티스토리 뷰
안녕하세요 :) Zedd입니다.
SwiftUI에 어떤 View들이 있는지 잘 모르니까..아는 View들로 어케어케하려는 제 자신을 발견..
그래서 View들을 공부하려고 합니다. 특히 ContainerView!!!
Form
settings 또는 inspectors같이 데이터 입력에 사용되는 컨트롤을 그룹화하기 위한 컨테이너
눈으로 봅시다!


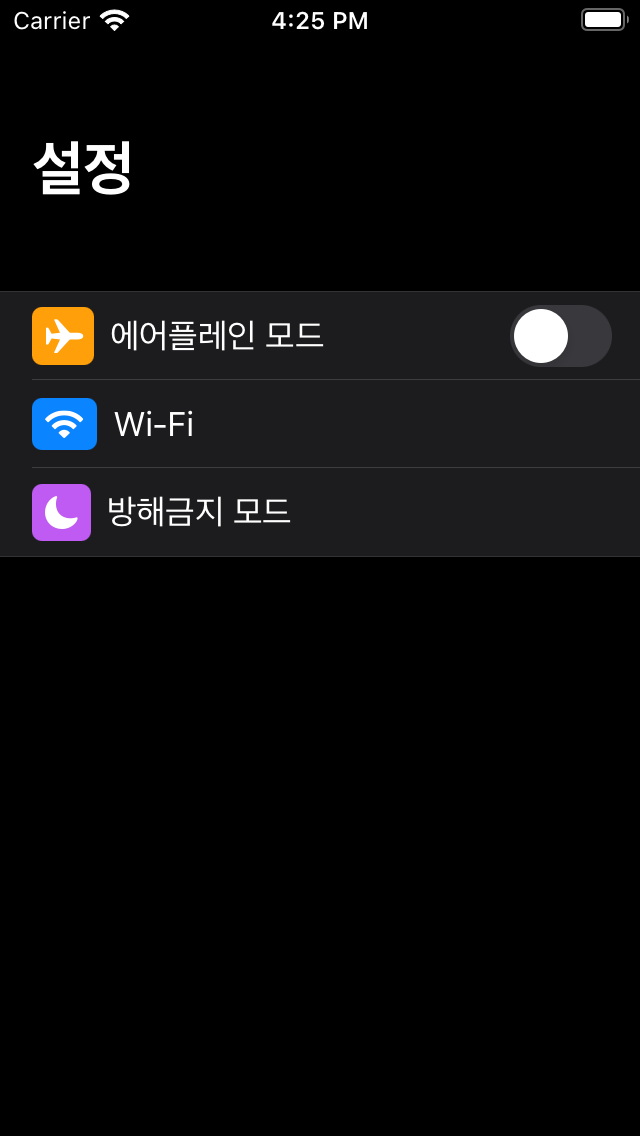
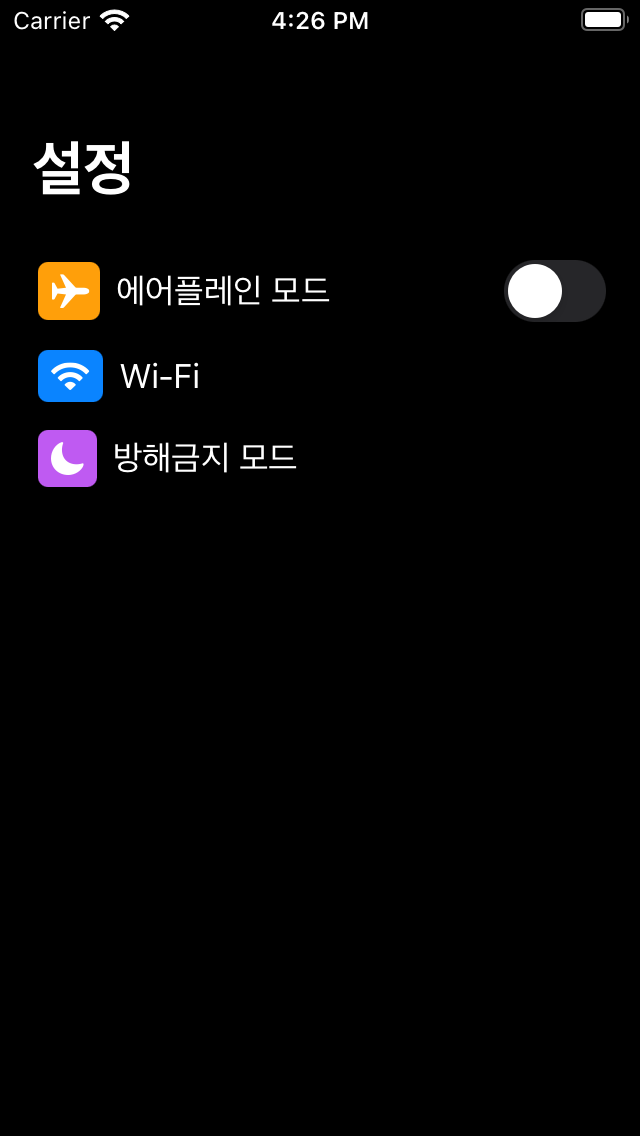
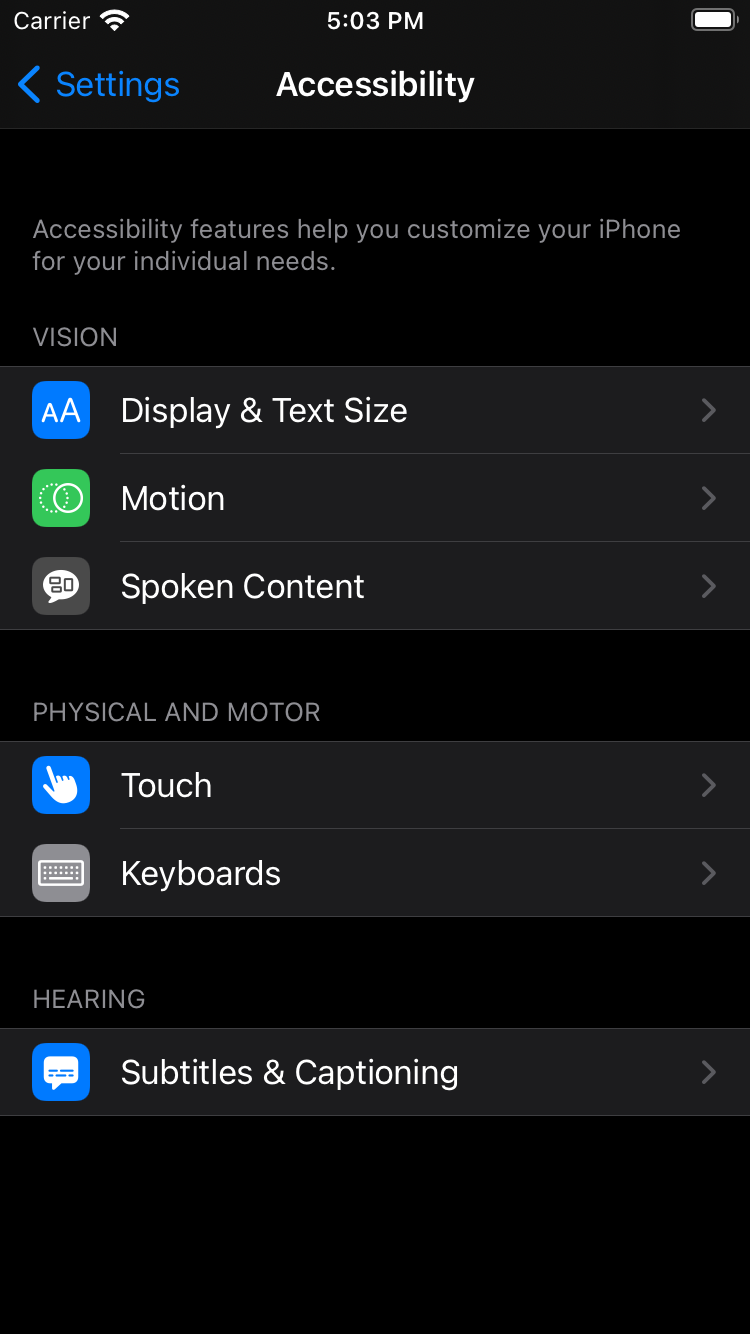
Form을 쓴것과 안쓴것입니다.
