티스토리 뷰
안녕하세요 :) Zedd입니다.
보통 Back Button을 수정하고 싶으면 backBarButtonItem을 사용하곤 하잖아요!? (참고 zeddios.tistory.com/29)
(ㅠㅠ제 옛날글들 왤케 진짜 밥팅같지.......이상한 코드 적어놓고......😂😂😂😂😂😂😂😂😂😂😂😂)
Xcode 12에서 요 back button을 구성하는 api가 새로 나와서 공부해보려고 합니다.
제 환경은 Xcode 12 Beta 6입니다!
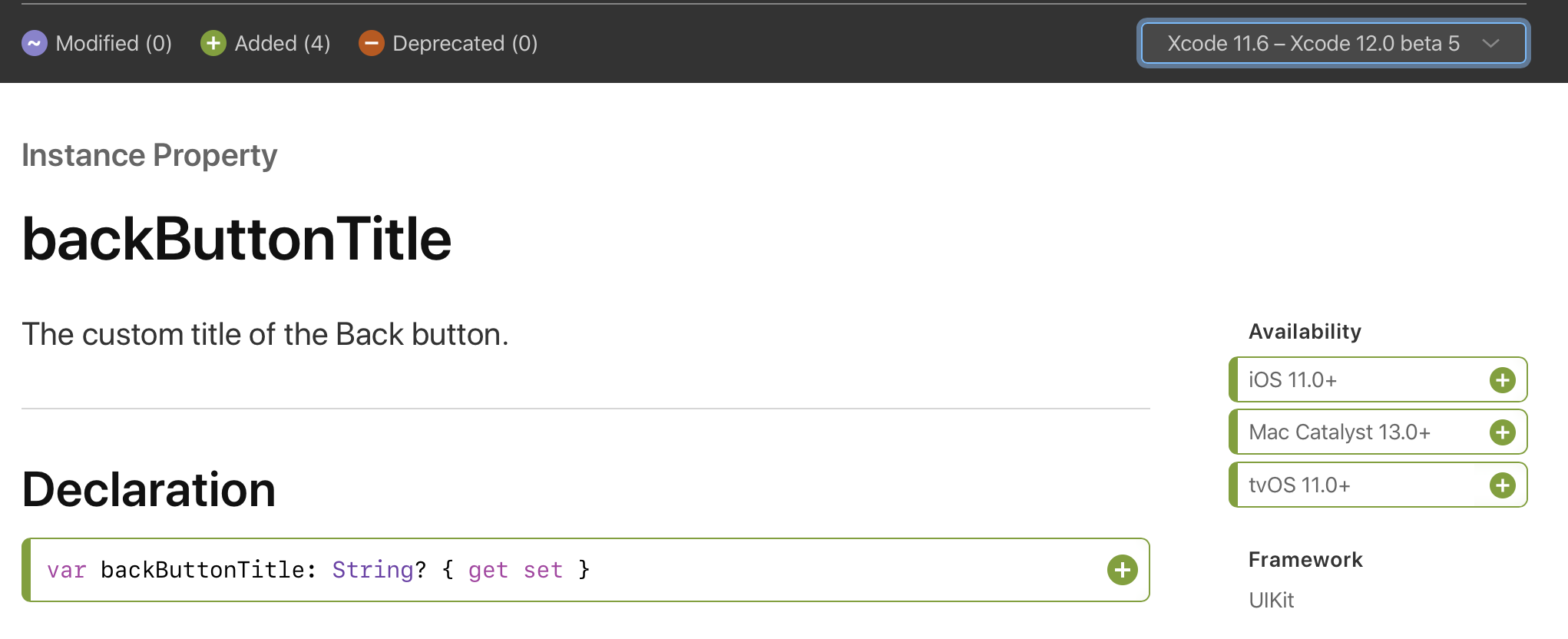
backButtonTitle

