티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은...UIButton에 새로 나온 menu라는 프로퍼티에 대해서 공부해보겠습니다.
지금 연휴라 조금 여유가 생겨서 ㅎㅎㅎ...이런 새로운 변경사항들을 이제야 공부하게 되네요.
글을 읽기전에, 이 글을 꼭 읽고오시는 것을 추천드립니다!
✔️ 제 환경은 Xcode 12 Beta 4입니다.
자...오늘 예로 들어볼 친구는 Safari입니다.
iOS 13의 사파리로 가볼게요.



Safari 하단의 Toolbar가 있습니다.
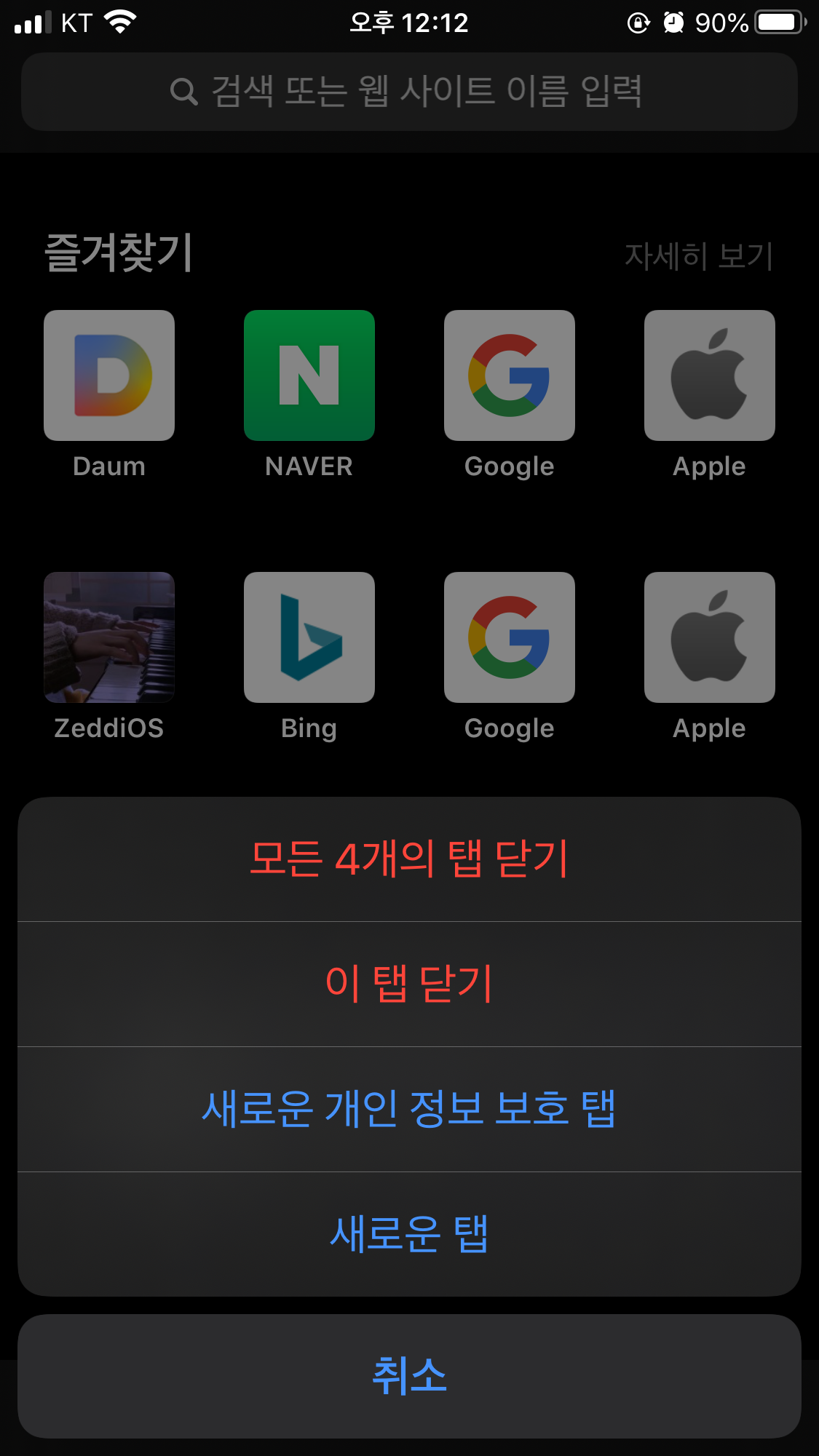
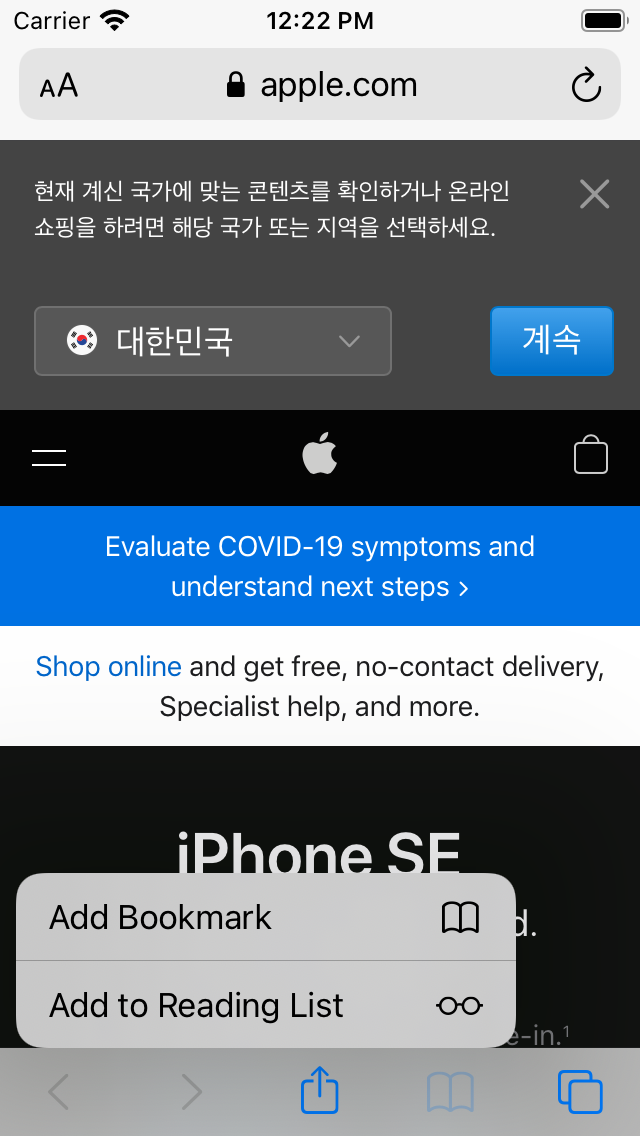
책모양을 길게 누르면 2번째 사진처럼 뜨고, 가장 오른쪽 아이콘을 꾹 누르면 3번째 사진처럼 뜹니다!
한번 해보세요 👀
아무튼 중요한건
1. 길게 누른다.
2. action sheet가 뜬다.
입니다.
iOS 14의 Safari로 가보겠습니다.