Form을 쓰면 왼쪽 그림과 같이 Control들을 그룹화하기 용이해요!
Group
view content를 위한 affordance(행동 유도성...???)
정의는 어려우니 예제로 같이 봅시다.
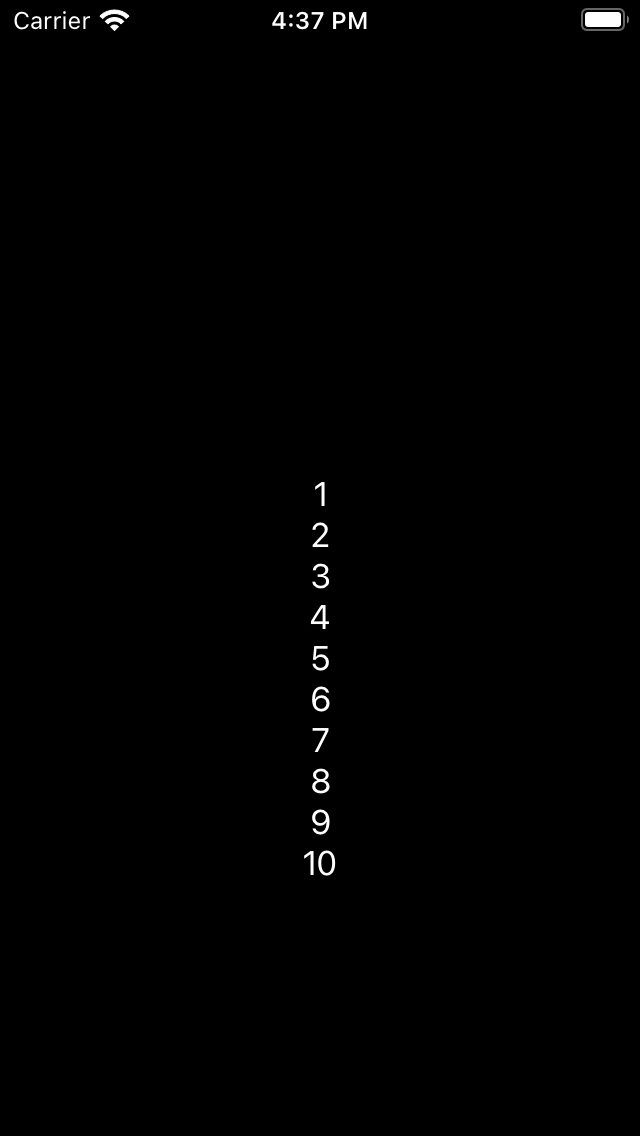
이렇게 VStack안에 10개의 아이템이 있습니다!
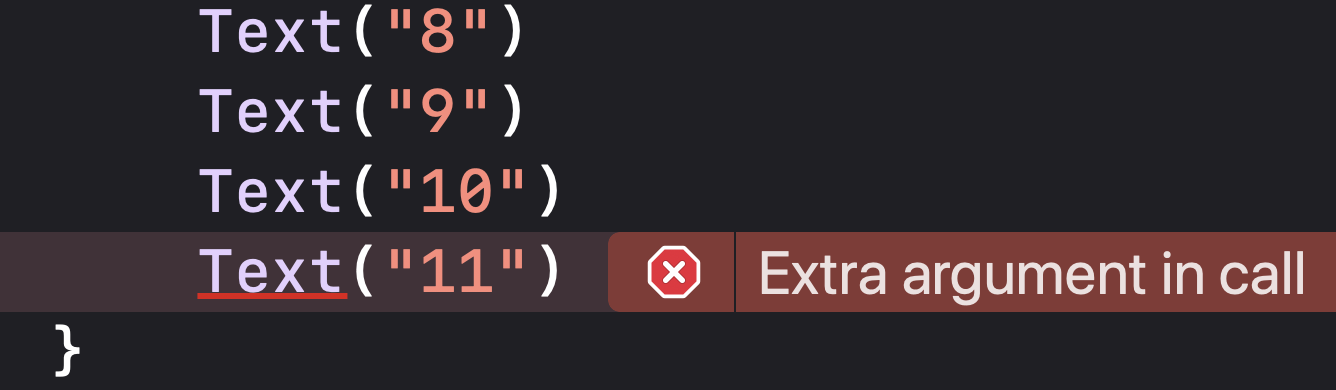
여기에 11번째 아이템을 추가해볼게요.