Xcode12에 새로 나온거지만 iOS 11부터 사용이 가능합니다.
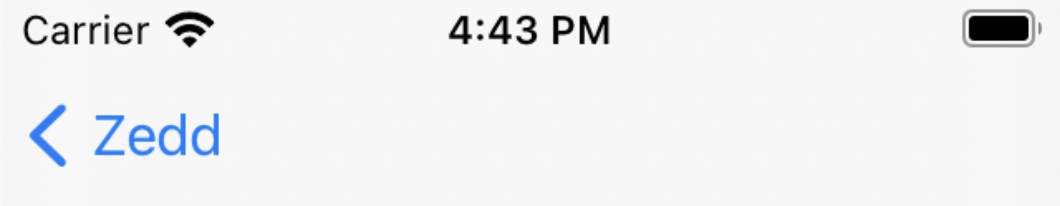
self.navigationItem.backButtonTitle = "Zedd"
이렇게 사용이 가능합니다.
주의하실점은
FirstViewController에서 SecondViewController를 Push한다고 했을 때,
위 코드를 backButton이 나오는 SecondViewController에 넣는게 아니라!!!!!!!!!
FirstViewController에서 지정해줘야한다는 사실을 잊지마세요.

이렇게 나오게 됩니다.
backButtonDisplayMode
이 친구는 iOS 14부터 사용이 가능합니다!!!!
backButtonDisplayMode은 enum이고,
•default
•generic
•minimal
이렇게 3가지의 case가 있습니다.
•default
default는 말그대로 기본값이니 따로 지정해주지 않아도 됩니다.
예제로 먼저 볼게요.
backButton에 대한 아~~무런 수정도 없는 그냥 깨끗한 상태에서 시작할게요.
Case 1 : SecondViewController에 title이 없다.
FirstViewController -> SecondViewController


자..backButton의 "Back"은 이전 ViewController의 title이 nil일 때 생기는거에요.
title이 nil이 아니라면, 이전 ViewController의 title이 자동으로 backButton의 title이 됩니다!
(이전 ViewController == FirstViewController)
위 사진에서 오른쪽을 보시면 아시겠지만, 지금 SecondViewController쪽에 title이 없죠?
Case 2 : SecondViewController에 title이 있다.
SecondViewController에 title을 주겠습니다.
// SecondViewController
self.navigationItem.title = "안녕?"

