티스토리 뷰
안녕하세요 :) Zedd입니다.
WWDC20 Modern cell configuration을 정리한 글입니다.
# Cell configuration before iOS 14

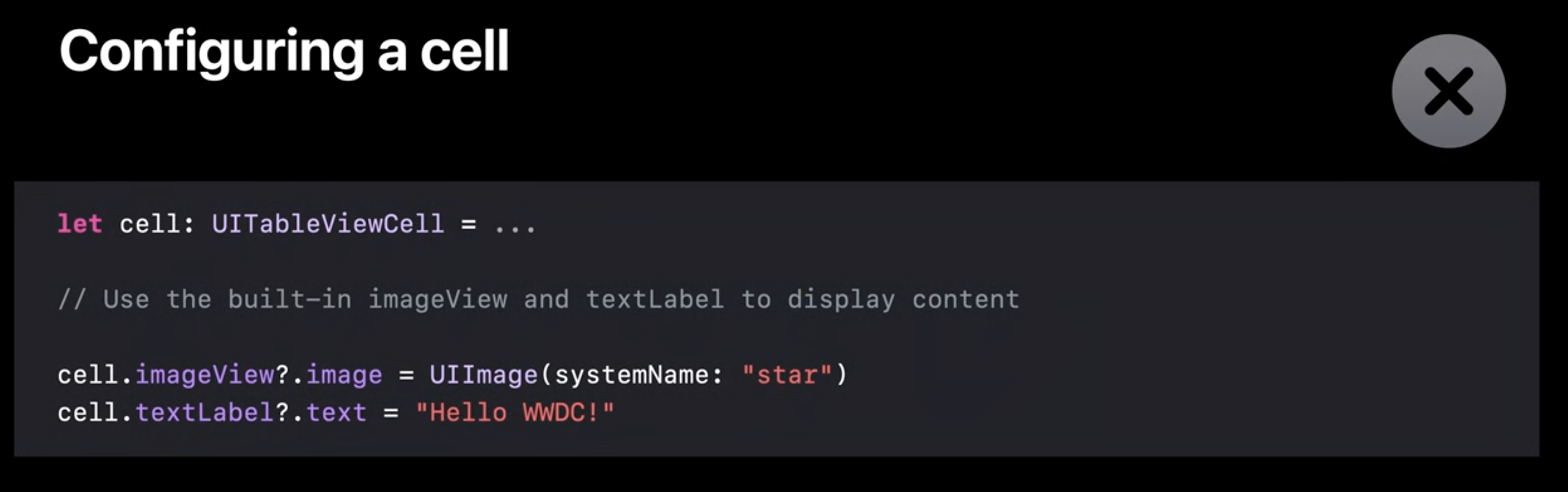
