티스토리 뷰
안녕하세요 :) Zedd입니다
오늘은 제 관심을 끈...제목..
WWDC 21 ) Your guide to keyboard layout
를 호다닥 보려고 합니다.
(글 제목이 WWDC 세션 제목과 다른 이유는...WWDC 제목은 뭔가..맘에 안듬)
# Managing the keyboard
다들 키보드 때문에 layout조정이 필요할 때가 있었을 겁니다.
여기엔 불변의 패턴이 있었음 (RxKeyboard같은 서드파티 라이브러리 쓰지 않는 이상)
1. 응 notification 등록이야
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(_ :)), name: UIResponder.keyboardWillShowNotification, object: nil)2. Notification에서 프레임이랑 뭐 animation duration등등 가져온 뒤 뭔가 계산을 함
@objc
func keyboardWillShow(_ notification: Notification) {
let keyboardFrame = notification.userInfo?[UIResponder.keyboardFrameEndUserInfoKey]
let duration = notification.userInfo?[UIResponder.keyboardAnimationDurationUserInfoKey]
// do math
}
3. 레이아웃을 조정함
Apple : 이제 이런 개짱나는 짓을 안해도 되도록 우리가 새로운 API를 줄게!! ㅎㅎ
# UIKeyboardLayoutGuide
- (iOS 15 부터 사용이 가능한^^..) Brand New API
- 그냥 LayoutGuide임. 내가 LayoutGuide에 contraints걸듯이, KeyboardLayoutGuide에 constraint걸면 됨.
우리가 했던 notification등록...등등 이런거 다 필요없고,

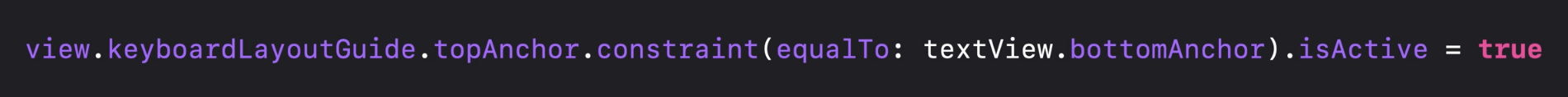
이 코드 하나면 된다.

✔️ 애니메이션
✔️ 키보드 높이에 상관없이 다 커버 가능(키보드 타입별로 높이가 다름 ex. 이모지, auto correction등)
✔️ 키보드 안나왔을 땐 Safe area bottom에 걸린다.
# Example
예제로 보자.


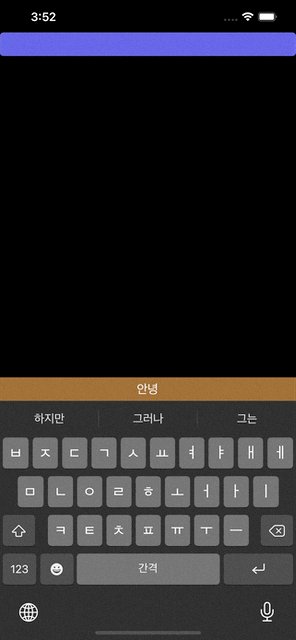
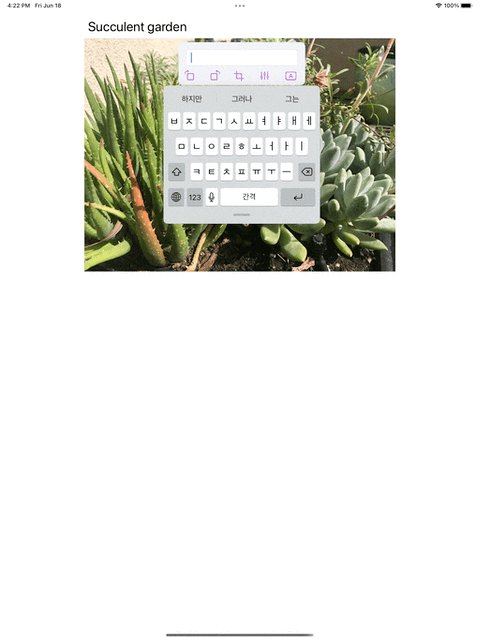
TextField나 TextView가 있음 ➞ 하단에 UI element가 있음 ➞ 키보드가 올라오면 가려짐 ➞ 슬픔
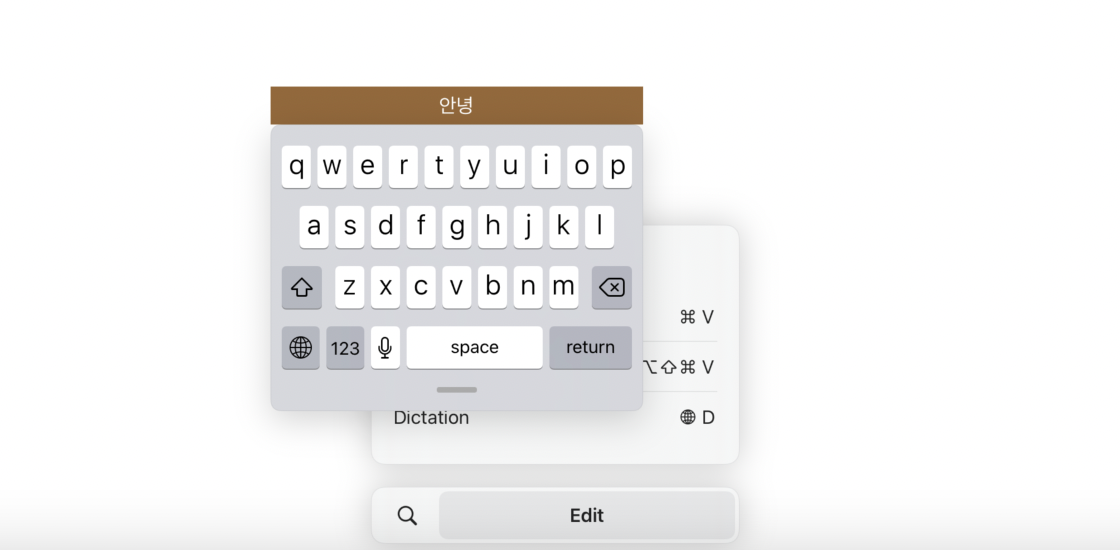
✅ UIKeyboardLayoutGuide 사용
(놀랍게도 IB에서 설정할 수 없는 것 같아서 코드로 함;;)
var confirmButton: UIButton = {
let button = UIButton()
