티스토리 뷰
안녕하세요 :) Zedd입니다.
드디어..>!!!!!! 조금 늦은감이 있긴 하지만..제 메인 노트북을 드디어 카탈리나로 업데이트 했습니다 ㅎㅎㅎ
암튼 카탈리나로 업데이트 했으면 당연히;;; 캔버스 써봐야 할 거 아님
제 또 다른..아주 꾸진 노트북은 아예 카탈리나 베타일때부터 업데이트 했었는데, 근데 진짜 노트북 날아가는 줄 ㅎ;
역시 좋은 노트북으로 돌리니까 좋네요,,,
암튼 오늘은 정말!!! 간단하게.........저같이 1도 모르는 사람들을 위한 캔버스...정말 말 그대로 살펴보기....입니다 ㅎㅎ
일단..! 애플 문서를 통해서 좀 간단하게 캔버스에 대해 정리를 해보려고 해요 XD 용어정리도 할 겸..!!!!
https://developer.apple.com/kr/xcode/swiftui/
Xcode - SwiftUI- Apple Developer
SwiftUI는 Swift의 성능을 바탕으로 모든 Apple 플랫폼에서 사용자 인터페이스를 구축할 수 있는 혁신적이고 간소화된 방법입니다.
developer.apple.com
위 링크를 보도록 할게요 :)
Xcode 11에는 SwiftUI를 사용하여 드래그 앤 드롭만큼
간단하게 인터페이스를 빌드할 수 있는 새로운 직관적인 도구가 포함되어 있습니다.
디자인 캔버스에서 작업하면 편집하는 모든 내용이 옆에 표시되는 편집기의 코드와 완벽하게 동기화됩니다.
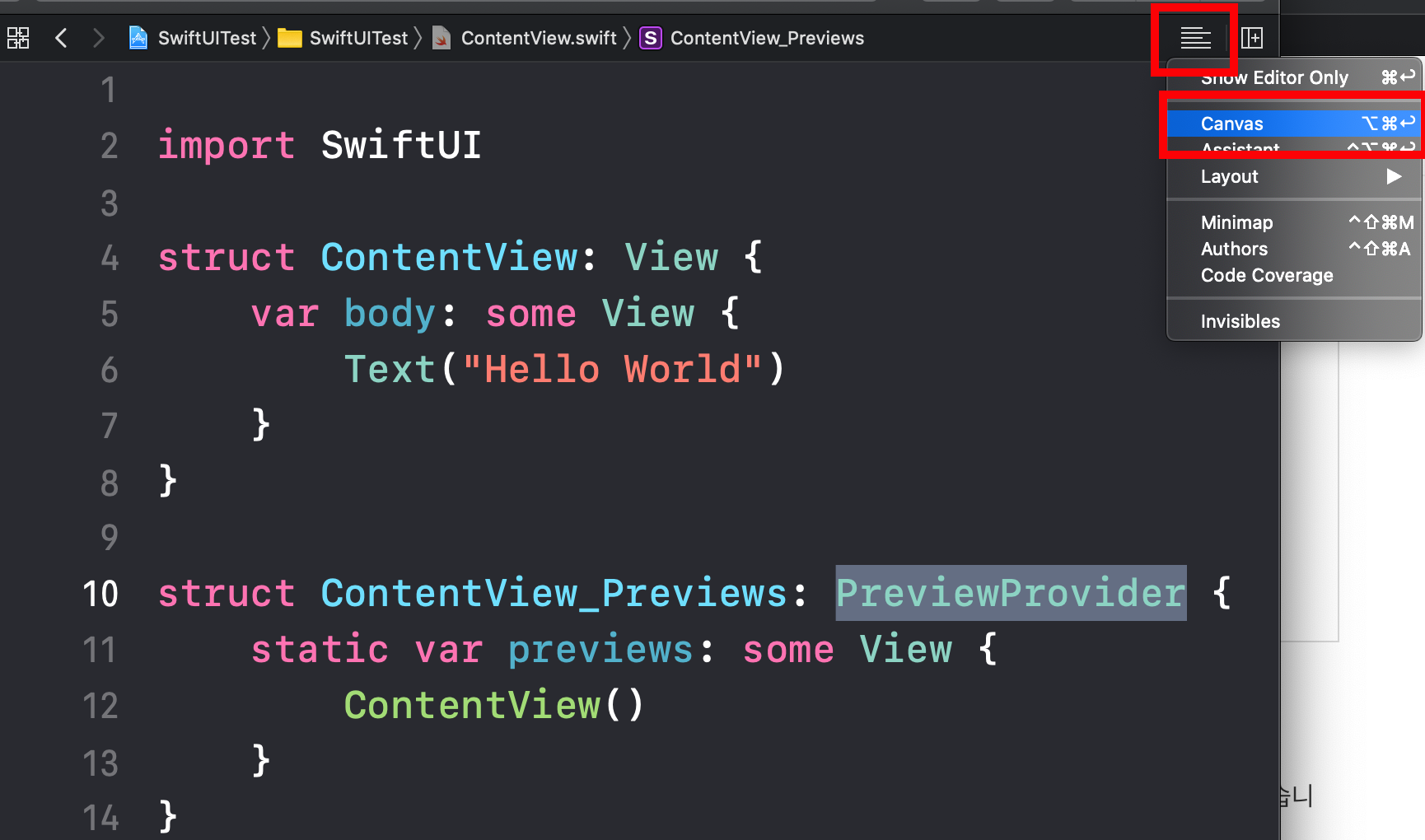
