티스토리 뷰
안녕하세요 :) Zedd입니다.
분명히..!!!!! 분명히 제가 봤을 때는
https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
Buttons - Sign in with Apple - Human Interface Guidelines - Apple Developer
Buttons Apple provides several Sign in with Apple buttons you can use to let people set up an account and sign in. If necessary, you can create a custom button to offer Sign in with Apple; for guidelines, see Creating a Custom Sign in with Apple Button. Pr
developer.apple.com
여기에

이런게 없었는데...진짜루...
아무튼 저는 Sign in with Apple의 그 버튼(ASAuthorizationAppleIDButton)이

저 minimum width를 지켜야 하는 건 줄 알았는데, 확인차 들어갔다가
이런거 추가되면 Apple이 알림 좀 줬으면 좋겠다..
한번 볼게요.
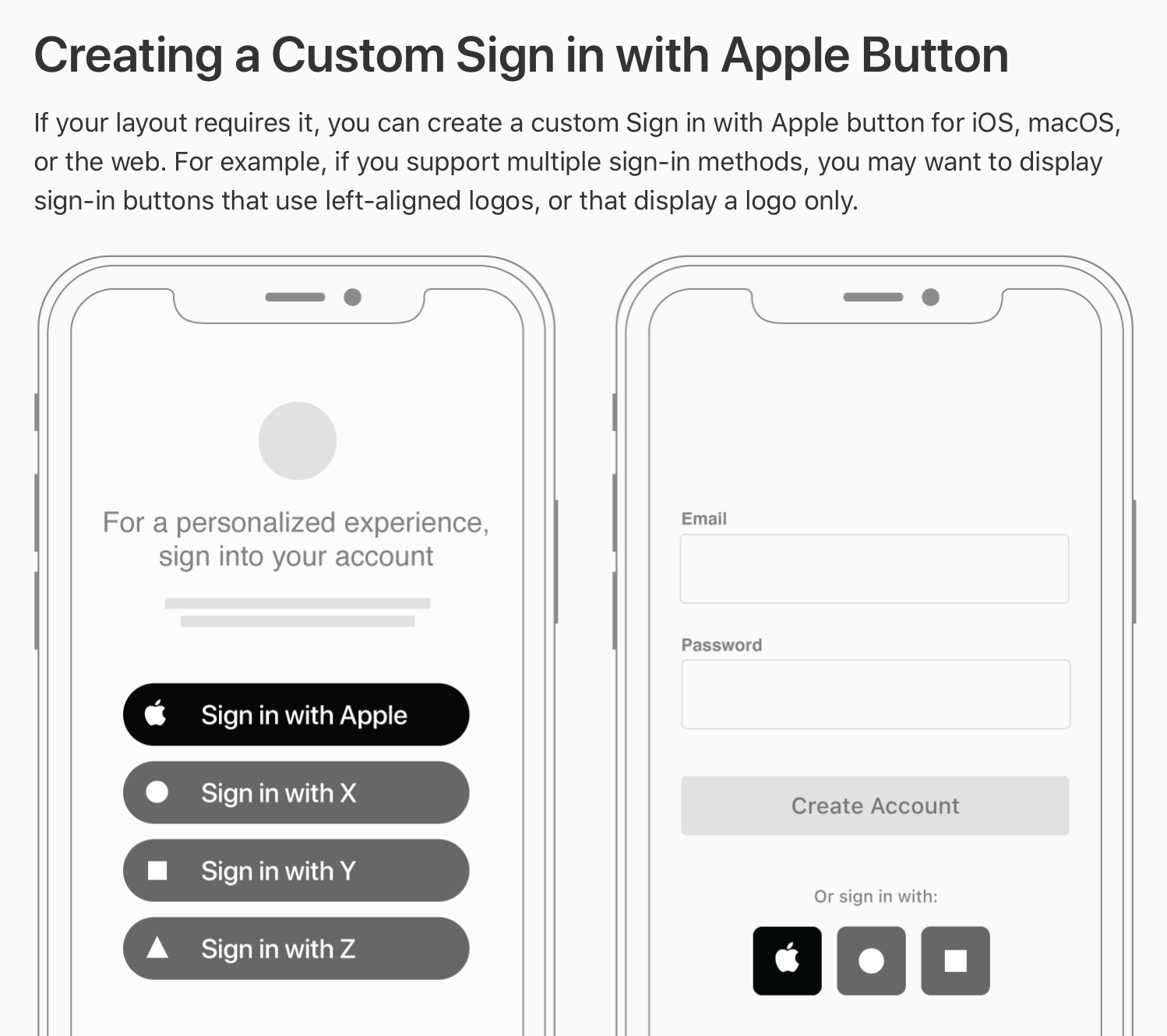
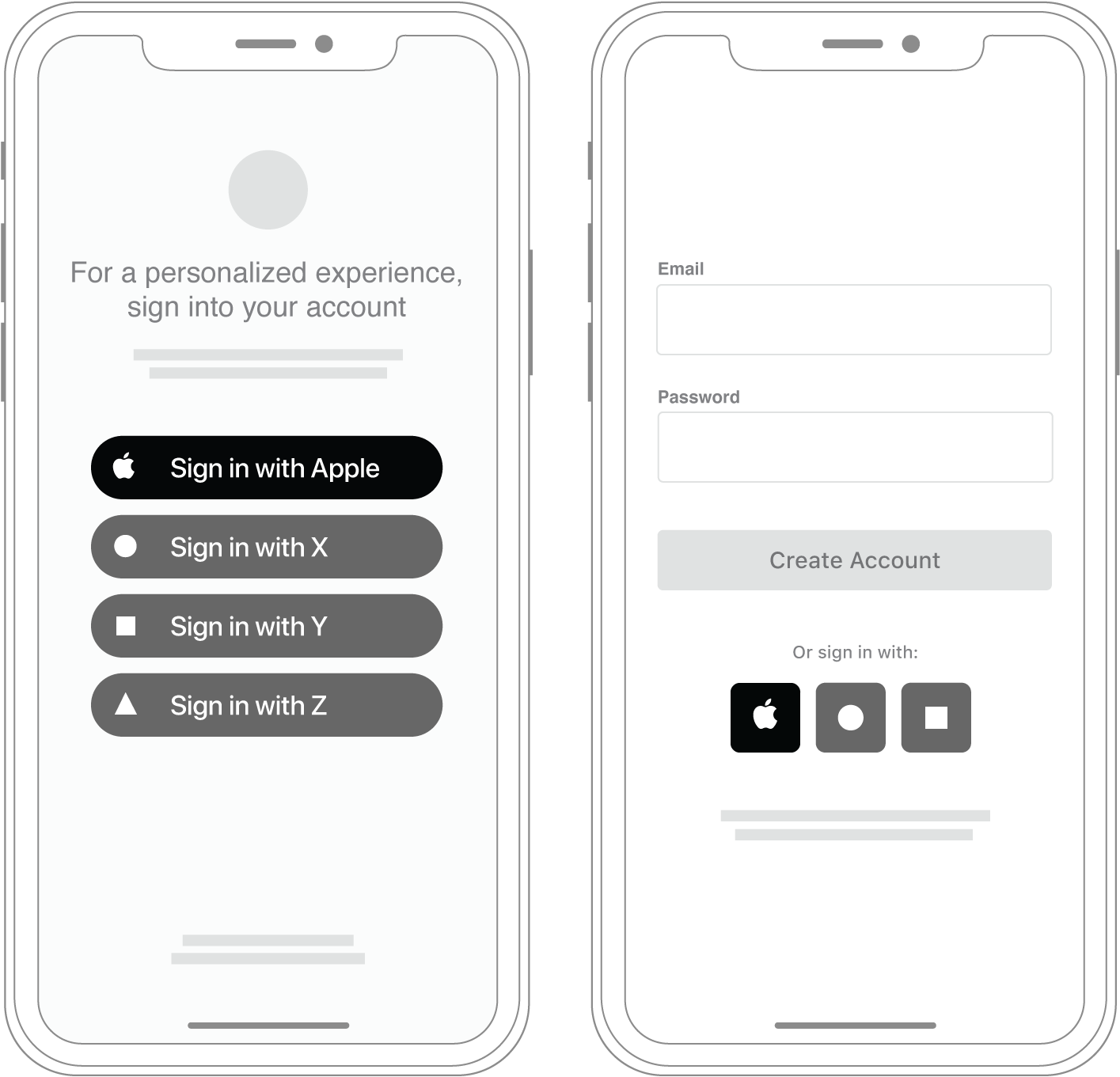
~ 커스텀 Sign In with Apple Button 만들기 ~

