티스토리 뷰
안녕하세요 :) Zedd입니다.
CupertinoNavigationBar에 Item넣는 법 / item이 짤려보이는 현상 해결
글을 썼었는데,

Navigaiton Item을 클릭하면 새로운 화면을 present하는 방법을 알아보겠습니다.
저번에 딱 여기까지 했었는데요, 일단 누르면 뭔가를 해야하니까..onPressed부분을 수정하면 됩니다.
아마 뭐 Flutter에서 새로운 화면 여는법 뭐 이런식으로 검색을 하면

이 Route라는 단어를 엄청 많이 볼 수 있습니다.
이 Route가 뭔지 부터 설명할게요.
Route
용어:
Flutter에서 screen 과 page 는 route 로 불립니다.
Route는 Android의 Activity, iOS의 ViewController와 동일합니다. Flutter에서는 Route 역시 위젯입니다.
네 화면 하나하나가 그냥 Route입니다.


왼쪽 화면(Route)에서 Navigaiton Item을 클릭하여 오른쪽 화면(Route)을 띄우고 싶다고 할게요.
왼쪽도 Route고 오른쪽도 Route에요.
Route에서 새로운 Route로 이동해주면 됩니다.
Route간 이동은 Navigatior를 이용하여 이루어집니다.
예제를 통해 보도록 합시다.
# 내가 띄울 화면 Widget준비
저 NavigationItem이 있는 첫번째 화면(Route), 그리고 내가 새로 띄울 두번째 화면(Route)이 필요합니다.
다들 일단 첫번째 화면은 있으실테니, 내가 띄우고 싶은 화면을 만들어주겠습니다.
Route역시 Widget이므로
그냥 NavigationBar만 있는 화면을 만들어줍니다. 저는 CupertinoNavigationBar를 사용했습니다.
# Navigator사용
그리고 첫번째 화면의 navigation item의 onPressed에서, Navigator를 사용하여 Route간 이동을 해주겠습니다.
간단합니다. 내가 화면을 띄우고 싶으면 push, 없애고 싶으면 pop을 이용하면 됩니다.
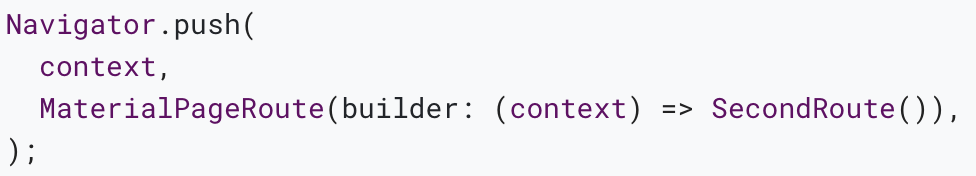
push를 이용해보겠습니다.
MaterialPageRoute(Push)
MaterialPageRoute (Present Modally)


코드에서 보실 수 있다시피,
fullscreenDialog 파라미터를 통해 push / present를 구분할 수 있습니다.
그리고 자동으로 close와 back버튼이 생기게 됩니다.
Push의 경우, back버튼이 아니더라도 스와이프 하여 뒤로 갈 수도 있습니다.
MaterialPageRoute가 있으면..CupertinoPageRoute도 있겠죠..
CupertinoPageRoute(Push)
CupertinoPageRoute(Present Modally)


MaterialPageRoute와 똑같아서 같은 gif로 ㅎ;
# POP
pop은 그냥 pop하면 됩니다.
push이든 present modally이든
위 코드만 때려주면 됩니다.
# Custom Close, Back버튼
지금 leading쪽에 close랑 back버튼 생기는거잖아요?
leading아이템에 그냥 custom icon넣어서 만들어주면 됩니다.
이렇게요!

