티스토리 뷰
안녕하세요 :) Zedd입니다.
방금 SwiftUI 좀 보다가 ListStyle에 도대체 뭐가 있는지...궁금해져서
이 ListStyle의 종류를 공부해보려고 해요!
+ ) 2020.09.06에 글을 업데이트 했습니다.
ListStyle이 3개가 더 나왔더라구요.
제 환경은 Xcode 12 Beta 6입니다.
일단 List를 만들어줍니다.


이렇게..그럼 오른쪽과 같이 나올텐데요.
얘의 List Style을 변경할 수 있습니다.

아니 근데
그래 난 listStlye을 바꾸고싶어!!!!
하고 엔터를 누르면

이렇게 나오잖아요?
그럼 내가 ListStyle이 뭐 어떤게 있는지 어케알아 미친넘들아
. 치면 뭐라도 나오든가..ㅠㅠ
사실 원래 syntax는

이렇게 할 수 있었나본데...
지금은 안됩니다.
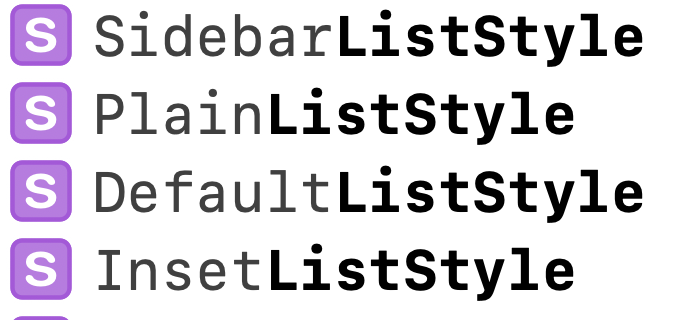
암튼 ListStlye은 Protocol이고, ListStyle을 치면
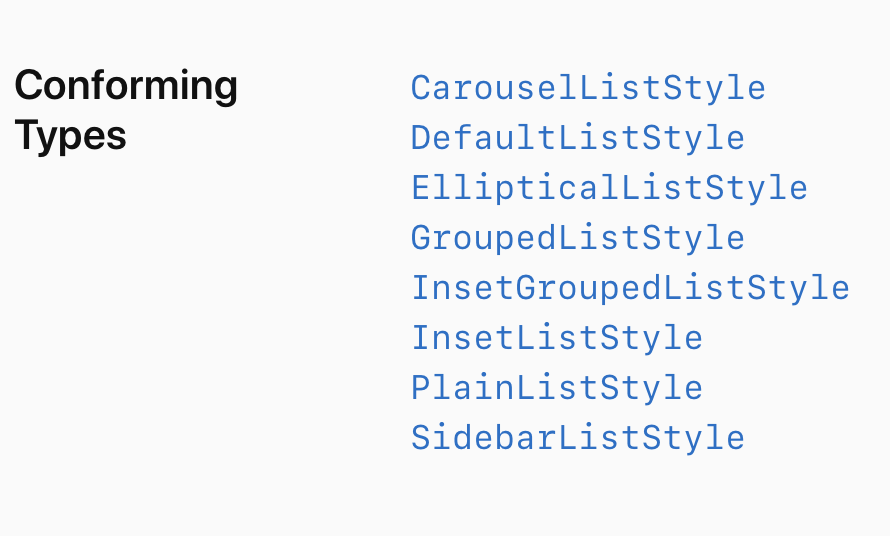
ListStlye을 conform하는 타입들이 나옵니다.

