티스토리 뷰
SwiftUI ) Deprecated navigationBarItems(leading: , trailing: ) / navigationBarTitle
Zedd0202 2021. 8. 20. 20:35
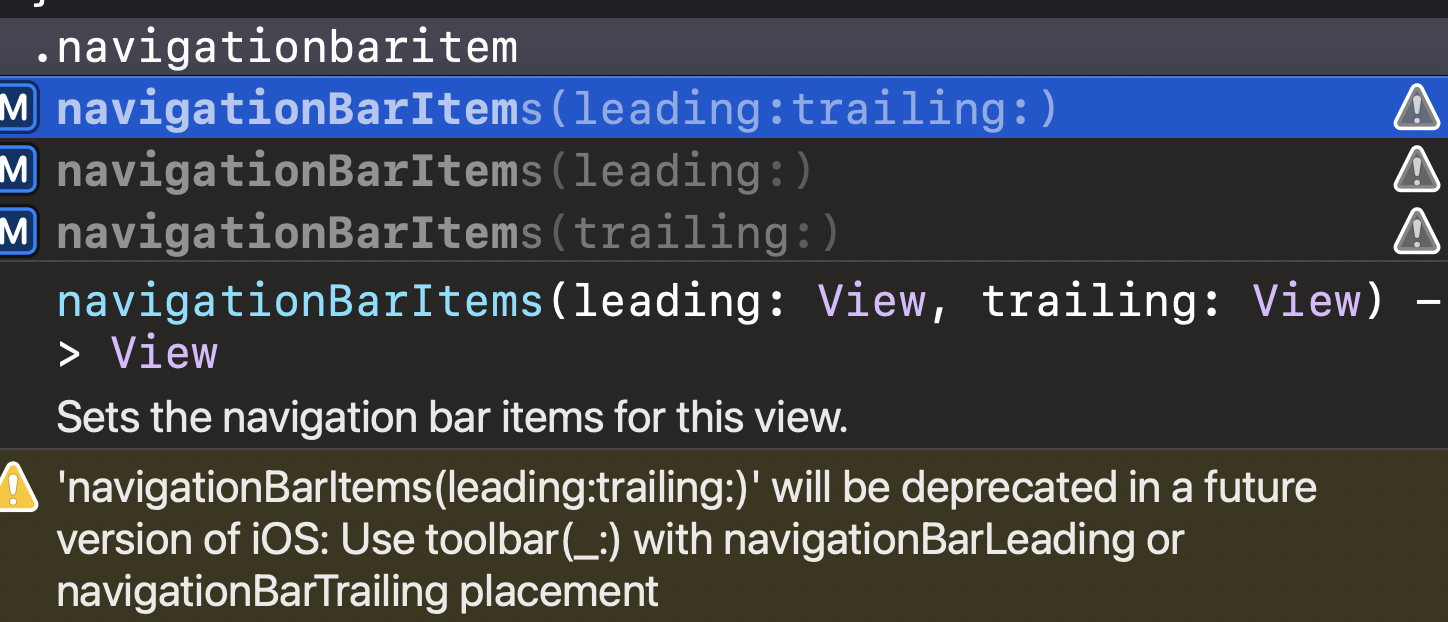
Xcode 13 Beta 5에서 navigationBarItems를 쓰려니..

꽤 오래 버텼군..잘가라-
future version에서 deprecate된다고 하는데, future version은 15다 ㅎㅎ..
대신 toolbar를 사용하라고..
# toolbar를 사용하여 NavigationItem만들기
NavigationView {
VStack {}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) { ✅
Button(action: {
//
}, label: {
Text("버튼")
})
}
}
}요렇게 만들면 된다.
(참고로 ToolbarItem은 iOS 14부터 사용이 가능하다)
placement에는
navigationBarLeading, navigationBarTrailing, bottomBar등등이 들어간다.
NavigationView {
VStack {}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {
//
}, label: {
Text("Leading")
})
}
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
//
}, label: {
Text("Trailing")
})
}
}
}Leading과 Trailing을 넣은 모습.

개인적으로 navigationBarItems보다 훨씬 직관적이고 가독성이 좋아보인다.
NavigationView {
VStack {}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {
//
}, label: {
Text("Leading")
})
}
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {
//
}, label: {
Text("Leading2")
})
}
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
//
}, label: {
Text("Trailing")
})
}
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
//
}, label: {
Text("Trailing 2")
})
}
}
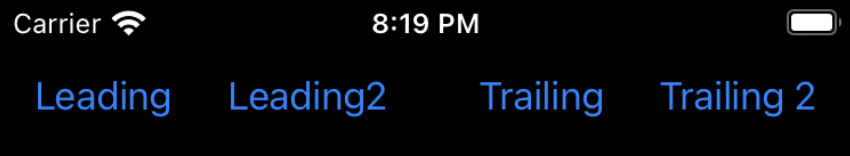
}이렇게 똑같은 placement에 2개의 ToolBarItem을 넣으면

이렇게 오른쪽으로 쌓인다.
# navigationBarTitle
.navigationBarTitle("타이틀", displayMode: .inline)이렇게 사용하던 navigationBarTitle 역시 depreacte되었다.
사용법은 주고싶은 title string과 displayMode를 주는 식.
displayMode에는 automatic, inline, large가 있다.
navigationBarTitle 대신 navigationTitle을 사용하면 된다.
(navigationTitle은 iOS 14부터 사용 가능)
var body: some View {
NavigationView {
VStack {}
.navigationTitle("안녕")
}
}🤷 : displayMode는..?
var body: some View {
NavigationView {
VStack {}
.navigationTitle("안녕")
.navigationBarTitleDisplayMode(.inline) ✅
}
}navigationBarTitleDisplayMode를 사용하면 된다.
똑같이 automatic, inline, large중 하나를 넣으면 된다. 역시나 iOS 14부터 사용가능.
저 코드만 넣어줬는데 콘솔에 Layout issue는 덤으로 얻을 수 있다.

고치자 애플..잘하자 진짜
Navigaiton관련 modifier말고도 deprecate된 것들이 많다.
리스팅해놓은 페이지가 있으니 참고.
'SwiftUI' 카테고리의 다른 글
| SwiftUI, iOS 15+ ) onAppear()대신 task() (0) | 2021.09.04 |
|---|---|
| SwiftUI ) listRowSeparator / listSectionSeparator (0) | 2021.08.21 |
| SwiftUI ) App / Scene / View (0) | 2020.12.11 |
| SwiftUI ) OutlineGroup / DisclosureGroup (0) | 2020.12.06 |
| SwiftUI ) Form / Group / GroupBox / Section (0) | 2020.12.05 |
- 스위프트 문법
- swift tutorial
- SwiftUI
- 제이슨 파싱
- 스위프트
- np-complete
- github
- 회고
- ios 13
- FLUTTER
- swift delegate
- swift3
- swift array
- IOS
- swift sort
- fastlane
- WidgetKit
- 피아노
- Accessibility
- WWDC
- Swift
- Combine
- iOS delegate
- WKWebView
- swift 공부
- actor
- np-hard
- Xcode
- UIBezierPath
- Git
- Total
- Today
- Yesterday
