티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은....제가 preferredFont와 UIFontMetrics 글을 쓰다가 궁금했던 점을@!! 공부해보겠습니다.
# 궁금증
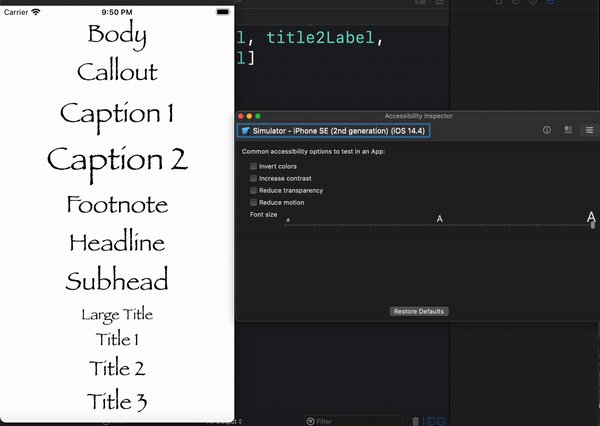
그냥 TextStyle을 사용하면

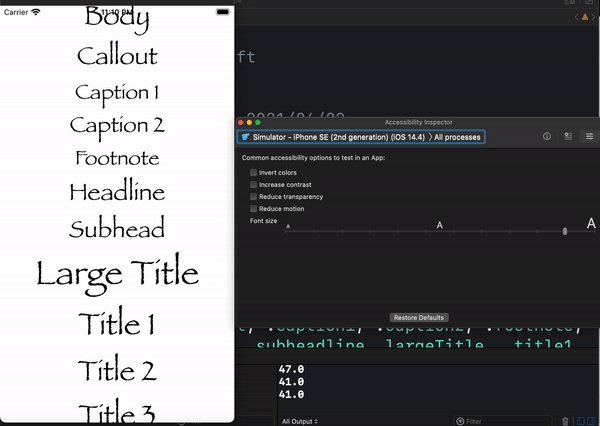
Caption1은 Caption2보다 크고, Large Title > Title 1 > Title 2 > Title 3 순이다.
CustomFont와 TextStyle을 사용하여 Dynamic Type을 지원하고 싶어! -> UIFontMetrics사용.
[내가 기대한 것]



size Category가 작든 크든 계속 Caption1이 Caption2보다 클 거고, Large Title > Title1 > Title2 > Title3순이겠지?
즉, Text Style간 위계를 유지하면서 작고 커지겠지?
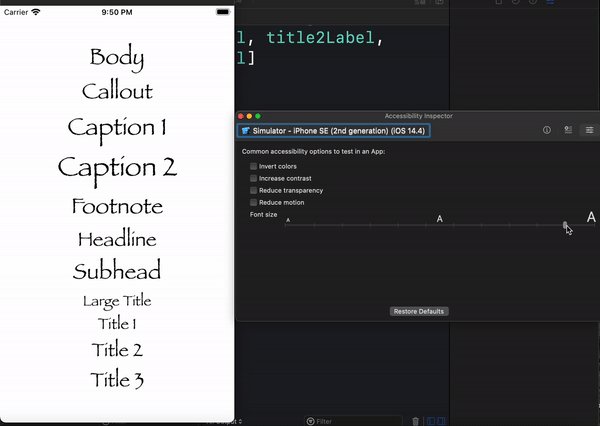
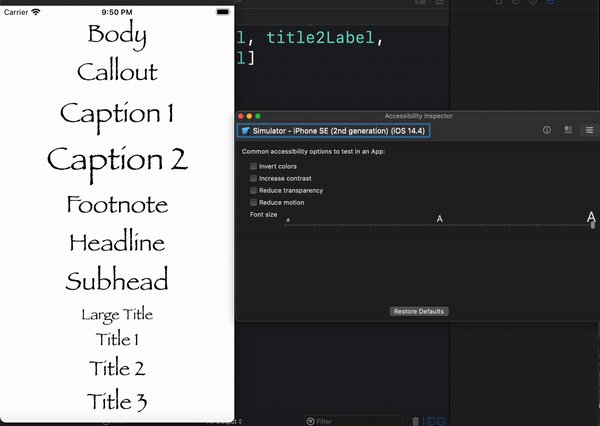
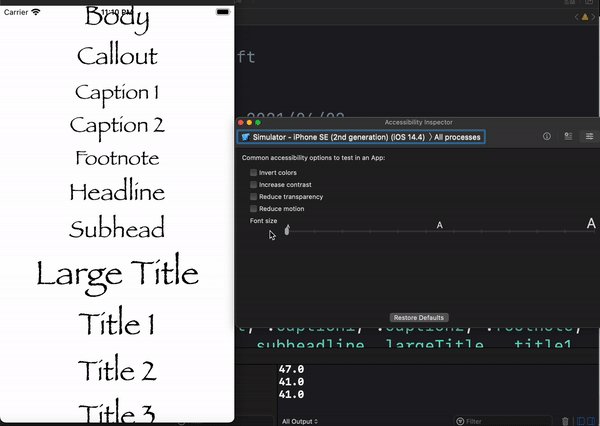
[결과]



