티스토리 뷰
안녕하세요 :) Zedd입니다.
제곧내.
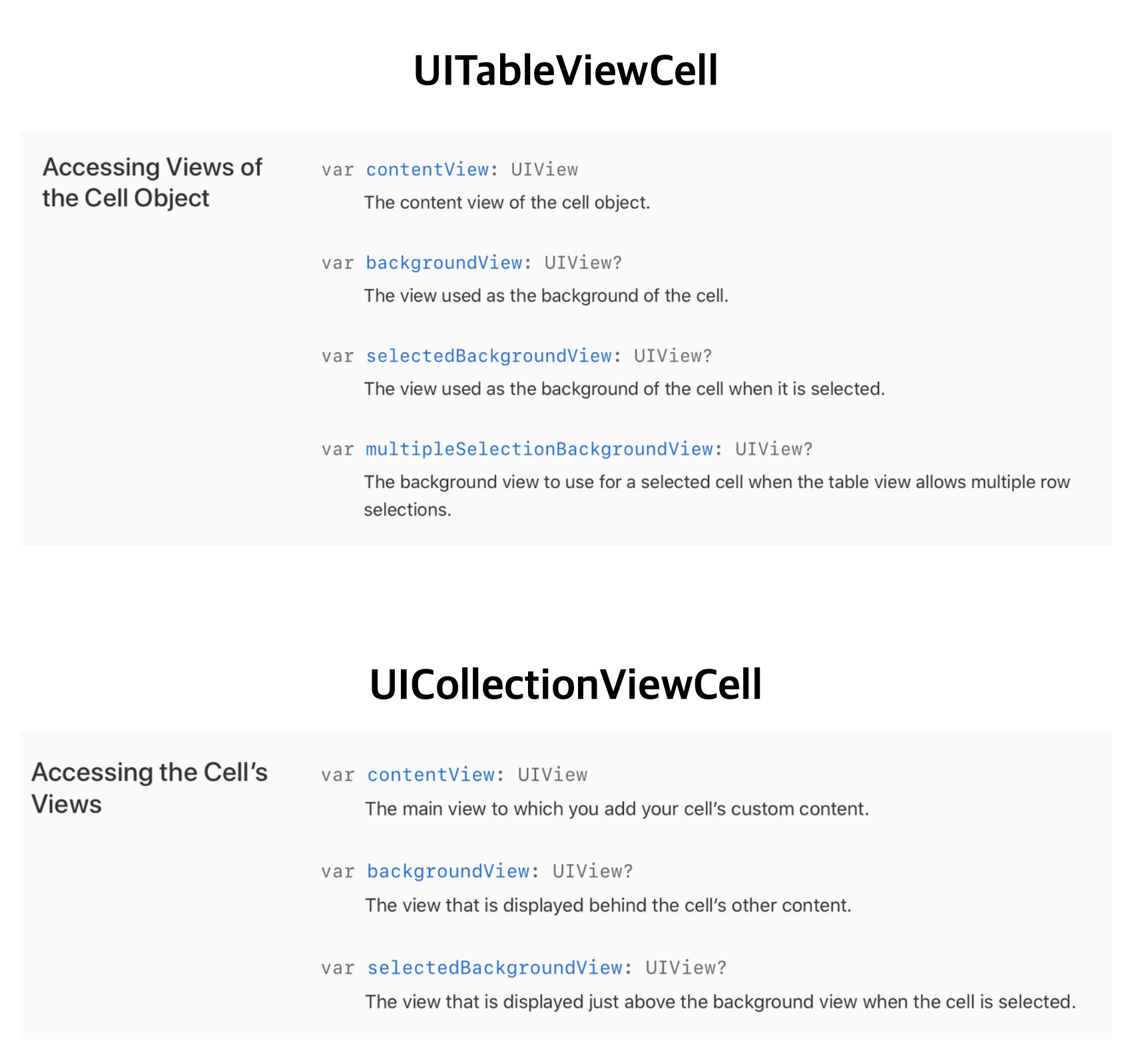
1. UIView class는 backgroundColor라는 프로퍼티를 가지고 있습니다.
2. UITableViewCell / UICollectionViewCell은 UIView를 상속받고 있습니다.
3. UITableViewCell / UICollectionViewCell은 backgroundColor프로퍼티에 접근이 가능합니다.
4. UITableViewCell / UICollectionViewCell은 contentView라는 프로퍼티를 가지고 있습니다.

