티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘 UICollectionReusableView를 사용해볼 일이 생겼어요!
혹시 이거 많이들 쓰시나요...!?!?
저는 한번도 안써봄ㅎ

항상 여기서는 봤었는데...써볼 생각은 안해봤는데
또 이렇게 써볼 일이 생기네요 :D
자..제가 하고싶은게 뭐냐면

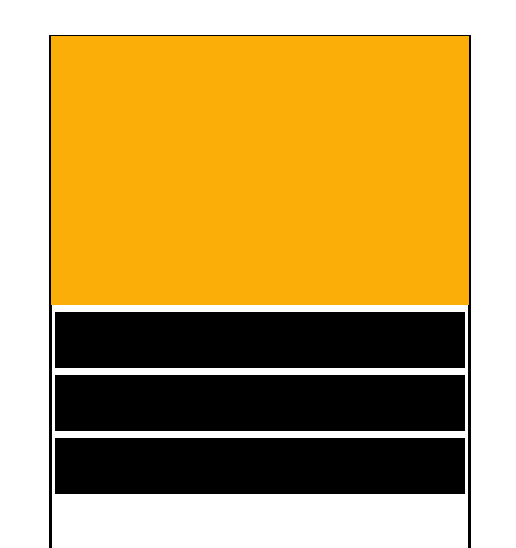
뭐 대충 이런 View를 만들어야 한다고 칩시다.
그럼 일단 저는 UITableView를 쓸거구요.
(물론 UICollectionView를 써도 되지만...!! 저는 UITableView를 애정하는 편...)
그리고 저 노란색 부분을 UITableViewCell로 만들어도 되지만..!
저는 UITableView의 헤더뷰로 넣는 편입니다..


그냥 UITableView에 UIView 넣으면 자동으로 tableHeaderView로 들어감
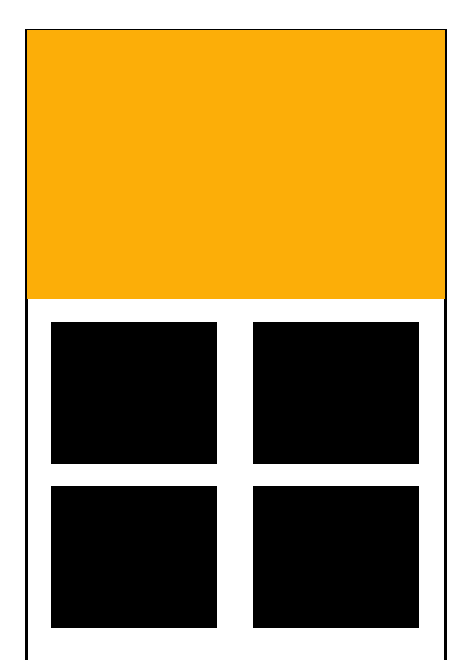
근데 제가 만들어야하는 View가

