티스토리 뷰
안녕하세요 :) Zedd입니다.
RxTest에 대해 공부를 해보려고...합니다..
https://github.com/ReactiveX/RxSwift/blob/master/Documentation/UnitTests.md
ReactiveX/RxSwift
Reactive Programming in Swift. Contribute to ReactiveX/RxSwift development by creating an account on GitHub.
github.com
응 문서
들어가자마자 코드부터 때리는 Rx님덜..
이걸 어떻게 공부하면 좋을까요!?...!?!?!?
어떻게 해야 이해가 제일 빨리 될까
그럼 입코딩을 해봅시다.
우리 Rx쓸거니까 Observable하나쯤은 있을거잖아요
그 Observable이 emit하는 elemenent가 내가 생각하는 element랑 맞는지..!!!
를 테스트 해볼거에요.

우리가 자주 보는 이 마블 다이어그램..!!
저 까만 가로축은 "시간"을 의미하죠? 뭐 1초 2초 이런게 아니라 "가상의 시간"이잖아요~
오른쪽으로 갈수록 시간이 지나는거고,
시간에 지남에 따라 이 Observable은 1, 2, 3을 발행하고 있네요..!!
그럼 내가 테스트 하고싶은건
이 Observable이 발행한 값이 1, 2, 3이 맞냐?! 를 테스트 해보고 싶은거에요.
그럼 일단 저는 왕왕초보니까, RxTest 문서에 있는 걸 따라해볼게요~
1. Scheduler를 만들어준다.

TestScheduler는 가상 시간(virtual time)을 구현하는 친구입니다.
지금 저 마블 다이어그램의 가로축이 만들어졌다고 생각하면 되는거겠죠?
이제 필요한건 값을 발행할 Observable이 하나 필요하겠어요.
2. Hot Observable을 만들어준다.
Hot은 구독 여부에 상관없이 이벤트를 발행하잖아요?
일단 나는 왕초보니간....Hot으로라도 해봅시다.
HotObservable은 어케만드냐?

위에서 만든 Scheduler에 만드는 메소드가 있답니다 :D

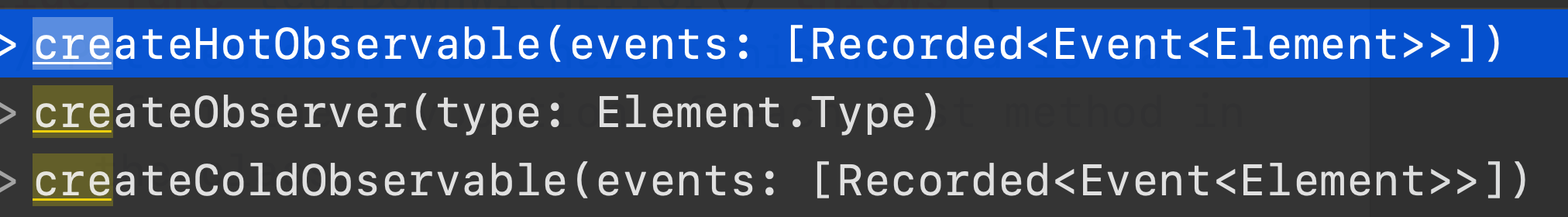
Hot말고도 Cold와 그냥 Observer도 만들 수 있어요.
일단 Hot으로 고고
3. 이벤트 발생

이제 저 안에서 이벤트들을 발생시켜야합니다.
이벤트에는
next / completed / error
가 있어요.
next는 "그" onNext의 next겠지..? 이 친구는 느낌적인 느낌으로 값을 방출할 수 있는 친구겠네요.

next는 time과 element를 받고있어요.
time은 뭐다? 내가 값을 방출할 "가상의 시간"을 의미하는 거겠죠?
그리고 element는 내가 방출할 값!

