티스토리 뷰
안녕하세요 :) Zedd입니다.
요새 왜이렇게 바쁜지 모르겠어요 @0@...
운동을 하면 체력이 더 좋아져서 다 해버릴 수 있을것만 같았는데 그런것도 아니네요. 하하
오늘은 Mirror에 대해서 공부해보려고해요~
정말 오랜만에 Swift 카테고리에 글을 씁니다,,,
Mirror
Mirror..거울....
Mirror에 대해서 아예 처음 들어보신 분들도 계실 것 같아요!
Mirror는 Swift Standard Library안에 있는

struct입니다.
정의는 어떤 타입의 인스턴스의 하위 구조(substructure) 및 display style..?을 나타낸다고 합니다.
Mirror는 인스턴스의 stored property, collection, tuple element, active enumeration case와 같이 특정 인스턴스를 구성하는 부분(parts)을 설명한다고 합니다.
또한 Mirror는 Mirror가 렌더링 되는 방법을 제안하는 “display style” 프로퍼티를 제공합니다.
Playgrounds와 debugger는 Mirror type을 사용하여 모든 타입의 값 표현을 표시합니다.
예를들어, 인스턴스를 dump(_:_:_:_:) 함수에 전달하면 해당 인스턴스의 런타임 내용을 렌더링 하는데 Mirror가 사용됩니다!
아하..!?
자
그러며는~~~ Mirror를 써봅시다.

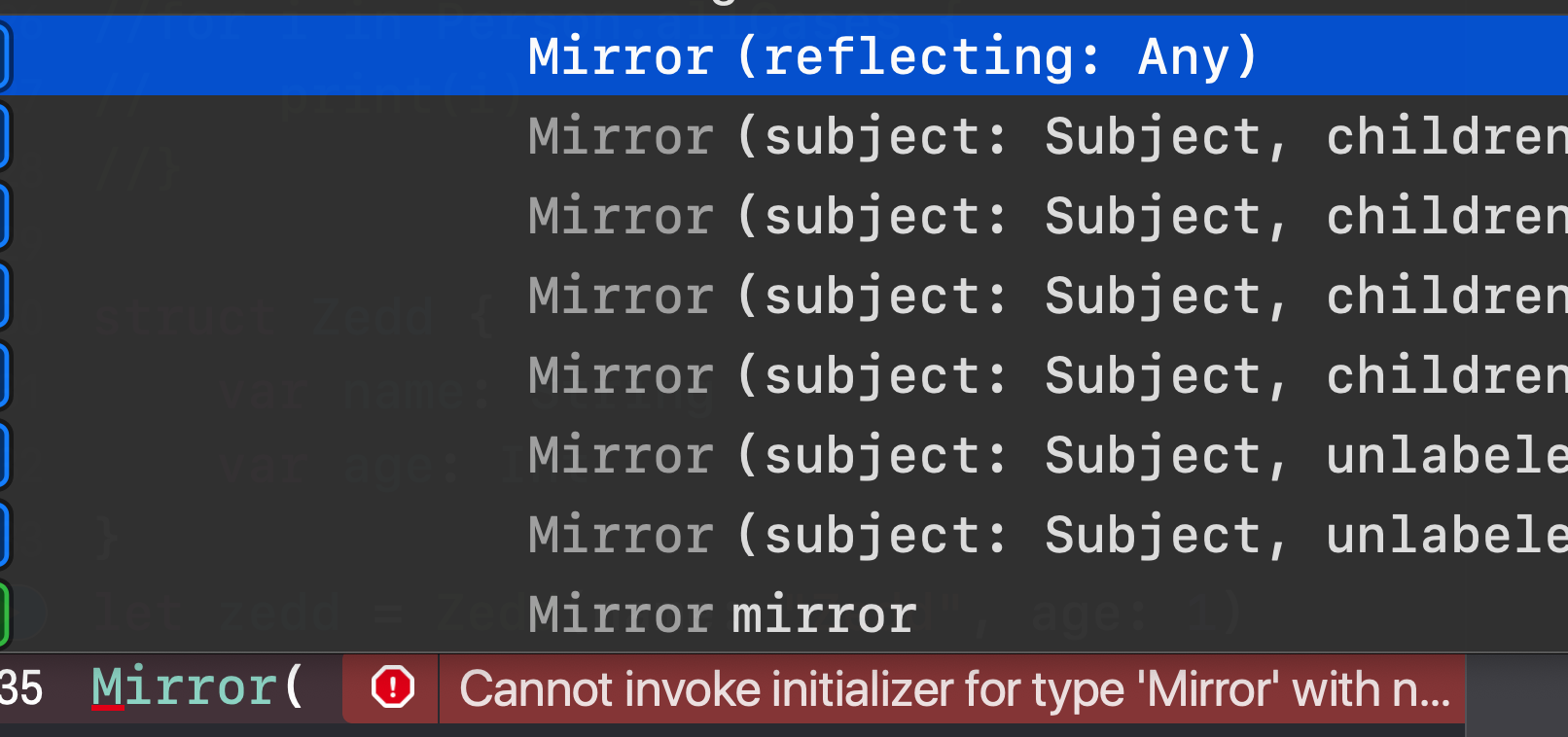
Mirror의 생성자는 참..많네...
가장 간단해ㅔ 보이는 reflecting을 써봅시다.

