티스토리 뷰
안녕하세요 :) Zedd입니다.
지금 쓰고있는 글들이 참 많은데....중간에 막혀서 더 이어가질 못하고 있네요....
구글링과 영상을 아무리봐도 이해가 안감...ㅠㅠㅠ
근데 그러던 와중에 또 iOS13에서 NavigationBar가 나를 또 개빡치게 하는거 아니겠음
그래서 공부해봅니다 :D
UINavigationBarAppearance

얘는 많이 봤잖아요? 사실 저는 거의 사용해본적은 없습니다만....암튼 얘는 아는데..
UINavigationBarAppearance얘는 모냐..

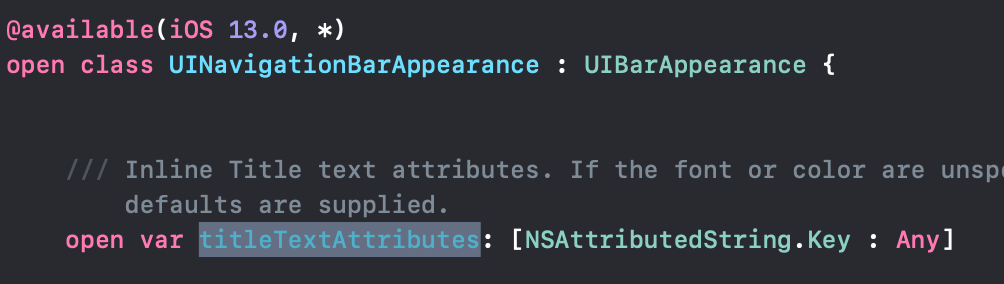
iOS13+에서 부터 사용할 수 있는 친구입니다.
https://developer.apple.com/videos/play/wwdc2019/224
