티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 WidgetCenter에 대해서 공부해보겠습니다.
읽기전에 반드시!!!! 여기에 있는 글들을 보시고 오셔야 합니다!
WidgetCenter
사용자가 구성한 Widget 리스트를 포함하고 Widget Timeline을 다시 로드하는데 사용되는 객체..입니다.
애플 특 : 정의를 봤지만 이해가 안감
Widget Center라고 하니까 뭔가 Widget을 관장하는...뭔가 그런 느낌이 들죠!?
WidgetCenter는 정의에서 말했듯이
1. 사용자가 구성한 Widget 리스트를 포함
2. Widget Timeline을 다시 로드
이렇게 두가지 역할을 합니다.
그럼 첫번째부터 차근차근 봅시다 XD
1. 사용자가 구성한 Widget 리스트를 포함
Zedd : Widget Center님.. Widget에 대한 정보 좀...😭
Widget Center : ㅇ
이런 느낌입니다.
WidgetCenter한테 이 Widget에 대한 정보좀 줄래?는
getCurrentConfigurations(_:)메소드로 할 수 있습니다.
위 메소드는 사용자가 구성한 Widget에 대한 정보를 검색해주는 친구에요.

이렇게 completion으로 WidgetInfo의 배열([WidgetInfo])과 Error를 줍니다.
WidgetInfo는

이렇게 생긴 struct에요.
configuration은 IntentConfiguration을 사용할 때, 사용자 지정 intent를 제공합니다.
family는 저번에도 배웠듯이 WidgetFamily고, small, medium, large 중 하나인 size 정보가 담겨있을겁니다.
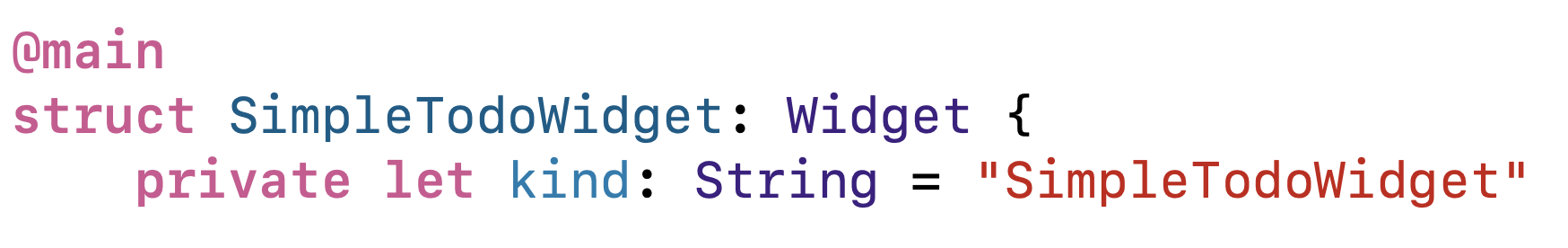
kind 역시 Widget을 식별하는 identifier이고,