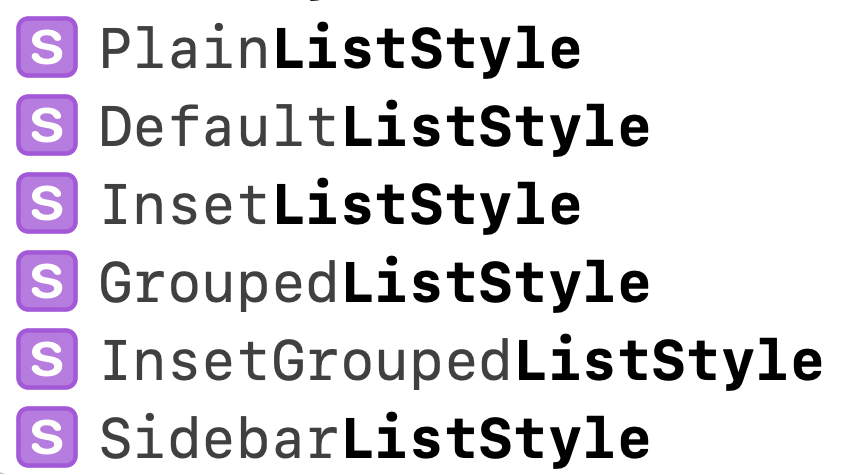
iOS에서는 이렇게 나오네요.
각 OS에서 사용이 가능한 ListStyle만 나옵니다!!!!!!!!!!!
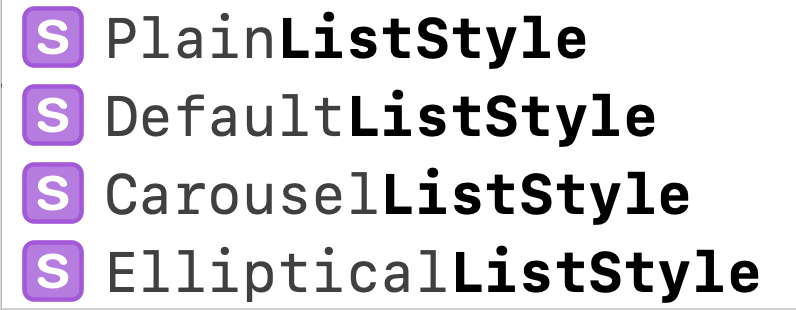
만약 제가 watchOS에서 ListStyle을 찾으면

이렇게만 나오죠.
여기서 알 수 있는 점은..각 OS별로 사용할 수 있는 ListStyle이 있는거구나..! 입니다
ListStyle을 conform하고 있는 타입들은

좀 더 있는데,
CarouselListStyle, EllipticalListStyle은 watchOS용입니다.
원래 SideBarListStyle은 mac에서만 가능했는데..베타를 거듭하며..iOS도 쓸 수 있게 바뀌었어요.
주의 : Default와 Plain은 모든 os에서 사용 할 수 있어요
iOS먼저 보자면..Default, Grouped, InsetGrouped, Inset, Plain, SideBar만 보면 되는군
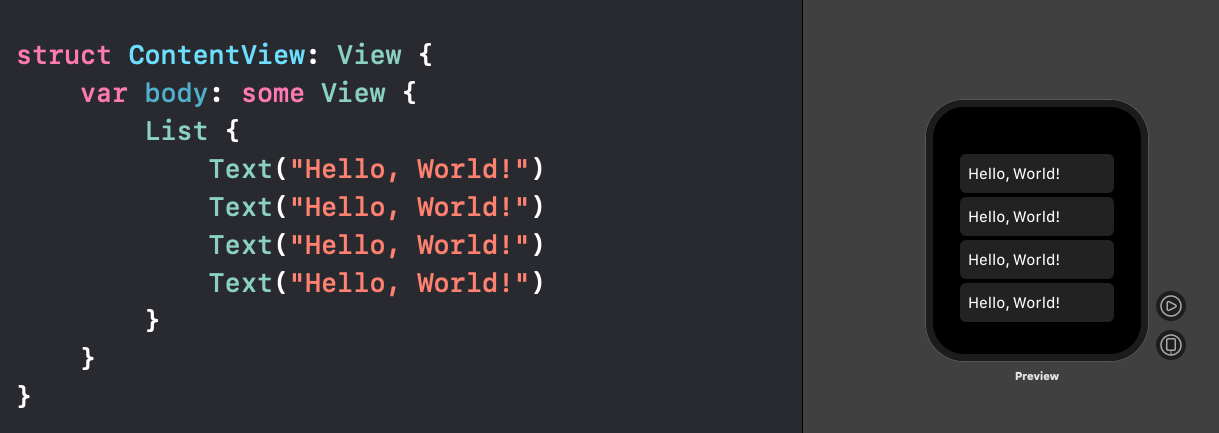
사용방법은
struct ContentView: View {
var body: some View {
List {
Section(header: Text("header"), footer: Text("footer"), content: {
Text("Hello, World!")
Text("Hello, World!")
Text("Hello, World!")
}).listStyle(DefaultListStyle()) // ✔️
}
}
}
이렇게 하면 됩니다.
iOS