Modernizing Your UI for iOS 13 - WWDC 2019 - Videos - Apple Developer
iOS 13 combines powerful new multitasking and productivity technologies with a refreshed look and feel for all applications. Familiarize...
developer.apple.com
이 WWDC세션 중간에도 나오는 내용이고,
위 세션은..iOS13에 전반적인 UI변화(?)
예를들어 ModalPresentationStyle이라던가..
이런것들을 다룬 세션이기 때문에 꼭 한번 보시는 것을 추천드립니다.
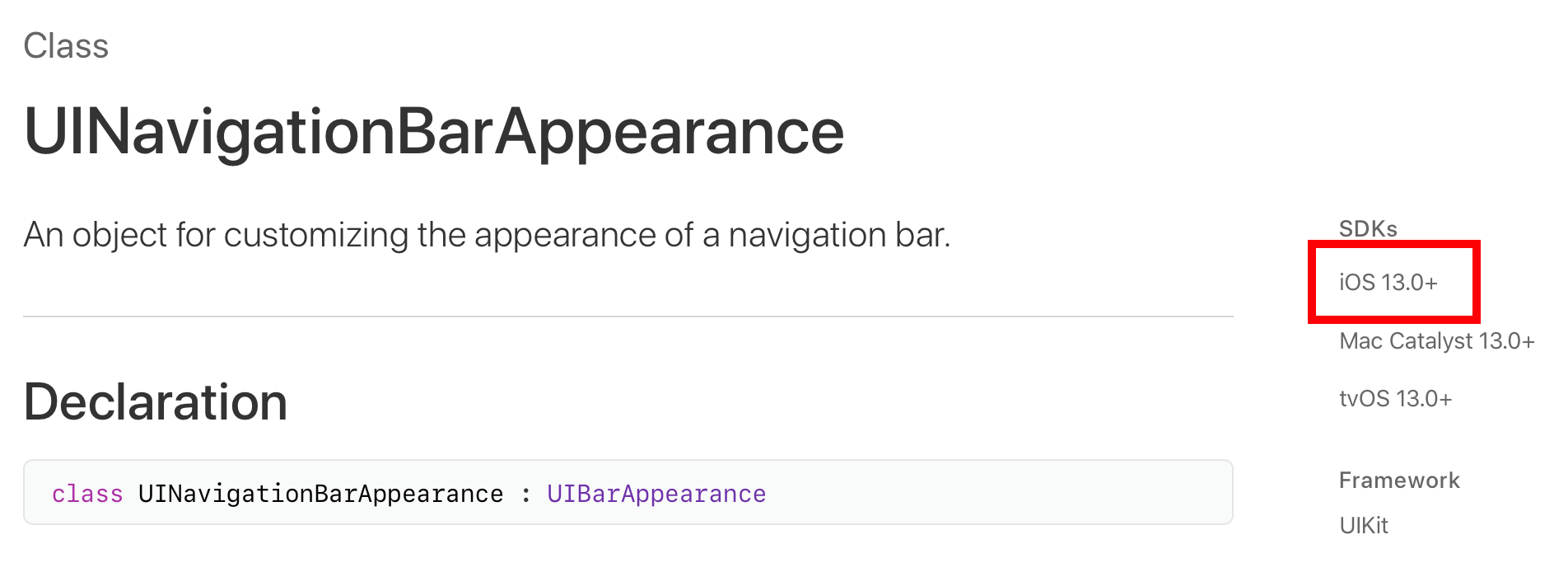
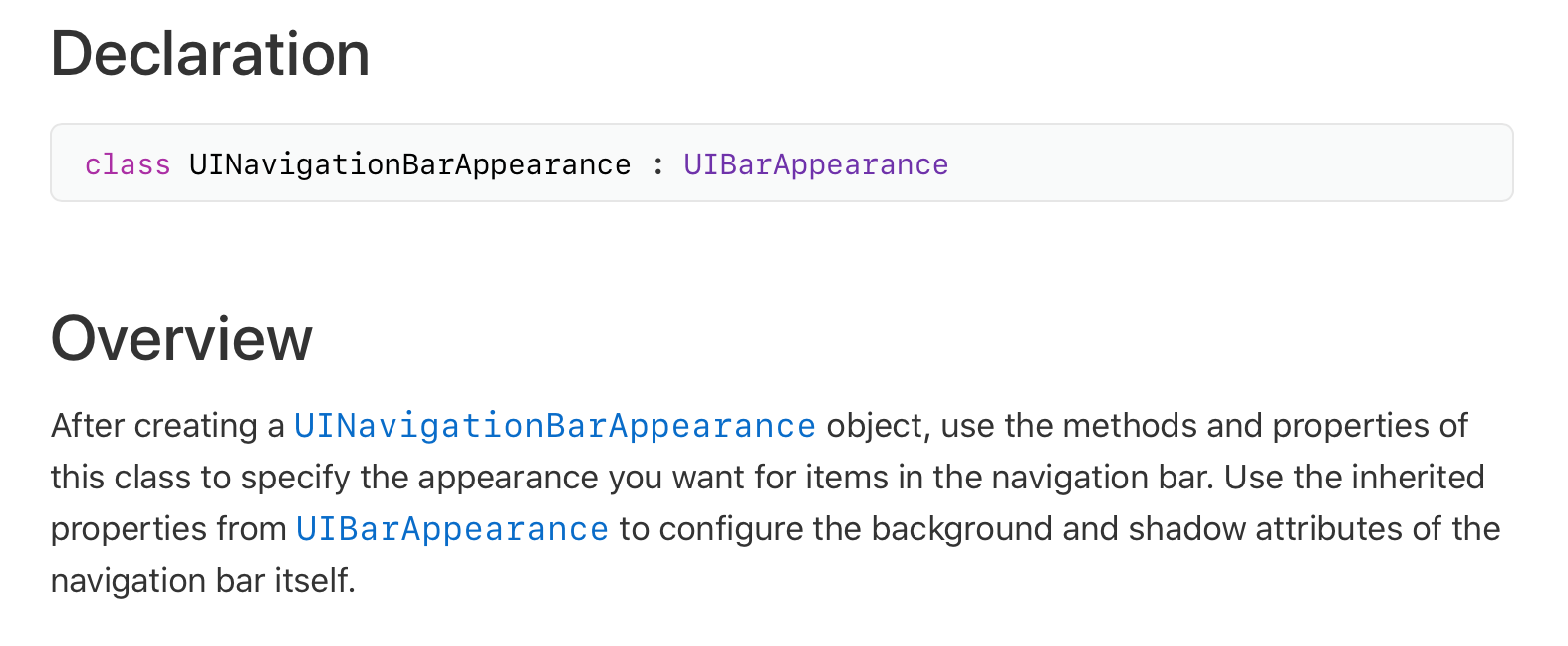
UINavigationBarAppearance를 보면,

