티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은!! 왕초보를 위한 Github 블로그 만들기 (1)에 이어 두번째 시간~.~
테마를 적용해보겠습니다.
# 테마 선택
일단 테마를 볼 수 있는 사이트가 몇개 있습니다.
여기서 맘에 드는것을 고르시면 됩니다.
국룰테마가 있나...하고 살펴봤는데, 역시 테마 추천글도 많이 있더라구요!
테마를 선택할시에
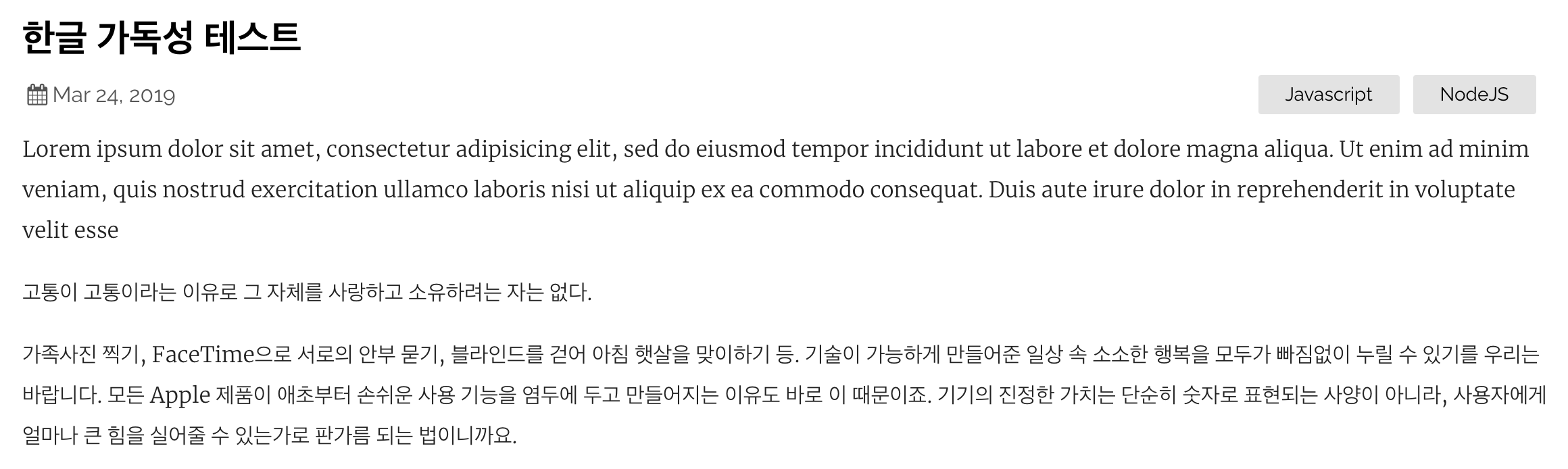
한글로 썼을때의 가독성, 서체 등등을 고려하시면 좋을 거 같아요.
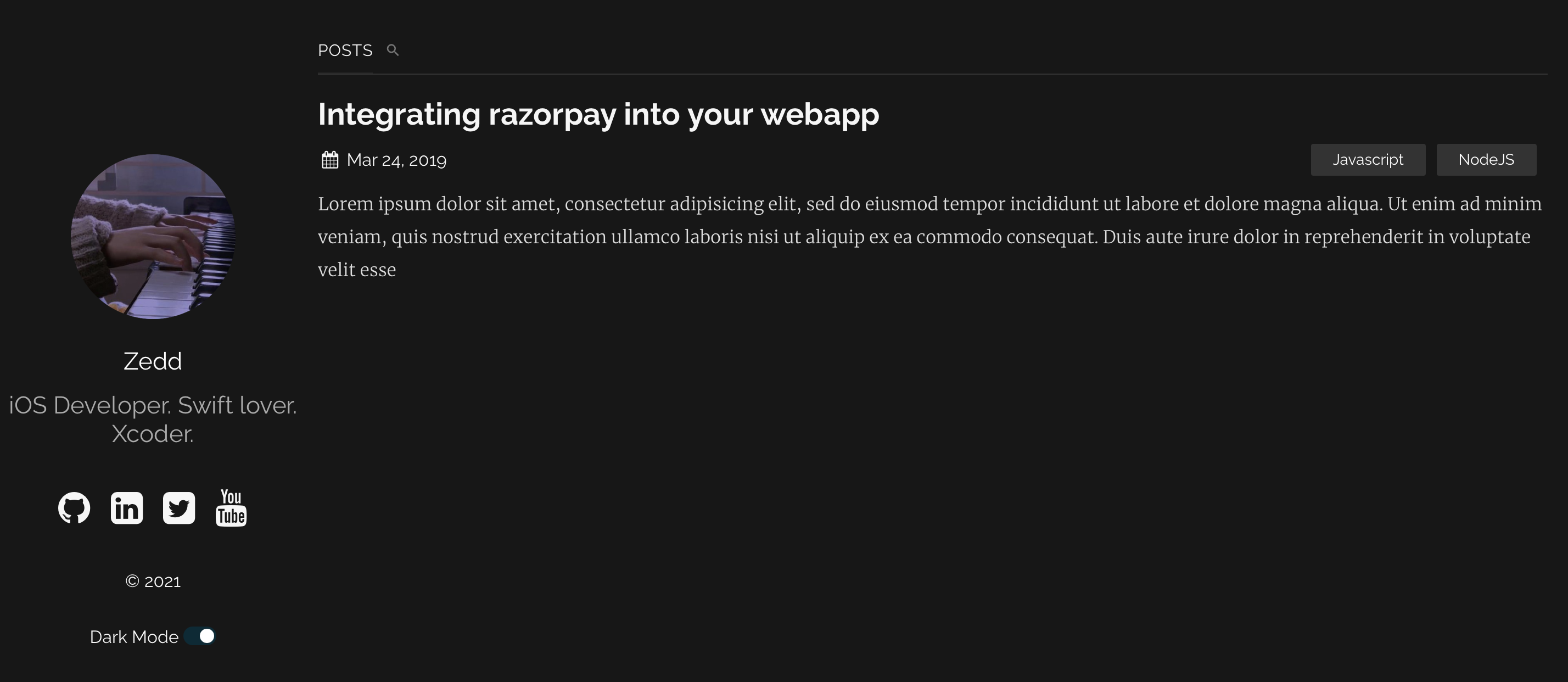
저는 무난하게 github.com/thelehhman/plainwhite-jekyll