하단의 Toolbar가 있고, 길게 누르면 action sheet가 뜨는게 아니라!!!!!!!! 뭔가가 뜹니다.
저걸 "Menu"라고 하는데요,
iOS 14에서 UIButton에 menu를 추가 할 수 있게 되었습니다.

UIButton에 menu라는 프로퍼티가 생겼습니다. iOS 14부터 사용할 수 있으며 기본값은 nil입니다.
타입은 UIMenu타입이네요.
UIMenu
UIMenu는 iOS 13에서 새로나온 class입니다. iOS 13에서 이 UIMenu를 사용하는 곳을 찾아보면

이렇게 사진에 3D touch를 하면..생기는 이런 메뉴가 있습니다.
정확히는 Context Menus라고 합니다.
이것을 UIMenu를 통해 만들 수 있습니다.
UIMenu의 생성자를 보겠습니다.

title : menu의 title입니다.
image : title옆에 표시할 이미지입니다.
identifier : menu의 고유한 식별자입니다. nil을 지정하면 알아서 고유한 식별자를 만들어줍니다.
options : menu에 대한 추가 구성 옵션.

이렇게 2가지 옵션을 줄 수 있습니다.
children : menu에 포함된 menu element입니다. 이 친구의 타입은 [UIMenuElement]인데요.
UIMenuElement를 상속받고 있는 클래스들을 넣을 수 있습니다.
(UIMenuElement 객체를 직접 만들면 안됩니다.)
