티스토리 뷰
안녕하세요 :) Zedd입니다.
흠 너무 fastlane만 하려니 재미가 없네요.
무슨 공부 할까 생각하다가 UIBezierPath에서 curve부분을 공부 못한것 같아서 공부해보려고 합니다 ㅎㅎ
이 글은 온전하게 제 지식 기반에서 시작합니다. :D addLine, addArc, move(to: )이런 메소드들의 기능을 설명하진 않을거에요!!
UIBezierPath - curve

move(to: ), addLine, addArc는 모두 공부했었어요~
제가 안본거는 addCurve와 addQuadCurve군요.
하나씩 봅시다 XD
그럼 먼저 정의부터 봐야겠죠

cubic이 3차곡선..? 이라는 뜻을 가지고 있는데...
3차 베지어 커브를 리시버의 path에 추가한다.........
ㅋ.....
자, 일단 제가 요 UIBezierPath 1편...에서
https://blog.coderifleman.com/2016/12/30/bezier-curves/
중학생도 알 수 있는 베지에 곡선(Bezier Curves)
이 문서는 일본어 문서 「中学生でもわかるベジェ曲線」을 번역한 것으로 곡선을 그리거나 애니메이션 처리에 근간이 되는 베지에 곡선(Bezier Curves)의 원리에 관해서 쉽고 간단하게 소개합니다.
blog.coderifleman.com
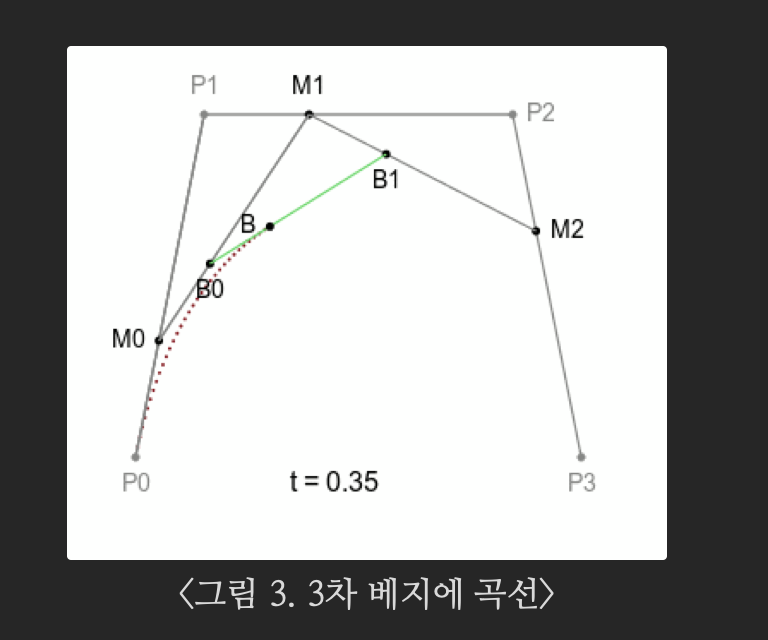
이런 블로그를 소개해드렸는데, 여기서 중간에 3차 베지어 곡선이 나오죠! 그거 같음.
addCurve는 보면 알 수 있듯이

endPoint까진 뭔말인지 이해가 가는데....controlPoint 2개를 잡습니다.
n차 베지어 곡선의 정의(?) 자체가 controlPoint와 관련이 깊기 때문에..........
근데 궁금한건 위에 블로그 보면