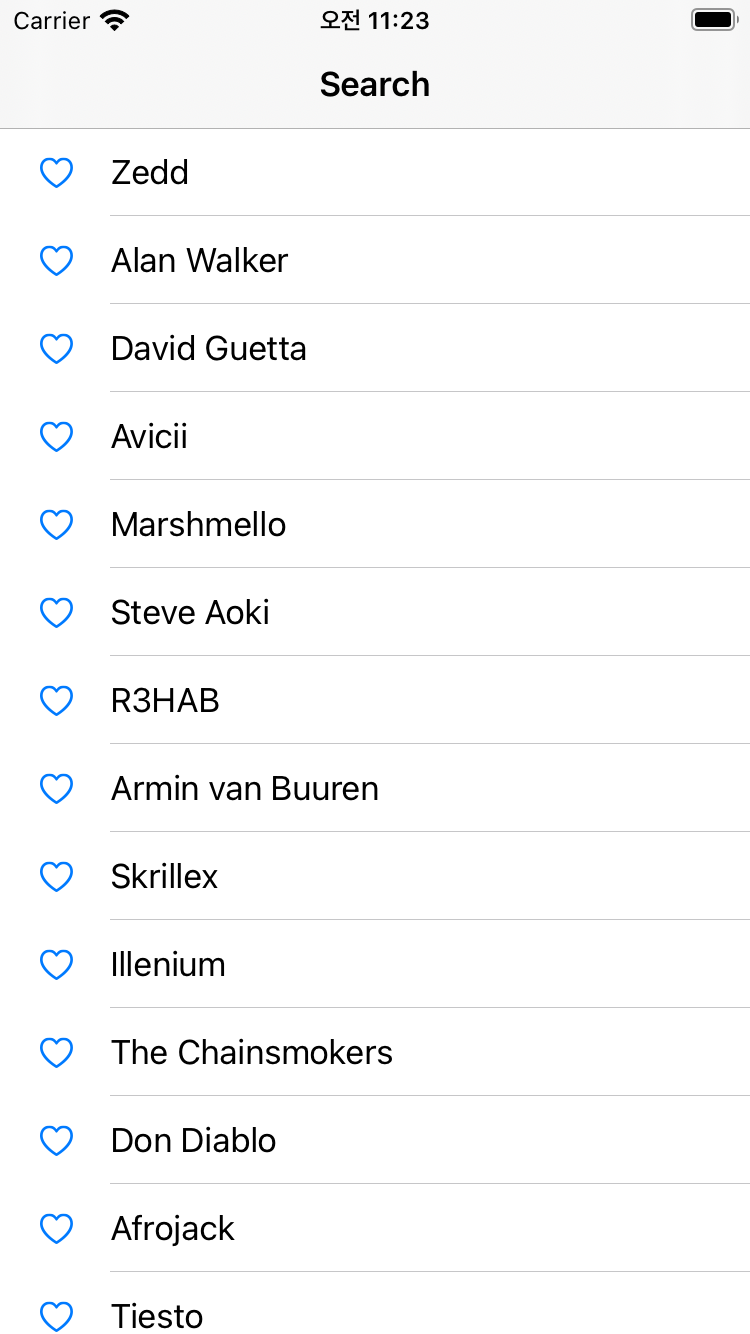
그냥 간단하게 TableView를 구성하고 싶을 때, UITableViewCell안에 이미 있는
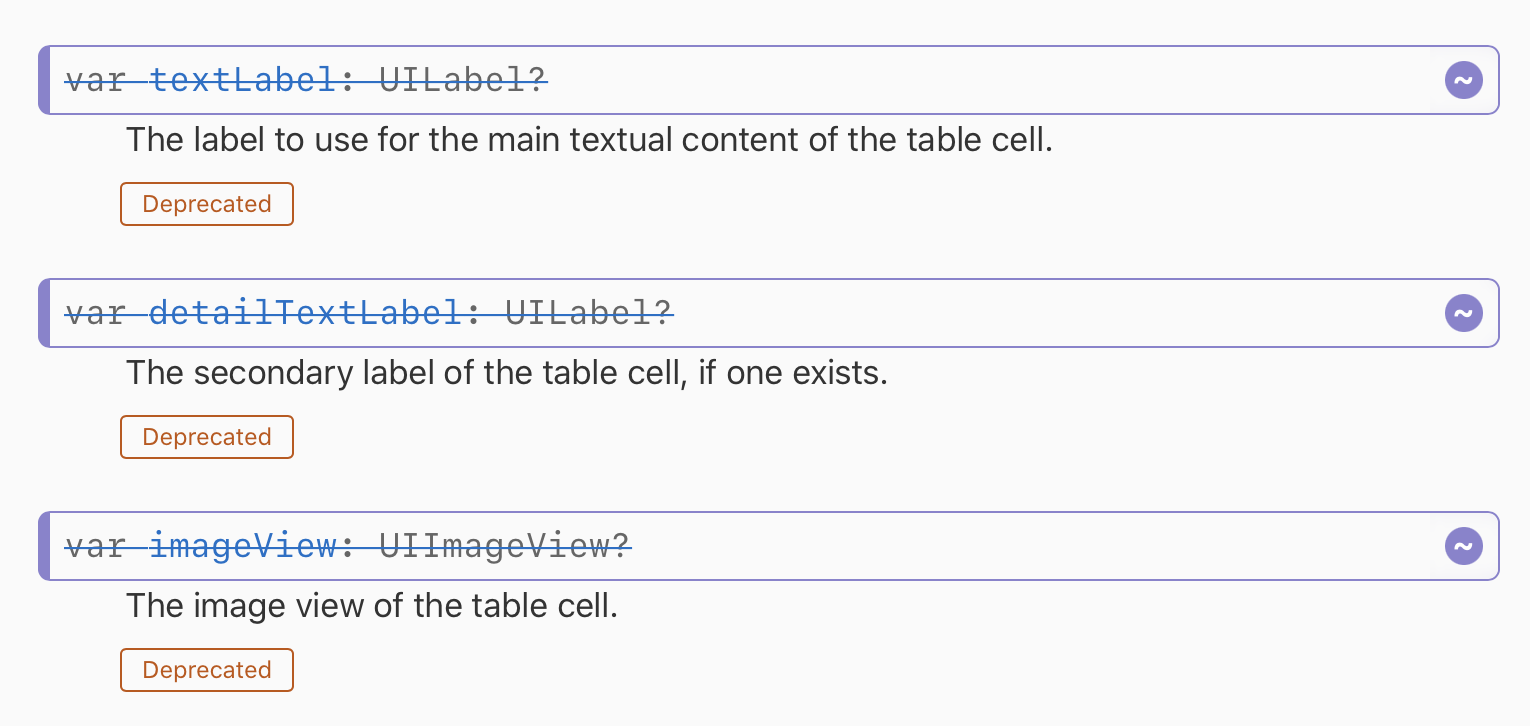
textLabel, detailTextLabel, imageView를 사용하는데요.