이렇게 생겼어요..!!
UICollectionView를 써야겠죠?
그래서 저는
응 노란색은 헤더로 만들거야~
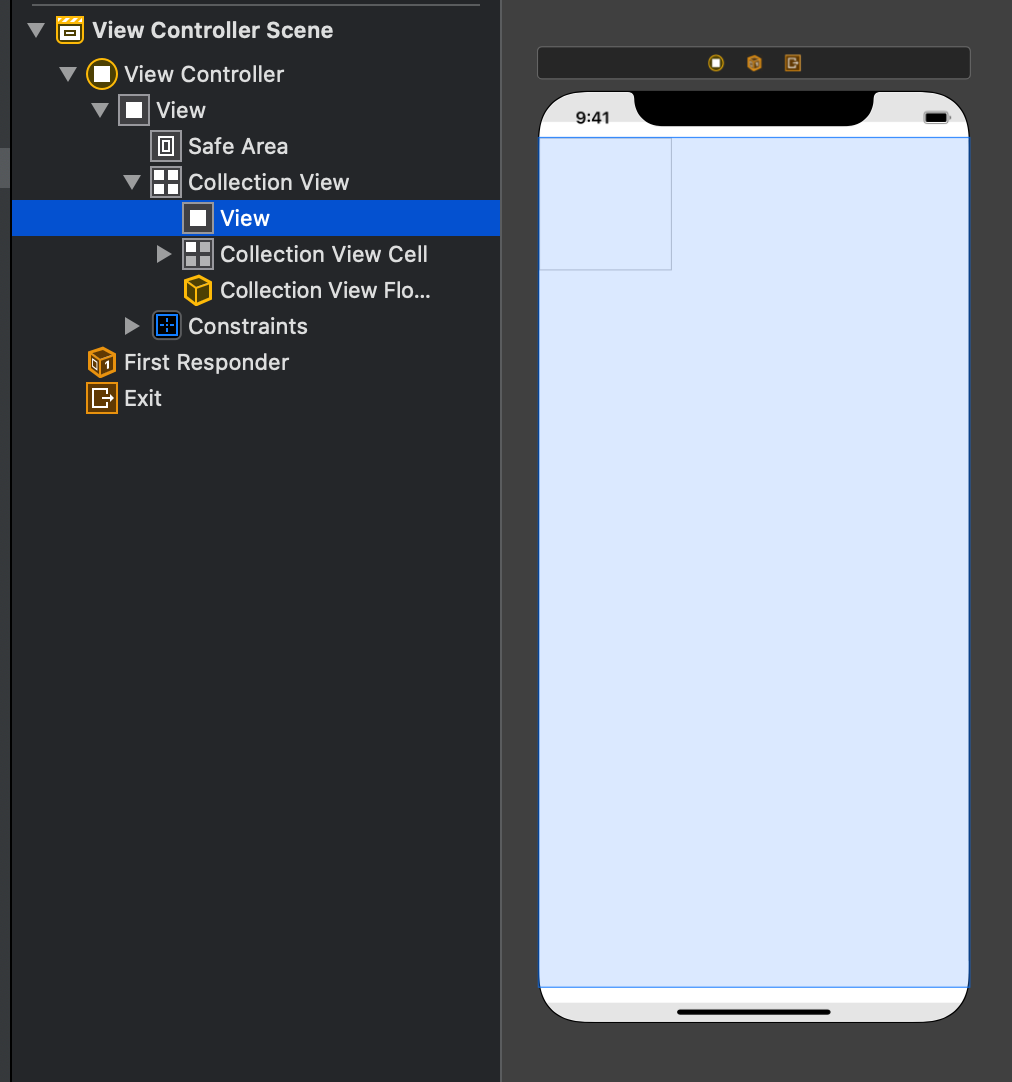
해서 UITableView에서 했던것 처럼 UIView를 추가하면..

띠용.. 자리를 안잡음..
그래서..! 찾아보다가

UIITableView처럼 할려면 Collection Reusable View를 써야한다는 걸 알았어요 ㅇ0ㅇ..
하지만 section Header로 들어간다는 점ㅋ
사실 저는 지금 section이 1개라서....zzzzzzzzzzzz
Reusable View를 쓰나 UICollectionViewCell을 쓰나 똑같다고..생각하실 수도 있는데..!!
일단은 계속 봐주세요
그럼 사용해봅시다..