button.setTitle("확인", for: .normal)
button.backgroundColor = .brown
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(confirmButton)
self.confirmButton.snp.makeConstraints {
$0.leading.trailing.equalToSuperview()
$0.bottom.equalTo(self.view.keyboardLayoutGuide.snp.top) ✅
}
}

# followsUndockedKeyboard
- UIKeyboardLayoutGuide안에 있는 프로퍼티.
- follows / Undocked / Keyboard == 따라가다 / Undocked(뭐라 번역해야하지..도킹해제된..) / 키보드
키보드가 화면 하단에서 도킹 해제되었을 때 레이아웃 가이드가 키보드를 추적하는지 여부를 나타내는 값.
기본값은 false.
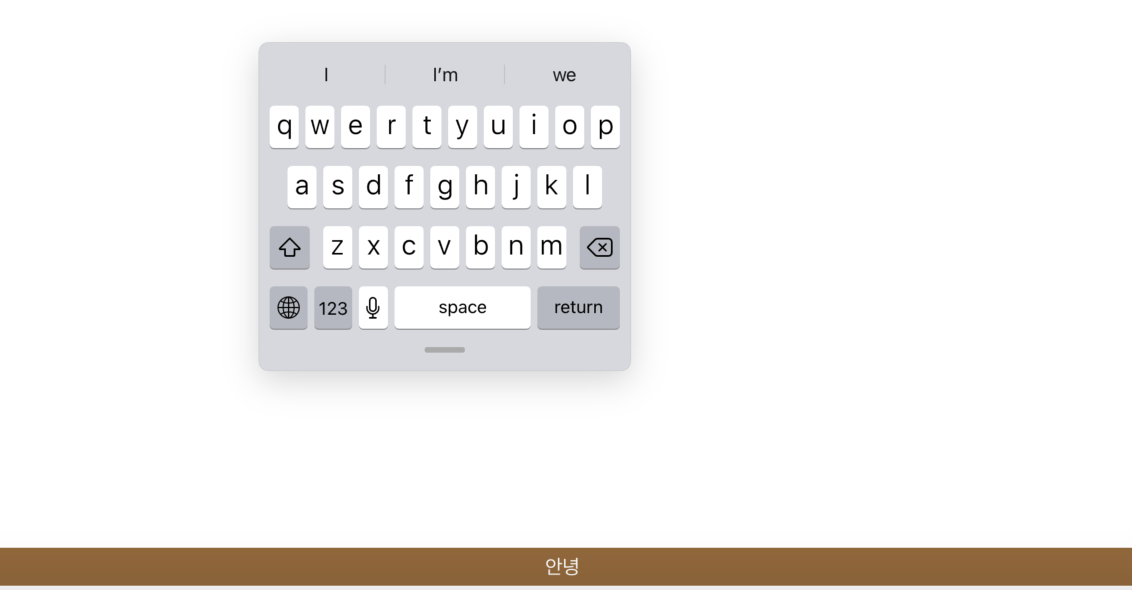
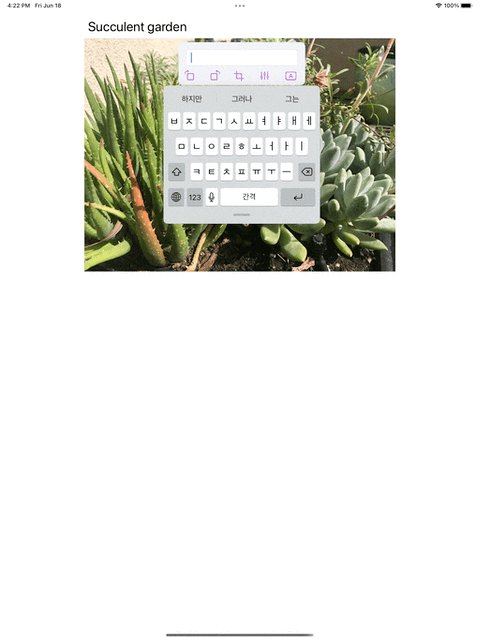
이건 말로 들으면 무슨 소리인지 모르는데, 아이패드를 보면 알 수 있음.

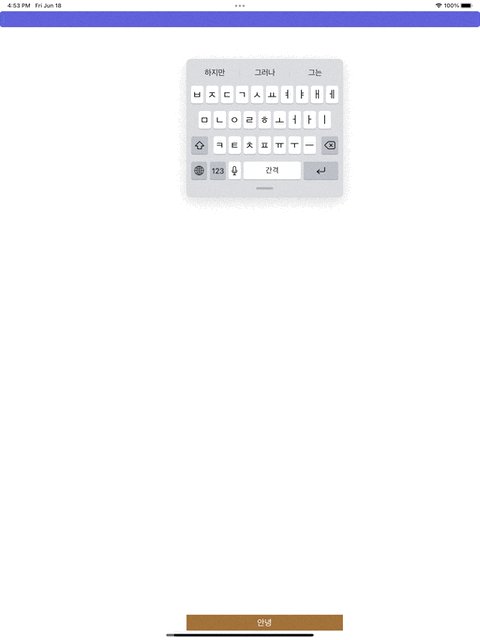
키보드가 화면 하단에서 도킹 해제 && followsUndockedKeyboard 기본값 == false이므로
UndockedKeyboard를 따라가지 않음.
