티스토리 뷰
안녕하세요 :) Zedd입니다.
날씨가 정말정말 추워졌어요!!
어떻게 딱 이렇게 수능날 팍 추워질 수가 있는건지..
오늘은 뭘 해볼거냐면..!! Let'Swift에서 배웠던 SVG파일을 가지고 UIBeizerPath로 그려보는..공부를 해보겠습니다 ㅎㅎㅎ
Let'Swift를 오지 않으셨거나...그 세션을 안들으셨던 분들이라면 이게 뭔 소리야;; 라고 하실 수도 있는데..
아무튼 이해가 가시게 제가 차근차근 공부해볼게요. :)
그럼 시작!!
Let'Swift에서

이런 세션이 있었어요!
여기서 애니메이션에 관련된 여러 이야기를 했었는데,
거기서 스피커분이 Swift로고를 코드로 그리셔서!! Swift로고가 색깔이 바뀌고~~
뭐 이런 애니메이션을 보여주셨어요!
발표자료가 있으면 이해하기 훨씬 쉬울텐데 아직 발표자료가 안올라온 ㅠㅠㅠ
자..우리가 아주 잘 아는 Swift로고..를 보기전에..
https://developer.apple.com/kr/swift/resources/
Swift Resources - Apple Developer
Find downloads, documentation, and sample code for writing Swift code.
developer.apple.com
여기 하단에

애플에서 공식적으로!!!!!! 제공하는 Swift로고가 있다는 사실..!!!!!!!! 알고계셨나요..! 전 처음 알았는데

ㅇ이렇게 Swift Logo Guildlines도 있는....마침 나 SVG필요한데 딱 주네?
근데 EPS파일을 줘서...EPS는 인쇄 출력의 용도로 사용되는 파일포맷...이라고 해요..
열면

저는 PDF로 열리네욥..!
암튼..저렇게 생긴 Swift로고를 코드로 그려!!!! 라고 하면...
어떻게 그려야 할까요..
^_ㅠ
그 Let'Swift에서 스피커분이 SVG파일을 열면 머 m이랑, d랑 c가 나오는데...
그게 뭐 curve고..move고...해서 UIBezierpath로 그리면 된다!
이런식으로..? 말씀하셨었는데..? 제 기억으로는...
암튼 해봅시다.
근데 Swift로고로 똑같이 하면 넘 따라하는건가......??
....
전 그럼 똑같은 새인....

트위터 로고를 ^_^...
역시나 트위터도 공식 resource를 지원합니다.
https://about.twitter.com/en_us/company/brand-resources.html
Twitter Brand Resources
From Tweet treatments to logos and social icons, our templates and tools will help you use Twitter content and our brand.
about.twitter.com

역시나 가이드라인과 함께...

제가 필요한 SVG파일도 주는군요..!!! XD
스케일러블 벡터 그래픽스(Scalable Vector Graphics, SVG)는
2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식이다.
벡터 이미지의 공통적 특성으로 확대를 해도 픽셀이 깨지지 않는다.
그렇기 때문에 높은 PPI의 스마트폰들이 대중화된 시점에서 많은 웹사이트들이 자주 이용한다.
게다가 보통 용량도 기존의 PNG나 GIF보다 작다.
XML 형식으로 이루어져 있다.
텍스트 에디터로 열면 XML 소스가 그대로 나온다. 이를 응용해서 높은 질의 그래프를 그리는 등의 활용이 가능하다.
ㅇㅋ
열어줍니다.

그럼 뭐 이런...코드들이 나오는데요. XML소스입니다.
이걸 보고 ^^ UIBezierPath를 그리면 된답니다. 참 쉽죠? :)
ㅋ
네 1도 안쉬운데 사실 방법만 알면 쉬운데.......개노가다임
그래서!!!!!!!!!!
https://swiftvg.mike-engel.com
swiftvg – Convert SVG path data to a Swift 3 UIBezierPath
Convert SVG path data to a Swift 3 UIBezierPath As an iOS developer, you have to support at least three different pixel densities. Why waste your time managing a million image assets for different resolutions and states? swiftvg is a little tool written in
swiftvg.mike-engel.com
이런 갓-사이트가....