UIMenuElement를 상속받고 있는 클래스들은
- UIMenu
- UIAction
- UICommand
- UIKeyCommand
- UIDeferredMenuElement
이렇게 있는 것 같아요.
오늘은 위에 것들 중, UIAction을 넣어볼거에요.
✔️ 신기한 점은 UIMenu의 생성자인데..children으로 UIMenu가 들어갈 수 있다는거?
그럼 본격적으로 UIButton에 menu를 추가해봅시다.
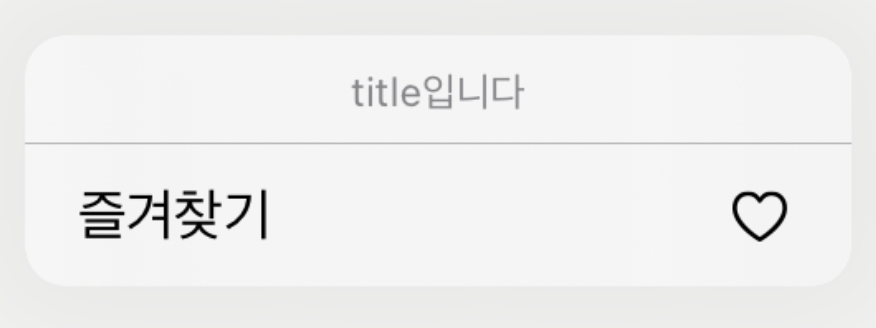
먼저 이렇게 해줍시다. 주의깊게 보셔야 할 것은 children이 빈 배열인데요,
이렇게 하면 button을 눌러도 메뉴들이 뜨지 않습니다.
children에는 UIMenuElement타입이 들어가고, 우리는 그 중 UIAction을 넣어본다고 그랬죠?
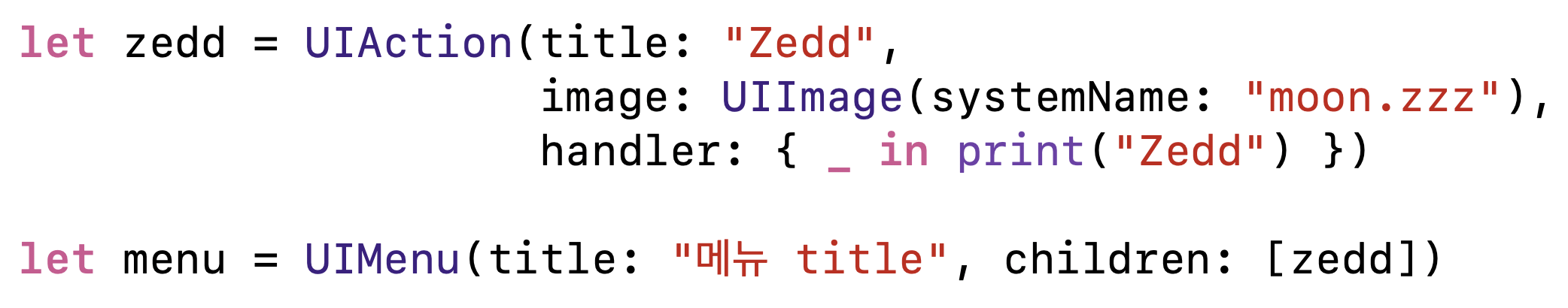
이 글에서 봤던 것 처럼, UIAction을 하나 만들어서 넣어주겠습니다.
이렇게요.
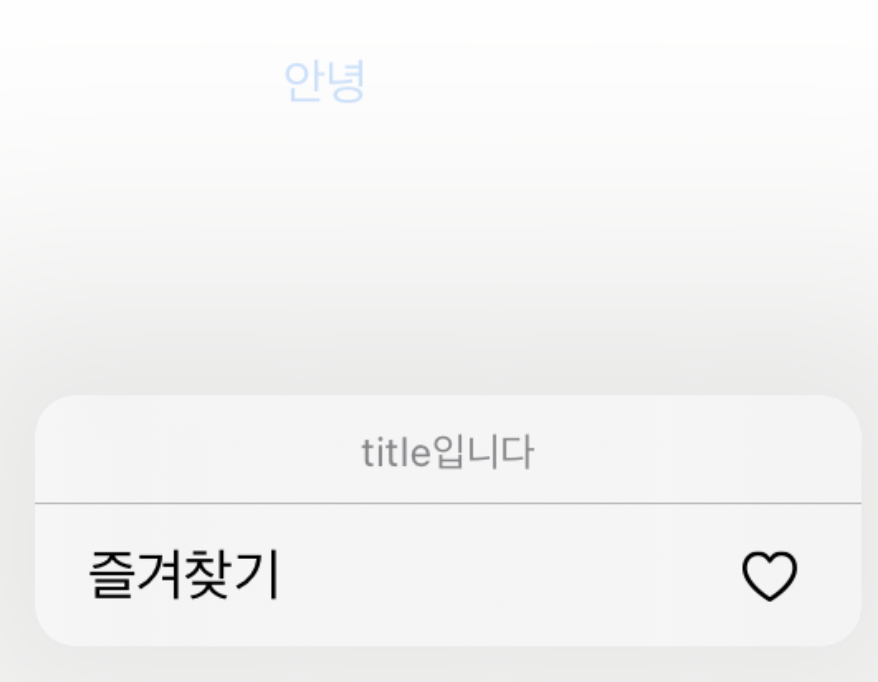
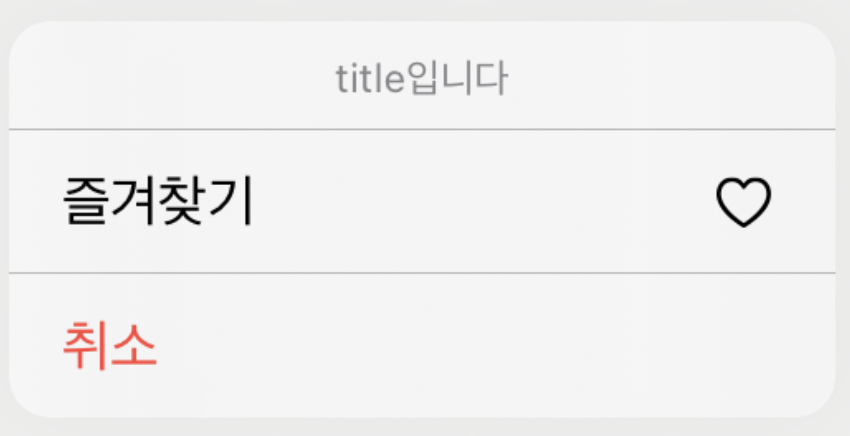
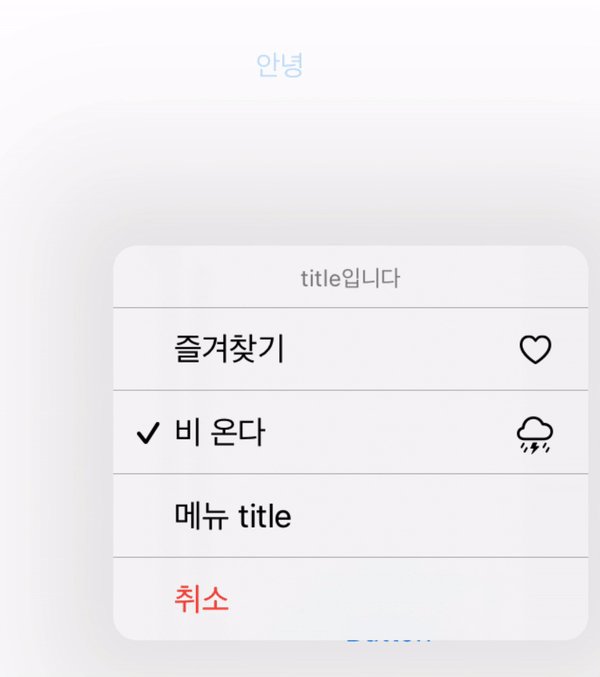
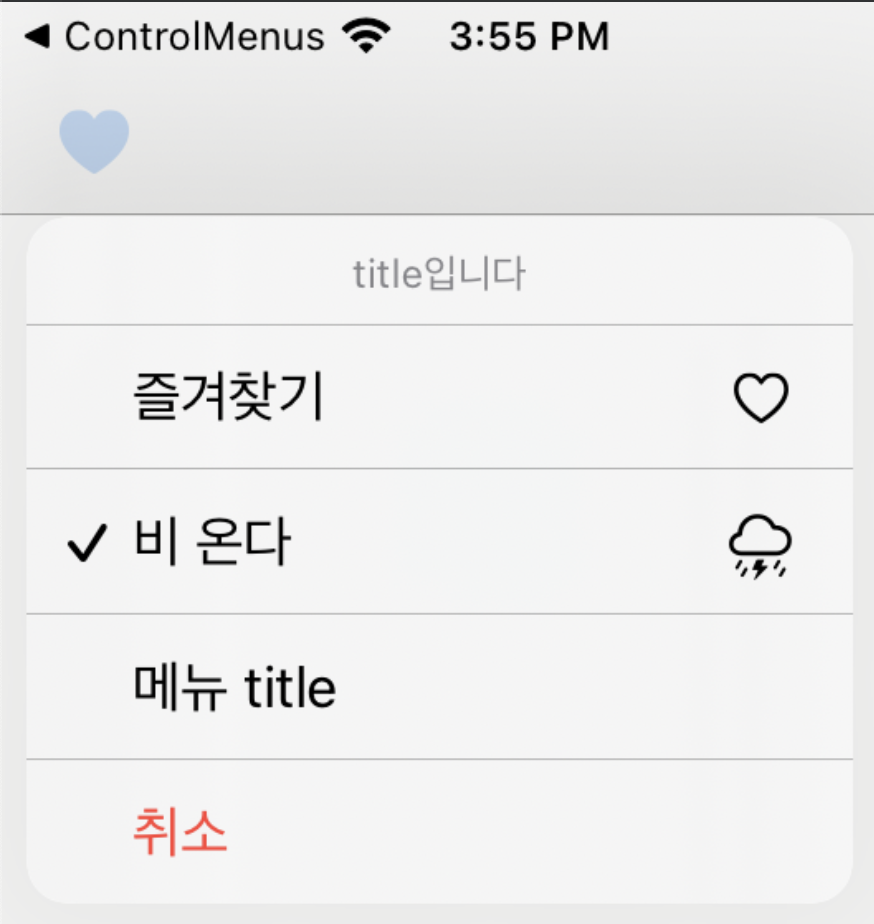
이제, menu를 추가한 버튼을 길게 누르면