그래서 대충 이렇게 됩니다.
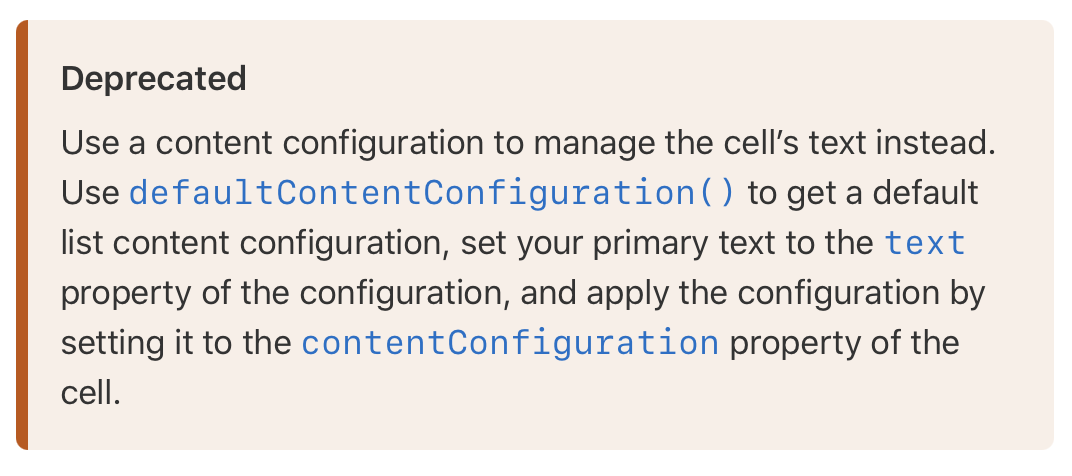
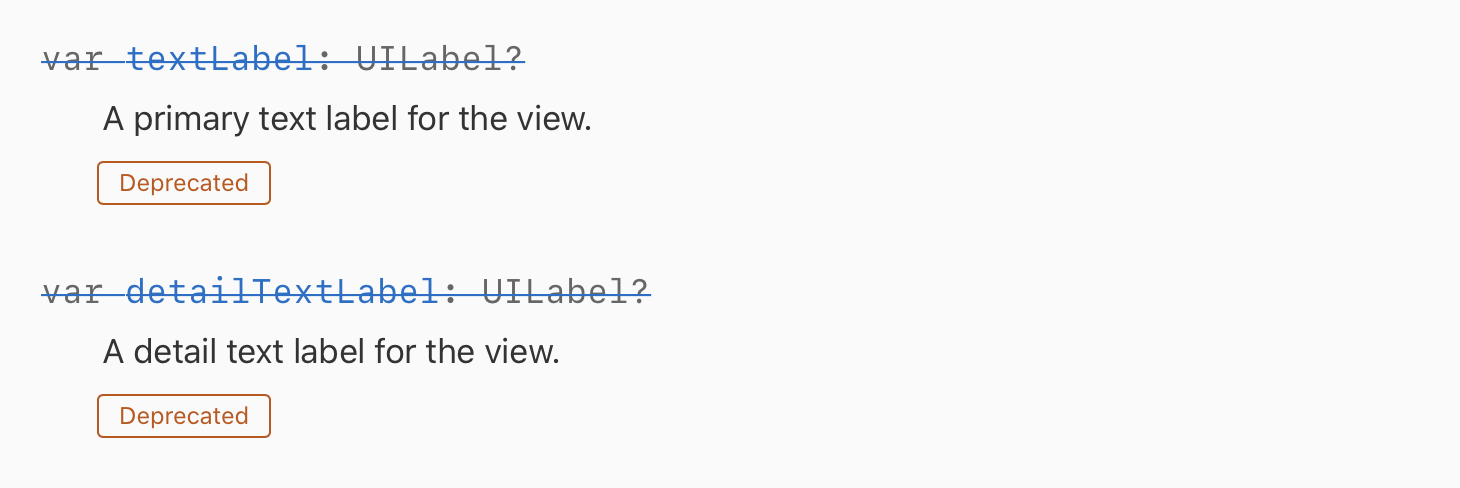
# Deprecated in iOS 14
