티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 HIG > Accessibility > Color and Contrast 공부!
# Color and Contrast
1. color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것.
앱에서 color를 사용하여 정보를 전달하는 경우, 색맹 사용자도 이해할 수 있도록 text labels 또는 glyph를 제공해야 한다.


Make your app visually accessible에서 나온 예제인데요.
왼쪽처럼 cell의 text label에 color를 주었지만, 색맹 사용자들에게는 대부분 다 비슷하게 보일 가능성이 높겠죠?
그래서 오른쪽처럼 glyph를 함께 제공하는 것이 좋습니다.
2. Text에 되도록 system color를 쓸 것
UIColor 또는 NSColor로 Text에 color를 지정하면 text가 색상 반전(Invert Colors) 및 대비 증가(Increase Contrast)와 같은 접근성 설정에 올바르게 응답한다.
3. 색맹에 주의할 것.
많은 색맹인들은 파란색과 주황색을 구별하기 어렵거나 빨간색과 녹색(빨간색 또는 녹색과 회색)을 구별하기가 어려움.
두 상태 또는 값을 구별하는 유일한 방법으로 이러한 색상 조합을 사용하지 말 것.
예를 들어 빨간색과 녹색원을 사용하여 오프라인 및 온라인을 나타내는 대신
빨간색 사각형과 녹색 원을 사용할 수 있음.
일부 이미지 편집 소프트웨어에는 색맹을 교정하는데 도움이 되는 도구가 포함되어있다.

위에서도 언급했지만, 색맹의 종류에 여러 가지가 있는 것 같아 더 찾아보게 됐어요!
일단 색맹, 색약의 차이를 보겠습니다.
색맹 : 망막의 결함으로 정상적인 색을 느끼지 못하는 경우
색약 : 색맹까지의 증상은 나타나지 않으나 색각이 불완전한 것
색맹의 종류는 크게
- 전색맹 : 모든 색을 구별할 수 없음.
- 적록색맹 : 빨간색과 녹색을 구별하지 못함
- 황청색맹 : 노란색과 파란색을 구별하지 못함
이렇게 3가지로 나뉘는 것 같습니다.
그러니까 굳이 빨-녹 / 노-파 색상 조합으로만 값을 구별한다거나 그러는 것을 지양해야겠죠?
4. 색상 반전(Invert Colors)에 올바르게 응답할 것.
사람들은 어두운 배경에서 item을 보는 것을 선호할 때 색상 반전을 켤 수 있음.
색상 반전의 스마트 반전 모드에서는
1. 이미지, 비디오 반전 X
2. full-color icons(ex. 앱 아이콘 및 템플릿이 아닌 이미지) 반전 X
3. dark UI가 dark로 유지(dark UI stays dark)
이게 캡쳐가 안되는데;;



설정 > 접근성 설정 > 디스플레이 및 텍스트 크기에서 직접 확인해보는 것도 나쁘지 않을 듯.
5. 가독성을 높이려면 강하게 대조되는 color를 사용할 것
[color 인식에 영향을 미치는 요소]
- font size, weights,
- color brightness(밝기)
- screen resolution(화면 해상도)
- lighting conditions(조명 조건?)
- 그 외 여러 가지..
text, glyphs, controls과 같은 UI 요소의 color 대비를 높이면 더 많은 사람들이 더 많은 상황에서 앱을 사용하도록 도울 수 있음.
UI에서 인접한 color의 대비가 허용 가능한 최소 수준을 충족하는지 확인하려면 WCAG(웹 콘텐츠 접근성 지침) color 대비 공식을 기반으로 하는 온라인 color 계산기를 사용할 것.
6. text size가 대비를 결정하는데 도움이 된다.
일반적으로 더 작거나 가벼운 text는 가독성을 위해 더 큰 대비를 가져야 함. 다음 가이드라인을 따를 것.

🙋 : 5번에서 UI에서 인접한 color의 대비가 허용 가능한 최소 수준을 충족하는지 확인...온라인 color 계산기를 사용할 것? 이거 어쩌라는거
🧑💻 : contrast checker라고 검색하면 많이 나옴.