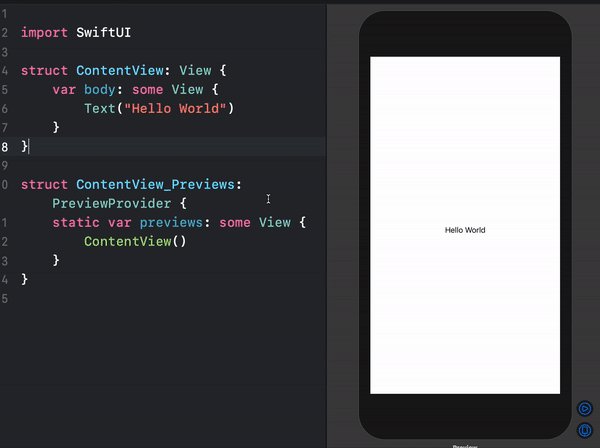
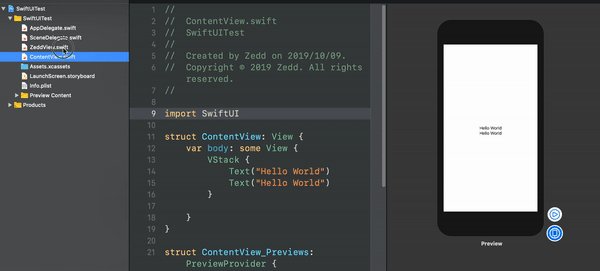
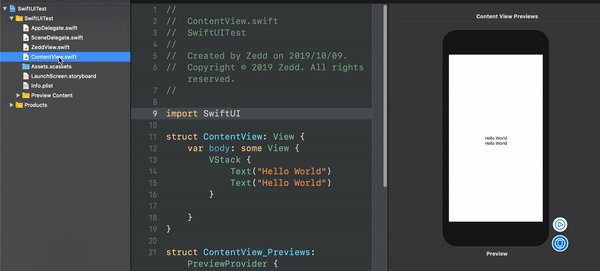
네 Xcode11 부터 캔버스라는게 새로 생겼잖아요~

저렇게 캔버스를 누르면

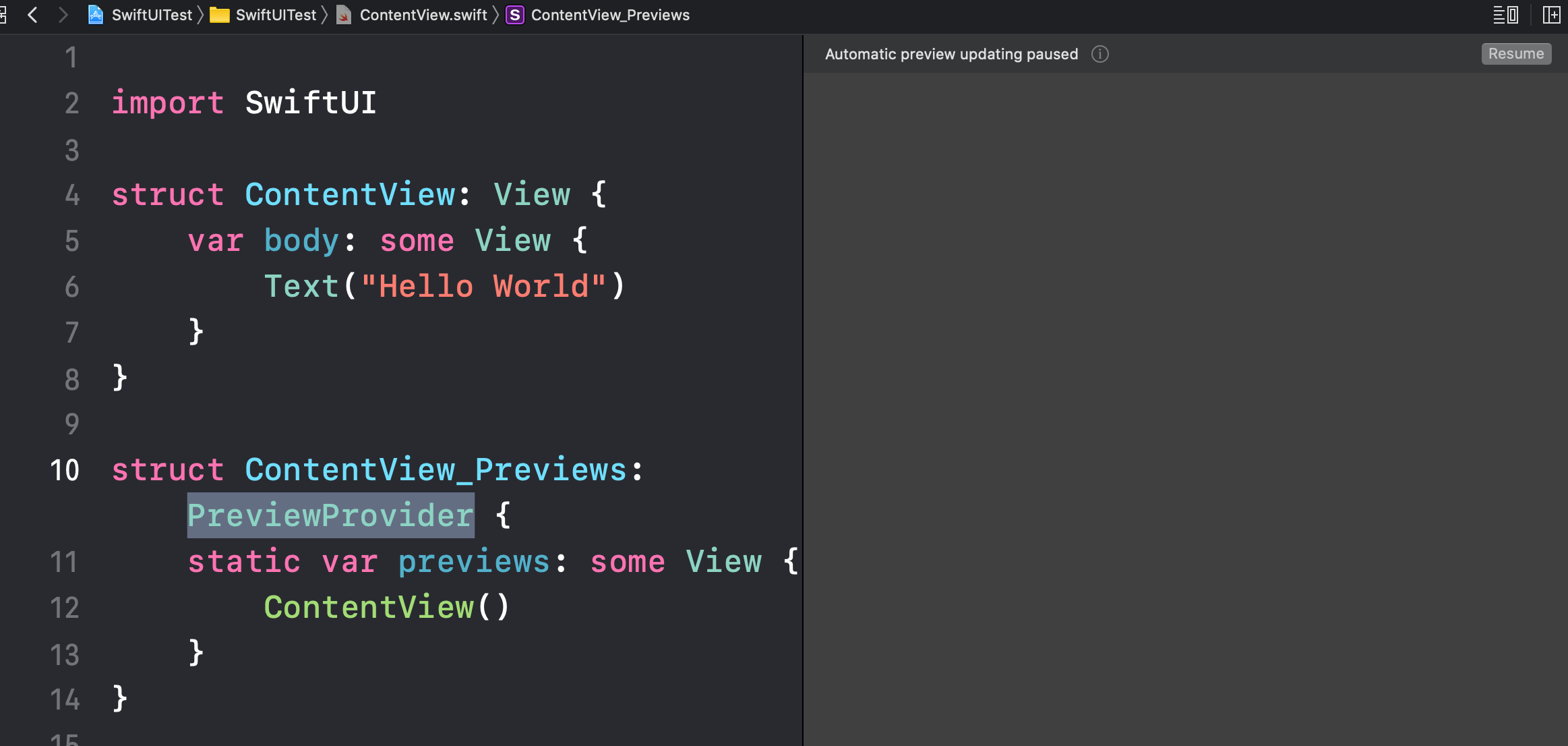
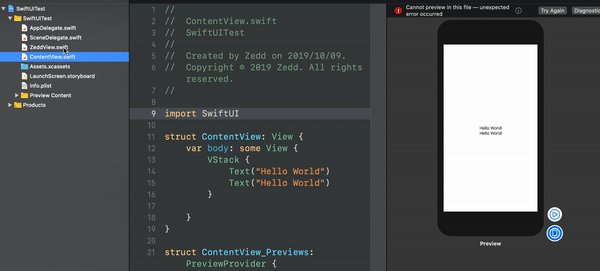
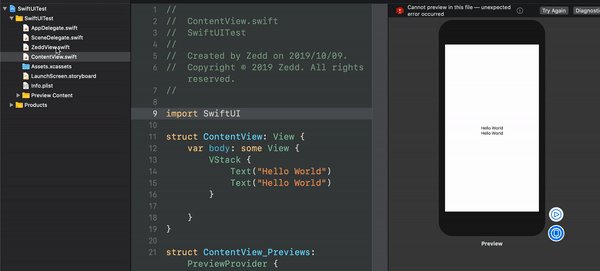
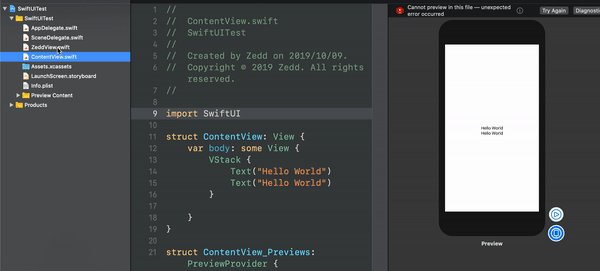
바로 프리뷰가 뜨는 분들도..계실것 같은데..저는 바로 안뜨네요!