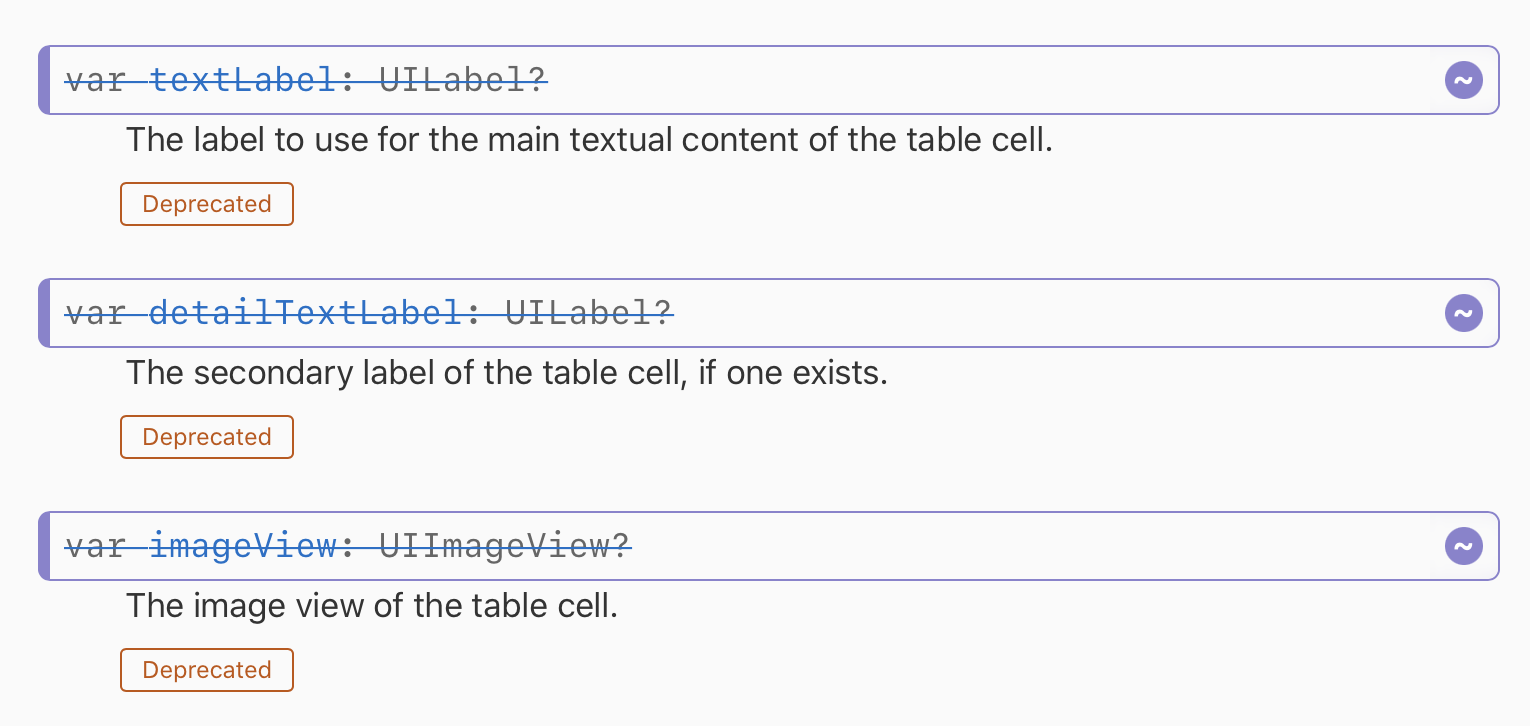
하지만 iOS 14.0에서

이것들이 deprecate되었습니다. 이제 iOS 14부터는

defaultContentConfiguration()을 사용해라~ 라고 나오네요.