자 이렇게 하면, 210이라는 가상의 시간에 "1"을 방출하겠다! 가 됩니다.
다시한번 말하지만 저건 뭐 ms이나 s가 아니라 그냥 가상의 시간이에요!!
왜 하필 210부터 시작하는지는 이따 나옵니다 :ㅇ...

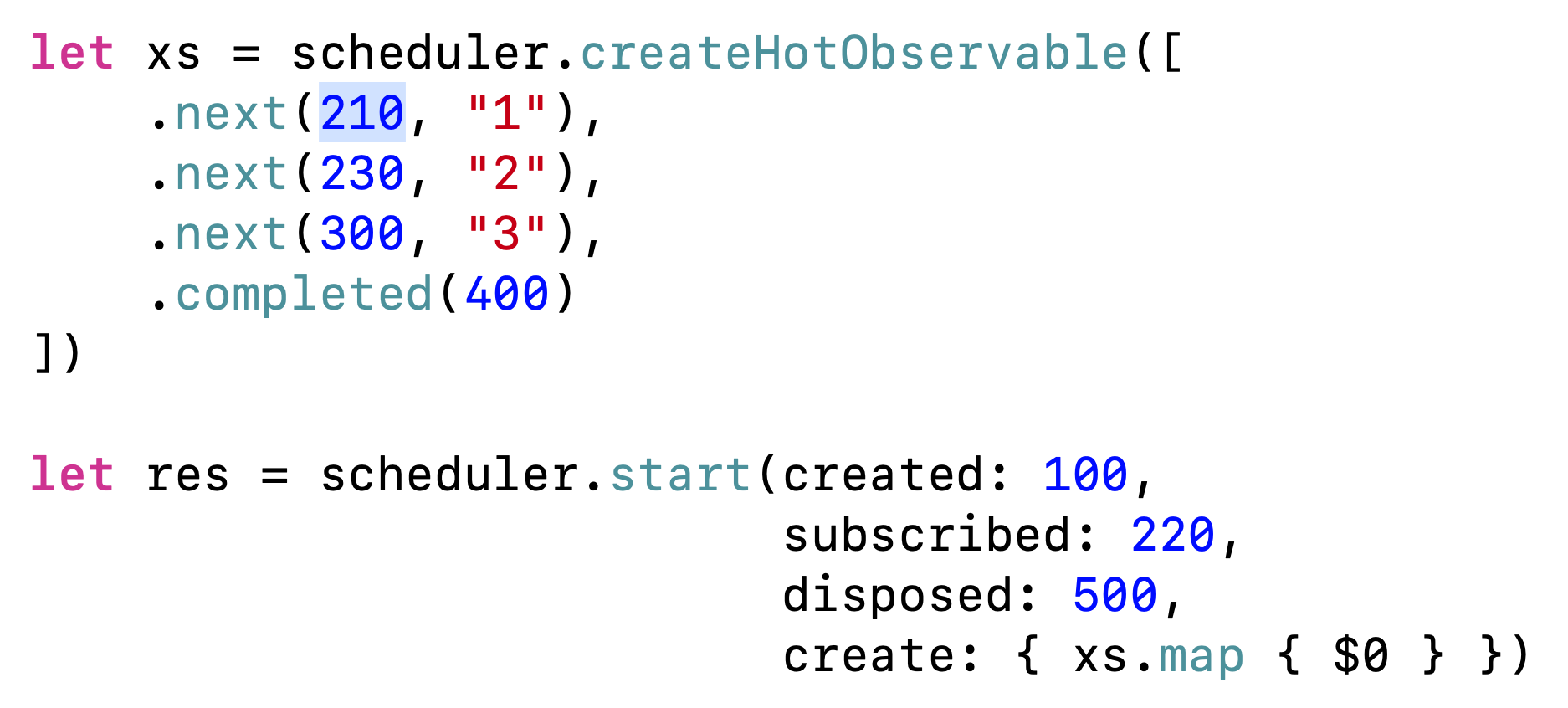
최종적으로 이렇게 해줘봤어요.
completed에는 완료 이벤트를 보낼 가상의 시간이 들어간답니다.