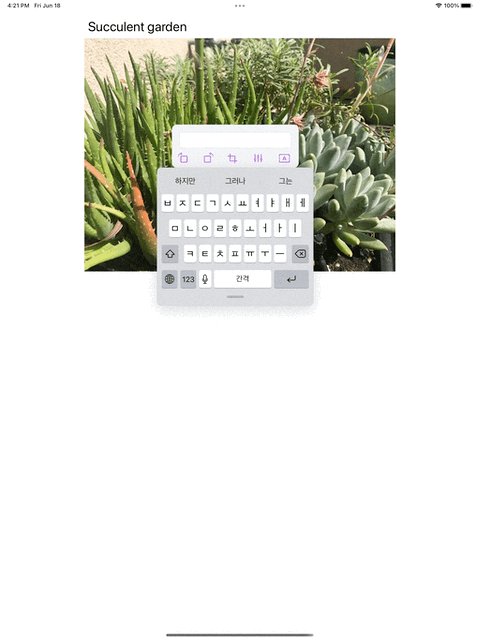
true면 UndockedKeyboard를 따라간다는 소리인데,
self.view.keyboardLayoutGuide.followsUndockedKeyboard = true
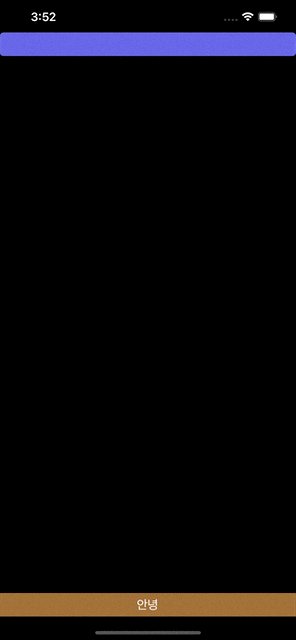
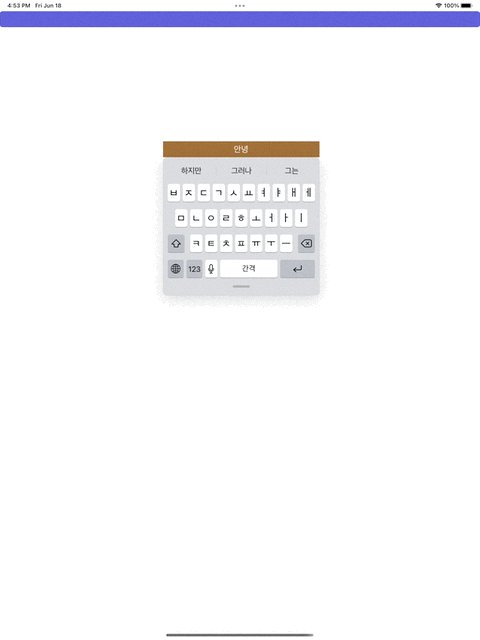
true로 주면 이렇게 키보드를 따라가게 된다.
(🚨 leading, trailing을 UIKeyboardLayout에 맞춰야함;;; 안그러면 크래시남. Xcode 13 Beta 기준.)
