티스토리 뷰
안녕하세요 :) Zedd입니다.
그럼 본격적으로 iOS13에서 NavigationBar를 어떻게 커스텀해야하는지...공부해볼게요.
Customize Navigation Bar Appearance
UINavigationBarAppearance는 UIBarAppearance의 하위클래스이기때문에
당연히 UIBarAppearance에 있는 메소드와 프로퍼티에도 접근이 가능합니다.
그럼 먼저 UIBarAppearance에 있는 것 부터 볼게요.
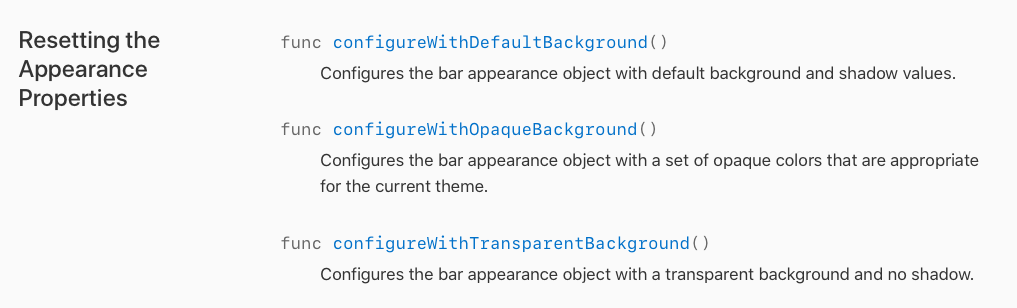
일단 가장 먼저 알아두면 좋을 메소드 3개...!!

섹션 이름을 보니 Appearance 프로퍼티들을 reset하는 메소드들 같아요?
하나씩 볼게요.
configureWithDefaultBackground()
Configures the bar appearance object with default background and shadow values.
정의를 보면, bar appearance객체를
default background와 default shadow value로 configure하는 것 같아요.
그래서 overview에는 이 메소드를 호출하면 bar appearance 프로퍼티에 지정한 이전 값이 바뀝니다.
예제로 볼게요!!