바로 안뜨면 오른쪽 상단의 Resume버튼을 눌러주세요.

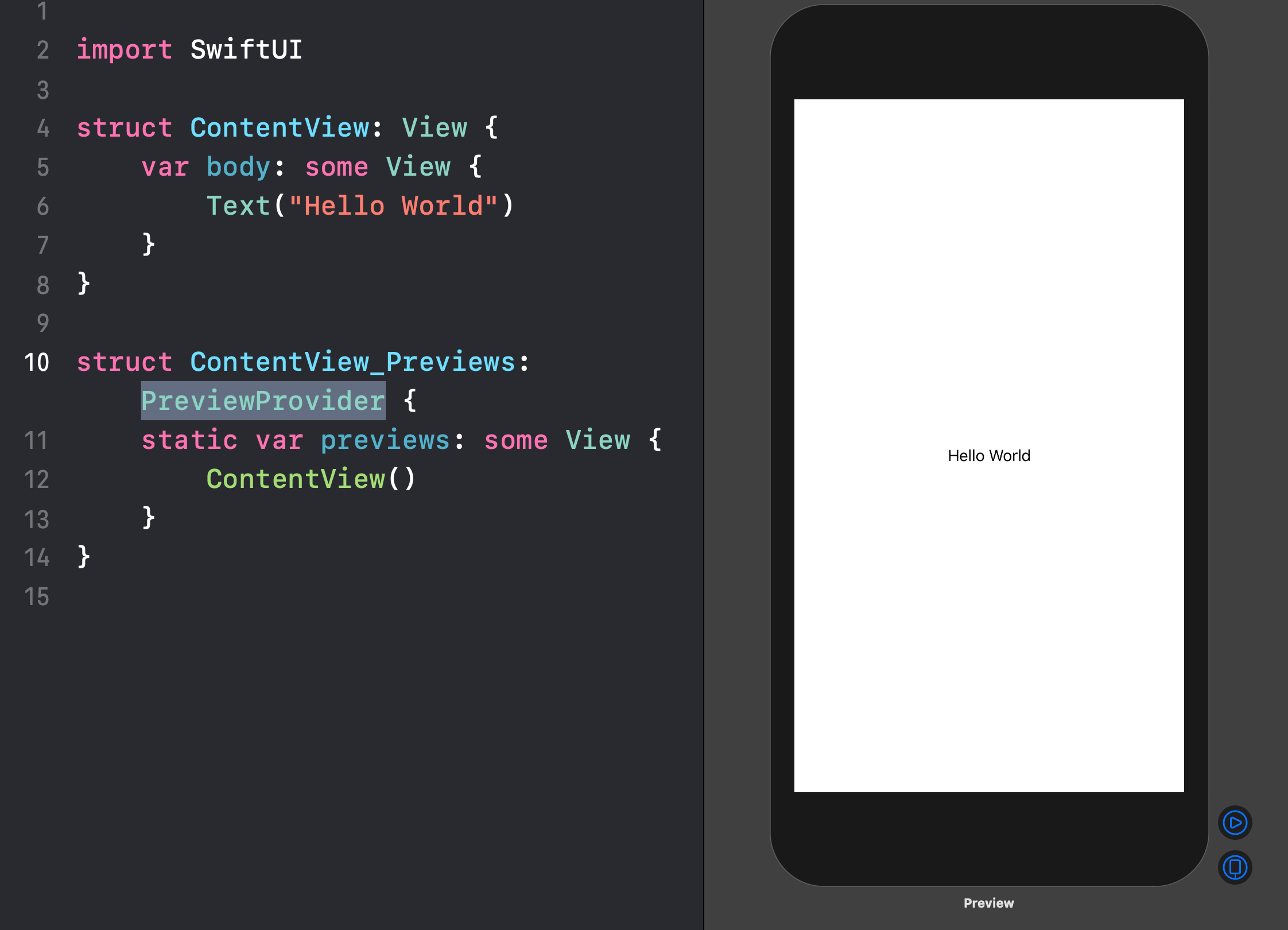
그럼 이렇게 Preview를 볼 수 있답니다 :D
사실 SwiftUI가 WWDC19에서 너무 핫했기 때문에...ㅎ 전부 아실 것 같은데, 걍 말해봄
캔버스에서 할 수 있는 기능은 크게 3가지 입니다.