UIBarAppearance를 상속받은 것을 알 수 있죠.
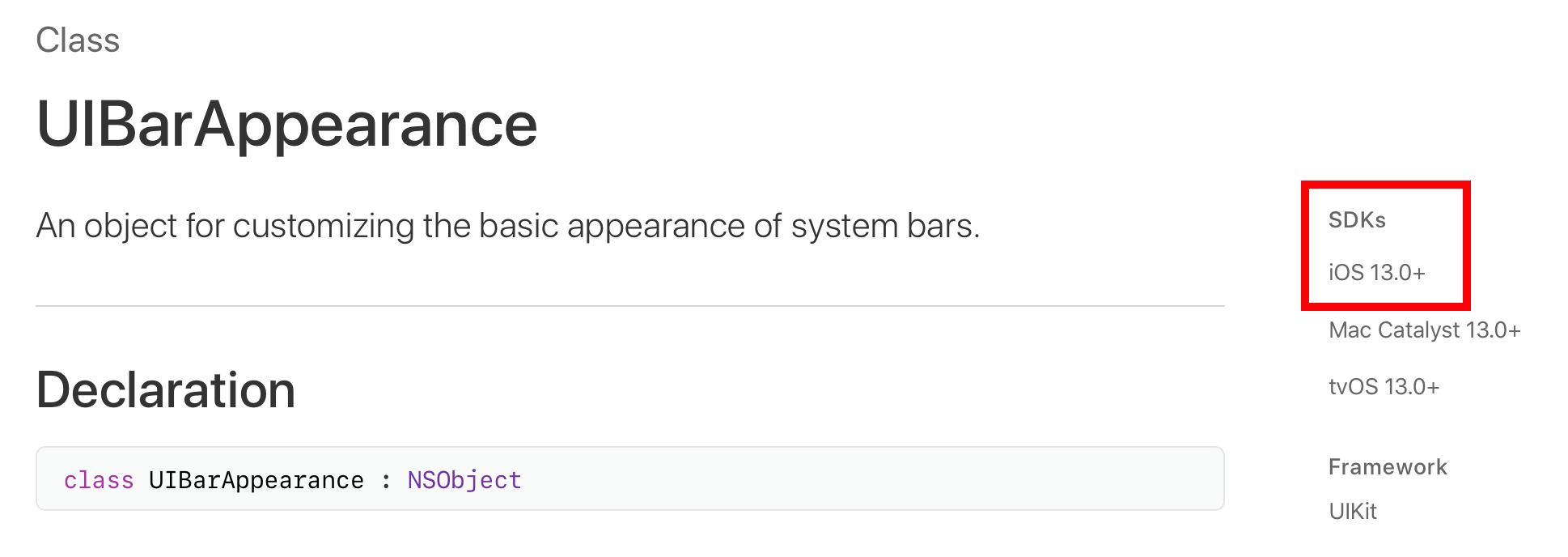
UIBarAppearance먼저 공부해보겠습니다.