제가 행간의 간격을 정말 중요하게 생각하는 편이거든요..넓어보여서 선택
한글에선 어떨지는 모르겠지만요..
# 테마 적용하기
✔️ 1. 자신이 선택한 테마 링크로 이동
저는 github.com/thelehhman/plainwhite-jekyll 로..
✔️ 2. 다운로드

✔️ 3. 다운받은 폴더 열기

✔️ 4. 전체 복사

✔️ 5. 내 github.io 폴더에 붙혀넣기
[현재 내 github.io 폴더]

왕초보를 위한 Github 블로그 만들기 (1)을 따라하셨다면 이렇게 되어있을텐데요.
4번에서 복사한 것을 전부!! 붙혀넣기 해주시면 됩니다.

뭐 이런것들이 겹칠텐데..저는 모두 대치해줄게요.
✔️ 6. bundle install
터미널에
bundle install을 입력해줍니다.
✔️ 7. bundle exec jekyll serve
터미널에
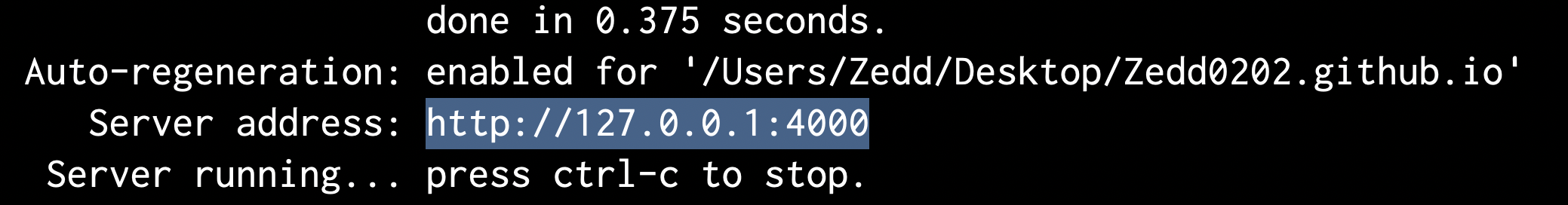
bundle exec jekyll serve을 입력해줍니다.

왕초보를 위한 Github 블로그 만들기 (1)에서 봤듯이 로컬 서버를 띄웠으니 브라우저를 열어 위 주소를 입력합니다.

🥺🥺
이대로 Push해도 되지만...
위 블로그에 있는 내용을 이제 제 정보로 바꾸고 난 다음에 할게요.
# 블로그 설정
✔️ 1. _congif.yml 열기
제 github.io폴더에 있는 _congif.yml을 열어줍니다.

✔️ 2. 자기에 맞게 설정 추가.


