티스토리 뷰
안녕하세요 :) Zedd입니다.
그냥 기록..
제가 만들어야 하는건
1. UISwitch를 탭한다(?)
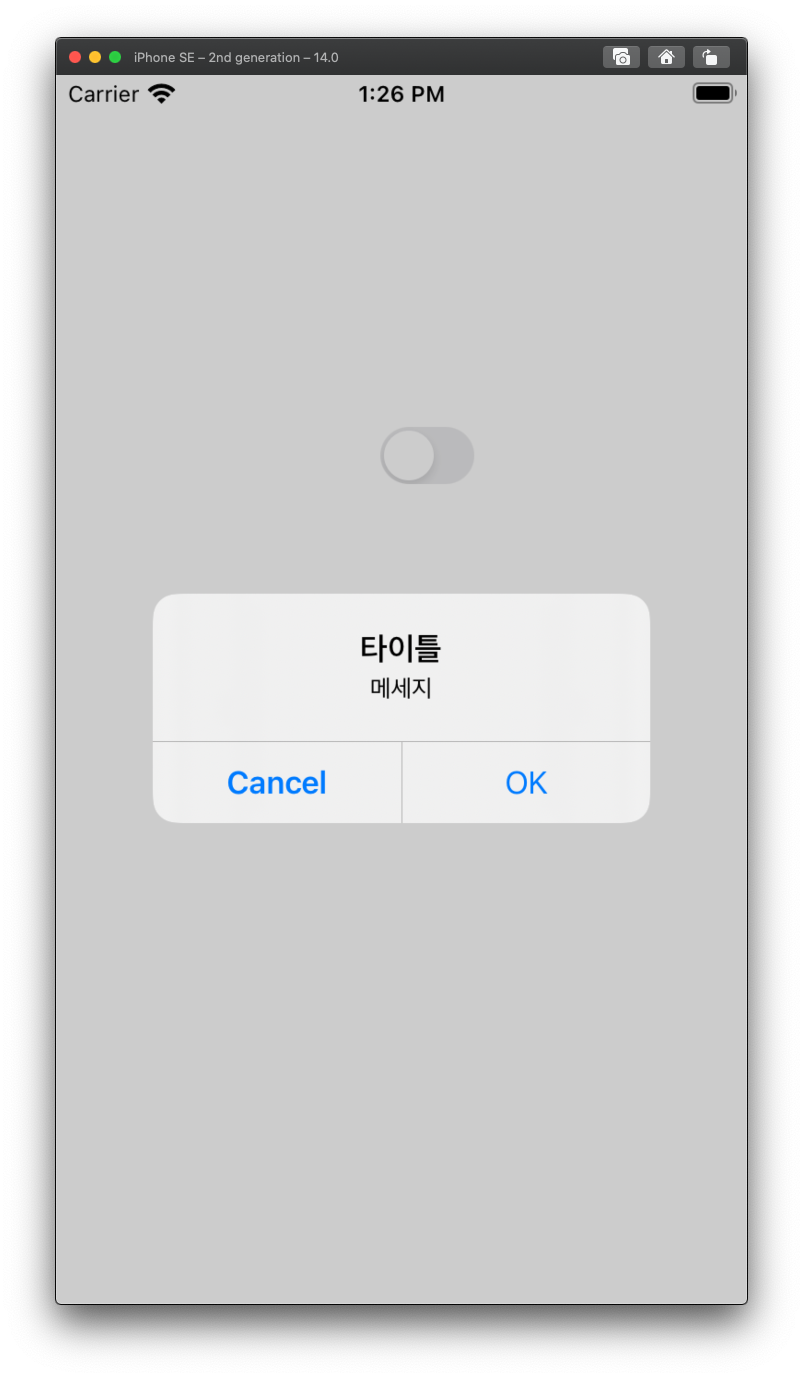
2. alert가 뜬다.
3. alert에서 OK를 누르면 그제서야 UISwitch의 value가 바뀐다.
하지만

하지만 위 gif에서는 바로바로 UISwitch의 value가 바뀌는 것을 볼 수 있습니다.
지금은 OK밖에 없지만 취소버튼이 있다고 생각해볼게요.

cancel을 누르면 원래의 값을 유지해줘야하죠.
근데 바로바로 바뀌어 버리니까 또 다시 원래 상태로 돌려줘야하고...
UI가 굉장히 거슬리게 될 수도 있음.
제가 원하는건 UISwitch의 값을 바꿀려고 tap을 했지만
alert가 뜨고 내가 OK를 누를 때 까지는 값이 변하지 않는거에요.
그럴 때 setOn을 이용하면 됩니다.
일단 전제조건은
1. Switch를 off할 때 alert가 뜬다.
2. Cancel을 누르면 원래 switch의 값이 유지가 된다. (= on으로 유지)
3. OK를 누르면 switch의 값이 off가 된다.
코드입니다.
1. switch를 off할 때만 alert를 띄울 것이기 때문에 isOn이면 return해줍니다.
2. 일단 switch를 On으로 유지해놓기 위해 setOn을 호출합니다.
on으로 해놓아야하므로 true를 리턴해주고, animated는 반드시 true를 넣어주세요.
false로 하면 이상해짐ㅋ
3. 있어도 되고 없어도 됩니다. 이 alert가 불리는 상태는 반드시 ON인 상태이고 && cancel을 눌렀으니 switch 값 변화 없음
=> 기존에 ON이니까 setOn 굳이 호출 안해줘도 됨
4. OK를 눌렀으니 이제 off로 값이 바뀌어야 겠죠?
setOn에 false를 넘겨줍니다. animated도 false로 넘기면 너무 어색하니 true로 넘겨주세요.

처음에 아주 살짝.....움찔거리긴 하는데...
저는 만족합니다 ㅎ....
이거 왠지 나만 몰랐을 것 같은데...
이제라도 알아서 다행!
'iOS' 카테고리의 다른 글
| iOS 14 + ) UIMenu on UIButton (1) | 2020.08.17 |
|---|---|
| iOS 14 + ) UIAction closure based UIControl (1) | 2020.08.16 |
| iOS 14 +) Date / Color Picker (3) | 2020.07.17 |
| iOS 14+ ) PHPicker (7) | 2020.06.28 |
| iOS 13+ ) Restoring Your App’s State (0) | 2020.06.25 |
- swift sort
- Combine
- 피아노
- actor
- np-complete
- ios 13
- 회고
- IOS
- SwiftUI
- Swift
- Accessibility
- 스위프트 문법
- WidgetKit
- github
- swift delegate
- np-hard
- iOS delegate
- WWDC
- swift array
- fastlane
- swift 공부
- 제이슨 파싱
- UIBezierPath
- Xcode
- WKWebView
- FLUTTER
- swift3
- Git
- swift tutorial
- 스위프트
- Total
- Today
- Yesterday