뭐 대충 이런식으로 마블 다이어그램이 만들어지겠죠..!?
4. Start!
자 그럼 이 스케쥴러를 start해야하나 봅니다.

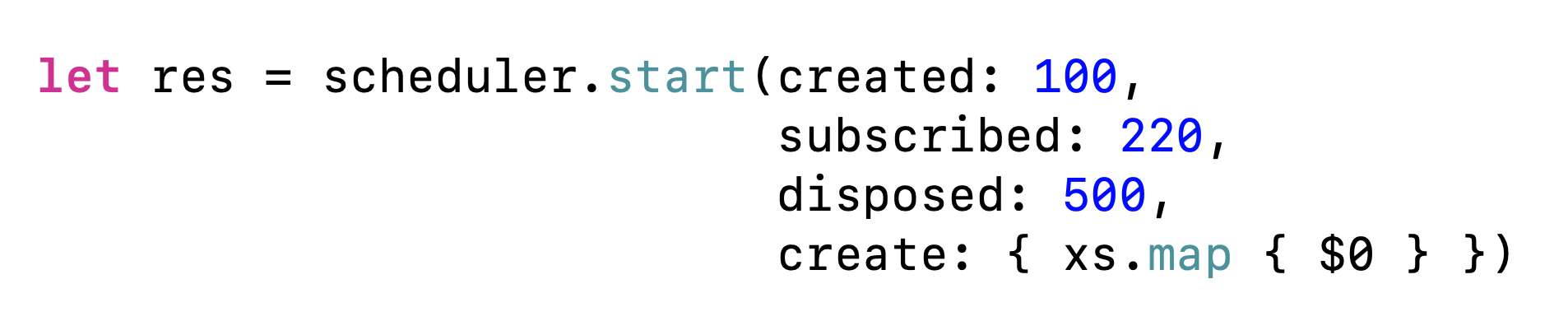
일단 이런식으로 해줍시다. start의 create부분에는

() -> Observable<Element>타입이 들어가게 되는데요.
여기서 직접 Observable을 만들어서 넣어줘도 되고,
아니면 아까 만든 Observable을 넣어줘도 됩니다.
여기에서 Operator들을 마구마구 쓸 수 있어요. zip이나 뭐 그런것들이요!
일단 저는 왕초보니간 문서가 하라는대로 합니다...아까 만든 xs를 넣어줄게요!

자 근데 아까 제가 굳이 가상시간을 210으로 넣어준 이유가 있다고 그랬죠?!

start메소드의 기본동작은 가상시간 200에 구독하고, 가상시간 1000에서 dispose됩니다!!!!
(200에 구독을 시작하니, 우리가 준 가상시간을 보면..
Hot이 아니고 Cold Observable로 만들어도 되겠죠!? )
그래서 제가 1, 30, 100, 200 (제가 처음에 준 가상시간) 이렇게 했더니 event가 비어있더라구요.
왜냐? 나는 200에 끝났는데, start는 200에 구독시작함ㅎ
그래서 일단은 210으로 줬어요~ 이것도 바꿀 수 있으니 이따가 해봅시다.

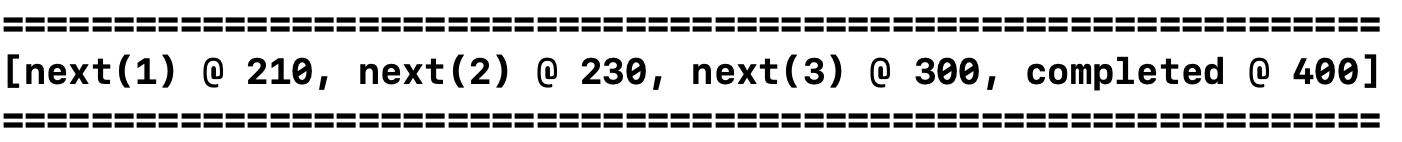
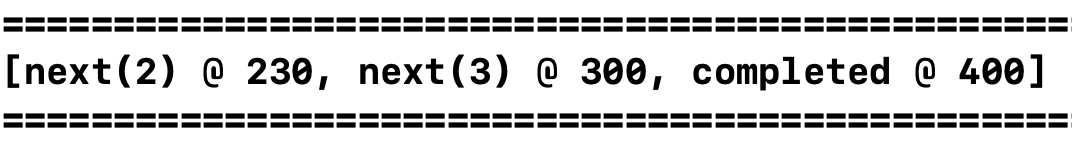
자 방금 우리가 만든 res에는 events라는 프로퍼티가 있는데요, 이 events를 출력해보면