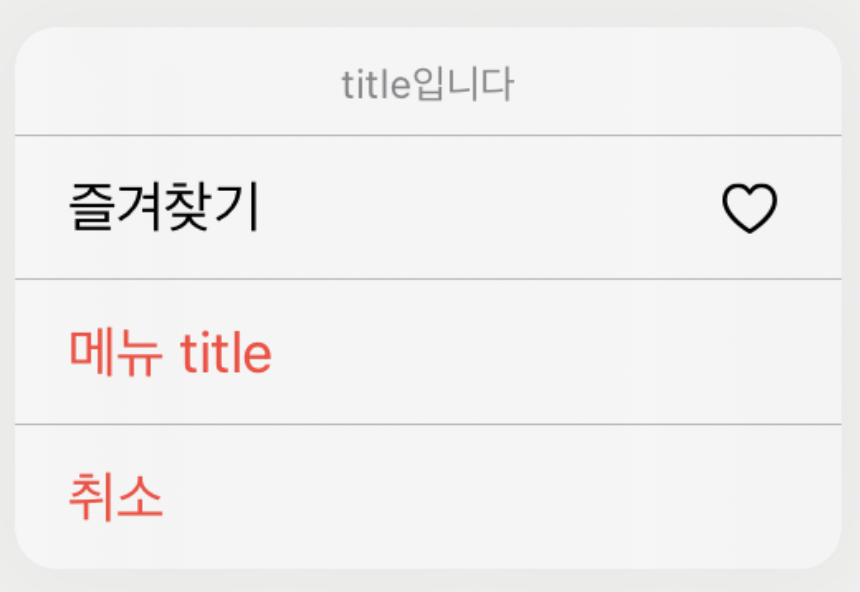
이렇게 뜨게 됩니다.
⚠️ UIMenu의 image파라미터가..title옆에 들어간다고 했는데.. 안나오네요. ㅠㅠ
이렇게 간단하게 UIButton에 menu를 추가해줄 수 있습니다.
이 메뉴를 잘 설정 할 수 있게 해주는 여러가지 파라미터를 공부해볼게요.
attribute
이 글에서 배웠듯이, UIAction에는 attribute를 줄 수 있습니다.