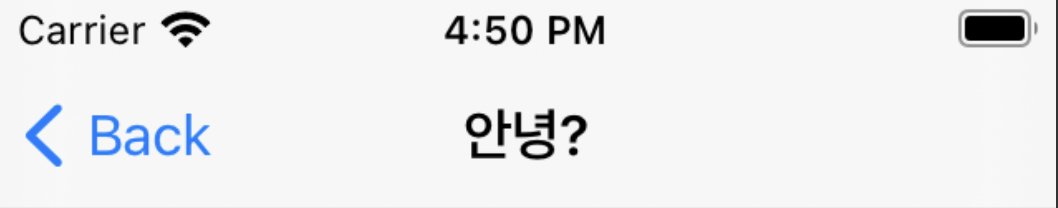
그럼 이렇게 Back으로 바뀌게 됩니다.
⚠️⚠️⚠️⚠️⚠️⚠️⚠️ 주의해야 할 점⚠️⚠️⚠️⚠️⚠️⚠️⚠️
무조건 Back으로 바뀌는게 아니라!!!!!!!!!!!!!
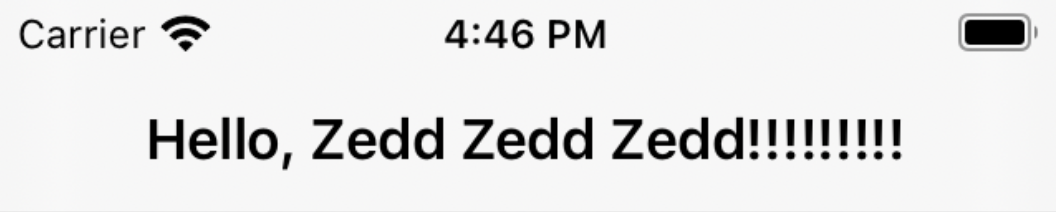
이전 ViewController의 title을 보여줄 만큼 공간이 남지 않으면 Back으로 보여주는겁니다
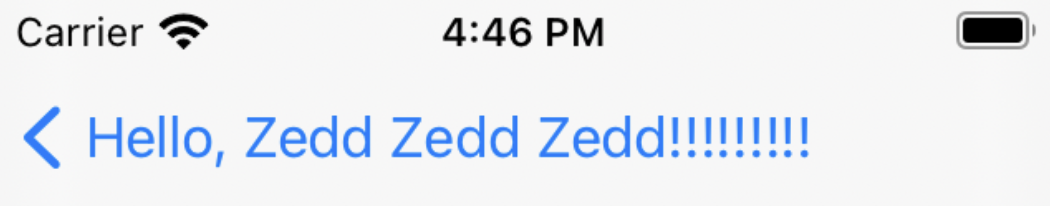
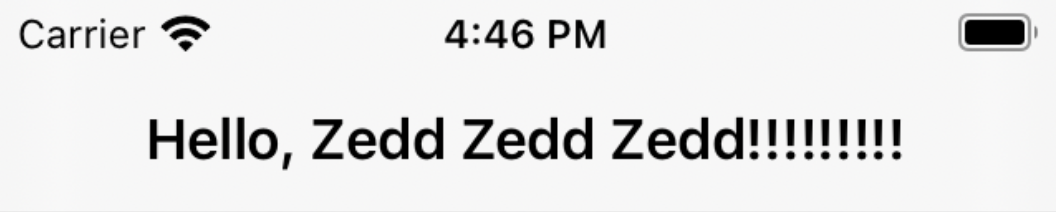
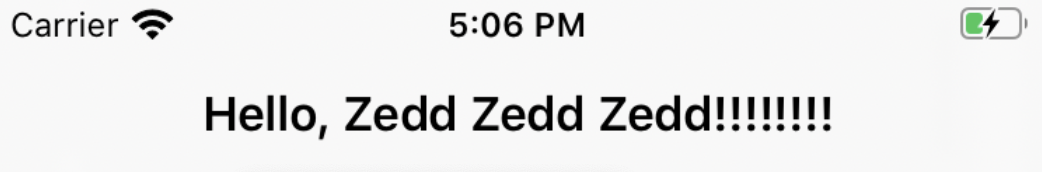
지금은 title이 "Hello, Zedd Zedd Zedd!!!!!!!!" 잖아요?
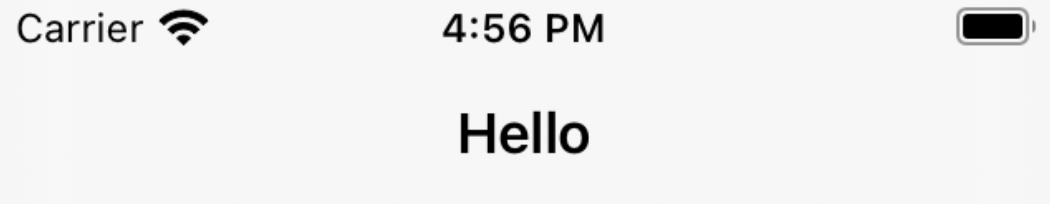
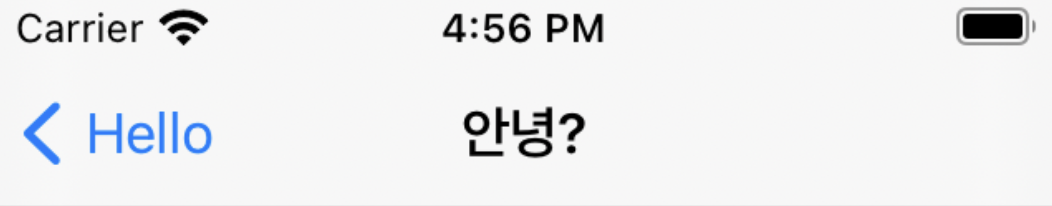
이걸 Hello로 고치면