Caption2가 Caption1보다 커지고..LargeTitle < Title1 < Title2 < Title3 가 되어버림.
# 이유
WWDC 20 The details of UI typography에서도 다루고 있는 내용이었다.


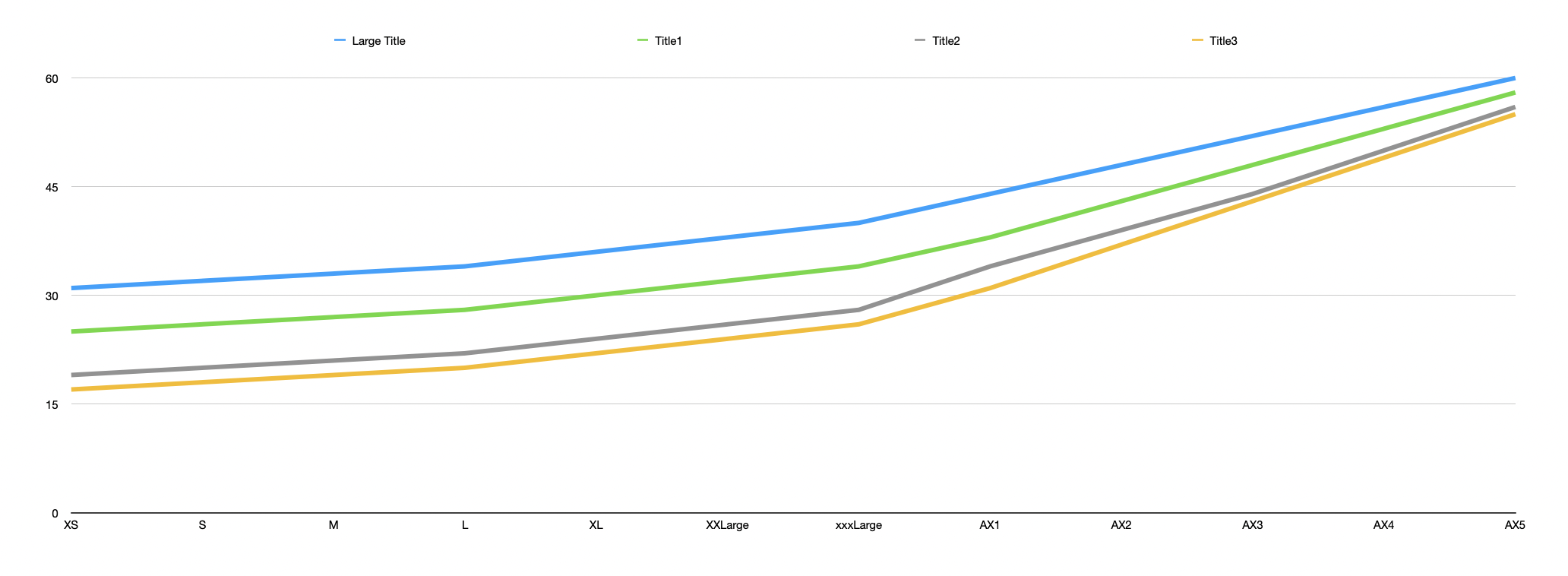
Typograpy에 나와있는 Large Title과 Title1~3의 point size변화이다.
Large Title ~ Title 3로 갈 수록 기울기가 커지는 것을 볼 수 있다.
이 말은, Large Title ~ Title3 들이 비슷한 font size에서 시작하면,