위 설정에 맞게 블로그가 configure되어있는데요.
제 정보를 넣어줄게요.
이미지 같은 경우에는 경로를 넣어주면 되는데,

assets에 이미지를 넣어주고,

경로를 수정해주면 됩니다.
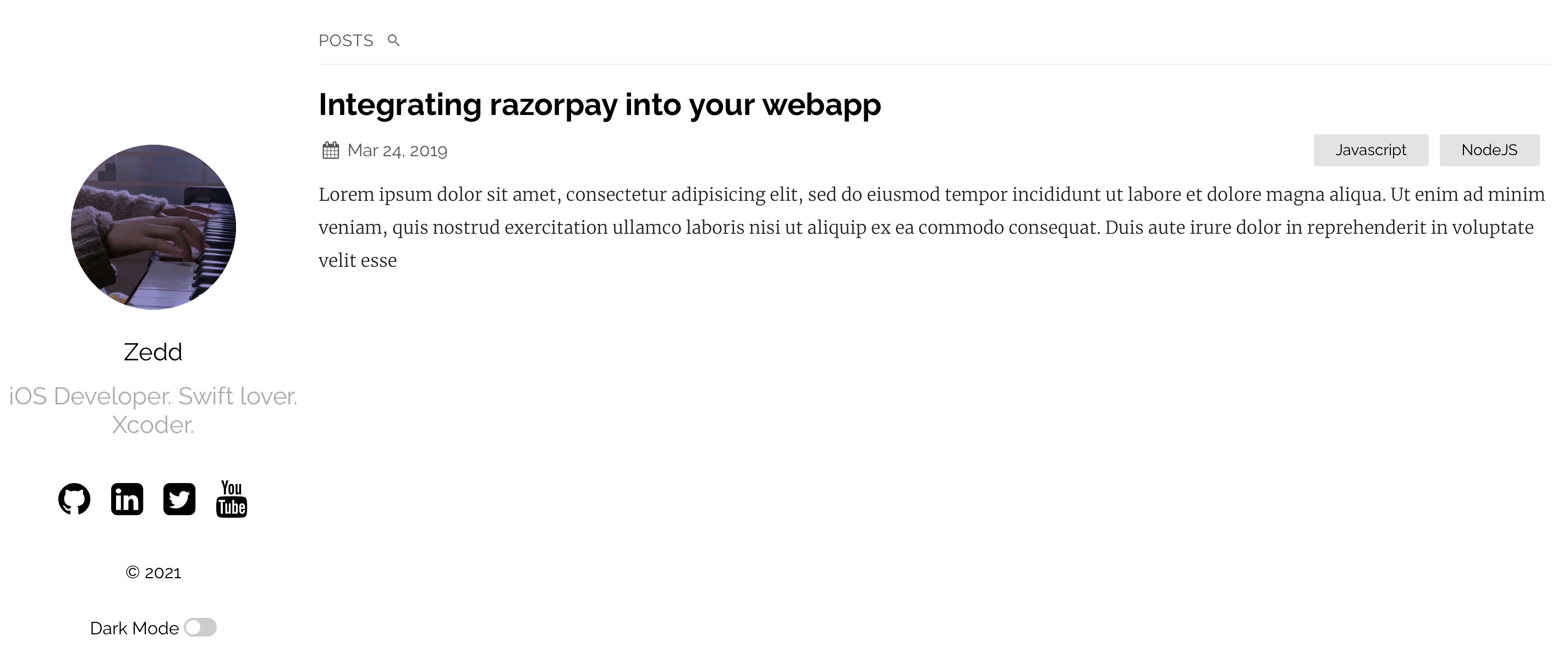
✔️ 3. 브라우저에서 확인
이것저것 수정하면 알아서 리로드가 되더라구요..?! 브라우저에서 리로드하면

