티스토리 뷰
안녕하세요 :) Zedd입니다.
이 글을 읽기 전에 VoiceOver환경에서 TableView Row 옮기기, 삭제하기 (feat. 로터 사용법)
요 글을 꼭 읽고와주세요!
VoiceOver환경에서 TableView Row 옮기기, 삭제하기 (feat. 로터 사용법)에서 동작을 사용할 수 있으면

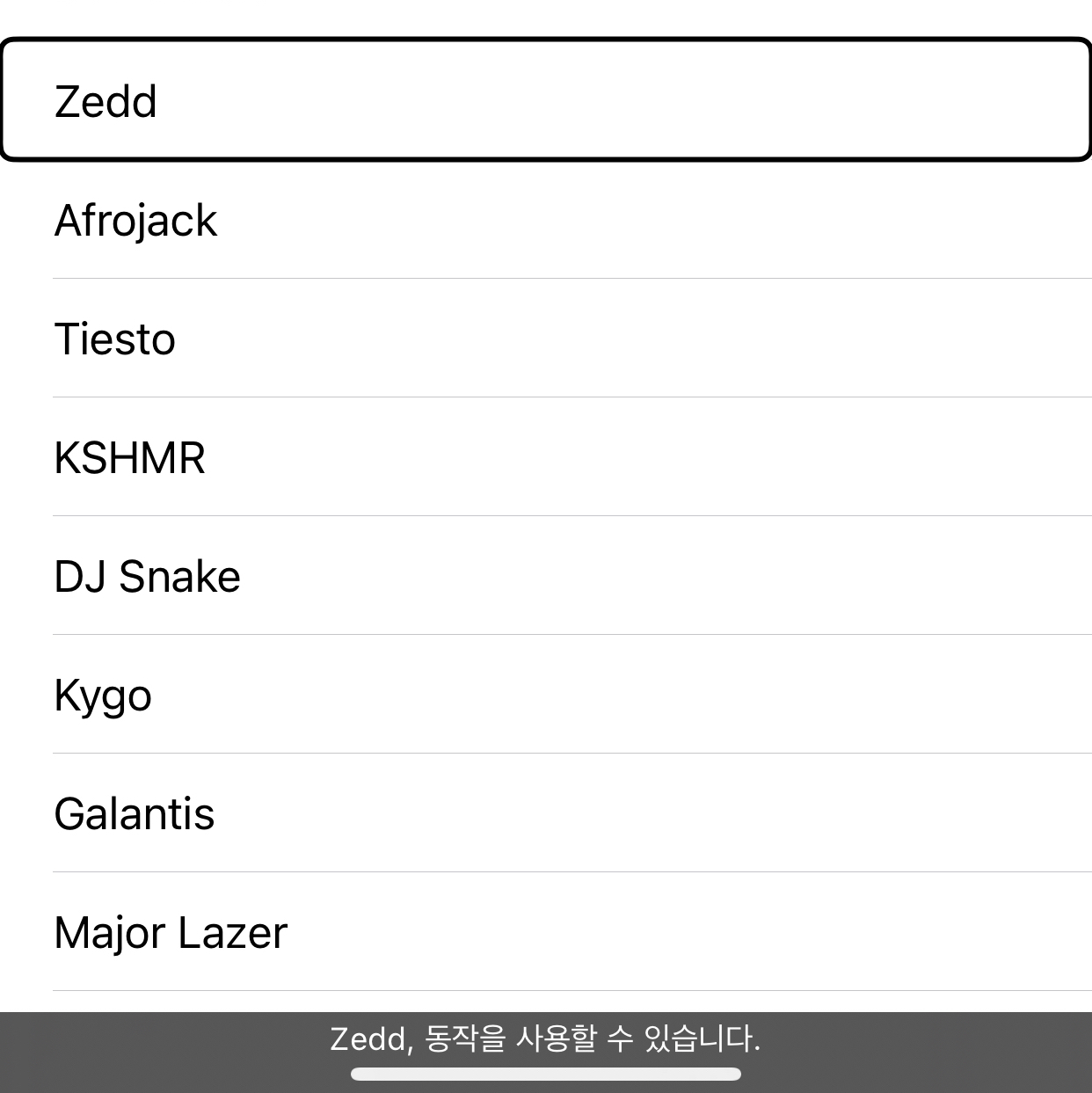
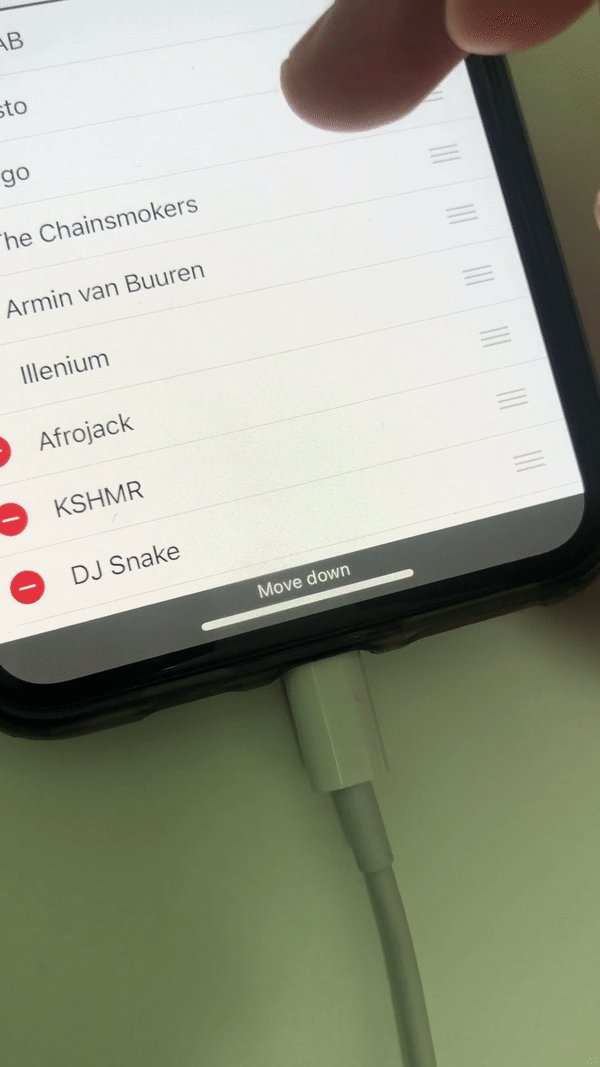
이런식으로 동작을 사용할 수 있다고 나왔죠.
하지만, 제 CustomView에 포커스를 대면

그냥 이런식으로 static text만 읽어줄 수 있습니다.
1. 로터 기능을 사용할 수 있다는 Hint(?)를 넣고 싶다.
2. 로터로 내가 넣은 액션을 실행하면(==더블탭하면) 내가 원하는 Action을 하고싶다.
그럴 때 UIAccessibilityCustomAction을 사용하면 됩니다.
# UIAccessibilityCustomAction
로터를 사용했을 때 한국어로는 "동작"이라고 나왔죠? 영어로는 "Action"이라고 나오게 됩니다.
그러니 UIAccessibilityCustomAction은 나의 custom accessible object에 action(동작)을 추가하고 싶을 때 만들어서 넣어주면 됩니다.
이걸 사용해서 VoiceOver환경에서 TableView Row 옮기기, 삭제하기 (feat. 로터 사용법)에서 본것처럼
editing mode없이 제가 직접!!! Row들을 reorder하는 기능을 넣어주겠습니다.