5. contentView역시 UIView타입이므로 backgroundColor프로퍼티를 가지고 있습니다.
여기까진 알겠습니다.
class ZeddCollectionViewCell: UICollectionViewCell {
override func awakeFromNib() {
self.backgroundColor = .gray
self.contentView.backgroundColor = .blue
}
}
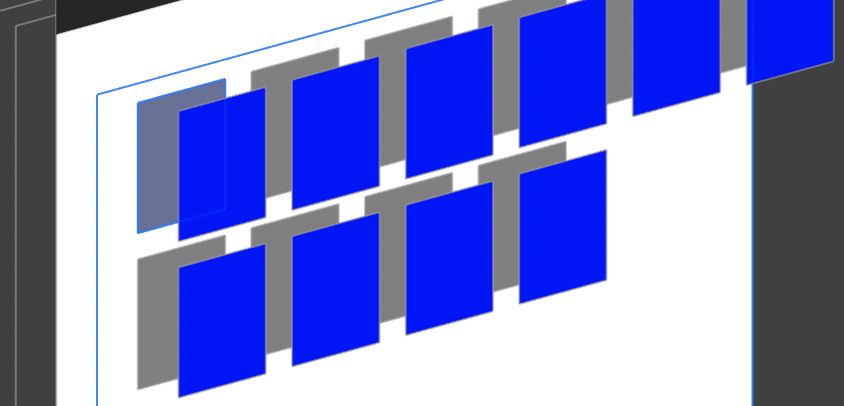
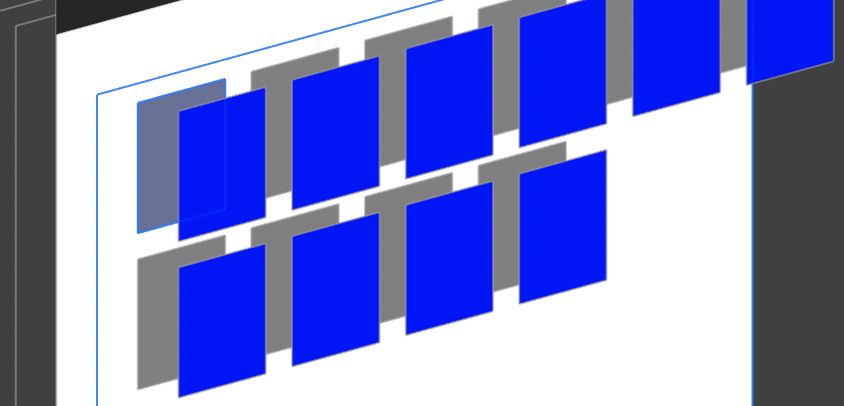
cell의 크기와 contentView의 크기는 같기 때문에 이렇게 보여지게 됩니다.
뒤쪽이 cell이고 그 위에 있는게 contentView입니다.
자..그럼
cell backgroundColor를 수정해야한다고 하겠습니다.
class ZeddCollectionViewCell: UICollectionViewCell {
override func awakeFromNib() {
self.backgroundColor = .gray
self.contentView.backgroundColor = .blue
}
}
이 중 어떤것을 수정해야하는걸까?가...오늘 글의 주제입니다.
우리가 cell에 추가하는 모든 View는 contentView에 올라갑니다.

이렇게 보면 contentView가 더 "위에" 위치하고 있으니 contentView의 backgroundColor를 바꾸면 될 것 같습니다.
천천히 살펴보도록 합시다.
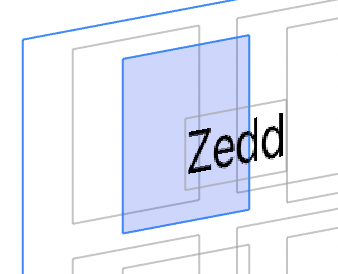
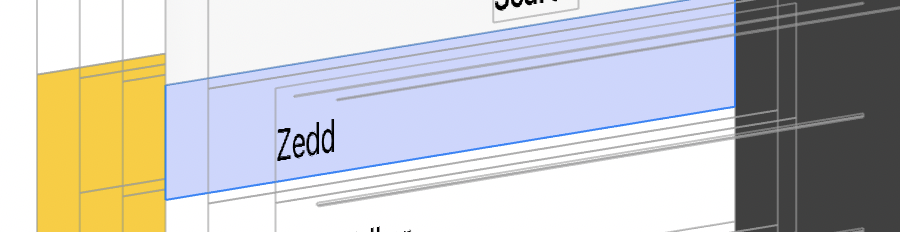
contentView의 backgroundColor는 기본적으로 nil입니다.

현재 선택한 view가 contentView입니다. backgroundColor가 기본적으로 nil이기 때문에,
contentView "밑쪽에" 있는 backgroundColor가 보이게 되는 것입니다.
참고로 UIView의 backgroundColor프로퍼티는 기본값이 nil입니다.
Q : cell의 backgroundColor색상은?

