티스토리 뷰
안녕하세요 :) Zedd입니다.
우리!!!
https://zeddios.tistory.com/840
Fastlane (3) - Screenshots
안녕하세요 :) Zedd입니다. 오늘은~~fastlane을 이용해 스크린샷을 찍는 법을 공부해볼게요!! 갑자기 왠 스크린샷?이라고 생각하실 수 있는데, 앱스토어에 앱을 올리려면 앱의 스크린샷이 꼭!! 필요하답니다. 사..
zeddios.tistory.com
이렇게 fastlane을 이용하여 스크린샷을 찍는 과정을 자동화....해보았는데요.
애초에 스크린샷을 찍은 이유가........앱스토어에 올릴려고 찍는거잖아요!!?!
이 앱스토어에 스크린샷들을 올리는것도 자동화를 할 수 있다고 하니 ㅎㅎㅎ
해봅시다.
사실 이 글을 쓰기 전에...스크린샷 관련 다른것들을 해보려고 했는데
Xcode를 업데이트 해야하는.....난관에 부딪혀서....이거 먼저 해보겠씁니다 ^_ㅠ
그럼 시작!
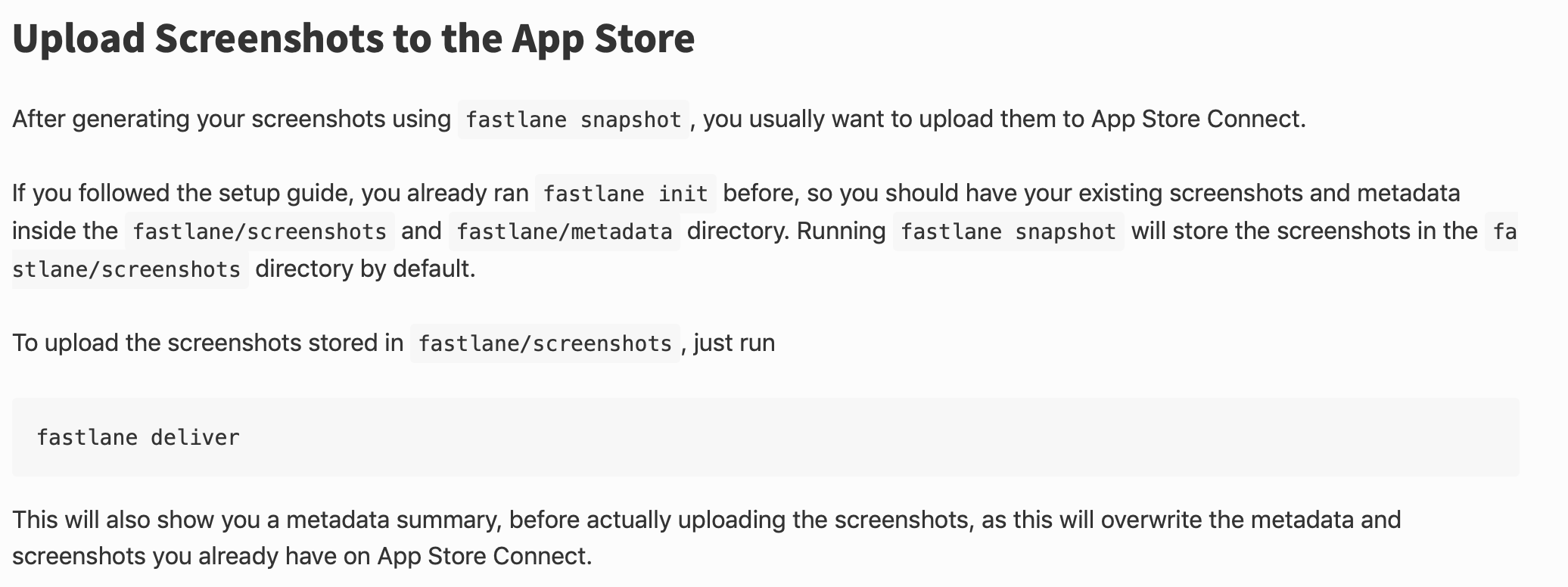
Upload Screenshots to the App Store

fastlane독스에 의하면..fastlane deliver라는 커맨드만 입력하면 뭐 되는것 같아요?
일단 저는 앱스토어 커넥트에...이 앱에 대한 버전준비를 1도 안한상태인데...일단 쳐보겠음
어떻게 되는지 궁금...
+ ) 아 지금 보니까 fastlane deliver init을 해야했던것 같은데...아무 문제 없으니 걍 하겠습니다...

deliver configuration이 없다고 하네요. 셋업을 할거니?
당연히 yes..