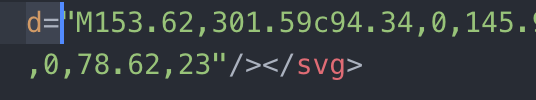
d attiribute부터 있는 string을 복붙하면 UIBezierPath코드 만들어드리는 부분..인정??
ㅇㅋ

잘 보면 d뒤에부터 string있음.
복사하셈

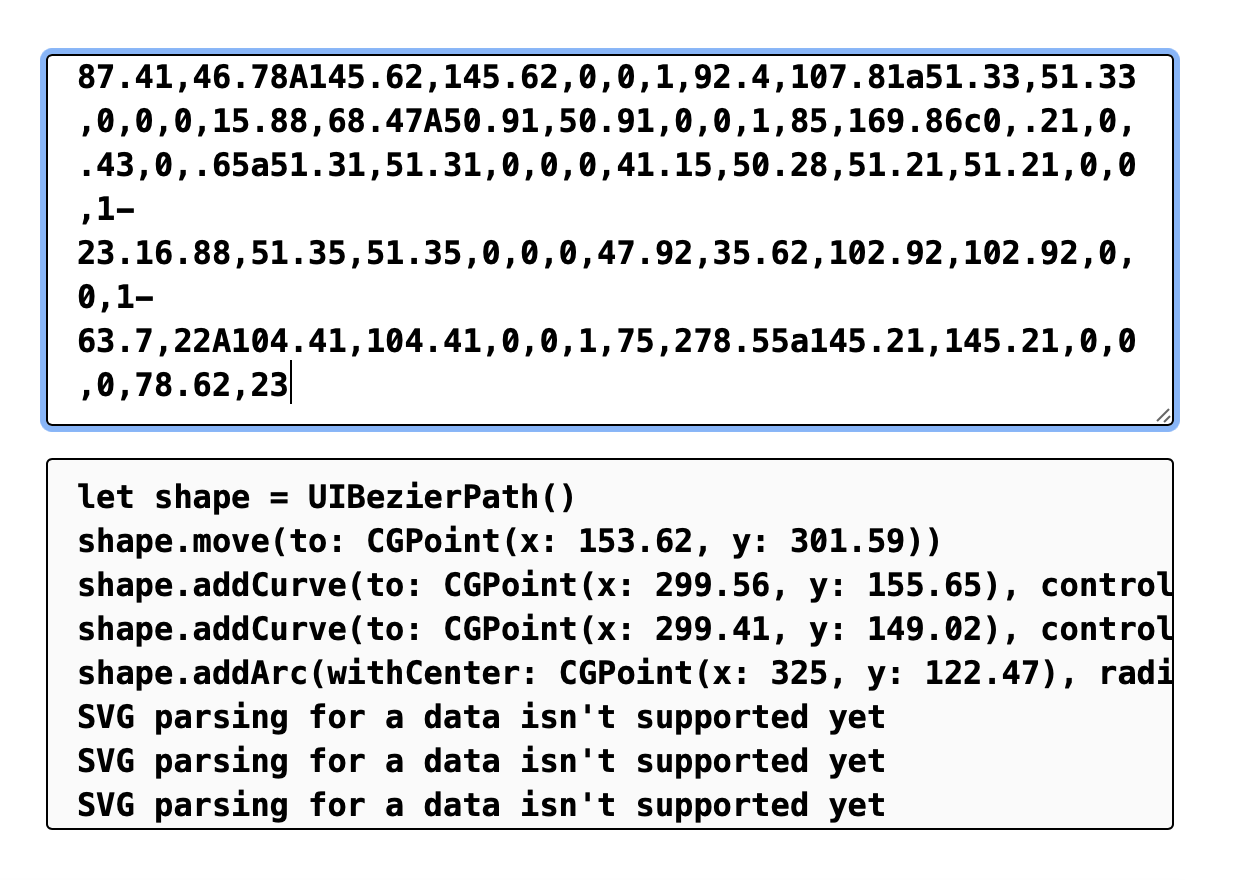
붙혀넣으셈

응 개꿀이야~~~~

아직 개꿀아님
아나 머여
급하게 이미지 변경;;;

