈수록 x값과 y값이 커지는겁니다.
그래서 그래프가 저렇게 나왔고,

원래 제가 그렸던건 밑에서부터..그러니까 왼쪽 하단에서 부터 시작하는건데
(0, 0)이 왼쪽 상단이니 저렇게 그러진거죠!
정확히는 현재 문제가 되는건 y에요. x는 오른쪽으로 갈수록 커지는걸 원한건 맞아요.
하지만 y가 저렇게 밑으로 갈수록 커지는걸 원하지 않습니다. 위로 갈수록 커졌으면 좋겠어요.
그럼 y값만 조절해볼까요?
그래프가 왼쪽 하단에서 시작했으면 좋겠어...니까
왼쪽하단의 좌표를 생각해봅시다.
당연히 모겠어요
(0, self.frame.height)
겠죠!?!?

그럼 아까 y에 0을 넣어줬던 move에 self.frame.height을 넣어주고,

전체 높이 - 값
을 해주면 됩니다..!!!!!

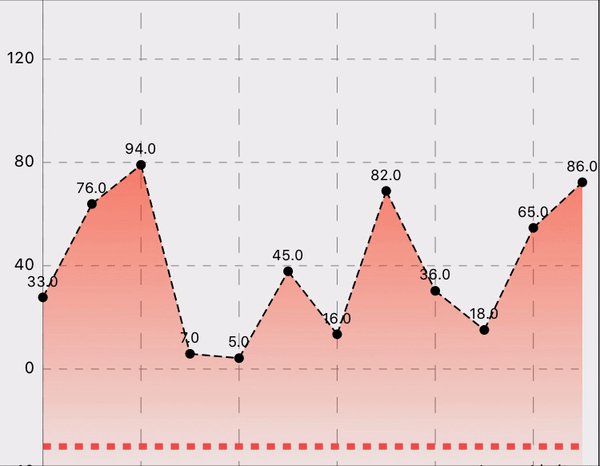
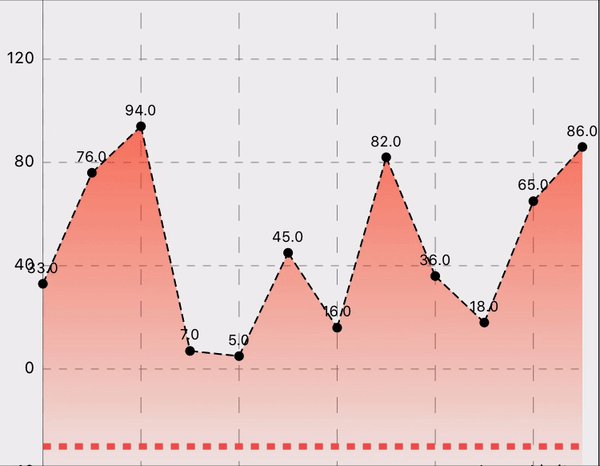
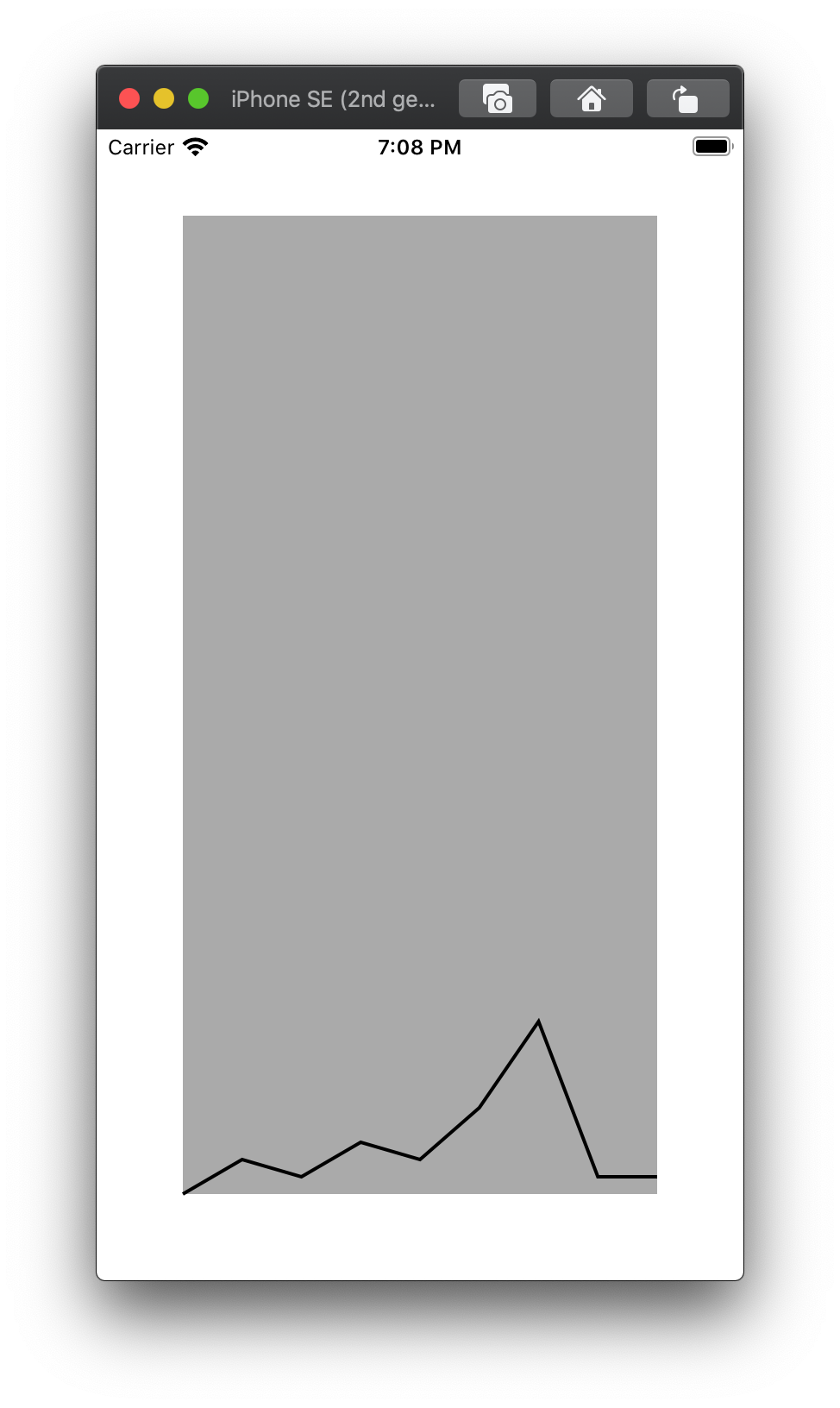
그럼 이런...제가 원하는 line graph가 만들어지게 됩니다.
차근차근 보니까 어렵지 않죠..!?!?
프로젝트는 github에 올려놨습니다.
다음 글이 될진 모르겠지만...위 그래프로 애니메이션까지 해볼게요 ~.~
'iOS' 카테고리의 다른 글
| iOS ) CIFilter 사용해보기 (1) | 2020.05.01 |
|---|---|
| Line graph animation (1) | 2020.04.23 |
| iOS ) pngData VS jpegData(compressionQuality:) (0) | 2020.04.20 |
| iOS ) UICollectionReusableView (2) | 2020.04.11 |
| RxTest (2) | 2020.04.09 |
TAG
- fastlane
- swift3
- swift sort
- ios 13
- 제이슨 파싱
- FLUTTER
- 회고
- 스위프트 문법
- iOS delegate
- 피아노
- Swift
- WidgetKit
- Git
- IOS
- swift delegate
- UIBezierPath
- actor
- WKWebView
- Accessibility
- SwiftUI
- github
- swift tutorial
- WWDC
- 스위프트
- Xcode
- np-hard
- swift 공부
- swift array
- Combine
- np-complete
글 보관함
- Total
- Today
- Yesterday
