티스토리 뷰
안녕하세요 :) Zedd입니다.
https://zeddios.tistory.com/860
iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance
안녕하세요 :) Zedd입니다. 지금 쓰고있는 글들이 참 많은데....중간에 막혀서 더 이어가질 못하고 있네요.... 구글링과 영상을 아무리봐도 이해가 안감...ㅠㅠㅠ 근데 그러던 와중에 또 iOS13에서 NavigationBar..
zeddios.tistory.com
https://zeddios.tistory.com/861
iOS 13+ ) UINavigationBarAppearnce - standard / compact / scrollEdge Appearance
안녕하세요 :) Zedd입니다. ㅇㅏ니 벌써 이렇게 추우면....한겨울에는 어떻게 살죠..? 아무튼 어제 https://zeddios.tistory.com/860 iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance 안녕하세요 :) Zedd..
zeddios.tistory.com
이제 좀 공부를 했으니까..1편에서 말했던 저를 괴롭힌 이슈를 해결해보려고 해요~~
먼저 제 이슈를 설명드리겠습니다 :D
iOS13 이전 환경.

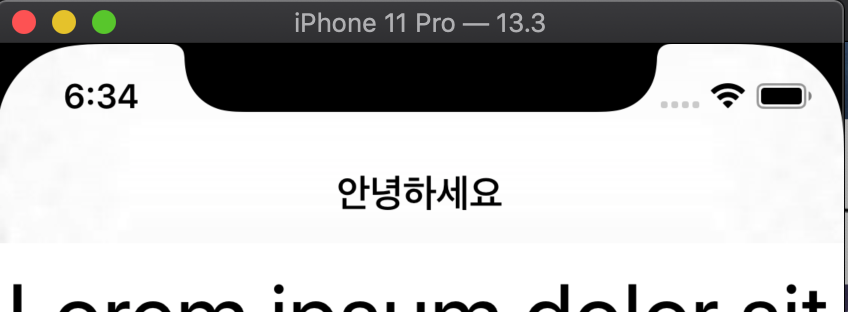
처음에는 navigationBar에 shadow가 없다가 스크롤을 하면 생기도록 해줬어요.
자..일단 기본적으로 shadow가 있죠?

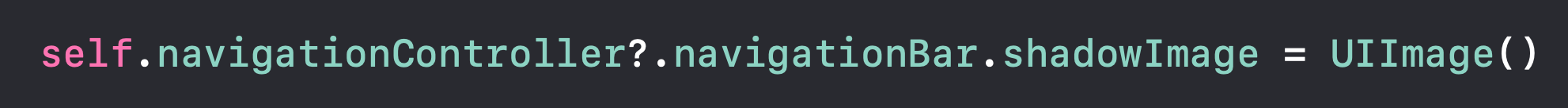
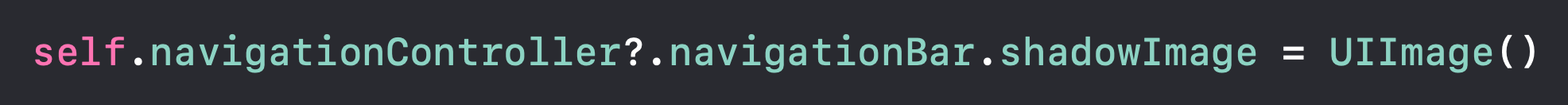
이렇게...이걸 일단 없애볼게요.