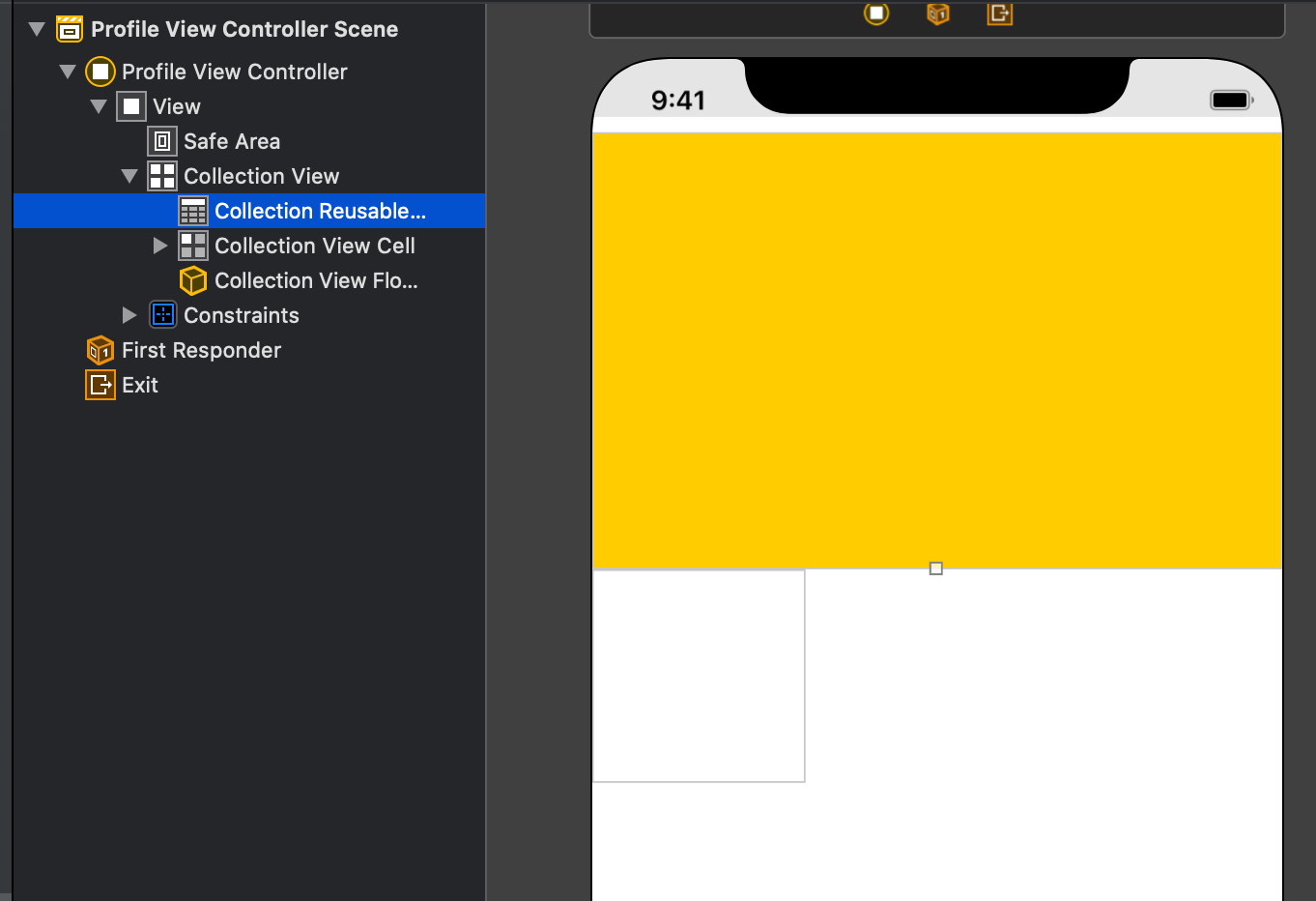
Collection Reusable View를 넣으면 알아서 자리를 잡네요!
하지만 빌드를 해보면