# UIKeyboardLayoutGuide: UITrackingLayoutGuide
safeAreaLayoutGuide = UILayoutGuide: NSObject
safeAreaLayoutGuide는 UILayoutGuide타입이고 UILayoutGuide는 NSObject를 상속받고 있음.
keyboardLayoutGuide = UIKeyboardLayoutGuide: UITrackingLayoutGuide: UILayoutGuide: NSObject
keyboardLayoutGuide는 아예 새로운 UIKeyboardLayoutGuide라는 타입이고,
그 UIKeyboardLayoutGuide은 UITrackingLayoutGuide을 상속받고 있음.
# UITrackingLayoutGuide
화면 주위를 이동할 때 변경하려는 contraints를 추적하기 때문에 UITrackingLayoutGuide라고 한다.
쉽게 말해,
1. 특정 가장자리 근처(near)에 있을 때 활성화 되고, 떠날때 비활성화 되는 contraints 배열
2. 가장자리에서 멀리 떨어져 있을 때(awayFrom) 활성화되고, 가장자리 근처(near)에 있을 때 비활성화 되는 contraints배열
을 줄 수 있다.
예를 들어보자.


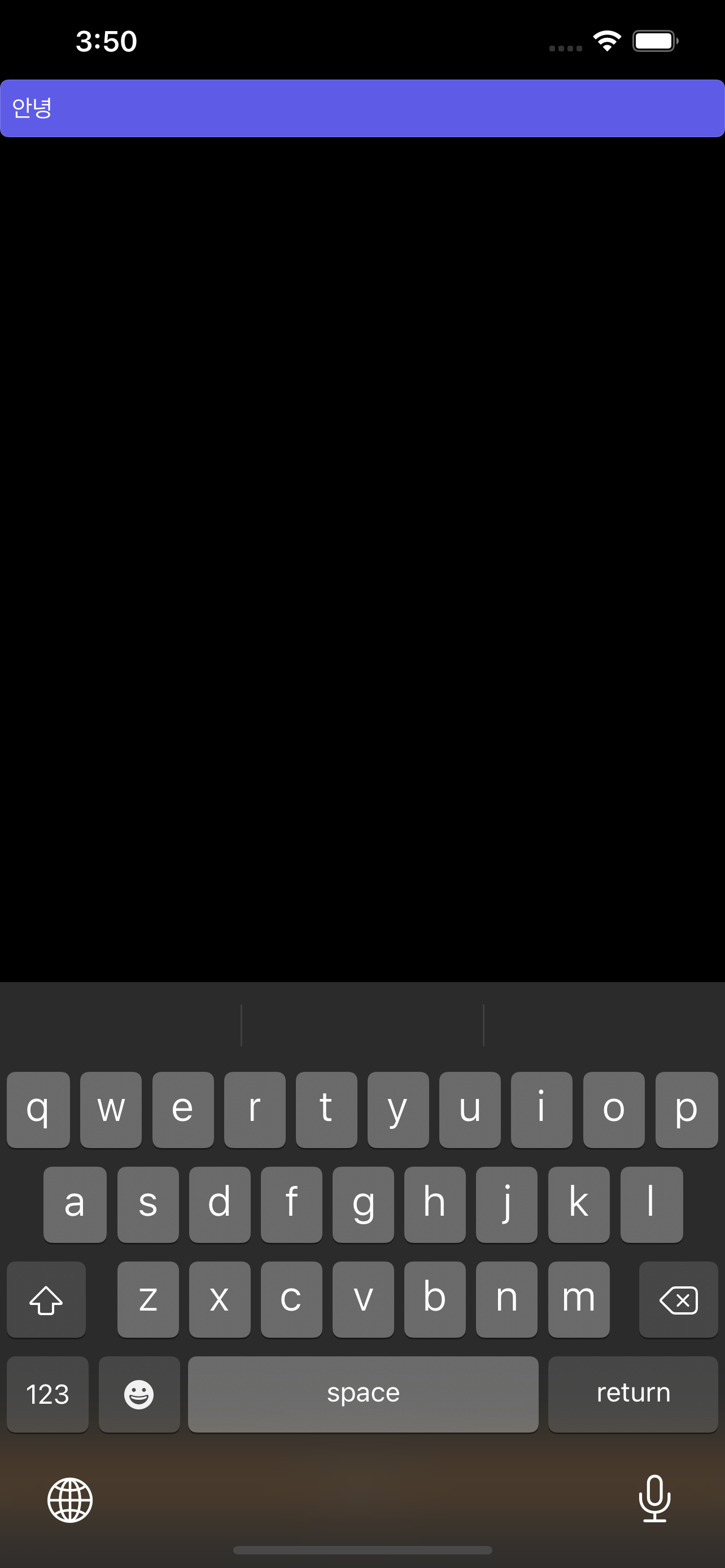
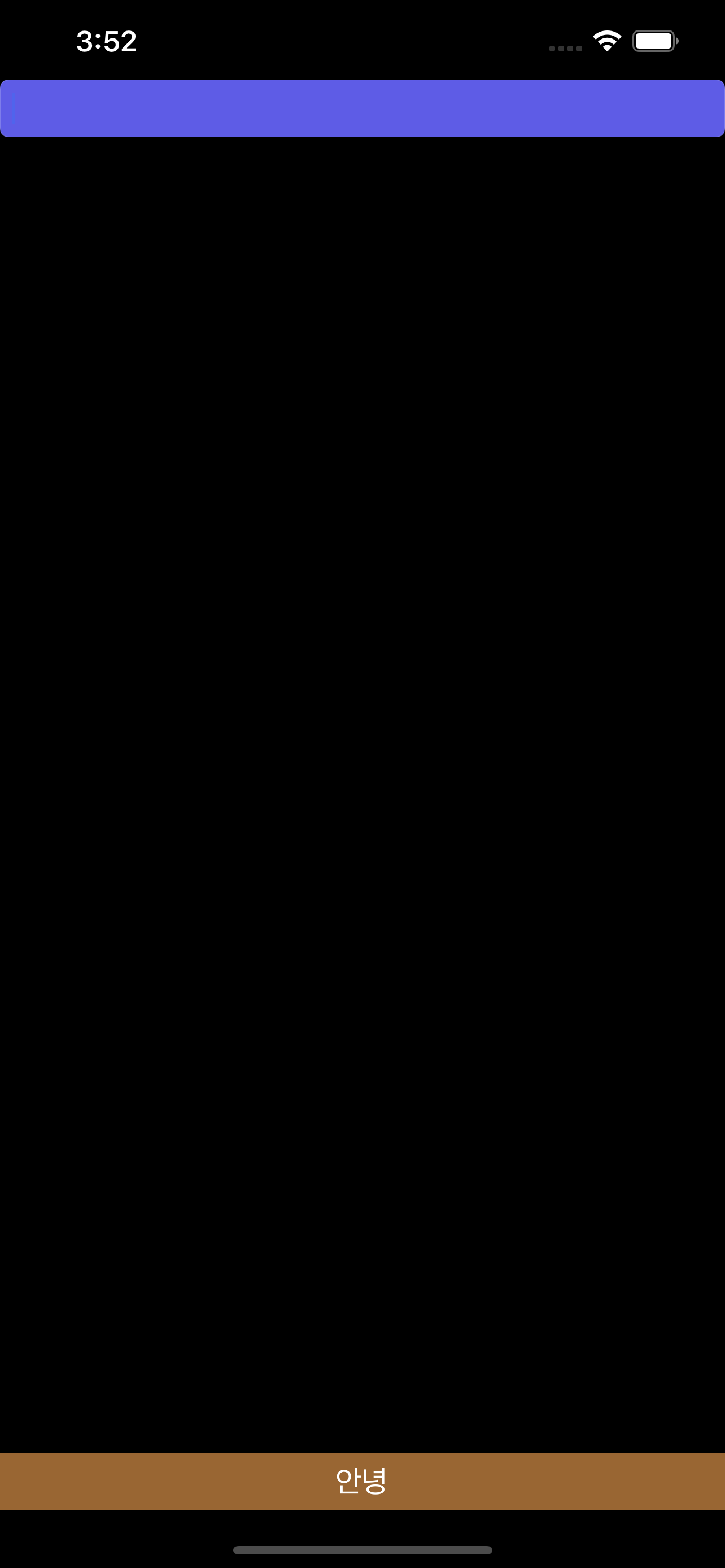
