티스토리 뷰
안녕하세요 :) Zedd입니다.
Modern Cell Configuration (1) 에 이어 계속 공부해보도록 하겠습니다.
WWDC20 Modern cell configuration을 정리한 글입니다.
1편에서는 아주 간단한 사용방법만 봤습니다.

아 이제 이런식으로 사용해야겠구나~정도!
본격적으로 공부해봅시다.
# UIContentConfiguration
UIContentConfiguration을 가장 먼저 알아야합니다.
- 프로토콜
- contentView에 대한 기본 스타일 및 content configuration object(컨텐트 구성 객체)에 대한 청사진 제공.
- content configuration은 content view customization을 위해 지원되는 모든 프로퍼티 및 동작을 캡슐화 함.
- configuration을 사용하여 contentView를 만들면 된다.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
// configure..
cell.contentConfiguration = content ✅
// cell.contentConfiguration -> UIContentConfiguration타입.
return cell
}cell에서 defaultContentConfiguration을 요청하고,
cell의 contentConfiguration프로퍼티에 만들었던 configuration을 넣잖아요?
저기서 cell.contentConfiguration이 바로 UIContentConfiguration타입입니다.
contentConfiguration은 UIContentConfiguration 프로토콜 타입이기 때문에,
UIContentConfiguration을 준수하는 타입이 들어갈 수 있겠네요.
var content = cell.defaultContentConfiguration()그럼 defaultContentConfiguration()이 UIContentConfiguration을 준수하는 어떤 타입을 리턴한다는 것을 짐작할 수 있습니다.

네 맞습니다! defaultContentConfiguration은 UIListContentConfiguration타입을 리턴하고,

UIListContentConfiguration은 UIContentConfiguration을 준수하고 있습니다.
# UIListContentConfiguration
- struct
- list based content view에 대한 content configuration
UIListContentConfiguration에는 cell을 configure할 수 있는 다양한 프로퍼티가 있기 때문에
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
content.image = UIImage(systemName: "heart")
content.imageProperties.tintColor = .red
content.imageToTextPadding = 100
content.attributedText = NSAttributedString(string: "Text", attributes: [
.font: UIFont.systemFont(ofSize: 20, weight: .bold),
.foregroundColor: UIColor.systemBlue
])
content.secondaryAttributedText = NSAttributedString(string: "secondaryText", attributes: [
.font: UIFont.systemFont(ofSize: 10, weight: .light),
.foregroundColor: UIColor.systemGreen
])
content.textProperties.alignment = .center
content.secondaryTextProperties.alignment = .justified
cell.contentConfiguration = content
return cell
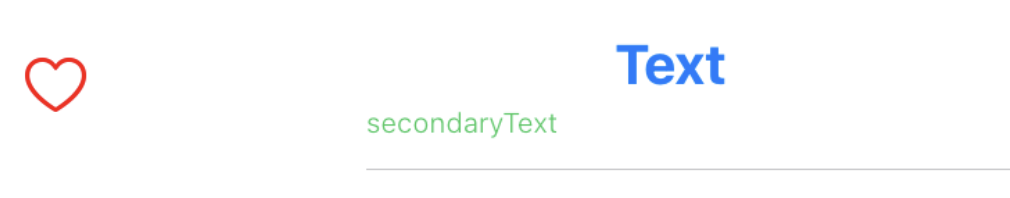
}이런식으로..다양한 configuration을 줄 수 있습니다.