controlPoint가 4개 아녀..? 근데 왜 3차지..아 M0, M1, M2이렇게 3개라 3차인가봄..
그리고 addCurve는 왜 controlPoint를 2개만 받는걸까요...
쓰면서 생각이 든건데..
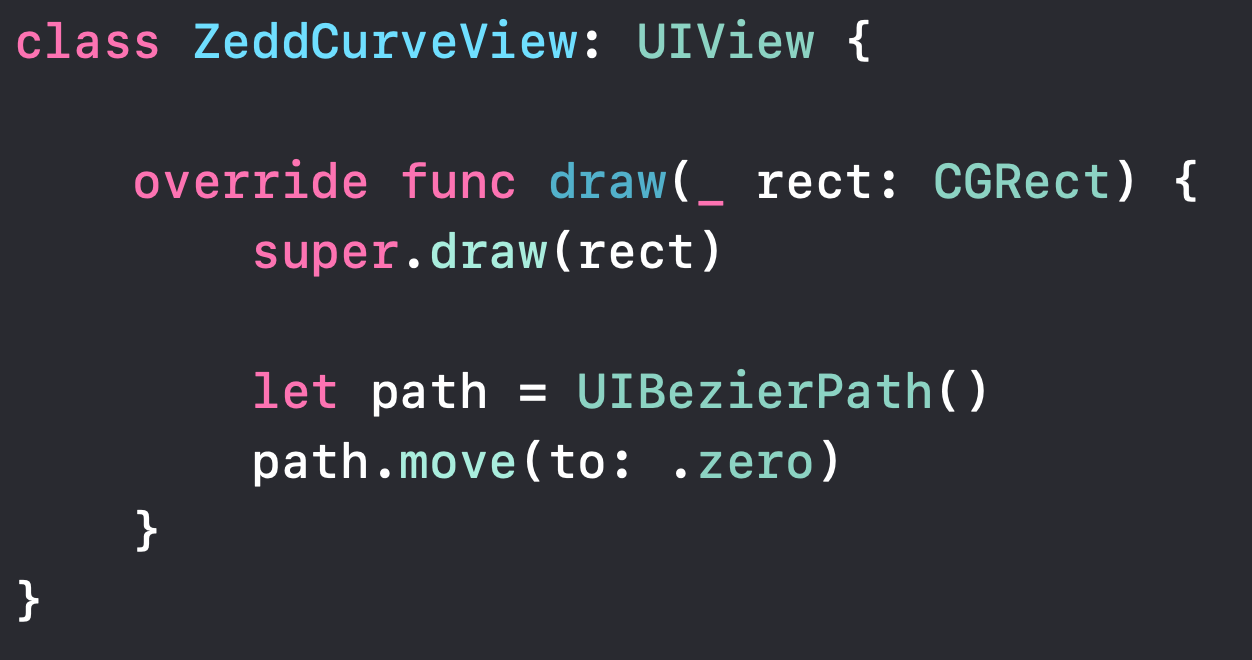
일단 path를 만들어주면

이렇게 move(to: )로 시작점을 지정해주잖아요? 그리고 endPoint가 나올거고..일단 얘네가 controlPoint로서 2개 먹기 때문에 addCurve가 controlPoint를 2개만 받는게 아닐까 하는 생각이..
암튼 addCurve의 사용법을 아직은 잘 모르겠네요?