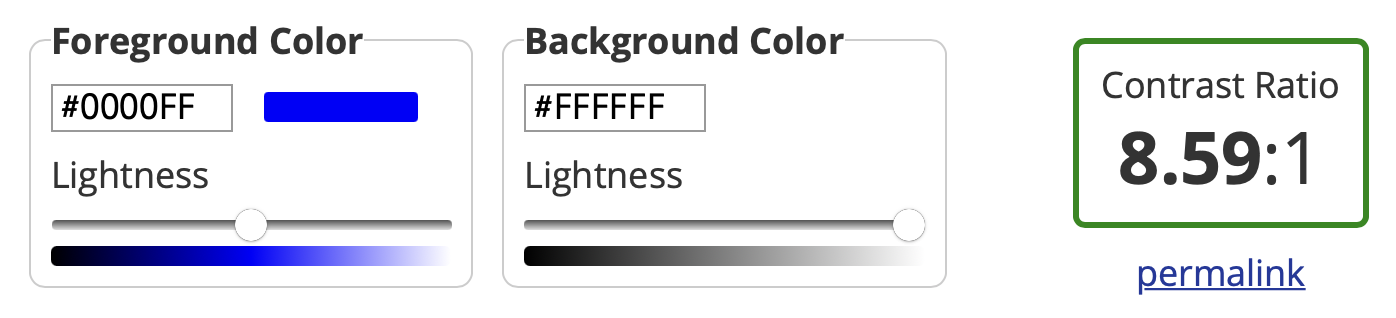
ForegroundColor에 뭐 text color
BackgroundColor에 text의 background color를 입력하여
이 색상 대비가 최소 수준을 충족하는지 확인 가능함.
정확한 ratio값을 알 필요는 없고, 이 ratio가 Pass인지 Fail인지 다 나오니까 그거만 참고하면 됨.
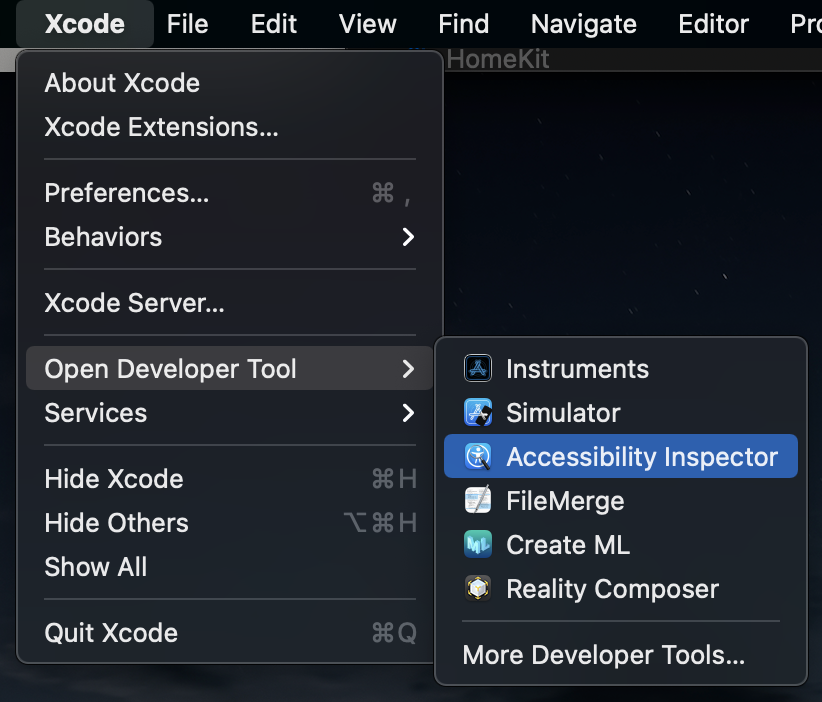
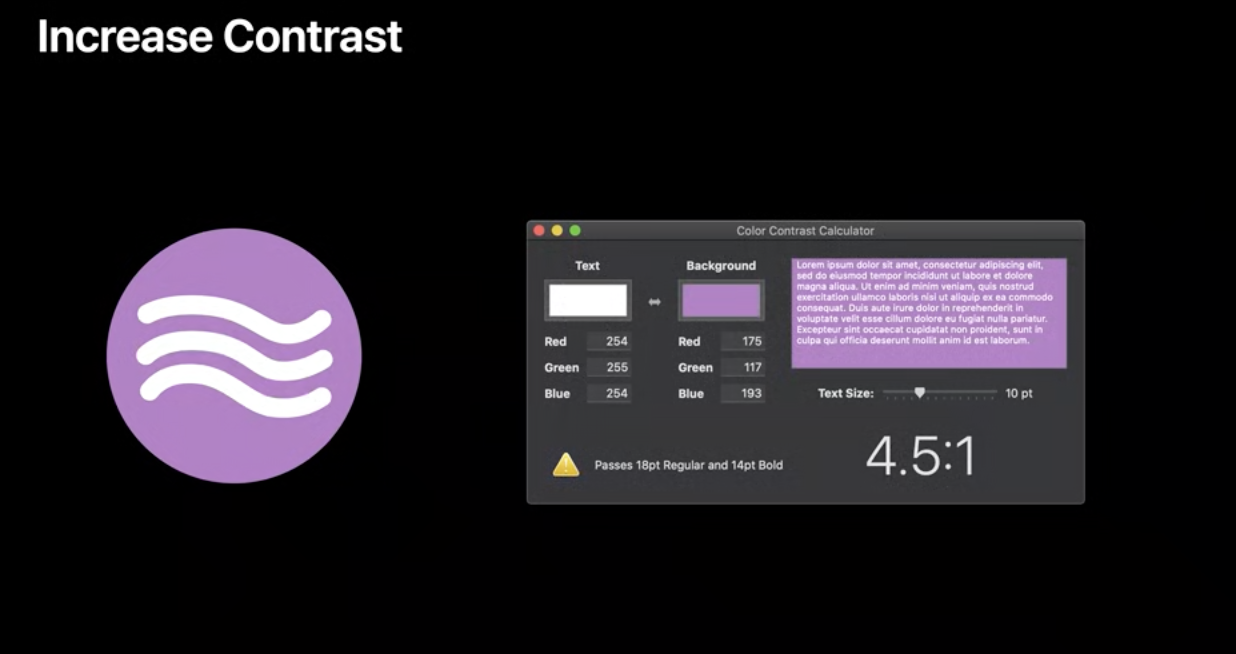
참고로 Xcode에도 Color Contrast Calculator가 있음.
Xcode > Open Developer Tool > Accessibility Inspector > Window > Show Color Contrast Calculator