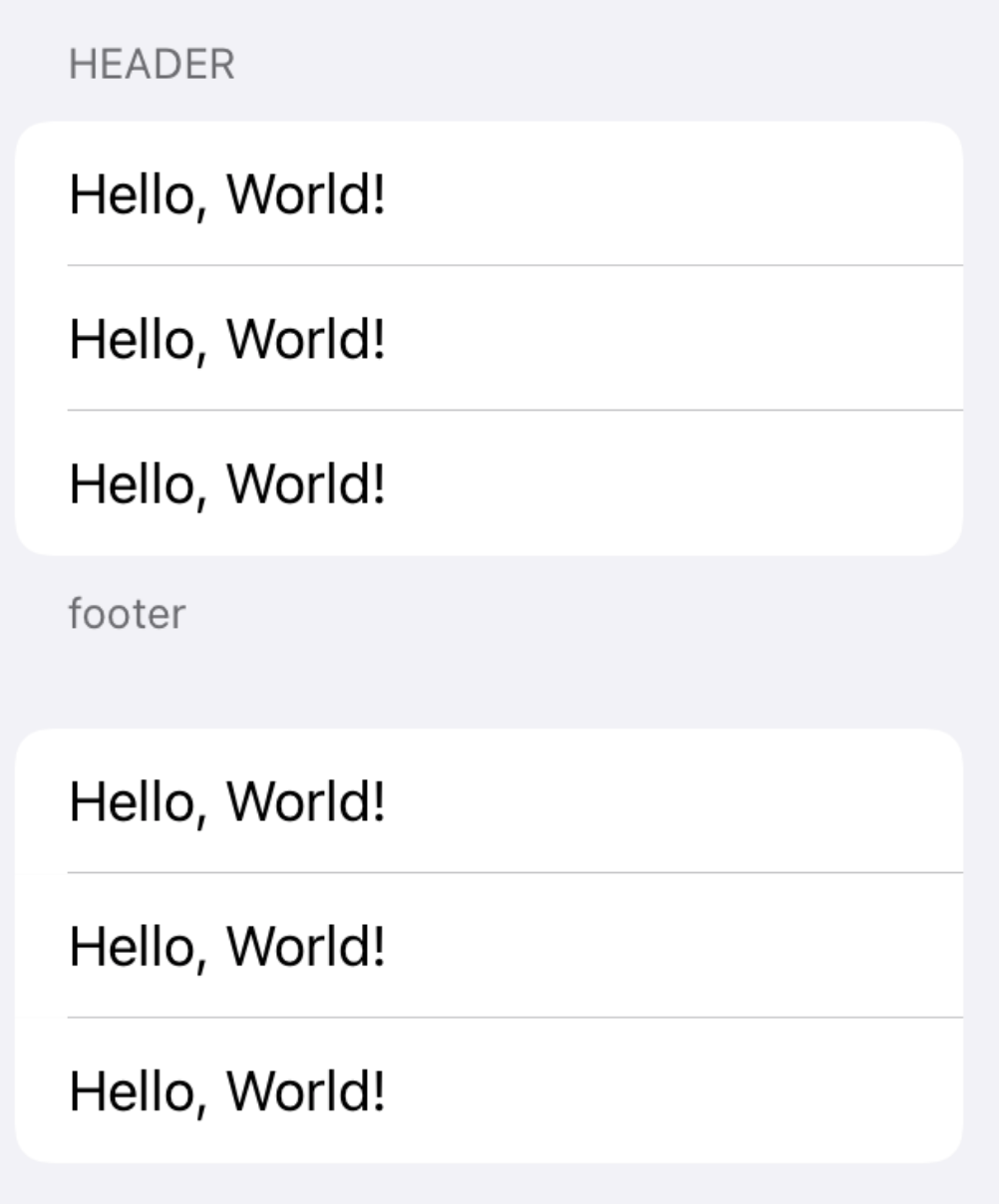
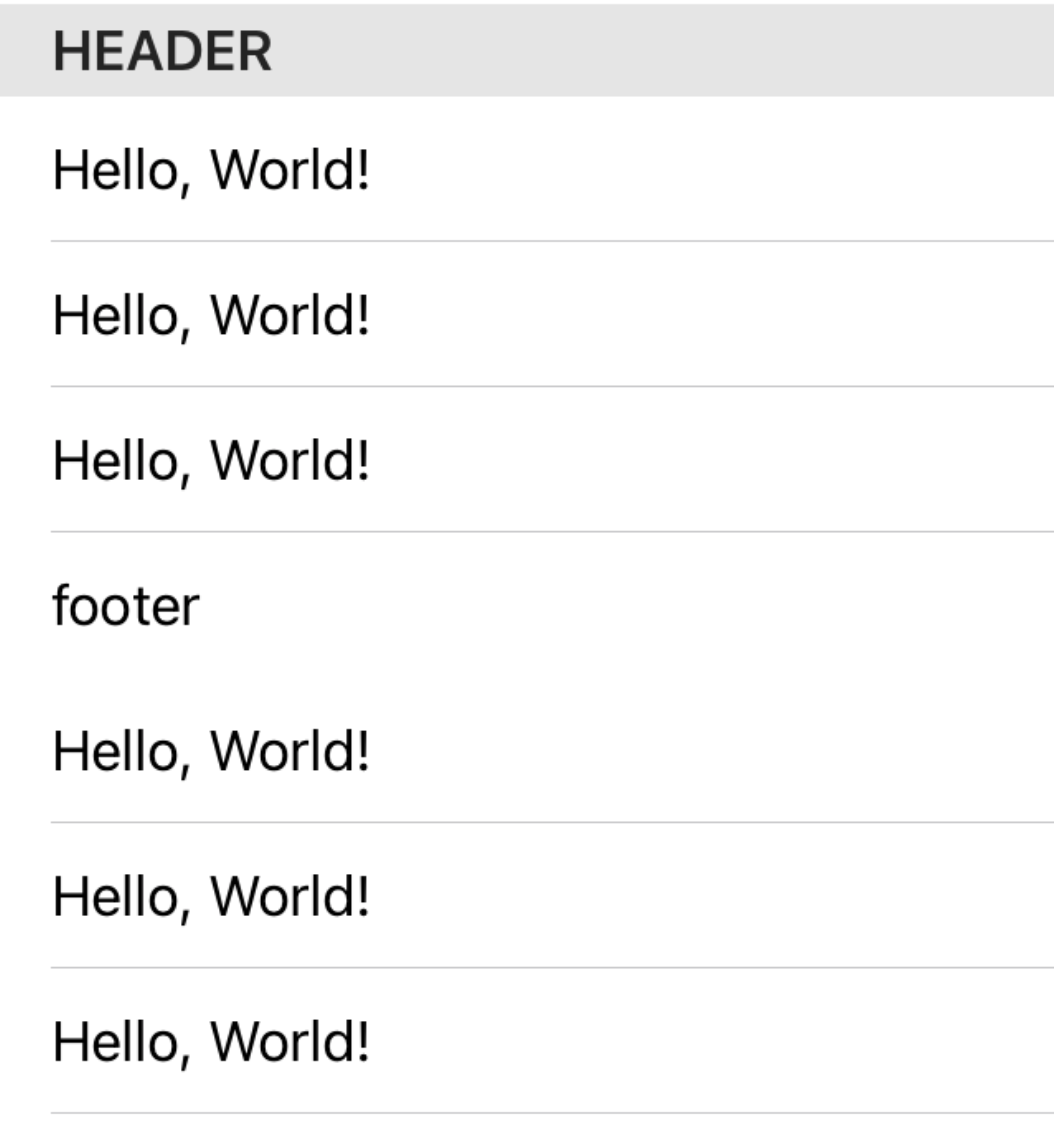
DefaultListStyle / GroupedListStyle / InsetGroupedListStyle



