 View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility)
View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility)
안녕하세요 :) Zedd입니다. HIG ) Color and Contrast 글에서 봤듯이, color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것. 앱에서 color를 사용하여 정보를 전달하는 경우, 색맹 사용자도 이해할 수 있도록 text labels 또는 glyph를 제공해야 한다. 하지만, 왼쪽 차트에 대해서는 생각을 해본적이 없는데, 당연히 위와같은 차트는 색약이나 색맹을 가지고 있는 사람들이 보게 되면 색상 구분이 되지않습니다. 오른쪽 사진처럼 각 파이에 Label을 달아주는것도 좋은 방법이지만, 그럴 수 없을때는 각 파이에 "패턴"을 넣어주는게 좋다고 합니다. color에만 의존하여 object를 구분하거나 중요한 정보를 전달하지 말 것. 이 논리를 왜 차트에는 적용을..
 UIBezierPath (8) - line graph
UIBezierPath (8) - line graph
안녕하세요 :) Zedd입니다. 저번에 https://zeddios.tistory.com/846 iOS ) UIBezierPath (6) - Curve 안녕하세요 :) Zedd입니다. 흠 너무 fastlane만 하려니 재미가 없네요. 무슨 공부 할까 생각하다가 UIBezierPath에서 curve부분을 공부 못한것 같아서 공부해보려고 합니다 ㅎㅎ 이 글은 온전하게 제 지식 기반에.. zeddios.tistory.com 곡선을 그리는 방법에 대해서 공부해봤는데요. ~ 최종 보스 : 간지나는 그래프 그리기 ~ 애니메이션 고수가 그린 그래프 대충 화ㅏ려화려 미려미려 쌉고수 느낌 엄청나는 그래프 내가 그린 그래프 ...... ** 지금 그래프를 만들어야 하는 당신.... 화이팅.. 아주아주 간단한 라인그래프를 ..
 iOS ) UIBezierPath (7) - SVG to UIBezierPath
iOS ) UIBezierPath (7) - SVG to UIBezierPath
안녕하세요 :) Zedd입니다. 날씨가 정말정말 추워졌어요!! 어떻게 딱 이렇게 수능날 팍 추워질 수가 있는건지.. 오늘은 뭘 해볼거냐면..!! Let'Swift에서 배웠던 SVG파일을 가지고 UIBeizerPath로 그려보는..공부를 해보겠습니다 ㅎㅎㅎ Let'Swift를 오지 않으셨거나...그 세션을 안들으셨던 분들이라면 이게 뭔 소리야;; 라고 하실 수도 있는데.. 아무튼 이해가 가시게 제가 차근차근 공부해볼게요. :) 그럼 시작!! Let'Swift에서 이런 세션이 있었어요! 여기서 애니메이션에 관련된 여러 이야기를 했었는데, 거기서 스피커분이 Swift로고를 코드로 그리셔서!! Swift로고가 색깔이 바뀌고~~ 뭐 이런 애니메이션을 보여주셨어요! 발표자료가 있으면 이해하기 훨씬 쉬울텐데 아직 발..
 iOS ) UIBezierPath (6) - Curve
iOS ) UIBezierPath (6) - Curve
안녕하세요 :) Zedd입니다. 흠 너무 fastlane만 하려니 재미가 없네요. 무슨 공부 할까 생각하다가 UIBezierPath에서 curve부분을 공부 못한것 같아서 공부해보려고 합니다 ㅎㅎ 이 글은 온전하게 제 지식 기반에서 시작합니다. :D addLine, addArc, move(to: )이런 메소드들의 기능을 설명하진 않을거에요!! UIBezierPath - curve move(to: ), addLine, addArc는 모두 공부했었어요~ 제가 안본거는 addCurve와 addQuadCurve군요. 하나씩 봅시다 XD 그럼 먼저 정의부터 봐야겠죠 cubic이 3차곡선..? 이라는 뜻을 가지고 있는데... 3차 베지어 커브를 리시버의 path에 추가한다......... ㅋ..... 자, 일단 제..
 iOS ) UIBezierPath (5) - CAShapeLayer
iOS ) UIBezierPath (5) - CAShapeLayer
안녕하세요 :) Zedd입니다.아 원래zzz 이번 연휴 때 매일매일 포스팅 하는게..제...소소한..목표였는데..어제 군버워치를 보는 바람에 ^^.... 아 너무 웃긴데 2019 육군참모총장배 오버워치 솔저 토너먼트 제발 봐주세요..해설이 너무 웃김아 진짴ㅋㅋㅋ제일 웃겼던 부분..https://youtu.be/TdbTh5u_XFQ?t=10168C9하는 부분.... 저는 육군사관학교 아니면 8군단이 이기길 바라고 있었는데 육사가 ^-^8군단 너무 아쉽다,,,, 아무튼오늘은 이때까지 배운 것들을 그리긴 그리는데...Animation이 되면서~~이쁘게 되면서 어케어케 되면서 그려지는 방법에 대해 공부해볼게요. 아 나아나아니 앜ㅋㅋ아니 출처 : https://stackoverflow.com/a/45537985 ..