주어진 인스턴스를 reflect하는 mirror를 만든다....
자, https://developer.apple.com/documentation/swift/mirror
Mirror - Swift Standard Library | Apple Developer Documentation
A mirror describes the parts that make up a particular instance, such as the instance’s stored properties, collection or tuple elements, or its active enumeration case. Mirrors also provide a “display style” property that suggests how this mirror might be
developer.apple.com
Mirror의 문서에 가면,
"reflect"라는 단어가 정말 많이 나옵니다!
reflect와 mirror는 정말 가까운..!? 단어죠?
reflect는
- (거울·유리·물 위에 상을) 비추다
- (빛·열·음을) 반사하다,
이런뜻을 가지고 있으니까요..
Mirror를 본격적으로 공부하기 전에 이 reflect(ion)라는 개념을 알아봅시다.
"reflection"은 일반적인 프로그래밍 언어의 기능 중 하나인데요,
런타임에 동적으로 타입의 멤버를 검사(inspect)하고 작업할 수 있습니다.
reflection은 일반적으로 Swift와 같이 정적으로 타입이 지정된 언어에는 사용하지 않는것이라고 하는데, Swift 2부터 reflection지원이 추가되었다고 해요.
지원을 한다고 해도, 여전히 다른 언어에 비해 제한적인게 많다고 해요.
Swift에서 reflection을 사용하면
struct, class 또는 기타 타입에 관계 없이 타입에 있는 stored property의 값을 읽을 수 있다고 합니다.
Swift에서 reflection은 바로 위에서 말한 Mirror API를 통해 제공됩니다.
위에서 런타임에 동적으로 타입의 멤버를 검사할 수 있다~~고 말했잖아요?
그래서 컴파일타임에 타입을 몰라도 전체 객체 그래프를 탐색할 수 있다고 합니다.
그럼 본격적으로 사용해봅시다.