이렇게 3가지 값이 들어갈 수 있어요.
이런식으로 사용 할 수 있습니다.
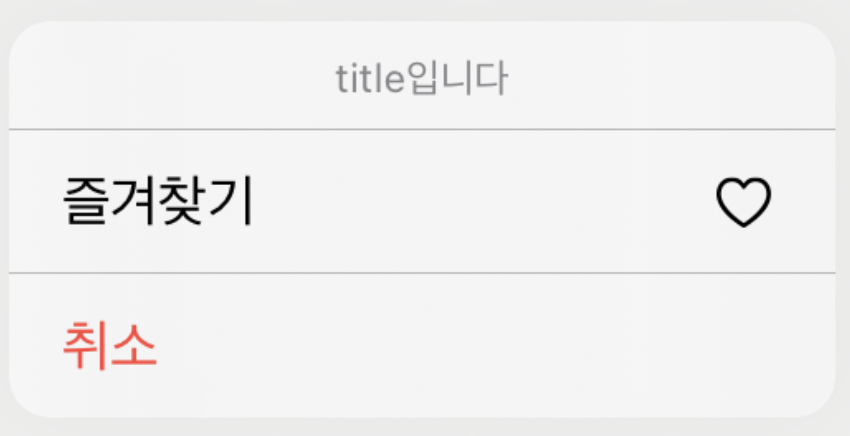
참고로 UIMenu의 children 배열 순서대로 menu가 들어가게 됩니다.
예를들어 위 처럼 favorie, cancel순이면

이런식으로 들어갑니다.
그럼 attribute를 살펴보겠습니다.



disabled / destructive / hidden순입니다.
설명은 필요없을 듯한..
UIMenu in UIMenu
UIMenu의 children파라미터 타입은 [UIMenuElement]라고 위에서 그랬죠?
그리고 UIMenuElement를 상속받고 있는 클래스들은
- UIMenu
- UIAction
- UICommand
- UIKeyCommand
- UIDeferredMenuElement
이렇게 있다고 했어요.
UIMenu를 넣을수도 있다는 말이죠?
근데 한번 생각해봅시다.

이게 "Menu"라면서?? 이 전체가 Menu니까 UIMenu로 만든건데?
근데 children으로 UIMenu가 들어간다? 이거 뭐야?
먼저 결과부터 보겠습니다.
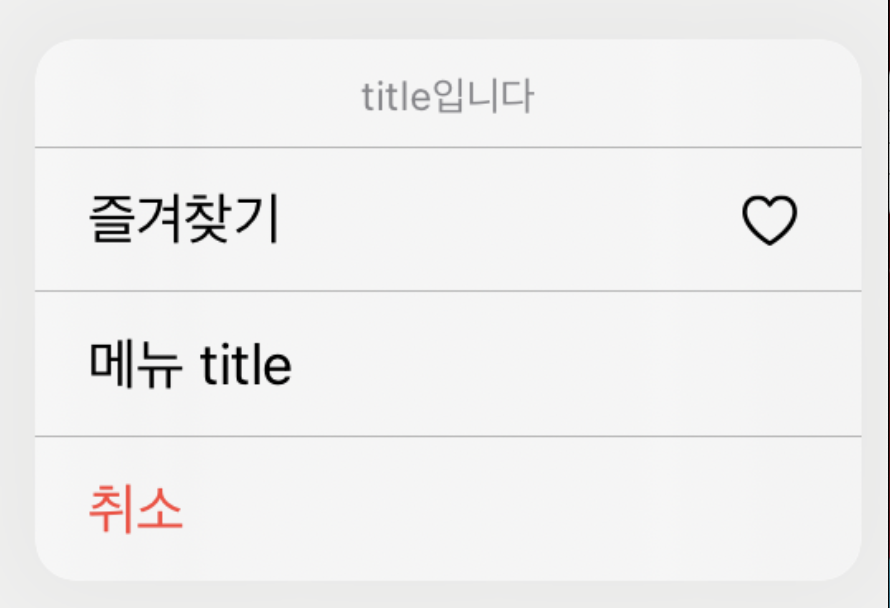
UIMenu를 children으로 넣게되면

또!!! 메뉴가 나오게 됩니다.
그럼 같이 해볼까요?
이렇게 menu를 만들어서 넣어줘봤어요. children은 빈 배열을 넘겨줬습니다.
실행해볼게요.

