티스토리 뷰
안녕하세요 :) Zedd입니다.
https://zeddios.tistory.com/848
UIBezierPath (8) - line graph
안녕하세요 :) Zedd입니다. 저번에 https://zeddios.tistory.com/846 iOS ) UIBezierPath (6) - Curve 안녕하세요 :) Zedd입니다. 흠 너무 fastlane만 하려니 재미가 없네요. 무슨 공부 할까 생각하다가 UIBezierP..
zeddios.tistory.com
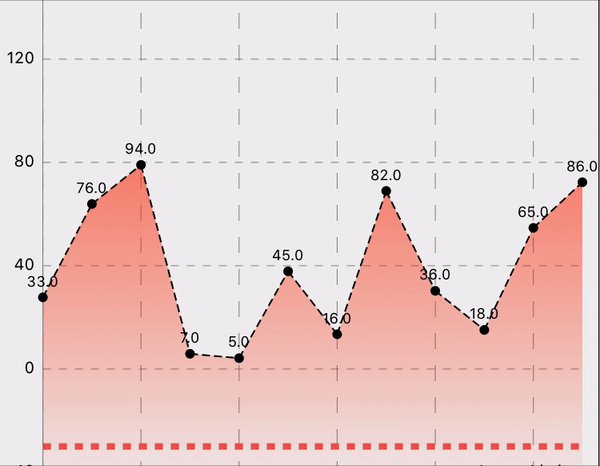
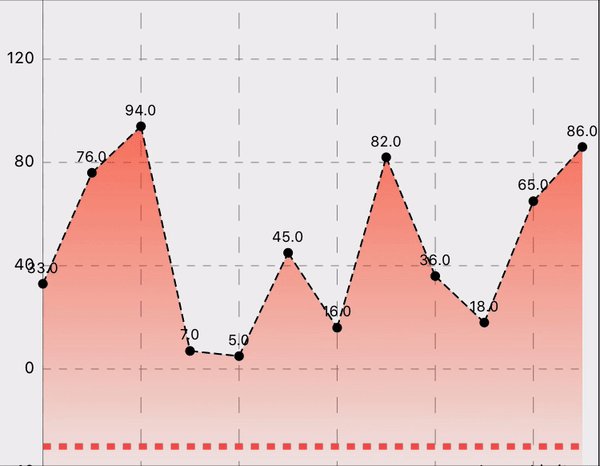
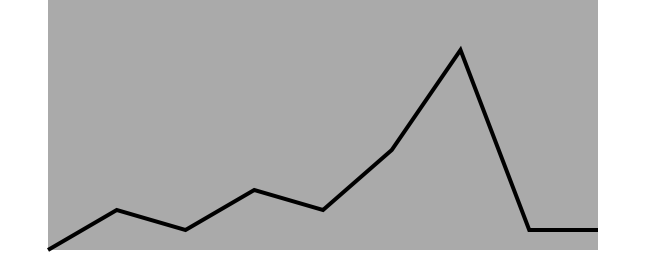
line graph를 그려봤잖아요?
근데 여기에 애니메이션을 넣어야한단 말이죠..?
제가 저 글에 첨부한..

쌉고수st 애니메이션
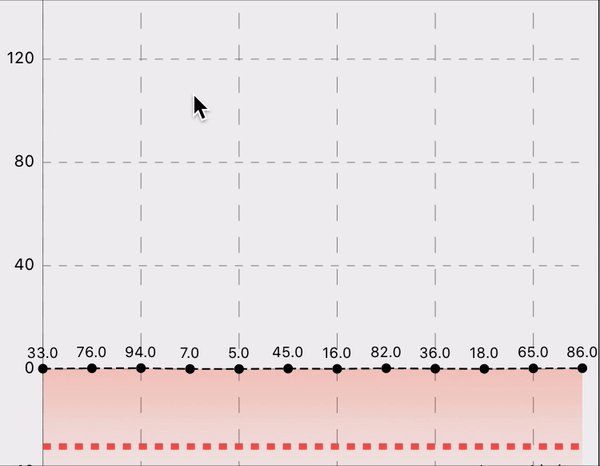
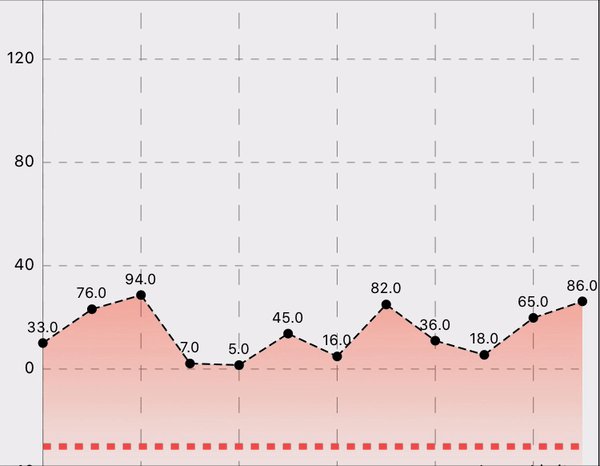
딱 저거 해야함. 처음에 애들이 y좌표가 0이다가 슬슬 커지는거 ㅎ
저기 움짤이 Charts라는 엄~~~~~~~청 유명한 라이브러리거든요
https://github.com/danielgindi/Charts
danielgindi/Charts
Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. - danielgindi/Charts
github.com
⎡아아-라이브러리가 뭐지? 구현하면 되는 것 아닌가.."⎦
그 결과.