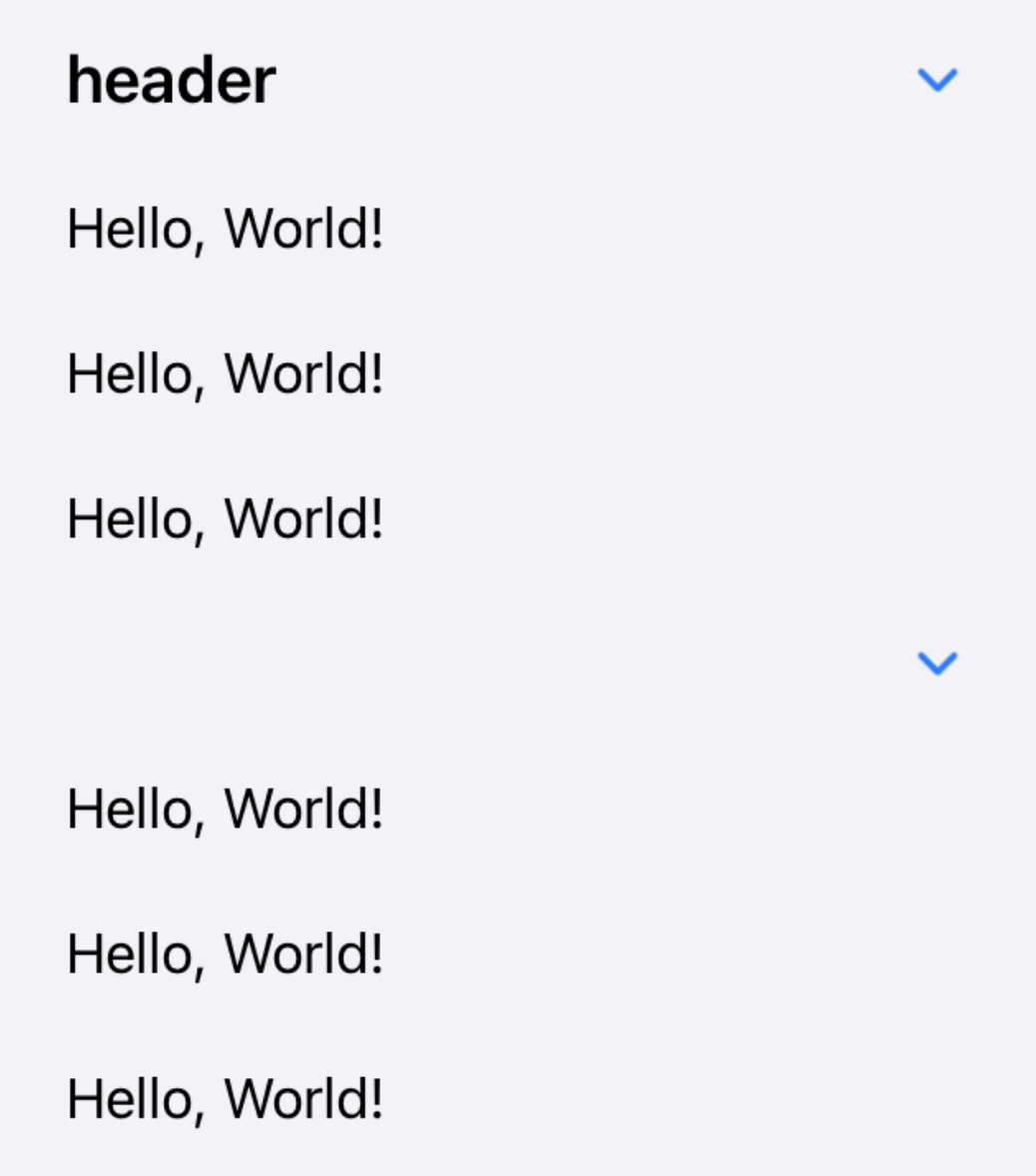
PlainListStyle / InsetListStyle / SidebarListStyle
하나씩 나열하는것 보다..모아서 보는게 편해서 이렇게 했어요.
Default랑 Plain은...보시면 아예 똑같은 걸 볼 수 있어요.