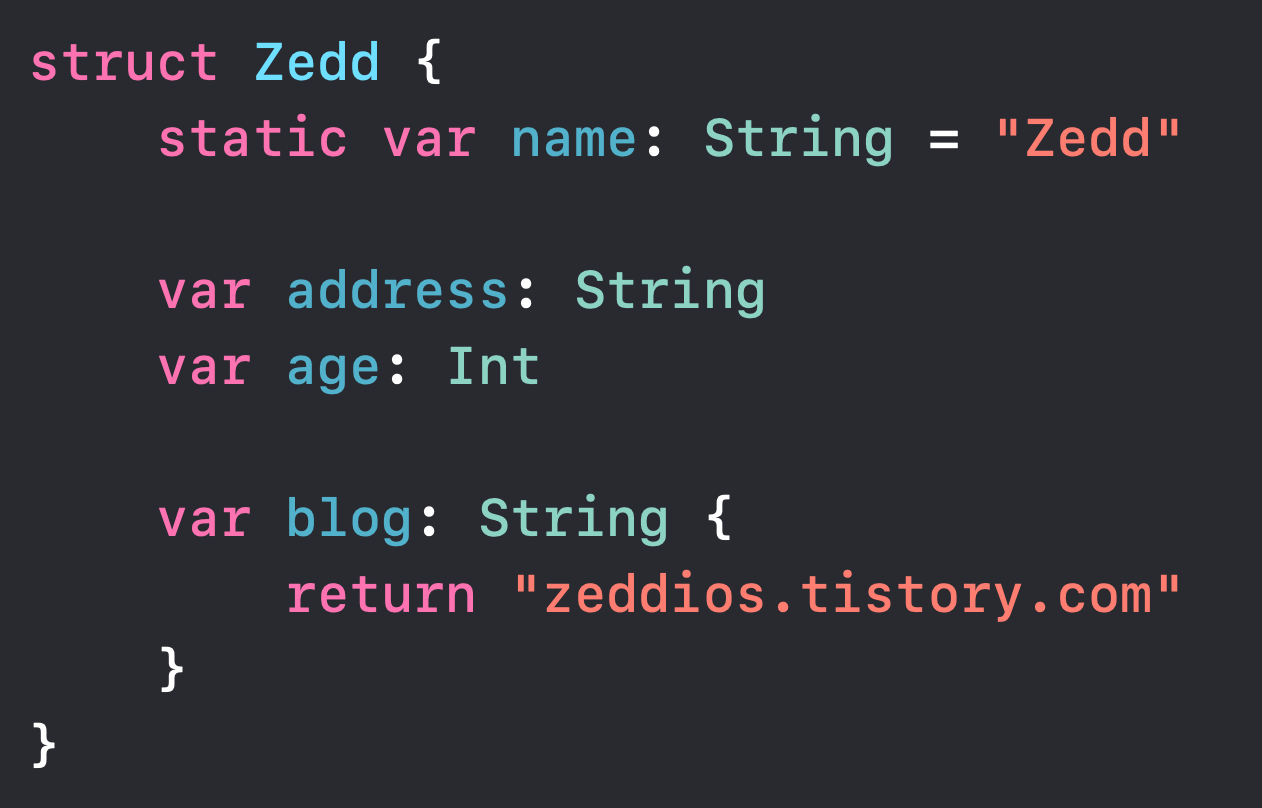
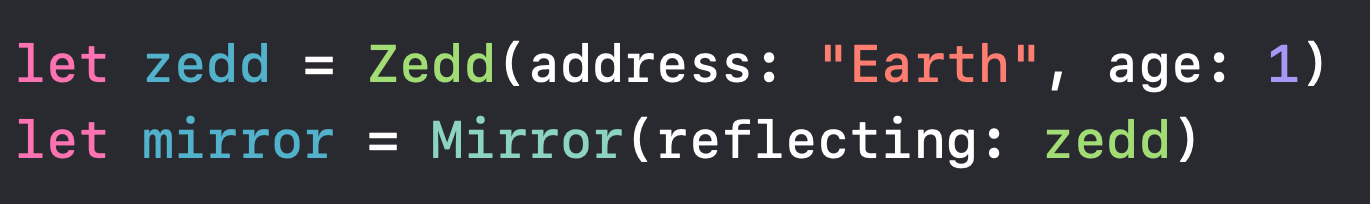
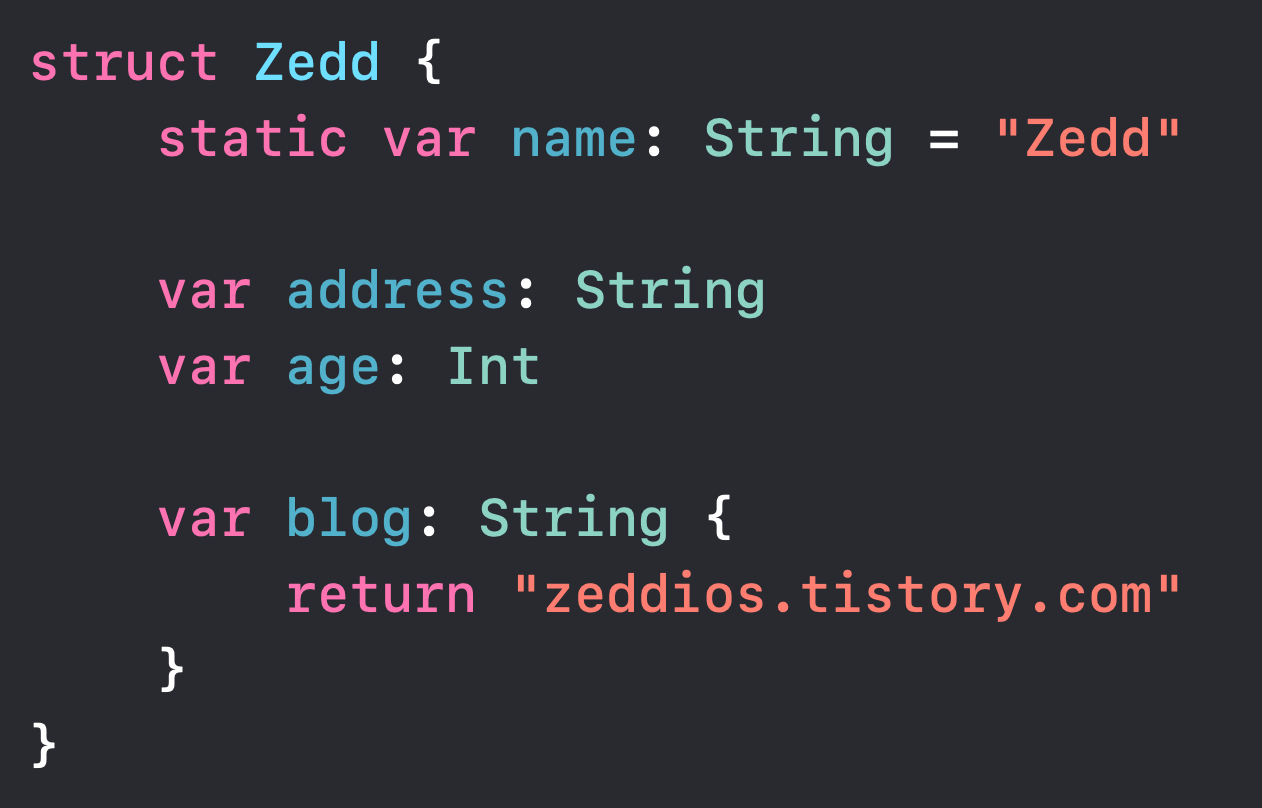
Zedd라는 struct를 만들어주었습니다.
type property, stored