Title3이 가장 기울기가 크게 변하므로 == 더 빨리 커지므로
더 느리게 커지는 Large Title, Title1, Title2를 추월하게 되는 것.
Caption1과 Caption2도 동일하게 설명 가능.
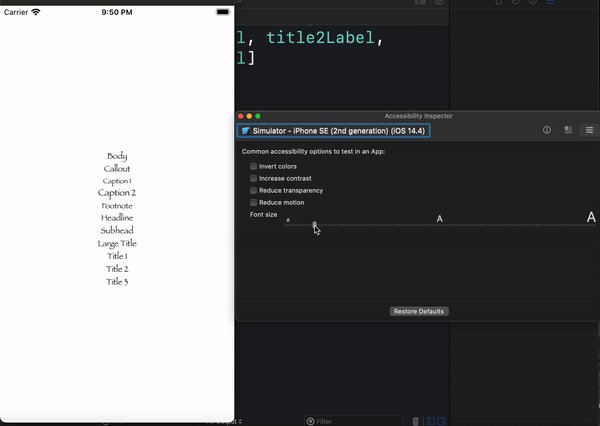
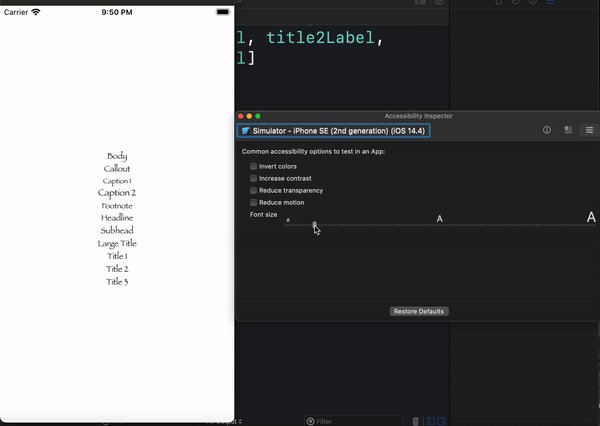
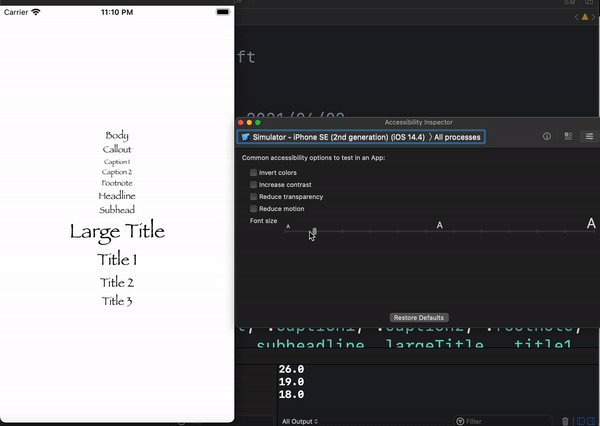
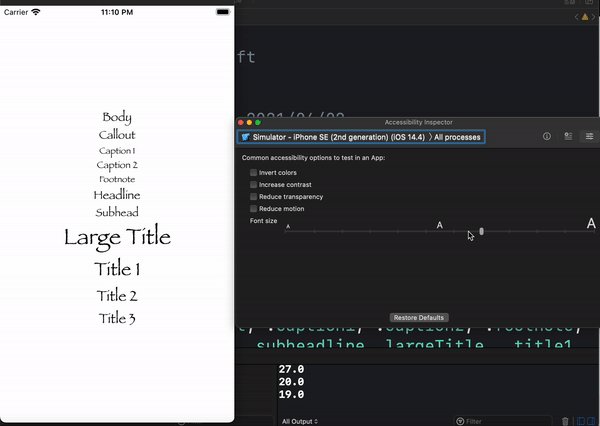
UIFontMetrics을 사용안했을 때,

