티스토리 뷰
안녕하세요 :) Zedd입니다.
가독성 좋게 글을 쓰고 싶은데.. 잘 안되네요 ㅠㅠ 오늘은 진짜 제대로 해봐야지..
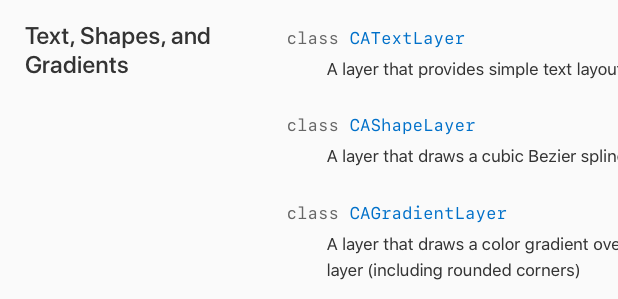
Core Animation에

CA어쩌고Layer가 3개 있는데
iOS ) UIBezierPath (5) - CAShapeLayer
안녕하세요 :) Zedd입니다. 아 원래zzz 이번 연휴 때 매일매일 포스팅 하는게..제...소소한..목표였는데.. 어제 군버워치를 보는 바람에 ^^.... 아 너무 웃긴데 2019 육군참모총장배 오버워치 솔저 토너먼트 제발..
zeddios.tistory.com
iOS ) CAGradientLayer
안녕하세요 :) Zedd입니다. 지금 글을 다 쓰고 올라왔습니다. 하하 ㅇㅇ 이 글은 2020.02.02 02시 02분에 올라가도록 예약을 걸어놓을 예정입니다 하하~~~~!~!~!~ 제 평생 다신 안올...아주 아름다운 시간이죠 그..
zeddios.tistory.com
CAShapeLayer와 CAGradientLayer는 공부를 조금 했었는데요,
그럼 CATextLayer 딱 하나 남는데............
하나 남은거 공부해버리고 싶은 마음,,,,흠흠
CATextLayer
CATextLayer는 이름에서 볼 수 있듯이...Text와 관련있는 친구겠죠?
정의는
간단한 텍스트 레이아웃과 plain 또는 attributed string 렌더링을 제공하는 Layer.

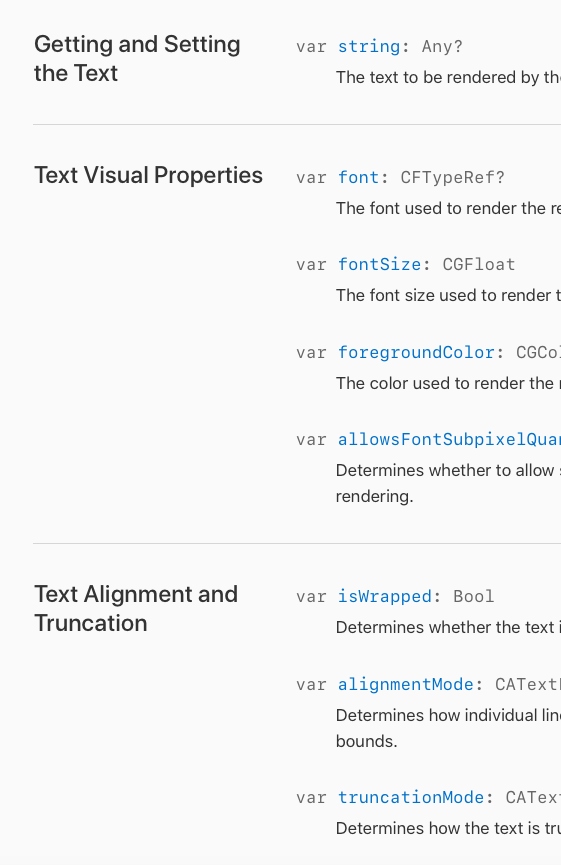
프로퍼티들이 이렇게 있는데요,
CAGradientLayer와 마찬가지로 굉장히 직관적입니다!
하나씩 볼게요.
먼저 세팅작업을 해줄게요.
Layer의 frame은 처음에 .zero이기 때문에 frame을 꼭 지정해줘야 합니다.
그리고 만든 textLayer를 layer에 add해줍니다.
이제 프로퍼티들을 하나씩 봅시다.
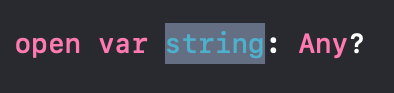
string
렌더링 될 string임 걍
특이한 점이 하나 있다면 타입이 String이 아닙니다.

