티스토리 뷰
안녕하세요 :) Zedd입니다.
티스토리, 브런치, 미디엄, velog...전부 써봤지만.....뭔가 하나씩 뭔가....불편하더라구요.
그래서 제가 사용해보지 않은..Github 블로그를 한번 써보고 싶어 만들어보려고 합니다 :D
오랜만에 왕초보 시리즈,,,,ㅎ
Github 공식 문서를 따라가면서 할 예정이니..참고해주세요!
# Github 블로그 만들기
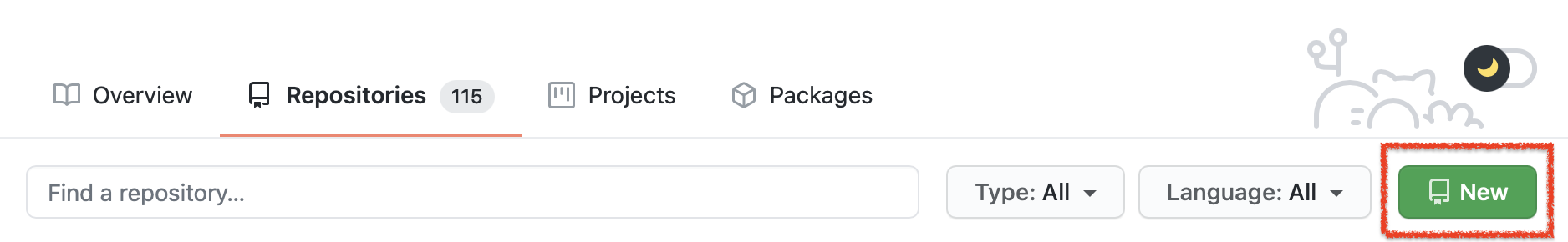
✔️ 1. 새로운 Repository를 만든다.

✔️ 2. Repository 이름을 설정해준다.
💡 반드시 username.github.io 이런식으로 만들어주세요.

저는 UserName이 Zedd0202라서 Zedd0202.github.io로 만들어준거에요!
공식문서에 따르면,
저장소의 저 username부분이 사용자 이름과 정확히 일치하지 않으면 작동하지 않을 수 있으니까 꼭!!! 올바르게 설정하라고 합니다 :D
그리고 Add a README file도 체크해주세요! 안해도 상관없습니다만,
나중에 remote를 해줘야하니깐..그냥 하는게 편해요!
✔️ 3. clone하기

초록색 버튼 Code를 누르면 이 Repo의 HTTPS 주소를 복사할 수 있습니다.
복사하고 터미널을 열어 clone하고 싶은 경로로 이동한다음,
git clone 복사한 주소clone을 시작합니다.
✔️ 4. 폴더 열기

README하나밖에 없네요!
✔️ 5. clone한 폴더로 이동한다음 파일 생성
cd username.github.io
echo "Hello World" > index.html터미널에서 방금 clone한 폴더의 경로로 이동해주시고, 파일 하나를 생성해줍니다.

이렇게 index.html이 만들어진거면 된겁니다.
✔️ 6. Push
git add --all
git commit -m "Initial commit"
git push -u origin main위 명령어들을 터미널에 쳐줍니다.
✔️ 7. 확인

이렇게 index.html도 잘 Push되었으면 브라우저 주소창에
username.github.io를 입력해줍니다.
저는 zedd0202.github.io 가 되겠네요.