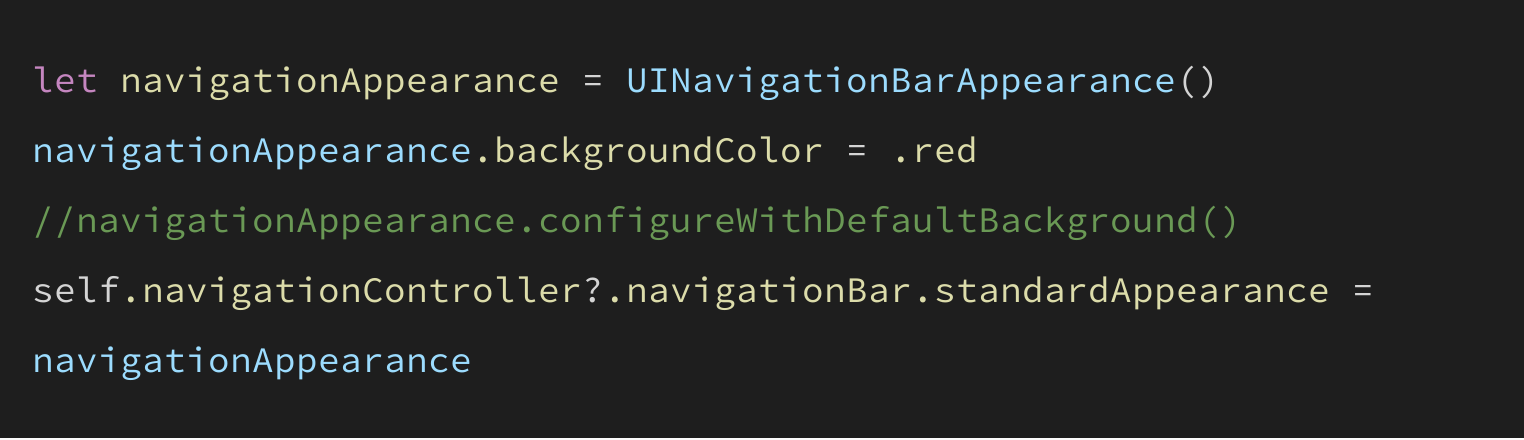
예를들어 이런 코드가 있다고 칩시다. 그러면 결과는

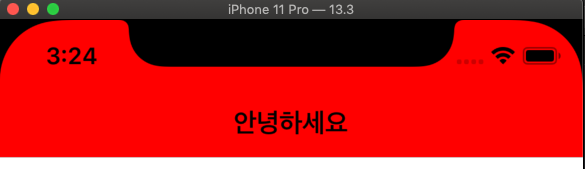
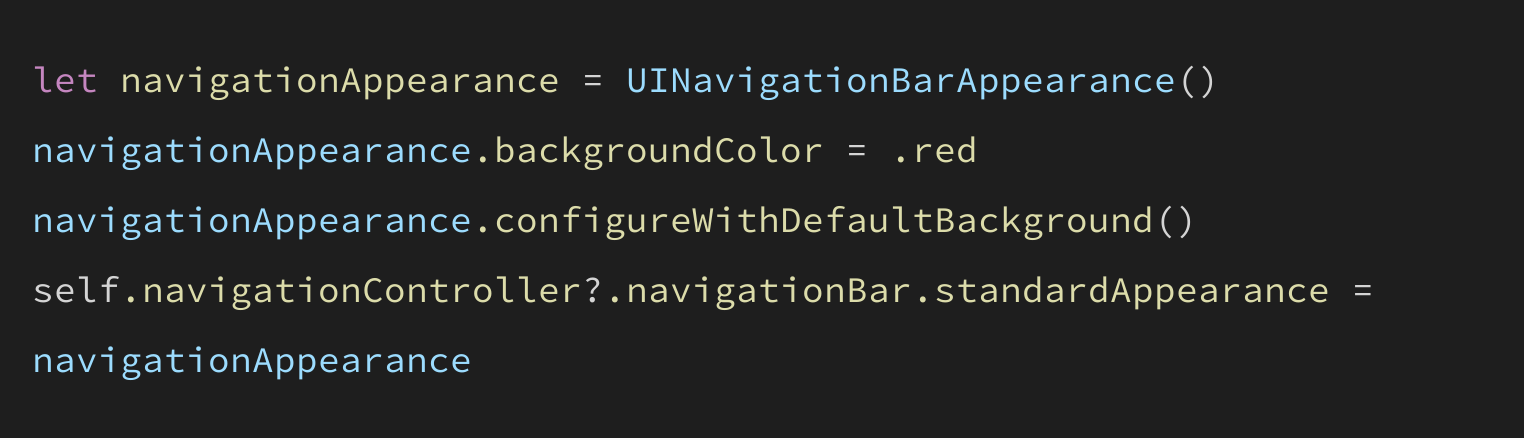
이렇게 나오겠죠? 저기 주석을 풀어줘보겠습니다!

이렇게 하면..configureWithDefaultBackground가
"기본" background와 shadow value로 프로퍼티를 reset해주는 거니까...!!!
결과는

이렇게 나오게 됩니다 ㅎㅎ
참고로 찍어보면, backgorundColor는 nil로 되고, shadowColor는..
<UIDynamicSystemColor: 0x600002e97660; name = _systemChromeShadowColor>
가 나오네요!? hex로 변환하면 #0000004c...가 나오는데..
4c가 hex니까 decimal로 변환하면 76이고..그걸 255로 나누면........
0.29803922가 나오는데 대충 0.3이라고 보면 될것같아요.
즉, 검정색에 alpha를 30%준 값이 기본 shadow color군요.
configureWithOpaqueBackground()
Configures the bar appearance object with a set of opaque colors that are appropriate for the current theme.
bar appearance객체에 현재 테마에 적절한 opaque color를 configure합니다.

테마라는건 라이트/다크 모드인가..?
한번 봅시다.
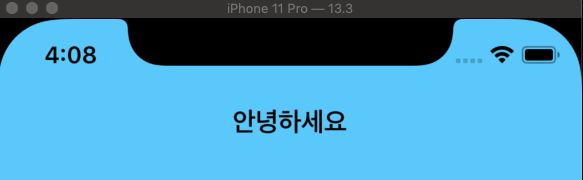
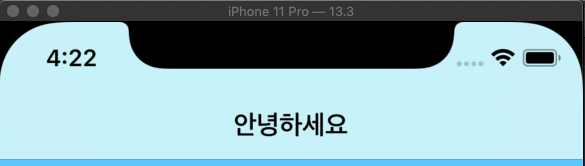
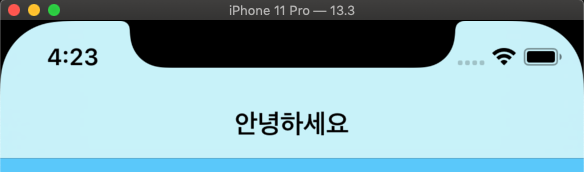
일단 configureWithDefaultBackground()일때 navigationbar는 이렇게 translucent...처럼 보이는데요,

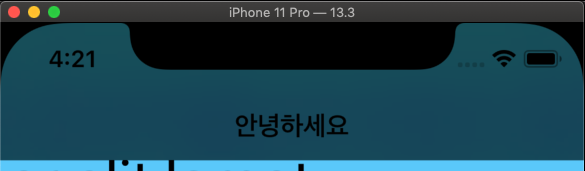
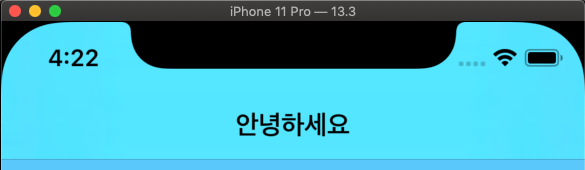
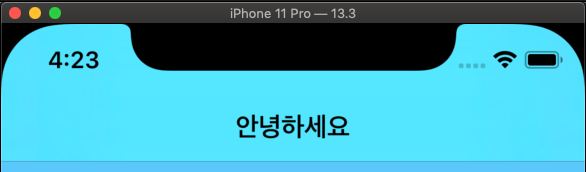
configureWithOpaqueBackground()는

이렇게 됩니다.
뭐가 다르냐면..