Default는 플랫폼의 기본적인 동작/appearance인 list style.
Plain은 그냥 plain list의 동작/appearance인 list style.
아 뭔가 Default로 지정하면 각 플랫폼에 맞게 뭔가 좀 변하는데...
Plain으로 가면 그냥 그런게 없나보네요.
그리고 insetListStyle도 똑같아 보이지만 Default/Plain에 비해 Leading space가 큽니다.
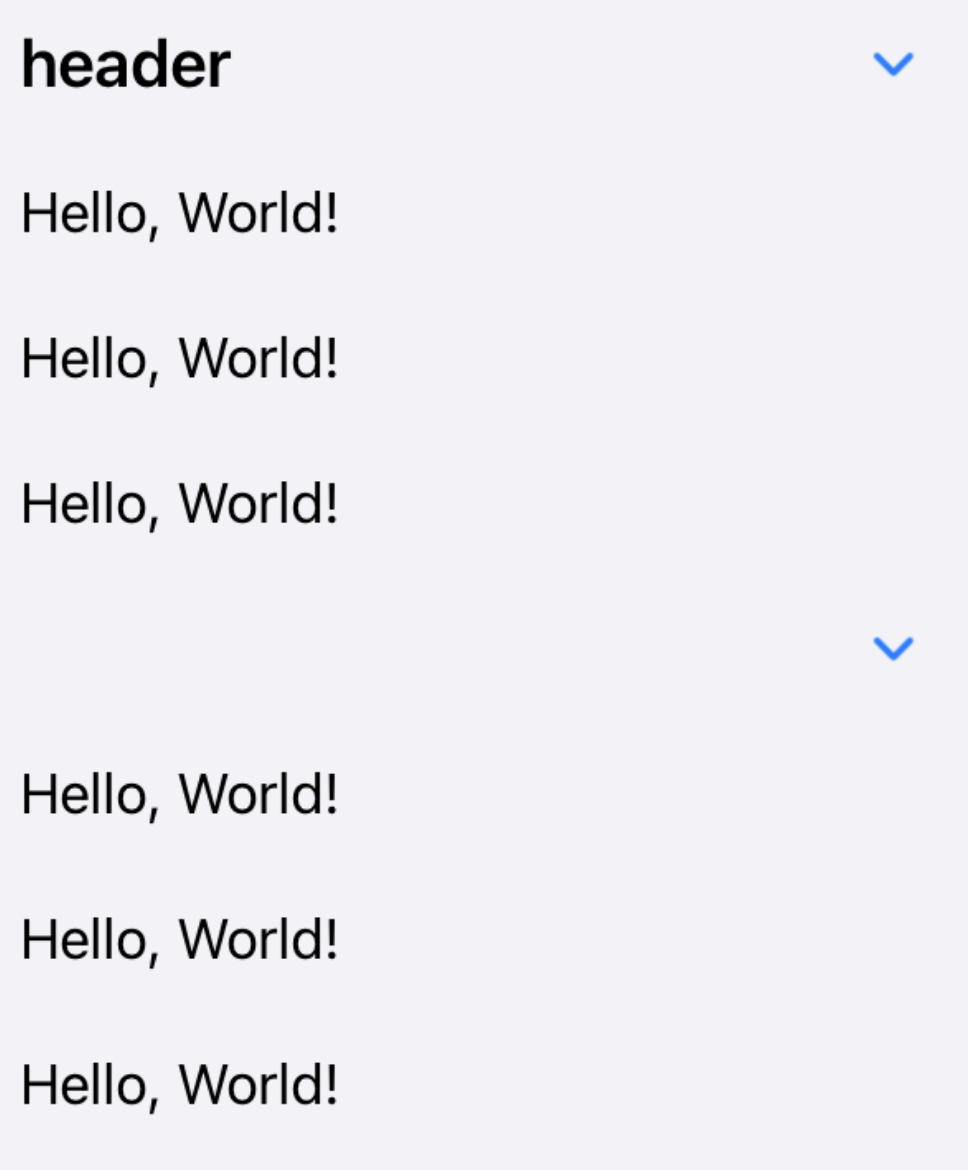
Sidebar는 UI에서 볼 수 있다시피