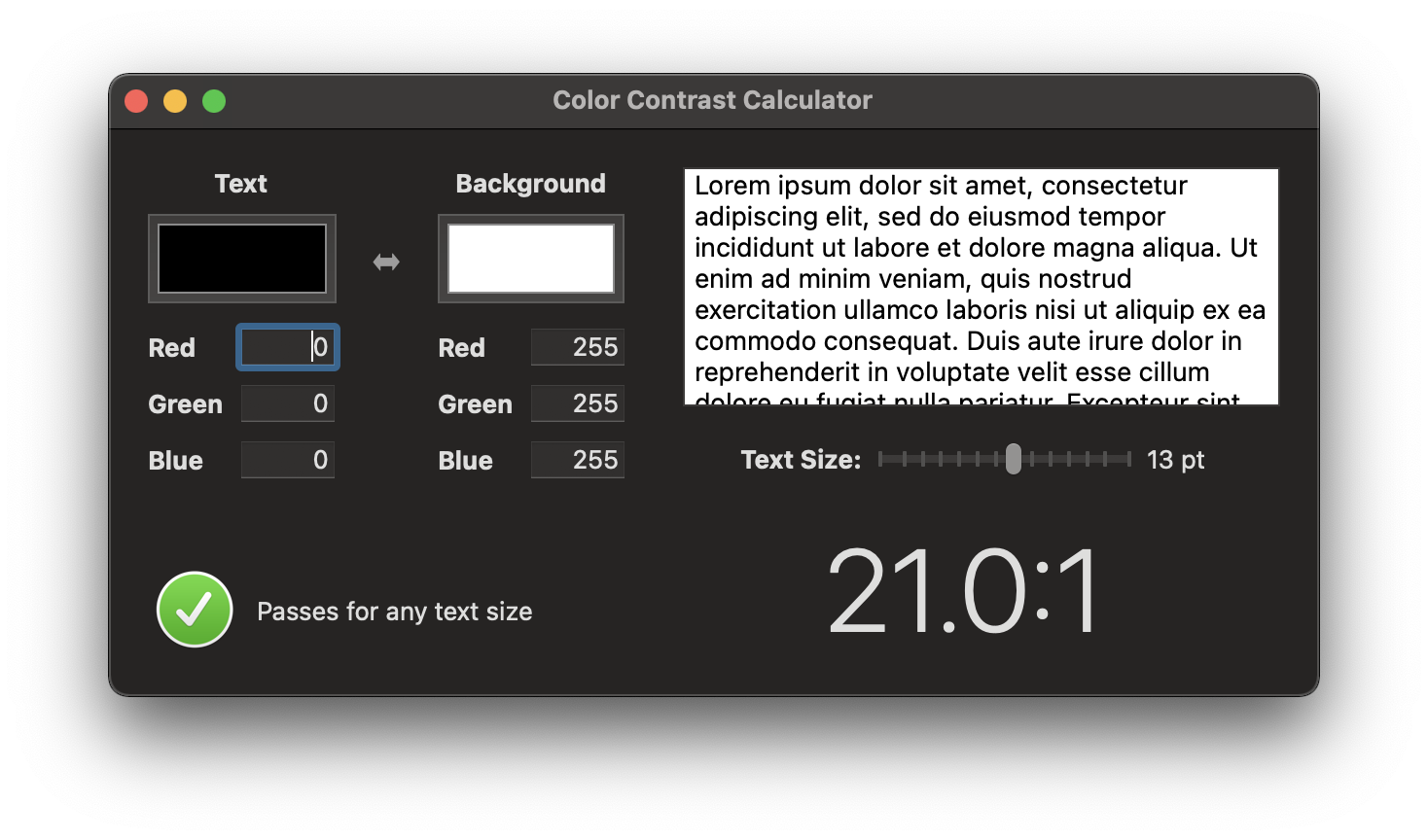
그럼 이렇게 Color Contrast Calculator가 뜬다.
RGB를 직접 입력할 수도 있고, 색상 영역을 클릭하면 color picker도 나온다.
RGB가 입력됨에 따라 실시간으로 ratio를 계산해주는데,