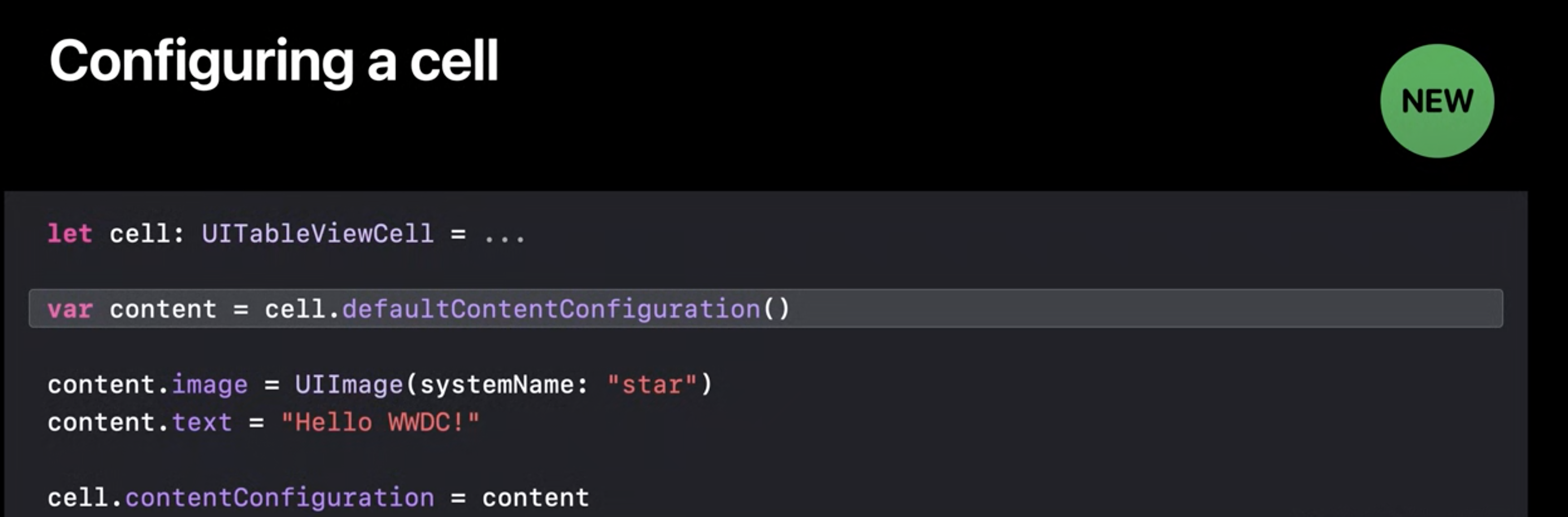
# Cell configuration after iOS 14

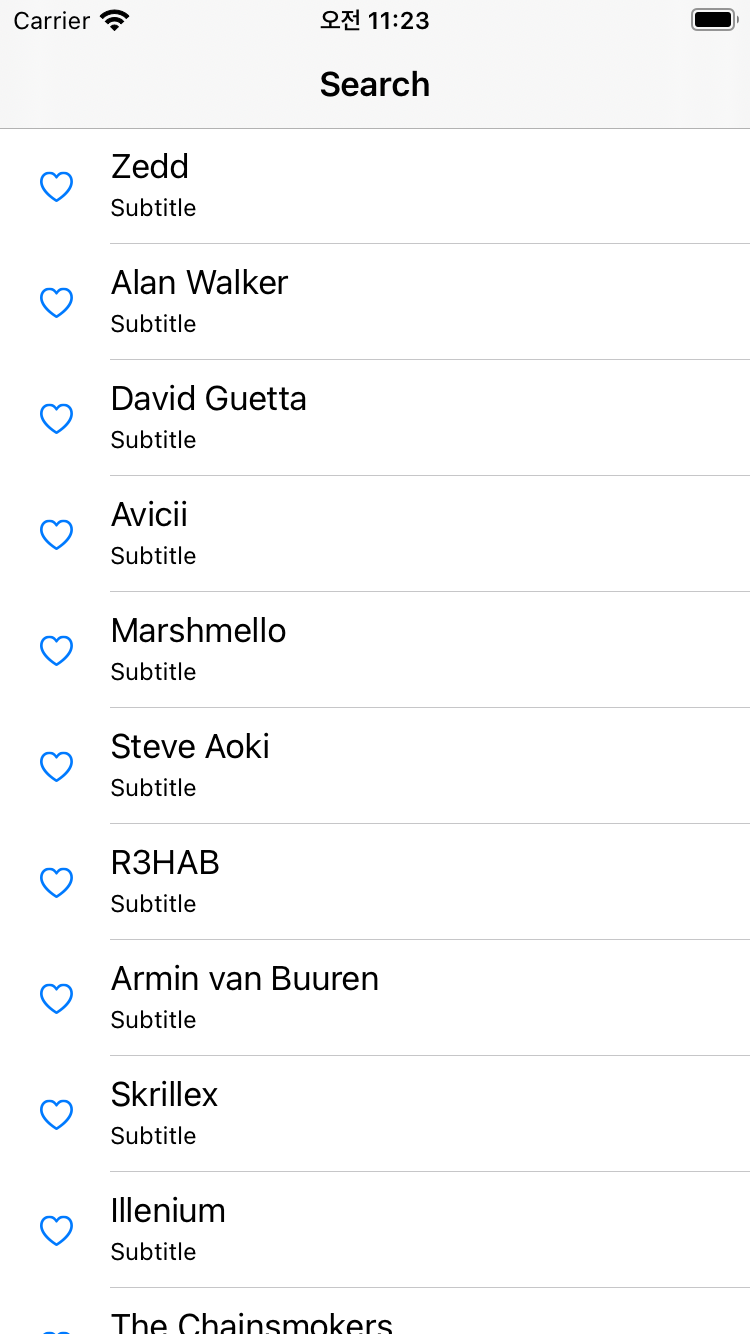
1. cell에 defaultContentConfiguration()을 요청하고
2. 예전에 했던것 처럼 text와 image를 설정하고
3. cell의 contentConfiguration에 1번에서 만든 걸 넣어줍니다.