섹션별로 접는게 가능합니다.
watchOS
watchOS의 ListStyle도 보겠습니다.
CarouselListStyle / EllipticalListStyle은 watchOS에서 사용하는 ListStyle이라고 그랬죠?
(물론 Default / Plain도 사용이 가능합니다.)
watchOS 타겟을 추가해줄게요.

File > New > Target으로 가서

Watch App for iOS App을 추가해줍니다.
만들 때

SwiftUI를 체크해줍니다.

watchOS의 기본 List.
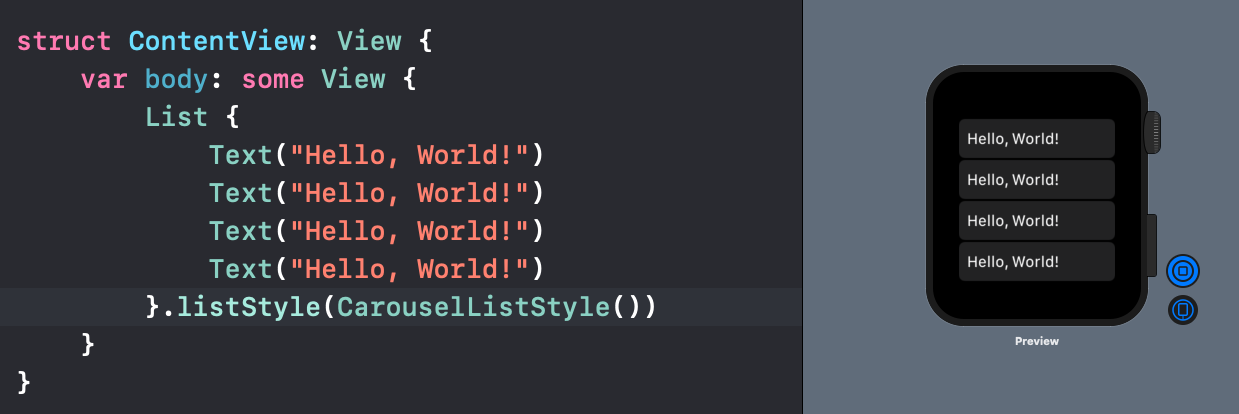
그럼 ListStyle을 CarouselListStyle로 줘볼게요!!