property, computed property를 넣어주었어요.
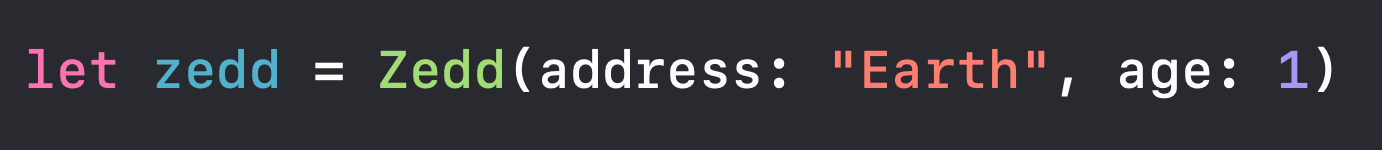
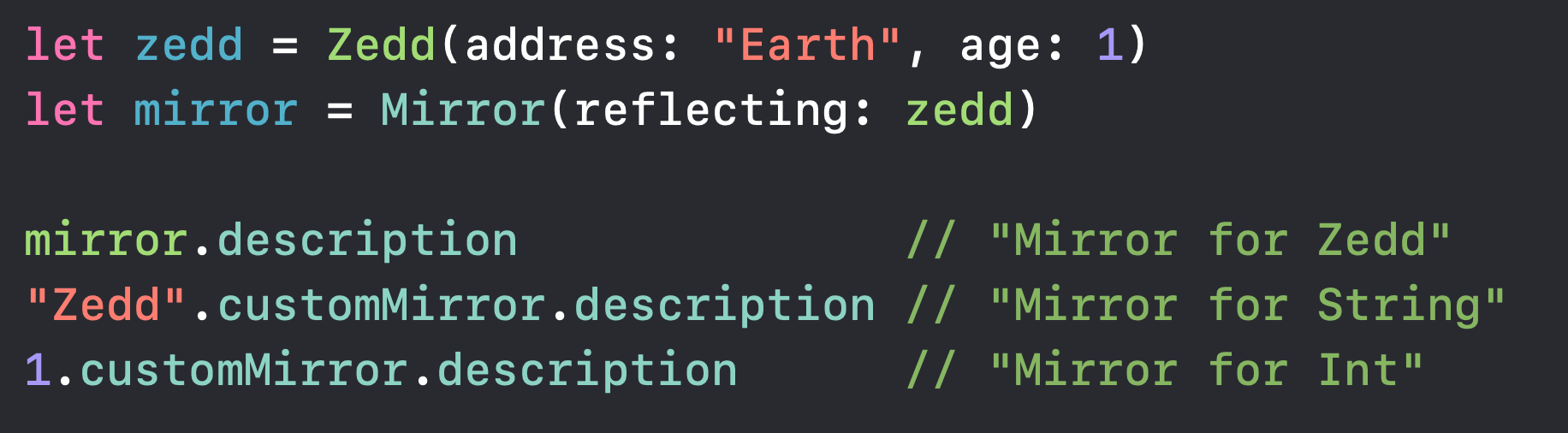
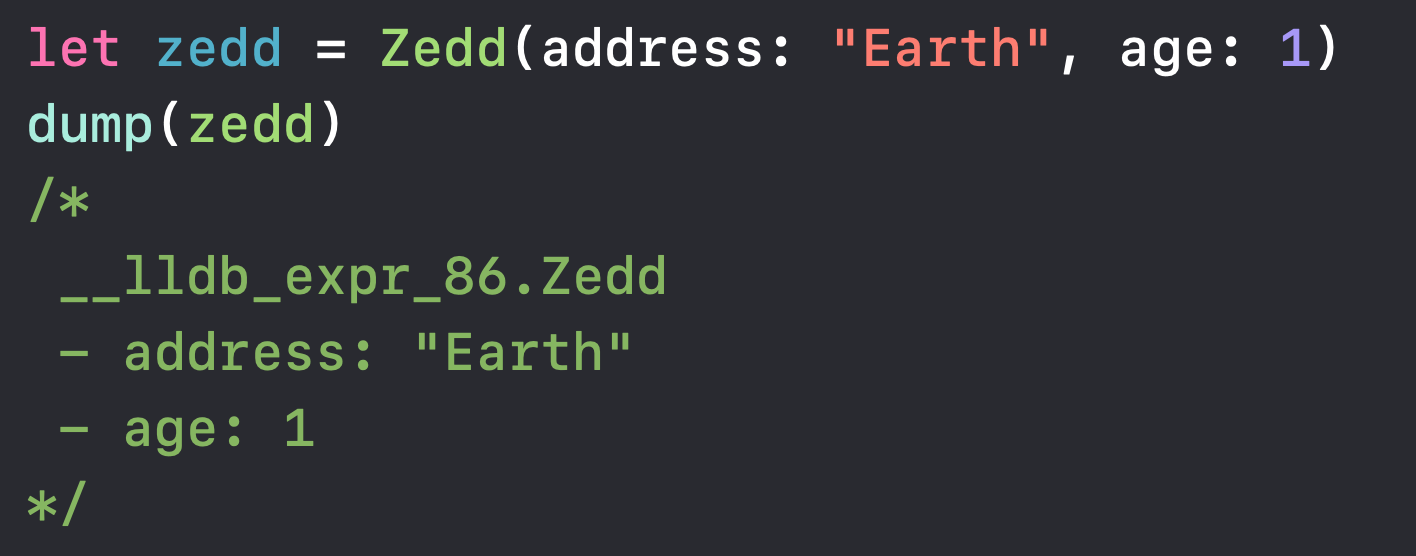
그리고 Zedd타입의 인스턴스를 만들어주겠습니다.