여기서도 말했다시피, background와 shadow를 테마에 적절한 color로 reset해준다고 했잖아요?
configureWithDefaultBackground()는 background를 nil로 만들어준 반면 configureWithOpaqueBackground()는
찍어보면
background는 #ffffff. 즉 white고, shadow는 default때와 똑같이 #0000004c...즉 검정색에 alpha 30%입니다.
configureWithTransparentBackground()
Configures the bar appearance object with a transparent background and no shadow.
bar appearance객체를 transparent background와 shadow가 없게 configure한다!!
라는 뜻이죠?
써봅시당.

네 이러케 나옵니다!
당연히 background와 shadow가 없댔으니깐...이렇게 정말 말그대로 transparent하게 나옵니다!
아주 유용한.....메소드이니 꼭 활용해보세요.
그리고 다음 UIBarAppearance에 있는 프로퍼티들을 볼게요.
#Background

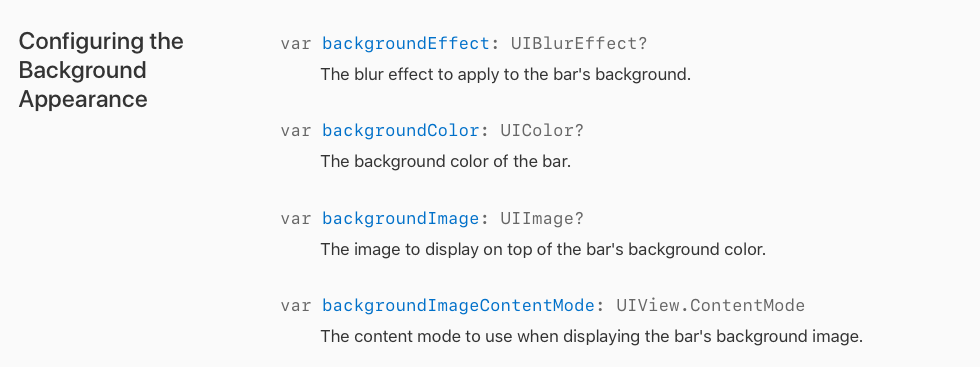
background appearance관련된 프로퍼티들입니다.
backgroundEffect
The blur effect to apply to the bar's background.
bar의 background에 적용하는 blur effet인데요.
Dark

extraLight

light

prominent

regular

아니 왤케 많음??????
https://developer.apple.com/documentation/uikit/uiblureffect/style
UIBlurEffect.Style - UIBlurEffect | Apple Developer Documentation
Enumeration UIBlurEffect.Style Blur styles available for UIBlurEffect objects. Declaration
developer.apple.com
여기 가보시면 effect style이 엄청 많..은것 을 볼 수 있습니다.
다 보진 않읗ㄹ게요 ㅎㅎ
기본값은
UIBlurEffectStyleSystemChromeMaterial
로 나오네요!!
blur effect는 bar appearance의 base layer를 제공하고, 아래에 있는 content가 얼마나 visible한지를 결정한다고 해요.
UIKit은 이 effect 위에 backgroundColor 및 backgroundImage를 적용한다고 합니다!!
backgroundColor
backgroundColor는 다른글에서 봤듯이
bar의 backgroundColor입니다.
backgroundImage
backgroundImage는 말 그대로
bar의 backgroundColor 위에 표시할 이미지에요!!!