(Podfile을 수정하며) 맞어 Charts 진짜 조흥ㄴ 라이브러리 있는데 쓰는게 좋지...
어우 너무 잘만드셨네
사실 저도 저 Charts라이브러리를 사용하고 있어요!
구현할 때 시간도 없고 저 그래프가 스스륵 커지는 애니메이션을 구현할 자신이 없어서....썼는데
이제 라이브러리를 빼고 직접 구현하려구요!
그때는 제대로 알아보지도 않고
(Podfile을 수정하며) 헉 개쌉고수 애니메이션아냐;;;??
했는데...막상 해보니까 개별거아니네용...ㅎ
그럼 시작해봅시다!
핵심만 말하자면..
https://zeddios.tistory.com/824
iOS ) UIBezierPath (5) - CAShapeLayer
안녕하세요 :) Zedd입니다. 아 원래zzz 이번 연휴 때 매일매일 포스팅 하는게..제...소소한..목표였는데.. 어제 군버워치를 보는 바람에 ^^.... 아 너무 웃긴데 2019 육군참모총장배 오버워치 솔저 토너먼트 제발..
zeddios.tistory.com
에서 잠깐 본
CABasicAnimation을 사용하면 됩니다.
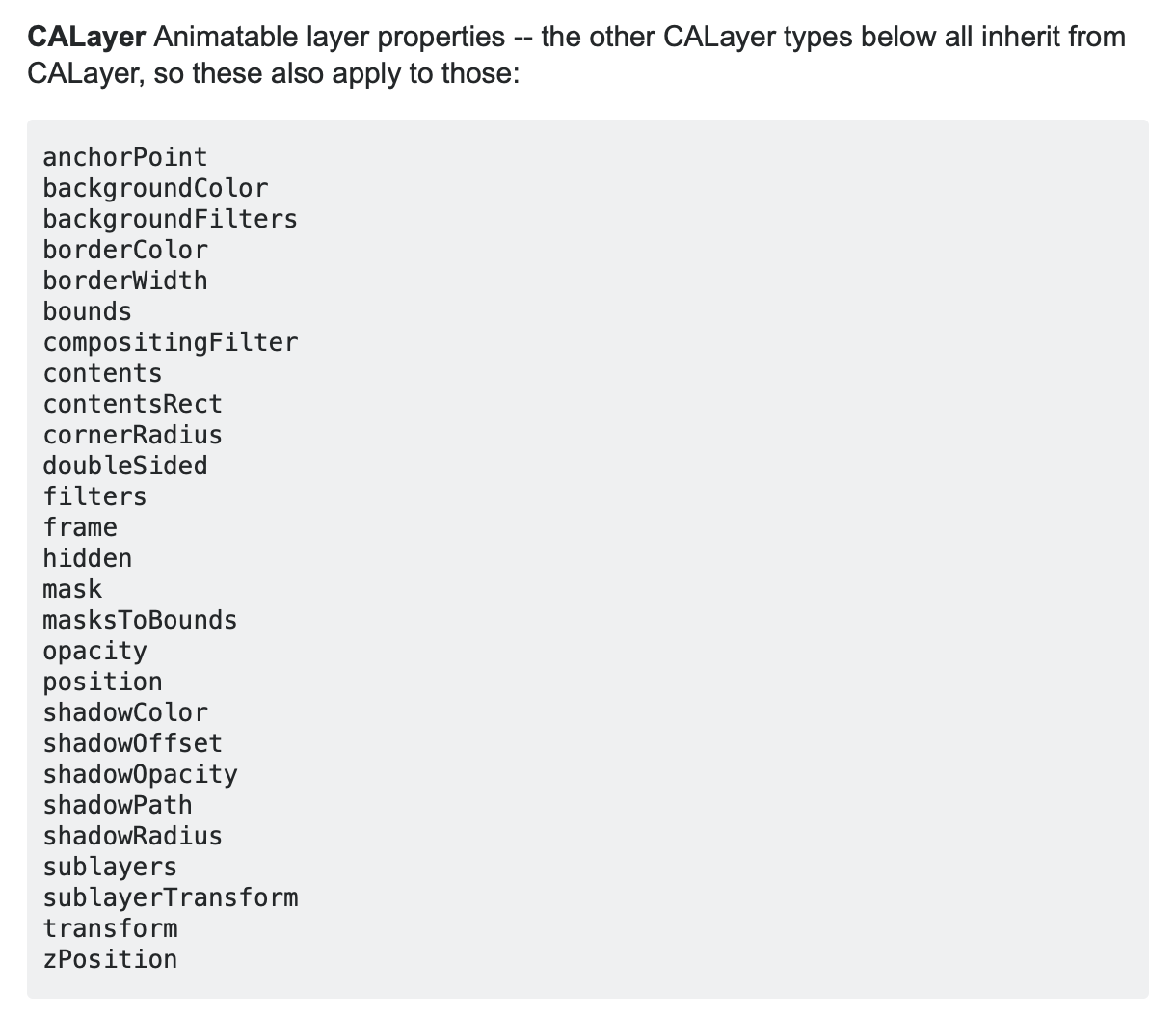
CABasicAnimation 이니셜라이저는