이렇게 Text Style간의 위계가 정상적으로(?) 나오는 이유는

이렇게 애초에 다른 font size로 시작하기 때문이다. 하지만,
let textStyle: [UIFont.TextStyle] = [
.body, .callout, .caption1, .caption2, .footnote, .headline, .subheadline,.largeTitle, .title1, .title2, .title3
]
let customFont = UIFont(name: "Papyrus", size: 20)! ✅
for (index, label) in self.myLabels.enumerated() {
let current = self.textStyle[index]
label.font = UIFontMetrics(forTextStyle: current).scaledFont(for: customFont)
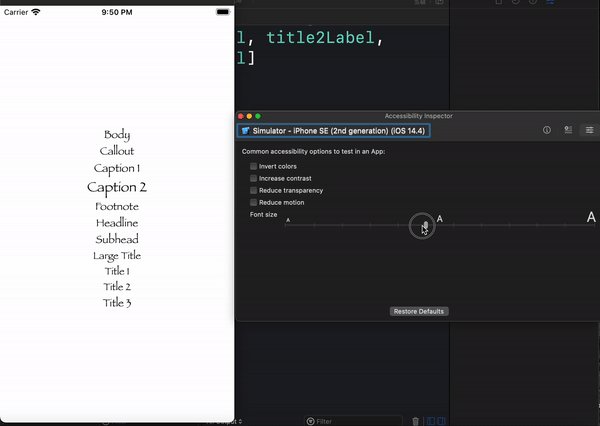
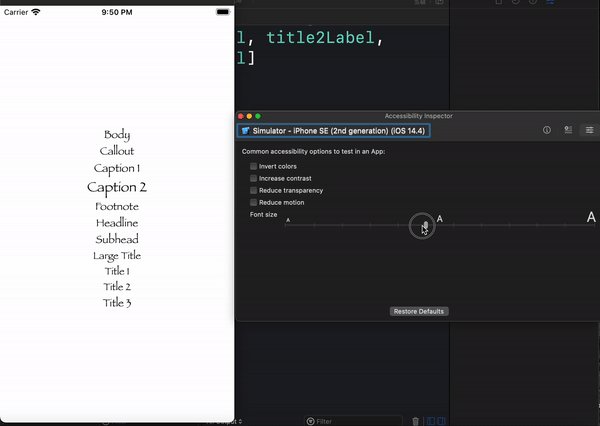
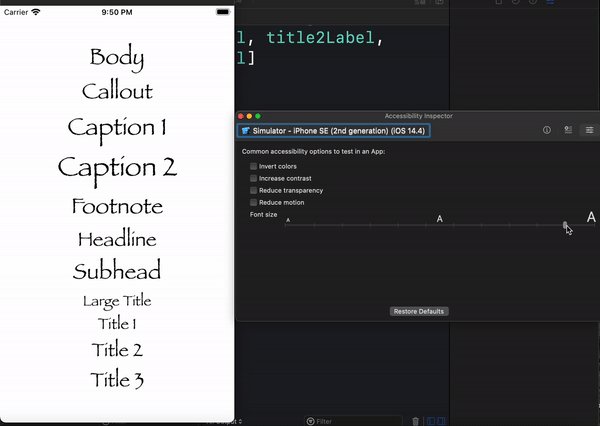
}이렇게 기준 size를 20으로 주고 시작하게 되면

이렇게 다 고만고만한 size로 시작하게 되므로 가장 빨리 커지는 Caption2가 가장 커질 수밖에 없다.