UIView의 backgroundColor프로퍼티는 기본값이 nil입니다. ==> nil입니다.
backgroundColor가 nil이면 까맣게 보여야 할텐데요..왜 하얀색으로 잘 보이는 걸까요?

UITableView / UICollectionView의 backgroundColor가 Default == System BackgroundColor로 들어가있기 때문이에요.
(물론 인터페이스 빌더로 만들면 이렇게 들어가있고 코드로 만들면 backgroundColor는 nil입니다!)
즉, UITableView / UICollectionView의 backgroundColor가 보여지게 되는것이죠.
self.collectionView.backgroundColor = .systemYellow이렇게 하면,

저 collectionView의 backgroundColor가 보여지게 되는것이죠.
UICollectionViewCell이였고, UITableViewCell로 가봅시다.
지금부터 잘 따라오셔야 합니다.
1. UITableViewCell역시 contentView를 가지고 있었습니다. 맞죠?
2. contentView의 backgroundColor는 역시 nil입니다.
3. 위에서 봤듯이 cell의 backgroundColor도 nil이라고 추측이 됩니다.
4. 그럼

UICollectionViewCell에서 봤던것과 같이, UITableView에 backgroundColor를 먹이면
UITableView의 backgroundColor가 보여야합니다.
self.tableView.backgroundColor = .systemYellow tableView의 backgroundColor를 주고 실행해보겠습니다.


오른쪽 CollectionView처럼 왼쪽 TableView도 systemYellow로 보일거라고 생각했는데요.
여전히 흰색이네요?
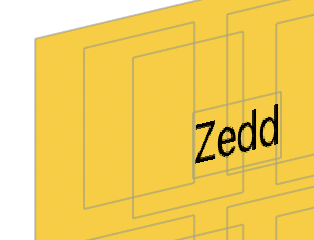
View Debugger로 확인해보겠습니다.


backgroundColor가 적용되긴 적용됐는데요...
저 흰색때문에 보이질 않는군요. TextLabel을 빼고 다시 보겠습니다.

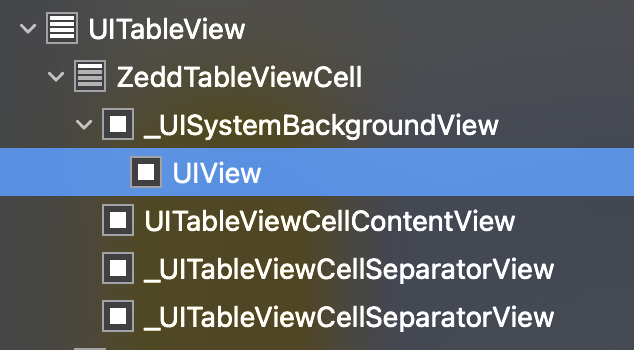
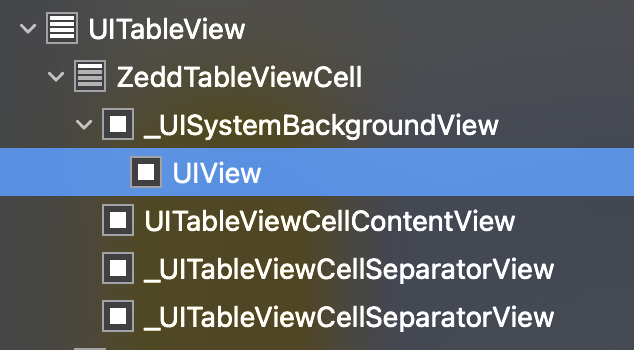
contentView입니다. (우상단에 보면 UITableVIewCellContentView라고 적혀있죠?!)
backgroundColor는 nil인 것 같습니다.

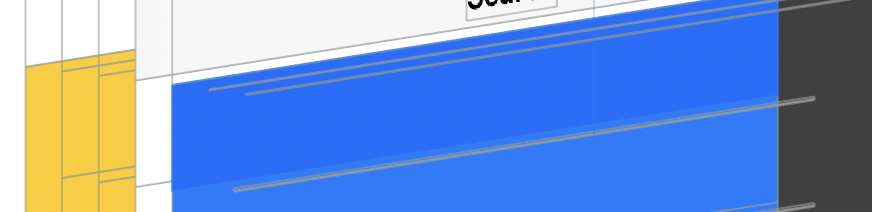
CollectionView는 contentView바로 밑에 cell이 있었으니..지금도 바로 밑에 있는게 cell일까요?
아까 cell의 backgroundColor는 기본적으로 nil이라고 했는데..왜 하얀색으로 나오는거까요?

하지만 cell은 바로 저 위치에 있습니다.
backgroundColor는 nil입니다.
그렇다면 contentView와 cell사이에 있는 저 view들은 뭘까요!?