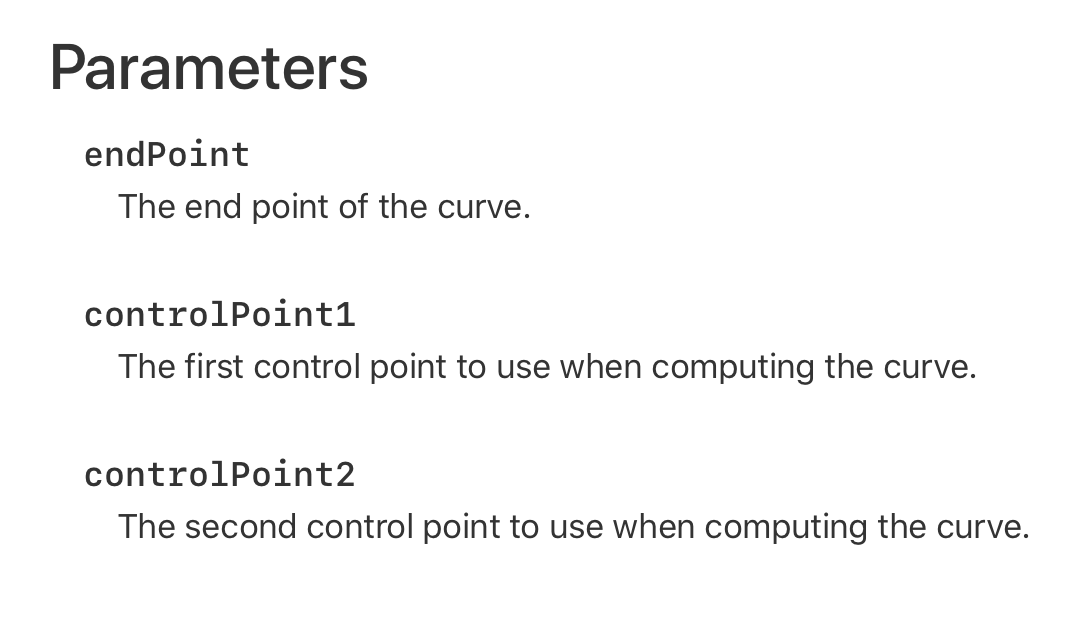
endPoint는 곡선이 끝나는 지점을 의미하고
controlPoint1, 2는 각각 곡선을 계산할 때 사용할 첫번째, 두번째 제어점이라고 하네요.

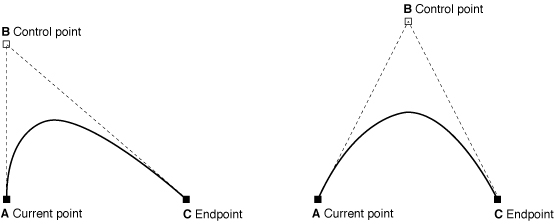
아무튼 문서에 그림이 있었군요.
근데 여기서 문제점.....
저 curve가 그려지는.....걸 예상을 못하겠음..
addLine같은 경우에는 그냥 딱 직관적이잖아요? 어떻게 그려지겠군...!
근데 addCurve같은경우에는....어떻게 나올지zzzz모르겠어요
자 그래서...
https://cubic-bezier.com/#.17,.67,.83,.67
cubic-bezier.com
Library Import Export Click on a curve to compare it with the current one. Tip: Right click on any library curve and select “Copy Link Address” to get a permalink to it which you can share with others
cubic-bezier.com
저를 위한 사이트가 있군요...
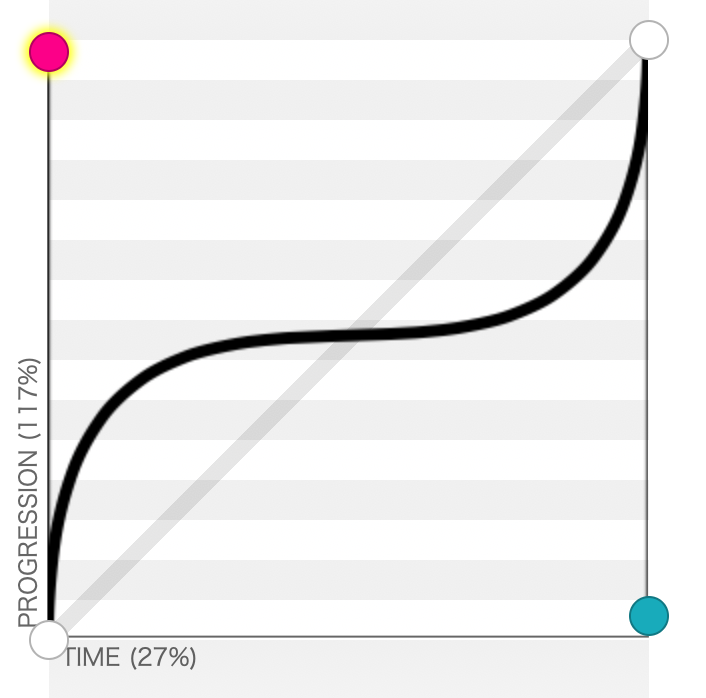
딱 뭐 Point를 주는건 아니지만

빨간색과 하늘색이 controlPoint같은데..뭐 대충 어디있으면 어떻게 그려지겠군..이라는 감은 오죠.
하얀색 동그라미는 시작점과 끝점이구요!
일단 저는

가장 쉽게...ㅎ
먼저 그려보겠읍니다...
대충.....