너 Ruby대신 swift쓸래,,?
전 얼죽스(얼어죽어도 스위프트) 회원이기 때문에.. yes
자 그럼 되는것 같지만..

ㅇㅇ앱스토어 커넥트에 앱이 없으니까 에러남 ㅎㅎ
그럼 만들어줍시다!!
http://appstoreconnect.apple.com
https://appstoreconnect.apple.com/
appstoreconnect.apple.com
고고

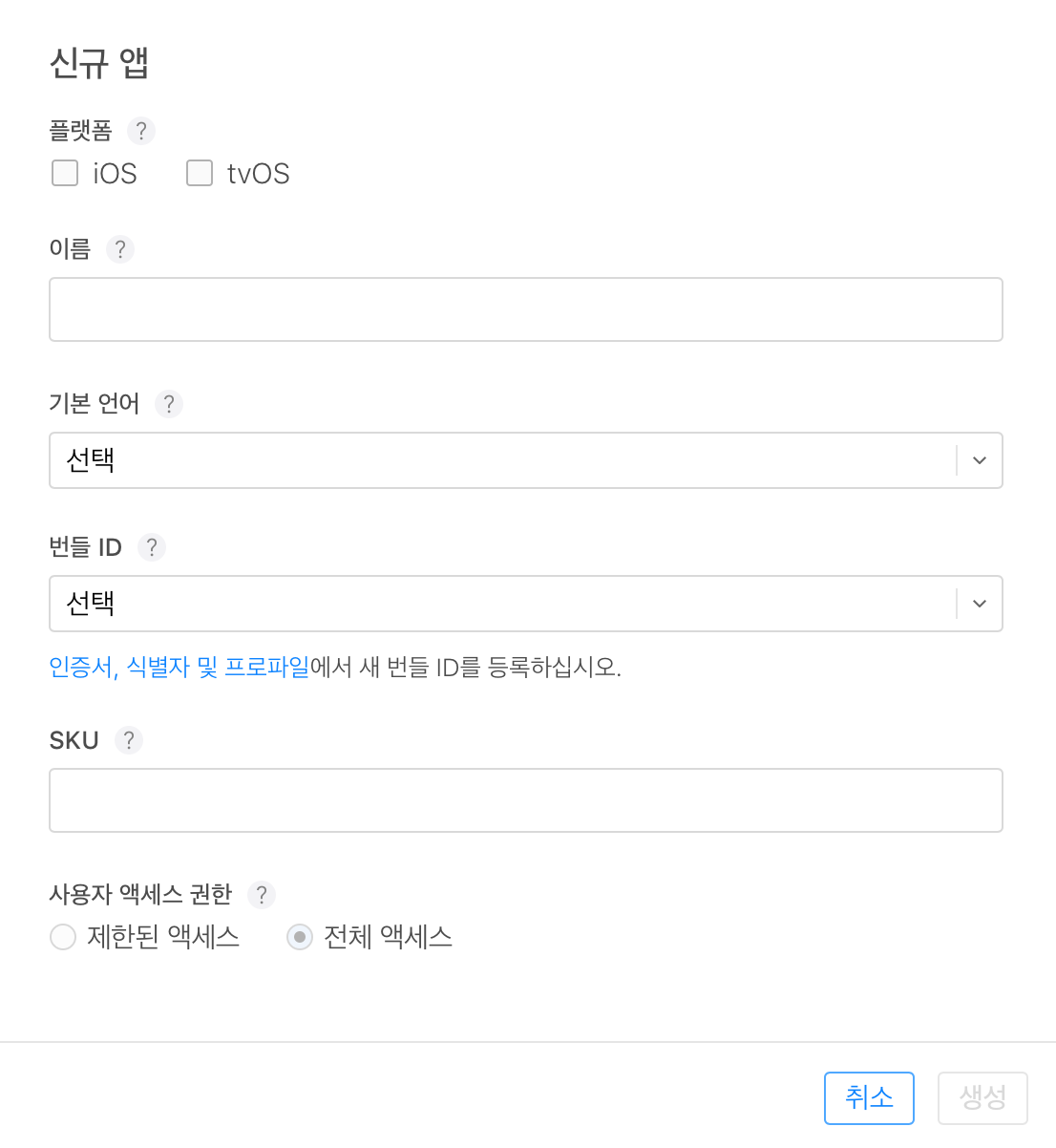
만들...어 줍니다....