# 주의 사항
위 코드에서 보실 수 있다시피, 새로 띄워지는 화면이 CupertinoNavigationBar를 사용하잖아요?
만약 내가 CupertinoPageRoute를 통해 새로운 화면을 띄울려고 시도
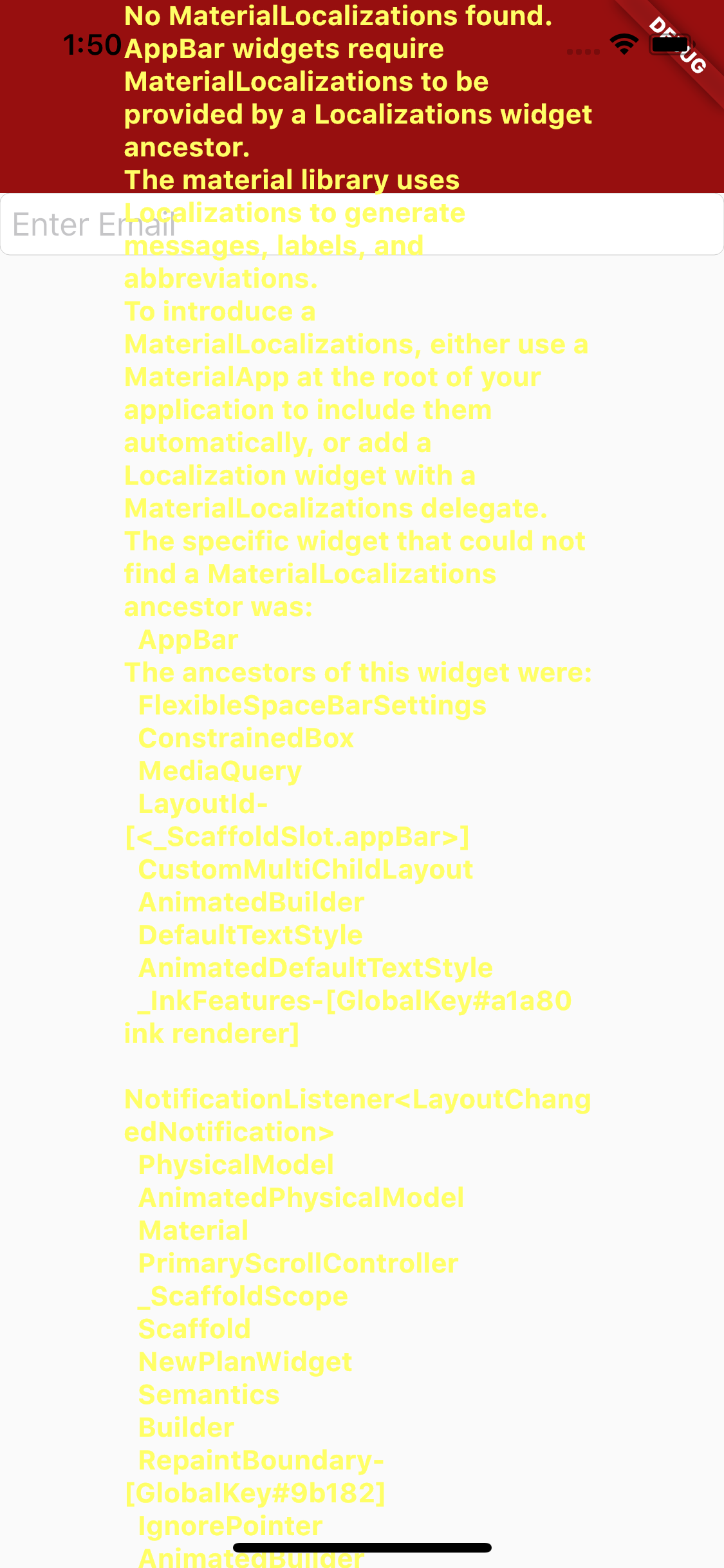
-> 새로 띄워지는 화면의 NavigationBar가 CupertinoNavigationBar가 아니라 AppBar다
-> 에러 입니다.

암튼 제 말은 MaterialApp으로 했으면 그냥 쭉 Material을 쓰는게 정신건강에 좋다 입니다.
참고 :
flutter-ko.dev/docs/cookbook/navigation/navigation-basics
새로운 화면으로 이동하고, 되돌아오기
화면간 이동하는 방법
flutter-ko.dev
'Flutter' 카테고리의 다른 글
| Flutter ) Flutter MVVM(http와 FutureBuilder사용) (0) | 2020.11.14 |
|---|---|
| Flutter ) 왕초보를 위한 패키지 사용해보기! / Flutter에서 SFSymbol사용하기 (0) | 2020.10.28 |
| Flutter ) CupertinoNavigationBar에 Item넣는 법 / item이 짤려보이는 현상 해결 (0) | 2020.09.24 |
| Flutter ) The argument type '...' can't be assigned to the parameter type 'PreferredSizeWidget'. (0) | 2020.09.18 |
| Flutter ) iOS / Android 플랫폼 구분하는 방법 (0) | 2020.09.18 |
- Xcode
- iOS delegate
- 스위프트
- np-complete
- swift delegate
- swift sort
- Swift
- WidgetKit
- 회고
- actor
- 제이슨 파싱
- Git
- ios 13
- np-hard
- FLUTTER
- Accessibility
- WKWebView
- swift tutorial
- swift3
- SwiftUI
- swift array
- UIBezierPath
- fastlane
- 스위프트 문법
- Combine
- github
- 피아노
- swift 공부
- WWDC
- IOS
- Total
- Today
- Yesterday