UIBarAppearance역시 iOS13에서 나온 친구인데요,
시스템 bar의 기본 모양(appearance)을 커스텀 하기위한 객체..라고 하네요?
UIBarAppearance 객체에는 navigation bars, tab bars, 그리고 toolbars가
공유하는 공통 trait 프로퍼티들을 포함하고 있어요.
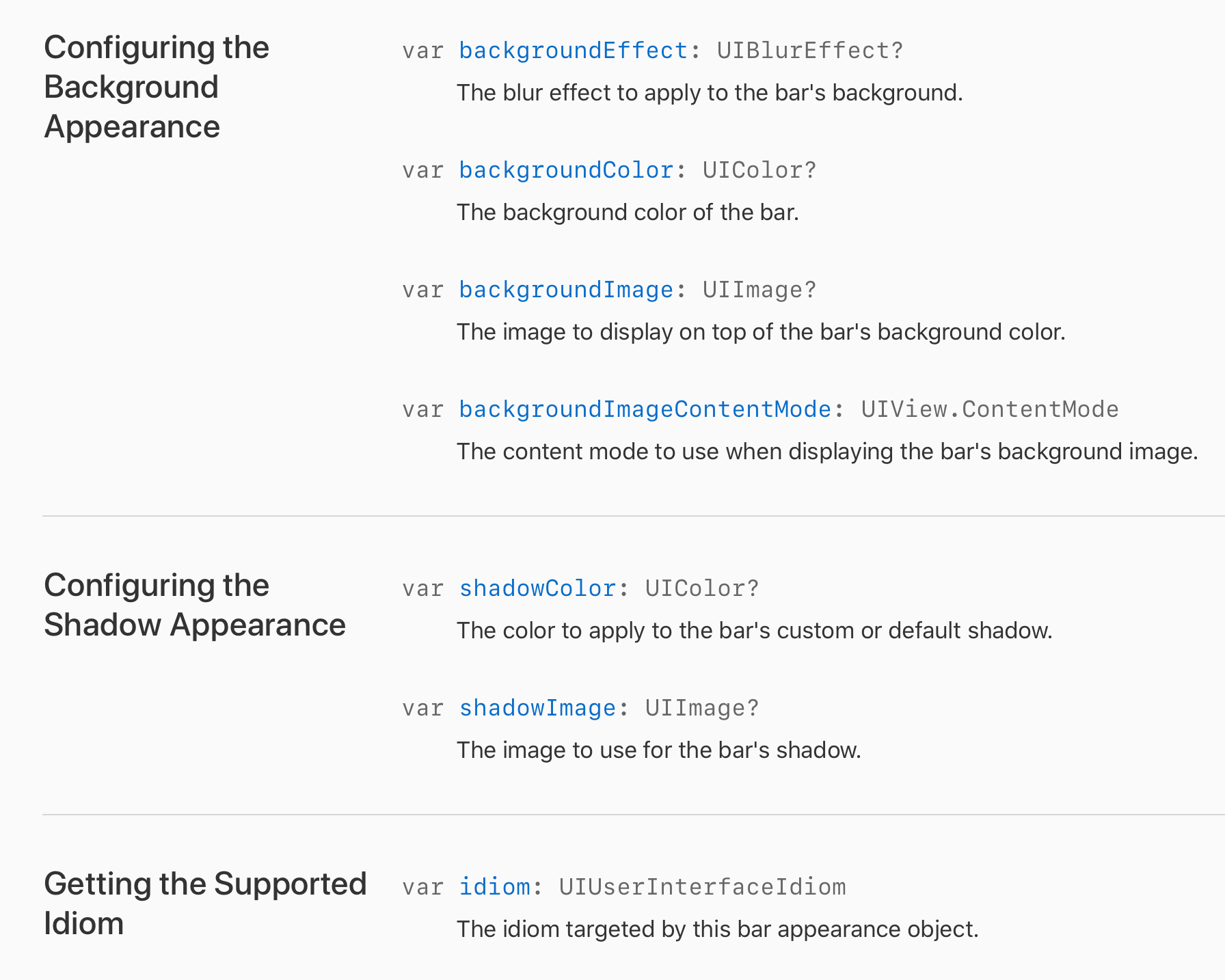
예를들어

뭐 이런것들??..
특정 타입의 bar를 구성 할 때 일반적으로
적절한 Bar Appearance 하위 클래스를 인스턴스화할 수도 있지만,
UIBarAppearance 객체를 생성하고 프로퍼티들을 구성한 다음,
이를 사용하여 앱에서 새로운 Bar Appearance 객체를 생성 할 수도 있습니다.
라고 합니다..보통 이런 superclass(?)들은 직접적으로 인스턴스화 하지마라!! 하는걸 ㅁ많이봐서
얘도 그럴줄 알았는데, 아니네요.
UIBarAppearance객체를 직접 만들어도 된다고 합니다.
위에서
navigation bars, tab bars, 그리고 toolbars가 공유하는 공통 trait 프로퍼티들을 포함하고 있어요.
라고 했으니..