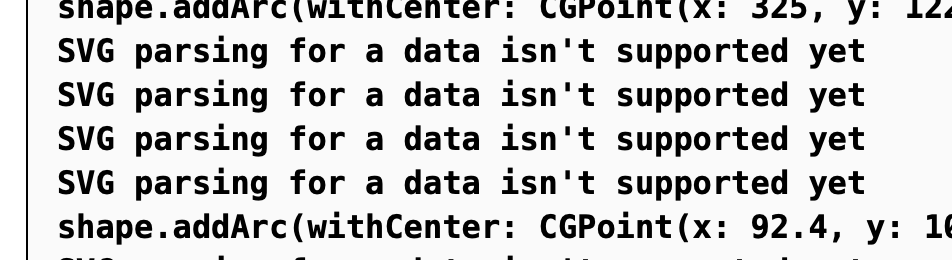
네..이것두 안되네요. 저기 사이트에서 파싱은 되지만..

자꾸 이런식으로 나오네요.
하...**
아니 음 지금부터 하는 방법은
저도 왜 되는지 모릅니다.
참고만..하세요..
Download free icons, music, stock photos, vectors
Designers, download the design stuff for free — icons, photos, UX illustrations, and music for your videos.
icons8.com
가준다.
아니 근데 ㅠㅠㅠ 이거 저작권에 저촉되는....거 아닌가요...
ㅠㅠ.....
브랜드..아이콘은 좀 그런데..
Download free icons, music, stock photos, vectors
Designers, download the design stuff for free — icons, photos, UX illustrations, and music for your videos.
icons8.com
라이센스를 읽어보니 뭐 링크만 남기면 되는듯 합니다..
혹시 문제가 된다면 알려주세요.
아무튼..새....