UISystemBackgroundView라고 나와있네요.

저 UIView의 backgroundColor가 System Background Color로 되어있어서
우리가 지정한 UITableView BackgroundColor가 안보이는 것이죠.
하지만 놀라운 사실.
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.backgroundColor = .clear ✅
}
}
이렇게 아무 컬러나 지정해보겠습니다.

그럼 아까 systemBackgroundView이런것들은 사라지게 됩니다..


띠용...


View Debugger로 봐도..아까 CollectionView때 처럼 cell - contentView순으로 깔끔하게 나오게 됩니다.
그럼 여기서 알 수 있는 사실이 하나 있습니다.
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.backgroundColor = .clear ✅
}
}
self.backgroundColor에 "clear"를 넣어줬습니다.
그럼
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.contentView.backgroundColor = .clear ✅
}
}

contentView에 clear를 넣어주게 된다면 어떻게 될까요?
답은..

그냥 이렇게 나오게 됩니다.
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.contentView.backgroundColor = .systemBlue ✅
}
}clear가 아니라 systemBlue같이 색상이 있는 걸 준다면,

이렇게 됩니다. contentView가 최상단에 있으니 잘 먹히는 것을 볼 수 있겠죠.
하지만, clear를 주면

이렇게 나온다는 겁니다.
일단 궁금한 점은..
cell의 backgroundColor프로퍼티를 줬다고


중간 systemBackgroundView가 없어지는 점.

인터페이스 빌더에서 clear color인채로 빌드해도 systemBackgroundView는 없는채로 나옴.
-> cell의 contentView backgroundColor를 주면 안없어짐.
이네요...
그래서 만약
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.contentView.backgroundColor = .clear ✅
}
}contentView의 backgroundColor를 clear를 했다면..

이렇게 보여질 수 있다는 겁니다.
UICollectionView는 아님;;;
# 나름대로 결론
Cell에 추가되는 customView는 모두 contentView에 들어가야하고...
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.accessibilityLabel = "안녕하세요"
}
}cell에 직접 accessibilityLabel을 줬을 때도 이슈가 있었거든요... (self.contentView.accessibilityLabel로 해결함)
그래서 모든 프로퍼티는 contentView에 줘야겠다! 라고 생각했어요.
근데
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.contentView.backgroundColor = .clear ✅
}
}이렇게 해버리면
제 의도랑 전혀 다른 결과가 나오는 거니까...
의도 : 난 배경 clear하고 싶고, UITableView의 색상을 보여줘!
현실 : 이상한 System BackgroundView나옴 == System BackroundColor나옴.
ㅠㅠ....
cell.backgroundColor를 지정하는게 모든 것을 해결하는 방법이군요...(UITableView / UICollectionView둘 다)
이 스택오버플로우를 보면, iOS 7이상부터

뭐 이렇게 나와있는데,
iOS 7이전에서는 그냥 CollectionView처럼 바로 UITableView배경이 보였는데,
iOS 7부터 기본적으로 cell이 background color를 가지게 되었나봅니다. (비록 아래 댓글에서는)

이렇게 말하지만..
여기에서도 contentView의 backgroundColor를 바꾸라고하는데...(물론 무조건 믿는건 아니지만)
뭐가 맞는건지 모르겠어요..
지금까지 구구절절 이야기했지만, contentView에 clear가 아닌 특정 색상을 넣으면 이런 일이 없겠죠..!!!
clear가 워낙 특이한 케이스 인건지...
여러분들은
class ZeddTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
self.backgroundColor = .gray
self.contentView.backgroundColor = .gray
}
}어떻게 쓰고 계시나요!?!?!
'iOS' 카테고리의 다른 글
| iOS 14 ) Modern Cell Configuration (2) (1) | 2021.02.05 |
|---|---|
| iOS 14 ) Modern Cell Configuration (1) (0) | 2021.02.01 |
| iOS 12.x에서 UILabel의 Text가 짤리는 현상 기록. (2) | 2021.01.14 |
| iOS ) Layout Cycle / The Deferred Layout Pass (1) | 2021.01.14 |
| iOS ) UISearchController (2) (6) | 2021.01.10 |
- Accessibility
- swift 공부
- iOS delegate
- SwiftUI
- WWDC
- swift3
- Combine
- swift tutorial
- github
- actor
- 제이슨 파싱
- FLUTTER
- np-complete
- ios 13
- WKWebView
- WidgetKit
- Swift
- IOS
- Git
- 스위프트 문법
- fastlane
- 스위프트
- swift sort
- np-hard
- swift delegate
- Xcode
- swift array
- 회고
- UIBezierPath
- 피아노
- Total
- Today
- Yesterday