대충......걍 100으로.....때려버립니다.
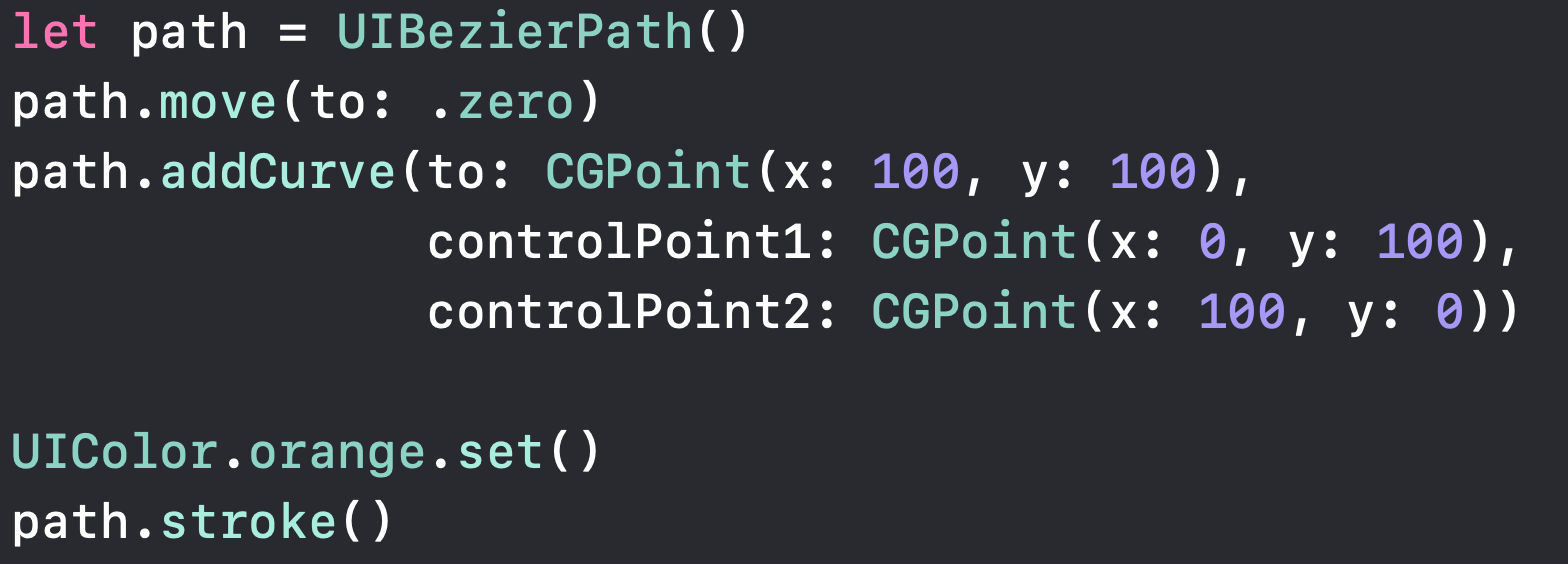
그리고

뭐 대충..이렇게 넣어줍니다..
그리고 빌드해보면 제 예상과 달리...!

잘 나옴...>!!!!!!!!!!!!!!!!!!!!!!!! 진ㅉㅏ 잘 나올거라고 예상 안했는데....응 한번에 성공이야~
암튼 뭐
addCurve는 이게 다인 것 같아요.
그럼 다음 메소드로 갑시다!

