티스토리 뷰
안녕하세요 :) Zedd입니다.
류성두님이 쓰신 접근성 지원 != 시각장애인 대응의
"접근성을 지원한다는 것은, 더 좋은 앱을 만든다는 것의 다른 표현일 뿐"이라는 말이 참 인상깊었는데요.
요새 접근성 관련 세션들을 보면서 더 좋은 앱을 만들려고 노력해야겠다는 생각이 많이 들었어요.
사실 생각해보면.. 앱 개발을 통해 사람들의 삶을 이롭게 한다는 사실이 참 가슴 벅찬 일인 것 같아요 XD
공부하고 싶은게 너무 많아졌는데!!!
그 전에, Human Interface Guidelines의 Text Size and Weight부분을 먼저 살펴보려 합니다.
# 읽기 전에
[Glyphs]
아래에 "glyphs"라는 단어가 나올텐데, glyph는 "생각을 나타내는 단순한 그래픽 이미지"라고 생각하시면 됩니다. (A glyph is a simple, graphic image that represents an idea)
glyph에 대한 내용 역시 HIG > Technologies > Glyphs 에서 확인할 수 있습니다.
[Dynamic Type]
사용자가 원하는 텍스트 크기를 선택할 수 있도록 하는 기능.
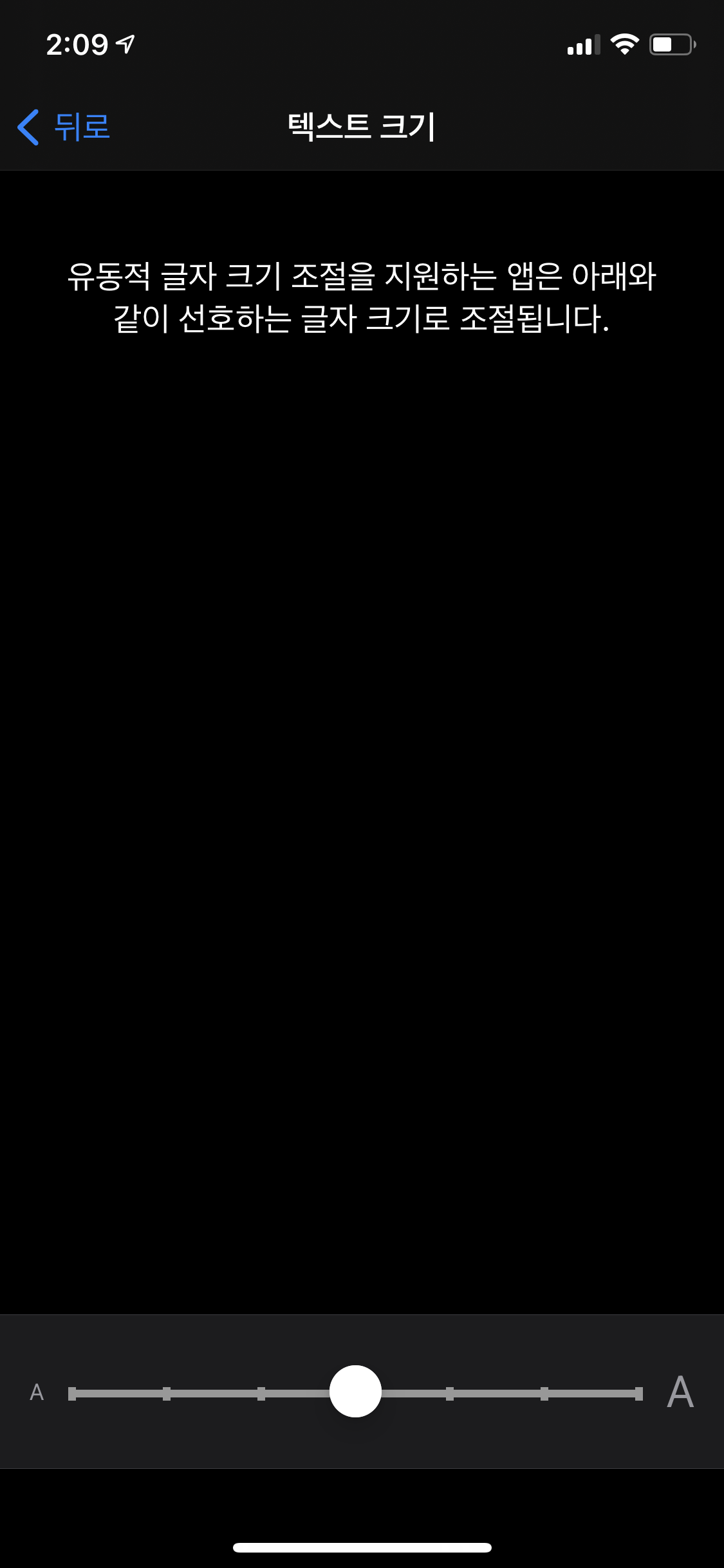
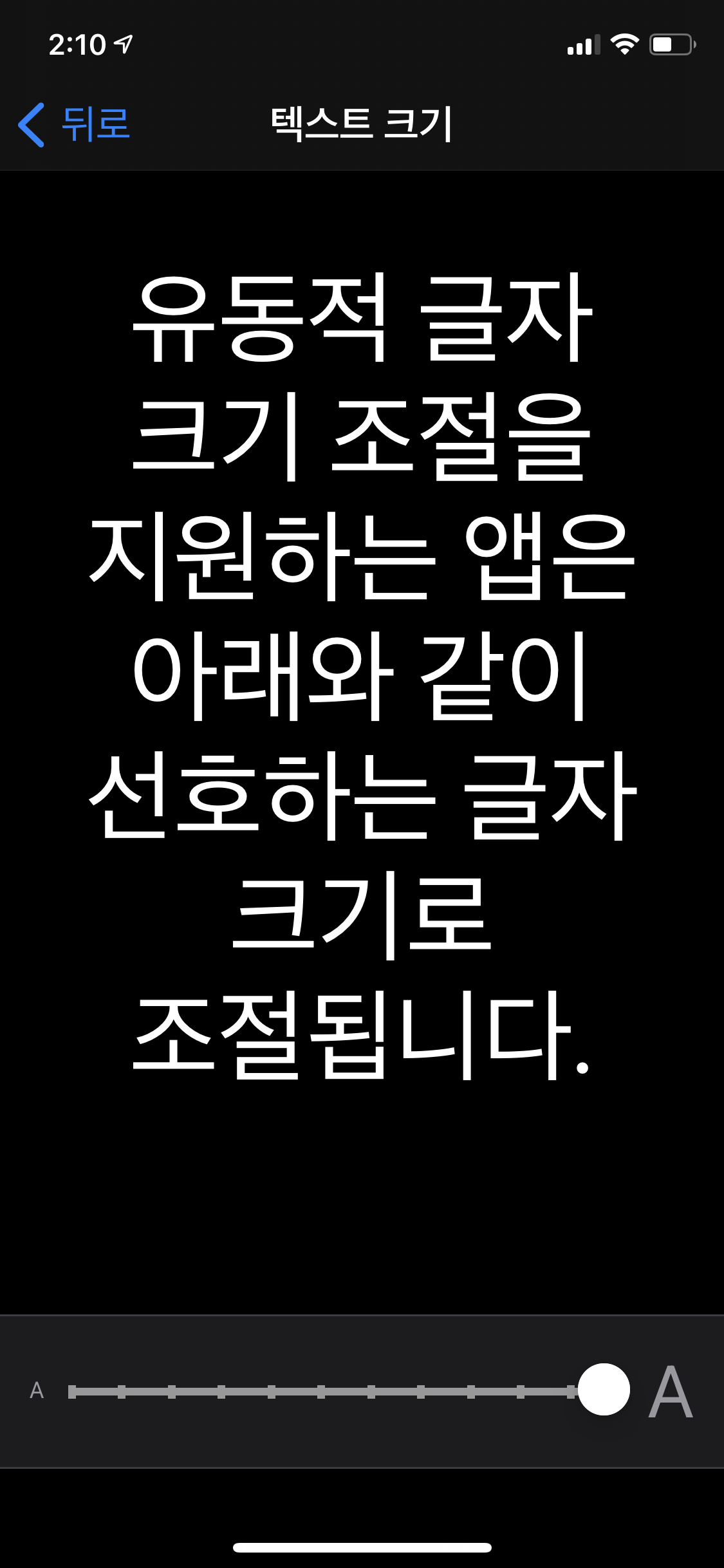
설정 > 디스플레이 및 밝기 > 텍스트 크기에서



font size를 조절 할 수 있으며,
만약 설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 > 더 큰 텍스트를 on하게 되면 마지막 사진처럼 더 크게 키울 수 있게 된다.
"Dynamic Type을 지원하는 앱"이라고 하면, 설정에서 조절한 text size가 앱에도 그대로 반영이 되는 앱..이라고 생각하면 될 것 같다.