이렇게 뭐 해줘볼게요? 어차피 안올릴거니간..

ㅎㅎ..

응 한글~
암튼 만들어줬으니...다시
fastlane deliver를 쳐줍시다.

그럼 막 아까 질문들 나오던거 또 똑같이 해주고.... 하면 성공했다~ 이런게 나오는데
보면 뭐 Deliverfile.swift를 만들어따 뭐 이러는거 같죠
fastlane디렉토리에 가보면

정말 Deliverfile.swift이 만들어졌군요. 그리고 옆에 메타데이터 디렉토리도...
https://docs.fastlane.tools/actions/deliver/
deliver - fastlane docs
deliver Alias for the upload_to_app_s
docs.fastlane.tools
아..deliver가 "스크린샷"을 위한 커맨드가 아니군요..!!
그냥 앱스토어에 뭔가를 올릴 때 요 deliver를 쓰는 것 같아요. 스크린샷도 앱스토어에 뭔가를 올리는거니까...
막 ipa올리고...그런것들이 있긴한데, 오늘은 스크린샷만 올리는 방법을 알아봅시다!

뭐 이렇게하면 된대요...?

저번에 이렇게 스크린샷을 찍은것들이 저기에 저장이 되어있는데....
암튼 지금 이상태로 fastlane deliver download_screenshots 커맨드를 쳐보겠습니당
근데!!! 안돼서..왜안되지..?
....

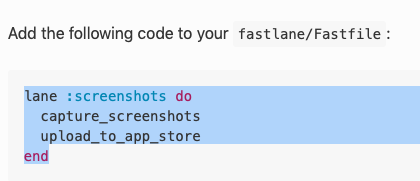
요렇게 lane을 fastfile에 생성해줄게요.
capture_screenshots과 upload_to_app_store는 뭐 따로 정의해야하는거 아닙니다.
그냥 fastfile에 복붙하고
lane :screenshots do
capture_screenshots
upload_to_app_store
end
fastlane screenshots을 터미널에 쳐줍니다.
그럼 뭐겠음
스크린샷 찍은담에 앱스토어에 올리겠다! 이거자나요?
스크린샷 찍고, 다찍으면