(절대 트위터 로고 아닙니다 그냥 지나가는 새 그림입니다.)
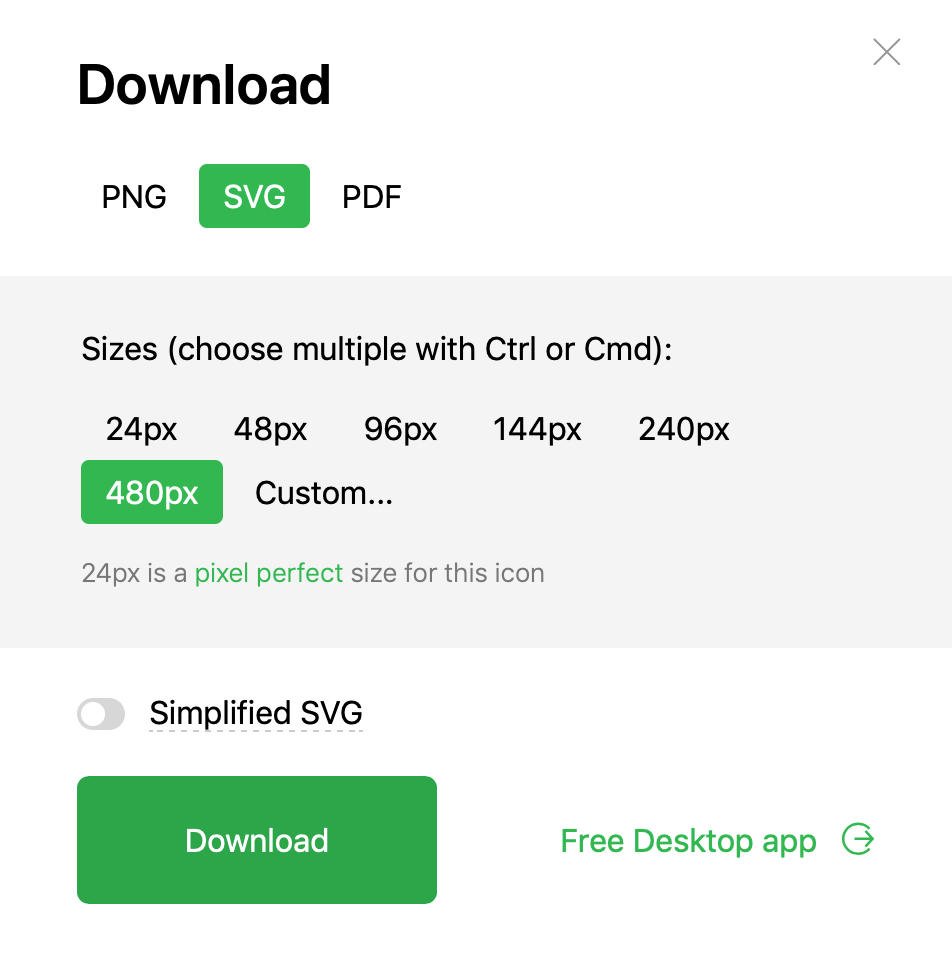
를 다운로드 누르면
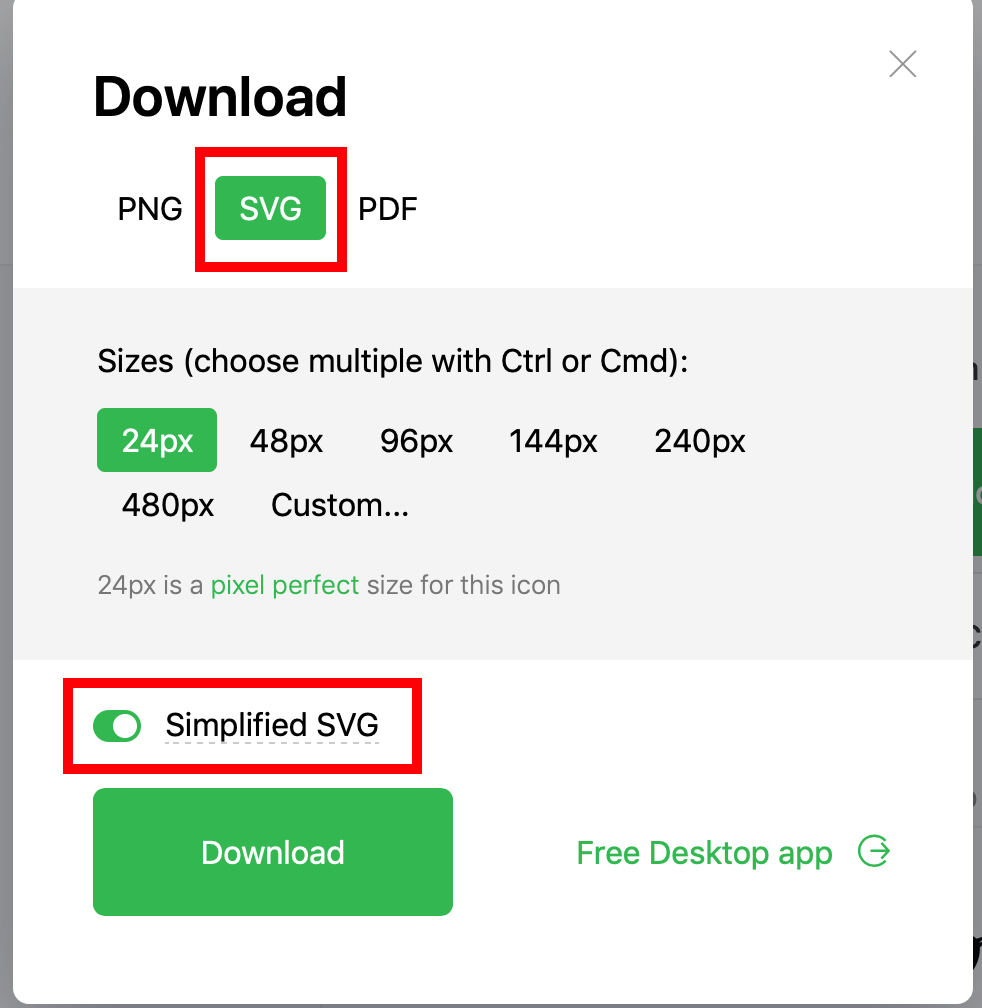
아래 화면이 뜨는데

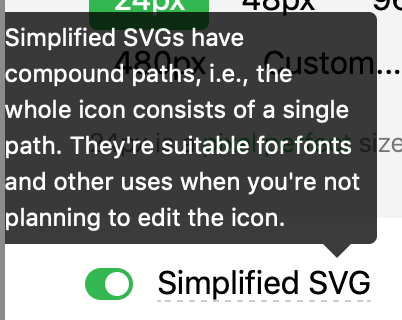
SVG를 눌러주시고 저 Simplified SVG를 꼭..on해줍니다.