# Text Size and Weight
inclusive app(포괄적인 앱)을 디자인할 때 명확성과 가독성을 위해 text size, weight, layout을 염두에 둘 것.
1. Dynamic Type을 사용하고 앱의 레이아웃이 모든 accessibility font sizes에 맞게 조정되는지 테스트 할 것.
Dynamic Type을 사용하면, 사람들이 자신에게 적합한 font size를 선택할 수 있음.
디자인이 확장될 수 있고, text와 glyphs 모두에 대해 accessibility font sizes에서 읽을 수 있는지 확인 할 것.

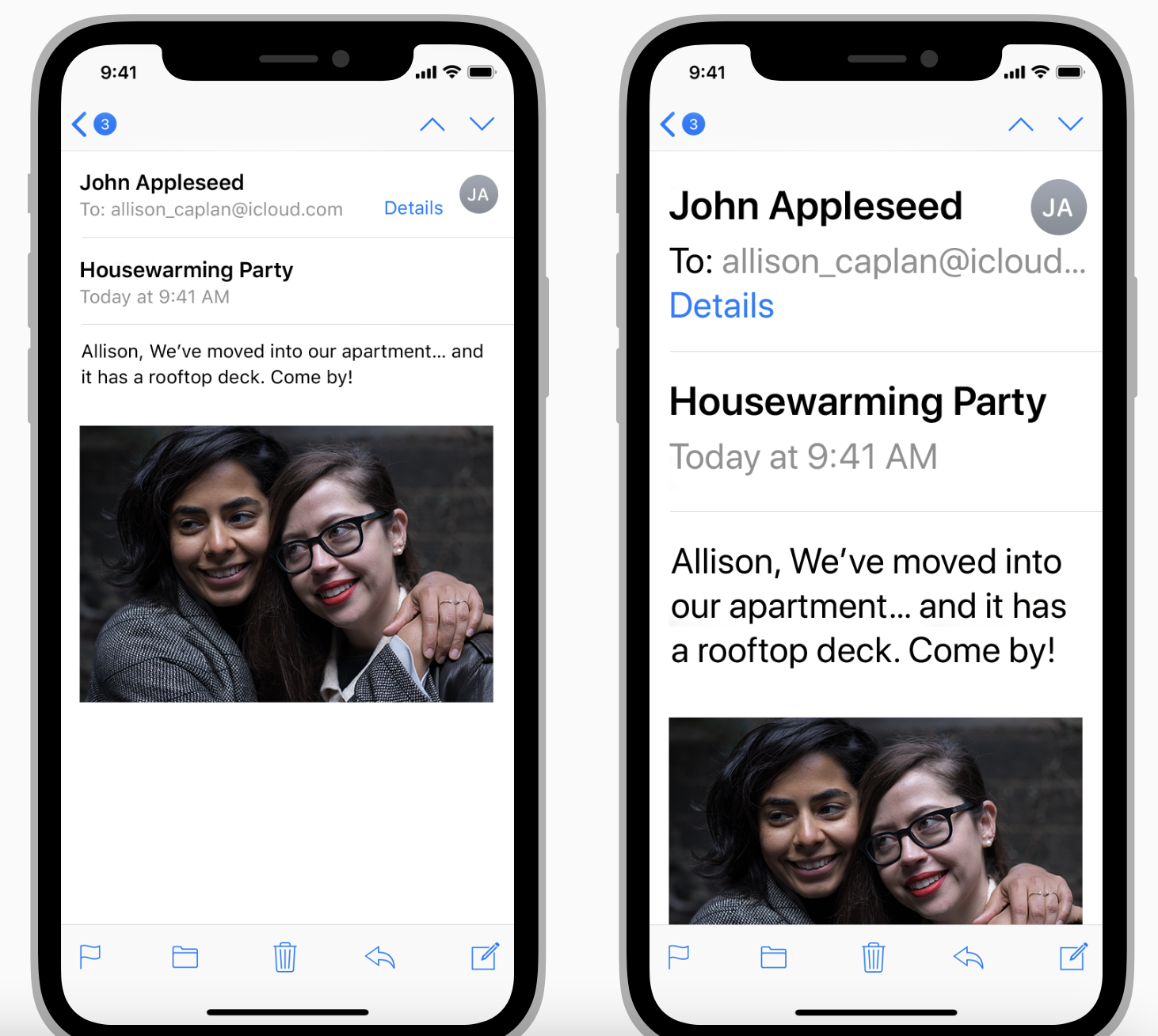
2. font size가 증가함에 따라 text를 truncate하지 말 것.