왼쪽처럼 할 수도 있고, 오른쪽처럼 로고만 나오게 해도 됨 ㅇㅇ
Q : 엥 왼쪽 지금 기본으로 제공하는 그거 아님? 커스텀 아닌디?
A : 저도 그런줄;; 근데 읽어보니까 저렇게 그냥 커스텀으로 만든걸 이야기 하는거임
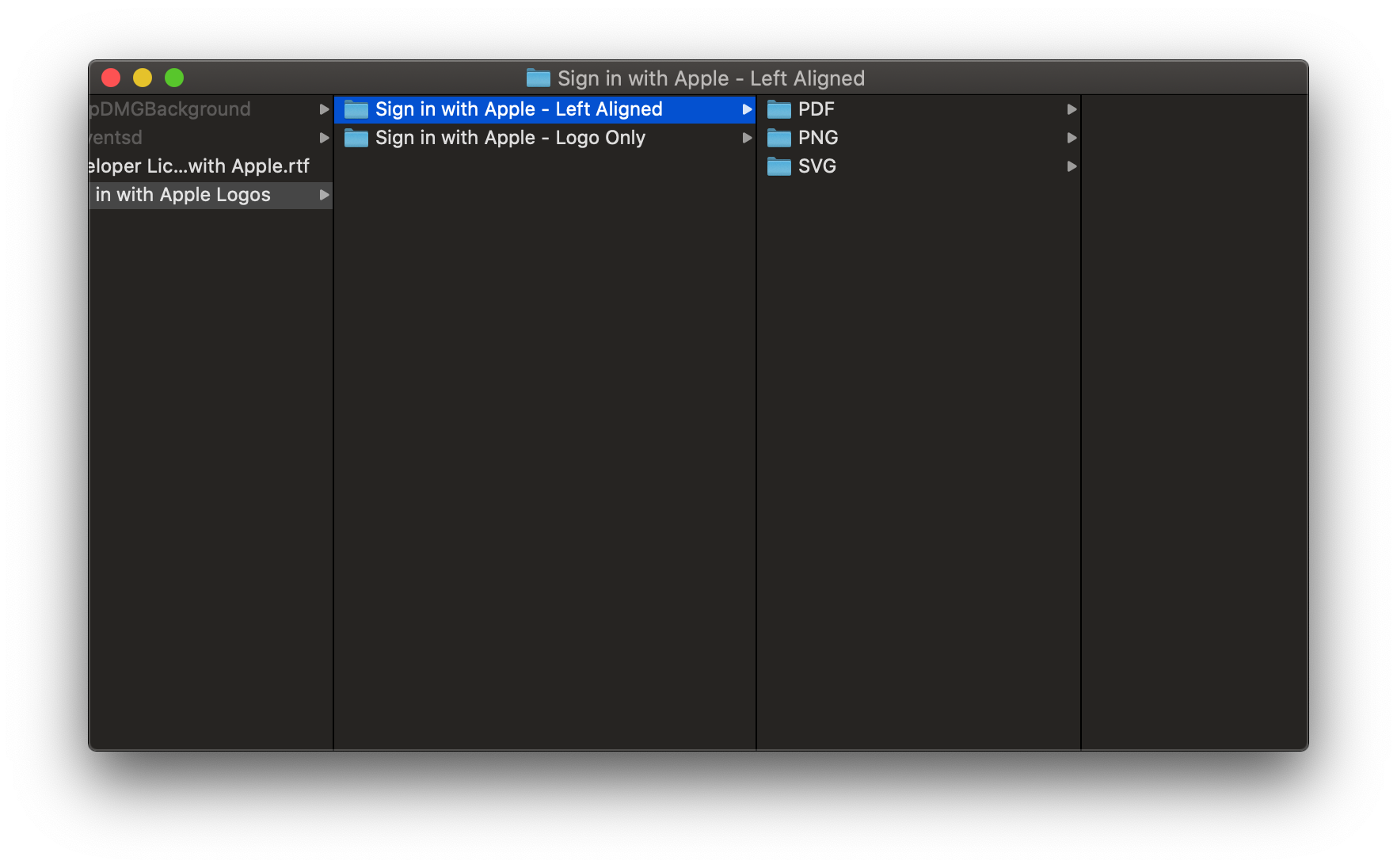
Apple Design Resources에 가면 Apple Logo를 다운로드 할 수 있습니다.
다운 받아서 Custom left-aligned 로그인 또는 Logo-only 로그인 버튼을 만들 수 있다는 사실..!!??
Logo파일은 PNG, SVG, PDF 포맷으로 제공되며