# 해결
그러므로 Text Style 위계를 지키면서 Custom Font를 사용하려면
let customFont = UIFont(name: "Papyrus", size: 20)!이렇게 모든 Text Style에 따라 똑같이 기준 size(20)를 주는게 아니라 각기 다른 기준 size를 주는 것이 포인트!!!
여기나 여기를 참고하여 관련 API를 하나 만들어놓으면,
Custom Font를 사용하면서 Text Style간의 위계를 유지할 수 있게 된다.

끝!
혹시라도 이 글에 틀린 내용을 발견하셨다면..댓글 부탁드립니다!
사실 preferredFont와 UIFontMetrics 글 쓸때 도저히 이해가 안 가더라고요... 일단 발행은 했지만 ㅎㅎ..
이 부분을 류성두님께 질문드렸는데 관련 WWDC도 알려주시고, 친절히 설명해주셔서 알 수 있게 되었습니다.
다시 한번 정말 감사드립니다. ☺️!!
+ Text Style과 size category의 point size 변화를 보고싶으시다면..(custom font안썼을 때)
|
|
Large Title |
Title1 |
Title2 |
Title3 |
Headline |
Body |
Callout |
Subhead |
Footnote |
Caption1 |
Caption2 |
|
XS |
31 |
25 |
19 |
17 |
14 |
14 |
13 |
12 |
12 |
11 |
11 |
|
S |
32 |
26 |
20 |
18 |
15 |
15 |
14 |
13 |
12 |
11 |
11 |
|
M |
33 |
27 |
21 |
19 |
16 |
16 |
15 |
15 |
12 |
11 |
11 |
|
L |
34 |
28 |
22 |
20 |
17 |
17 |
16 |
15 |
13 |
12 |
11 |
|
XL |
36 |
30 |
24 |
22 |
19 |
19 |
18 |
17 |
15 |
14 |
13 |
|
XXLarge |
38 |
32 |
26 |
24 |
21 |
21 |
20 |
19 |
17 |
16 |
15 |
|
xxxLarge |
40 |
34 |
28 |
26 |
23 |
23 |
22 |
21 |
19 |
18 |
17 |
|
AX1 |
44 |
38 |
34 |
31 |
28 |
28 |
26 |
25 |
23 |
22 |
20 |
|
AX2 |
48 |
43 |
39 |
37 |
33 |
33 |
32 |
30 |
27 |
26 |
24 |
|
AX3 |
52 |
48 |
44 |
43 |
40 |
40 |
38 |
36 |
33 |
32 |
29 |
|
AX4 |
56 |
53 |
50 |
49 |
47 |
47 |
44 |
42 |
38 |
37 |
34 |
|
AX5 |
60 |
58 |
56 |
55 |
53 |
53 |
51 |
49 |
44 |
43 |
40 |

HIG > Typography 에 있는 데이터로 만든 표와 그래프입니다!
참고
developer.apple.com/videos/play/wwdc2020/10175
developer.apple.com/design/human-interface-guidelines/ios/visual-design/typography/
'공부' 카테고리의 다른 글
| Diffable Datasource - supplied item identifiers are not unique (1) | 2021.04.12 |
|---|---|
| Diffable Datasource (3) | 2021.04.06 |
| HIG ) Color and Contrast (0) | 2021.04.01 |
| HIG ) Text Size and Weight (0) | 2021.03.31 |
| Heroku ) 1000 dyno hours 받는 방법 (2) | 2021.03.28 |
- Accessibility
- swift delegate
- np-complete
- swift sort
- 스위프트
- FLUTTER
- github
- WKWebView
- actor
- WidgetKit
- WWDC
- iOS delegate
- IOS
- swift tutorial
- Git
- 스위프트 문법
- swift 공부
- 회고
- np-hard
- Swift
- Xcode
- SwiftUI
- swift array
- 피아노
- swift3
- fastlane
- ios 13
- UIBezierPath
- Combine
- 제이슨 파싱
- Total
- Today
- Yesterday