사람들이 나머지 컨텐츠를 읽기 위해 별도의 view를 열 수 있는 경우가 아니면 텍스트를 truncate 하지 않아야 한다.
3. font size가 커짐에 따라 glyphs size역시 커져야한다.
glyphs를 사용하여 중요한 정보를 전달하는 경우, 큰 font size에서도 glyphs를 쉽게 볼 수 있는지 확인할 것.

4. custom font size 선택에 관계없이 일관된 정보 계층을 유지할 것.
font size가 매우 큰 경우에도 기본 요소를 화면 상단에 유지하여 사람들이 이러한 요소를 놓치지 않도록 할 것.
5. 앱에서 regular 또는 heavy font weights를 사용할 것.
Regular, Medium, Semi-Bold, 또는 Bold font weights를 사용할 것. 보기 어려울 수 있는 UltraLight, Thin, Light font weights는 사용하지 말 것.
(regular 또는 heavy 쓰라다가 갑자기 Regular, Medium, Semi-Bold, Bold를 사용하라고 하는데..그냥 from regular to heavy라고 이해하겠음..)
참고로 font weights는

ultralight부터 black까지 있다.
6. 사용자가 bold text를 사용할 때 앱이 올바르게 응답하고 보기 좋은지 확인할 것.
사람들은 bold text 접근성 설정을 사용하여 text와 glyphs를 더 쉽게 볼 수 있음.
이에 대한 응답으로 앱은 모든 text를 더 굵게 만들고 모든 glyphs의 stroke weight를 늘려야한다.

bold text를 on하는 방법은 설정 > 디스플레이 및 밝기 > 볼드체 텍스트를 on하면 된다.
(손쉬운 사용에서도 설정 가능)
7. custom font가 읽기 쉬운지 확인할 것
custom font는 때때로 읽기 어려울 수 있다.
앱이 브랜딩 목적이나 몰입형 게임 환경을 만드는 등 custom font가 필요한 경우가 아니라면
일반적으로 system font를 사용하는 것이 가장 좋음.
custom font를 사용하는 경우 작은 크기에서도 쉽게 읽을 수 있어야한다.
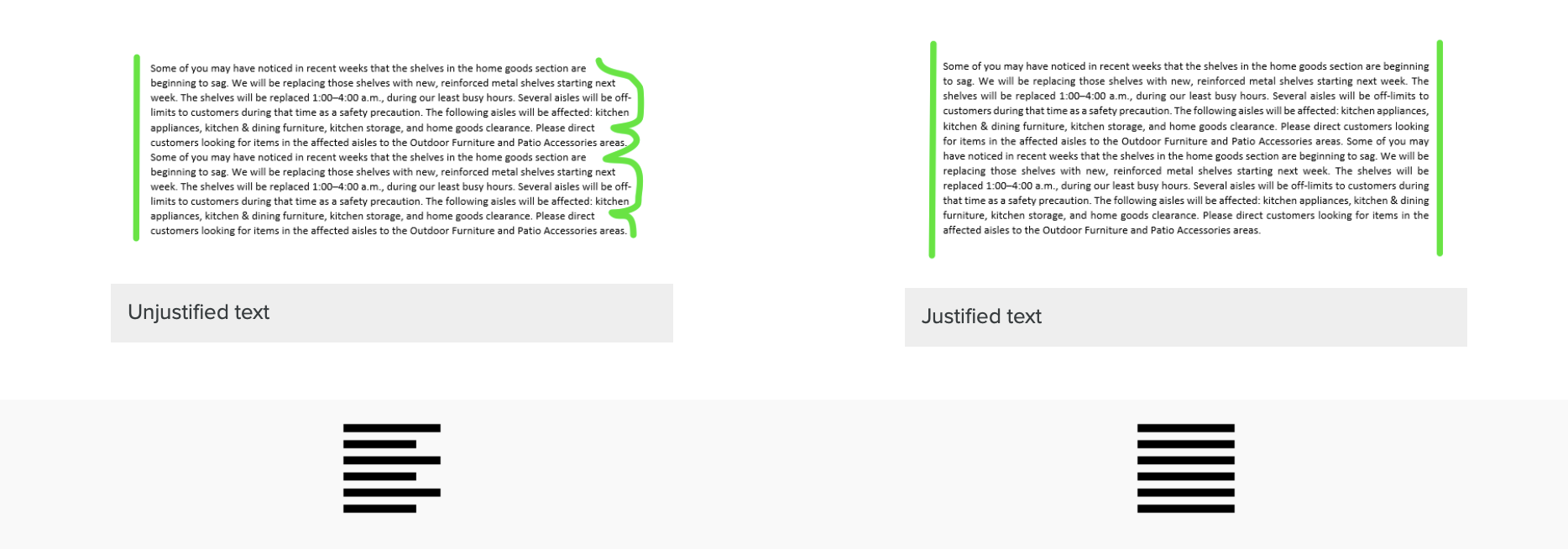
8. full text justification을 피할 것
완전히 정렬된 text에 의해 생성된 공백은 사람들이 text를 읽고 집중하기 어렵게 하는 패턴을 생성할 수 있으니 피할 것.