이렇게 되는거에요.
SecondViewController의 title유무에 따라 Back이 나오고 말고가 아님을 주의하세요!!!!!!!!
FirstViewController의 title인 "Hello, Zedd Zedd Zedd!!!!!!!!"와
SecondViewController의 title인 "안녕?"을 같이 보여줄 수 없어 시스템이 알아서 Back으로 바꾼거에요.
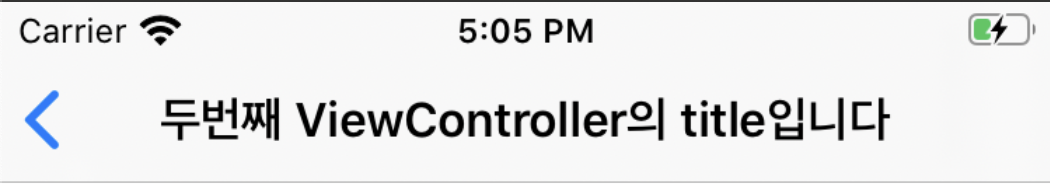
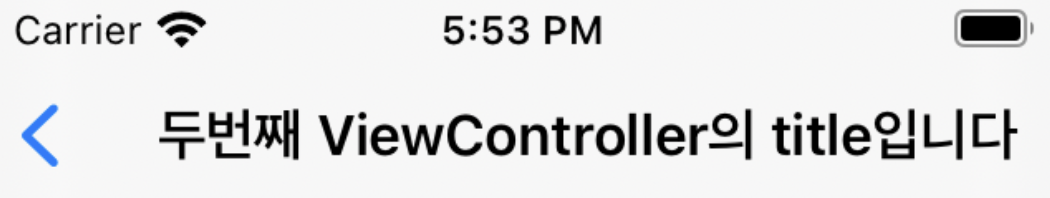
Case 3 : SecondViewController에 title이 있다 && 엄청 길다.
만약 SecondViewController의 title도 엄청 길다고 생각해봅시다.


그럼 이렇게 "Back"마저도 나오지 않습니다.
이게 backButtonDisplayMode의 기본값인 "default"에요.
참고로 Xcode 11.x에서도 똑같이 작동하고 있습니다.
문서에 있는 default에 대한 설명을 좀 더 하자면
default로 지정이 되어있으면, navigation item 사용 가능한 공간에 따라
특정 title, generic title, backButton에 title을 표시하지 않는다고 합니다.
자..여기서 헷갈릴 수 있는데..저는 위 예제들을 모두 navigationItem의 title을 사용했어요.
근데!!!!! 우리가 아까 배운 backButtonTitle도 있잖아요?
만약에
1. navigation의 Title을 지정함
2. backButtonTitle을 지정함
이렇게 둘다 지정했다고 칩시다. 그럼 BackButtonTitle이 뭐로 나와야 할까요?
당연히 내가 "backButtonTitle"을 지정했으니 backButtonTitle로 나와야겠죠?
그래서 이 default DisplayMode에는 순서가 있습니다.
backButtonTitle
title
generic title, such as Back
No title
이 순서로 navigation item은 사용가능한 공간에 따라 backButton에 가장 적합한 title을 선택하는겁니다.
⚠️⚠️⚠️⚠️⚠️⚠️
만약
1. backButtonTitle과 title을 둘 다 지정
2. backButtonTitle이 엄청 길고 title이 짧음.
SecondViewController에는 짧다고 해서 title이 나오는게 아니라
backButtonTitle or generic title or No title이 됨
⚠️⚠️⚠️⚠️⚠️⚠️
•generic
self.navigationItem.backButtonDisplayMode = .generic일단 이런식으로 지정을 할 수 있는데요
generic은 사용가능한 공간에 따라
generic title("Back")을 표시하거나 backButton에 title을 표시하지않아요.
default와 다른점은 (navigation) title과 backButtonTitle을 "무시한다는" 것입니다.
// FirstViewController
self.navigationItem.backButtonDisplayMode = .generic
self.title = "Zedd"
// SecondViewController
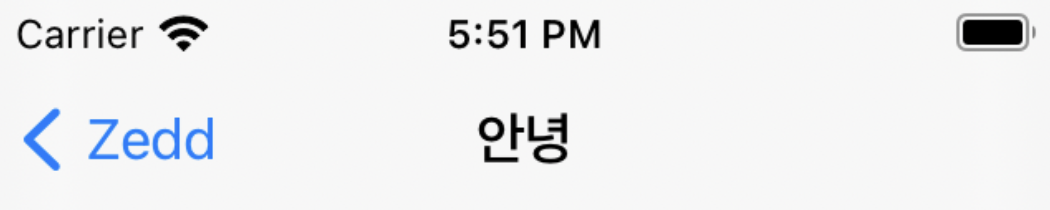
self.navigationItem.title = "안녕"자..이렇게 되어있습니다.
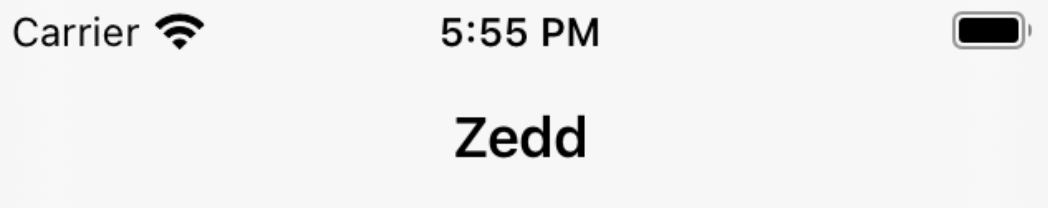
뭐 디바이스마다 다를 수 있겠지만....공간이 충분한 디바이스에서는

