티스토리 뷰
안녕하세요 :) Zedd입니다.
https://zeddios.tistory.com/868
SonarQube 삽질기
⚠️중요⚠️ 이글은 삽질기..이고 https://zeddios.tistory.com/976 SonarQube integration with Xcode (feat. Docker) 안녕하세요 :) Zedd입니다. https://zeddios.tistory.com/868 SonarQube 삽질기 안녕하세요..
zeddios.tistory.com
여기서 아주 처참....한것 까진 아니고 아무튼 소나큐브를 사용하는데 실패를 했었습니다.
그리고 계속 하..다시 해봐야하는데..하고 생각만 하고 있었는데
흠 무슨 이야기 하다가 나온건진 모르겠는데, 제가 아는 분이 Docker를 이용해서 하셨다는 거에요~
Docker에 대한..이야기는 많이 들어봤는데
정확히 뭔지도 모르겠고, 이번기회에 써보면 좋을 것 같아서..
그래서 오늘은 Docker를 이용해서 해보겠습니다.
일단 제가
https://zeddios.tistory.com/868
SonarQube 삽질기
⚠️중요⚠️ 이글은 삽질기..이고 https://zeddios.tistory.com/976 SonarQube integration with Xcode (feat. Docker) 안녕하세요 :) Zedd입니다. https://zeddios.tistory.com/868 SonarQube 삽질기 안녕하세요..
zeddios.tistory.com
글에서

나도 블로그 보고 할거니까 그 블로그 보면서 하고 같이하면 좋은것만 보겠다~~
라고 말했는데, 저도 나중에 지나서 보니까....그냥 다 차근차근 할 걸 이라는 생각이 드네요.
이번 글에서는 처음부터 다시 해보겠습니다. 나 글 진짜 왤케 못쓰지?????? 짱나
진짜 오늘은 누가봐도 이해 할 수 있게..쓰려고 노력해볼게요.
먼저
소나큐브를 다운로드 받아줄건데, 이 과정은 Docker를 사용하실거면 ⚠️생략⚠️하셔도 됩니다.
1. https://www.sonarqube.org/downloads/
Download | SonarQube
Download SonarQube 7.9.x LTS
www.sonarqube.org
에 가서 소나큐브를 다운로드 해줍니다.

Community Edition받으시면 됩니다.

Finder > 응용 프로그램에

방금 다운받은 소나큐브 폴더를 추가해줍니다.
그리고 이름을 SonarQube로 바꿔줍니다.
이제 소나 스캐너를 다운받아줄건데, 이건 Docker를 사용하셔도 꼭 다운 받으셔야합니다.
2. https://docs.sonarqube.org/latest/analysis/scan/sonarscanner/
SonarScanner | SonarQube Docs
The SonarScanner is the scanner to use when there is no specific scanner for your build system. Expand the downloaded file into the directory of your choice. We'll refer to it as $install_directory in the next steps. Update the global settings to point to
docs.sonarqube.org
소나 스캐너를 다운받아줍니다. Mac OS용을 받으시면 되구요.
역시나 Finder > 응용 프로그램에 추가해주시고, SonarScanner로 이름을 바꿔주세요.

응용프로그램 폴더에 이렇게 있으면 됩니다.
3. .bash_profile에 커맨드를 추가? 해줄거에요.
터미널을 열고
cd ~/
를 이용해서 루트로 이동해주세요.
그리고,
open .bash_profile을 터미널에 입력하면, 텍스트 편집기가 뜰 겁니다,
거기에
export PATH=$PATH:/Applications/SonarQube/bin // Docker쓸 때는 필요없음.
export PATH=$PATH:/Applications/SonarScanner/bin
이걸 추가해주세요.
위에 써놨듯이, Docker에서 SonarQube Image를 사용할거라, 저는 다운을 안받은 상태에요.
다운을 안받았으니 == Applications폴더에 없으니 저 구문(?)은 소용이 없을테고,
SonarScanner는 일단 추가해주세요.
일단 추가하라는 말이 잘 이해가 안갈 수 있는데 밑에서 설명할게요.
자. 저장하고 나와서 bash_profile을 적용(?)하는 작업이 필요합니다.
제가 잘 몰라서;; 용어가 이상하더라도 이해해주세요.
. ~/.bash_profile
을 입력하여 bash_profile을 적용시켜줍니다.
이제 잘 적용됐는지 테스트를 해보겠습니다.
터미널에
sonar-scanner -D
라고 입력해보세요!