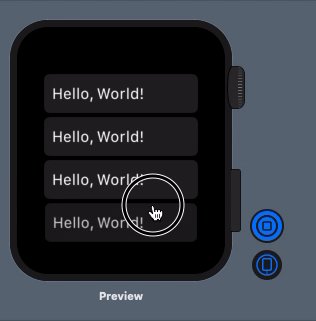
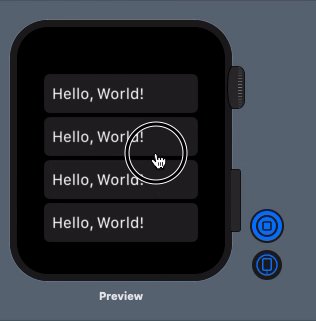
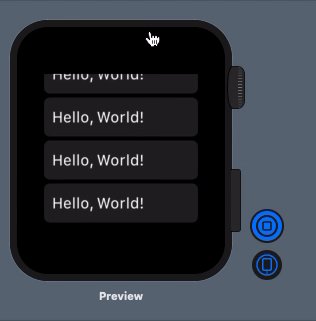
네 일단 생긴건 똑같은데 실행하면 다릅니다.


Carousel라는 뜻은 "회전목마"가 일반적이지만
FE에서

좀 이런느낌..?? 아무튼 저런 효과(?)를 Carousel이라고 하는 것 같아요.
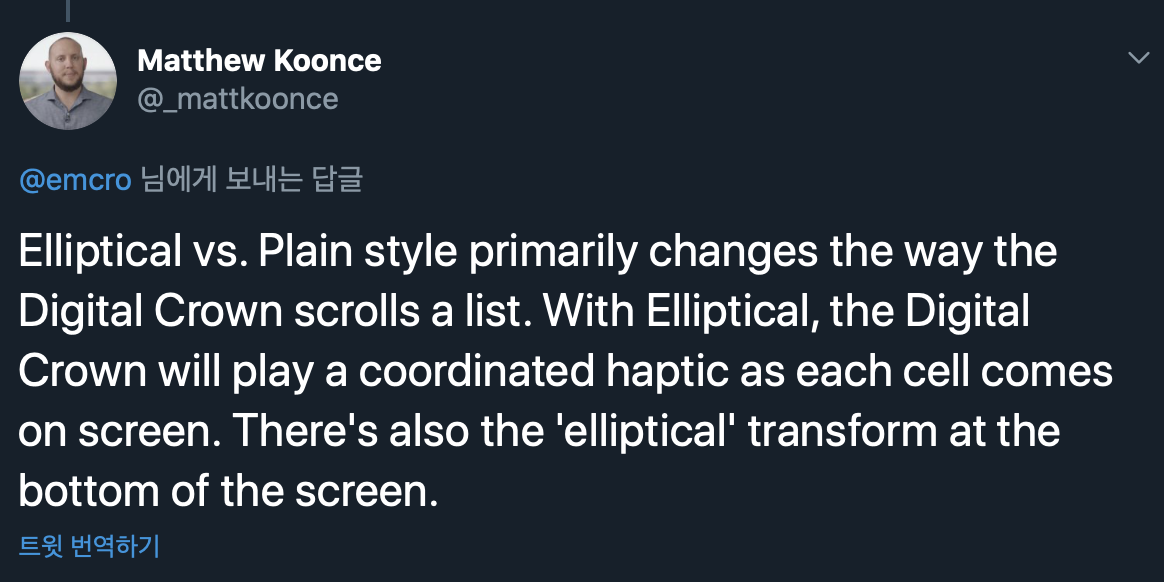
EllipticalListStyle은 돌리면 그냥 기본 list style이랑 똑같이 나오는데요, 이게 뭐가 다른지 찾아보다가..

Elliptical을 사용하면 각 셀이 화면에 표시될 때 Digital Crown이 조정된 햅틱을 재생한다고 합니다.
macOS
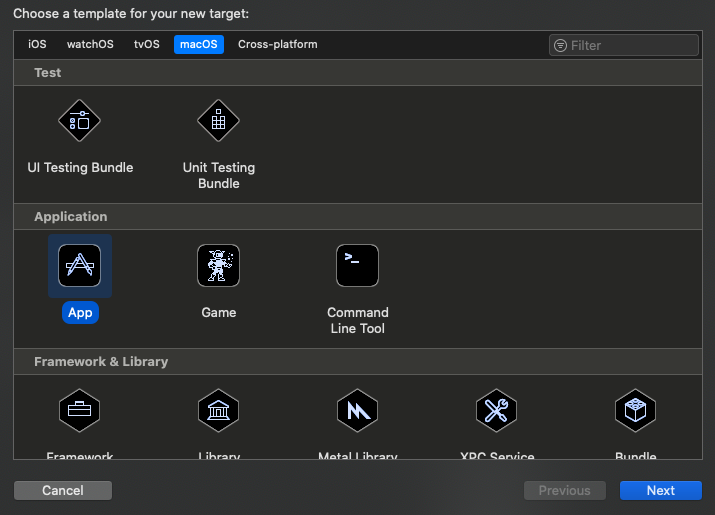
File > New > Target에서

App을 추가해줍니다.
그러면

잘보임.
참고로 macOS에서 사용 할 수 있는 ListStyle은

자 List를 추가해주고 SidebarListStlye를 줘볼게요.