이거 열리고..
뭐 어쩌구 저쩌구 하더니

오?
그럼 진짜로...올라갔는지...봅시다

헐.......
헐....ㅋㅋ
ㅋㅋ
ㅋㅋㅋ
대박이자나....
제가 snapfile에 iPhone 8만 넣어놔서 지금 이런데...패드랑 이런거 다 넣어놓으면
한번에 그냥 다 채울 수 있음.////
fastlane의 힘을 드디어 느끼네욥..ㅎ
그럼 한가지 더 해볼게요!
https://help.apple.com/app-store-connect/#/devd274dd925
https://help.apple.com/app-store-connect/#/devd274dd925
To see this page, you must enable JavaScript. Pour afficher cette page, vous devez activer JavaScript. Zur Anzeige dieser Seite müssen Sie JavaScript aktivieren. このページを表示するには、JavaScript を有効にする必要があります。 若要查看此页面,您必须启用 JavaScript。 Om deze pagina te kunnen beki
help.apple.com
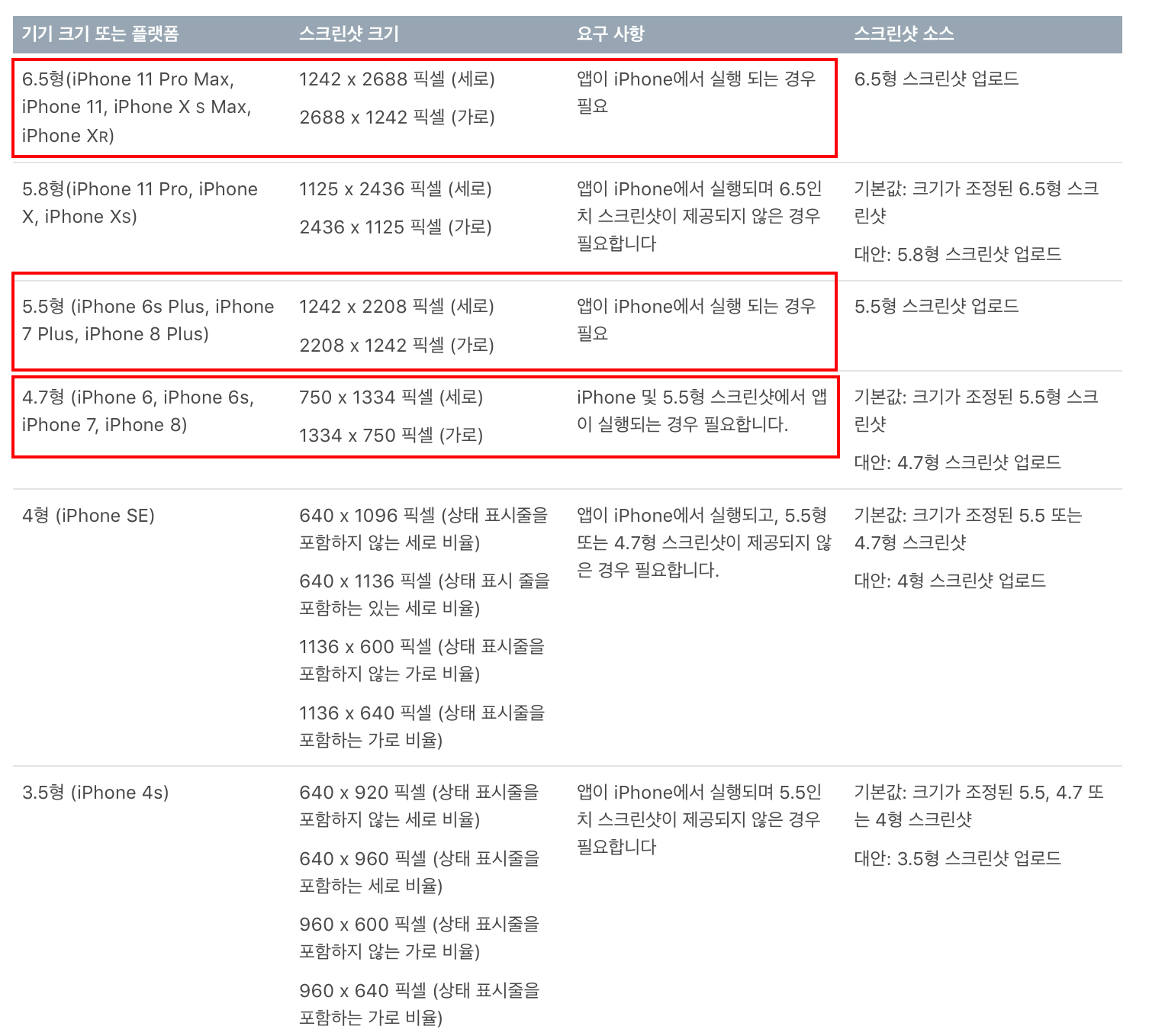
여기에 가면..내가 어떤 스크린샷들을 제출해야하는지 자세히 나옵니다 :)
일단 아이폰은

