티스토리 뷰
안녕하세요 :) Zedd입니다.
와 Flutter진짜..다른건 다 둘째치고... 넘넘....눈이 아프다........**
# CupertinoNavigationBar에 item을 넣고싶다.
CupertinoNavigationBar(middle: Text("Navigation Title"), leading: ..., trailing: ... );CupertinoNavigationBar의 leading, trailing 파라미터를 이용하면 된다.
leading, trailing에는 당연히 Widget을 넣을 수 있으므로
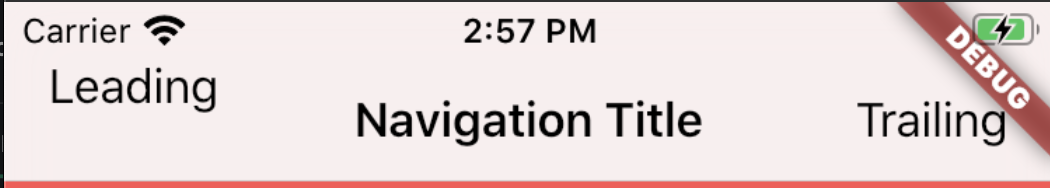
CupertinoNavigationBar(middle: Text("Navigation Title"),leading: Text("Leading"),trailing: Text("Trailing"))이런식으로 하면,

이렇게 되게 된다.
# Leading이 살짝 올라가있는데요..
CupertinoNavigationBar(middle: Text("Navigation Title"),leading: Align(
widthFactor: 1.0,
alignment: Alignment.center,
child: Text("leading"),));이렇게 Align을 줘서 해결이 가능합니다.

ㅋ......ㅠ
# Text말고 Button을 넣어보자
CupertinoNavigationBar(middle: Text("Navigation Title"),
leading: CupertinoButton(child: Text("안녕"), onPressed: () => {}),
trailing: CupertinoButton(child: Text("안녕"), onPressed: () => {}));
잘 들어갔으나 버튼이 짤림...

# 버튼을 안짤리게 해보자

CupertinoButton에 패딩을 넣어주면 됩니다.
하....ㅋ........ㅇㅋ....................하고싶은 말은 많지만..참는다...
참고 :
github.com/flutter/flutter/issues/18536
CupertinoNavigationBar leading is too high · Issue #18536 · flutter/flutter
For some reason the leading in CupertinoNavigationBar is too high. Any ideas? class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildConte...
github.com
github.com/flutter/flutter/issues/32701
CupertinoButton in CupertinoNavigationBar as trailing gets cut · Issue #32701 · flutter/flutter
Adding a CupertinoButton with Text to CupertinoNavigationBar as trailing cuts of the Text on its half height. Steps to Reproduce https://gist.github.com/tb2761/567623b671e5d15cfadfb1a27248fcf4 Logs...
github.com
'Flutter' 카테고리의 다른 글
| Flutter ) 왕초보를 위한 패키지 사용해보기! / Flutter에서 SFSymbol사용하기 (0) | 2020.10.28 |
|---|---|
| Flutter ) 새로운 화면 present/push하기. (Route) (0) | 2020.10.14 |
| Flutter ) The argument type '...' can't be assigned to the parameter type 'PreferredSizeWidget'. (0) | 2020.09.18 |
| Flutter ) iOS / Android 플랫폼 구분하는 방법 (0) | 2020.09.18 |
| Flutter ) StatefulWidget 자세히 살펴보기 (2) | 2020.09.11 |
- Swift
- Xcode
- np-hard
- 피아노
- Accessibility
- github
- fastlane
- 제이슨 파싱
- IOS
- 회고
- swift sort
- Combine
- SwiftUI
- FLUTTER
- swift tutorial
- actor
- UIBezierPath
- ios 13
- WWDC
- swift array
- 스위프트 문법
- Git
- swift3
- np-complete
- WidgetKit
- WKWebView
- swift 공부
- iOS delegate
- 스위프트
- swift delegate
- Total
- Today
- Yesterday