이렇게 나오면 뭔가 잘못하신겁니다..적용이 안됐거나 소나 스캐너가 안깔렸거나...
(-D가 아닌 -d를 입력했는데 이건 무시하고 넘어가주세요 -d라 쳐도 깔려있으면 뭔가가 뜸)

이렇게 뭔가가(?) 나오면 잘 적용하신겁니다.
4. https://github.com/Idean/sonar-swift/releases
Idean/sonar-swift
Open source Swift plugin for SonarQube (also supports Objective-C) - Idean/sonar-swift
github.com
에 가서

~.jar를 다운받아줍니다.
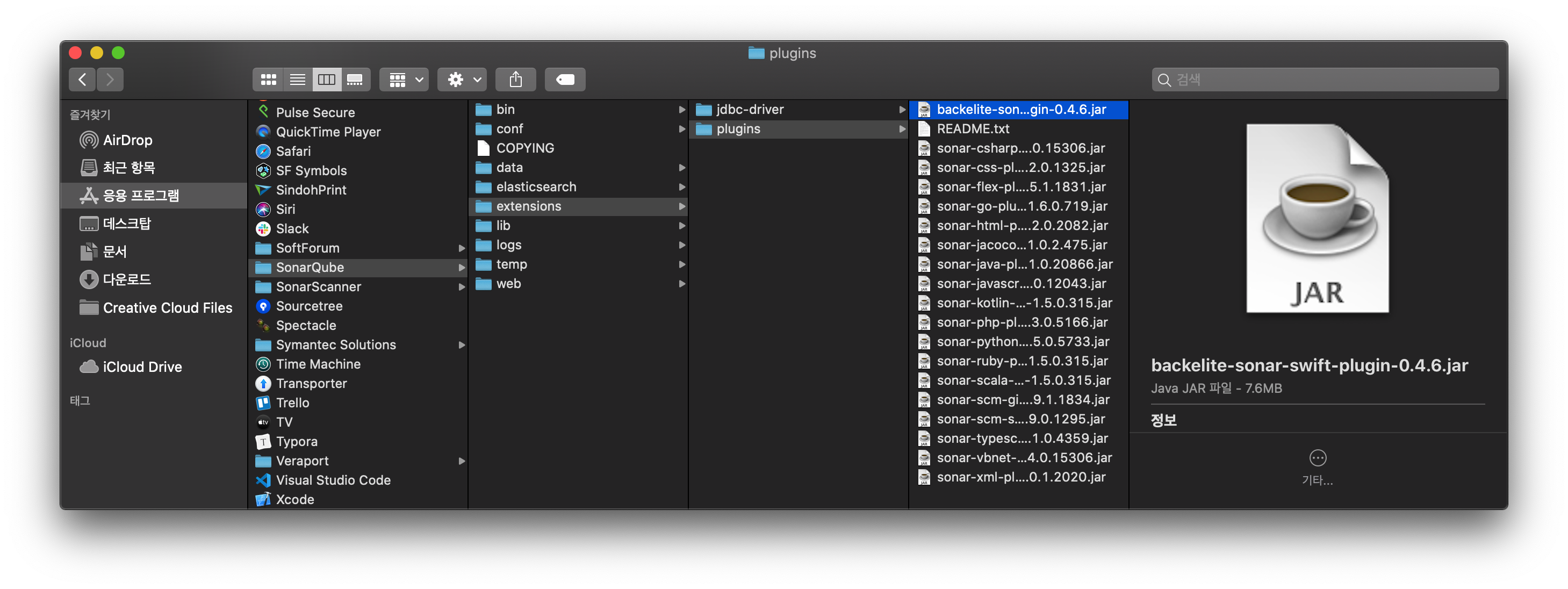
그리고 jar파일을 /Applications/SonarQube/extensions/plugins/에 추가해줍니다.