뭐 많이들 하시는 방법이라고 생각..합니다...
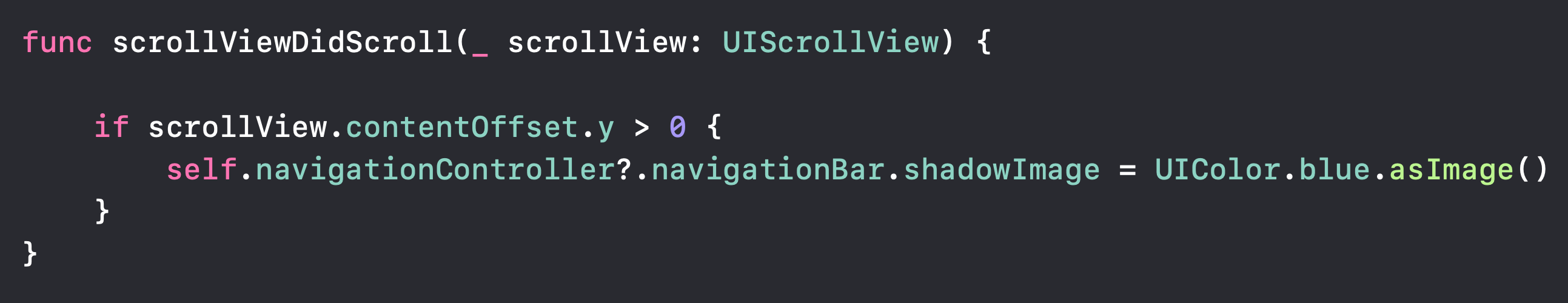
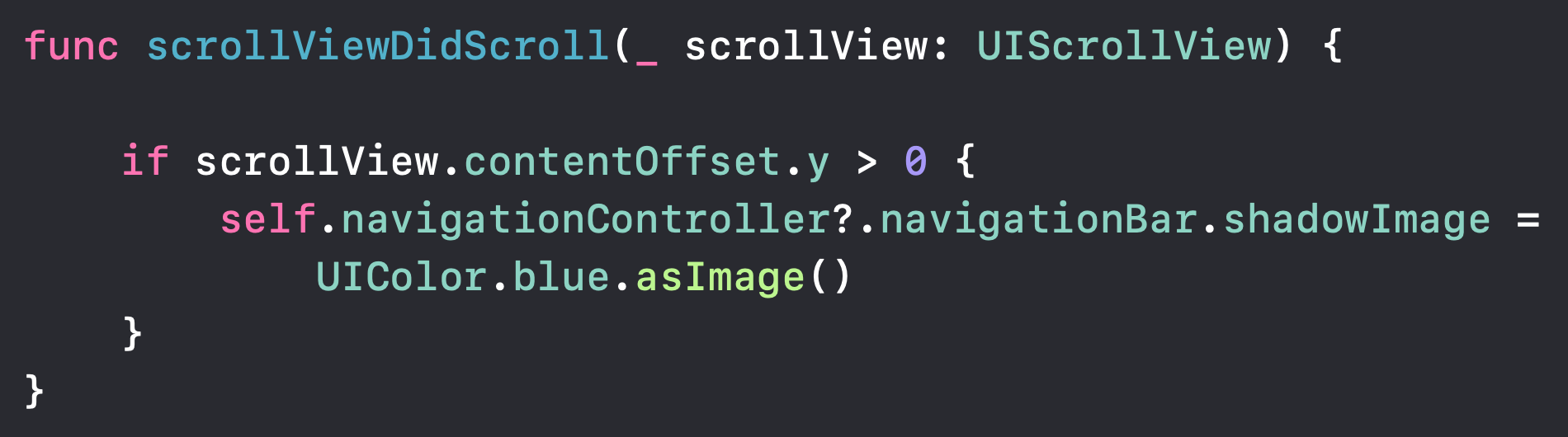
그리고