Left justification(또는 right-to-left languages에서의 right justification)은 난독증과같은 학습 및 문해력 문제가 있는 사람들을 위한 framing reference을 제공한다.
🙋 : justification이 뭔대ㅔ..
🧑💻 : 보통 text를 쓰실 때 정렬기능을 사용하실텐데요.
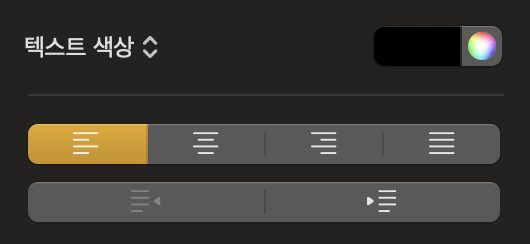
pages앱의 텍스트 정렬 기능을 보겠습니다.

왼쪽, 가운데, 오른쪽 정렬, 그리고 좌우 정렬이 있는데요. 이 좌우 정렬이 Justification이라고 보시면 됩니다.
왼쪽, 가운데, 오른쪽 정렬은

너무나도 익숙하실텐데요.
좌우 정렬은 단어 사이의 간격을 제어하는 기능입니다.

그림으로 보니 바로 아시겠죠!
좌우 정렬을 하기 위해서 자연스럽게 공백의 크기가 늘어나기 때문에, 애플이
"완전히 정렬된 text에 의해 생성된 공백은 사람들이 text를 읽고 집중하기 어렵게 하는 패턴을 생성할 수 있음."
이라고 말한것입니다.
9. 긴 text에 italics 또는 모두 대문자화(all caps) 하지말 것.
italics과 all caps는 가끔 강조하는데 적합하지만 이러한 스타일을 과도하게 사용하면 텍스트를 읽기 어려워진다.
# Summary
1. Dynamic Type을 사용하고 앱의 레이아웃이 모든 accessibility font sizes에 맞게 조정되는지 테스트 할 것.
2. font size가 증가함에 따라 text를 truncate하지 말 것.
3. font size가 커짐에 따라 glyphs size역시 커져야한다.
4. custom font size 선택에 관계없이 일관된 정보 계층을 유지할 것.
5. 앱에서 regular 또는 heavy font weights를 사용할 것.
6. 사용자가 bold text를 사용할 때 앱이 올바르게 응답하고 보기 좋은지 확인할 것.
7. custom font가 읽기 쉬운지 확인할 것
8. full text justification을 피할 것
9. 긴 text에 italics 또는 모두 대문자화(all caps) 하지말 것.
끝!
참고
developer.apple.com/design/human-interface-guidelines/accessibility/overview/text-size-and-weight/
'공부' 카테고리의 다른 글
| TextStyle과 UIFontMetrics(with Custom Font) (0) | 2021.04.05 |
|---|---|
| HIG ) Color and Contrast (0) | 2021.04.01 |
| Heroku ) 1000 dyno hours 받는 방법 (2) | 2021.03.28 |
| 왕초보를 위한 Github 블로그 만들기 (2) - 테마 적용(with Jekyll) (20) | 2021.03.08 |
| 왕초보를 위한 Github 블로그 만들기 (1) (32) | 2021.03.07 |
- iOS delegate
- 회고
- Swift
- github
- 제이슨 파싱
- swift array
- SwiftUI
- Xcode
- UIBezierPath
- 스위프트 문법
- fastlane
- swift3
- 스위프트
- IOS
- ios 13
- np-hard
- 피아노
- swift 공부
- swift sort
- FLUTTER
- WKWebView
- actor
- Accessibility
- WidgetKit
- WWDC
- Combine
- Git
- np-complete
- swift delegate
- swift tutorial
- Total
- Today
- Yesterday
