티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 App / Scene / View에 대해서 공부를 해보려고 합니다.
참고로 App, Scene은 iOS 14부터 사용이 가능합니다.
App
- 프로토콜
- 앱의 구조와 동작을 나타내는 타입 or 앱의 content를 나타내는 scene representing타입.

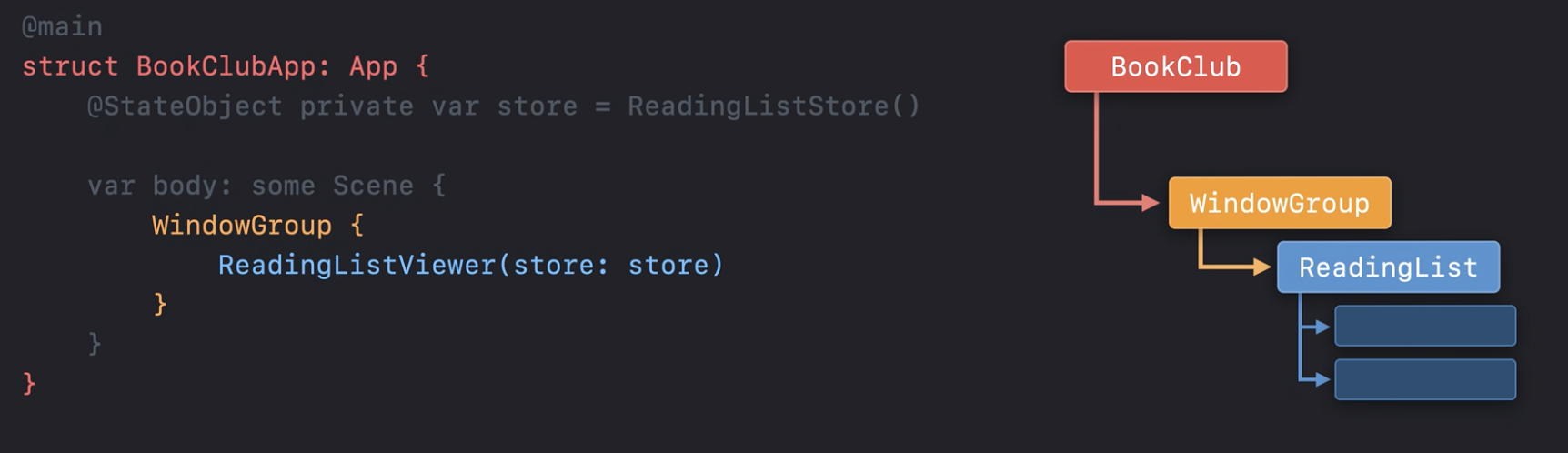
(Xcode 12.2로) SwiftUI앱을 만들면 기본적으로 (내 타겟 이름) + App이라는 타입이 App 프로토콜을 준수하도록 되어있습니다.
- body라는 프로퍼티가 요구됩니다. 그리고 body는 Scene 프로토콜을 준수하는 인스턴스를 리턴해야합니다.
- 앱의 진입점을 제공하기 위해 타입 앞에 @main attribute를 추가해야합니다.
Scene
- 프로토콜
- Scene은 시스템에서 관리 && life cycle이 있는 앱 UI 일부
- 시스템은 실행중인 플랫폼에 따라 사용자에게 표시하는 방법을 결정.