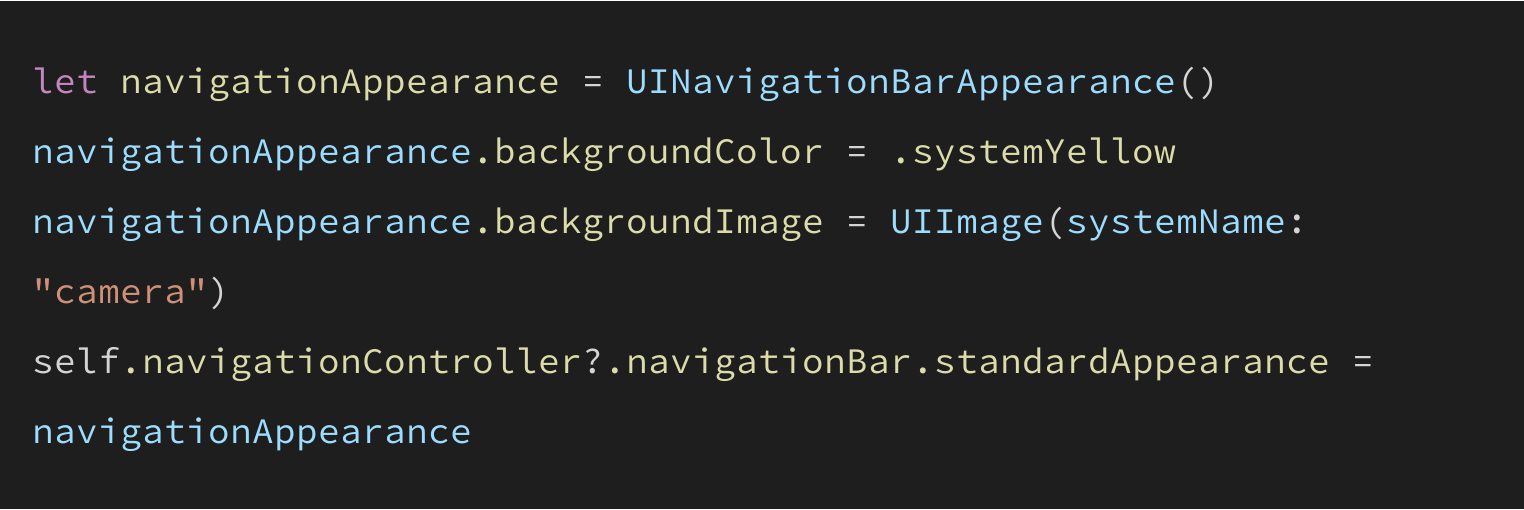
a뭐 이런 코드면...

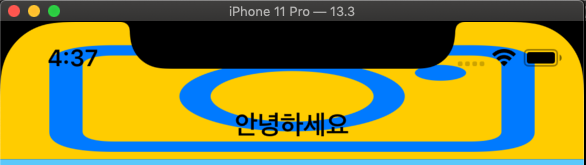
이렇게 되는 ㅎㅎ...
아 근데 카메라가 왤케 늘려져서 나오지!?!?!?!?
를 해결하는 방법
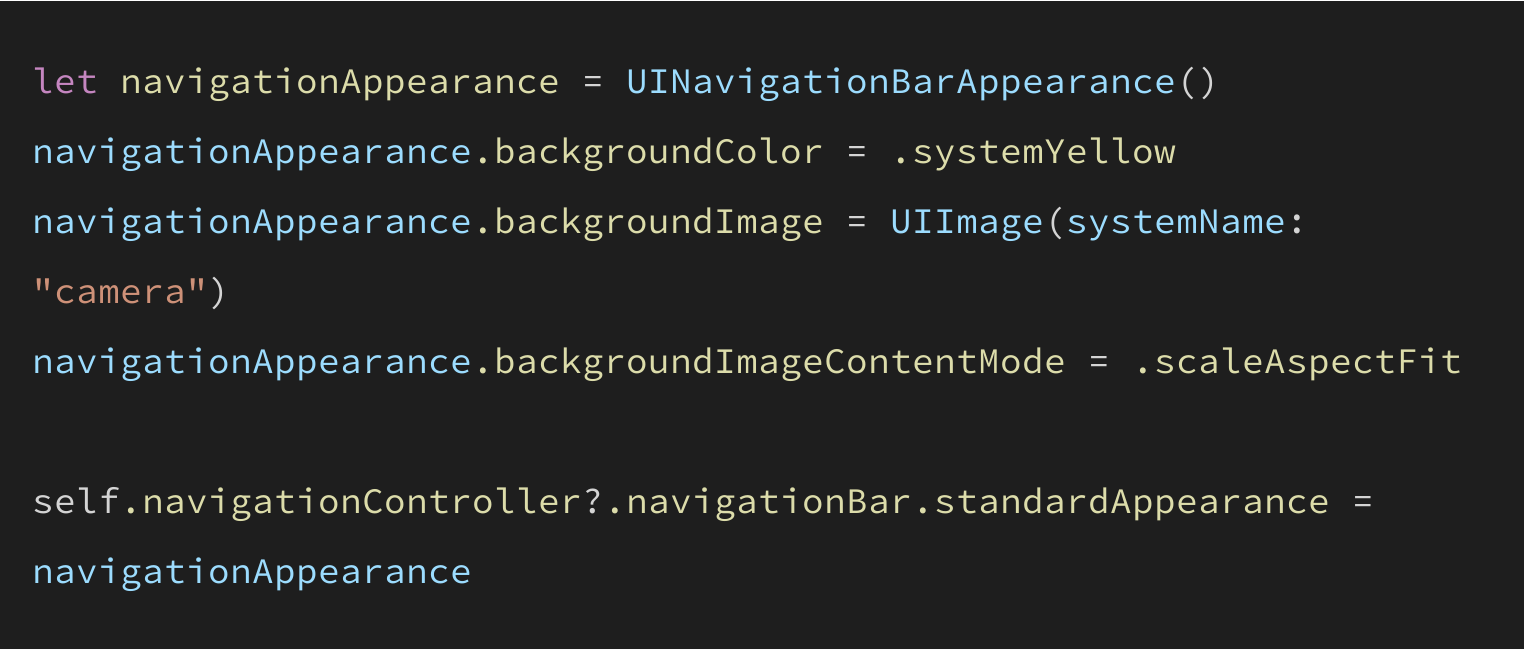
backgroundImageContentMode
가 있습니다.