 iOS ) UIBezierPath (4) - Pie chart
iOS ) UIBezierPath (4) - Pie chart
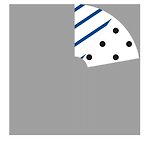
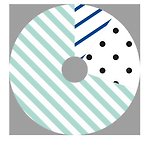
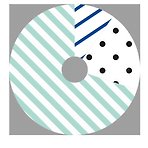
안녕하세요 :) Zedd입니다. 벌써 4편이라니....정말 저는 글로 정리하면서..공부하는게 제일 잘 맞는것 같아요.뭔가ㅎ...뭔가 성장한 느낌이 드는군.. 오늘은 뭘 해볼거냐면...ㅇ저번 3편에서 원을 그렸었자나요~~오늘은..이 원을 응용한 파이 차트를 그려볼까합니다. 제가 만들건...도넛차트/...라고 할 수 있겠네요.가운데 구멍 있는거!! ㅎㅡㅁ 어케만들지?3편에서 만든거는이건데....내가 원하는건 이렇게 채워지는게 아니라 zzzz 뭐 저렇게..... 엥????뭐야 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 아나..무 ㅓ야... addArc라는 메소드가 있군요..!!!그렇다면 이렇게 하면 호가 만들어진다는거죠?아하...이니셜라이저로 꼭 안만들어도 되는군요..!! 암튼..파이차트 이야기로 다시 돌아오면..어..
 iOS ) UIBezierPath (3) - Triangle, Circle
iOS ) UIBezierPath (3) - Triangle, Circle
안녕하세요 :) Zedd입니다. 개천절....단군..리스펙...방금 조커를 보고 왔는데........정말 이게 15세 관람가여도 되는 것인가..? 하는 의문이 드네요.히스레저의 조커연기를 본적은 없지만..호아킨 피닉스보다 조커같을 수 있을것인가............정말 너무 연기를 잘해서 이걸 볼 수 있는 중고등학생들이 걱정될 정도...아무튼 너무너무..연기를 잘하시네요...너무 연기를 잘해서 출연작들을 봤는데 단 하나도 본게 없군..Her주인공인가 보네요. Her도 봐야하는디 이번 연휴는 영화를 좀 봐야겠어요...! 암튼 오늘 UIBezierPath를 공부를 더 해볼까 해요~오늘은 여러가지 도형을 그려보겠습니다 XD iOS ) UIBezierPath (1)iOS ) UIBezierPath (2) 이전 ..
 iOS ) UIBezierPath (2) - Attribute
iOS ) UIBezierPath (2) - Attribute
안녕하세요 :) Zedd입니다.BezierPath두번째 공부~~~꼭 iOS ) UIBezierPath (1) 을 보고오셔야 이 맥락이 이해가ㅡ 가실거에요 UIBezierPath (2) 오늘은 뭐 해볼거냐면저번에 선 하나 그렸자나요 ZeddView를 self.view.frame에 해줬었는데, 그냥 center에 width, height 200주고 해줬음 암튼 중요한건 저렇게 선까지 그리고 끝냈었는데,오늘은 이 선을 좀 더 길게 길게..그려볼게요. 그럼 여기서, addLine을 몇번 더 해주면 될 것 같죠? 일단zzzㅈㅔ가 UIBezierPath를 잘 몰라서..제 삽질도 같이 올리도록 할게요.키노트로 그림을 그려가면서 좀 해볼게여ㅛ. 이렇게 원래 있었자나요. 그래서 저는 addLine을 이렇게 추가해주면 지..
- iOS delegate
- swift delegate
- WKWebView
- github
- 스위프트 문법
- fastlane
- swift 공부
- Git
- 회고
- Combine
- Accessibility
- 피아노
- actor
- UIBezierPath
- FLUTTER
- 제이슨 파싱
- WidgetKit
- WWDC
- np-hard
- ios 13
- swift array
- Swift
- SwiftUI
- swift tutorial
- 스위프트
- Xcode
- swift3
- np-complete
- IOS
- swift sort
- Total
- Today
- Yesterday