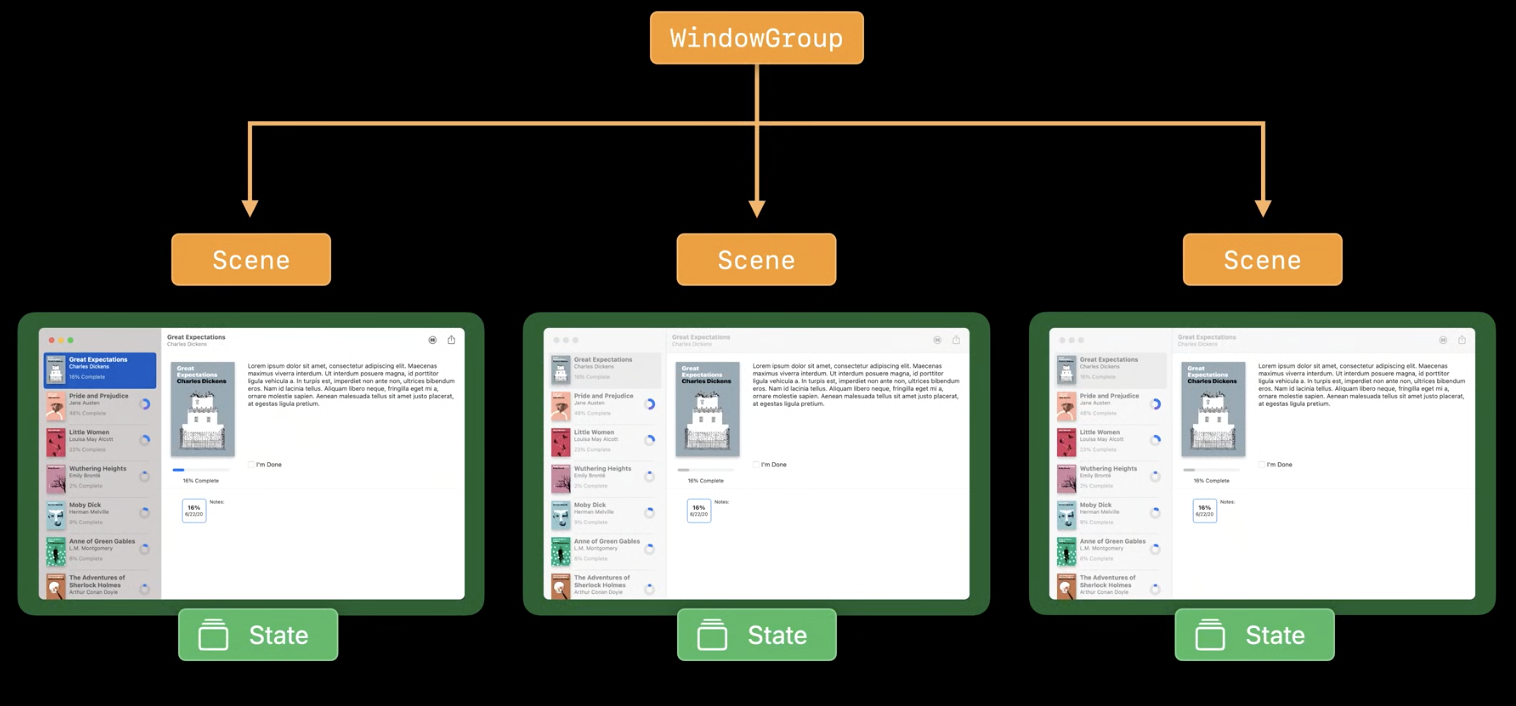
- WindowGroup : SwiftUI가 기본적으로 제공하는 primitive scene type중 하나.
iPadOS나 macOS에서 이렇게 여러 Window를 띄울 수 있는데요,


WindowGroup이 자동으로 이 기능을 제공합니다.
==> WindowGroup은 iPadOS / macOS와 같이 여러 window를 지원하는 플랫폼에서 여러 자식을 인스턴스화 할 수 있음.
(On platforms which support multiple windows, such as macOS and iPadOS, WindowGroup can instantiate multiple children)
- 각 Scene은 UI는 공유하지만, 모두 자신만의 독립적인 State를 가지게 됩니다.

즉, 한 Window에서 상태를 변경해도 다른 Window에 영향을 주지 않는것이죠.
- Scene의 수명주기 : 실행중인 플랫폼에서 담당.
View
- 프로토콜
- Scene의 content를 형성. 플랫폼에서 독립적으로 표시 가능.
- body라는 프로퍼티가 요구됩니다. 그리고 body는 View 프로토콜을 준수하는 인스턴스를 리턴해야합니다.