이렇게 생겼는데요, 저 keyPath안에 내가 animation하고싶은걸 넣어주면 됩니다.

막 이런것들을 넣어줄 수 있어요.
근데 위에는 안나와있지만.."path"라는 keyPath를 넣어줄겁니다.
우리가 하고싶은게

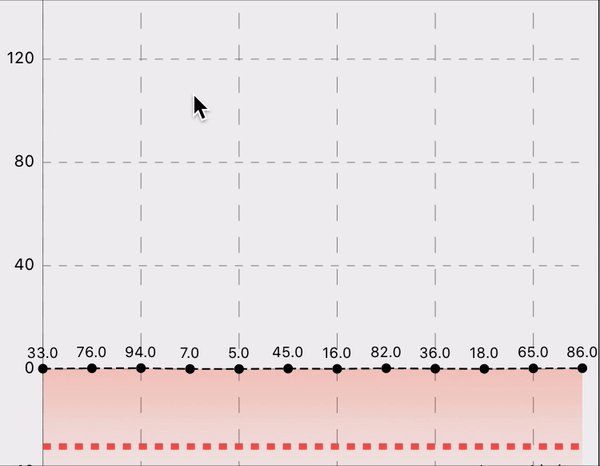
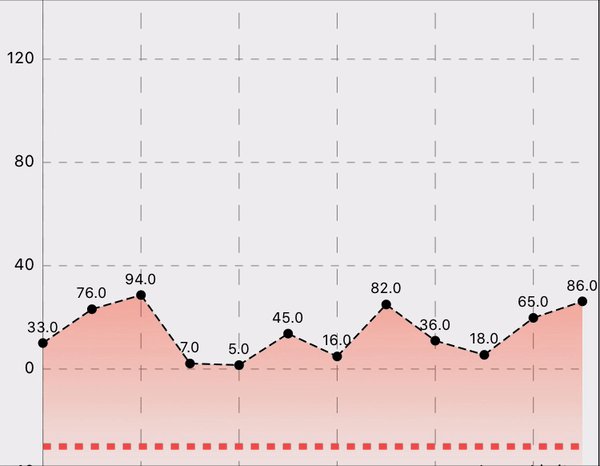
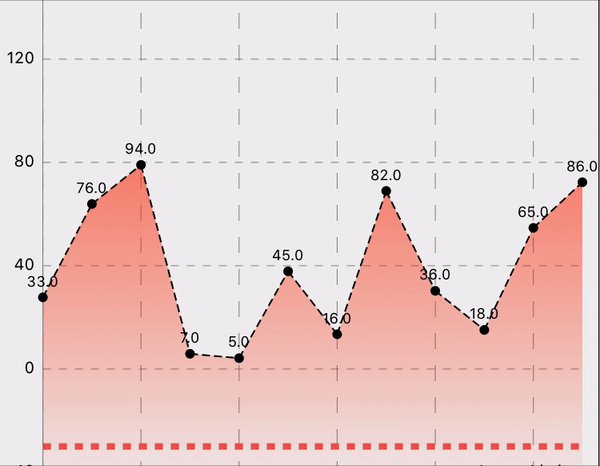
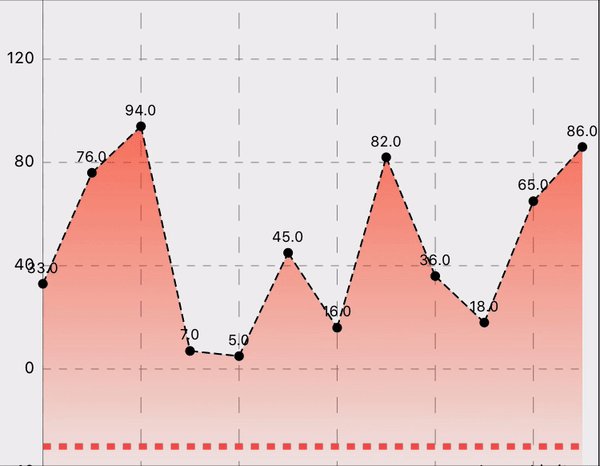
처음에는 path가 바닥에 챱 붙어있지만 특정 duration동안 path가 올라오는(?) 애니메이션이잖아요.
그러니까 path에 애니메이션을 주면 되는거에요.
animation에는 fromValue와 toValue가 있거든요?
fromValue -> toValue로 가는겁니다.
그럼 fromValue는 바닥에 챱 붙어있는 Path.
toValue는 넣어준 값들의 그래프 Path를 넣어주면 될 것 같아요.
흠 일단 최종 코드를 먼저 보여주는게 좋을 것 같아 첨부합니다.