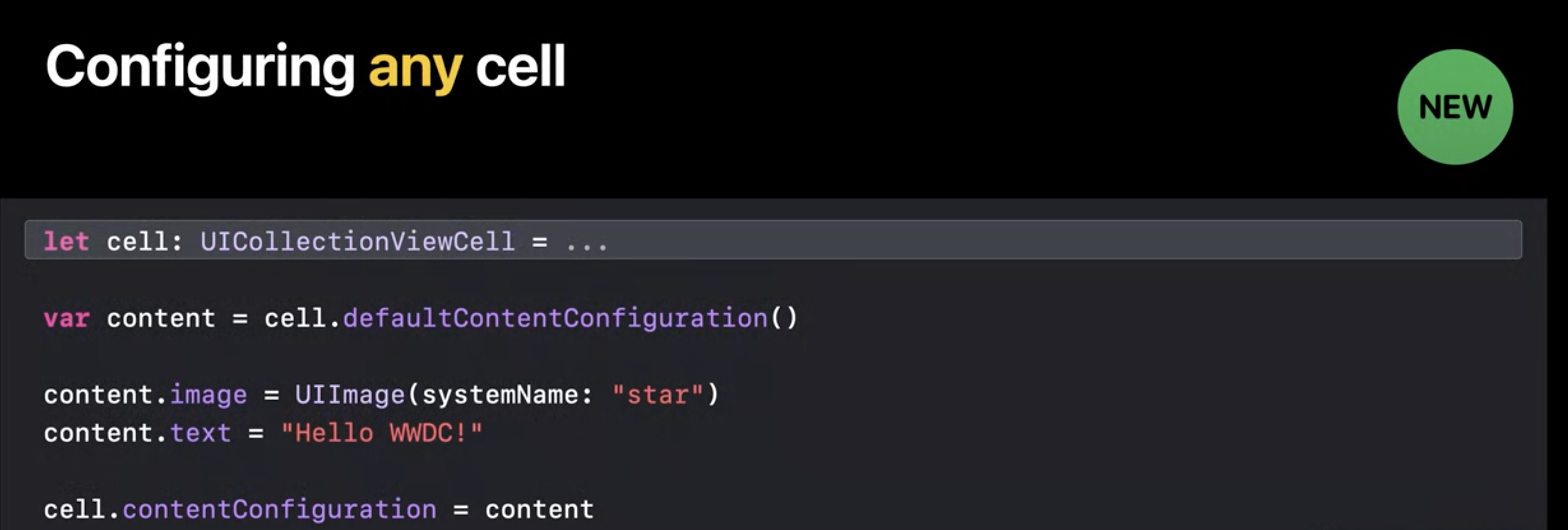
UICollectionViewCell에서는

이런게 없잖아요? UICollectionViewCell도 마찬가지로 contentConfiguration을 통해

똑같이 적용 할 수 있습니다.
contentConfiguration은 Cell뿐만이 아니라 header, footer에도 동일하게 적용이 가능합니다.
먼저, iOS 14이전의 UITableViewHeaderFooterView사용법을 보겠습니다.
# UITableViewHeaderFooterView configuration before iOS 14
UITableViewHeaderFooterView에도

textLabel과 detailTextLabel프로퍼티가 있는데요. 이 역시 iOS 14에서 deprecate되었습니다.
보통 기본적인 Header, Footer를 구성하고 싶으시면,
[첫번째 방법]
let headerFooterViewReuseIdentifier: String = #function
self.tableView.register(UITableViewHeaderFooterView.self,
forHeaderFooterViewReuseIdentifier: self.headerFooterViewReuseIdentifier)
// MARK: - UITableViewDelegate
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = tableView.dequeueReusableHeaderFooterView(withIdentifier: self.headerFooterViewReuseIdentifier)
view?.textLabel?.text = "\(section)번째 Header"
return view
}
func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
let view = tableView.dequeueReusableHeaderFooterView(withIdentifier: self.headerFooterViewReuseIdentifier)
view?.textLabel?.text = "\(section)번째 Footer"
return view
}1. UITableViewHeaderFooterView를 TableView에 Regiser한 뒤,
2. viewForHeader/FooterInSection메소드에서 headerFooterView를 dequeue
3. UITableViewHeaderFooterView안에 있는 textLabel에 text를 추가
[두번째 방법]
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return "\(section)번째 Header"
}
func tableView(_ tableView: UITableView, titleForFooterInSection section: Int) -> String? {
return "\(section)번째 Footer"
}이렇게 title을 줄 수 있습니다.