추가하면

이렇게 에러가 납니다..!!
왜 에러가 나나면,, SwiftUI VStack을 포함한 HStack, LazyVStack, LazyHStack들은
구현상의 문제로 최대 10개까지 자식을 가질 수 있어요.
이럴경우 어떻게 해야ㅕ하냐?
이럴때 Group을 쓰면 됩니다!


Group안쓰고 최대 개수까지 넣은거 / Group쓴거
코드는 이렇게 됩니다.
GroupBox
GroupBox는 content의 논리적인 그룹(?)과 연관된 optional label이 있는 stylized view이다..
라고 하는데 봅시다.
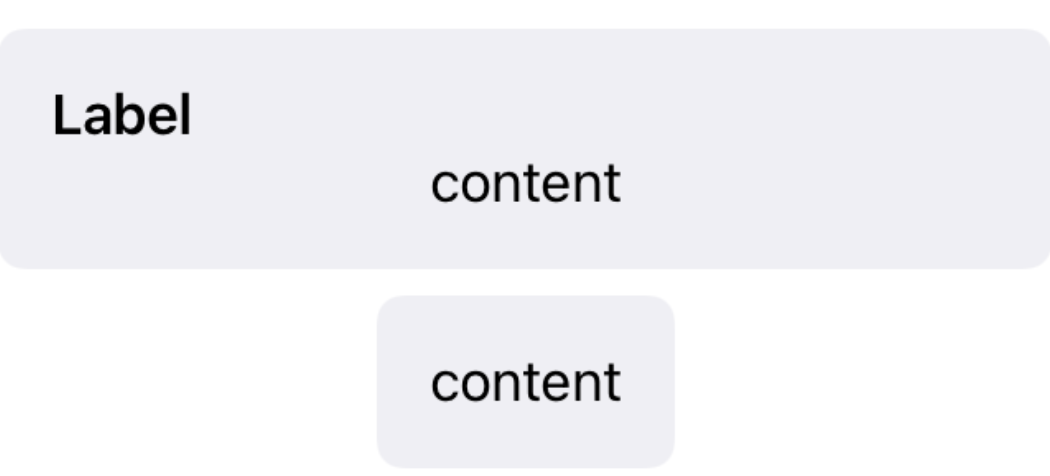
GroupBox(label: Text("Label"), content: {
Text("content")
})GroupBox의 일반적인 사용법이에요.
정의에서 "optional label이 있는" 이라고 그랬죠?
label부분이 옵셔널이기 때문에
GroupBox(content: {
Text("content")
})이렇게도 쓸 수 있어요.

결과는 이렇게 나옵니다!!
그래서 원하는 대로...하면 됩니다.


GroupBox가 적용되어있는 애플 앱들을 찾다가..
연락처 앱 부분에 저쪽이 GroupBox로 만들어진것 같아...그냥 흉내내봤어요!!!
아무튼 이렇게 쓰면 됩니다. GroupBox로 하면 저렇게 corner Radius가 먹여진 그룹이 default로 만들어져요.
Content를 뭘 넣느냐에 따라 다양한 View를 만들 수 있을 것 같아요.
Section
hierarchical view content(계층적 view content)를 만들기 위한 affordance..
Section(header: Text("header"), footer: Text("footer"), content: {
AirplaneModeView()
})이게 기본적인 사용법이에요. header와 footer는 옵셔널이라 안넣어도 됩니다.
Section은 어느 View안에서 쓰이느냐에 따라..조금 다른데요.
