티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은!! OutlineGroup과 DisclosureGroup을 공부해보려고 합니다.
애플 문서에 있는 Hierarchical Views섹션에 있는 친구들이에요!

OutlineGroup
disclosure views를 사용하여 데이터 계층 구조를 나타낼 수 있는 View가 필요할 때 OutlineGroup을 사용하면 됩니다.
정의에서 말한 데이터 계층 구조...라고 하면 가장 쉽게 생각 할 수 있는게

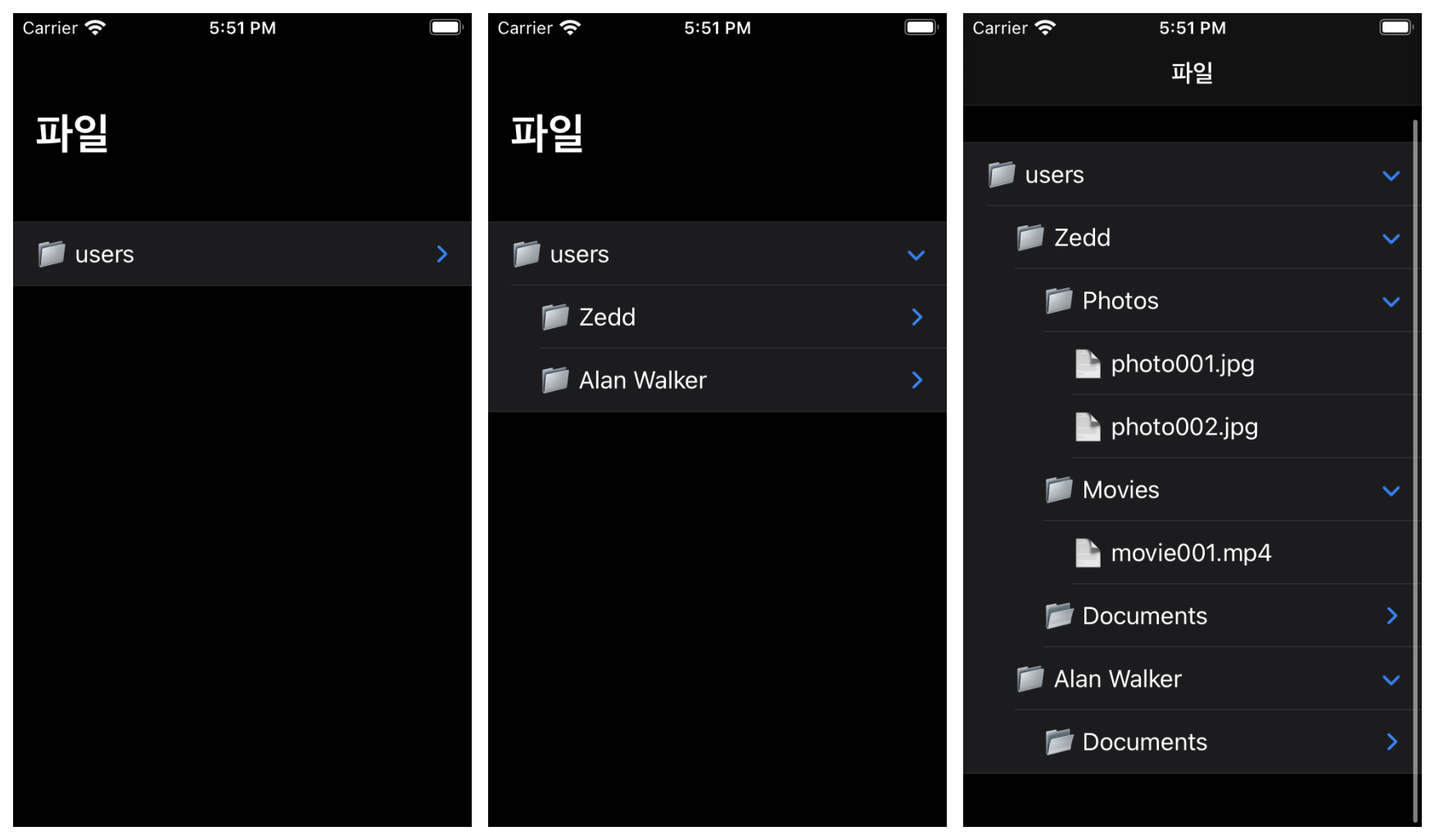
이런 폴더 계층 구조일 것 같아요.
애플 예제를 살펴볼게요.
이렇게 FileItem타입이 있습니다.
파일이 자식으로 또 파일을 가질 수 있으므로 children의 타입은 [FileItem]이고,
가질수도 있고 안가질수도 있기때문에 최종 타입은 [FileItem]?이 됩니다.
그리고 fileName은 만약 childeren이 없으면 파일 이름을 보여주고,
있다면 폴더 아이콘과 함께 폴더 이름을 보여줍니다.
코드 아래에 있는 data는 예제를 위한 데이터들입니다.