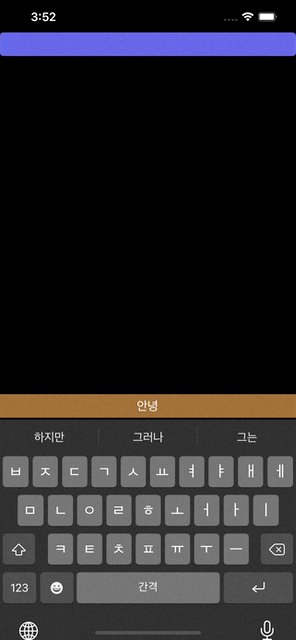
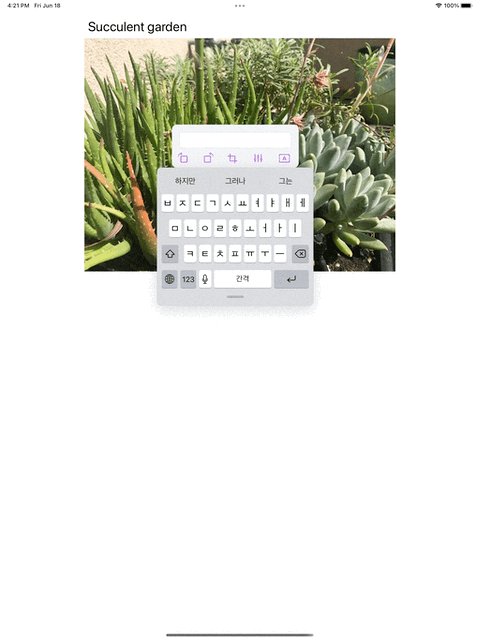
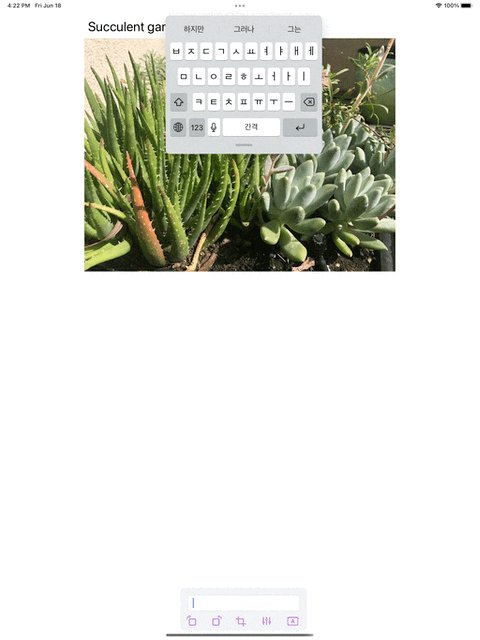
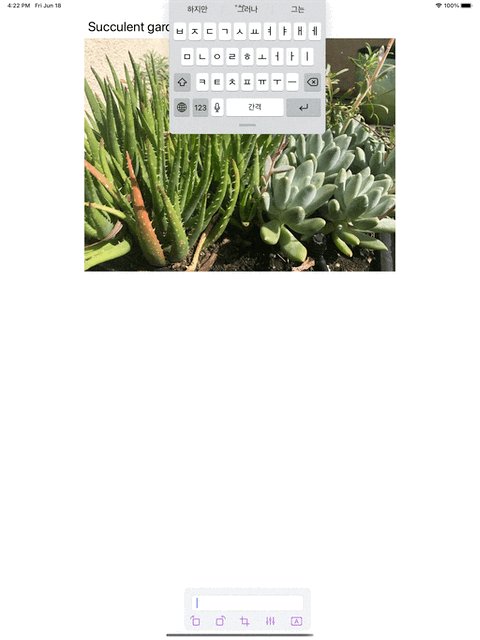
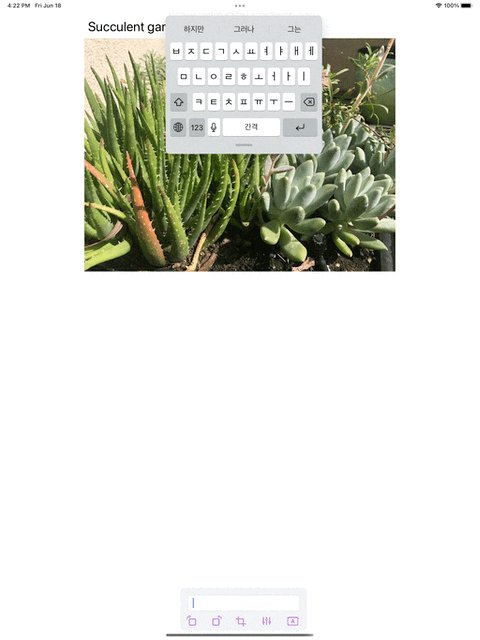
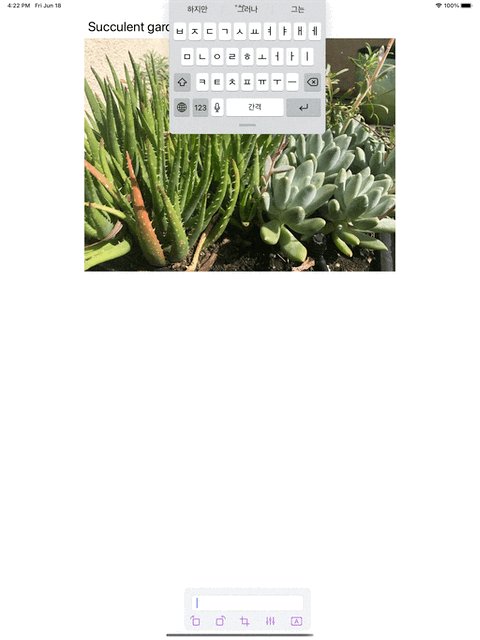
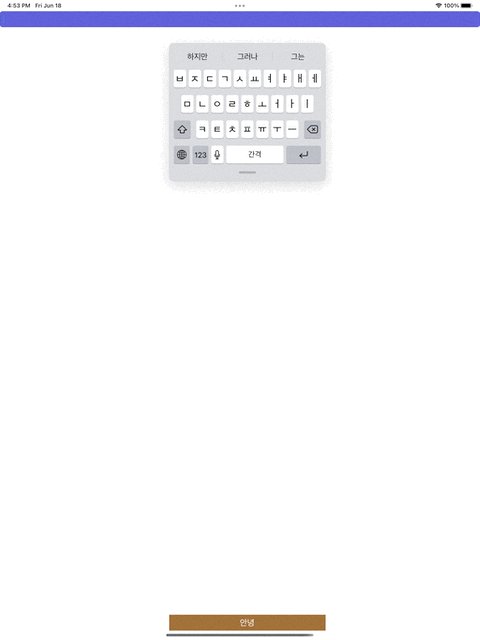
왼쪽같은 경우, 키보드 위에 있는 View가 Top 가장자리 근처로 가면 위에 있던 View가 하단(safe area bottom)으로 내려가게 된다.