이제 본격적으로 reflection을 해봅시다.
Mirror를 사용해줄게요.
근데 저만 이름 뭘로할지 고민하나요..?
검색해본 결과...

애플이 mirror라고 하면 mirror인거지

그럼 끝난거임.
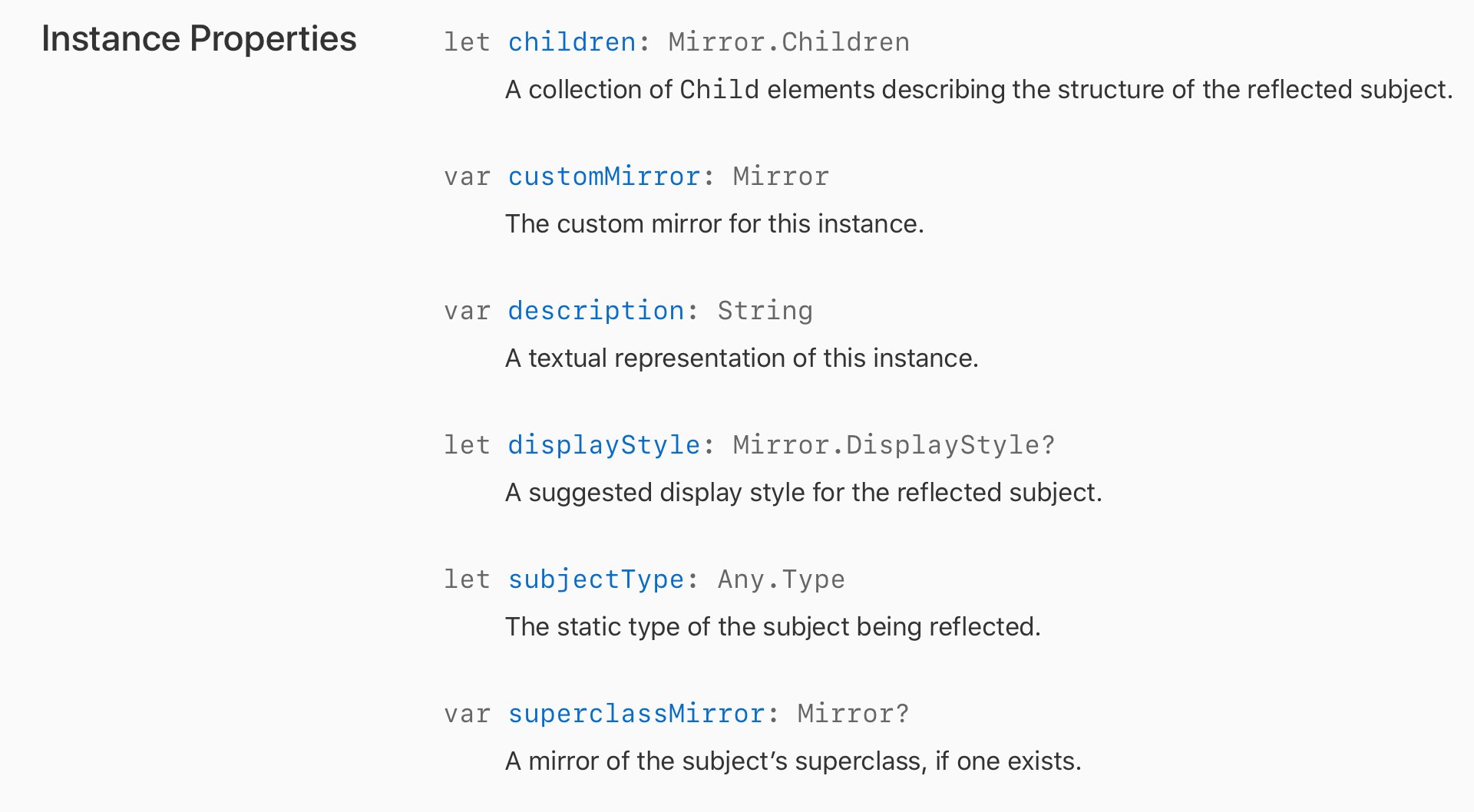
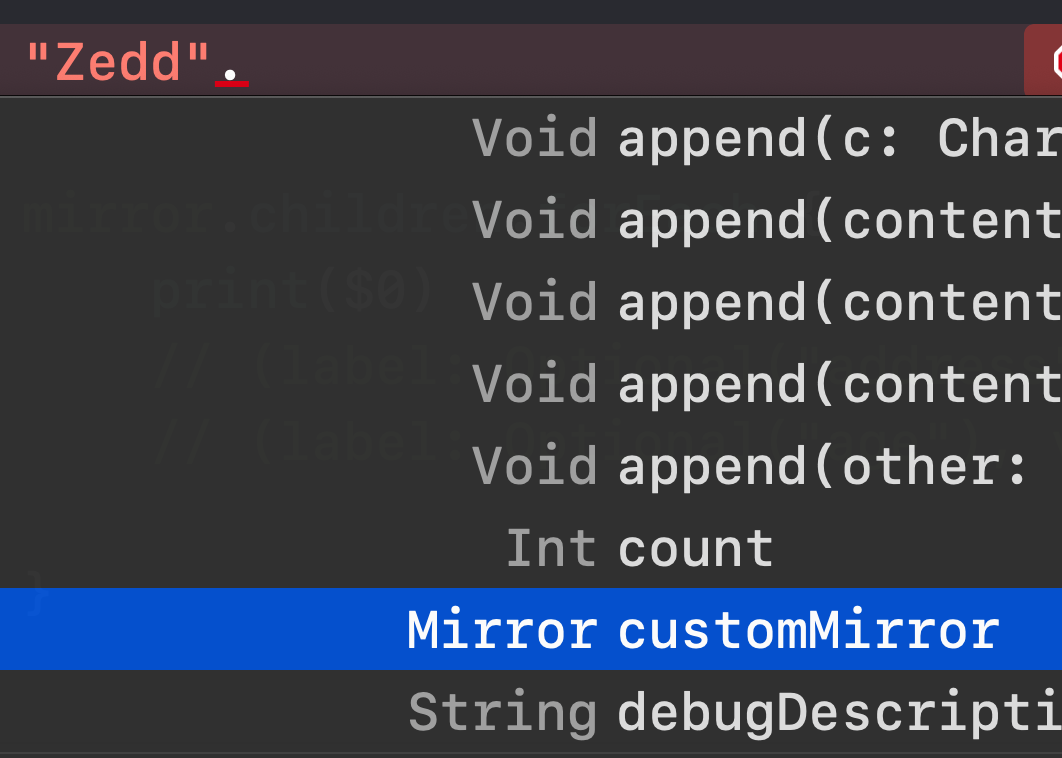
우리 지금 Mirror타입을 인스턴스 했기 때문에, Mirror의 인스턴스 프로퍼티에 접근이 가능해집니다.