깨-끗..
일단 먼저 해야하는 작업은,

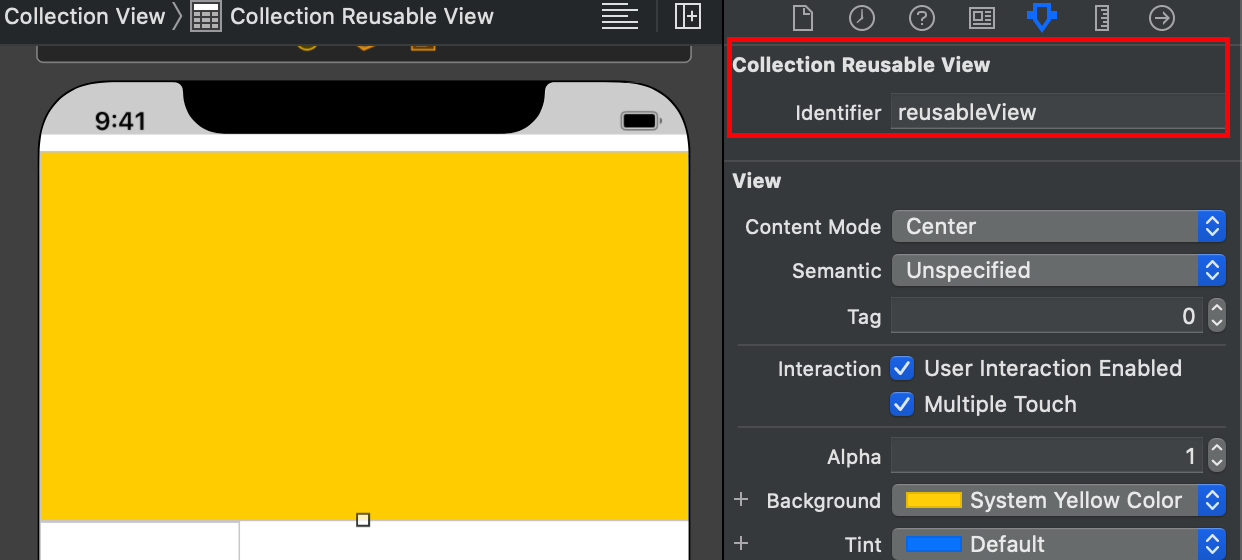
Reusable View에 identifier를 지정해줘야합니다.
어우 UITableView는 천사네요~~~~~~~~~~~~~~~~~~~~~~
그 다음에는
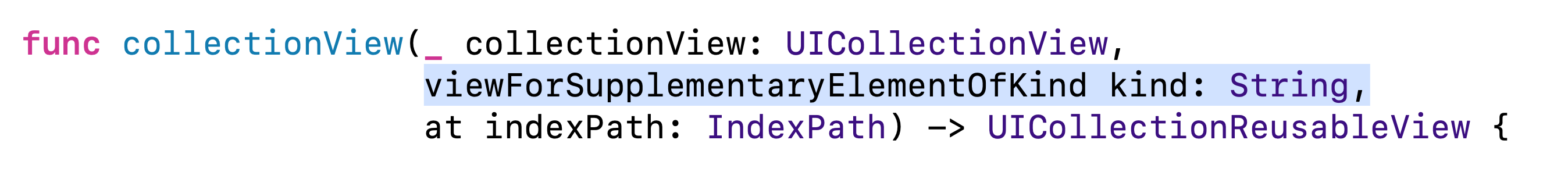
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableViewUICollectionViewDataSource안에 있는 위 메소드를 구현해줘야합니다.
한번 볼까요?

collectionView와 indexPath는 익숙해서 알겠는데...저 kind가 뭘까요?!
kind는 말 그대로 supplementary view의 종류를 의미합니다.
section header로 넣을지 footer로 넣을지 저 kind를 통해 결정할 수 있습니다.