뭐 이렇게 해줬어요 asImage는 제가 만든 메소드입니다.
지정한 컬러를 이미지로 만들어주는 메소드에요. 아무튼 이렇게 해줬습니다.
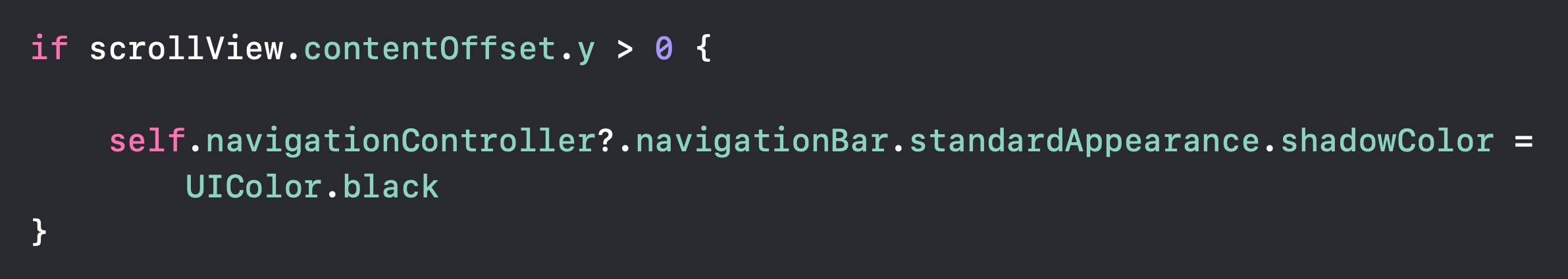
그럼 contentOffset.y가 0보다 클 때

이렇게 바뀌겠죠.
근데 위와 똑!!!!!같은!!!!! 코드는 iOS13에서 동작하지 않습니다.

ㅆ ㅣ................ ** *** ** ***** **
그 처음에 세팅한 값이 바뀌질 않는거임
그러니까 얘도 처음에는

이랬잖아요?
그래서 이걸

이게 적용된거자나!?!??!
적용됐으면서 왜

이건 안먹냐고.....
암튼...iOS13에서 이 이슈를 고쳐보겠읍니다.
근데 대충 보니까 UINavigationBarAppearance를 사용해야 할 것 같은 느낌적인 느낌이
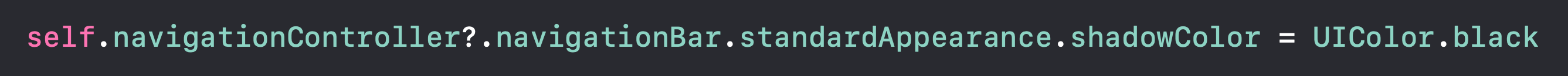
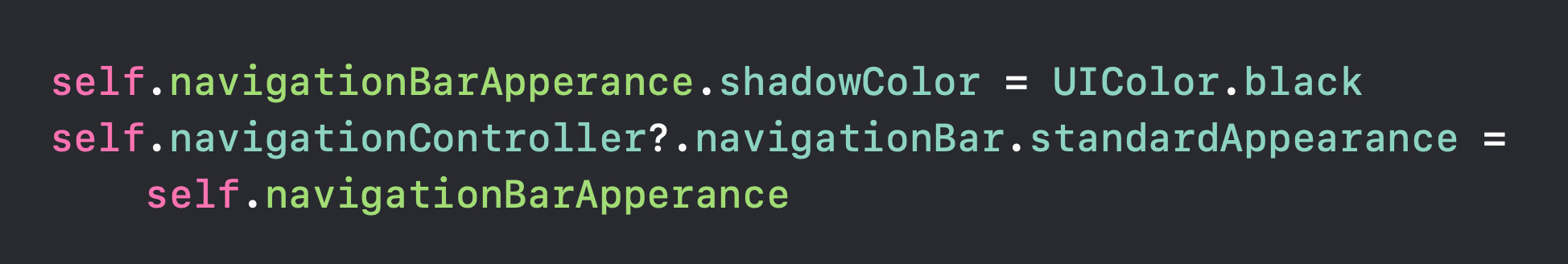
먼저 결론부터 말씀드리겠습니다. 해결방법은