이런 결과가 나오게 됩니다. (간격이 넓은건 imageToTextPadding때문에)
UIContentConfiguration 프로토콜을 준수하는 타입은 아직 UIListContentConfiguration밖에 없습니다.
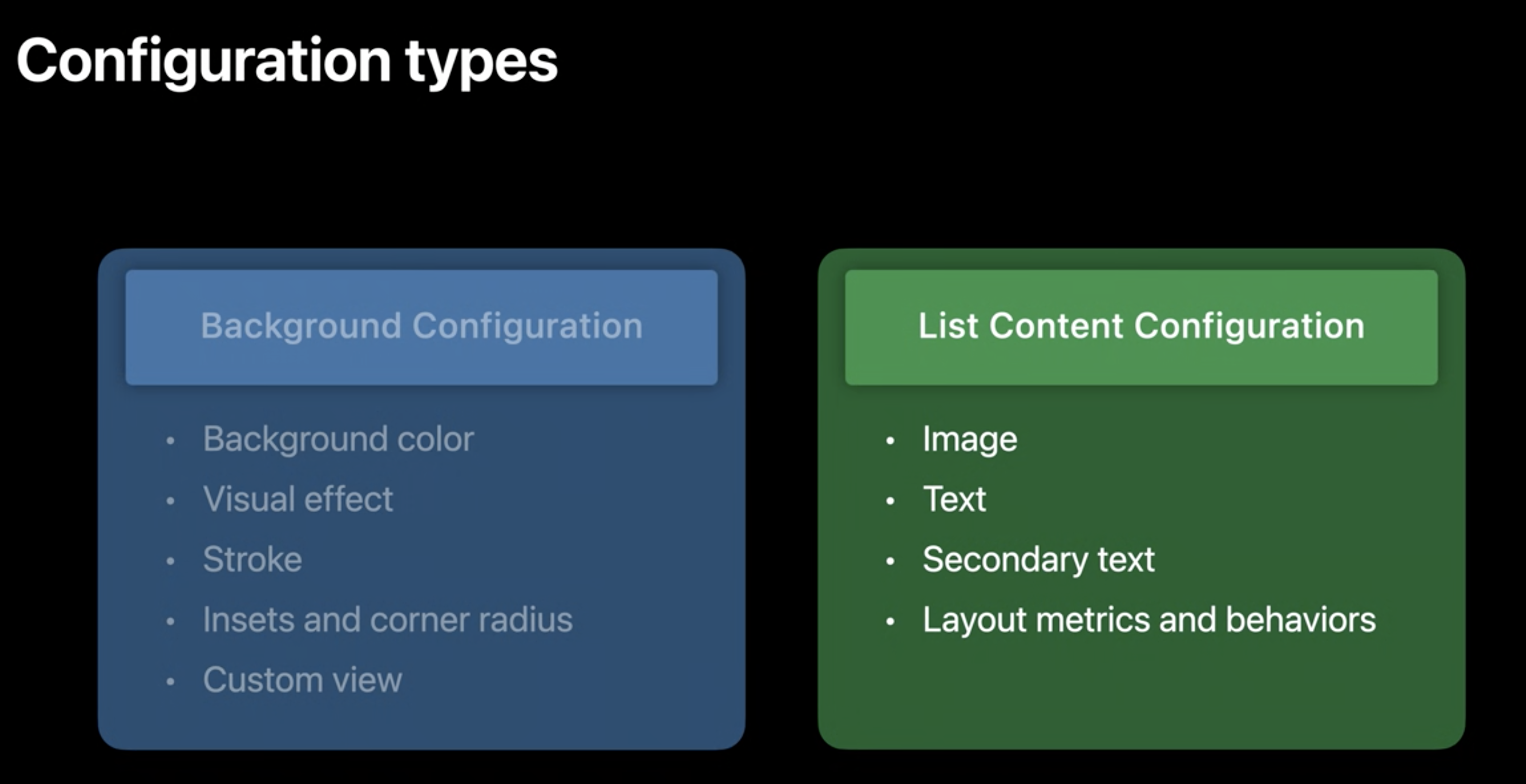
# UIBackgroundConfiguration
- struct.
- UIContentConfiguration프로토콜을 준수하지는 않는다.
UIContentConfiguration은 contentView에 대한 configuration만 담당하기 때문.
- 그저 background appearance에 대한 configuration.
[사용 방법]
사용방법은 UIListContentConfiguration을 사용할 때와 비슷합니다.
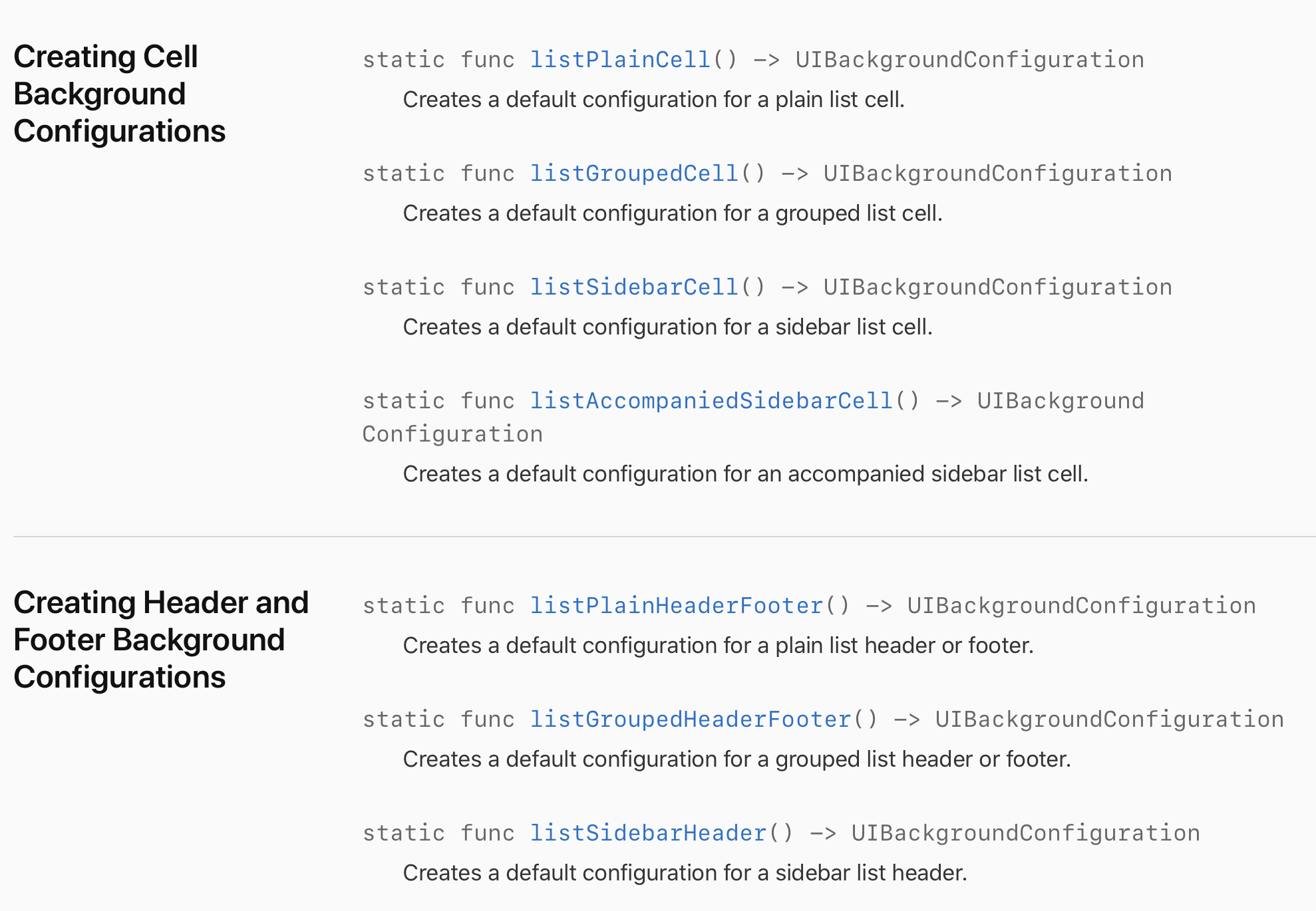
UIBackgroundConfiguration에는