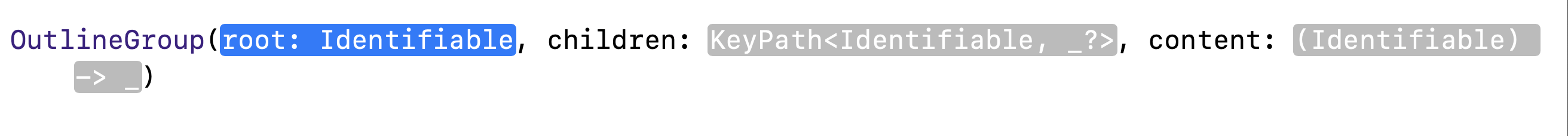
OutlineGroup은 이렇게 root와 children들을 받아요.
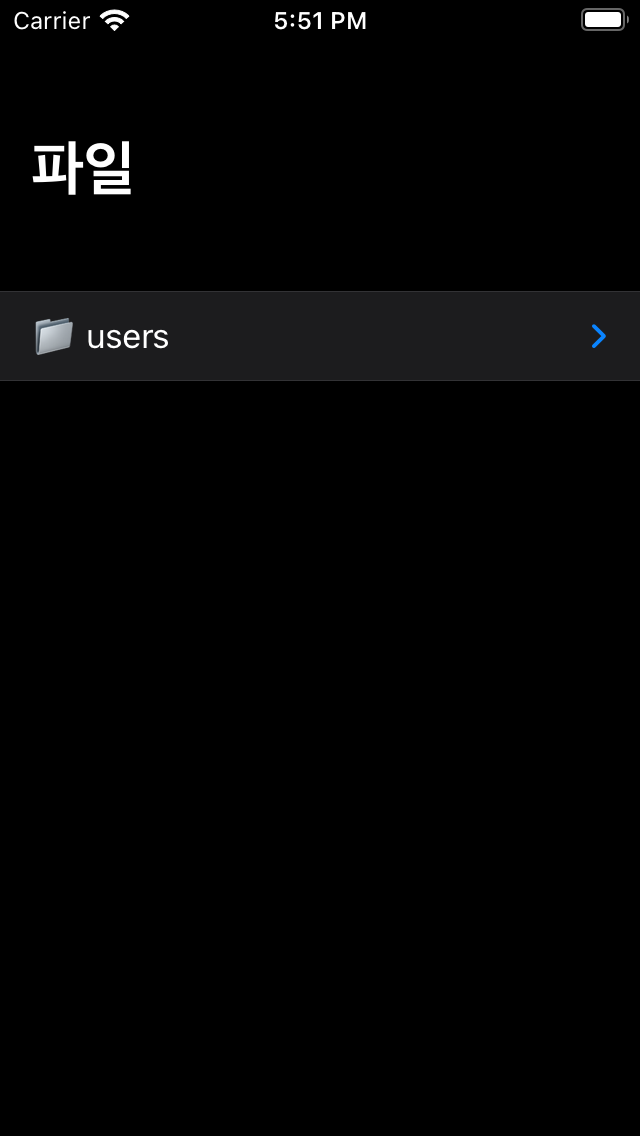
그래서 이런식으로 해주면..



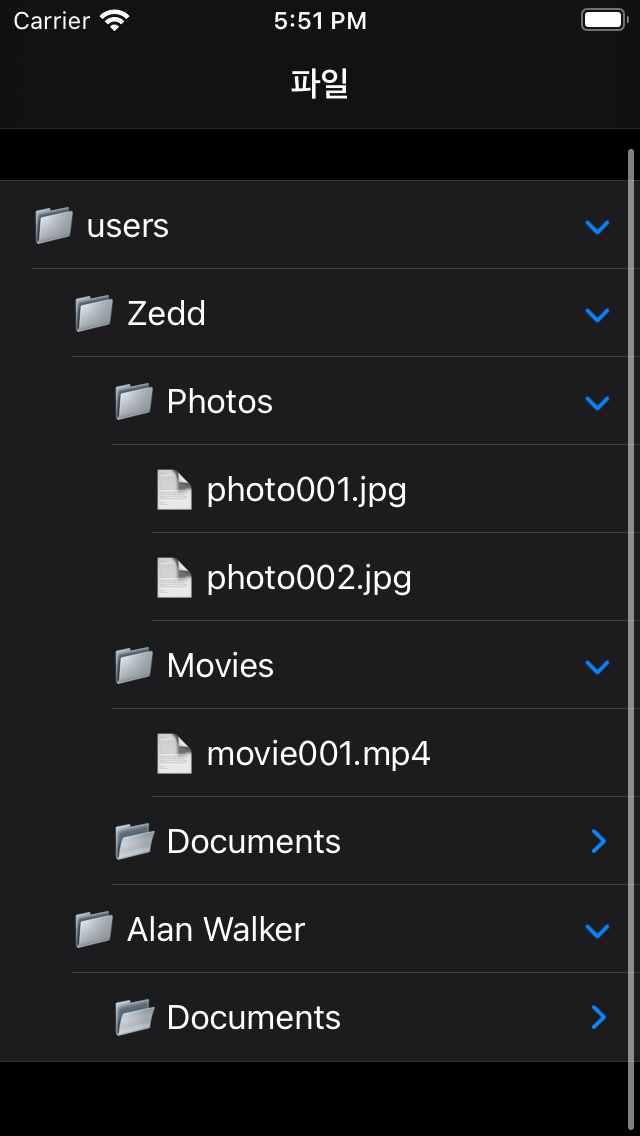
이런식으로 계층구조로 나타낼 수 있게 됩니다!