이렇게 2가지 appearances로 제공됨ㅎ
Logo파일에는 이미 패딩이 들어가 있어서 Logo를 버튼에 쉽게 배치할 수 있다는 부분ㅇ
정확히 말하자면
- Left-aligned logo 파일에는 버튼과 관련된 Logo의 정확한 비율을 보장하는 세로 패딩, Logo와 버튼의 왼쪽 가장자리와 title사이의 최소 여백을 제공하는 가로여백이 포함되어있음
- Logo-only logo 파일에는 버튼에 대한 Logo의 정확한 비율을 보장하는 가로 및 세로 패딩이 포함되어있음.
저는 Logo파일은 하나고..그걸 내가 뭐 왼쪽에 배치하느냐 로고 하나만 놓느냐 이렇게 선택하는 건 줄 알았는데

위에서 말한대로 파일이 나눠져있음
암튼 이거 받아서 Logo 파일에 하면 안되는 짓 알려드림
1. Apple Logo 자체를 버튼으로 사용 ㄴㄴ(Never use the Apple logo by itself as a button.)
정확하진 않은데..Apple Logo를 로그인이 아닌 버튼으로 사용하지 말라는 뜻 같아요?
이 부분 정확하게 잘 모르겠습니다 ㅠㅠ 혹시 아시는 분 댓글 부탁드려요
2. Logo파일의 높이를 버튼의 높이와 일치시키셈
3. Logo파일 자르지 마셈
4. Logo파일에 세로패딩 추가 ㄴㄴ
5. Logo파일에 custom 색상 추가 ㄴㄴ
아니 뭐 이렇게 제약이 많아
아오
Left-Aligned Logo Buttons
버튼 height에 따라 Logo파일 포맷 선택해야함.
SVG, PDF는 벡터 기반 포맷이므로 이 포맷으로는 모든 Height의 버튼으로 사용할 수 있음.
Height이 44pt인 버튼에서만 PNG파일을 사용할 것. (이는 iOS의 기본(및 권장) 버튼 Height).
또 요 logo파일은 small, medium, large size로 제공됨.

title에 시스템 font를 사용 할 것.(Sign up with Apple, or Continue with Apple같은거)
올바르게 표시하려면......custom button의 title와 버튼의 높이가 시스템에서 사용하는 비율과 같아야 한다고 합니다.
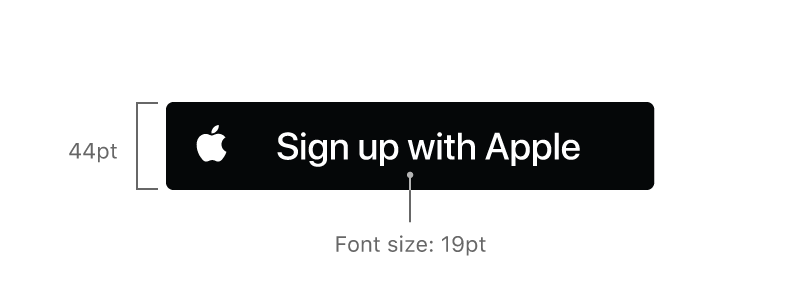
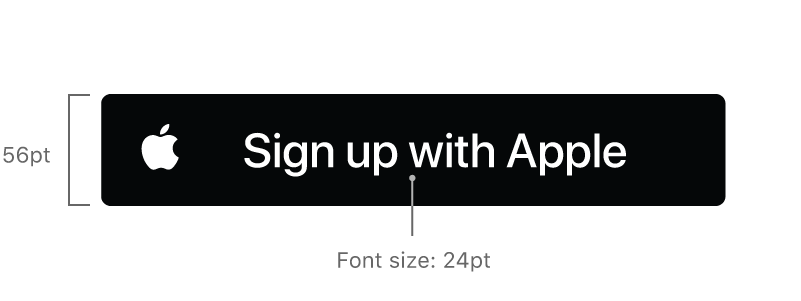
특히 title의 font size는 버튼 height의 43%........여야합니다.
즉 버튼의 Height은 title font size의 233%...여야 하며 가장 가까운 정수로 반올림 되어야 합니다.