이렇게 있네요.
하나씩 봅시다.
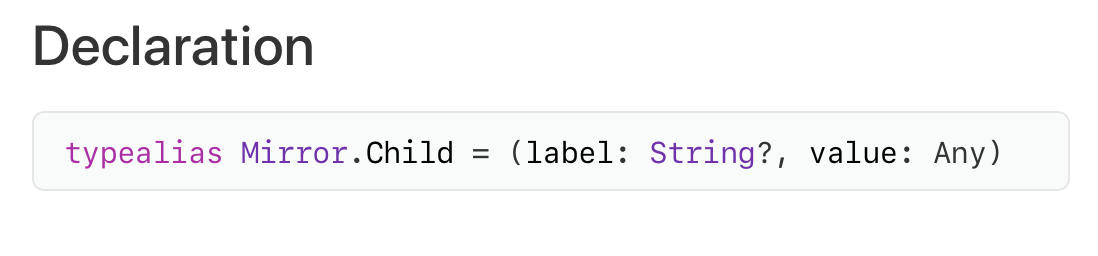
children.
reflected subject의 구조를 설명하는 child element collection임.
단순히 print(mirror.children)을 하면
AnyCollection<(label: Optional<String>, value: Any)>(_box: Swift._RandomAccessCollectionBox<Swift.LazyMapSequence<Swift.Range<Swift.Int>, (label: Swift.Optional<Swift.String>, value: Any)>>)
뭐 이런게 나오거든요?
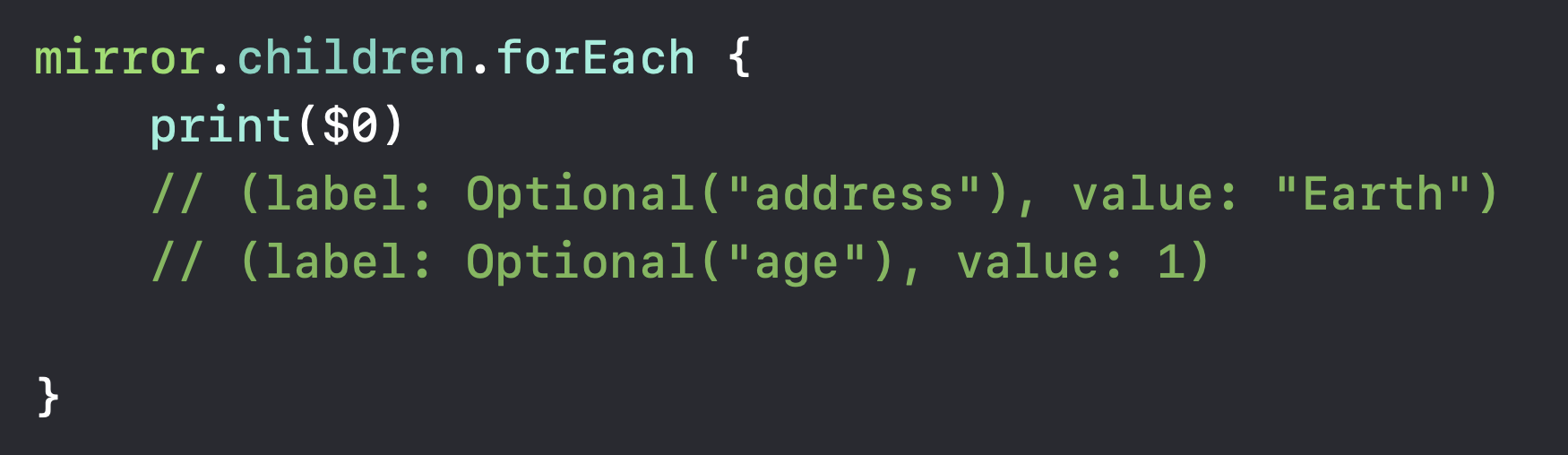
그냥 for문을 돌려줍니다.

TA-DA
그러면 label과 value가 담긴...저거 tuple인가?

그러네요.
근데..
(label: Optional("address"), value: "Earth")
(label: Optional("age"), value: 1)
이렇게 딱 2개만 나온것을 볼 수 있습니다.

프로퍼티들이 조금 더 있었는데 말이죠.
위에서 본 reflection의 개념을 기억하시나요!?
Swift에서 reflection을 사용하면
struct, class 또는 기타 타입에 관계 없이 타입에 있는 stored property의 값을 읽을 수 있다고 합니다.
네..! stored property만 나오게 됩니다.
type property나 computed property는 나오지않습니다.
customMirror
여러분들이 Mirror는 오늘 처음 들어봤을 수 있습니다만,