이게 최종 결과에요!
그럼 코드를 설명하겠습니다.
fromValue에 넣어야 할 path
toValue에 넣어야 할 path
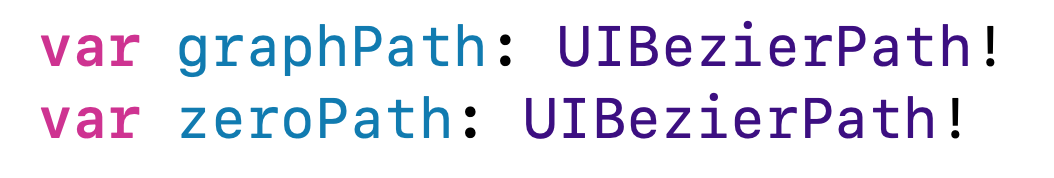
이렇게 2개의 path가 필요합니다.

그래서 zeroPath와 graphPath라는걸 정의해줬습니다.
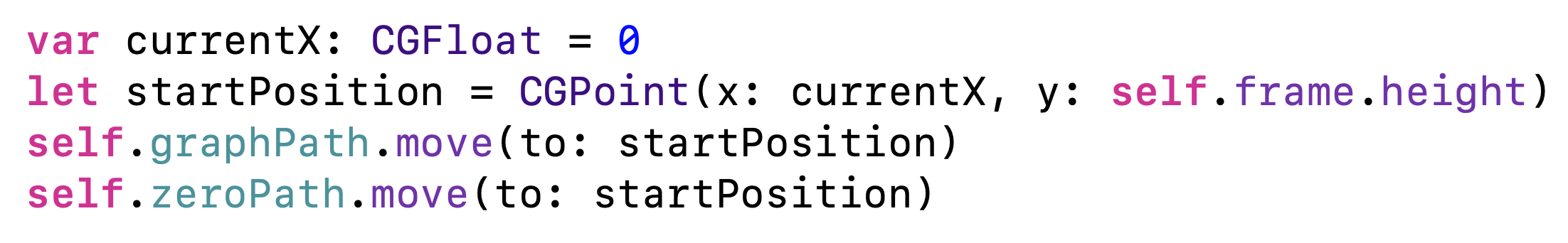
처음 시작은