이렇게 하면 됩니다.
이 코드를 보면서 이렇게 생각할 수 있겠죠..
아니 왜 navigationBar의 standardAppearance에 가서 또 거기서 왜 shadowColor를 바꿔주지?
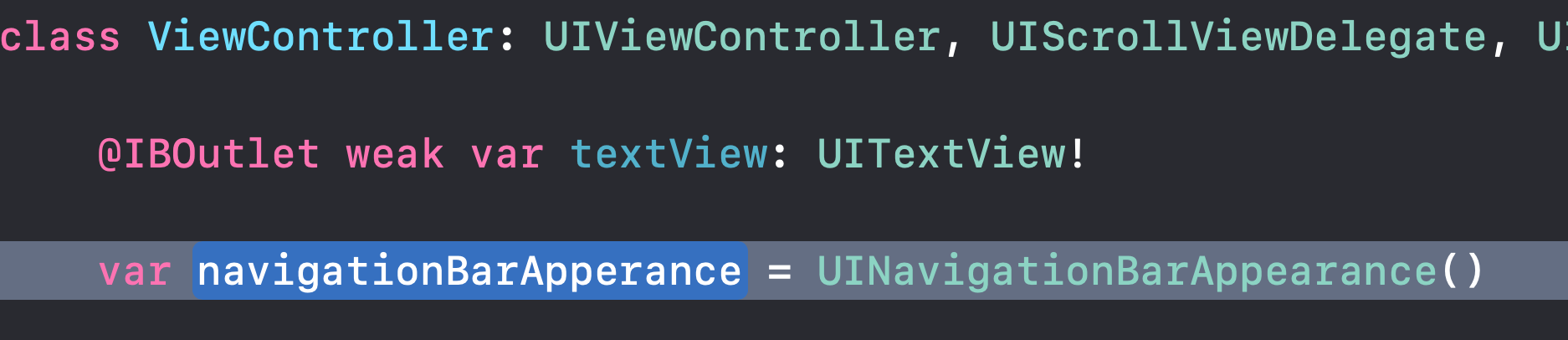
공부한대로라면

이 appearance를 일단 어디서든;; 접근 할 수 있어야 하기 때문에 이렇게 전역으로 두고
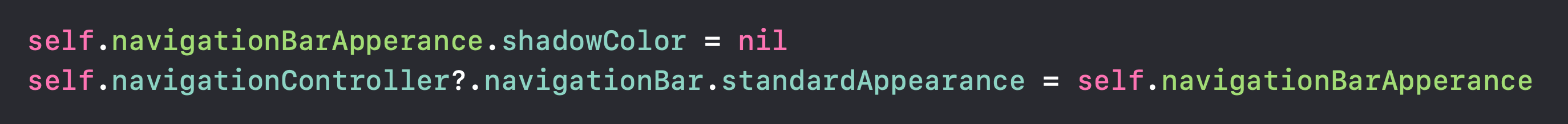
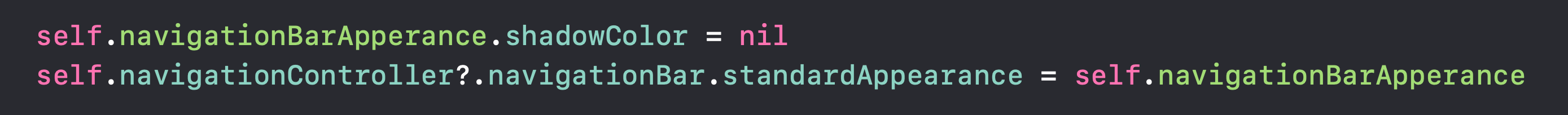
처음에는 shadow가 없어야 하니까