이렇게 되면 됩니다.
그리고 이제 소나큐브 로컬 서버를 띄우겠습니다.
이 과정은 Docker로 해볼게요. 도커로 하고 싶지 않으시다면,
https://zeddios.tistory.com/868
SonarQube 삽질기
⚠️중요⚠️ 이글은 삽질기..이고 https://zeddios.tistory.com/976 SonarQube integration with Xcode (feat. Docker) 안녕하세요 :) Zedd입니다. https://zeddios.tistory.com/868 SonarQube 삽질기 안녕하세요..
zeddios.tistory.com
의 중간부터 보시면 됩니다.
먼저 도커란...
https://ko.wikipedia.org/wiki/도커_(소프트웨어)
도커 (소프트웨어) - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 둘러보기로 가기 검색하러 가기 도커(Docker)는 리눅스의 응용 프로그램들을 소프트웨어 컨테이너 안에 배치시키는 일을 자동화하는 오픈 소스 프로젝트이다. 도커 웹 페이지의 기능을 인용하면 다음과 같다: 도커 컨테이너는 일종의 소프트웨어를 소프트웨어의 실행에 필요한 모든 것을 포함하는 완전한 파일 시스템 안에 감싼다. 여기에는 코드, 런타임, 시스템 도구, 시스템 라이브러리 등 서버에 설치되는 무엇이든 아우른다. 이는 실
ko.wikipedia.org
"도커 컨테이너는 일종의 소프트웨어를 소프트웨어의 실행에 필요한 모든 것을 포함하는 완전한 파일 시스템 안에 감싼다. 여기에는 코드, 런타임, 시스템 도구, 시스템 라이브러리 등 서버에 설치되는 무엇이든 아우른다. 이는 실행 중인 환경에 관계 없이 언제나 동일하게 실행될 것을 보증한다"
말 너무 멋있다,,,
언제나 동일하게 실행될 것을 보증한다..
아ㅣ무튼 도커를 깔아줄거에요.
https://hub.docker.com/?overlay=onboarding
Docker Hub
hub.docker.com
ㅇㅔ 가서

다운로드 받아줍니다.
그러면 statusBar..?에

이런게 생깁니다. 그럼 다 된거!!!
이제 소나큐브 이미지를 받아야 합니다.
도커 허브에가서 소나큐브를 검색 ㄱ ㄱ
https://hub.docker.com/_/sonarqube
sonarqube - Docker Hub
Create volumes sonarqube_conf, sonarqube_data, sonarqube_logs, and sonarqube_extensions and start the image with the following command. This will populate all the volumes (copying default plugins, create the Elasticsearch data folder, create the sonar.prop
hub.docker.com
터미널을 열어줍니다.

저거 복사해서 입력해주셈

어쩌고 저ㄱ쩌고 하면서 Pull이 됩니다.
자 그럼 소나큐브 서버?를 실행해보겠습니다.
docker run -d --name sonarqube -p 9000:9000 sonarqube
를 터미널에 쳐주세요.
참고로 서버를 종료하는 명령어는
docker stop sonarqube
입니다.
그리고 딱히 에러가 안난다면..
에 들어가면..

참고 :
저는 한번 올리고 종료했거든요 위에서 언급한 명령어를 통해서요~
그리고 다시 서버를 올리려고 했는데
docker: Error response from daemon: Conflict. The container name "/sonarqube" is already in use by container "c7ed31eae6d8eeb07faf58fc9865882cc1f92e99e6de96742e9b5c5ba43845b3". You have to remove (or rename) that container to be able to reuse that name.
See 'docker run --help'.
sonarqube라는 이름을 가진 container가 이미 존재하기 때문에 못올림
올리고싶으면 그 이름 가진 container 지우셈
ㅇㅋ..
docker rm sonarqube
해주면 됩니다.
아무튼 로그인을 해줍시다.
아이디 / 비밀번호는
admin / admin

저번엔 이까지 오는데도 개오래 걸렸는데...
도커 쉽고 괜찮네요..
암튼 이제....
프로젝트를 하나 만들어줍니다.
저번 글에서 했던거랑 똑같이 해줄건데..여기서도 그냥 해볼게요!

프로젝트를 만들어주는데 저번에도 말했지만..
Unit Test, UI Test 사용을 체크해주셔야합니다.
이미 만든 프로젝트인데, Unit Test, UI Test번들이 없다면

프로젝트 네비게이터?의 하단의 +버튼을 이용하여 Unit Test, UI Test번들을 추가해주세요.
아무튼 만들고 edit scheme에 들어갑니다.

Test에 가서

옵션 > Code Coverage의 Gather coverage for all targets을 체크해주세요.
자, 그리고 sonar-project.properties와 run-sonar-swift.sh를 만들어줘야하는데,
없이도 할 수 있긴 합니다.
소나큐브를 이용한 코드 정적 분석과정이 어떻게 되냐면
소나 스캐너가 프로젝트를 말그대로 스캔하고 그걸 소나큐브 서버에 올리는 방식입니다.
그래서 결국 소나 스캐너를 실행시켜야 합니다.
/Applications/SonarScanner/bin/sonar-scanner -Dsonar.projectKey=프로젝트 Bundle Identifier -Dsonar.sources=.를 터미널에 입력해주세요.
저렇게 full path를 명시적으로 써줄거면 bash_profile에 sonar scanner를 넣을 필요가 없어요.
bash_profile에 sonar scanner를 추가하셨다면,
sonar-scanner -Dsonar.projectKey=Zedd.SonarQubeFinal -Dsonar.sources=.full path를 안쓰셔도 됩니다.
이 커맨드를 실행하면