icon path가 하나의 path로 이루어져 있다고 해요.
아무튼 다운 받아주고, 열어서 String복사해주고
https://swiftvg.mike-engel.com
swiftvg – Convert SVG path data to a Swift 3 UIBezierPath
Convert SVG path data to a Swift 3 UIBezierPath As an iOS developer, you have to support at least three different pixel densities. Why waste your time managing a million image assets for different resolutions and states? swiftvg is a little tool written in
swiftvg.mike-engel.com
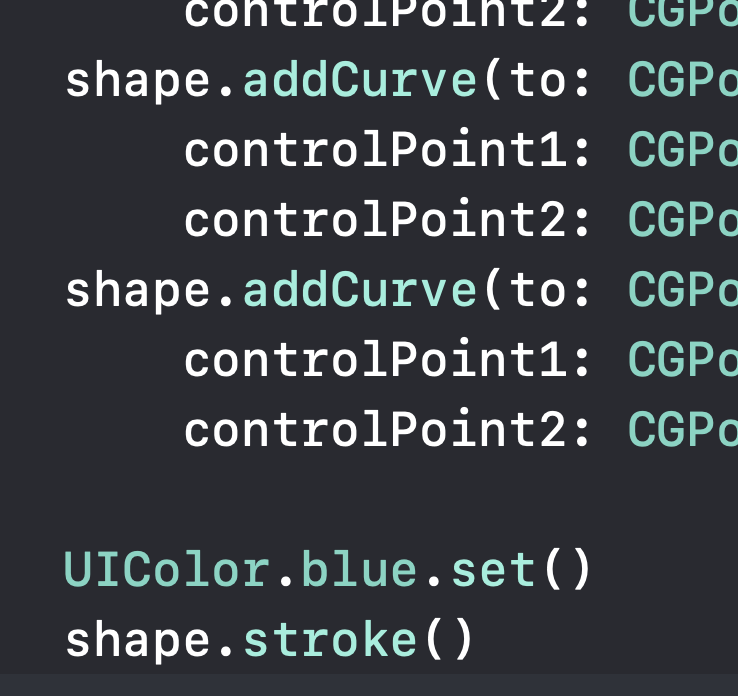
가서 나오는 path들 복붙 ㄱ