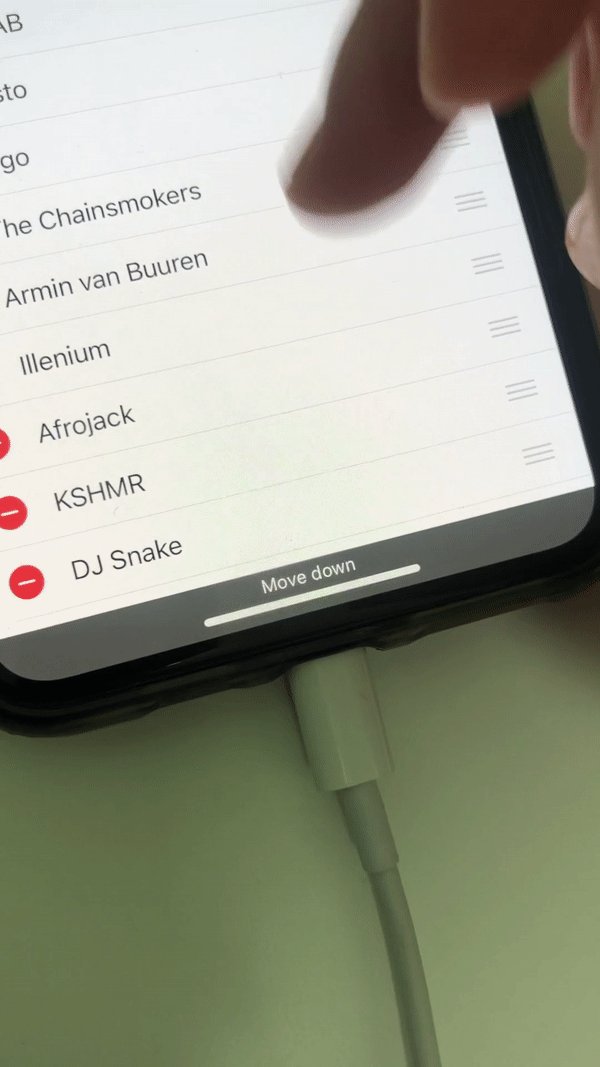
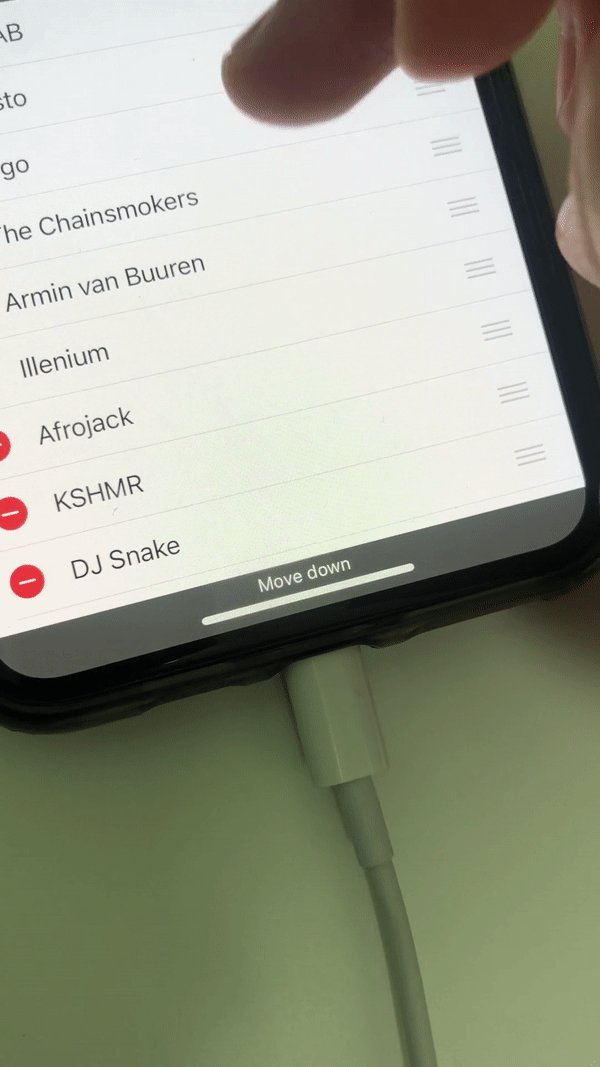
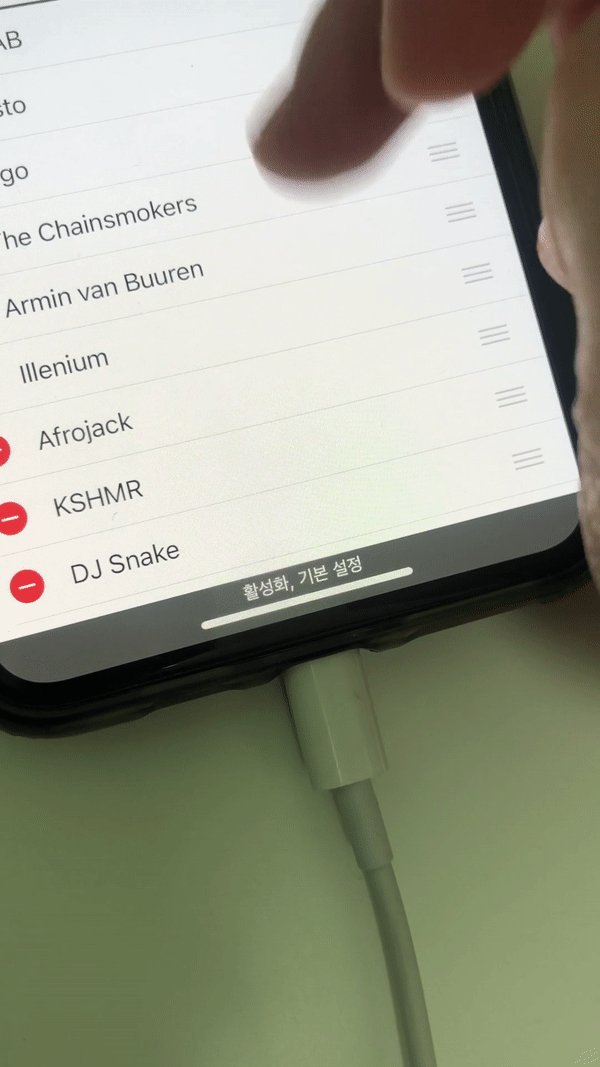
기본적으로 Rotor > 동작에 들어갔을 때 move up, move down action이 있었는데요. 이걸 추가해주면 됩니다.
(활성화, 기본설정은 기본적으로 들어가게 됨)
뭐 이렇게 해도 되고..
이렇게 accessibilityCustomActions을 override해도 될 것 같아요. 이건 알아서 해주세요 ~.~
아무튼 이렇게 하면

이게 똑같이 나오게 됩니다.
# Row옮기기
로직은 간단합니다.
1. cell쪽에서 custom action이 실행됐을 때 Delegate메소드로 move up 인지 move down인지 알려준다.
2. ViewController쪽에서 Delegate메소드를 실행하고 그 안에서 cell이 이동할 indexPath를 계산 한 후 MoveRow를 해준다.
[최종 코드]
방어 코드도 있는데,
let destinationIndexPath: IndexPath
switch type {
case .moveUp:
destinationIndexPath = IndexPath(row: max(indexPath.row - 1, 0), section: 0)
case .moveDown:
destinationIndexPath = IndexPath(row: min(indexPath.row + 1, self.nameArr.count - 1), section: 0)