(다만 이렇게 titleForHeader/FooterInSection으로 주게 되면 detailTextLabel을 못주게 되겠죠)


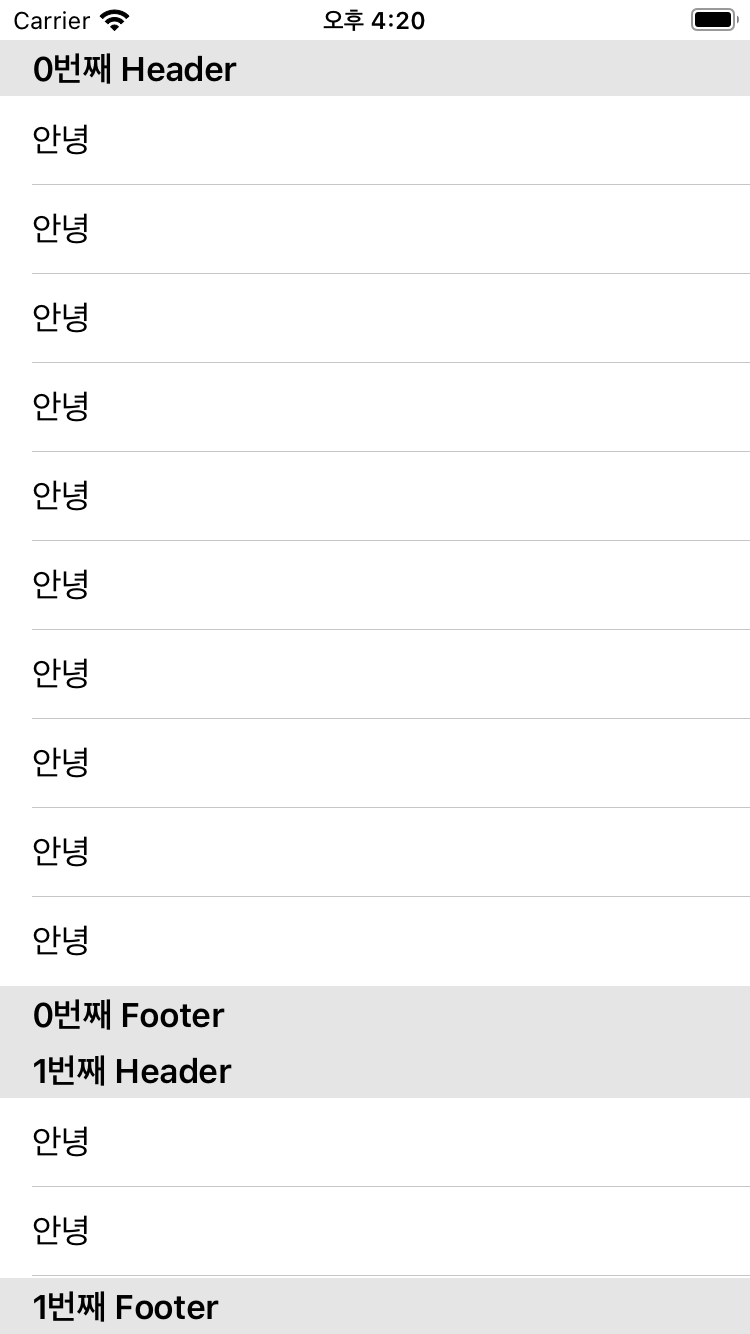
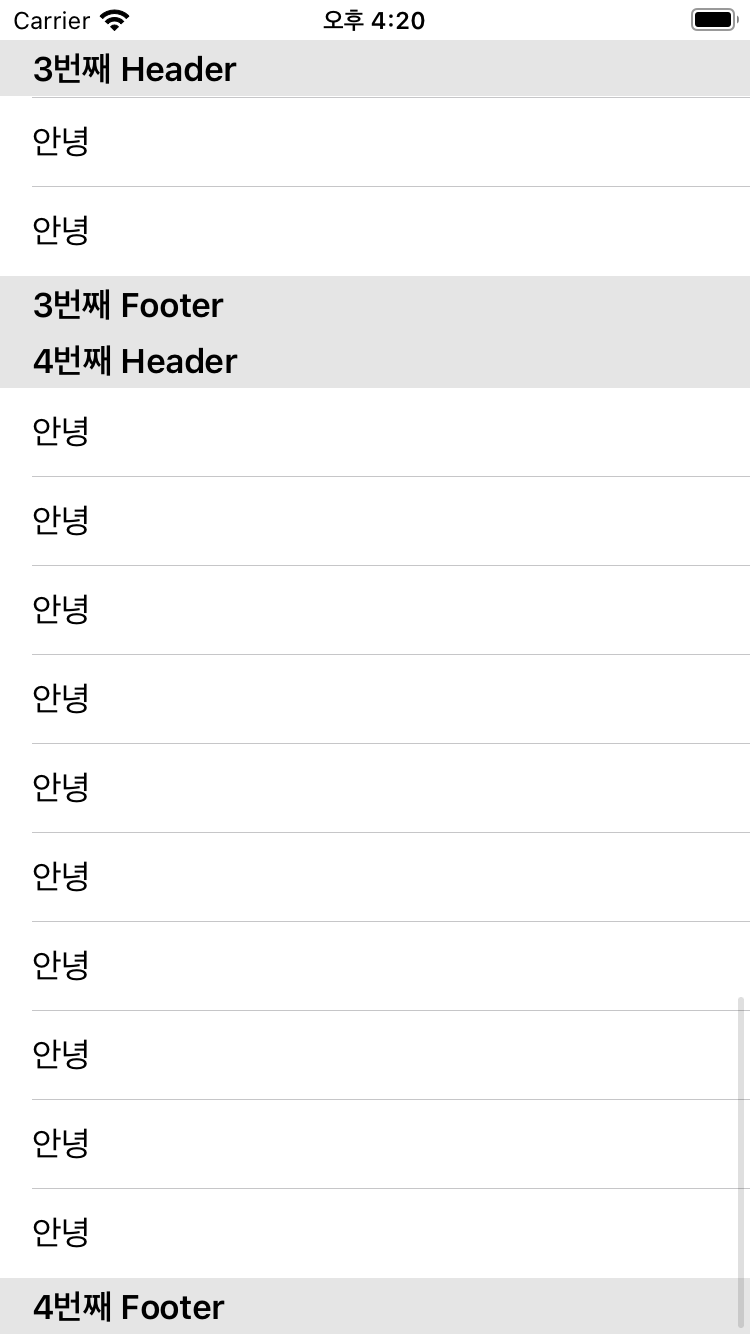
둘 다 이런식으로 나오게 됩니다.
💡 UITableViewHeaderFooterView의 detailTextLabel이 보이려면 UITableView Style이 Grouped여야 합니다.
# UITableViewHeaderFooterView configuration after iOS 14
let headerFooterViewReuseIdentifier: String = #function
self.tableView.register(UITableViewHeaderFooterView.self,
forHeaderFooterViewReuseIdentifier: self.headerFooterViewReuseIdentifier)
// MARK: - UITableViewDelegate
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = tableView.dequeueReusableHeaderFooterView(withIdentifier: self.headerFooterViewReuseIdenfier)
var content = view?.defaultContentConfiguration() ✅
content?.text = "\(section)번째 Header"
view?.contentConfiguration = content
return view
}
func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
let view = tableView.dequeueReusableHeaderFooterView(withIdentifier: self.headerFooterViewReuseIdenfier)
var content = view?.defaultContentConfiguration() ✅
content?.text = "\(section)번째 Footer"
view?.contentConfiguration = content
return view