아 참고로 stroke()나 fill()을 불러야 합니다..
색상은 원하는거 지정해주셔도 되는데 안줘도 됩니다.
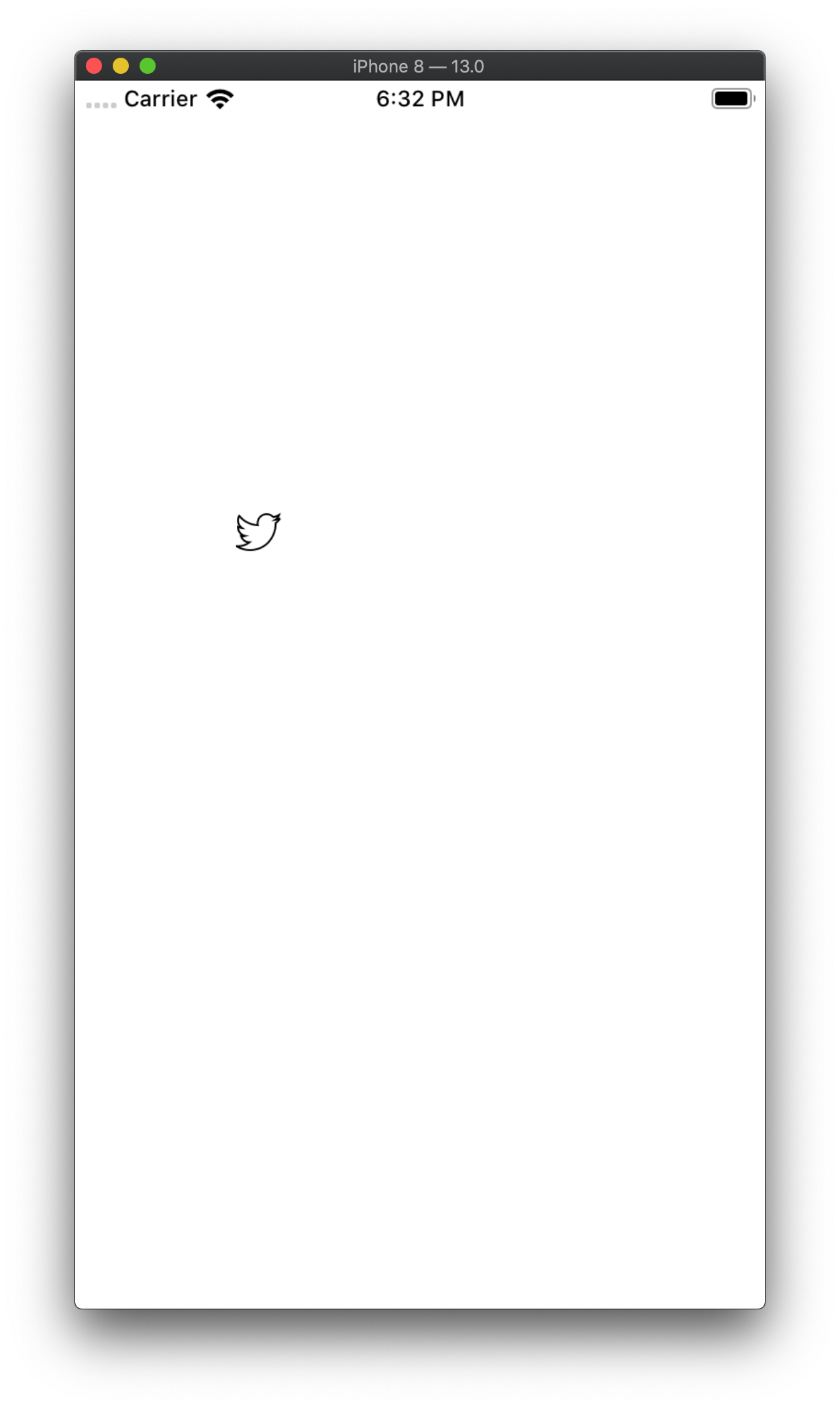
아무튼 그러면!!!!!!!!!!