이정도 있으면 될 것 같고
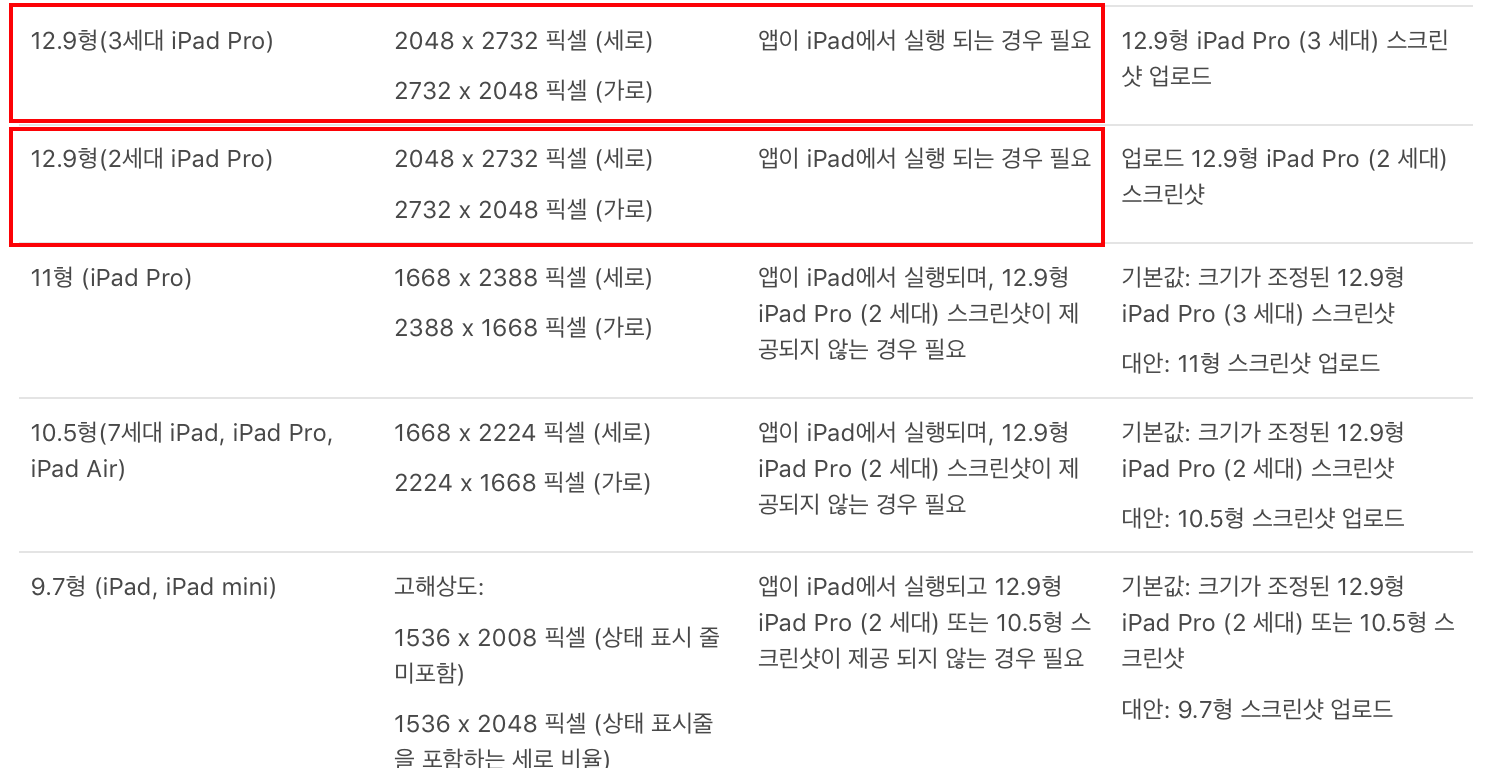
저희는 패드도 지원해봅시다..

자자 그럼 이제 어디로 가야할까요
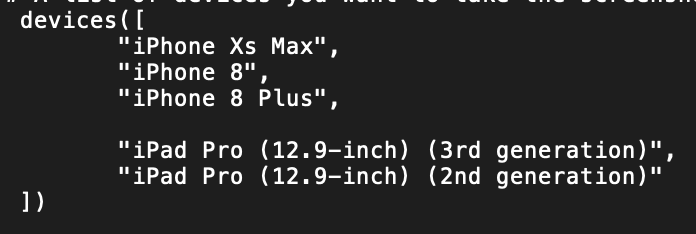
네!! snapfile에 가서 device들을 추가해줘야겠죠 ㅎㅎ
ㄱ근데 여기서 또 고민이 생깁니다..

이렇게 해줘야하는데..저 정확한 이름이 뭐지..?
예를들어

12.9형 (3세대 iPad Pro)를 저기 추가해야하는데, 얘의 이름을 어떻게 아냐는 말이죠..!?
그냥 "12.9형 (3세대 iPad Pro)" 이렇게 추가하는거 아닐거 아냐...
저는 따로 외우고 있진 않아서..저같은 분들을 위한 커맨드가 있습니다
먼저 터미널을 열고
xcrun simctl list를 쳐주면..!

어우 눈아파
암튼 머 이런식으로 뜨게 될거에요..! 여기서 이름을 복붙하면 되는 ㄱ것 같아요.
저는
아이패드 프로 12.9형 2세대와 3세대가 필요하니...저기서 찾아서

이렇게 넣어줘볼게요 ㅎㅎ
자 그리고..
다시
fastlane screenshots치면 되겠죠?
그러면 다 자동으로 올라가겠지..?