짜잔~~~
이렇게 완전 간단히....Github블로그를 만들었습니다.
하지만...지금은 개허접해보이는군요..
이제 Jekyll을 이용해서 예쁘게 만들 수 있는데요.
Jekyll은 정적 사이트 생성기?라고 보시면 될 것 같습니다.
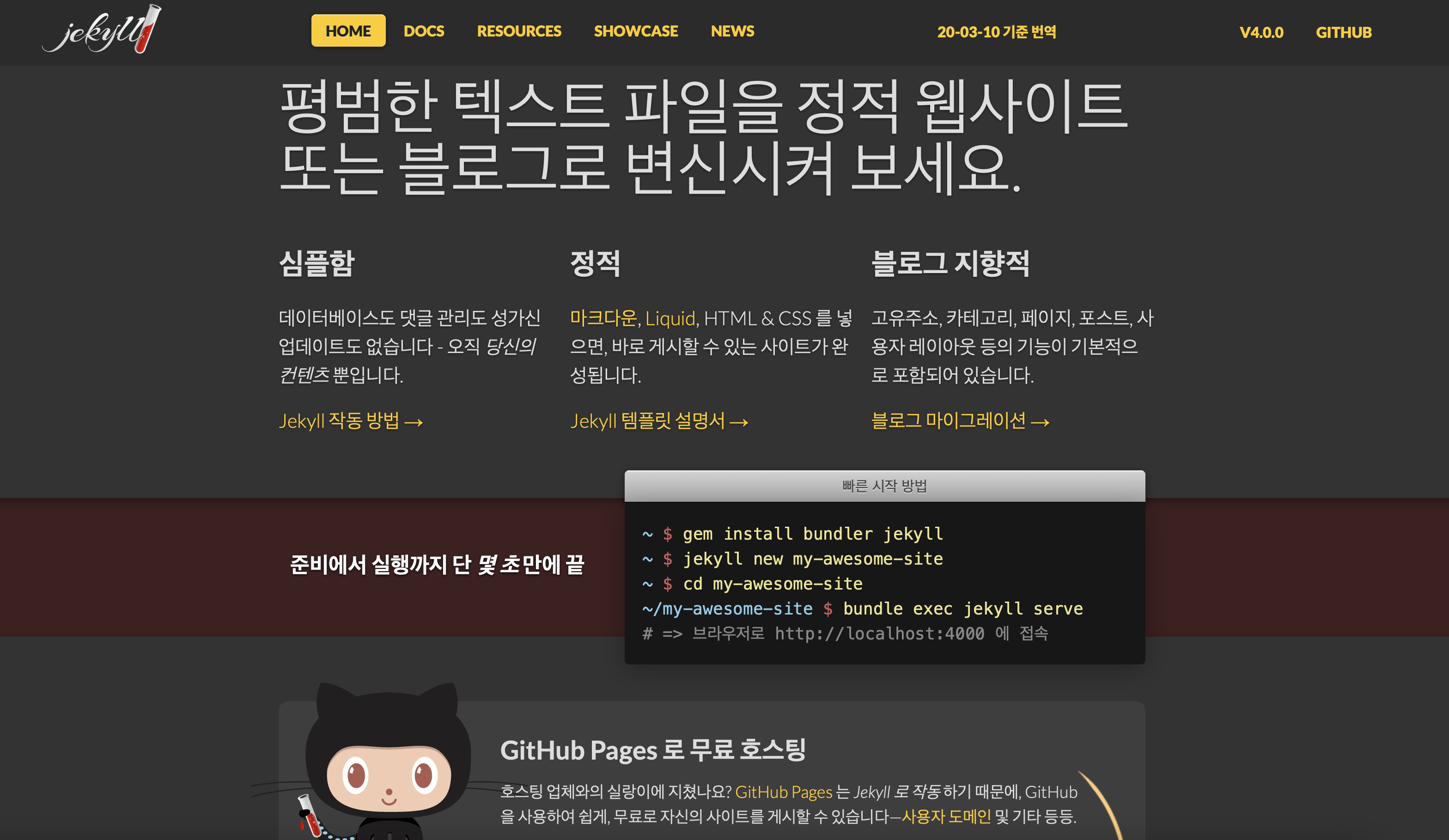
과연 Jekyll의 공식 홈페이지는 얼마나 예쁠까요!!!


예쁘게 만들 수 있겠죠...??
# Jekyll
✔️ 1. 로컬에 Jekyll을 설치
gem install jekyll bundler를 실행해주세요.
✔️ 2. index.html제거

아까 만든 index.html을 제거해주세요.
✔️ 3. Jekyll 생성
jekyll new ./
아까 클론한 내 github.io 폴더!! 그 경로로 이동해서 위 명령어를 쳐주세요.

✔️ 4. bundle install
bundle install위 명령어 입력
✔️ 5. Jekyll을 로컬서버에 띄우기
bundle exec jekyll serve하면 로컬 서버가 띄워집니다.

주소는 http://127.0.0.1:4000/ 네요. 브라우저 주소창에 쳐주세요.

와 드디어 ㅠㅠㅠ...!!!!! (주소창보시면 http://127.0.0.1:4000/로 되어있죠?!)
✔️ 6. 원격에 push

아직 remote에 배포가 안되어서...
브라우저에 제 github.io주소를 입력하면 아까 Push했던 index.html이 나오는건 당연하겠죠!?!?
git add .
git commit -m "본인의 커밋 메세지"
git push를 이용하여 원격에 Push해줍니다.
이제 다시 새로고침 해보면..!

주소창 보면 zedd0202.github.io로 되어있음 🥺
감격스럽다..
다음 글에서는 테마 적용하는 법을..!! 글로 써보도록 하겠습니다.
하하
'공부' 카테고리의 다른 글
| Heroku ) 1000 dyno hours 받는 방법 (2) | 2021.03.28 |
|---|---|
| 왕초보를 위한 Github 블로그 만들기 (2) - 테마 적용(with Jekyll) (20) | 2021.03.08 |
| Fastlane (5) - App Store distribution (2) | 2021.02.13 |
| Sitrep을 사용해보자 (0) | 2021.02.06 |
| XCTExpectedFailure (0) | 2021.02.03 |
- fastlane
- ios 13
- np-complete
- 스위프트 문법
- FLUTTER
- actor
- 피아노
- IOS
- Xcode
- swift tutorial
- 회고
- swift3
- iOS delegate
- swift array
- Combine
- 제이슨 파싱
- github
- SwiftUI
- Git
- 스위프트
- Swift
- WKWebView
- np-hard
- WidgetKit
- WWDC
- Accessibility
- swift delegate
- swift sort
- swift 공부
- UIBezierPath
- Total
- Today
- Yesterday