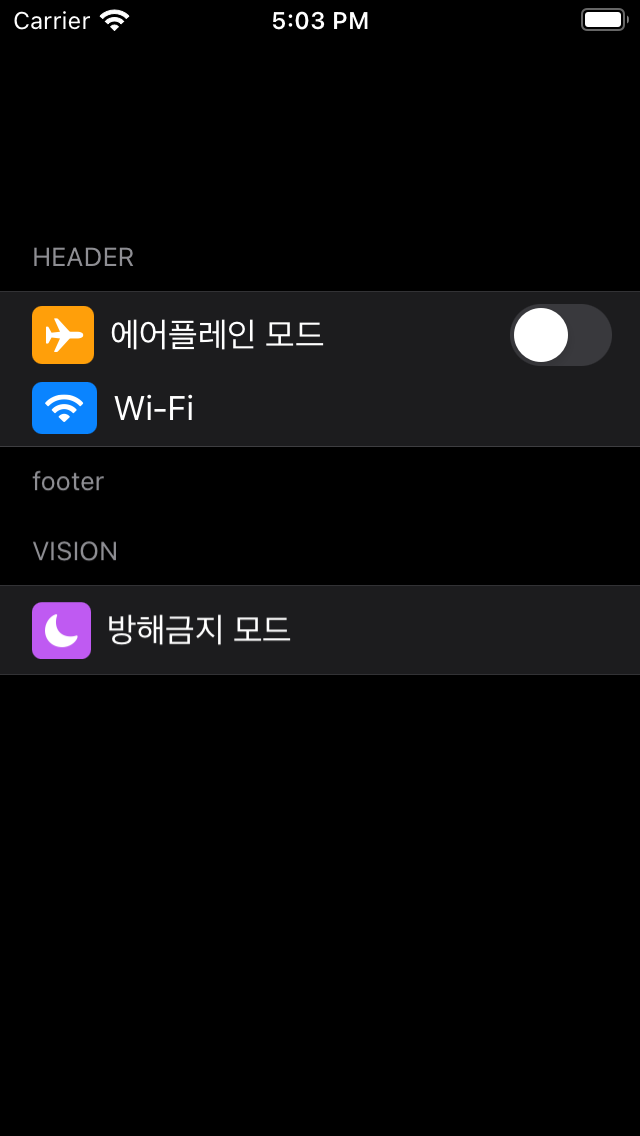
Form안에서 쓰면, 설정처럼 UI를 만들 수 있습니다.


영어를 헤더에 넣으면 대문자화(?)된다는 점! footer는 그냥 그대로 나와요.
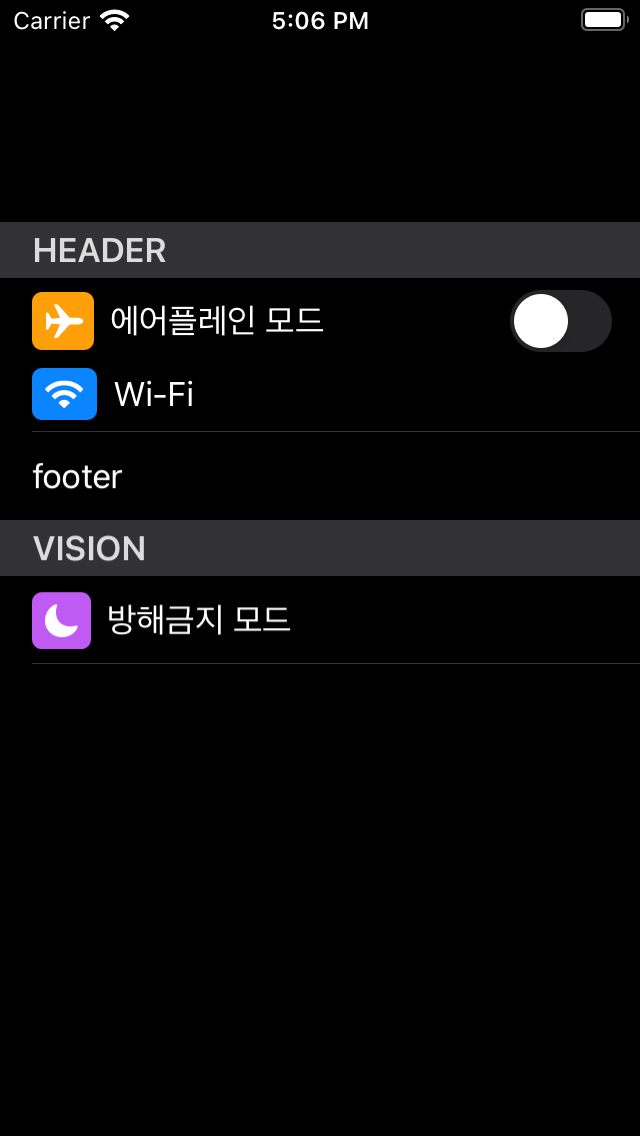
위 코드에서 Form을 List로만 바꾸면


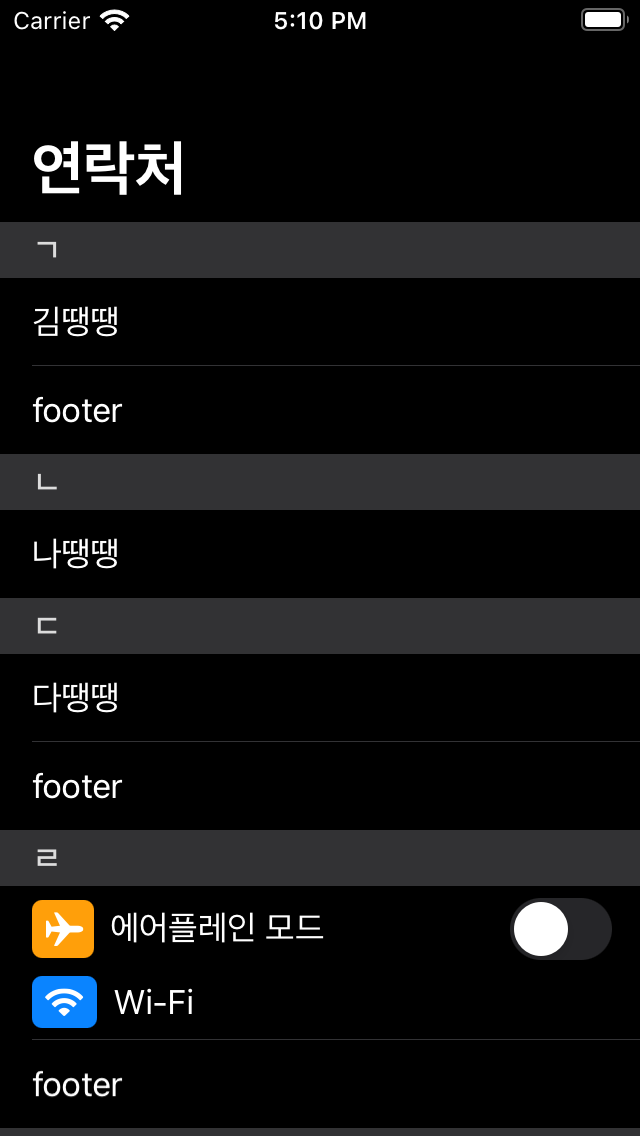
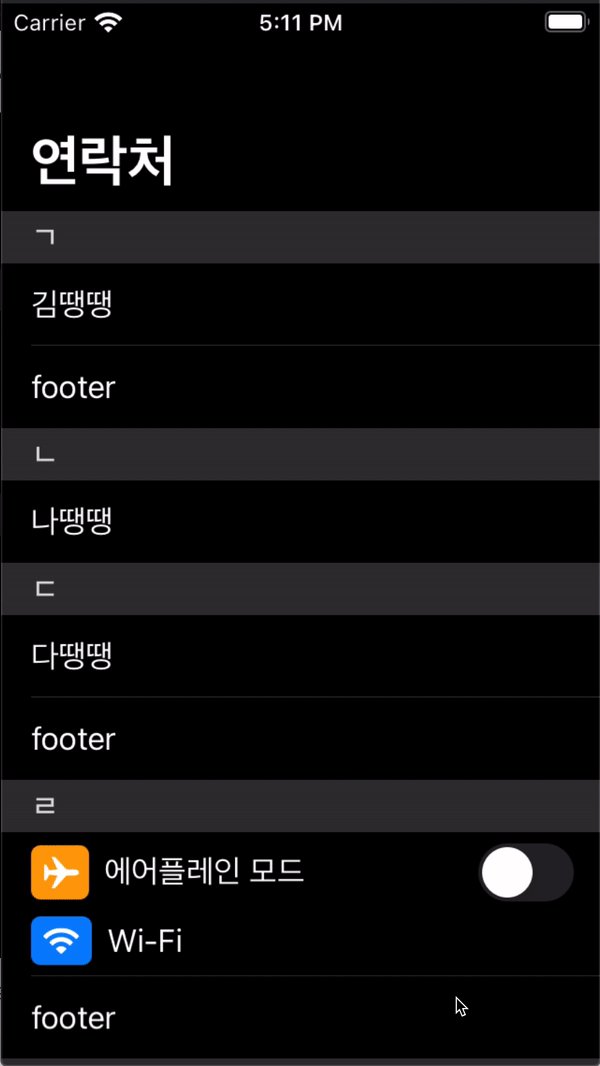
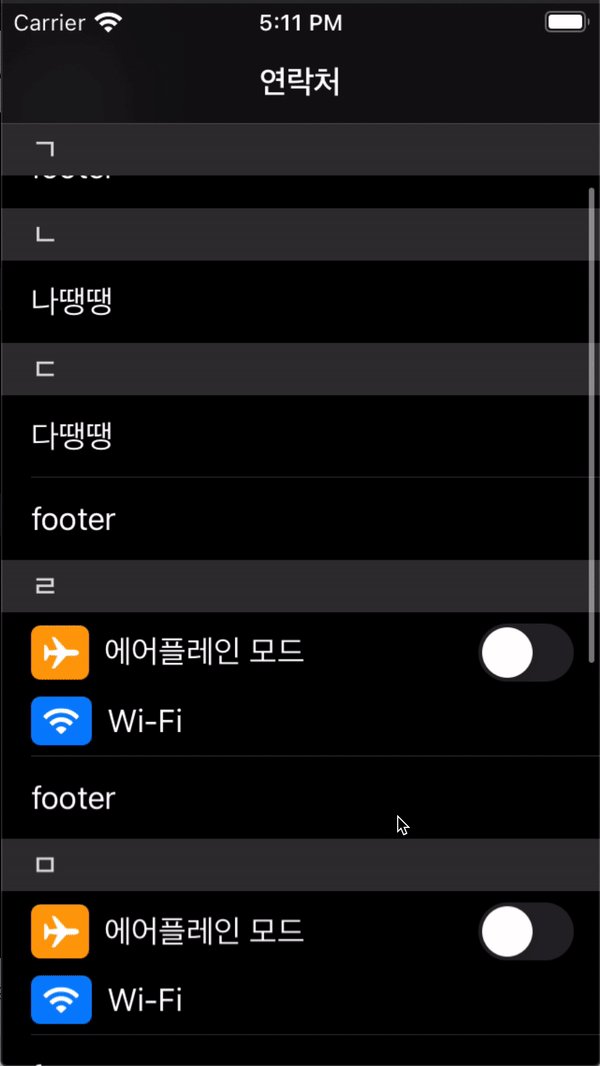
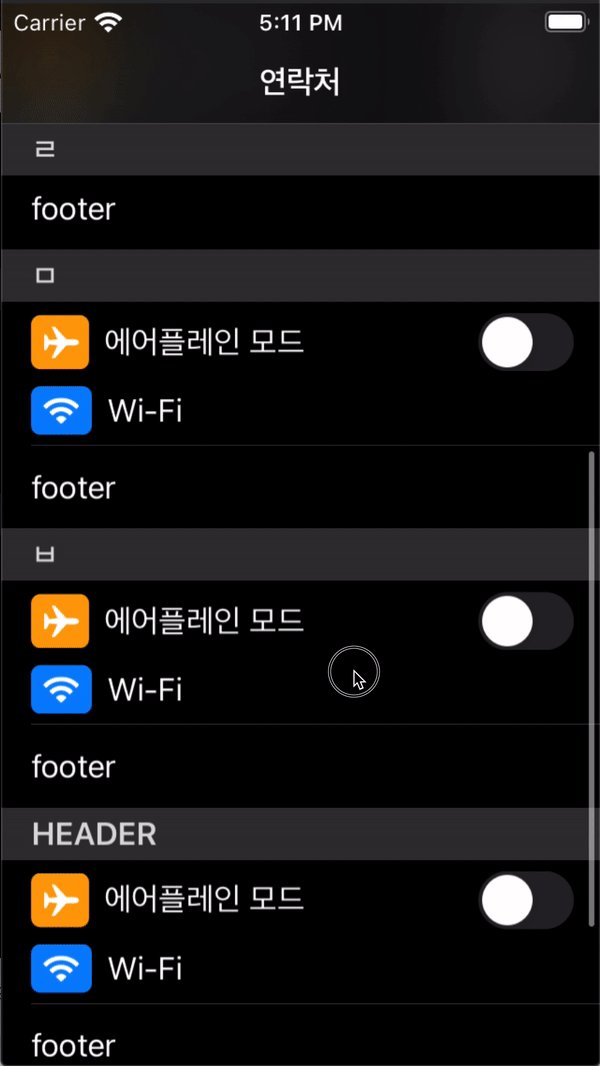
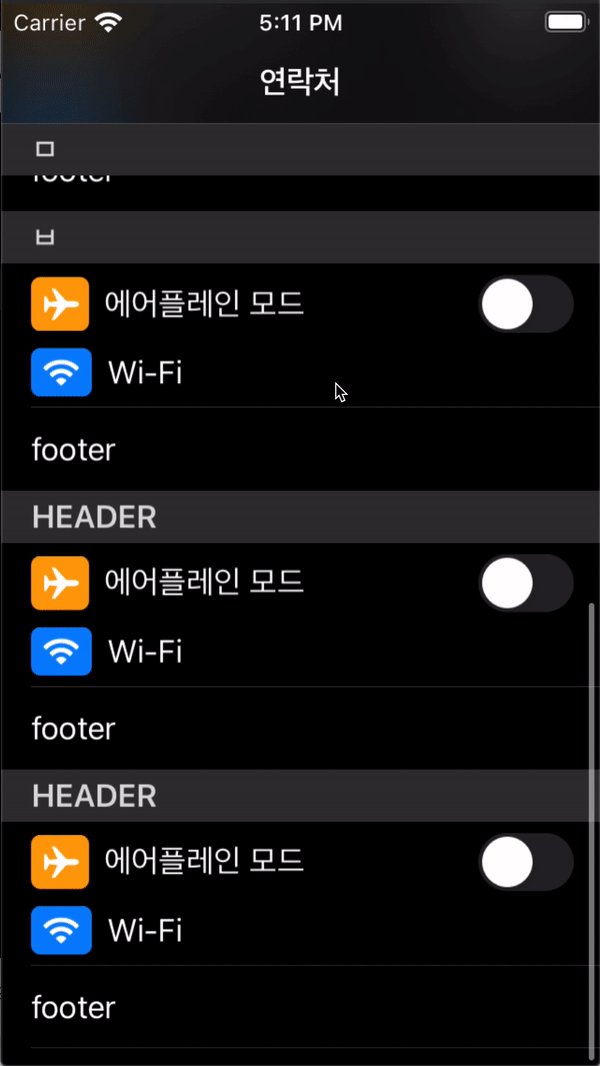