여기에 있는 친구입니다.
저같은 경우에는 "SimpleTodoWidget"이 되겠네요.
그럼 본격적으로 getCurrentConfigurations(_:)을 사용해봅시다.
딱히 어디서 호출해야할 지 모르겠어서;;
ViewController에 WidgetKit import해주고 호출해줘봤습니다.
아까도 말했듯이
1. 사용자가 구성한 Widget 리스트를 포함
list. 즉 [WidgetInfo]를 주기 때문에 for문을 돌려줬습니다.
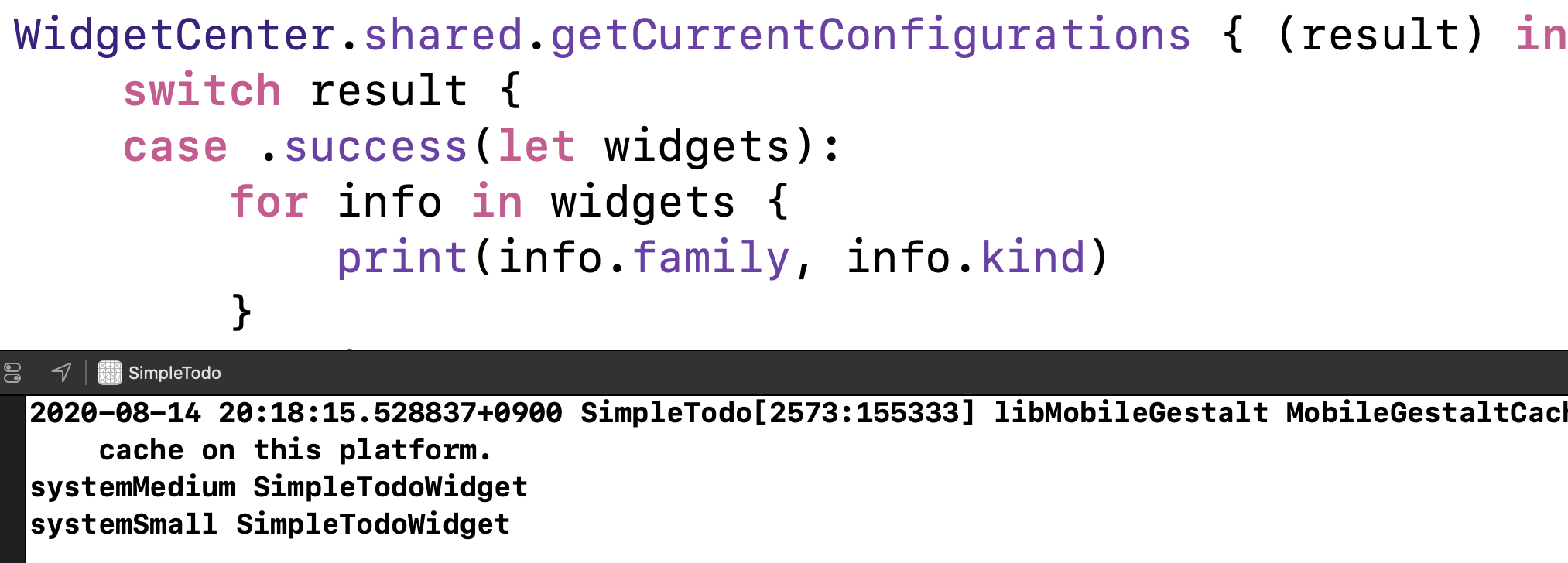
그리고 family와 kind를 출력해줬어요. 그리고 실행해보겠습니다.
실행해보면 아무것도 출력이 안되는데요.



이렇게 small size widget 하나를 추가해보겠습니다.
그리고 다시 빌드 ㄱ

이렇게 systemSmall, 제 widget의 kind가 출력되네요.
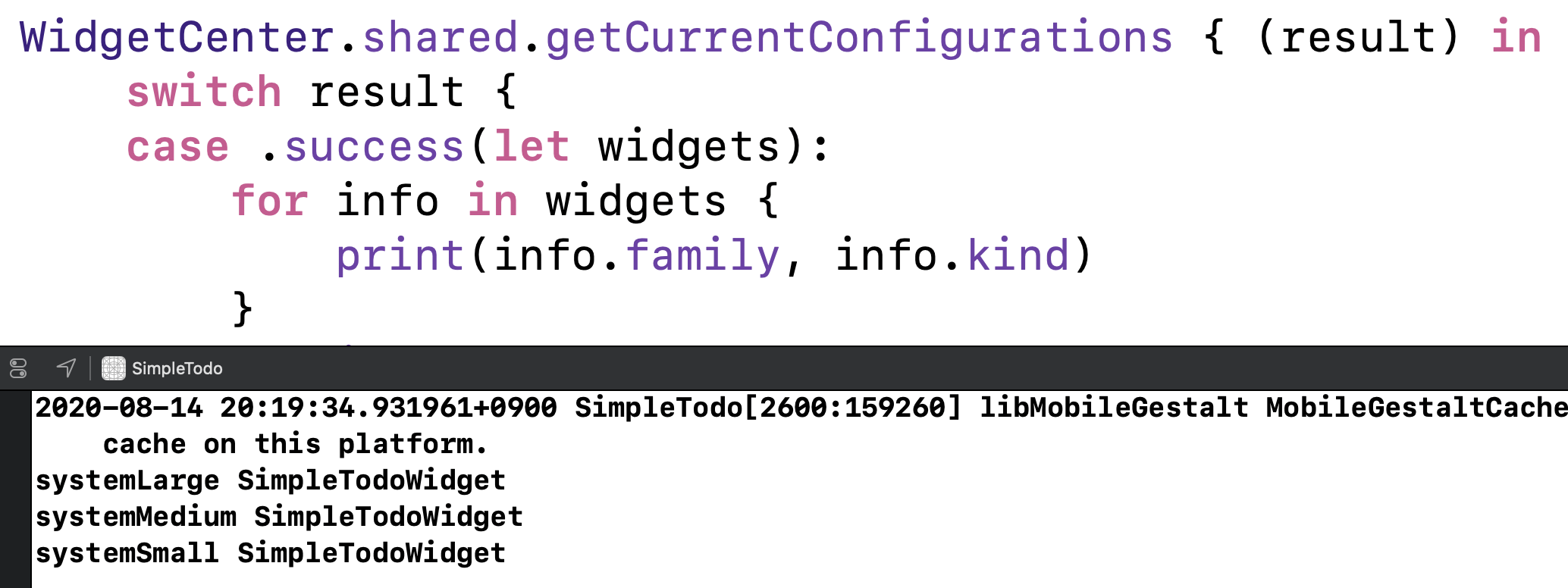
medium을 추가해보겠습니다.