Any? 입니다.
기본값은 nil이구요.
String(NSString), NSAttributedString이 둘 다 들어갈 수 있습니다.
이렇게요.
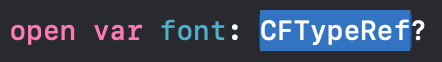
font
응 text 폰트야
ㅋㅋ근데

타입 무엇..
ㅇ여러분 그거 아시나요??
CFTypeRef는

AnyObject의 typealias라는 사실을..................
지금 앎...ㅎ
그럼 여기서 2가지 궁금증이 생깁니다.
1. CFTypeRef은 어디에 쓰이는거?
2. font에 왜 UIFont가 아닌 CFTypeRef타입으로 선언되어있는거???
이거로 글 하나 쓸려고 그랬는데 쓰다가 이해가 안가서 멈춤ㅎ
응 넘어가
아무튼 적용 방법은
이렇게...
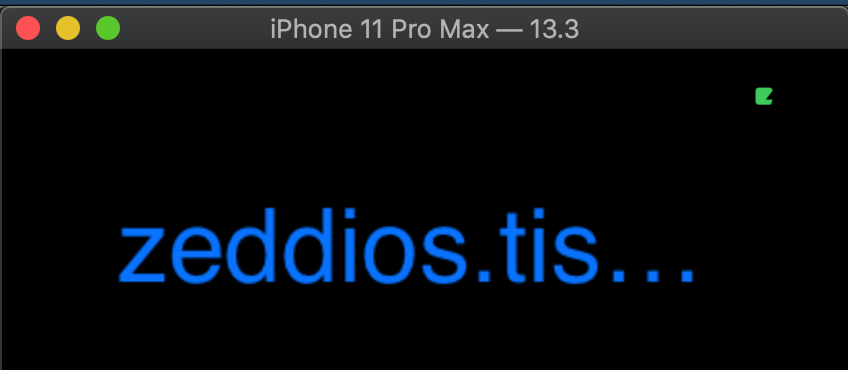
밑에서도 언급할건데, foregroundColor를 주지 않으면 기본값이 opaque white에요.
그래서 위 코드를 가지고 확인하려면 view의 backgroundColor를 검정색..으로 줘야 보입니다.

이렇게.
fontSize
응 text font size야~
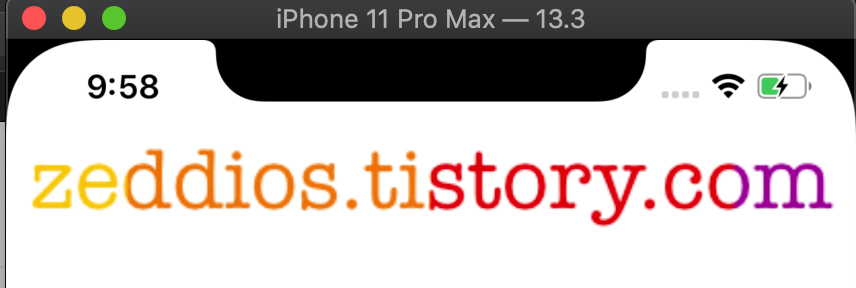
뭐 위 코드에서 fontSize를 100으로 주게 되면

이렇게 나오게 됩니다.
foregroundColor
응 text color야
기본값은 opaque white이고,
CGColor타입이므로
color를 줄 때 CGColor로 변환해서 줘야합니다.
참고로 위에서 언급한 string프로퍼티가 NSAttributedString이 "아닐 때"만
이 foregroundColor가 사용된다고 해요.
allowFontSubpixelQuantization
응
응?
텍스트 렌더링에 사용되는 그래픽 컨텍스트에 대해, subpixel quantization(양자화)를 허용할지 여부를 결정.
아니 뭔 소리일까...이따 봅시다.
음.~~~~~~~해도 모르겠음...
넘어갈게요 ㅎ
isWrapped
receiver의 bounds에 맞게 텍스트를 줄바꿈 할지를 결정하는 친구
기본값은 false에요.
true로 주면