- View + View = View
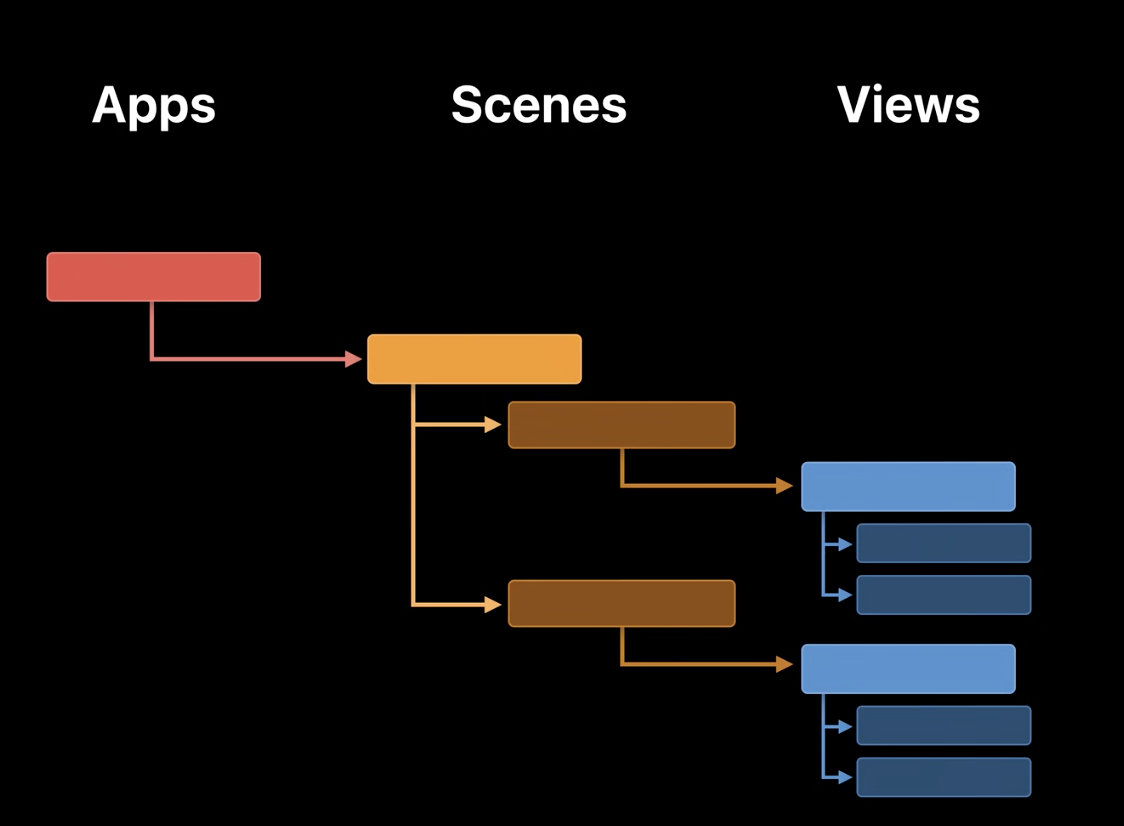
SwiftUI를 구성하는 큰 프로토콜 3가지를 봤는데, 아직도 잘 이해가 안가신다면..


이 사진이 도움이 될 것 같습니다.
View가 Scene을 구성하고(Scene의 content)
그렇게 만들어진 Scene이 (1개 또는 여러개) 모여서 App이 된다!
틀린 부분이 있다면 댓글 달아주시면 감사하겠습니다.
참고
developer.apple.com/videos/play/wwdc2020/10037/?time=182
developer.apple.com/documentation/swiftui/app-structure-and-behavior
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) listRowSeparator / listSectionSeparator (0) | 2021.08.21 |
|---|---|
| SwiftUI ) Deprecated navigationBarItems(leading: , trailing: ) / navigationBarTitle (2) | 2021.08.20 |
| SwiftUI ) OutlineGroup / DisclosureGroup (0) | 2020.12.06 |
| SwiftUI ) Form / Group / GroupBox / Section (0) | 2020.12.05 |
| SwiftUI ) onChange(of:perform:) (1) | 2020.10.23 |
- 회고
- WWDC
- Combine
- 제이슨 파싱
- np-hard
- np-complete
- iOS delegate
- IOS
- 피아노
- swift delegate
- swift sort
- WKWebView
- Git
- Accessibility
- WidgetKit
- ios 13
- SwiftUI
- swift 공부
- UIBezierPath
- 스위프트
- github
- actor
- fastlane
- FLUTTER
- 스위프트 문법
- Swift
- swift tutorial
- swift array
- Xcode
- swift3
- Total
- Today
- Yesterday