아이패드에서 보면 이런식이에요!
해보시면 아시겠지만, 접고 펼때의 애니메이션도 자동으로..들어가있으니 참고하세요!
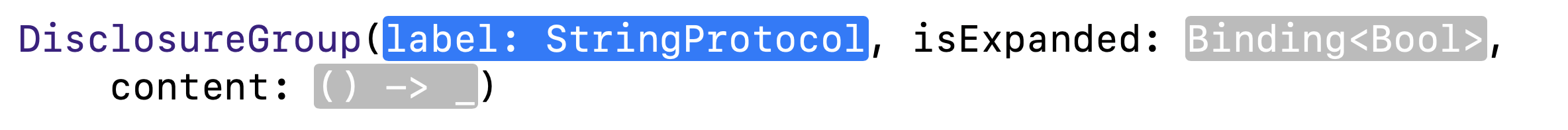
DisclosureGroup
disclosure control의 상태에 따라 다른 content view를 표시하거나 숨기고싶을 때 사용하면 됩니다!
애플 예제에 Form만 추가했어요!

DisclosureGroup은 OutlineGroup처럼 children이런게 없고 그냥 expanded / collapsed 상태인지만 넣어주면 됩니다.
struct ContentView: View {
...
@State private var topExpanded: Bool = true
var body: some View {
Form {
DisclosureGroup("Items", isExpanded: $topExpanded) {
...
}
}
}
}topExpanded 프로퍼티의 초기값이 true잖아요?
그럼 펼쳐져있는 상태~라는 겁니다.
struct ContentView: View {
...
var body: some View {
Form {
DisclosureGroup("Items") {
...
}
}
}
}
이렇게 isExpanded파라미터를 안넣어줘도 됩니다! 기본적으로 false이기 때문에 접혀진 상태로 나와요.
struct ContentView: View {
struct ToggleStates {
var oneIsOn: Bool = false
var twoIsOn: Bool = true
}
@State private var toggleStates = ToggleStates()
@State private var topExpanded: Bool = true
var body: some View {
Form {
DisclosureGroup("Items", isExpanded: $topExpanded) {
Toggle("Toggle 1", isOn: $toggleStates.oneIsOn)
Toggle("Toggle 2", isOn: $toggleStates.twoIsOn)
DisclosureGroup("Sub-items") {
Text("Sub-item 1")
}
}
}
}
}DisclosureGroup안에 Control들이나, 또 DisclosureGroup를 넣을 수 있어요.
그러면!

이렇게 만들어집니다.
Items는 처음에 펼쳐져있고, Items안에 있는 DisclosureGroup은 isExpanded파라미터를 안줬으니 접혀진 상태로 있는 걸 볼 수 있어요!
# 차이점
OutlineGroup은 따로 처리를 안해도 children을 받고,,알아서 트리구조로 만들어주는 친구였잖아요?
나는 그냥 데이터 구조만 넣어준거고, OutlineGroup이 그 구조에 맞게

알아서 Disclosure view를 만들어줬어요.
DisclosureGroup은 따로 DisclosureGroup을 넣어주지 않는 이상..
OutlineGroup처럼 Disclosure views는 나오지 않습니다!
그냥 내가 content로 넣은 View들만 나올 뿐..
필요에 맞게 사용하시면 될 것 같습니다 :)
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) Deprecated navigationBarItems(leading: , trailing: ) / navigationBarTitle (2) | 2021.08.20 |
|---|---|
| SwiftUI ) App / Scene / View (0) | 2020.12.11 |
| SwiftUI ) Form / Group / GroupBox / Section (0) | 2020.12.05 |
| SwiftUI ) onChange(of:perform:) (1) | 2020.10.23 |
| SwiftUI ) onReceive(_:perform:) (0) | 2020.10.23 |
- 제이슨 파싱
- swift 공부
- actor
- IOS
- WidgetKit
- Git
- 피아노
- Swift
- FLUTTER
- swift delegate
- Accessibility
- fastlane
- WWDC
- Xcode
- swift array
- 스위프트
- swift sort
- UIBezierPath
- WKWebView
- np-hard
- github
- SwiftUI
- 스위프트 문법
- np-complete
- 회고
- swift tutorial
- iOS delegate
- ios 13
- swift3
- Combine
- Total
- Today
- Yesterday