height가 44자나 -> 44 * 0.43 = 18.92 = 19pt

height가 56이자나 -> 56 * 0.43 = 24.08 = 24pt
ㅇㅋ??
아니 이런 섬세함..
아직 Left-Aligned Logo Buttons를 만들 때 주의해야 할 점이 끝난게 아닙니다...
title에 대문자 스타일을 유지할 것.
"Sign" 또는 "Continue" 그리고 "Apple"은 대문자로 시작할 것. 그 외엔 다 소문자ㅇㅇ
title과 logo를 버튼 안에 수직으로(vertically) 유지 할 것.
이거 위에서 말한 버튼 높이랑 logo높이랑 맞춰라 그거 같음.
필요한 경우 logo삽입 할 것.
Apple logo를 다른 authentication logo와 가로로 정렬해야 하는 경우, Apple logo왼쪽에 삽입 할 수 있음
title과 버튼의 오른쪽 가장자리 사이에 최소 여백을 유지할 것.
여백은 버튼 width의 8%......이상..
최소 버튼 크기와 여백을 유지 할 것.
locale에 따라 버튼 title의 길이가 다를 수 있으니 다음을 지침으로 사용 할 것.

이건 똑같네
하하 하지만 끝나지 않았다는 점
Logo-Only Buttons을 만들 때 주의해야 할 점이 남았다구~~!~ 하하
Logo-Only Buttons
위에서 말한대로 44pt x 44pt 크기의 버튼에서만 PNG사용하고 나머지 크기에서는 SVG, PDF쓸 것.
가로패딩 추가 ㄴㄴ.
얘는 항상 1:1 종횡비를 가지며 이미 올바른 패딩이 포함되어 있기 때문

진짜 패딩 포함되어 이씀
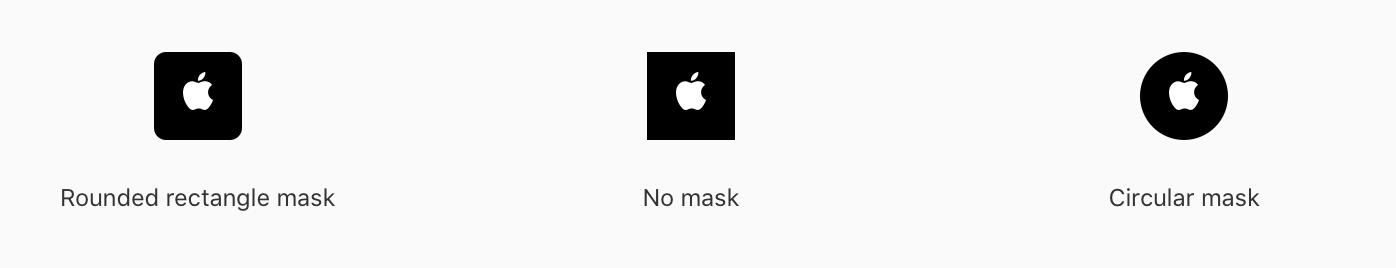
logo-only image의 기본 사각형 모양을 변경하구 싶으면 mask를 사용할 것.

버튼 주위에 최소 여백을 유지 할 것.
여백은 버튼 Height의 최소 1/10을 유지해야함.
'공부' 카테고리의 다른 글
| os_log (0) | 2020.03.22 |
|---|---|
| SonarQube integration with Xcode (feat. Docker) (1) | 2020.03.14 |
| SF Symbols. 개발자와 디자이너를 위한 Custom Symbol 만드는 법 (0) | 2020.03.02 |
| Server-Side Swift with Vapor (0) | 2020.02.12 |
| Xcode 11.4 ) Remote Push Notifications in Simulator (feat. APNs file) (5) | 2020.02.07 |
- swift delegate
- 제이슨 파싱
- swift sort
- iOS delegate
- swift3
- WidgetKit
- IOS
- WWDC
- 회고
- fastlane
- swift tutorial
- swift array
- 피아노
- WKWebView
- 스위프트
- github
- Git
- Swift
- Xcode
- Combine
- actor
- UIBezierPath
- swift 공부
- np-hard
- Accessibility
- 스위프트 문법
- SwiftUI
- FLUTTER
- np-complete
- ios 13
- Total
- Today
- Yesterday