1. Drag and drop.
2. Dynamic replacement.
3. Previews.
먼저 Drag and drop부터 살펴봅시다.
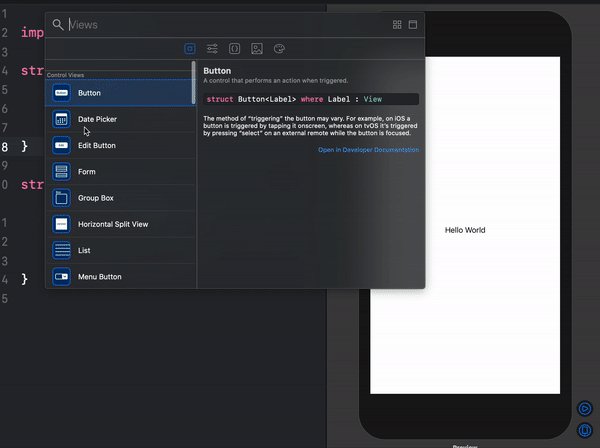
스토리보드에서와 마찬가지로, 라이브러리를 여는...단축키..
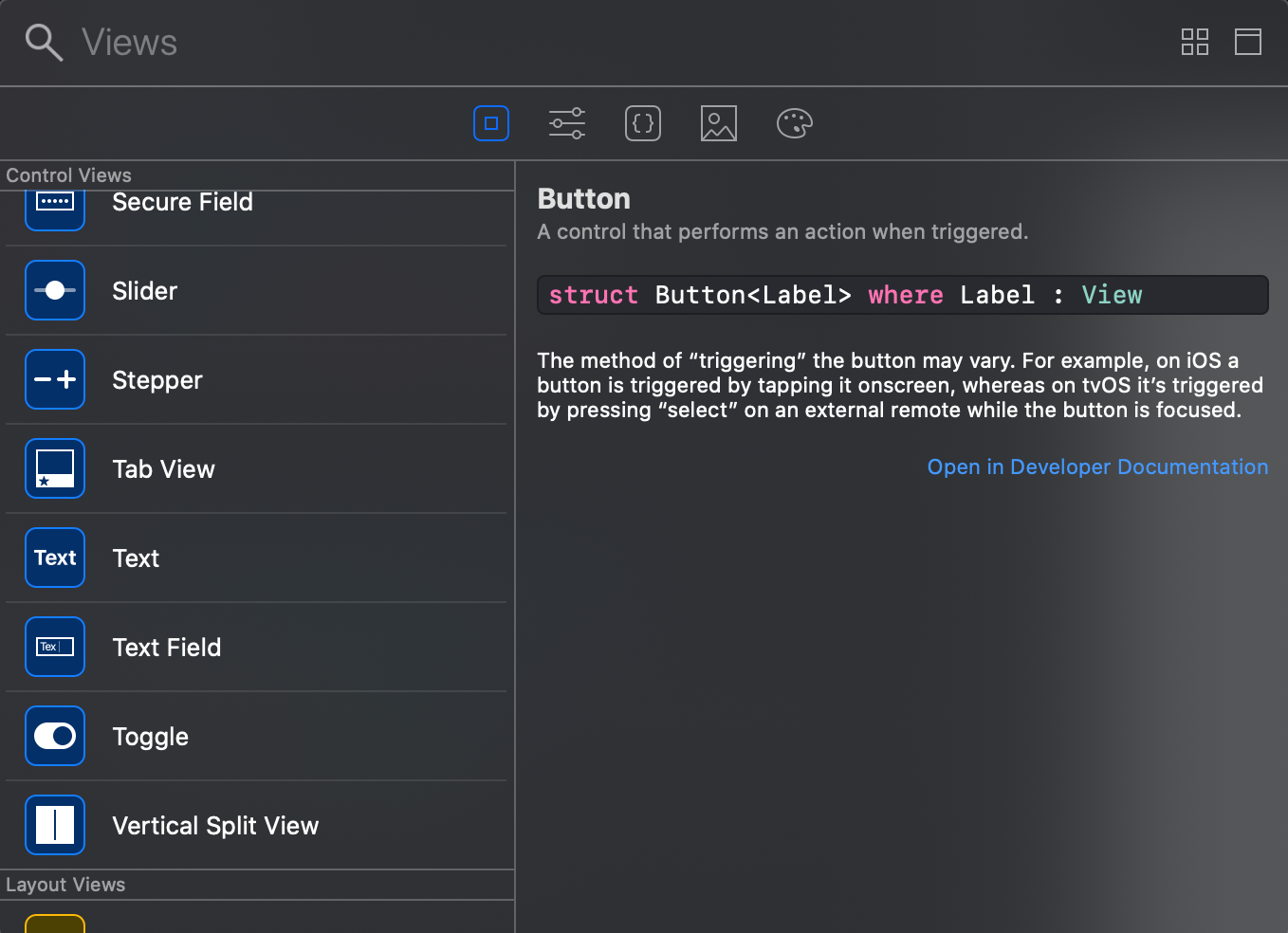
command + shift + L을 열면,

뭐 대충 이런 화면을 볼 수 있는데,

