 SwiftUI ) Deprecated navigationBarItems(leading: , trailing: ) / navigationBarTitle
SwiftUI ) Deprecated navigationBarItems(leading: , trailing: ) / navigationBarTitle
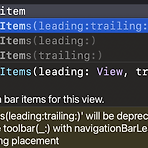
Xcode 13 Beta 5에서 navigationBarItems를 쓰려니.. 꽤 오래 버텼군..잘가라- future version에서 deprecate된다고 하는데, future version은 15다 ㅎㅎ.. 대신 toolbar를 사용하라고.. # toolbar를 사용하여 NavigationItem만들기 NavigationView { VStack {} .toolbar { ToolbarItem(placement: .navigationBarLeading) { ✅ Button(action: { // }, label: { Text("버튼") }) } } } 요렇게 만들면 된다. (참고로 ToolbarItem은 iOS 14부터 사용이 가능하다) placement에는 navigationBarLeading, na..
 IDFA 관련 기록
IDFA 관련 기록
IDFA 관련 간단한 기록! iOS 14+ ) [충격 실화] IDFA를 사용하려면 사용자 동의 받아야.. 글을 썼었는데..코드 위주로 다시 리캡 # IDFA 요청 iOS 14부터 import AdSupport ASIdentifierManager.shared().advertisingIdentifier.uuidString 이렇게 IDFA를 가져올 수 있다. 아무것도 세팅안된 프로젝트에서 위 값을 출력해보면 설정 값에 상관없이 00000000-0000-0000-0000-000000000000 이 나온다. # 권한 요청 먼저 info.plist에 NSUserTrackingUsageDescription를 추가해준다. 권한을 요청하는 코드는 위와 같다. 1. "앱이 추적을 요청하도록 허용"이 OFF 권한 요청 팝업..
 WWDC 21 ) Meet TextKit 2
WWDC 21 ) Meet TextKit 2
안녕하세요 :) Zedd입니다. 예전에 WWDC 18) TextKit Best Practices볼 때 설명 찰떡같이 하시고...포스가 엄청나서 멋있다고 생각했는데, 이번 WWDC 21 ) Meet TextKit 2에서도 볼 수 있어서 너무 좋다 😍 # TextKit 2 🙋: TextKit 2라면 1도 있겠구만.. 🧑💻 : ㅇㅇㅋ. TextKit 1 == Text Layout과 Display를 구동하는 Text 엔진 (in 모든 Apple 플랫폼에서) UIKit, AppKit의 Text Control은 TextKit 1을 사용하여 Storage관리 / Text Contents Layout을 제어함 🙋: TextKit 2 는 갑자기 왜낸거..ㅎ 🧑💻: TextKit 1 나온지 진짜 개오래댐 ㄹㅇ;;; 2..
 MetricKit 톺아보기
MetricKit 톺아보기
안녕하세요 :) Zedd입니다. 오늘은 MetricKit에 대해서 아주 간단하게..톺아보는 시간.. # MetricKit? - iOS 13에서 추가된 프레임워크 - MetricKit을 사용하면 시스템에서 캡쳐한 온디바이스 앱 진단, 전력, 성능 메트릭을 수신 가능. (등록된 앱은 하루에 최대 한 번 이전 24시간에 대한 데이터가 포함된 보고서를 수신) 얘가 뭐하는 친구냐..잘 이해가 안가면 Firebase Crashlyitics / Performance 같은 SDK라고 생각하면 된다. 근데 이거는 Third Party임 == 추가하면 앱 실행시간, 앱 size에 영향을 준다. 근데 MetricKit은 First Party라 추가 안해도 사용이 가능한 부분인거 내가 뭐 import MetricKit 하고 ..
 WWDC 21 ) Meet the UIKit button system
WWDC 21 ) Meet the UIKit button system
안녕하세요 :) Zedd입니다. 오늘은 iOS 15에서 굉장히 많이 업데이트가 된 UIButton들에 대해서 알아보겠습니다 👀 Meet the UIKit button system을 아주 빠르고 간단하게 요약해보겠습니다. # Deprecated property/method in UIButton 영상에는 나오진 않지만...iOS 15에서 UIButton에 deprecated property/method가 많아졌습니다. (Xcode 13 Beta 2기준입니다.) reversesTitleShadowWhenHighlighted adjustsImageWhenHighlighted adjustsImageWhenDisabled showsTouchWhenHighlighted contentEdgeInsets titleEdg..
 "사용자의 앱으로 만들 수 있는 단축어"에 내 앱 추가하기 with NSUserActivity
"사용자의 앱으로 만들 수 있는 단축어"에 내 앱 추가하기 with NSUserActivity
제곧내 # SiriKit 간단 정의 - 사용자가 음성, intelligent suggestions, 개인화된 workflow를 통해 디바이스와 상호작용 할 수 있도록 도와주는 프레임워크. 그렇다고 SiriKit이렇게 있는게 아니고, 실제 프레임워크 이름은 Intents와 IntentsUI다. # Donating Shortcuts Siri는 사용자가 앱을 사용하여 수행할 수 있는 작업에 대한 shortcuts을 예측하고 Spotlight 검색, 잠금 화면 및 Siri watch face와 같은 위치에서 사용자에게 이러한 shortcuts을 제안할 수 있다. Siri는 앱이 Siri에 donation한 것을 기반으로 앱에서 사용할 수 있는 shortcuts에 대해 학습한다. # 오늘 해볼것 단축어 > 갤러리..
 WWDC 21 ) Adjust Your Layout with Keyboard Layout Guide
WWDC 21 ) Adjust Your Layout with Keyboard Layout Guide
안녕하세요 :) Zedd입니다 오늘은 제 관심을 끈...제목.. WWDC 21 ) Your guide to keyboard layout 를 호다닥 보려고 합니다. (글 제목이 WWDC 세션 제목과 다른 이유는...WWDC 제목은 뭔가..맘에 안듬) # Managing the keyboard 다들 키보드 때문에 layout조정이 필요할 때가 있었을 겁니다. 여기엔 불변의 패턴이 있었음 (RxKeyboard같은 서드파티 라이브러리 쓰지 않는 이상) 1. 응 notification 등록이야 NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(_ :)), name: UIResponder.keyboardWillShowN..
 HIG ) Inclusion
HIG ) Inclusion
안녕하세요 :) Zedd입니다. 이번에 HIG에도 다양한 내용이 업데이트 되었는데요. (Human Interface Guidelines > What’s New 참고) 그 중 Inclusion을 보려고 합니다. Inclusion 포용적인(포괄적인) 앱(inclusive app) → 모든 사람이 접근하고 이해할 수 있는 방식으로 컨텐츠와 기능을 제시. 사람을 최우선으로 생각. Inclusive by Design 잘 디자인 된 앱의 핵심 == 간단하고 직관적인 경험 간단하고 직관적인 경험을 주려면? → 사람들의 목표와 관점을 조사하여 그들이 공감(Empathy)하는 컨텐츠를 제공할 수 있음. 각 개인의 관점은 독특(distinct)하고 dynamic하지만, 모든 관점은 인간 특성과 경험에서 비롯된다. Age(..
- 피아노
- np-complete
- Combine
- ios 13
- swift sort
- Git
- FLUTTER
- WidgetKit
- iOS delegate
- 스위프트
- swift 공부
- np-hard
- fastlane
- swift delegate
- WKWebView
- 제이슨 파싱
- 회고
- IOS
- Xcode
- Swift
- Accessibility
- swift3
- SwiftUI
- actor
- swift tutorial
- 스위프트 문법
- WWDC
- UIBezierPath
- github
- swift array
- Total
- Today
- Yesterday