이 3개의 Appearance클래스가 UIBarAppearance를 상속받고 있겠네요.
일단 지금 저한테 필요한..지식인 UINavigationBarAppearance먼저 공부하겠습니다.
정의는 An object for customizing the appearance of a navigation bar로..
navigation bar 모양을 커스텀하기 위한 객체인데요.
말로만 해서는 잘 모르겠으니..한번 써봅시다.

Overview에 보면, UINavigationBarAppearance객체를 만든다음에~~~
뭐 딱 그 클래스에만 있는 Appearance설정해준다음에
UIBarAppearance에 있는 공통 trait들도 설정해주셈
물론 이 Appearance설정들은 해도되고 안해도 됩니다.
뭐 이렇게 하라네요.
일단 뭐..해보는게 낫겠죠?
Xcode 11로 프로젝트를 만들어줍니다. 저는 Xcode 11.3 Beta입니다.
먼저 하는 방법은 간단합니다.

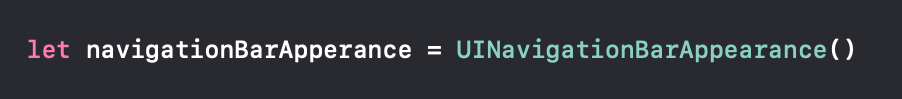
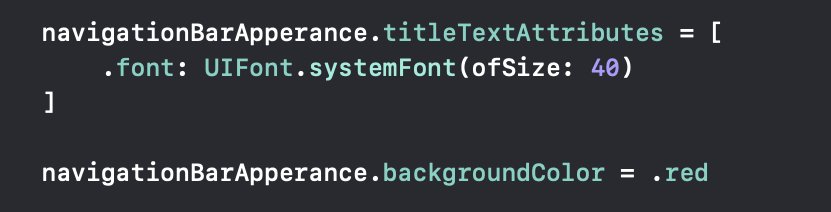
UINavigationBarAppearance객체를 만들어줍니다.
그리고 아까 뭐랬죠?
딱 이 클래스..그러니까 UINavigationBarAppearance에 있는 appearance를 설정하고싶으면 하고~
뭐 이랬잖아요.
UINavigationBarAppearance에만 있는 프로퍼티들을 봅시다.

titleTextAttribute같은게 있군요.

뭐 아무렇게나 해줍니다.
그리고 뭐 저는 UIBarAppearance에 있는 공통적인 trait설정도 해줄게요.

backgorundColor가 그 중 하나인데요. 만만하니까 해줍니다 ㅎ
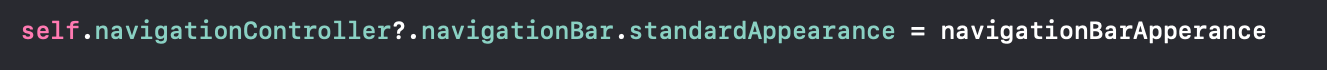
그리고 이제 가장 중요한 작업인...우리가 만든 UINavigationBarAppearance객체를

NavigationController의 navigationBar가 가지고 있는
UINavigationBarAppearance타입의..Appearance에 넣어줍니다.
일단 standardAppearance에 넣어주세요.
이 standardAppearance와 그 외 몇개들은 뒤에서 설명할게요.
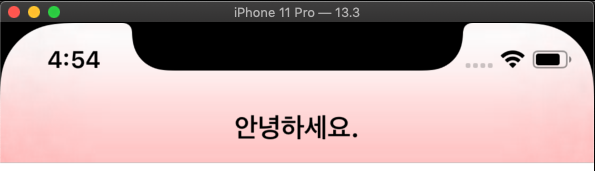
자 이러고 실행하면

이렇게 잘 나오는것을 볼 수 있습니다.
자..근데 뭔가 이상하지 않나요?
저는 BackgroundColor를 넣어줬는데 말이죠......
자ㅏ 제가 왜 이상하다 했는지 설명할게요 ㅎㅎ
iOS 13이전에..