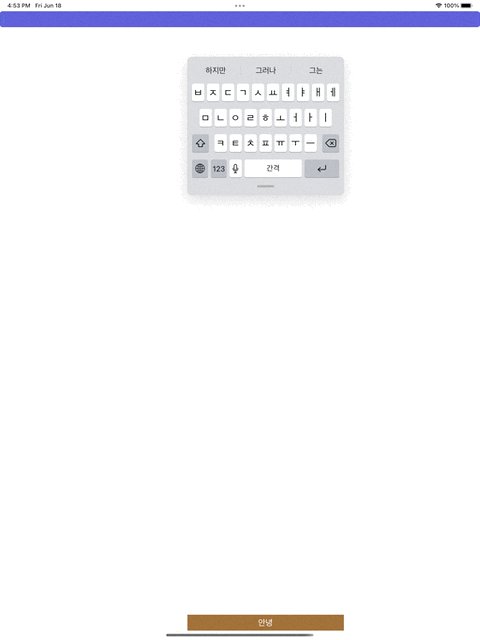
오른쪽은 아무것도 처리가 안된 상태. 이것을 왼쪽처럼 처리해보자.
1. 기존 Bottom Constraint제거.
self.confirmButton.snp.makeConstraints {
$0.leading.equalTo(self.view.keyboardLayoutGuide.snp.leading)
$0.trailing.equalTo(self.view.keyboardLayoutGuide.snp.trailing)
}편하게 할라고 SnapKit써서 한거라 ㅎ,,,!!!!
UITrackingLayoutGuide 써서 constraints 잡아줘야 하므로 일단 빼주자.
(UIKeyboardLayoutGuide가 UITrackingLayoutGuide를 상속받고 있으므로 UIKeyboardLayoutGuide로 할거임. 키보드 움직였을 때 일어나야하는거니까!!)
2. 생각하기


top에 near인 상태 : 갈색 View를 safeAreaLayoutGuide Bottom에 붙히면 된다.
top에서 awayFrom인 상태 : 갈색 View를 UIKeyboardLayoutGuide top에 붙히면 된다.
1. top에 near인 상태 : 갈색 View를 safeAreaLayoutGuide Bottom에 붙히면 된다.
top에 가까이 닿았으니 갈색 View를 내려줘야함
즉, 갈색 View의 Bottom을 safeLayoutGuide의 bottom으로 연결해준다.
핵심코드!
self.view.keyboardLayoutGuide.setConstraints([activeWhenNearTopConstraints], activeWhenNearEdge: .top)상당히 직관적.
setConstraints를 하는데, 어느 Edge에 Near한 경우에만 Active. 난 그걸 Top으로 준거.
2. top에서 awayFrom인 상태 : 갈색 View를 UIKeyboardLayoutGuide top에 붙히면 된다.
top에서 멀리 떨어져 있다면 키보드 위에 있어도 된다.
갈색 View Bottom을 keyboardLayoutGuide의 top과 연결해준다.
핵심코드는 역시
self.view.keyboardLayoutGuide.setConstraints([activeWhenAwayFromTopConstraints], activeWhenAwayFrom: .top)이건데, 아까와 다른점은 activeWhenAwayFrom 인것. 역시 top으로 해준다.

으음 편-안
UITrackingLayoutGuide에 대한 여러 케이스는 (아이패드 멀티 윈도우 상태 등..)
WWDC 21 ) Your guide to keyboard layout 참고!
이런건 빨리빨리 생각했을 법 한데.......왜 지금....왜 iOS 15.....OTL
참고
'공부' 카테고리의 다른 글
| MetricKit 톺아보기 (3) | 2021.07.11 |
|---|---|
| WWDC 21 ) Meet the UIKit button system (3) | 2021.07.04 |
| HIG ) Inclusion (1) | 2021.06.12 |
| WWDC 21 ) Bring accessibility to charts in your app (2) | 2021.06.10 |
| Bundling Resources with a Swift Package (1) | 2021.05.15 |
- np-hard
- Swift
- 제이슨 파싱
- FLUTTER
- WWDC
- swift sort
- Accessibility
- ios 13
- actor
- 스위프트
- SwiftUI
- 피아노
- iOS delegate
- github
- swift delegate
- swift3
- 스위프트 문법
- IOS
- WKWebView
- 회고
- Xcode
- Git
- WidgetKit
- Combine
- swift array
- fastlane
- UIBezierPath
- swift 공부
- swift tutorial
- np-complete
- Total
- Today
- Yesterday