만약 실패하면 이렇게 fail이라고 뜨고..

특정 font size, weight에서만 통과하면 이렇게 warning표시를 보여준다.

전부 통과하면 Pass를 띄운다.
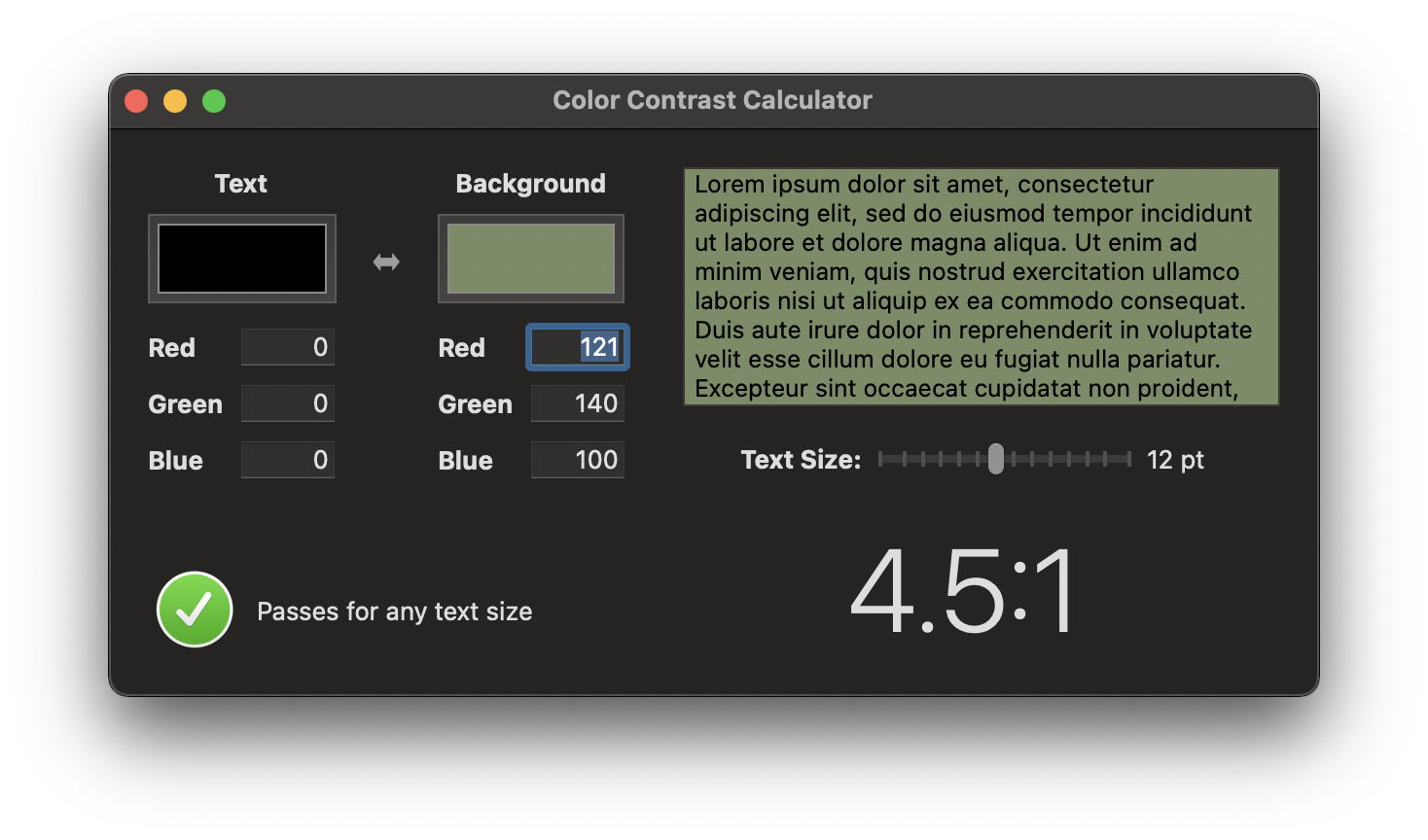
4.5:1 같은 경우에는 아까 위에서 봤듯이