이렇게 뜨면 성공하신겁니다.
http://localhost:9000/projects에 가보면

이렇게 나와있으면 드디어 된거임...
Configure anlaysis를 누르면

이렇게 나오면....!! 분석이 끝난겁니다.
지금 프로젝트를 막 만들었고 들어있는 코드가 별로 없어서 분석할 것들이 많이 없는 것 같아요.
그리고 두번째 방식인
sonar-project.properties와 run-sonar-swift.sh를 사용해서 하는 방법을 해볼게요.
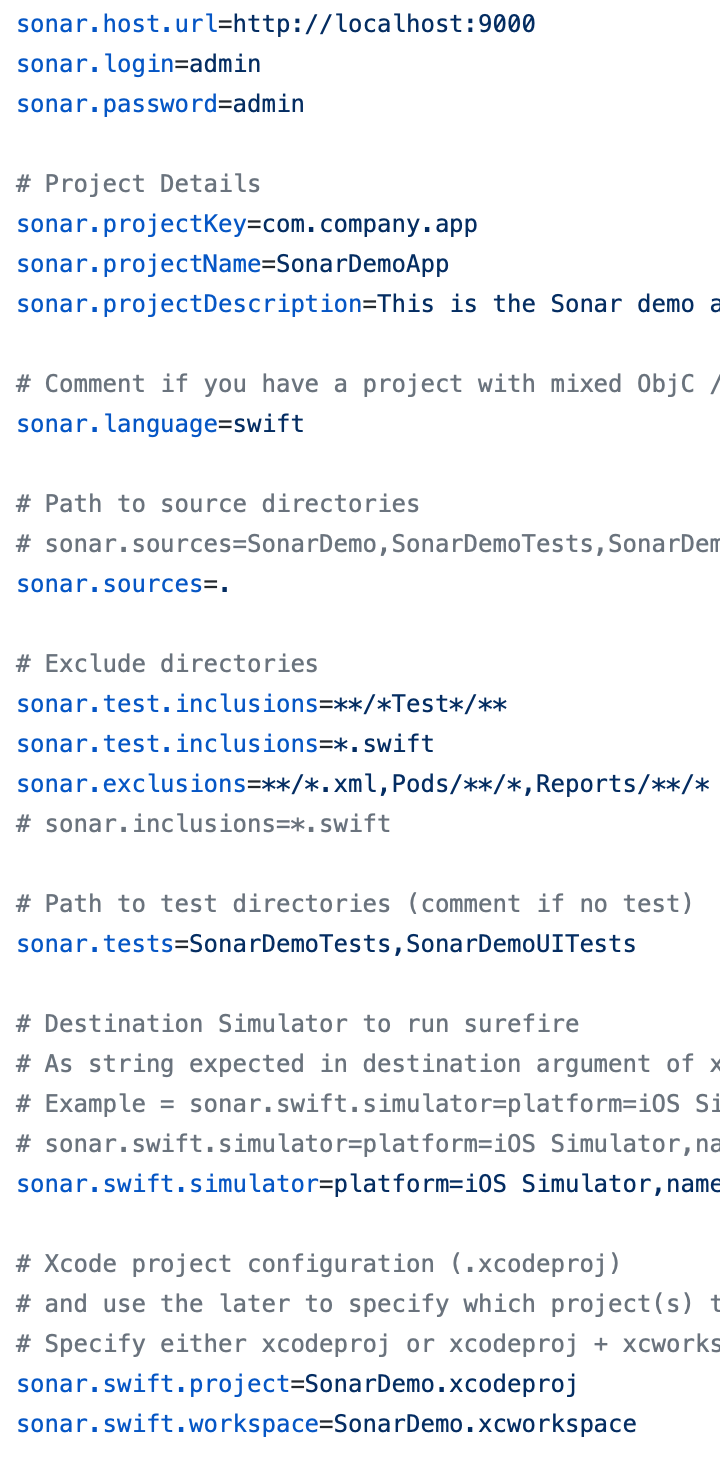
일단 sonar-project.properties를 만들어보겠습니다.
https://github.com/Pmobiledev/SonarDemo/blob/master/SonarDemo/sonar-project.properties
Pmobiledev/SonarDemo
This project will help to integrate the SonarQube with the iOS project - Pmobiledev/SonarDemo
github.com
에 가서 복붙하고 파일을 만들어주세요.