저는 이런식으로는 해본적이 거의 없긴 한데..
아 근데 이게 그 ViewController가 인스턴스화 되기 전에?
이걸 설정해줘야해서 viewDidLoad에 넣으면 아무 동작을 안하더라구요.
그래서 저는 AppDelegate의 didFinishLaunchingWithOptions에서 설정해줬습니다.
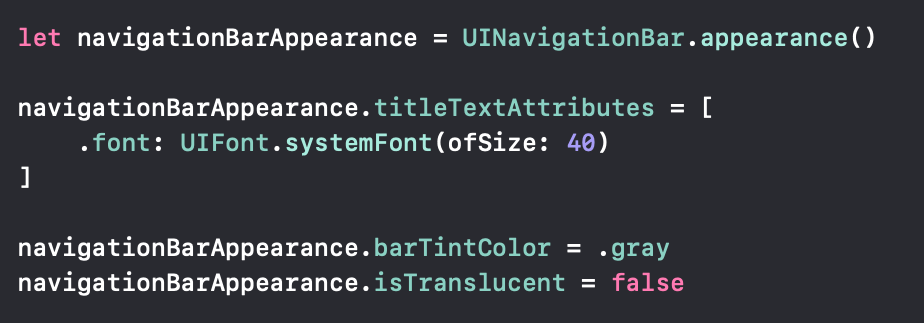
자 아무튼 아까 제가 적은 코드랑 똑같애요. 그냥 UINavigationBarAppearance()이렇게 안만들고
그냥 UINavigationBar.appearance()로 만들어줬죠.
이러고 실행하면...!?!

네...아까는 뭐였죠!?

ㅇㅇ....
아니 저도 왜이런지 모르구요...
UINavigationBarAppearance의 background설정은
마치 iOS12에서

bartintColor를 주고 isTranslucent를 false로 준것과 같은 현상이..
ㅎ
ㅡ
ㅁ...
뭐암튼 그런가봐요!?
iOS13에서 UINavigationBarAppearance()를 안쓰고

이렇게 그냥 주면

또 이렇게 된다는 사실...
이거 저는 잘 이해가 안가는데..
헷갈린단 말이야....
자 아무튼 UINavigationBarAppearance의 사용법은 좀 아시겠죠?
자 그러면.. 이제 위에서 UINavigationBarAppearance를 넣었던
standardAppearance를 알아봐야합니다.
standardAppearance외에도

compact, scrollEdge가 있는데..이건 다음글로...ㅎㅎ
다음 글 읽기
https://zeddios.tistory.com/861
iOS 13+ ) UINavigationAppearnce - standard / compact / scrollEdge Appearance
안녕하세요 :) Zedd입니다. ㅇㅏ니 벌써 이렇게 추우면....한겨울에는 어떻게 살죠..? 아무튼 어제 https://zeddios.tistory.com/860 iOS 13+ ) UIBarAppearance 와 UINavigationBarAppearance 안녕하세요 :) Zedd..
zeddios.tistory.com
'iOS' 카테고리의 다른 글
| iOS 13+ ) UINavigationBar Shadow (8) | 2019.11.21 |
|---|---|
| iOS 13+ ) UINavigationBarAppearnce - standard / compact / scrollEdge Appearance (0) | 2019.11.20 |
| iOS ) UIBezierPath (7) - SVG to UIBezierPath (0) | 2019.11.15 |
| iOS ) UIBezierPath (6) - Curve (0) | 2019.11.09 |
| iOS ) Managing the View Hierarchy (0) | 2019.10.31 |
- Combine
- SwiftUI
- swift tutorial
- Swift
- 스위프트 문법
- IOS
- iOS delegate
- Git
- 회고
- UIBezierPath
- Xcode
- WKWebView
- ios 13
- swift array
- np-complete
- WidgetKit
- fastlane
- Accessibility
- 제이슨 파싱
- swift sort
- np-hard
- swift delegate
- swift 공부
- 피아노
- swift3
- WWDC
- github
- actor
- FLUTTER
- 스위프트
- Total
- Today
- Yesterday