이런식으로 나옵니다.
그럼 얘랑 XYZ 랑 XCTAssertEqual을 때리면 되겠죠
그럼 XYZ를 만들어봅시다.

둘이 같은지 비교할려면 둘이 일단 타입은 같아야겠죠?
events의 타입은 [Recorded<Event<Element>>]네요.
간단하게 만들 수 있습니다! [Recorded<Event<Element>>]를 쓰셈

응 Recorded.events
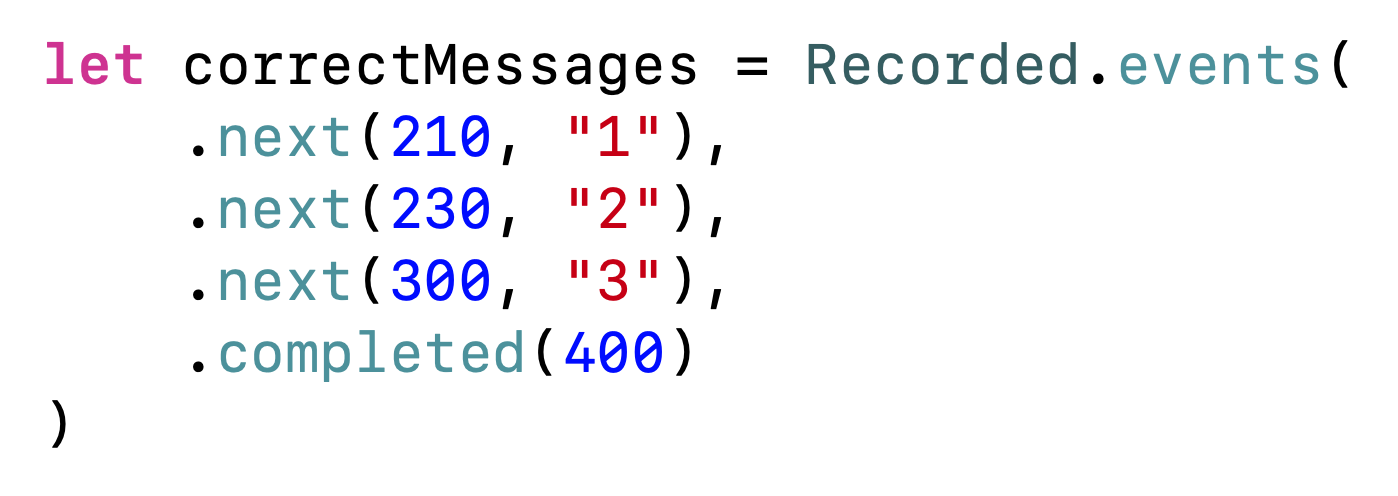
그래서 내가 비교할 element들을 만들어줍니다.
저는 같은지 비교하고싶으니까..아까 xs만들때랑 동일하게 넣어줍니다.
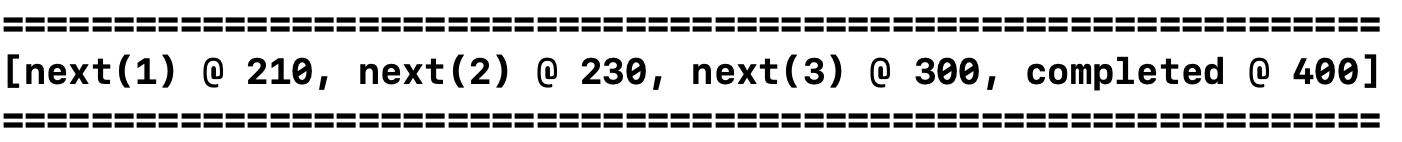
correctMessages도 결과적으로