DefaultListStyle입니다.

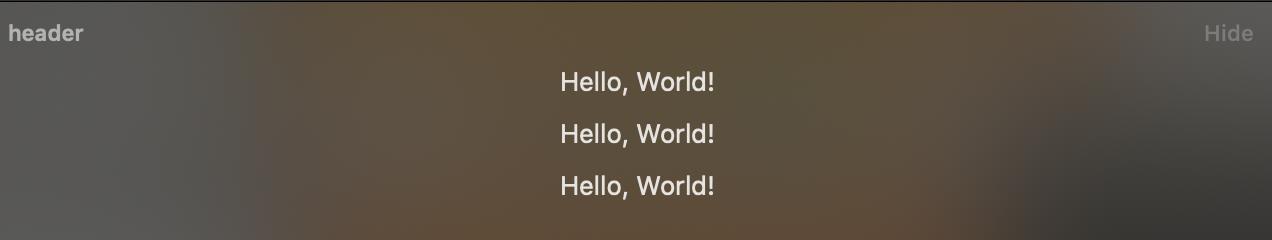
SidebarListStyle입니다.
네 일단 좀 다르긴한데...색깔이 달라짐.......그리고 leading에 패딩이 좀 들어감.
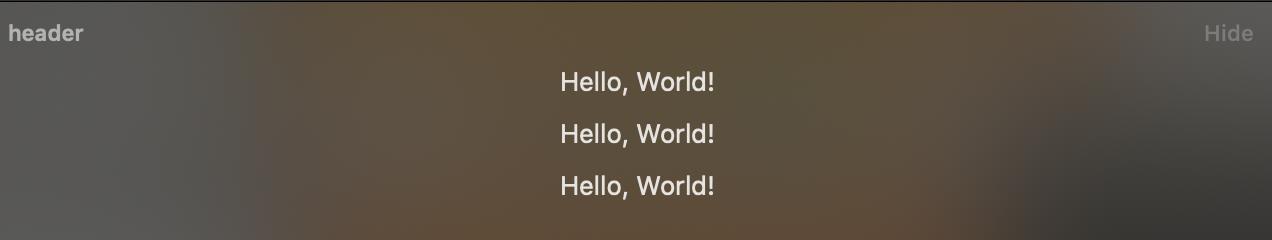
SidebarListStyle은 보면

오른쪽 위에 Hide라고 되어있는거 보이시죠.
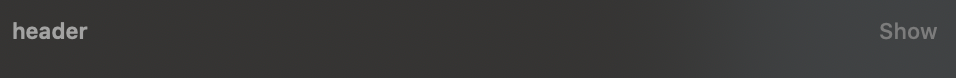
Hide를 누르면

이렇게 Show로 바뀌게 됩니다.
macOS의 InsetListStyle은 제 프로젝트 환경상..지금 못볼 것 같습니다. ㅠㅠ..
제가 빅서를 가면...추가하도록 하겠습니다.
아무튼 이렇게 SwiftUI의 List Style을 공부해봤어요!
진짜 거의 모르는 상태라..틀린게 있을지도 모르는데 (잘 찾아보긴 했지만..)
틀린점이 있다면 꼭 댓글로 이야기 해주세요 ㅎㅎ.
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) onReceive(_:perform:) (0) | 2020.10.23 |
|---|---|
| SwiftUI ) Button을 View의 일부로 넣었는데 View를 탭할때마다 Button의 Action이 불린다면 (4) | 2020.09.06 |
| SwiftUI ) 왕초보를 위한 Github으로 로그인 하기 (0) | 2020.09.01 |
| WidgetKit (3) - WidgetCenter (1) | 2020.08.15 |
| WidgetKit (2) - TimelineEntry / TimelineProvider / TimelineReloadPolicy (3) | 2020.08.09 |
- swift 공부
- Xcode
- swift sort
- 피아노
- swift delegate
- 회고
- WidgetKit
- SwiftUI
- Git
- np-complete
- actor
- swift array
- np-hard
- 스위프트
- IOS
- UIBezierPath
- swift tutorial
- 스위프트 문법
- swift3
- FLUTTER
- github
- Swift
- WKWebView
- iOS delegate
- Accessibility
- Combine
- fastlane
- 제이슨 파싱
- WWDC
- ios 13
- Total
- Today
- Yesterday
