티스토리 뷰
SwiftUI
SwiftUI ) Button을 View의 일부로 넣었는데 View를 탭할때마다 Button의 Action이 불린다면
Zedd0202 2020. 9. 6. 16:13
안녕하세요 :) Zedd입니다.
이건 그냥 기록용 글입니다.
부디 저와같은 이슈를 겪으신 분들에게 도움이 되었으면 좋겠네요.
제목이 살짝 구구절절인데..
설명해드릴게요.
struct ZeddView: View {
var body: some View {
HStack {
Text("제목입니다.")
Spacer()
Button(action: {
// 현재 선택한 view(row)를 지우는 로직
}, label: {
Image(systemName: "minus.circle")
.foregroundColor(Color.red)
})
}
}
}이런식으로 view를 구성했습니다.

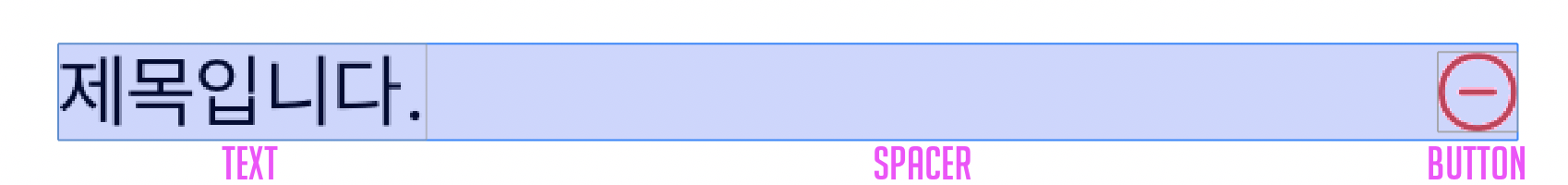
대충 이런 View가 나오게 됩니다.
보시다시피 Text영역, Spacer영역, Button영역으로 잘 나눠져있습니다.
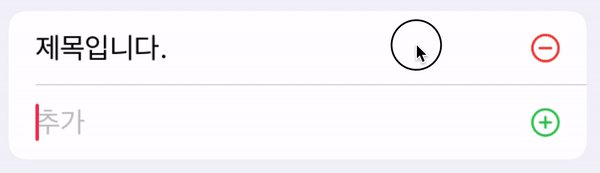
Button을 누르면 action이 호출되고 최종적으로 Button이 있었던 View가 사라지게 됩니다.

이렇게요.
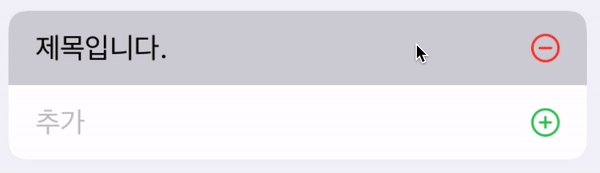
하지만 문제가 있죠.
제가 지금 Button부분을 누르지 않고 Spacer를 누르고 있지만 Button의 action부분이 호출되고 있는겁니다.
struct ZeddView: View {
var body: some View {
HStack {
Text("제목입니다.")
Spacer()
Button(action: {
// ‼️현재 선택한 view(row)를 지우는 로직 ‼️
}, label: {
Image(systemName: "minus.circle")
.foregroundColor(Color.red)
})
}
}
}
해결방법은
struct ZeddView: View {
var body: some View {
HStack {
Text("제목입니다.")
Spacer()
Button(action: {
// 현재 선택한 view(row)를 지우는 로직
}, label: {
Image(systemName: "minus.circle")
.foregroundColor(Color.red)
}).buttonStyle(PlainButtonStyle()) // ✅✅
}
}
}button에 buttonStyle을 주면됩니다.

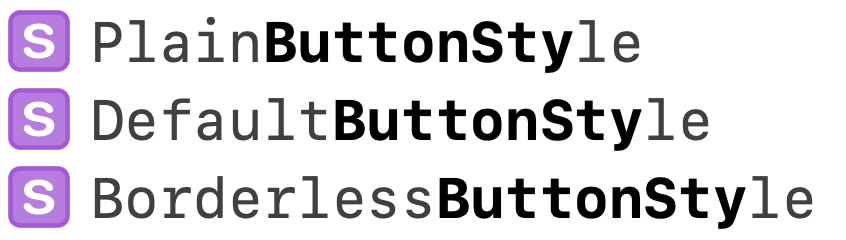
넣을 수 있는 ButtonStyle은 이렇게 3가지가 있습니다.
Default를 넣으면 안되고 Plain을 넣어주면 됩니다.

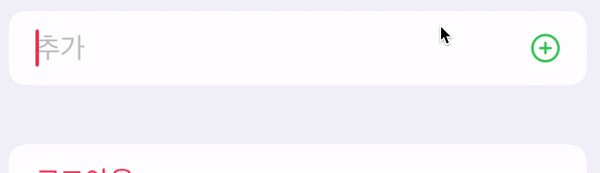
그럼 이렇게 잘 되게 됩니다!!!
도대체 왜이러지..?하면서 며칠동안 해결못했었는데 이렇게 간단하다니 ㅎㅎ..
이게 buttonStyle이랑 뭔 상관인가 싶네요...
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) onChange(of:perform:) (1) | 2020.10.23 |
|---|---|
| SwiftUI ) onReceive(_:perform:) (0) | 2020.10.23 |
| SwiftUI ) List Style종류 (0) | 2020.09.06 |
| SwiftUI ) 왕초보를 위한 Github으로 로그인 하기 (0) | 2020.09.01 |
| WidgetKit (3) - WidgetCenter (1) | 2020.08.15 |
TAG
- 회고
- IOS
- Swift
- FLUTTER
- iOS delegate
- swift delegate
- swift array
- swift tutorial
- swift3
- Combine
- swift 공부
- 제이슨 파싱
- Xcode
- WidgetKit
- WWDC
- Git
- 스위프트
- np-hard
- ios 13
- np-complete
- WKWebView
- 스위프트 문법
- github
- swift sort
- SwiftUI
- 피아노
- UIBezierPath
- Accessibility
- fastlane
- actor
글 보관함
- Total
- Today
- Yesterday