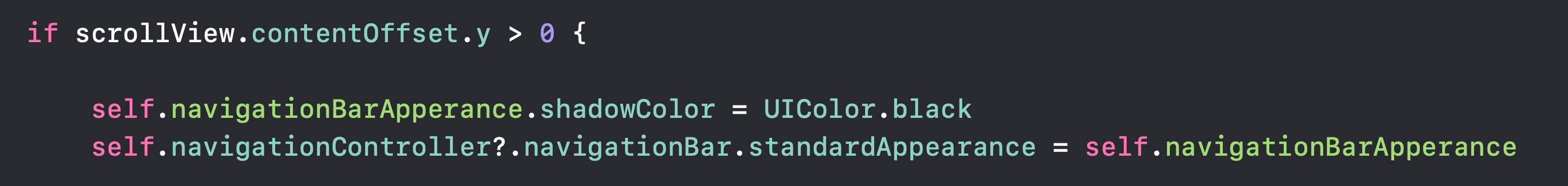
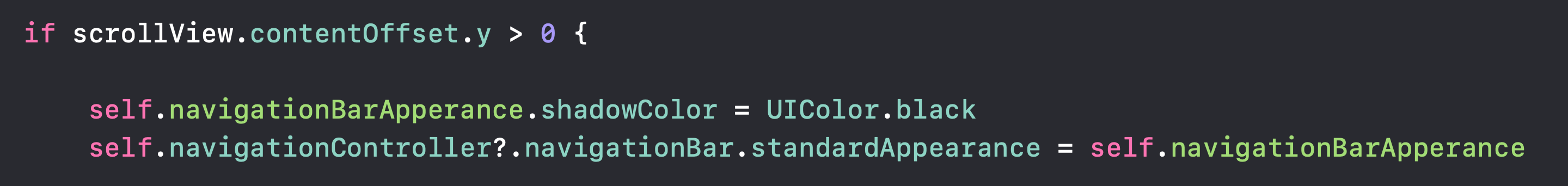
이렇게 해주고, 스크롤을 하면

이렇게 해서 넣어주면 ㄷㅚ는거 아냐~~?~???
아니 당연히 이거 되야하는 코드 아냐?
근데 안됨
왜지..?

처음에 이상태로 되니까..

이게 동작한다는건데....
근데 왜

다시 shadowColor를 바꿔서 넣으면 왜ㅔ 검정색 라인 안나오냐고 미친넘아
Q : self.navigationController?.navigationBar.scrollEdgeAppearance에 넣어야 하는거 아닌가요ㅡㅡ;;
A : 저번글에서도 말했다시피, scrollEdgeAppearance는 largeTitle일때만...그리고 해봐도 안됩니다.
왜지..? 안되는 이유를 진짜 모르겠음 ㅎ
다른 인스턴스인가..? 처음에만 적용된거보면....
그래서 한번 찍어봤습니다..
일단 viewDidLoad에서

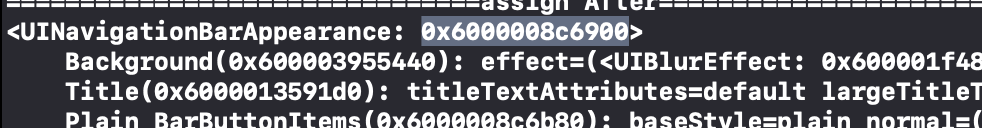
self.navigationController?.navigationBar.standardAppearance를 출력해보면,

self.navigationController?.navigationBar.standardAppearance에 self.navigationBarAppearance에 assign하고 나서 주소값을 찍었는데, 그 전에도 똑같이 나옵니다.
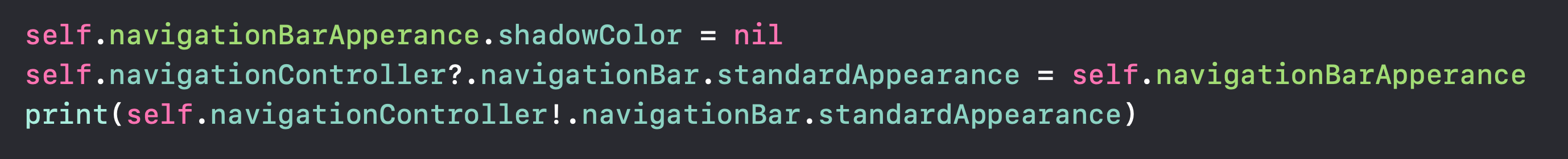
그리고,
scrollViewDidScroll부분을 좀 세분화해서 봤는데요,
1. scrollViewDidScroll이 처음 불렸을 때의 주소값
2. shadowColor를 지정하고나서의 주소값
3. self.navigationController?.navigationBar.standardAppearance에 self.navigationBarAppearance하고 나서의 주소값
이렇게 봤는데,
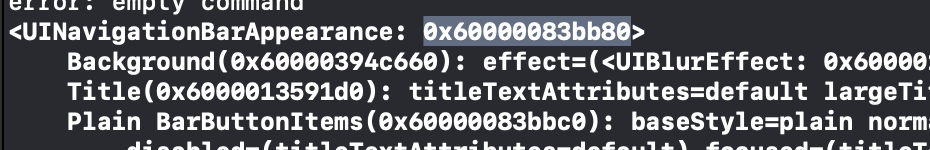
1, 2 까지는 viewDidLoad에서의 주소값과 똑같은데, 3번을 하고 나면