기본적으로 UIBackgroundConfiguration을 리턴하는 static 메소드들이 있습니다.
이걸 사용해서 UIBackgroundConfiguration을 만들고 수정하면 됩니다.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
// configure..
cell.contentConfiguration = content
var backgroundConfig = UIBackgroundConfiguration.listPlainCell()
backgroundConfig.backgroundColor = .lightGray
backgroundConfig.cornerRadius = 10
backgroundConfig.backgroundInsets = NSDirectionalEdgeInsets(top: 5, leading: 5, bottom: 5, trailing: 5)
backgroundConfig.strokeColor = .systemPurple
backgroundConfig.strokeWidth = 5
cell.backgroundConfiguration = backgroundConfig
return cell
}그냥 이것저것;;; 다 적용해봤습니다.
1. UIBackgroundConfiguration의 static 메소드 중 하나인 listPlainCell을 만들고
2. 설정 추가
3. cell의 backgroundConfiguration에 설정한 UIBackgroundConfiguration 할당.

결과는 이렇습니다.
borderColor, borderWidth가 아닌 stroke라는 점..!?
# Summary

UITableView cellForRowAt에서
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
content.image = UIImage(systemName: "heart")
content.imageProperties.tintColor = .red
content.imageToTextPadding = 100
content.attributedText = NSAttributedString(string: "Text", attributes: [
.font: UIFont.systemFont(ofSize: 20, weight: .bold),
.foregroundColor: UIColor.systemBlue
])
content.secondaryAttributedText = NSAttributedString(string: "secondaryText", attributes: [
.font: UIFont.systemFont(ofSize: 10, weight: .light),
.foregroundColor: UIColor.systemGreen
])
content.textProperties.alignment = .center
content.secondaryTextProperties.alignment = .justified
cell.contentConfiguration = content
return cell
}이렇게 많은 일을 하다니..! Cell이 하도록 하면 안돼!!??! 하며 분노하실텐데요.
할 수 있습니다! 그건 차차 공부하도록 하겠습니당
'iOS' 카테고리의 다른 글
| RxFlow (0) | 2021.04.04 |
|---|---|
| preferredFont와 UIFontMetrics (0) | 2021.04.02 |
| iOS 14 ) Modern Cell Configuration (1) (0) | 2021.02.01 |
| iOS ) cell.backgroundColor / cell.contentView.backgroundColor고찰 (2) | 2021.01.22 |
| iOS 12.x에서 UILabel의 Text가 짤리는 현상 기록. (2) | 2021.01.14 |
- FLUTTER
- IOS
- np-hard
- Accessibility
- swift 공부
- Swift
- ios 13
- UIBezierPath
- iOS delegate
- Git
- WWDC
- swift delegate
- actor
- SwiftUI
- 회고
- 스위프트
- 제이슨 파싱
- np-complete
- 스위프트 문법
- github
- swift sort
- fastlane
- 피아노
- Xcode
- Combine
- swift array
- WidgetKit
- swift tutorial
- WKWebView
- swift3
- Total
- Today
- Yesterday
