티스토리 뷰
안녕하세요 :) Zedd입니다.
iOS ) NavigationBar에 SearchBar넣기 / UISearchController (1)글에서


TableView를 Setting하고, SearchController를 navigationItem에 넣어준 것 까지 했습니다.
+ 오늘 예제는 searchResultsController를 따로 만들지 않고, 하나의 ViewController안에서 다 해볼겁니다.
왜냐? 애플예제앱에서 searchResultsController를 넣어서 하고있거든요.
그래서 저는 그냥 간단히 searchResultsController는 따로 없이 해보려고 합니다.
자 그럼 뭐부터 시작해야할지 생각해봅시다.
1. 내가 SearchBar에 검색어를 입력한다.
2. 입력 할 때 마다 해당 Text와 Match되는 Dj들을 보여준다.
입니다.
그럼 필요한건,
내가 1) Text를 입력할 때 마다 2) 어떤 로직을 거치고 3) TableView가 업데이트 되면 될 것 같습니다.
1) Text를 입력할 때 마다
SearchBar에 Text가 업데이트 될 때 마다 불리는 메소드가 있으면 좋을텐데요.
있습니다!
ViewController가 UISearchResultsUpdating를 준수하도록 하고, ViewController가 UISearchResultsUpdating의 Delegate가 되도록 설정해주면 됩니다.
UISearchResultsUpdating은 required method가 있는데요, 하단의 updateSearchResults입니다.
extension ViewController: UISearchResultsUpdating {
func updateSearchResults(for searchController: UISearchController) {
dump(searchController.searchBar.text)
}
}이렇게 searchController의 searchBar text를 Print하도록 해주면


이렇게 SearchBar의 업데이트를 전부 알 수 있습니다.
2) 어떤 로직을 거치고
Text를 입력 할 때 마다 이벤트를 받을 수 있으니 이제 됐고..
이제 이 Text를 통해 어떠 로직을 거치게 해야겠죠.
우리가 원하는 건 뭐다?
"A"를 입력했으면
TableView에
"Alan Walker",
"Armin van Buuren"
"Steve Aoki"
이렇게 A가 포함된 친구들만 남아야겠죠.
filteredArr를 선언해주고, 내가 입력한 Text가 포함된 요소들만 걸러줍니다.
lowercased를 해준 이유는..다들 아시겠지만, A를 검색했는데 a가 포함된 친구가 안나오면 안되겠죠?
그래서 맞춰준겁니다.
lowercased를 하나하나 해주는게 싫으시다면
localizedCaseInsensitiveContains를 사용하셔도 좋겠네요.
기본적으로 Case Insensitive입니다.
contain이 아니라 prefix로 검사할수도 있겠죠.
"A"를 입력했으면
TableView에
"Alan Walker",
"Armin van Buuren"
"Steve Aoki" < A로 시작안하므로 안나옴
이렇게 하고싶다면요.
아무튼! 이렇게 자기 나름대로의 로직을 거쳐서..filteredArr를 업데이트 해주세요.
3) TableView 업데이트.
현재 이렇게 되어있는데요. filteredArr를 전혀 쓰고 있지 않습니다.
이렇게 isFiltering 프로퍼티를 만들어주었습니다.