}첫번째, 마지막에서 move up, move down이 더이상 불가능 하니 max와 min을 통해 indexPath를 계산해주었습니다.
이렇게 하면 Built-in reorder동작을 사용안하고 직접!! Row를 옮길 수 있게 됩니다.
'iOS' 카테고리의 다른 글
| VoiceOver 환경에서 UITapGestureRecognizer가 동작 안하는 이슈 (1) | 2021.06.06 |
|---|---|
| View / UIBezierPath / CAShapeLayer에 패턴 넣기 (feat. Accessibility) (0) | 2021.05.29 |
| VoiceOver환경에서 TableView Row 옮기기, 삭제하기 (feat. 로터 사용법) (0) | 2021.05.23 |
| UITabBar와 UILongPressGestureRecognizer (1) | 2021.05.16 |
| iOS Search API - CoreSpotlight (0) | 2021.05.09 |
- WWDC
- actor
- github
- FLUTTER
- iOS delegate
- WKWebView
- Git
- swift tutorial
- WidgetKit
- ios 13
- swift array
- swift 공부
- np-complete
- Accessibility
- 제이슨 파싱
- Swift
- Xcode
- 스위프트 문법
- Combine
- SwiftUI
- swift3
- swift sort
- IOS
- 피아노
- swift delegate
- UIBezierPath
- fastlane
- 스위프트
- np-hard
- 회고
- Total
- Today
- Yesterday