이것도 전부 CLI로 할 수 있겠죠..? 근데 그냥 편하게 할려고 이런 파일을 만들어서 하는 것 같아요.
분석에서 포함/제외 할 파일들 같은 세부적인 사항들을 편하게 명시할 수 있으니까요...!!!!
자 이제 이런것들을 내 프로젝트에 맞게 수정해주셔야 합니다.
이것들은 그냥 보시면 뭐 넣어야 할지 아실거에요.
이 소나큐브 테스트 한 프로젝트를 github에 올렸어요.
제꺼 첨부합니다.
https://github.com/Zedd0202/SonarQube-Test/blob/master/sonar-project.properties
Zedd0202/SonarQube-Test
Contribute to Zedd0202/SonarQube-Test development by creating an account on GitHub.
github.com
그리고 마지막으로 run-sonar-swift.sh이 필요합니다.
run-sonar-swift.sh은 소나 스크립트 코드가 들어갈텐데요,
이 파일을 실행하면 이 스크립트가 위에서 만든 sonar-project.properties를 보고 뭐 이런저런 처리를 해서
코드를 분석하게 됩니다. 결국 CLI와 똑같이 sonar scanner를 실행하는 건 똑같아요!
https://github.com/Zedd0202/SonarQube-Test/blob/master/run-sonar-swift.sh
Zedd0202/SonarQube-Test
Contribute to Zedd0202/SonarQube-Test development by creating an account on GitHub.
github.com
제꺼 첨부합니다.
저 블로그에 있는거 해도 안되가지고 찾다가....찾고 또 제가 좀 수정해서;;
암튼 저는 이게 돌아가네요.
진짜 이거 때매 개빡침ㅎㅎㅎ!!!!!!!
아무튼 이거 추가하고,
터미널에서 내 프로젝트 폴더로 이동해주세요.
그리고
./run-sonar-swift.sh -v
실행.
그럼 뭐 어쩌구 저쩌구 하면서 갑자기 시뮬레이터가 열리면서
(sonar-project.properties에 시뮬레이터 명시해줘서 그 시뮬레이터가 열리는 것 같아요.)

이까지 나오면 잘 된겁니다.
그리고 이제 http://localhost:9000/projects로 가보면...

내가 진짜 이 화면 볼려고.......ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
너무 감격이에요.....이 야밤에.....
이거 한번만 해보고 씻어야지 했는데 되다니!!!!!!!
제가 이 글을 쓰기 시작한게 2월 3일이네요....
Docker로 한번 더 도전해보자! 하고 처참하게 또 실패를 해서...
옛날에 했을 때는 시뮬레이터도 안열렸었는데,
이때 했을 때는 시뮬레이터까지 열려가지고 어 되나!???! 했는데
마지막에 안되어서............너무 진이 빠졌었네요.
근데 오늘 아는 분이 제 글보면서 하는데 안된다고 해가지고zzzz
다시 한 번 도전했더니 됐습니다 ㅠㅠㅠㅠㅠㅠㅠㅠ
요 소나큐브로 뭘 할 수 있는지 지금은 잘 모르겠지만
뭐 Test는 물론이고, 사용하지 않는 코드들이 뭐가 있는지 이런것들도 다 분석해준대요~
그냥 지금 만든 프로젝트라 뭔...코드가 없어서 분석해도 깨-끗한 걸 볼 수 있어요.
회사 프로젝트로도 한번 해봐야겠어요 ㅎㅎㅎㅎㅎㅎ아 물론 이건 전부 공개 안할테지만,
실행하고 어떤 분석들을 볼 수 있는지는 공유 할 수 있을 것 같아요.
이 글이..정말 도움이 되었으면 합니다. 저처럼 헤매지 않으셨으면 해요zzz
그럼 주말 잘 보내세요 XD
'공부' 카테고리의 다른 글
| Xcode 11.4 ) setUpWithError / tearDownWithError, XCTSkipIf / XCTSkipUnless (0) | 2020.04.08 |
|---|---|
| os_log (0) | 2020.03.22 |
| Sign in with Apple - Creating a Custom Sign in with Apple Button (4) | 2020.03.04 |
| SF Symbols. 개발자와 디자이너를 위한 Custom Symbol 만드는 법 (0) | 2020.03.02 |
| Server-Side Swift with Vapor (0) | 2020.02.12 |
- 피아노
- swift tutorial
- np-hard
- iOS delegate
- ios 13
- UIBezierPath
- WidgetKit
- 회고
- SwiftUI
- 제이슨 파싱
- IOS
- actor
- swift array
- fastlane
- swift delegate
- WWDC
- swift sort
- WKWebView
- Git
- Xcode
- swift3
- Accessibility
- 스위프트 문법
- swift 공부
- np-complete
- Combine
- 스위프트
- github
- Swift
- FLUTTER
- Total
- Today
- Yesterday