1. SearchBar가 활성화 되어있지 않은 상황
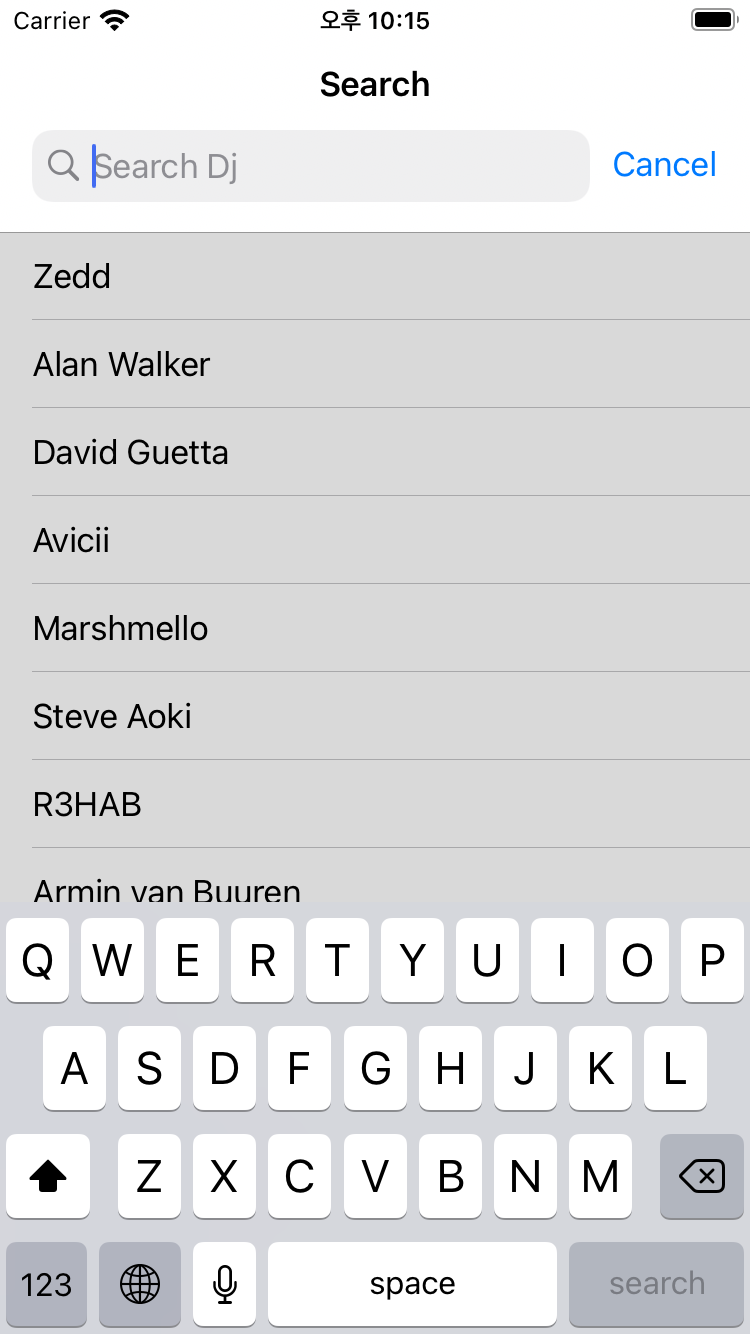
2. SearchBar가 활성화 되어있는 상황이지만 Text를 하나도 입력하지 않은 상황
3. Text를 입력한 상황
여기서 1, 2번일때는 저렇게 Dj들을 그냥 보여주고 싶기 때문이죠. 내가 검색어를 입력했을때만 TableView에 관련 아이템들이 나왔으면 좋겠는겁니다.
그래서 isFiltering 프로퍼티가 저렇게 되어있는거에요.
raywenderlich 예제 처럼 searchController역시 프로퍼티로 들고 있으면 isFiltering가 깔끔해지겠죠?
전 프로퍼티 늘리기 싫어서..그냥 이 안에서 다함.
그리고 UITableViewDataSource메소드들도 수정해줍니다.
여기서 끝난게 아니죠.
reload Data를 해야 그제서야 TableView가 업데이트 될겁니다.
# 결과

프로젝트는 github에 올려뒀습니다!
'iOS' 카테고리의 다른 글
| iOS 12.x에서 UILabel의 Text가 짤리는 현상 기록. (2) | 2021.01.14 |
|---|---|
| iOS ) Layout Cycle / The Deferred Layout Pass (1) | 2021.01.14 |
| iOS ) NavigationBar에 SearchBar넣기 / UISearchController (1) (2) | 2021.01.07 |
| iOS ) UITraitEnvironment와 traitCollectionDidChange (0) | 2020.12.17 |
| iOS ) Static / Dynamic Home screen quick action (0) | 2020.12.14 |
- fastlane
- Accessibility
- swift sort
- UIBezierPath
- 스위프트
- 제이슨 파싱
- np-complete
- WKWebView
- actor
- Combine
- IOS
- 회고
- swift delegate
- iOS delegate
- github
- swift3
- swift 공부
- WWDC
- WidgetKit
- 피아노
- Git
- Xcode
- SwiftUI
- swift tutorial
- FLUTTER
- ios 13
- 스위프트 문법
- swift array
- np-hard
- Swift
- Total
- Today
- Yesterday