zeroPath나 graphPath나 똑같습니다.
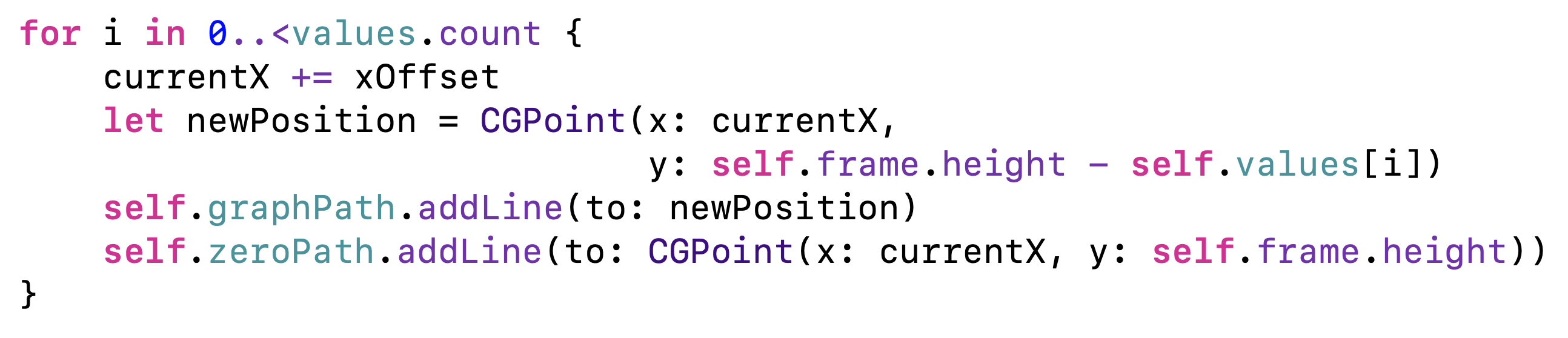
이제 for문 안에서의 addLine부분이 중요한거에요.

graphPath는 저번글과 똑같고,
zeroPath는 계속 바닥에 챱 붙어있어야 하니까 계속 y좌표를 가장 하단으로 주면 되는거게요!
그러니까 self.frame.heigth를 계속 넣어주면 되는거죠.
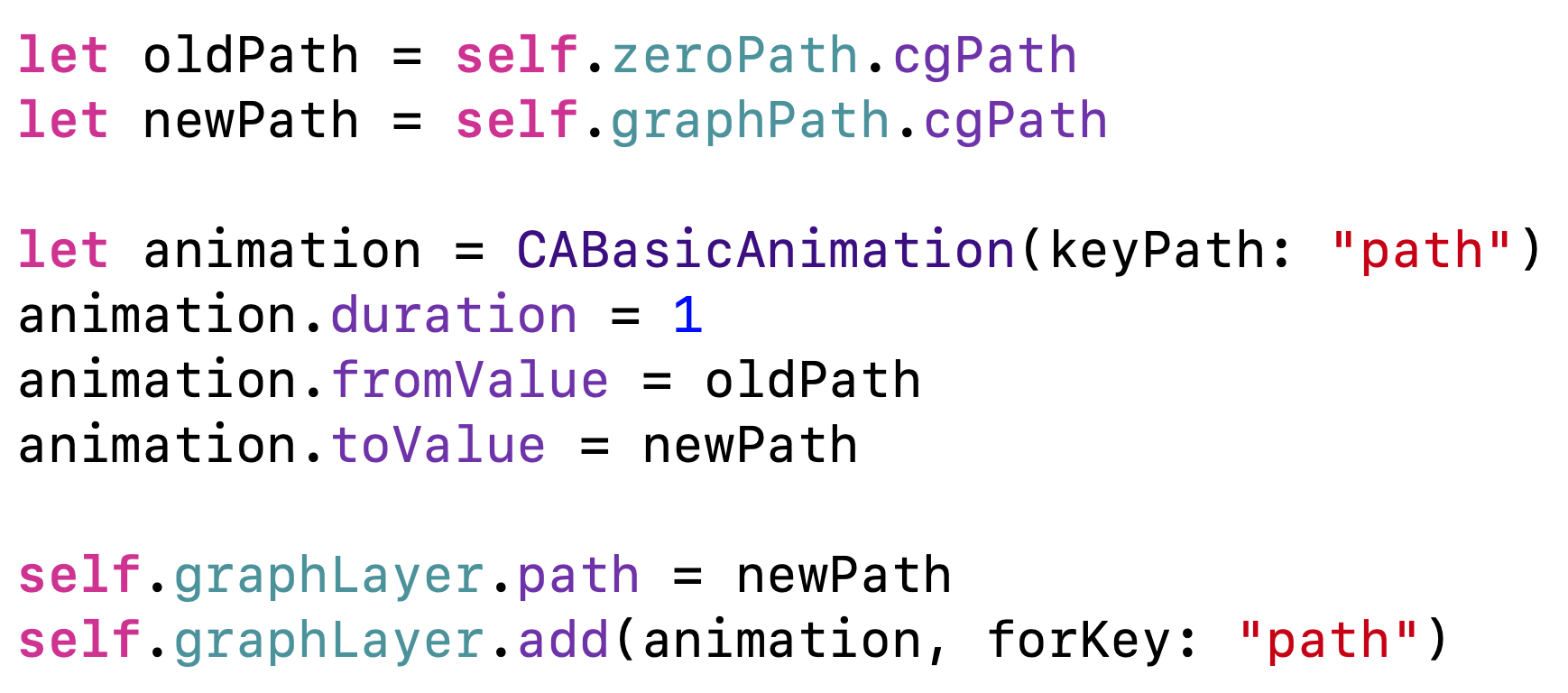
그리고 가장 핵심인 애니메이션 부분을 봅시다