이렇게 또 Medium이 하나 추가됐죠.
large역시..


이렇게 추가되었습니다.
아무튼 이 WidgetCenter를 통해서..지금 유저가 설정한 Widget들에 대한 정보를 가져올 수 있는 것 같아요.
Q : Widget삭제하면 리스트에서도 사라지냐?
A : 당연히 사라질 거라고 생각했습니다만;;;; 사라지지 않습니다.
Q : 똑같은거 추가하면 리스트에도 추가되냐? 예를들어 small을 2개 추가하면 리스트에 2개로 나옴?
A : 그것도 아니더라구요.
아무튼 WidgetCenter의 기능이니..일단은 같이 봤습니다.
이렇게 가져오는게 맞는지;;;도 의문이긴 한데...;
아무튼 getCurrentConfigurations이 어떤 메소드다~ 이것만 아시면 될 것 같습니다.
WidgetCenter의 다음 기능을 보겠습니다.
2. Widget Timeline을 다시 로드
이 글에서 배웠던 refresh policy중 never를 기억하시나요?
never의 정의를 다시 보면
WidgetKit은 앱이 WidgetCenter를 사용하여 WidgetKit에 새 타임라인을 요청하도록 지시 할 때 까지
다른 timeline을 요청하지 않는 친구입니다.
입니다. 여기서 지금 공부하는 WidgetCenter의 이야기가 나오죠!
WidgetCenter : ㅇ ㅑ!!!!!!!!!!!!!!!!!!! 새 타임라인 요청해
WidgetKit : 넵...!!
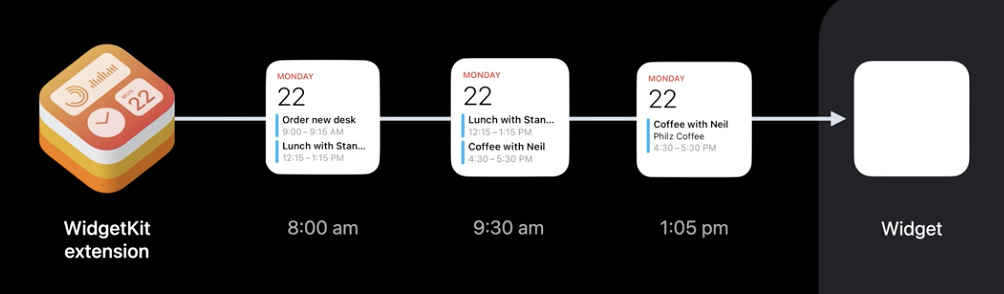
한가지 예를 들어보겠습니다.