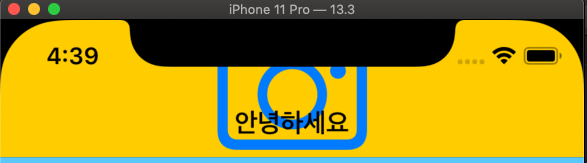
이렇게 contentMode를 지정해주면

짜잔
그다음 shadow를 봐볼까요?
shadow

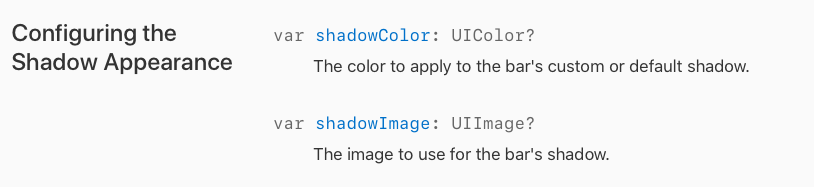
shadowColor는 다들 아시다시피...그 navigationBar하단에 있는 line인데요.

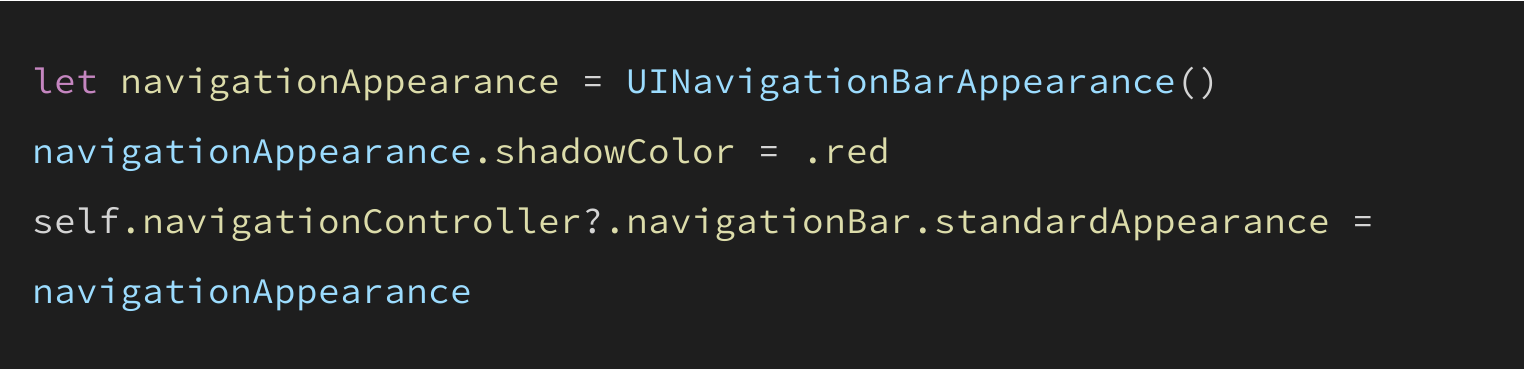
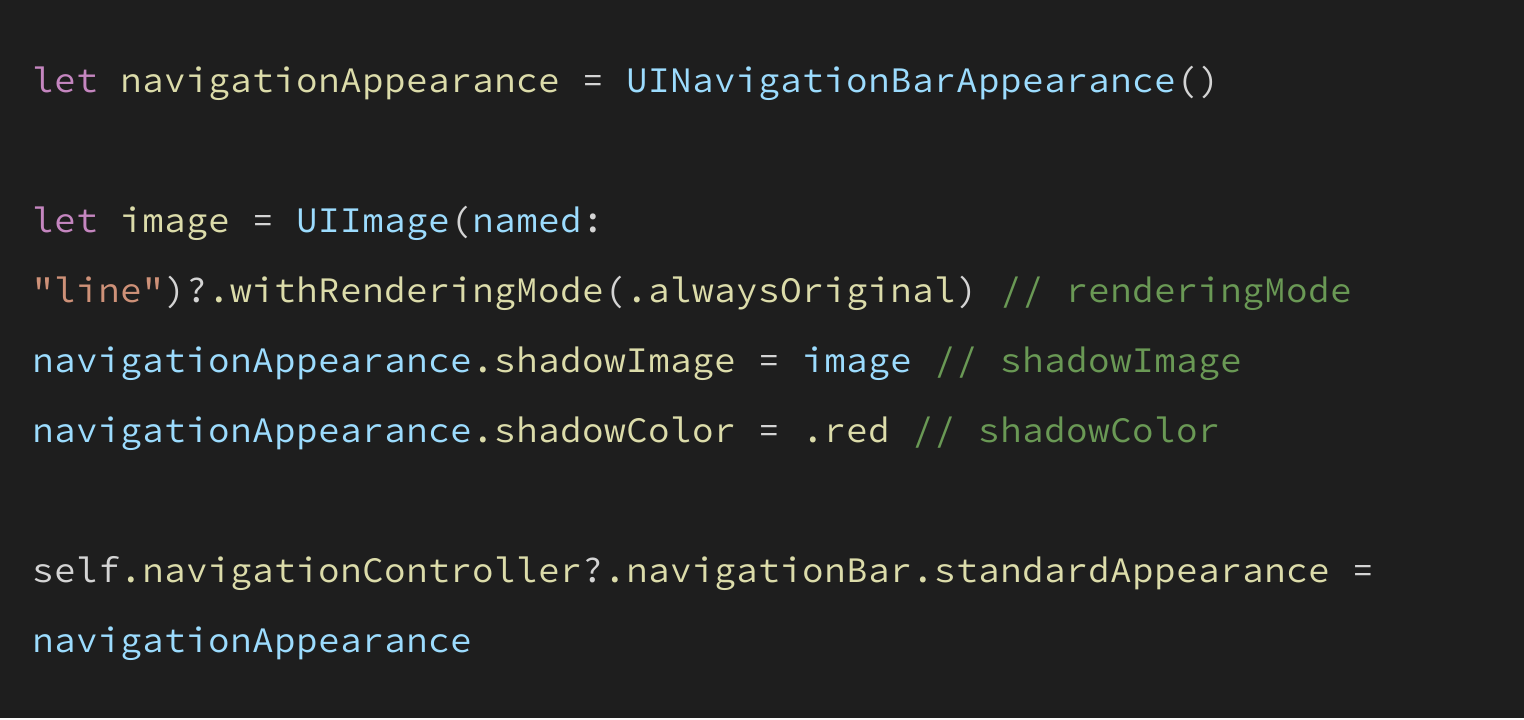
shadowColor를 red로 지정해주면