?
넣어줬는데 아무것도 안나오는 것을 볼 수 있습니다.
당연하죠? 해당 Menu에 children이 없으니 보여줄 메뉴가 없는겁니다.
menu의 children안에 UIMenuElement를 상속받고 있는 UIAction을 넣어보겠습니다.

이렇게 넣어주고 실행해보면,


이렇게 나오는거죠.
이해가셨나요?
options
UIMenu의 options을 보겠습니다.

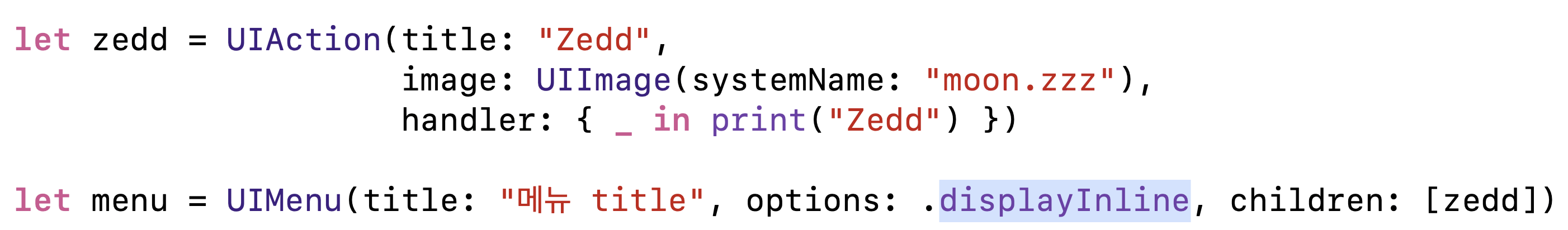
얘는 displayInline이고..

얘는 딱히 options을 주지않았네요.
displayInline
보여준다 / 인라인으로

UIMenu의 children안에 UIMenu를 넣으면 이렇게 계층식으로 표현이되었잖아요?
굳이 표현하자면 부모 - 자식 관계라고 할 수 있어요. children으로 넣어준거니까!?
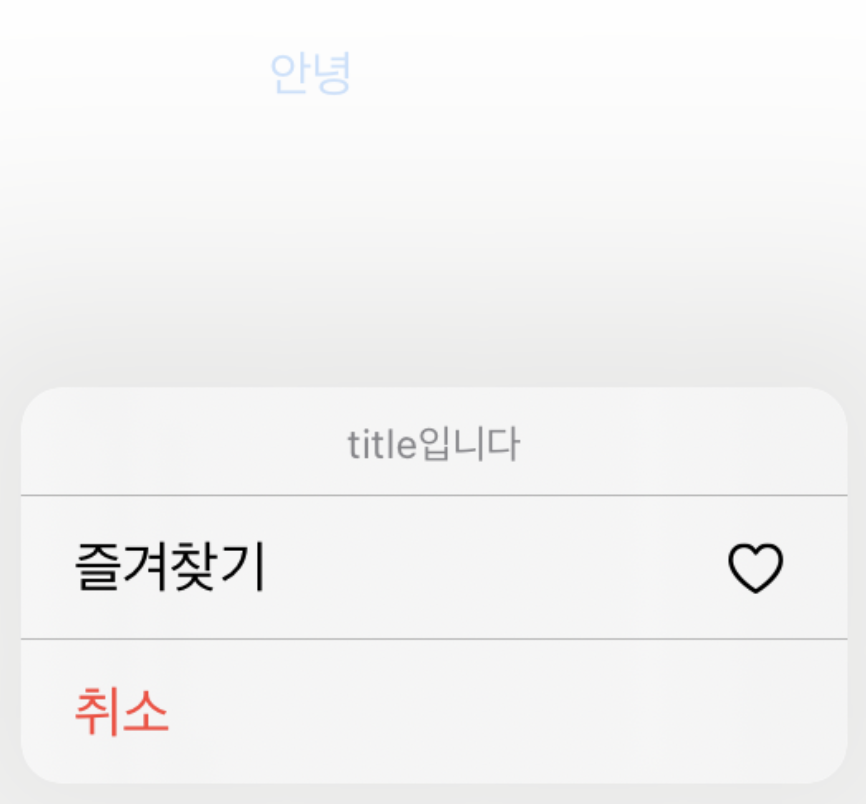
displayInline옵션을주면,
이렇게 계층식으로 보여주는게 아닌 부모에 자식을 인라인으로 표시하겠다~라는 뜻이에요.

이렇게 옵션을 줘보겠습니다.