까먹었을까바 한번더..
아무튼
fastlane screenshots
를 쳐주면
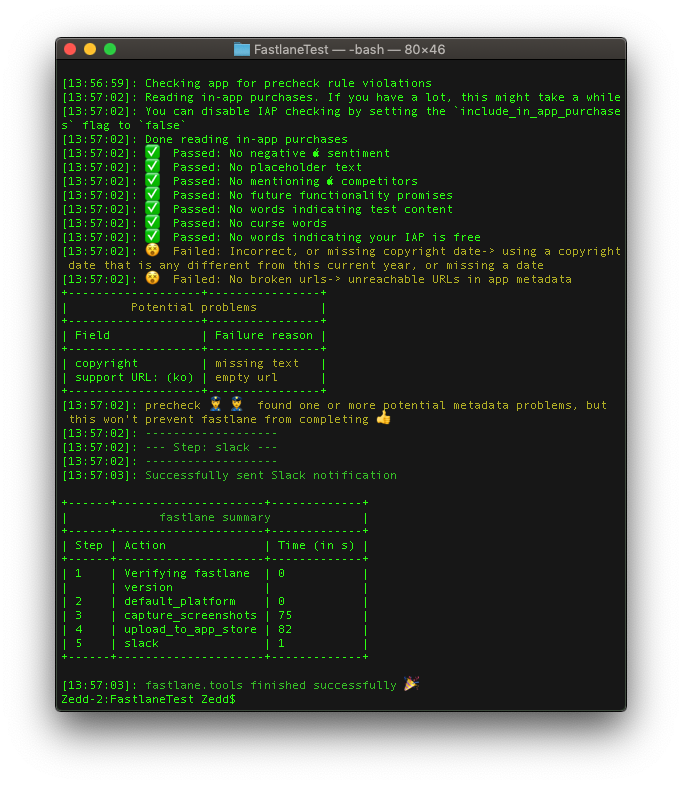
어쩌구 저쩌구 하더니
역시나

^-^

ㅎㅎㅎㅎ🎉
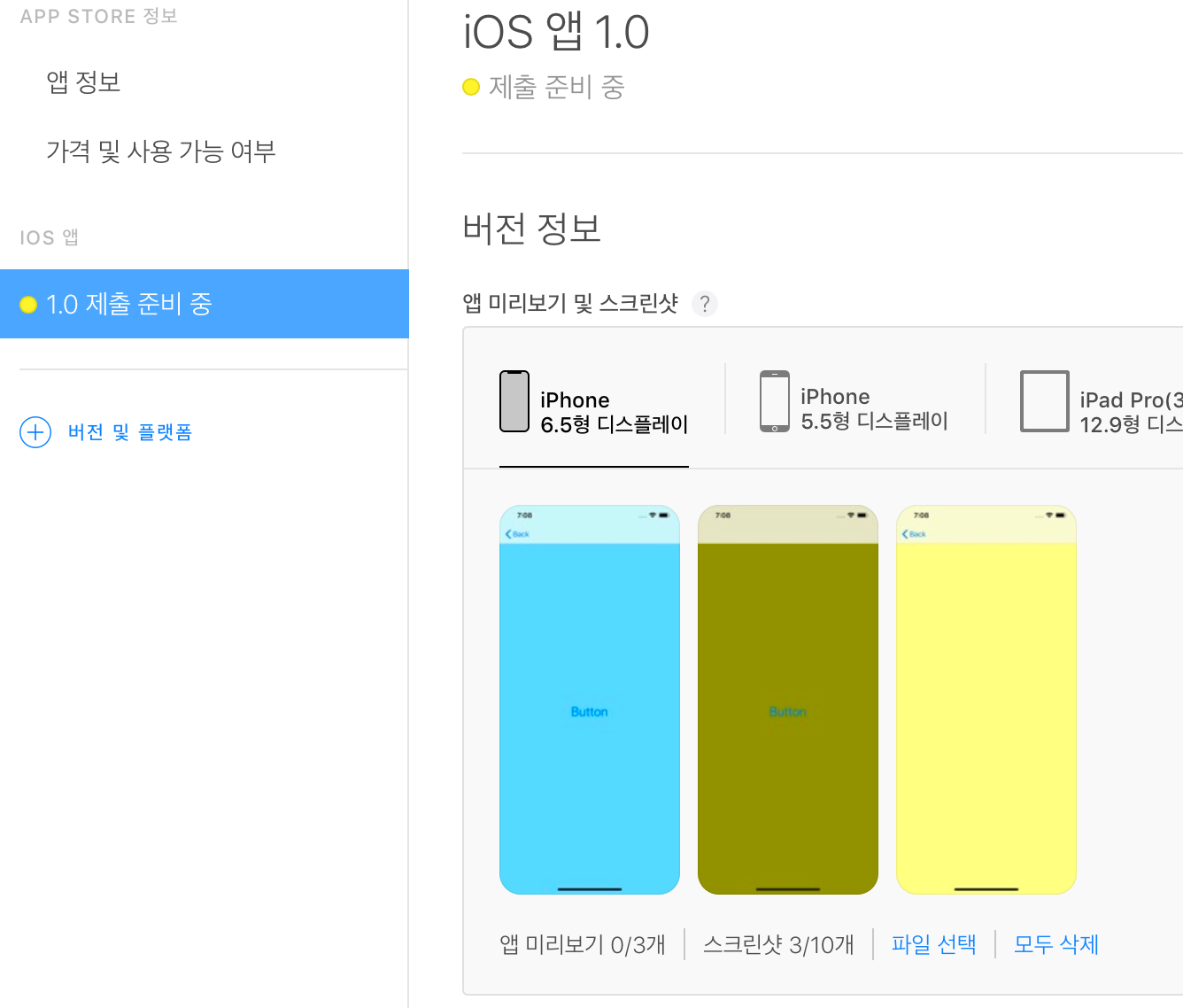
그럼 앱스토어 커넥트로 가봅시다.