세번째 일정을 잘 봐주세요. 저 일정을 삭제하고

새로운 일정을 만들었습니다.
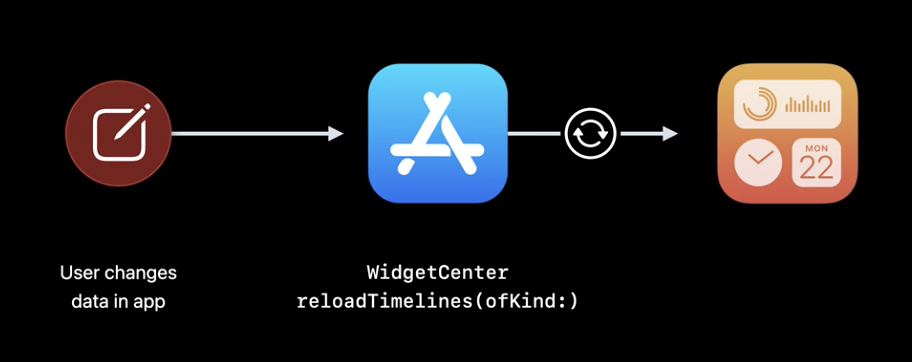
이미 timeline은 넘어간 상태고, refresh policy가 뭐든간에 기존 일정이 삭제되고 다른 일정으로 바뀌었으니
WidgetKit에게 이걸 알려야합니다. 그래야 WidgetKit이 view도 바꾸고 그러죠.
이럴 때 WidgetCenter의 API를 사용하면 간편합니다.

타임라인을 다시 로드하라고 지시하는 API말이죠.
이 API에는 2가지가 있습니다.
reloadTimelines(ofKind:)
reloadAllTimelines()
reloadTimelines(ofKind:)
만약 특정 Widget에 대한 타임라인을 다시 로드할래!
라고 하면 이 메소드를 사용하면 됩니다.kind에는 위에서 말한

이친구를 넘겨주면 됩니다.
그럼 제 코드는

이렇게 되겠네요.
reloadAllTimelines()
모든 종류의 Widget에 대해 타임라인을 다시 로드할래!
라고 하면 이 메소드를 사용하면 됩니다.
WidgetBundle을 사용하여 여러 Widget을 지원하는 경우에 유용합니다.
WidgetBundle관련한 것은 다음글에서 공부하도록 할게요.

이 reload메소드들은 그냥 써도 좋지만..
1번에서 배웠던 getCurrentConfigurations(_:)과 같이 쓰면 더 좋은데요.
이런식으로...내 Widget들을 찾고, 특정 조건에 만족하면 해당 Widget의 타임라인을 다시 요청하게 하는거죠.
위에서
Q : Widget삭제하면 리스트에서도 사라지냐?
A : 당연히 사라질 거라고 생각했습니다만;;;; 사라지지 않습니다.
제가 이렇게 말했었는데요.
Q : 홈화면에서 Widget 삭제하고 reloadTimelines(ofKind:)나 reloadAllTimelines() 호출하면 사라지지 않을까?
A : 그래도 안사라지더라구요..?? 동기화가 바로바로 안되는건가..했는데, 지금 하루 지나고 또 다시 해봐도 안사라지네요.
혹시나..궁금하실까봐...ㅎ
암튼 WidgetCenter를 이렇게 공부해봤는데..이 글이 도움이 되었길 바랍니다.
틀린 부분이 있다면 댓글로 남겨주세요!
참고
developer.apple.com/documentation/widgetkit/widgetcenter
developer.apple.com/documentation/widgetkit/keeping-a-widget-up-to-date
'SwiftUI' 카테고리의 다른 글
| SwiftUI ) List Style종류 (0) | 2020.09.06 |
|---|---|
| SwiftUI ) 왕초보를 위한 Github으로 로그인 하기 (0) | 2020.09.01 |
| WidgetKit (2) - TimelineEntry / TimelineProvider / TimelineReloadPolicy (3) | 2020.08.09 |
| WidgetKit - TimelineProviderContext (0) | 2020.08.09 |
| WidgetKit (1) - Widget Protocol / WidgetConfiguration / EntryView (1) | 2020.08.05 |
- Xcode
- fastlane
- WKWebView
- Git
- 회고
- 제이슨 파싱
- swift3
- swift tutorial
- swift sort
- github
- 피아노
- iOS delegate
- swift delegate
- Swift
- ios 13
- SwiftUI
- swift array
- FLUTTER
- Combine
- IOS
- np-hard
- 스위프트 문법
- actor
- np-complete
- WWDC
- WidgetKit
- Accessibility
- swift 공부
- 스위프트
- UIBezierPath
- Total
- Today
- Yesterday