메뉴 타이틀을 눌러야 나왔던 Zedd가 바로 나와있는 것을 볼 수 있습니다.
아시겠나요?!
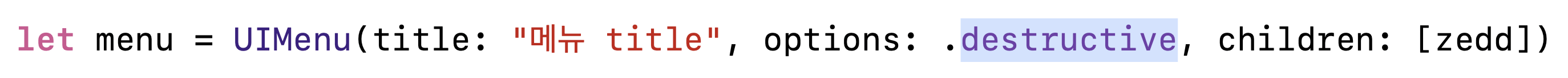
destructive
이건 늘상 그렇듯이 메뉴가 destructive 모양으로 렌더링되어야 하는지 여부를 나타내는 옵션이에요.

이렇게 주면


메뉴 title이 destructive하게(?) 렌더링 되는 것을 볼 수 있습니다.
UIMenu이니 누르면 당연히 children이 나오게 됩니다.
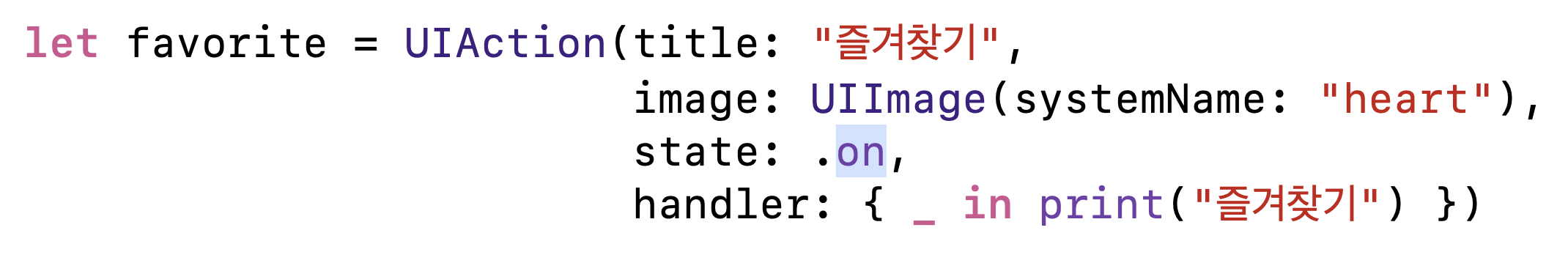
state
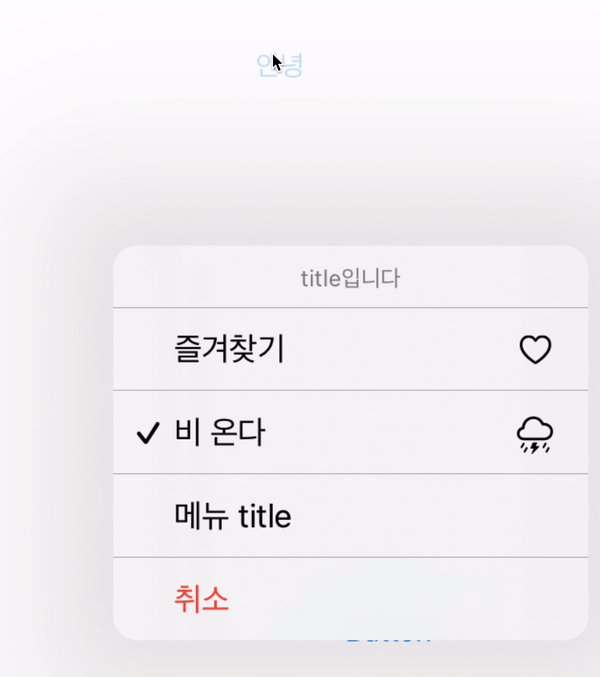
또 이 글에서 UIAction에 state라는 파라미터가 있었습니다.