이렇게 나와야하지만
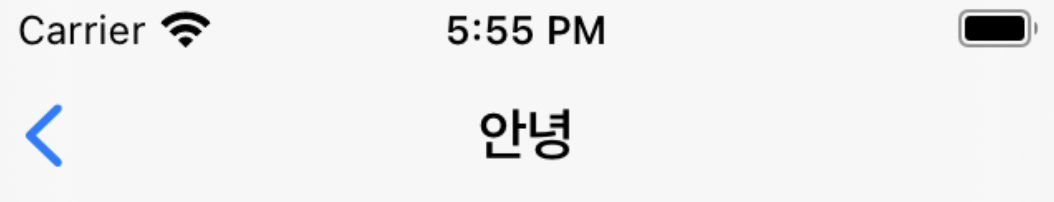
backButtonDisplayMode가 generic이므로

title(+backButtonTitle)을 무시하므로 그냥 Back이 나오게 됩니다.
만약 SecondViewController의 title이 길다면

backButton의 Title은 없이 나오게 됩니다.
•minimal
요 친구는 BackButton에 title을 표시하지 않는 친구입니다.
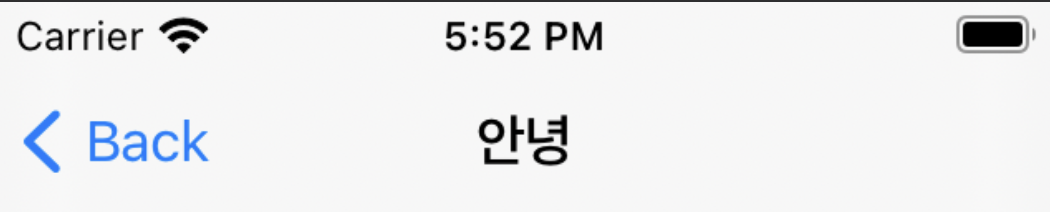
// FirstViewController
self.navigationItem.backButtonDisplayMode = .minimal
self.title = "Zedd"
// SecondViewController
self.navigationItem.title = "안녕"

이렇게 나오게 됩니다.
'iOS' 카테고리의 다른 글
| iOS 14+ ) Select Photos 권한 작업 (1) (6) | 2020.09.20 |
|---|---|
| iOS ) PHImageManager의 requestImage가 두번 호출되는 이슈. (0) | 2020.09.20 |
| iOS 14 + ) UILabel - lineBreakStrategy 실험👀 (2) | 2020.08.18 |
| iOS 14 + ) UIMenu on UIButton (1) | 2020.08.17 |
| iOS 14 + ) UIAction closure based UIControl (1) | 2020.08.16 |
- 제이슨 파싱
- swift 공부
- swift tutorial
- 스위프트
- Xcode
- swift sort
- SwiftUI
- Combine
- 회고
- IOS
- swift3
- 스위프트 문법
- Swift
- github
- swift delegate
- WidgetKit
- WWDC
- ios 13
- fastlane
- np-complete
- Accessibility
- Git
- iOS delegate
- UIBezierPath
- swift array
- FLUTTER
- WKWebView
- 피아노
- np-hard
- actor
- Total
- Today
- Yesterday