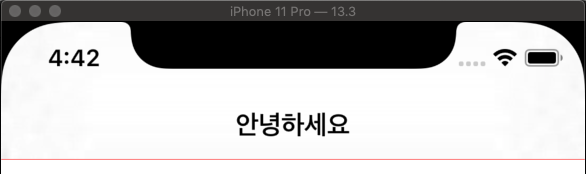
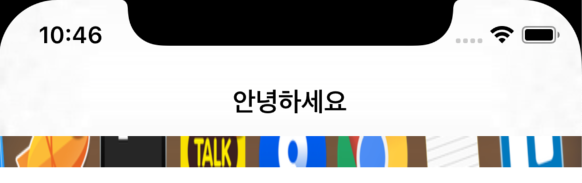
이렇게 나오게 됩니다.
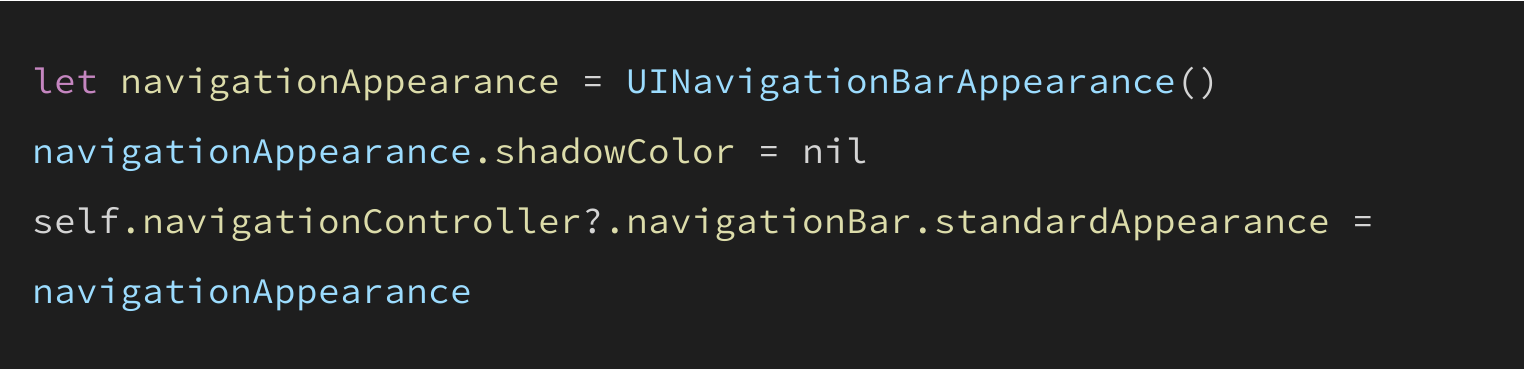
shadowColor프로퍼티는 옵셔널이기 때문에 nil을 주면