짜잔....프로필 사진은..원으로 직접 만들어줘야겠네요....
만약 리로드가 알아서 안됐다면..터미널에
bundle exec jekyll serve를 다시 입력해주세요.
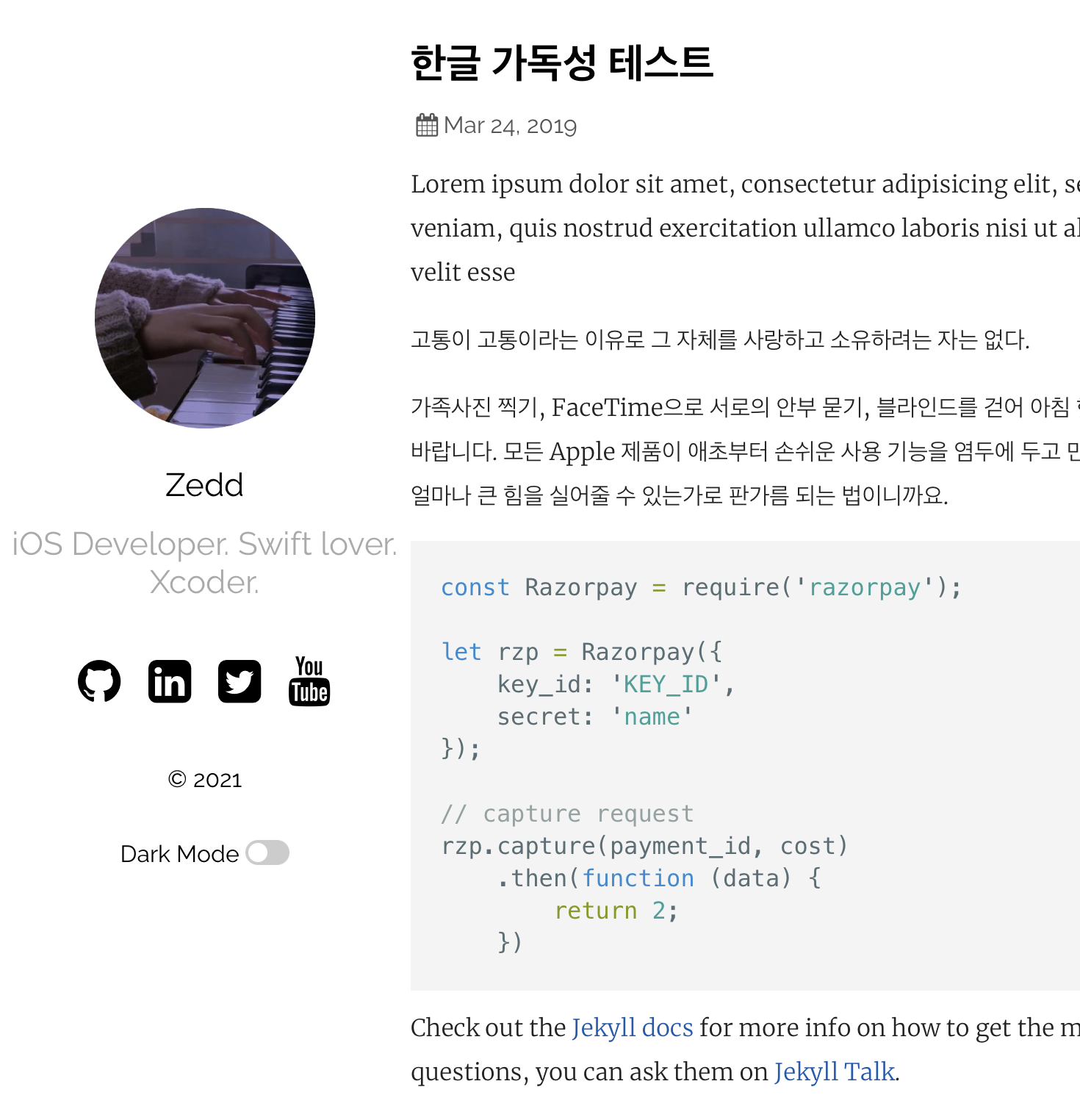
아무튼


최종...!!
꼭 이 테마가 아니더라도..! 거의 모든 테마가 이런 비슷한 구조를 가지고 있기 때문에...
어려움없이 잘 하실 수 있을 것 같아요. :D
# Post추가

테마를 적용 했든 안했든 _posts폴더가 있을텐데, 이제 여기에 markdown형식으로 글을 써서 추가하면 됩니다.
짱쉬움..
# 원격에 Push
로컬에서 계속 확인하면서 변경이 모두 끝났을 때 원격에 Push하시면 됩니다.
git add .
git commit -m "본인의 커밋 메세지"
git push원격에 Push후 username.github.io에 접속해서 확인하면 됩니다.
참고로 저는.......뭔가 테마가 예쁜데...예쁜데..

행간은 마음에 드는데..글씨가 넘 작아요..
뭐 글씨는 찾아보면 조절 할 수 있는 방법이 있겠지만

프로필이랑 너무 붙어있어가지고....더 좋은 테마를 찾아..떠납니다..
'공부' 카테고리의 다른 글
| HIG ) Text Size and Weight (0) | 2021.03.31 |
|---|---|
| Heroku ) 1000 dyno hours 받는 방법 (2) | 2021.03.28 |
| 왕초보를 위한 Github 블로그 만들기 (1) (32) | 2021.03.07 |
| Fastlane (5) - App Store distribution (2) | 2021.02.13 |
| Sitrep을 사용해보자 (0) | 2021.02.06 |
- 피아노
- swift tutorial
- iOS delegate
- actor
- swift3
- FLUTTER
- np-complete
- Swift
- fastlane
- Git
- Combine
- 제이슨 파싱
- swift delegate
- np-hard
- Xcode
- 회고
- WidgetKit
- github
- UIBezierPath
- swift 공부
- swift array
- SwiftUI
- 스위프트 문법
- 스위프트
- WWDC
- swift sort
- WKWebView
- IOS
- Accessibility
- ios 13
- Total
- Today
- Yesterday