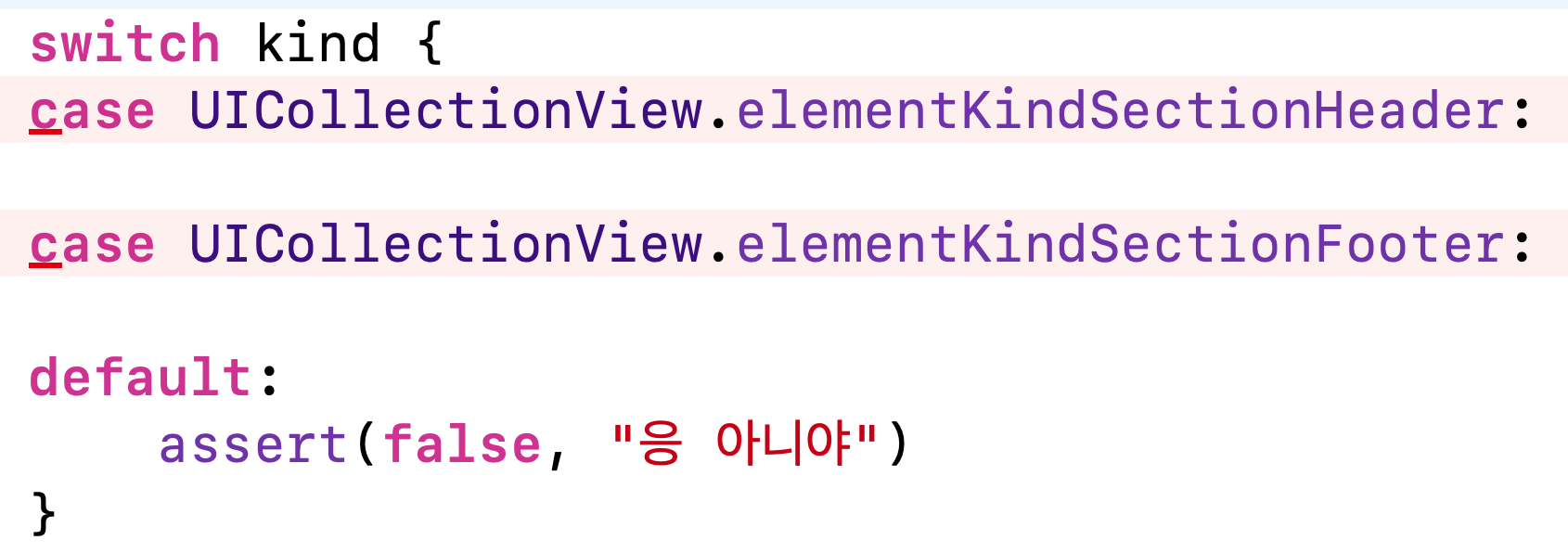
바로 이렇게 말이죠!
kind가 그냥 String이라서..default도 구현해줘야하는 빡치는 상황이 있긴 하지만 :)
저는 header로 만들어줄거기 때문에 footer는 일단 지워줄게요.
최종 코드는 이렇게 되는데요,
dequeueReusableCell말고 dequeueReusableSupplementaryView는 있는지도 몰랐음ㅎ!!!!

그럼 이렇게 잘!!! 나오는 것을 볼 수 있슴미당~~
이 Section Header의 높이를 지정하는 메소드도 당연히 있는데요.
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) -> CGSize요거
이렇게 쓰면 됩니다!
높이가 20으로 나오겠죠 그럼?!
Section Header니까...Section개수만큼 Header로 들어간다는 사실..!! 잊지마세요.
참고로
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView이 친구는 nil을 리턴할 수 없습니다 ㅎ
+ ) 이제 이 부분은 읽어도 되고 안읽어도 되고..
이 친구를 section header로 굳이 한 이유는

저기에 UIImageView가 들어갈건데, 위에 처럼 되는게 아니라 위에 딱 달라 붙어 있어야함 ㅎ
아 이거 tableHeaderView로 하면 개쉬운데 **
https://medium.com/@Anantha1992/stretchable-header-view-in-uicollectionview-swift-5-ios-a14a25dcd383
Stretchable Header view in UICollectionView— Swift 5, iOS
This is the stretchable header series 3rd part. Checkout the previous parts here,
medium.com
위 블로그를 참고하여..

해결..!!
사실 안의 로직을 보면, tableHeaderView에서 할 때랑 거의 유사..
그냥 그걸 UICollectionViewFlowLayout로 만들어서
elementKindSectionHeader일때만 처리하도록 해준거.
아무튼 UICollectionReusableView 드뎌 써봤다...
'iOS' 카테고리의 다른 글
| UIBezierPath (8) - line graph (0) | 2020.04.22 |
|---|---|
| iOS ) pngData VS jpegData(compressionQuality:) (0) | 2020.04.20 |
| RxTest (2) | 2020.04.09 |
| Core Data (2) (5) | 2020.04.08 |
| Core Data (1) (6) | 2020.03.31 |
- swift3
- Combine
- github
- Accessibility
- Xcode
- iOS delegate
- swift tutorial
- actor
- ios 13
- 스위프트
- fastlane
- 피아노
- UIBezierPath
- 스위프트 문법
- 제이슨 파싱
- np-complete
- WWDC
- SwiftUI
- WKWebView
- swift delegate
- IOS
- FLUTTER
- swift array
- swift 공부
- 회고
- np-hard
- Git
- swift sort
- Swift
- WidgetKit
- Total
- Today
- Yesterday