이미지 ㄴㄴ
오직 UIBezierPath로 그린 트위타..로고...
짱이죠
그래서....제 궁금증은 왜

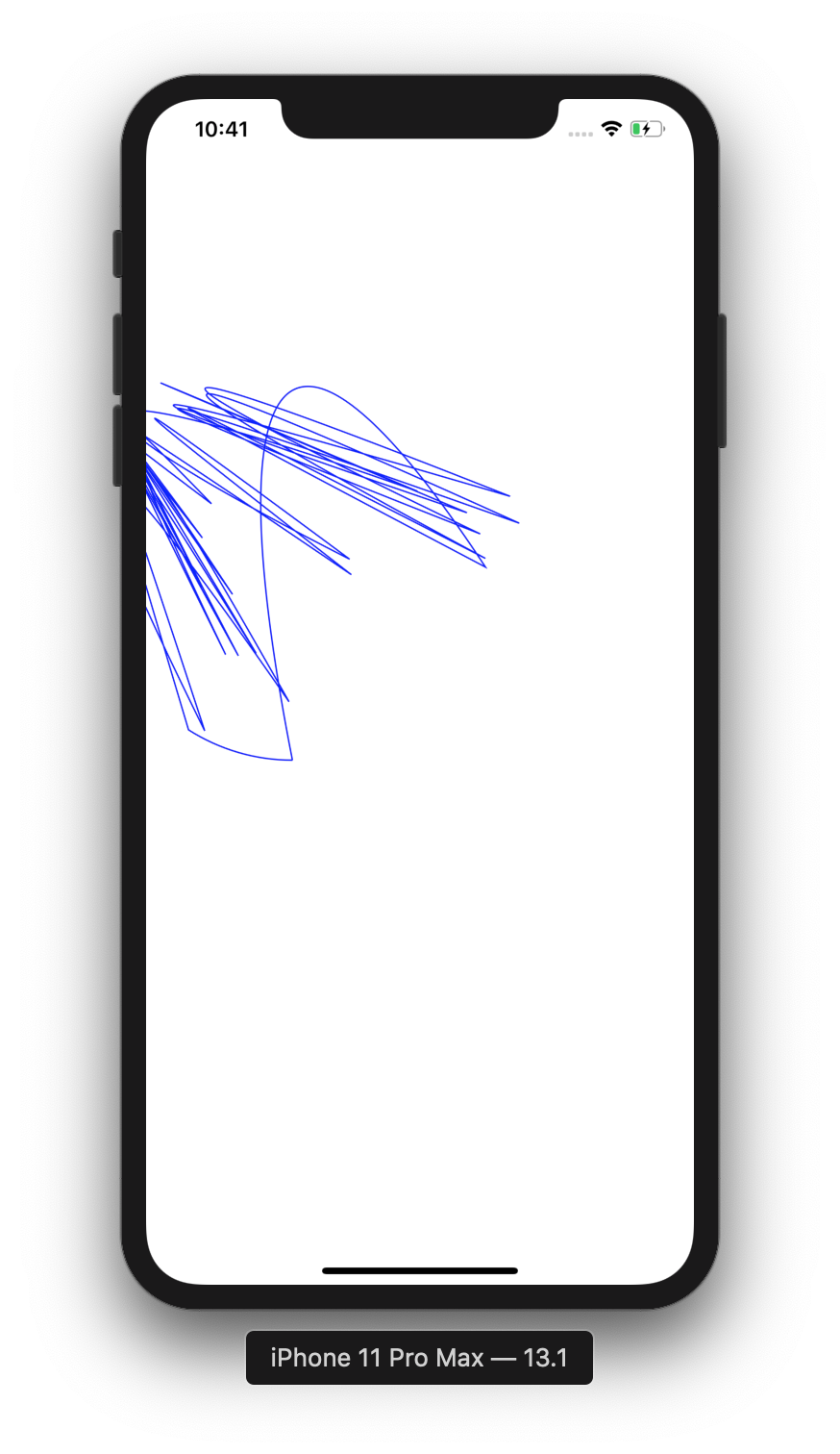
똑같은 이미지를 Simplified SVG를 체크 해제하고 다운 받아서 위 과정을 진행하면

이렇게 나오는것이냐...인거죠..

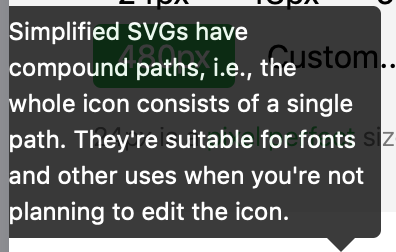
여기서 말하는거 보니까..뭔가 다른 path? 라고 해야하나..그런게 있나봐요.
그러니까 singlePath가 아닌가봐요.. 순전히 제 추측이긴 하지만요..!!
아무튼 SVG파일 + UIBezierPath를 이용하여 그리기 어려운..! 아이콘이나 그림들을 그려보는 공부를 해봤는데요..ㅎㅎ
제 삽질도 굳이 써봅니다..ㅎㅎ
왜 이런 현상이 나는지 아시는 분은 댓글 부탁드립니다 :D
아무튼 UIBeizerPath를 공부중일 때 이런 시도를 해볼 수 있어서 재밌었네요 XD
발표해주신 분 감사합니다아
'iOS' 카테고리의 다른 글
| iOS 13+ ) UINavigationBarAppearnce - standard / compact / scrollEdge Appearance (0) | 2019.11.20 |
|---|---|
| iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance (0) | 2019.11.19 |
| iOS ) UIBezierPath (6) - Curve (0) | 2019.11.09 |
| iOS ) Managing the View Hierarchy (0) | 2019.10.31 |
| iOS 13에서 .SFUIText, .SFUIDisplay Font가 Times New Roman이 되는 현상 기록. (2) | 2019.10.22 |
- 스위프트
- swift3
- swift array
- swift tutorial
- Accessibility
- 제이슨 파싱
- Combine
- swift sort
- iOS delegate
- WKWebView
- UIBezierPath
- WidgetKit
- SwiftUI
- Swift
- 피아노
- github
- actor
- 스위프트 문법
- ios 13
- Xcode
- np-hard
- WWDC
- np-complete
- fastlane
- swift 공부
- Git
- IOS
- swift delegate
- 회고
- FLUTTER
- Total
- Today
- Yesterday