이렇게 됩니다.
UIKit은 이 shadowColor프로퍼티와 shadowImage 프로퍼티를 사용하여
shadow의 appearance를 결정한다고 해요~~
shadowImage가 nil 인 경우, bar는 이 프로퍼티의 값에 따라 color가 적용된 기본 shadow를 표시합니다.
이 프로퍼티가 nil이거나 UIColor.clear 색상을 포함하면 bar에 shadow가 표시되지 않습니다.
shadowImage에 템플릿 이미지가 포함 된 경우, bar는 shadow의 이미지를 사용하고, 이 프로퍼티(shadowColor)의 값을 사용하여 color를 지정합니다.
shadowColor가 nil이거나 UIColor.clear면 bar에 그림자가 표시되지 않지만,
shadowImage에 템플릿 이미지가 포함되어 있지 않으면, 이 프로퍼티(shadowColor)에 color를 적용하지 않고 bar는 이미지를 표시합니다.
일단 지금은 우리가 shadowImage를 안준 상태니까..그러니까 shadowImage가 nil이죠?
아무튼 shadowImage가 nil인 경우, 우리가 지정한 색깔로 shadow가 나온다는 거에요! 위에서 확인했죠?
그럼 shadowImage를 줘봅시다.
shadowImage의 정의를 먼저 보면,
The image to use for the bar's shadow.
정말 말 그대로;; bar의 shadow에 사용되는 이미지입니다.
한번 봅시다!
ㅎㅎ
Xcode
ㅎㅎ
ㅎㅎㅋㅋ
ㅋㅋ
아니 Xcode 개처돌았나
ㅋㅋ
이러니까 에어팟 프로 나왔을 때 제 탐라에 있던,,,,한 트윗이 생각나내요,,,,

ㅎ ㅏ .....
네 일단 shadowImage를......넣어볼게요.
1. shadowImage에 템플릿 이미지가 포함 된 경우, bar는 shadow의 이미지를 사용하고, 이 프로퍼티(shadowColor)의 값을 사용하여 color를 지정합니다.
2. shadowImage에 템플릿 이미지가 포함되어 있지 않으면, 이 프로퍼티(shadowColor)에 color를 적용하지 않고 bar는 이미지를 표시합니다.
여기서 템플릿 이미지...라고 해서 저는 당연히..renderingMode의...그 템플릿이라고 이해했거든요?
아니 근데 이 context에서 당연히 그렇게 이해가 되자나.....
그래서 일단
1번을 재현해보면,