이렇게 주소값이 바뀝니다. 근데 이 scrollViewDidScroll이 스크롤 ㅎㅏㄹ때마다 엄~~청 많이 불리잖아요?
self.navigationController?.navigationBar.standardAppearance가 주소값이 달라졌으니까..
계속 여기에다가

이걸 하니까 안되는거 같아요.
그러니까 내가 shadow를 없애준 standardAppearance와 scrollViewDidScroll에서의(정확히는 3번에서)standardAppearance는 다른 주소값을 가지니까...shadowColor가 적용이 안된 것 같습니다 ㅎㅎ;;
근데 지금 실험을 해보니까...
self.navigationBarAppearance.shadowColor = 색깔
이 코드를 제거하면!!!!!!!
3번에서 주소가 똑같이 나오네요.
흠 지금 이거 나밖에 이해가 안갈 것 같은데.....
좀 정리를 하자면
1.
viewDidLoad에서의 standardAppearance주소값 -> A
scrollViewDidScroll에서의 standardAppearance주소값
self.navigationBarAppearance.shadowColor = 색깔
을 해준후
self.navigationController?.navigationBar.standardAppearance = navigationBarAppearance
의 주소값 -> B
2.
viewDidLoad에서의 standardAppearance주소값 -> A
scrollViewDidScroll에서의 standardAppearance주소값
// self.navigationBarAppearance.shadowColor = 색깔 // 주석처리
self.navigationController?.navigationBar.standardAppearance = navigationBarAppearance
의 주소값 -> A
입니다.
self.navigationBarAppearance.shadowColor = 색깔
을 하고 난 직후. 그러니까 self.navigationController?.navigationBar.standardAppearance에 assign하기 전의 주소값도 찍어봤는데,
위에서 말했다시피, viewDidLoad랑 주소값 똑같이 나옵니다.
왜그렇지..?
암튼

이렇게 하고 나서
self.navigationController?.navigationBar.standardAppearance의 주소값을 찍어보면 viewDidLoad주소값이랑 똑같이 나옵니다.
ㅎ
ㅡ
ㅁ.....
아무튼 이렇게 해결 할 수 있다는 점!
다들 이해 가셨나요?ㅎㅎㅎ....
저만 이해 갔을 듯...
아무튼 NavigationBarAppearance관련해서 또 공부할게 남았으니...
오늘은 여기까지!!
'iOS' 카테고리의 다른 글
| iOS ) UIImagePickerController로 촬영한 사진/동영상 저장 (3) | 2020.01.29 |
|---|---|
| iOS 13+ ) Customize Navigation Bar Appearance (0) | 2019.11.26 |
| iOS 13+ ) UINavigationBarAppearnce - standard / compact / scrollEdge Appearance (0) | 2019.11.20 |
| iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance (0) | 2019.11.19 |
| iOS ) UIBezierPath (7) - SVG to UIBezierPath (0) | 2019.11.15 |
- np-hard
- UIBezierPath
- iOS delegate
- actor
- 스위프트 문법
- FLUTTER
- swift tutorial
- github
- 제이슨 파싱
- 피아노
- swift sort
- 스위프트
- swift 공부
- WWDC
- Git
- np-complete
- SwiftUI
- WKWebView
- swift array
- ios 13
- Accessibility
- Combine
- WidgetKit
- fastlane
- Swift
- swift delegate
- Xcode
- 회고
- IOS
- swift3
- Total
- Today
- Yesterday
