티스토리 뷰
Fastlane (2) - Test결과를 Slack으로 보내기
Fastlane (4) - Upload Screenshots to the App Store
안녕하세요 :) Zedd입니다.
그동안 해봐야지..해봐야지 해놓고 안하고 있던 Fastlane을 통한 앱스토어 업로드!
한번 해보겠습니다.
Fastlane 공식 문서를 보면서 할 예정이니 참고해주세요!
# 들어가기 전에
Fastlane 설치 방법 : Fastlane 공식 문서 참고 or Fastlane (1) - Setup 및 Test 참고
# App Store distribution
0. Fastlane 업데이트
2021.02.13 기준 최신 버전 - 2.174.0
터미널에 fastlane env 또는 fastlane -v를 입력하여

최신 버전인지 확인.
1. Fastlane을 적용하고 싶은 프로젝트 디렉토리로 이동
fastlane init
또는
sudo fastlane init
⚠️ sudo를 입력하는 이유.

그냥 fastlane init을 하면 bundle update를 계속 하더라구요..안끝남..
여기를 참고하여 sudo를 입력했습니다.
2. 하고싶은 job? 선택

오늘 할 것은 App Store distribution이기 때문에 3 입력.
3. Apple ID 입력

입력 후에는 저는 이중인증 6 digit code가 오더라구요. 알아서 입력해주시면 되겠습니다.
4. metadata

If you enable this feature, fastlane will download your existing metadata and screenshots.
이걸 yes로 하면 fastlane이 이미 존재하는 metadata와 스크린샷을 다운받습니다.
저는 yes로 했어요.
5. init 완료.

6. Fastfile확인
프로젝트 폴더 > Fastlane > Fastfile을 열어보면
default_platform(:ios)
platform :ios do
desc "Push a new release build to the App Store"
lane :release do
increment_build_number(xcodeproj: "프로젝트.xcodeproj")
build_app(scheme: "scheme이름")
upload_to_app_store
end
end이런 스크립트가 작성되어있는 것을 볼 수 있습니다.
1 )
increment_build_number(xcodeproj: "프로젝트.xcodeproj")빌드 넘버를 올리게 됩니다.
저는 xcodeproj지만..보통 xcworkspace겠죠? xcworkspace라면 프로젝트.xcworkspace라고 해주세요!
(이미 그렇게 되어있을 것 같지만..)

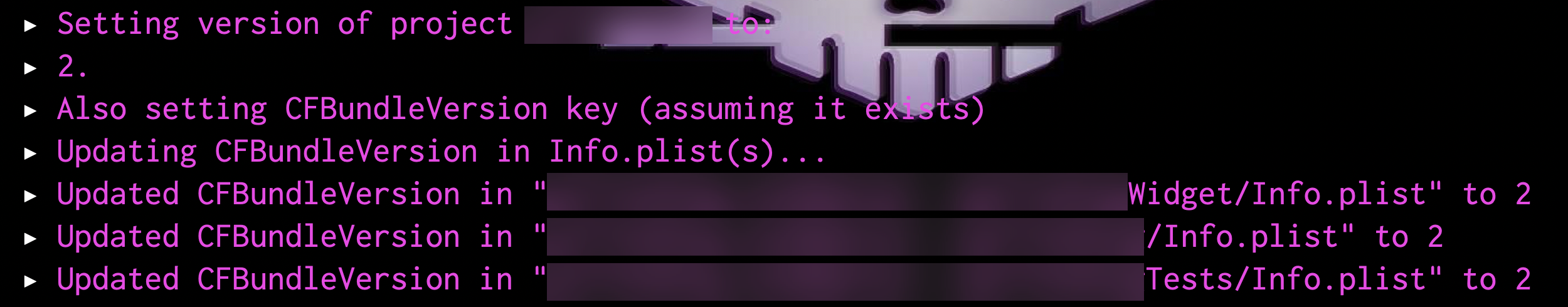
저는 지금 1인데요. 2로 올라가게 되겠죠?
2)
build_app(scheme: "scheme이름")해당 scheme의 앱을 빌드합니다.
3)
upload_to_app_store앱스토어에 업로드 합니다.
그럼 업로드 해보겠습니다.
# lane 실행
lane이름이 release이므로
fastlane release를 터미널에 쳐주세요.
Step: increment_build_number

Step: build_app

Step: upload_to_app_store

저는 도중에

이런게 떴는데요. password를 입력하라고 뜰겁니다.
여기에 제 apple id 비밀번호를 적으면 안되고..

암호를 생성하고, 그 암호를 넣어주세요.

그럼 App Store Connect에 업로드가 완료됩니다.
끝이에요!
AppStoreConnect로 가보면 앱이 정상적으로 업로드 된 것을 볼 수 있습니다!
넘 간단;;
# Slack 메세지 보내기

자동으로 만들어주는 Fastfile에 slack은 따로 없었는데..한번 해보겠습니다.
webhook url을 복사해주시고, (webhook url 가져오는 법 : zeddios.tistory.com/123 참고)
default_platform(:ios)
platform :ios do
desc "Push a new release build to the App Store"
lane :release do
increment_build_number(xcodeproj: "giTrending.xcodeproj")
build_app(scheme: "giTrending")
upload_to_app_store
slack(message: "Successfully uploaded a new App Store build", slack_url: "webhook url")
end
end를 해주시면

이렇게 잘 오는 것을 볼 수 있습니다.
💡 참고.
혹시나

이런 에러가 나오신다면..또는 fastfile이 잠금처리되어 수정할 수 없다면
fastfile 우클릭 > 정보 가져오기

1. 우측 하단 잠금을 풀어준다.
2. staff쪽이 "읽기 전용"으로 되어있다면 "읽기 및 쓰기"로 변경
3. 하위 항목에 적용
을 눌러주세요~
'공부' 카테고리의 다른 글
| 왕초보를 위한 Github 블로그 만들기 (2) - 테마 적용(with Jekyll) (20) | 2021.03.08 |
|---|---|
| 왕초보를 위한 Github 블로그 만들기 (1) (32) | 2021.03.07 |
| Sitrep을 사용해보자 (0) | 2021.02.06 |
| XCTExpectedFailure (0) | 2021.02.03 |
| Xcode 12.5 Beta Release Notes 📝 (3) | 2021.02.02 |
- actor
- 피아노
- SwiftUI
- swift delegate
- Xcode
- swift sort
- IOS
- np-hard
- fastlane
- iOS delegate
- swift tutorial
- 스위프트
- swift3
- UIBezierPath
- swift array
- 스위프트 문법
- np-complete
- WKWebView
- 제이슨 파싱
- Accessibility
- Swift
- ios 13
- github
- swift 공부
- 회고
- Git
- WidgetKit
- Combine
- FLUTTER
- WWDC
- Total
- Today
- Yesterday
