티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 Custom Font를 적용하는 법을 공부해보겠습니당.
flutter.dev/docs/cookbook/design/fonts
Use a custom font
How to use custom fonts.
flutter.dev
여기에 나와있는대로 따라해볼거에요.
1. 적용하고 싶은 폰트 다운로드

이 폰트를 좋아해서 👀 .. 다운로드 받아볼게요!
참고로 어디에 어떻게 사용해도 문제 없는 폰트입니다.
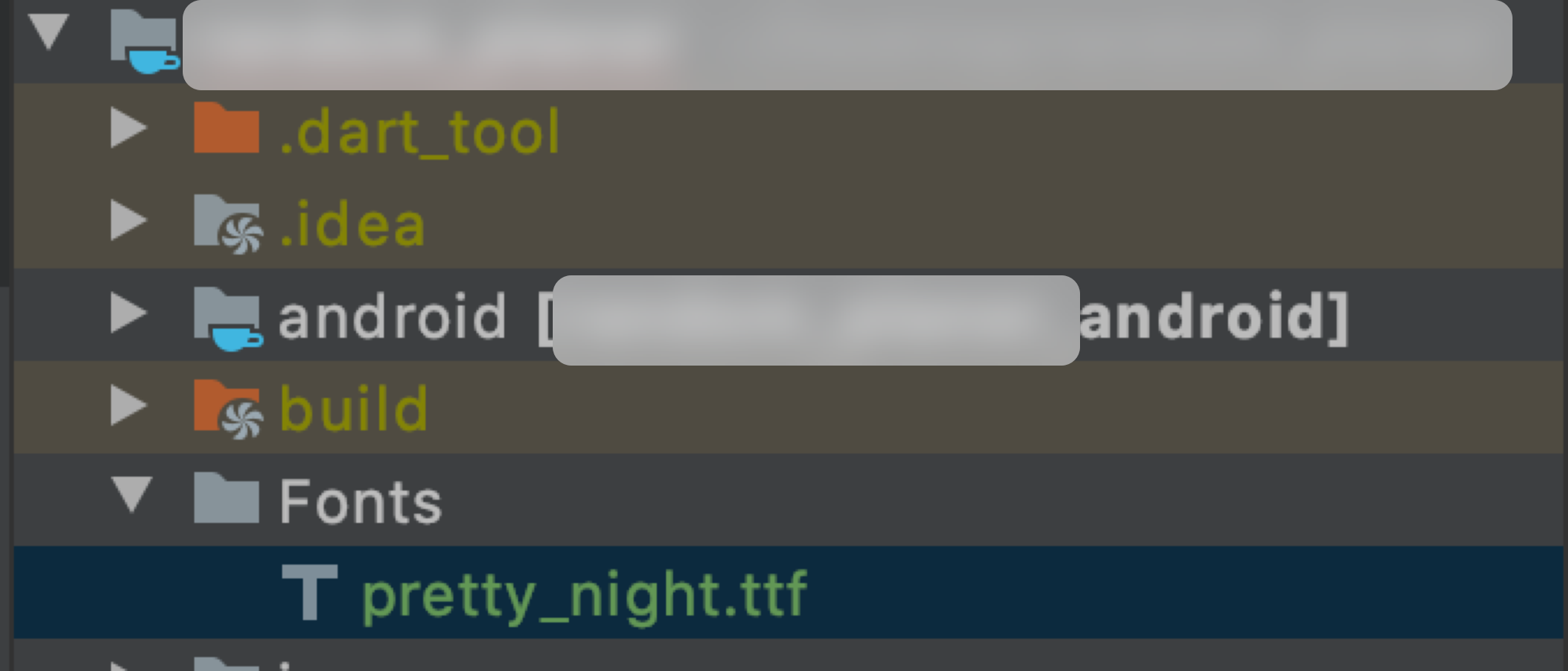
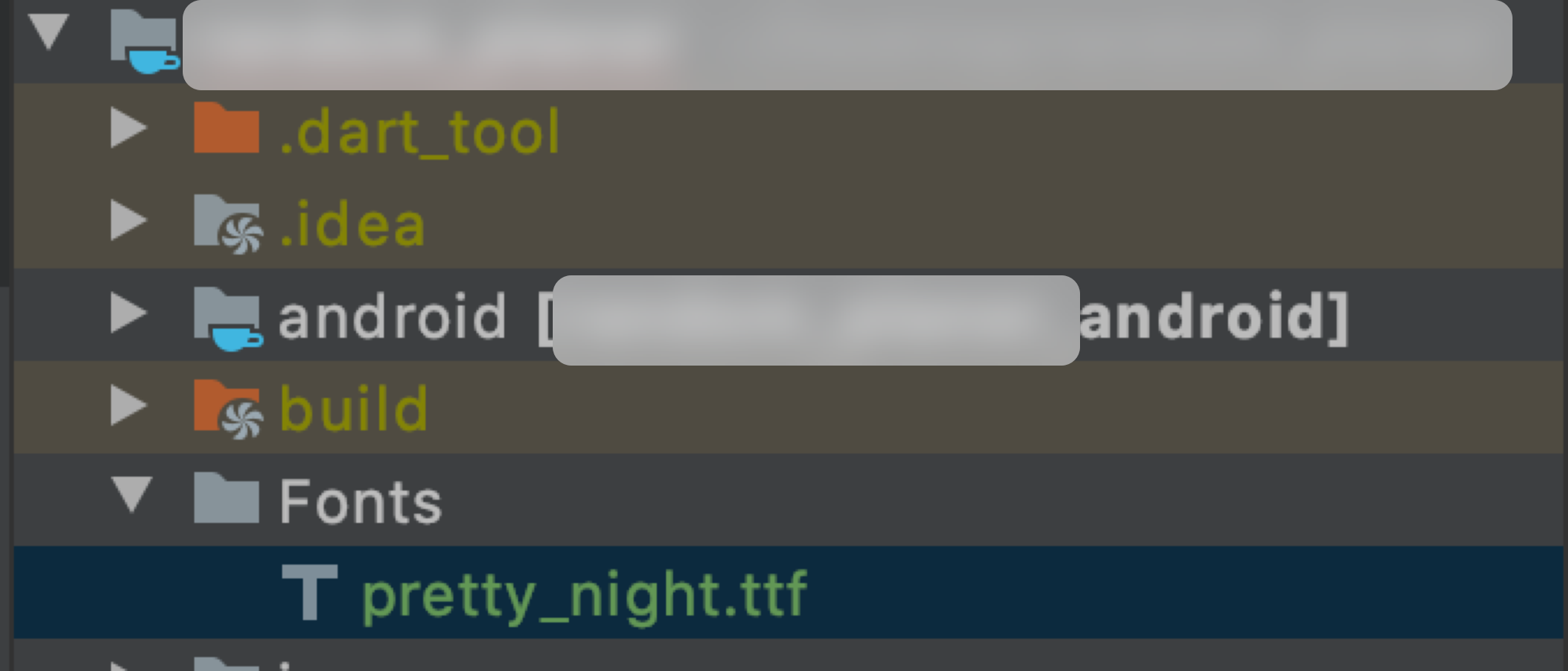
2. 프로젝트에 Fonts폴더 생성 및 다운로드 받은 폴더 추가.