를 만들어내겠죠?
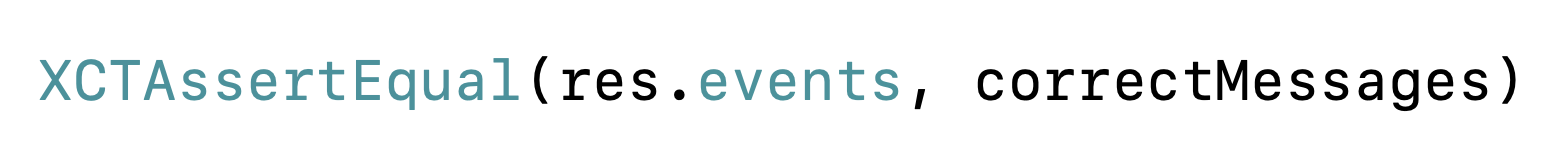
그리고 마지막으로!!!!!

를 해주면 됩니다.
당연히 시간과 element중 하나라도 같지 않으면 테스트 실패가 뜨겠죠?
210이라는 가상의 시간에는 반드시 "1"이,
230이라는 가상의 시간에는 반드시 "2"가
300이라는 가상의 시간에는 반드시 "3"이
400이라는 가상의 시간에는 반드시 completed가 불려야합니다.
start의 구독 가상 시간과 dispose 되는 가상시간을 바꿀 수 있는데요. (create역시)

이런식으로 사용하면 됩니다.

자..저는 Hot Observable을 만들 때 210부터 발행을 시작하도록 했는데요,
구독은 220부터 시작하네요.
그럼 모다??
res의 events에는

next(1)의 이벤트가 들어있지 않게 됩니다! 220부터 구독을 시작했으니 당연한 결과겠죠?
하지만 아까 제가 만든 Recorded.events는 220부터 들어있었으니..
이렇게하면 테스트 실패가 나겠죠!?!?
오늘은 여기까지!
사실 이 예제들이 내 앱을 테스트 하기 위한 예제로서는 엄청 부족하죠?
그냥 너무 간-단한 예제잖아요..!!
이런 간단한 테스트를 할리도 없거...
하지만 ㅍ퓨ㅠ 저는 1도 몰라서 처음부터 차근차근 공부...하고자...
제가 Rx 쌉고수가 아니기도 하고...Test쪽은 잘 몰라서
(최대한 RxSwift문서를 참고했으나) 글에 틀린 내용(또는 표현)이 있을 수도 있겠네요.
혹시 틀린내용을 발견하셨다면 댓글 달아주시면 정말 감사하겠습니다..!!!! XD..
'iOS' 카테고리의 다른 글
| iOS ) pngData VS jpegData(compressionQuality:) (0) | 2020.04.20 |
|---|---|
| iOS ) UICollectionReusableView (2) | 2020.04.11 |
| Core Data (2) (5) | 2020.04.08 |
| Core Data (1) (6) | 2020.03.31 |
| iOS ) CATextLayer (0) | 2020.02.24 |
- Combine
- SwiftUI
- ios 13
- 제이슨 파싱
- 스위프트 문법
- actor
- swift3
- WWDC
- WKWebView
- swift array
- Accessibility
- fastlane
- swift 공부
- swift sort
- FLUTTER
- 피아노
- github
- 회고
- 스위프트
- np-hard
- Xcode
- UIBezierPath
- iOS delegate
- WidgetKit
- Git
- np-complete
- IOS
- swift tutorial
- swift delegate
- Swift
- Total
- Today
- Yesterday