}1. UITableViewHeaderFooterView를 TableView에 Regiser한 뒤,
2. viewForHeader/FooterInSection메소드에서 headerFooterView를 dequeue
3. view에서 defaultContentConfiguration을 요청하고
4. 요청한 configuration에 text설정.
5. view의 contentConfiguration에서 만든 configuration을 넣고
6. view를 리턴.
이런식으로 하면, 위에서 봤던 사진과 똑같이 Header, Footer가 만들어집니다.
이 글의 예제는 Github Modern Cell Configuration Example / basic-usage 브랜치를 확인해주세요.
[다음 글 읽으러 가기]
iOS 14 ) Modern Cell Configuration (2)
'iOS' 카테고리의 다른 글
| preferredFont와 UIFontMetrics (0) | 2021.04.02 |
|---|---|
| iOS 14 ) Modern Cell Configuration (2) (1) | 2021.02.05 |
| iOS ) cell.backgroundColor / cell.contentView.backgroundColor고찰 (2) | 2021.01.22 |
| iOS 12.x에서 UILabel의 Text가 짤리는 현상 기록. (2) | 2021.01.14 |
| iOS ) Layout Cycle / The Deferred Layout Pass (1) | 2021.01.14 |
- swift sort
- Combine
- np-complete
- 피아노
- actor
- github
- WKWebView
- UIBezierPath
- FLUTTER
- SwiftUI
- swift 공부
- swift array
- WidgetKit
- Accessibility
- Git
- IOS
- Swift
- fastlane
- swift tutorial
- 스위프트 문법
- 회고
- iOS delegate
- WWDC
- 스위프트
- 제이슨 파싱
- ios 13
- np-hard
- swift3
- swift delegate
- Xcode
- Total
- Today
- Yesterday