이런식으로 Header가 섹션헤더처럼 변하게 됩니다! 오른쪽은 연락처를 흉내내본거에요

그래서 뭐 이런식이 됩니다...UITableView에서 섹션 헤더가 걸리는 것처럼 여기서도 동일하게 됩니다.
애플 문서의 ContainerViews 섹션에 있는 친구들만 봤어요

!!! GroupBox는 정말 유용하게 쓸 수 있을 것 같아요.
그리고 ~Stack친구들의 child가 최대 10개까지라는 것도...오늘 알았음 😱
틀린 부분이 있다면 댓글 달아주세요!
참고
developer.apple.com/documentation/swiftui/view-layout-and-presentation
www.hackingwithswift.com/quick-start/swiftui/how-to-group-views-together
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) App / Scene / View (0) | 2020.12.11 |
|---|---|
| SwiftUI ) OutlineGroup / DisclosureGroup (0) | 2020.12.06 |
| SwiftUI ) onChange(of:perform:) (1) | 2020.10.23 |
| SwiftUI ) onReceive(_:perform:) (0) | 2020.10.23 |
| SwiftUI ) Button을 View의 일부로 넣었는데 View를 탭할때마다 Button의 Action이 불린다면 (4) | 2020.09.06 |
- swift sort
- swift3
- swift 공부
- swift tutorial
- github
- SwiftUI
- 회고
- 제이슨 파싱
- Swift
- Git
- WWDC
- 스위프트
- iOS delegate
- IOS
- UIBezierPath
- ios 13
- 스위프트 문법
- FLUTTER
- np-hard
- Accessibility
- Xcode
- fastlane
- 피아노
- WidgetKit
- actor
- WKWebView
- np-complete
- swift array
- Combine
- swift delegate
- Total
- Today
- Yesterday