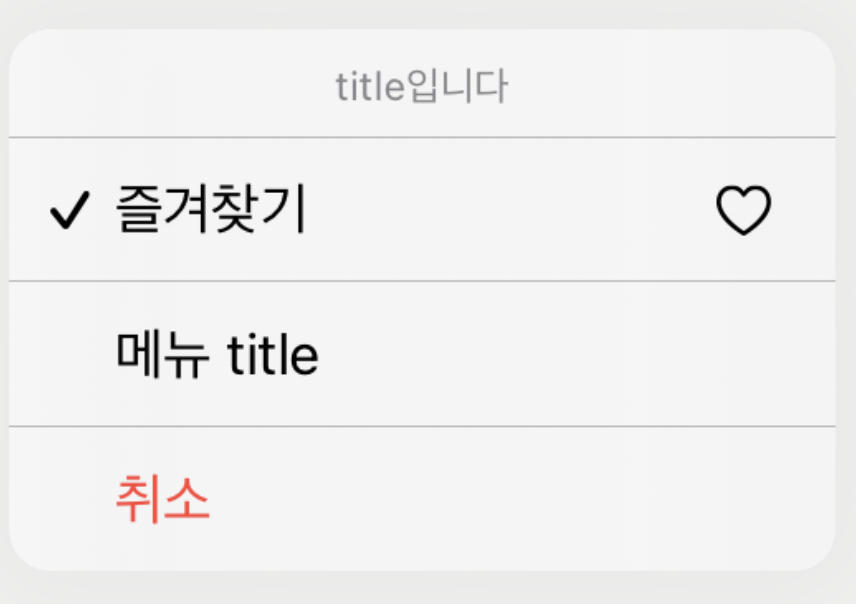
이렇게 state를 on으로 주면


앞에 체크버튼이 생긴다는 사실! 두번째 사진처럼 여러개를 on할 수도 있어요.
off는 체크 해제고..mixed는 하면 체크모양은 나오는데 on이랑 뭐가 다른지 모르겠네요;;;
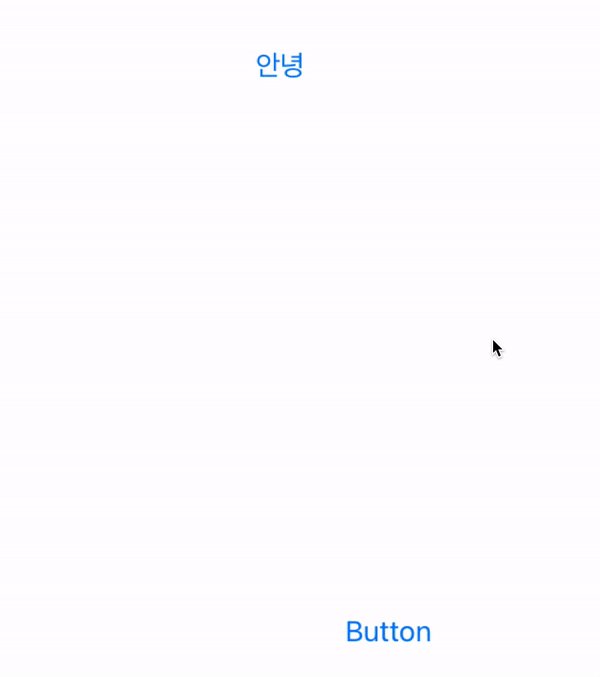
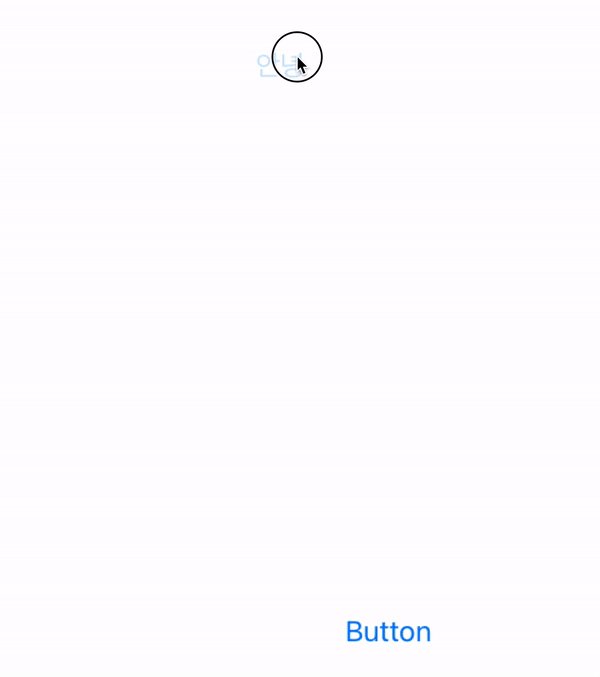
showsMenuAsPrimaryAction

위 움짤에서 보실 수 있듯이, "안녕"이라는 UIButton을 좀 길게 눌러야 메뉴가 나오는 것을 볼 수 있습니다.
아 나는 길게 말고..버튼 눌렀을 때 메뉴가 바로 나왔으면 좋겠어!
이럴 때 showsMenuAsPrimaryAction를 사용하면 됩니다.

button의 showsMenuAsPrimaryAction를 true로 주게되면

길게 누르지 않고 그냥 탭만 해도 이렇게 메뉴들이 나오게 됩니다!!!
오늘은 UIButton에만 추가해봤지만, UIBarButton에도 추가가 가능하니


참고하시길바랍니다.
'iOS' 카테고리의 다른 글
| Configuring the Back Button (3) | 2020.09.13 |
|---|---|
| iOS 14 + ) UILabel - lineBreakStrategy 실험👀 (2) | 2020.08.18 |
| iOS 14 + ) UIAction closure based UIControl (1) | 2020.08.16 |
| UISwitch 기록 (1) | 2020.07.21 |
| iOS 14 +) Date / Color Picker (3) | 2020.07.17 |
- WWDC
- swift array
- WKWebView
- 제이슨 파싱
- np-hard
- iOS delegate
- WidgetKit
- SwiftUI
- UIBezierPath
- 스위프트
- 피아노
- swift3
- FLUTTER
- Swift
- IOS
- ios 13
- 스위프트 문법
- 회고
- github
- swift delegate
- Accessibility
- actor
- swift 공부
- np-complete
- Xcode
- Git
- fastlane
- swift tutorial
- swift sort
- Combine
- Total
- Today
- Yesterday