duration은 알아서들 넣어주시면 되구요.
fromValue에 zeroPath(= oldPath). toValue에 graphPath(=newPath)를 넣어주면 됩니다.
그리고 이제 저희의 graphLayer(CAShapeLayer)의 path에 newPath를 넣어줘야합니다.
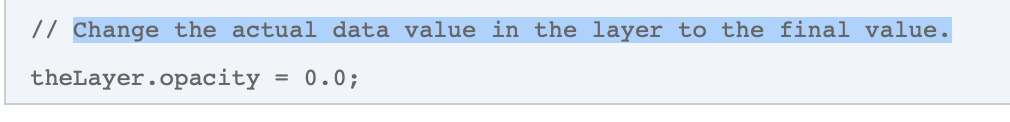
이 글에서도 말했지만

Layer의 데이터 값을 최종값으로 바꿔줘야합니다.
저는 애니메이션이 되고

이 상태를 계속 유지했으면 좋겠어요. 그래서 graphLayer의 path에 실제 graphPath를 넣어준거랍니다.
(안하면 애니메이션 하고 다시 oldPath로 돌아가요!)
최종적으로 animation을 layer에 넣어주면 끝!
진짜 간단하죠...
이 간단한걸......하기 위해서 삽질 엄청한것 같네요 ㅠㅠ
처음에는 Charts라이브러리 참고하는데 이친구들은 CADisplayLink를 사용해서 막 했더라구요.
또 그거 보다가....잘 안되고
그러다가
https://github.com/anaglik/ANDLineChartView
anaglik/ANDLineChartView
ANDLineChartView is easy to use view-based class for displaying animated line chart. - anaglik/ANDLineChartView
github.com
요 라이브러리를 발견하게 되었습니다! objc로 되어있고 3년전이 마지막 커밋이지만....
암튼 너무 많이 도움되었어요 ㅠㅠㅠㅠㅠ 감사하빈다....
애니메이션 추가한거는 github에 넣어놨습니당!

이런식으로 animated를 받도록 해서....true면 애니메이션 하도록 했어요!
도움이 되었길 바랍니다~.~
'iOS' 카테고리의 다른 글
| iOS ) PHContentEditingInput (0) | 2020.05.05 |
|---|---|
| iOS ) CIFilter 사용해보기 (1) | 2020.05.01 |
| UIBezierPath (8) - line graph (0) | 2020.04.22 |
| iOS ) pngData VS jpegData(compressionQuality:) (0) | 2020.04.20 |
| iOS ) UICollectionReusableView (2) | 2020.04.11 |
- WidgetKit
- FLUTTER
- np-hard
- Accessibility
- fastlane
- IOS
- WWDC
- swift tutorial
- swift 공부
- 스위프트
- actor
- swift3
- 스위프트 문법
- 제이슨 파싱
- ios 13
- SwiftUI
- UIBezierPath
- Xcode
- Combine
- github
- WKWebView
- Git
- swift sort
- swift array
- swift delegate
- Swift
- 회고
- iOS delegate
- 피아노
- np-complete
- Total
- Today
- Yesterday