customMirror는 정말 많이 봤을거라 생각합니다.
뭐만 하면 자동완성에 나오거든요.
정의는 cutomMirror라는 이름에 맞게..
해당 인스턴스의 custom mirror입니다.
타입이 value semantics를 가질경우,
mirror는 인스턴스의 후속 mutation에 영향을 받지 않아야 한다고 해요.
근데 얘 잘 모르겠음. 얘 왜있는거임...?
어디쓰이는지 아시는분?
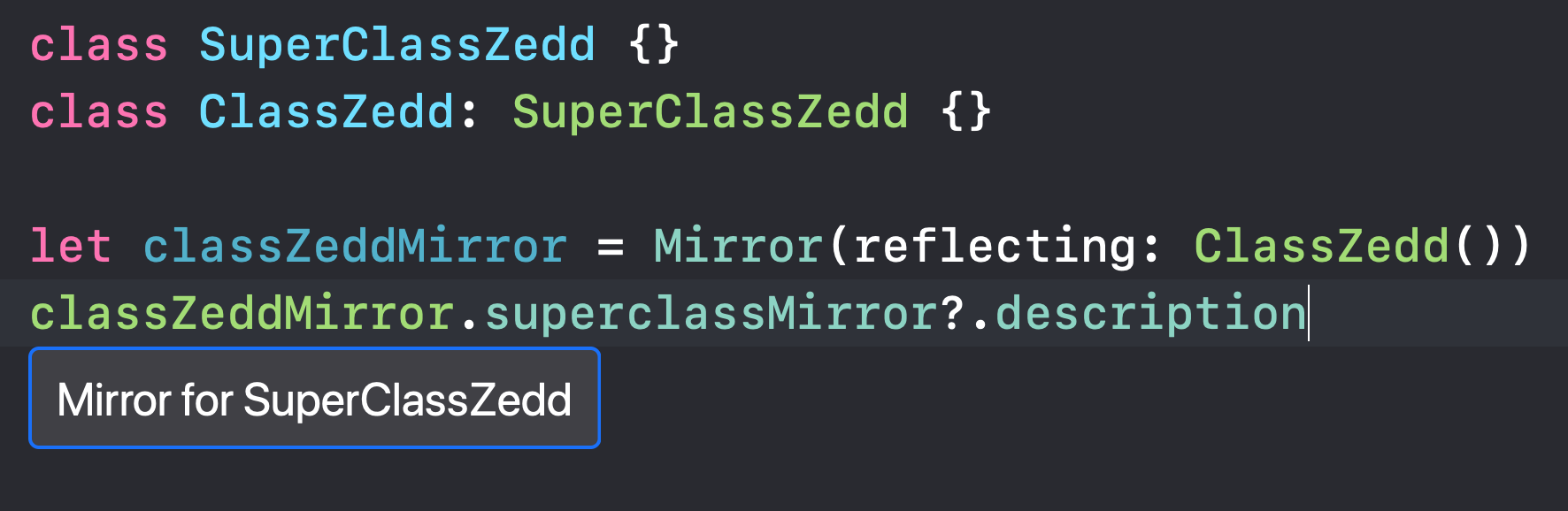
description
인스턴스의 textual representation이라고 합니다.

Mirror for "타입이름"이 나오는듯?
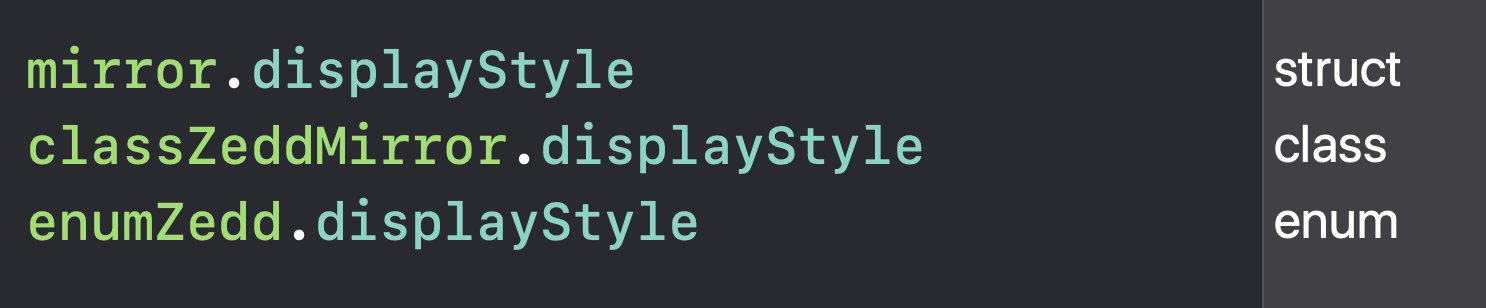
display style
이거 궁금했어..위에서도 막 display style이라고 나왔었잖아요!!
reflected subject에 권장되는 display style이라고 하는데
타입이

DisplayStyle이네요.
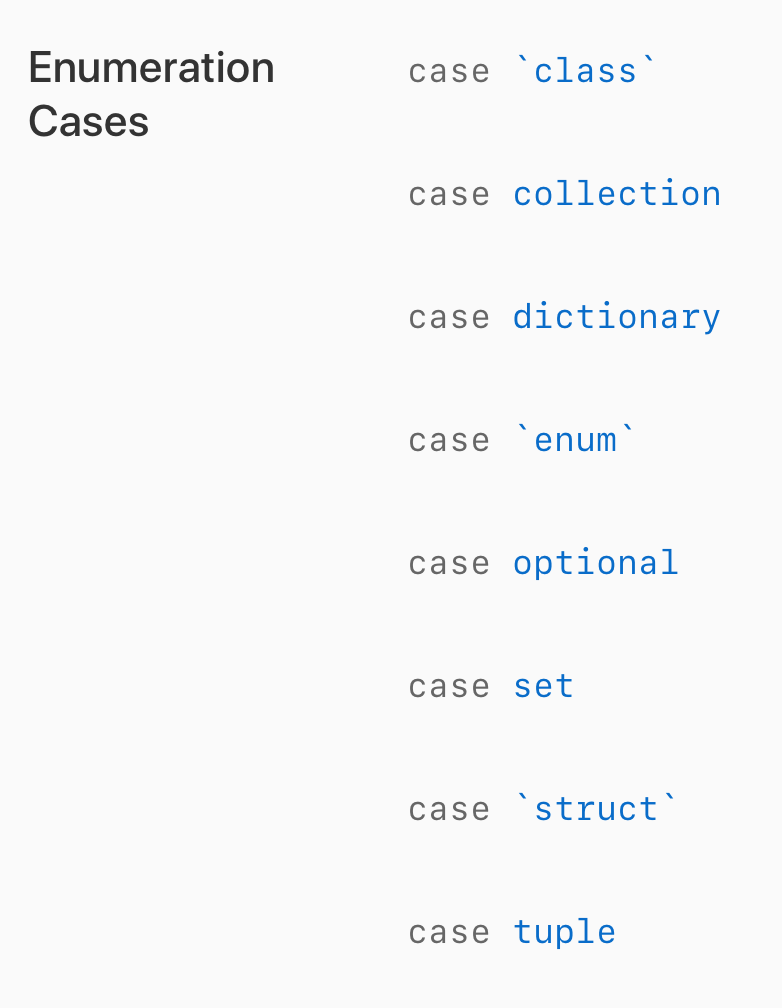
DisplayStyle은 enum으로,

이런 case를 가지고 있네요.