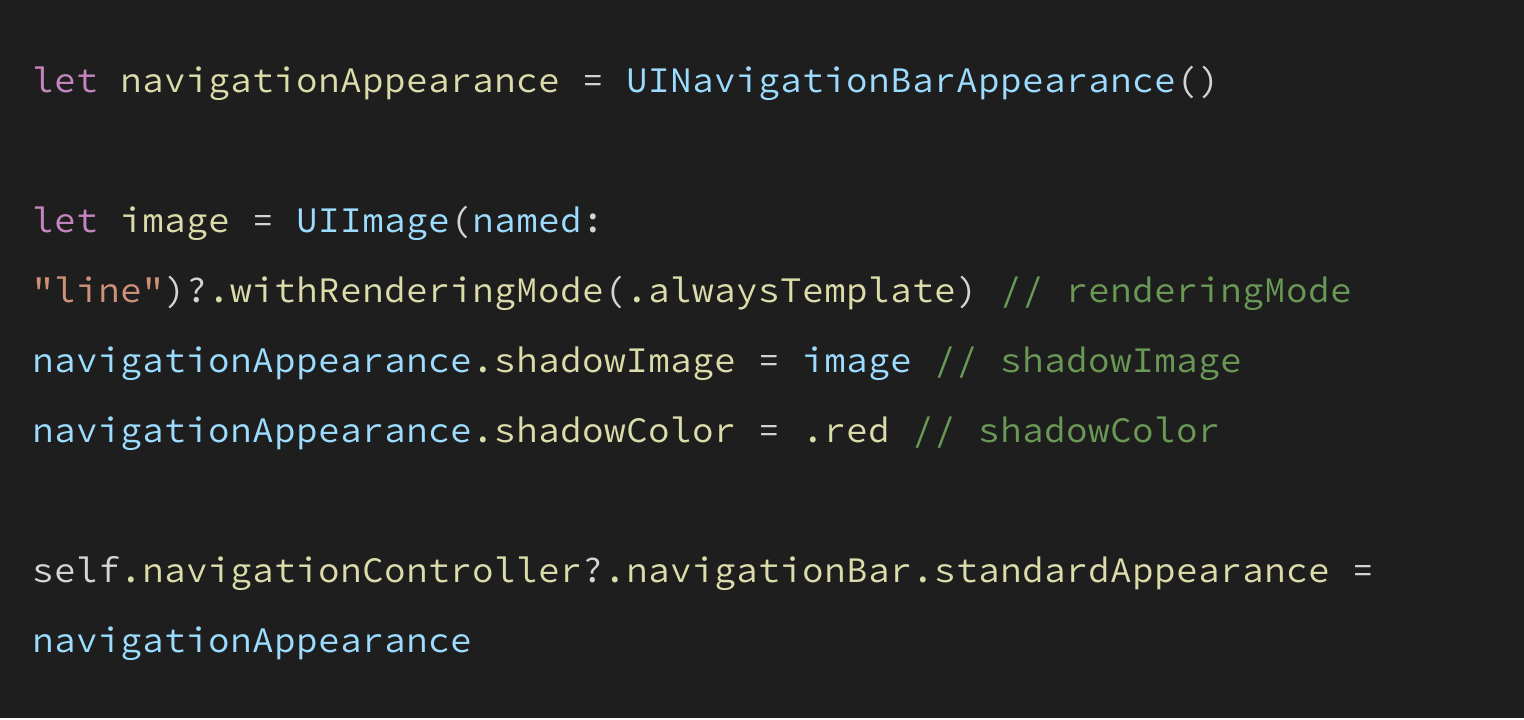
그래서 이렇게 렌더링 모드를 template으로 지정해주고...shadowColor를 red로 줬거든요.
그럼 정의에서 말한대로
1. shadowImage에 템플릿 이미지가 포함 된 경우, bar는 shadow의 이미지를 사용하고, 이 프로퍼티(shadowColor)의 값을 사용하여 color를 지정합니다.
그럼 제 예상은..

이렇게 나오는걸 예상 했거든요,,,!?
아니 내 예상이 이상한건가..!?
근데

왜 이렇게 나오는지 모르겠네요,,,왜 shadow가 아예 없어지지?..
2. shadowImage에 템플릿 이미지가 포함되어 있지 않으면, 이 프로퍼티(shadowColor)에 color를 적용하지 않고 bar는 이미지를 표시합니다.
-> 저는 template아니면 original이니까(automatic도 있지만) original로 설정하면 shadowColor를 줘도 그냥 이미지만 나오겠구나 했어요

renderingMode를 original로 준거 ㅇㅇ

그럼 이렇게 나옴...
이건 내 예상이랑 맞는데 왜 template은 다르지?
왤까요...
왜지...네 뭐 shadow는 여기까지만 보겠습니당
암튼 오늘은 UIBarAppearance에 있는 메소드와 프로퍼티들을 봤는데,
https://zeddios.tistory.com/860
iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance
안녕하세요 :) Zedd입니다. 지금 쓰고있는 글들이 참 많은데....중간에 막혀서 더 이어가질 못하고 있네요.... 구글링과 영상을 아무리봐도 이해가 안감...ㅠㅠㅠ 근데 그러던 와중에 또 iOS13에서 NavigationBar..
zeddios.tistory.com
ㅇㅔ서도 언급했다시피,
UIBarAppearance는 NavigationBar말고도 tabbars, toolbars에도 적용이 가능합니다! 저는 오늘 navigationBar에 적용을 한거구요 ㅎㅎ
아무튼..! 그냥 제가 써본...내용이고 틀린내용이 있을 수 있으니..주의바랍니다.
틀린 내용이 있다면 꼭!! 댓글 달아주세요 :D
'iOS' 카테고리의 다른 글
| iOS ) CAGradientLayer (0) | 2020.02.02 |
|---|---|
| iOS ) UIImagePickerController로 촬영한 사진/동영상 저장 (3) | 2020.01.29 |
| iOS 13+ ) UINavigationBar Shadow (8) | 2019.11.21 |
| iOS 13+ ) UINavigationBarAppearnce - standard / compact / scrollEdge Appearance (0) | 2019.11.20 |
| iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance (0) | 2019.11.19 |
- ios 13
- WidgetKit
- np-complete
- swift tutorial
- 회고
- actor
- np-hard
- swift sort
- 제이슨 파싱
- 스위프트
- 스위프트 문법
- swift delegate
- WKWebView
- swift array
- SwiftUI
- Xcode
- Combine
- WWDC
- 피아노
- iOS delegate
- IOS
- github
- swift 공부
- Git
- Accessibility
- fastlane
- FLUTTER
- UIBezierPath
- swift3
- Swift
- Total
- Today
- Yesterday