왼쪽이 오른쪽처럼 됩니다.
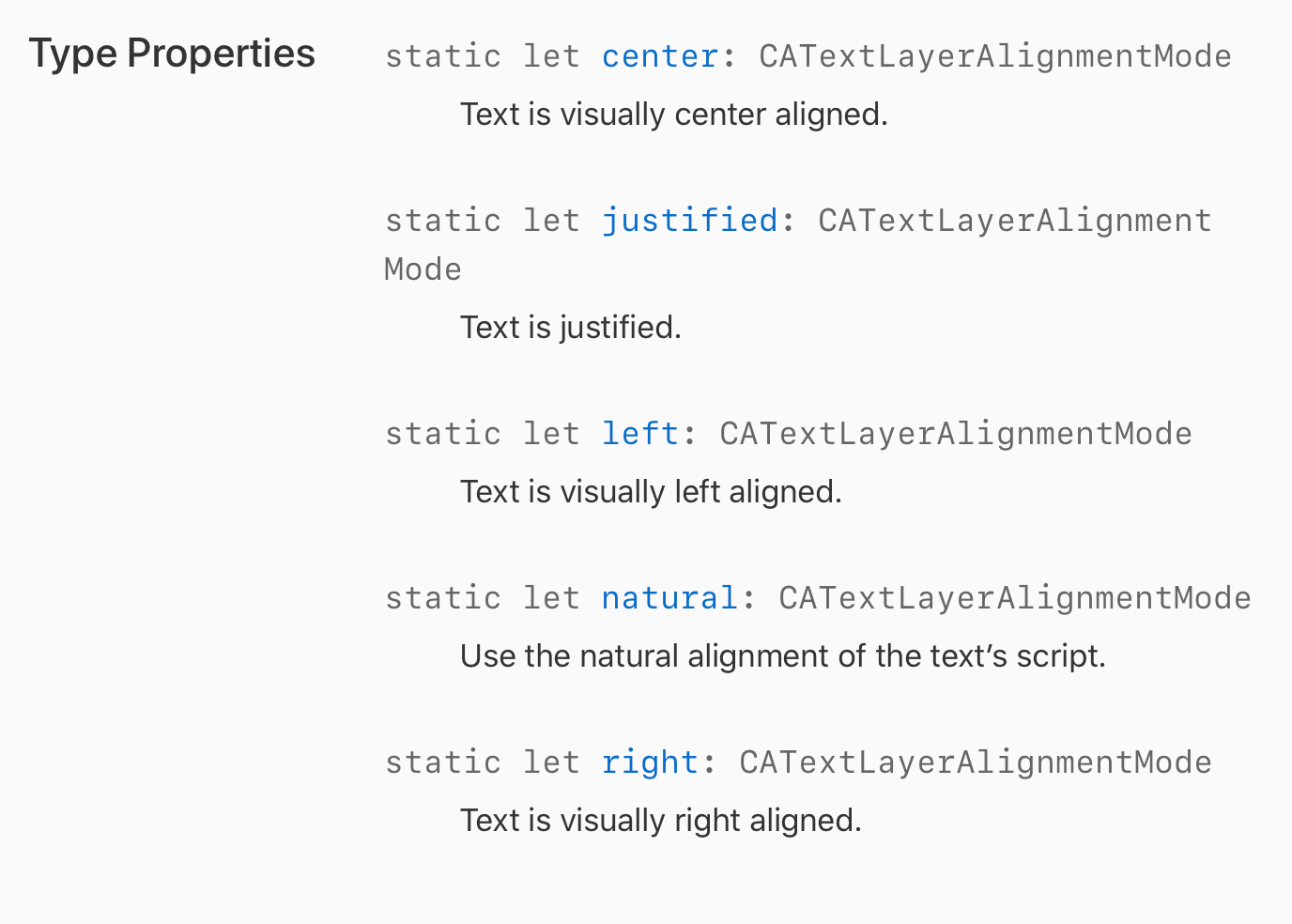
alignmentMode
그냥 말 그대로..텍스트 줄이 수평으로 정렬되는 방식을 결정하는 친구
기본값은 natural이에요.
들어갈 수 있는 애들은