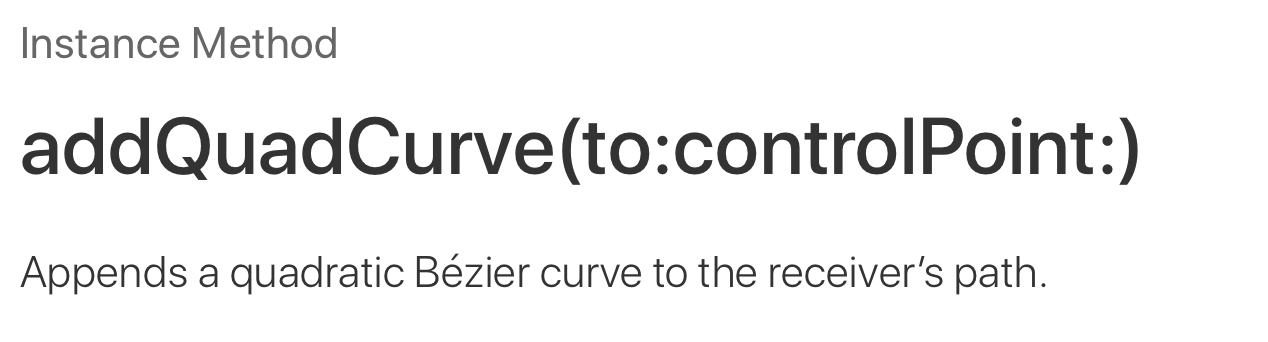
addQuadCurve입니다.
파라미터에 controlPoint가 한개인걸 보니..2차 베지어 곡선이군요.
정의는 2차 베지어 곡선을 리시버의 path에 추가한다! 입니다.
아니 이거 먼저 할걸

암튼 뭐 이런식이네요? 3차보다는 좀 예상이 가네요. 어떻게 나올지...
오 여러분????
https://www.desmos.com/calculator/lvdgnyhkvy
Bezier Curves - Quadratic & Cubic
www.desmos.com
이런 아주 감사한 사이트를 찾았어요!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
적게 일하고 많이 버시길
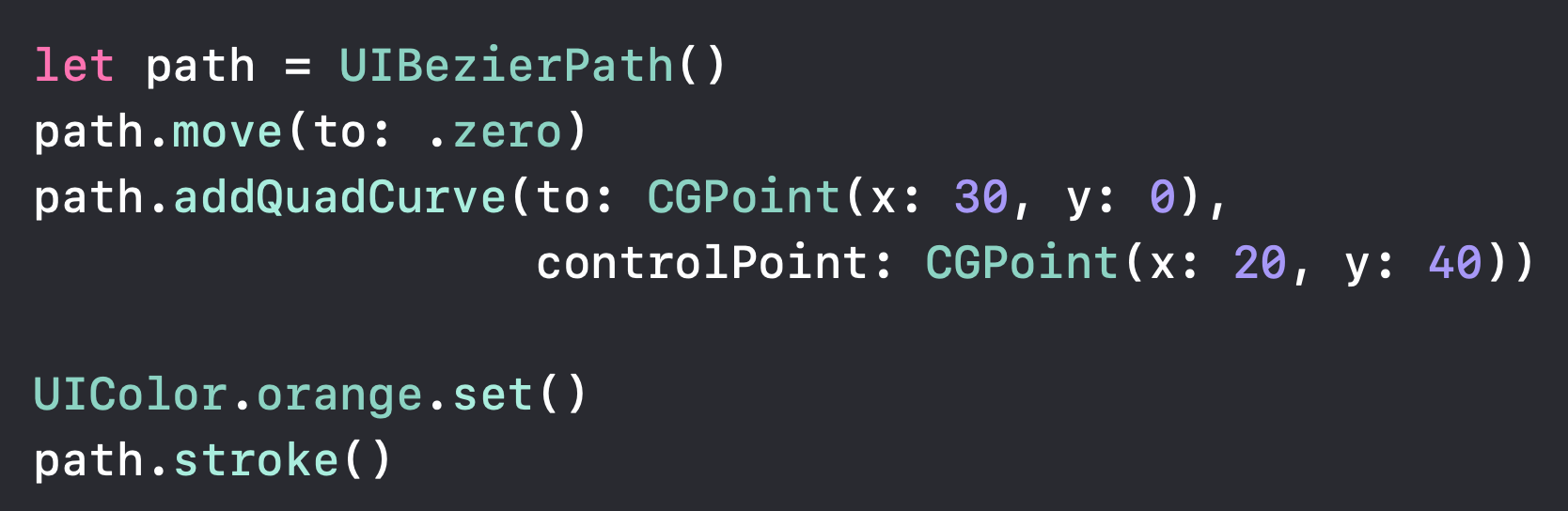
아무튼 2차 베지어 곡선은