minimum contrast ratio고, 그걸 충족해서 Pass라고 뜬 것. 4.5 이상은 전부 패스라고 보면 될 듯.
이 Color Contrast Calculator는 Asset의 High Contrast를 체크했을 때 유용하게 사용할 수 있을 것 같다.


1. 디자이너에게 High Contrast 이미지를 요청해야 할 때 내가 직접 RGB 값을 지정할 수 있음.
2. 디자이너에게 전달받은 이미지의 색상 대비가 Pass / Warning / Fail 하는지 검사할 수 있음.
뭐 이런 것들을 할 수 있을 것 같다.
# Summary
1. color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것.
2. Text에 되도록 system color를 쓸 것.
3. 색맹에 주의할 것.
4. 색상 반전(Invert Colors)에 올바르게 응답할 것.
5. 가독성을 높이려면 강하게 대조되는 color를 사용할 것
6. text size가 대비를 결정하는데 도움이 된다.
마지막으로 제가 예전에 감명 깊게 본 영상 하나를 공유하고 글을 마무리하려고 합니다.
제목은 "태어나서 처음으로 색깔을 보게 된 사람들"이에요.
예전에 이걸 보고, 당연한 게 당연한 게 아닌 사람들에게 힘이 되는 개발자가 되고 싶다는 다짐을 했었는데
다시 한번 다짐합니다!
참고
developer.apple.com/design/human-interface-guidelines/accessibility/overview/color-and-contrast/
'공부' 카테고리의 다른 글
| Diffable Datasource (3) | 2021.04.06 |
|---|---|
| TextStyle과 UIFontMetrics(with Custom Font) (0) | 2021.04.05 |
| HIG ) Text Size and Weight (0) | 2021.03.31 |
| Heroku ) 1000 dyno hours 받는 방법 (2) | 2021.03.28 |
| 왕초보를 위한 Github 블로그 만들기 (2) - 테마 적용(with Jekyll) (20) | 2021.03.08 |
- IOS
- swift tutorial
- Combine
- 회고
- 스위프트 문법
- fastlane
- Swift
- 제이슨 파싱
- swift 공부
- actor
- Git
- swift3
- WWDC
- 피아노
- FLUTTER
- Xcode
- np-hard
- WKWebView
- WidgetKit
- swift delegate
- SwiftUI
- swift array
- swift sort
- ios 13
- UIBezierPath
- Accessibility
- 스위프트
- iOS delegate
- github
- np-complete
- Total
- Today
- Yesterday