Fonts 디렉토리를 만들고 그 하위에 폰트를 추가해주세요.
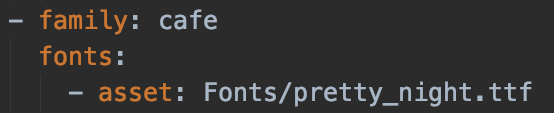
3. pubspec에 가서 추가된 폰트 명시
pubspec에 가면 이렇게

fonts섹션이 있는데, 보니까 패밀리를 적고, 그 하위에 해당 패밀리 안에 있는 폰트들을 넣어주는 것 같아요.
근데 저는

딱히 패밀리라고 할것도 없어서..그래서

family를 임의로 cafe라고 짓고, fonts에 위에서 추가한 폰트 Path를 넣어줬어요!
4. 사용방법
Text가 있는 곳에 style파라미터를 추가하고,
style: TextStyle(fontFamily: "cafe", fontSize: 20, fontWeight: FontWeight.bold),이런식으로 하면 됩니다.
혹시 적용이 안된다면, 앱을 껐다가 다시 켜보거나...그래보시는 것도 추천!


잘되는것을 볼 수 있습니다.
적용하고 보니 너무 제 앱과 안어울리는 폰트같아서.....ㅎ;;; 뺍니다..
'Flutter' 카테고리의 다른 글
| Flutter ) Flutter MVVM(http와 FutureBuilder사용) (0) | 2020.11.14 |
|---|---|
| Flutter ) 왕초보를 위한 패키지 사용해보기! / Flutter에서 SFSymbol사용하기 (0) | 2020.10.28 |
| Flutter ) 새로운 화면 present/push하기. (Route) (0) | 2020.10.14 |
| Flutter ) CupertinoNavigationBar에 Item넣는 법 / item이 짤려보이는 현상 해결 (0) | 2020.09.24 |
| Flutter ) The argument type '...' can't be assigned to the parameter type 'PreferredSizeWidget'. (0) | 2020.09.18 |
TAG
- 스위프트 문법
- swift3
- FLUTTER
- 제이슨 파싱
- UIBezierPath
- Xcode
- SwiftUI
- 스위프트
- np-hard
- iOS delegate
- swift sort
- Git
- WidgetKit
- swift array
- Accessibility
- actor
- 회고
- np-complete
- fastlane
- WKWebView
- IOS
- 피아노
- Swift
- github
- Combine
- ios 13
- swift delegate
- WWDC
- swift tutorial
- swift 공부
글 보관함
- Total
- Today
- Yesterday