이런식으로 그려줘볼게요 ㅎㅎ

또 대충.......
하구 빌드하면..!

이런 귀여운......................2차 베지어 곡선을 얻을 수 있습니다. ㅎㅎㅎ
지금 View의 크기에 비해 CGPoint값들을 좀 작게줘서 저런거고...
암튼....ㅎㅎㅎ..
curve 어렵지 않네요!?!?
저 사이트만 있다면........두렵지 않을 것 같은 XD..
흠 이 글을 마치기전에 마지막으로 하나만 더 볼게요!
제가 저번에
https://zeddios.tistory.com/821
iOS ) UIBezierPath (2) - Attribute
안녕하세요 :) Zedd입니다. BezierPath두번째 공부~~~ 꼭 iOS ) UIBezierPath (1) 을 보고오셔야 이 맥락이 이해가ㅡ 가실거에요 UIBezierPath (2) 오늘은 뭐 해볼거냐면 저번에 선 하나 그렸자나요 ZeddView를 s..
zeddios.tistory.com
이 글에서 UIBezierPath의 Attribute들을 봤었는데,

저때는 직선밖에 몰랐어서..넘어갔었는데요..
우리 지금 curve도 공부했으니 이걸 한번 봐봅시다.
사실 지금 이게 진짜 curve에 적용이 되는지도 모르는 상태긴 하지만..일단 정의는
위 그림에 나와있듯이
curved path 세그먼트의 렌더링 정확도를 결정하는 요소...라고 아주 어렵게 되어있군요..
https://developer.apple.com/documentation/uikit/uibezierpath/1624344-flatness
flatness - UIBezierPath | Apple Developer Documentation
Instance Property flatness The factor that determines the rendering accuracy for curved path segments. DeclarationDiscussionThe flatness value measures the largest permissible distance (measured in pixels) between a point on the true curve and a point on t
developer.apple.com
flatness가 평탄도? 이런 뜻을 가지고 있대요.
평탄도 값은 실제 곡선의 점과 렌더링 된 곡선의 점 사이의
최대 허용 거리(largest permissible distance) (픽셀단위로 측정)를 측정합니다...?
그걸 왜측정하지..?
값이 작을수록 곡선이 더 매끄럽지만, 더 많은 계산시간이 필요하고
값이 클수록 곡선이 고르지 않지만, 훨씬 빨라진다고 하네요.
기본값은 0.6으로 세팅되어있대요.
대부분의 경우 flatness값을 변경하지 않아야 한다고 하지만,
평탄도 값을 일시적으로 증가시켜, shape을 그리는데 걸리는 시간을 최소화 할 수 있다고 합니다.
(예를들어 스크롤하는 동안)
글쿠나..
그럼 해보자

이전꺼 너무 쪼끄매섴ㅋㅋㅋ
일단 이렇게 좀 키워줍니다.
그리고 뭐 평탄도가 기본인거랑, 평탄도를 0.001로 준거랑....차이를 봅니다...

똑같은데.................말이죠...
제가 예를 잘못들고 있는 걸까요..?