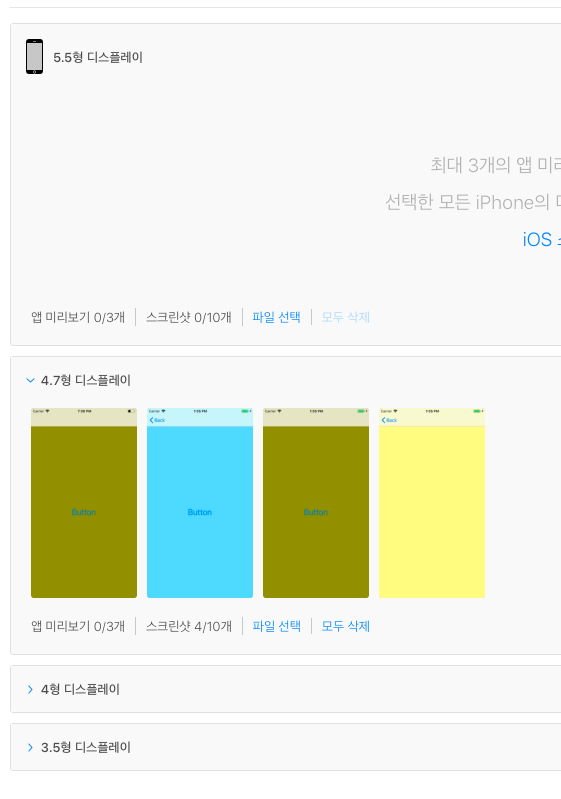
메인에서 부터 반기고 있는 우리 스크린샷들

아이패드 스크린샷 역시 잘 올라갔습니당ㅎㅎㅎ
지금 이거 하면서..많은것들을..알았는데,
앱스토어 커넥트의 거의 전부를 fastlane만 사용해서 다 설정 가능한 것 같아요?
오늘은 스크린샷에 대한 내용이니까 ㅎㅎ 이정도만 할게요.
도움이 되었길 바래요 ~.~
'공부' 카테고리의 다른 글
| Xcode canvas 살펴보기 (1) | 2019.12.05 |
|---|---|
| SonarQube 삽질기 (2) | 2019.12.04 |
| Fastlane (3) - Screenshots (0) | 2019.11.07 |
| Fastlane 재설치 (2) | 2019.11.06 |
| Fastlane (2) - Test결과를 Slack으로 보내기 (0) | 2019.11.02 |
- WidgetKit
- Swift
- actor
- github
- swift sort
- ios 13
- UIBezierPath
- WKWebView
- Xcode
- swift tutorial
- 스위프트 문법
- Git
- swift 공부
- IOS
- Combine
- fastlane
- WWDC
- swift array
- 회고
- 스위프트
- FLUTTER
- Accessibility
- swift delegate
- 제이슨 파싱
- swift3
- np-complete
- np-hard
- iOS delegate
- 피아노
- SwiftUI
- Total
- Today
- Yesterday