이렇게 있답니다. 다들 너무 직관적이므로........하나하나 캡쳐하진 않을게요!
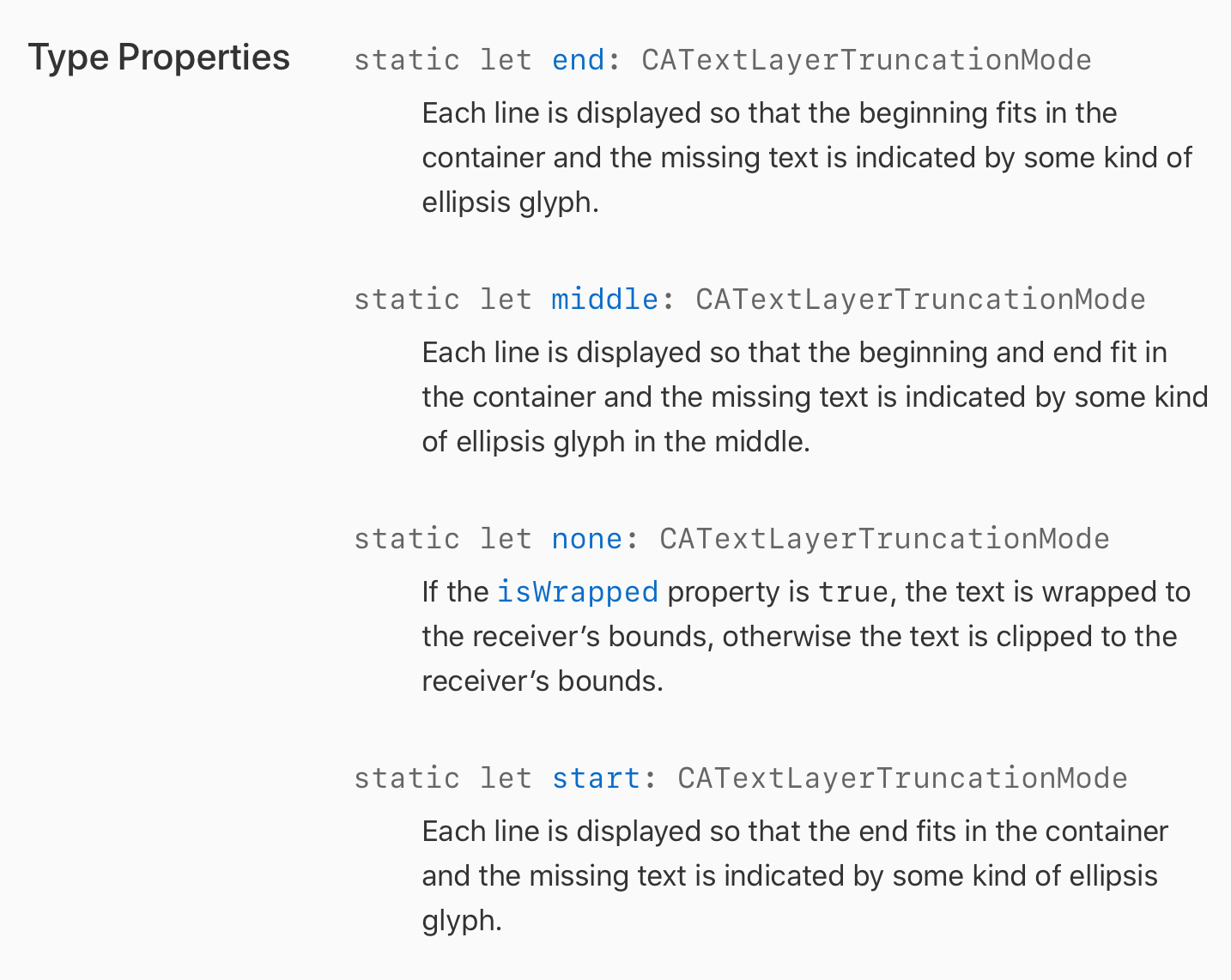
truncationMode
얘도 말그대로..텍스트가 잘리는 방식을 결정하는 친구
기본값은 none이고, 들어갈 수 있는 애들은

이렇게 있습니다.
이것도 해야해?



none은 isWrapped 프로퍼티가 true면 receiver의 bounds로 줄 바꿈 되고, 그렇지 않으면 text가 receiver의 bounds로 잘린다고 합니당
당연하겠죠?
그렇다면 CATextLayer를 공부했으니...이걸로 이제 어떤 걸 해봐야.....하지?
뭘 할 수 있지 얘로..
이것 저것 찾아ㅂ다가
https://littlebitesofcocoa.com/245-masking-views-with-text-using-catextlayer
#245: Masking Views with Text Using CATextLayer 📖
Core Graphics and Core Animation are incredibly powerful tools with lots of useful components. Today we'll try out one of them, CATextLayer, and learn how it can help us create some fun and interesting visuals. Let's get started.
littlebitesofcocoa.com
이런걸 할 수 있는 것 같아 보입니다..!!!!

나쁘지 않네
끝!
'iOS' 카테고리의 다른 글
| Core Data (2) (5) | 2020.04.08 |
|---|---|
| Core Data (1) (6) | 2020.03.31 |
| iOS ) CAGradientLayer (0) | 2020.02.02 |
| iOS ) UIImagePickerController로 촬영한 사진/동영상 저장 (3) | 2020.01.29 |
| iOS 13+ ) Customize Navigation Bar Appearance (0) | 2019.11.26 |
- 스위프트
- 피아노
- WidgetKit
- 스위프트 문법
- swift 공부
- iOS delegate
- 제이슨 파싱
- Xcode
- Combine
- SwiftUI
- WKWebView
- actor
- swift3
- WWDC
- swift tutorial
- swift sort
- ios 13
- github
- swift delegate
- swift array
- IOS
- np-complete
- Accessibility
- FLUTTER
- fastlane
- Swift
- Git
- UIBezierPath
- 회고
- np-hard
- Total
- Today
- Yesterday