오 이런 느낌이래요...!! 아 나도 크게줘봐야겠다
헐


아 제가 막 0.001로 작게줘서 차이를 못봤나봄..ㅎㅎ
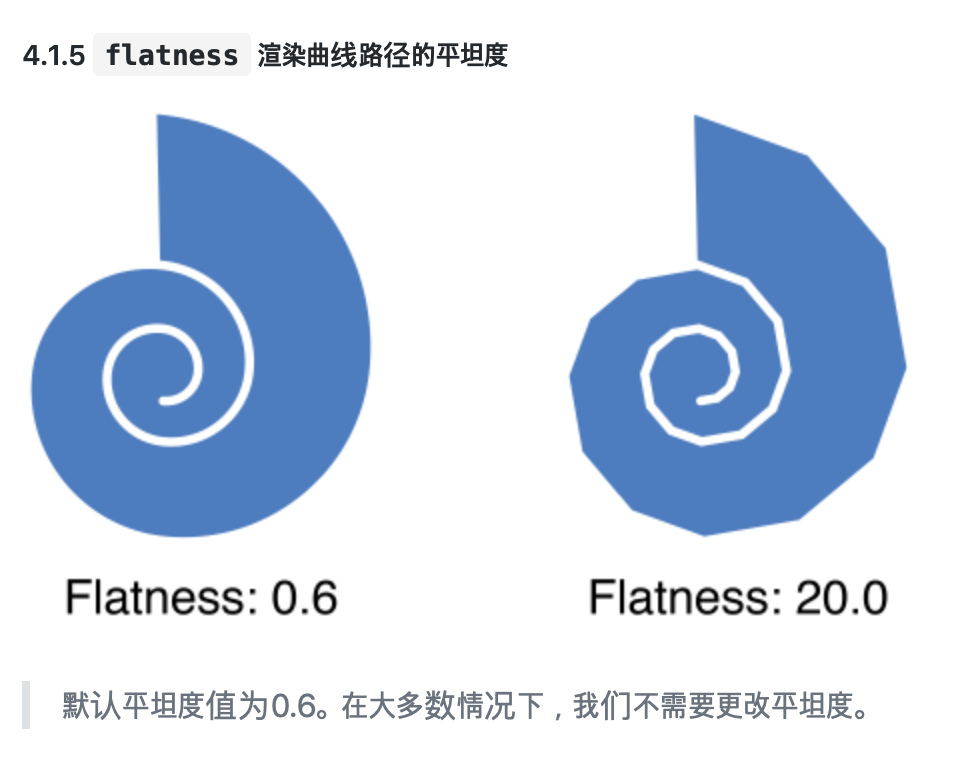
막 20같이 크게 주니까 확 차이가 나네요!!!
신기해 신기해
아무튼 오른쪽같이 크게주면, 저렇게 매끄럽지 않은 곡선이 나오지만, 빨리 그려지고
왼쪽같이..아니 왼쪽 같이라고 말하면 안되나..? 0.6이 기본값인데...
암튼 작게 주면 매끄럽지만 그려지는데 시간이 오래걸린다~~
ㅎㅎㅎ
재밌군요
아무튼 이제 간단한 곡선정도는 그릴 수 있겠죠!? XD
'iOS' 카테고리의 다른 글
| iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance (0) | 2019.11.19 |
|---|---|
| iOS ) UIBezierPath (7) - SVG to UIBezierPath (0) | 2019.11.15 |
| iOS ) Managing the View Hierarchy (0) | 2019.10.31 |
| iOS 13에서 .SFUIText, .SFUIDisplay Font가 Times New Roman이 되는 현상 기록. (2) | 2019.10.22 |
| iOS 13 ) UIModalPresentationStyle (2) - UIAdaptivePresentationControllerDelegate (0) | 2019.10.19 |
- np-hard
- swift sort
- Git
- ios 13
- fastlane
- actor
- FLUTTER
- IOS
- iOS delegate
- Combine
- np-complete
- WidgetKit
- Swift
- UIBezierPath
- swift array
- swift tutorial
- Accessibility
- swift3
- swift 공부
- Xcode
- 제이슨 파싱
- SwiftUI
- swift delegate
- 스위프트 문법
- 회고
- 피아노
- WWDC
- github
- 스위프트
- WKWebView
- Total
- Today
- Yesterday