아하~₩~~
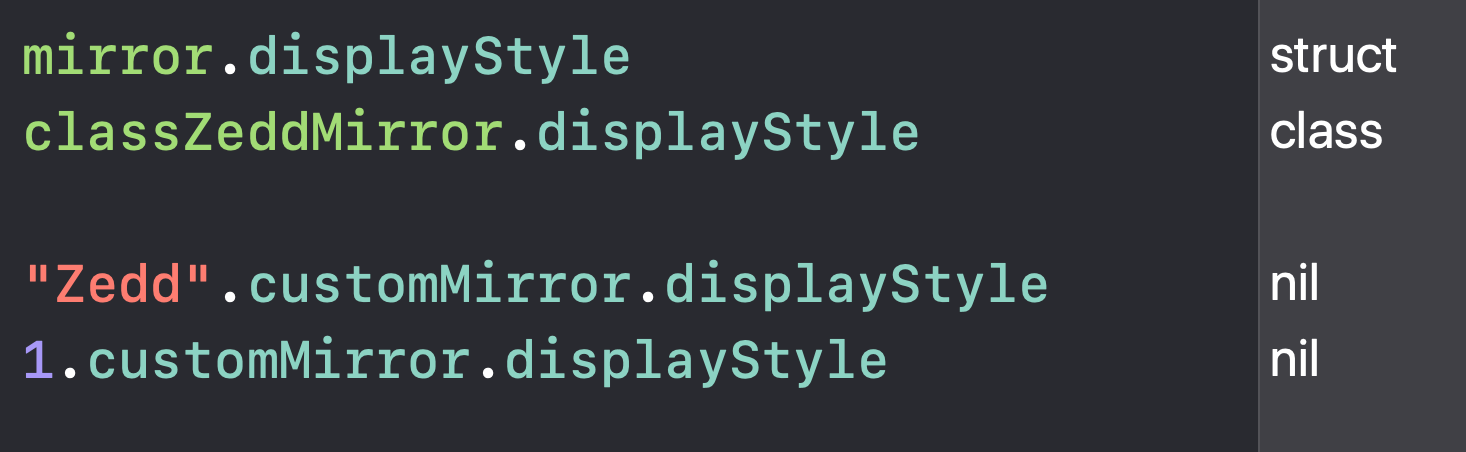
ㅇ ㅏ? 근데

얘네는 왜 nil이지..
subjectType
reflect되는 subject의 static type.

?

ㅇㅇ
superclassMirror
이름 정말 간지네
subject의 superclass의 mirror. (있을때)

아 신기하네
이렇게 Mirror 인스턴스 프로퍼티들을 모두 봤습니다.
얼마전에 사용하다가 저는 Mirror를 사용하면 모든 프로퍼티들이 짜잔하고 나올줄 알았으나....
stored property만 나오더라구요.
enum안에서도 type property를 사용할 수 있잖아요? 근데 case들만 나오더라구요.
그리고 마지막으로..위에서
"인스턴스를 dump(_:_:_:_:) 함수에 전달하면 해당 인스턴스의 런타임 내용을 렌더링 하는데 Mirror가 사용됩니다!"
라고 했는데

dump에서도 type, computed property가 안나온걸 보니..정말 Mirror를 쓰나보군요
아무튼..! 도움이 되었길 바랍니다.
그리고 Mirror가 어떤식으로 작동하는지 궁금하신 분들은
https://swift.org/blog/how-mirror-works/
How Mirror Works
Swift places a lot of emphasis on static typing, but it also supports rich metadata about types, which allows code to inspect and manipulate arbitrary values at runtime. This is exposed to Swift programmers through the Mirror API. One might wonder, how doe
swift.org
Swift공식 블로그의 How Mirror Works를 참고하시면 좋을 것 같아요 XD
참고 :
https://developer.apple.com/documentation/swift/mirror
https://www.swiftbysundell.com/articles/reflection-in-swift/
https://swift.org/blog/how-mirror-works/
https://medium.com/@swiftthesorrow/reflection-in-swift-958824116b07
'Swift' 카테고리의 다른 글
| Swift 5.2 Released! (1) | 2020.03.25 |
|---|---|
| Standard Library Preview Package (1) | 2020.02.19 |
| Relative Date Time Formatter / List Formatter 사용해보기 (1) | 2019.07.06 |
| Swift 5.1 ) Ordered Collection Diffing (1) | 2019.07.06 |
| Swift ) Swift 5.1 변경사항 (4) | 2019.06.23 |
- swift tutorial
- SwiftUI
- IOS
- 제이슨 파싱
- swift3
- swift sort
- 회고
- 피아노
- Swift
- Accessibility
- swift array
- github
- 스위프트
- Combine
- 스위프트 문법
- FLUTTER
- Xcode
- np-hard
- np-complete
- swift delegate
- swift 공부
- Git
- actor
- WidgetKit
- WKWebView
- iOS delegate
- fastlane
- ios 13
- WWDC
- UIBezierPath
- Total
- Today
- Yesterday