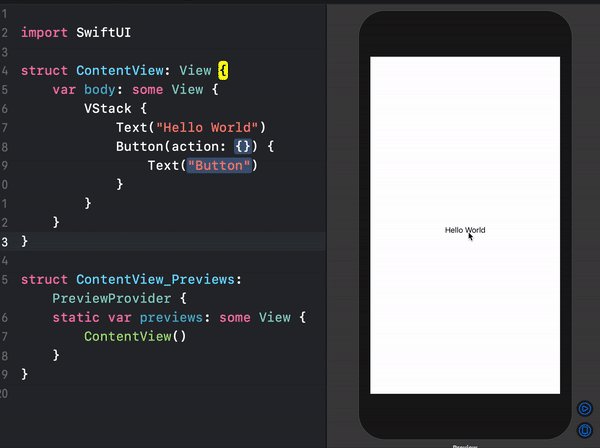
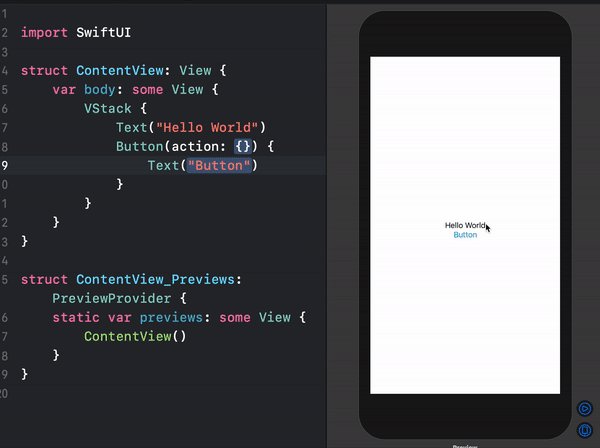
왜ㄱ 끝에 짤렸지...버튼 제대로 들어갔습니당..!! 이게 바로바로 안되더라구요.
추가 -> 코드 업데이트 -> 그게 다시 preview화(?) 되면서 좀 텀이 있는게 아닐까ㅣ 싶은 느낌적인 느낌이..
그리고 Drag and drop에서 설명하는 내용은 위 뿐만 아니라
Preview에서 이렇게

요소를 선택한 채로 Command + 클릭을 하면

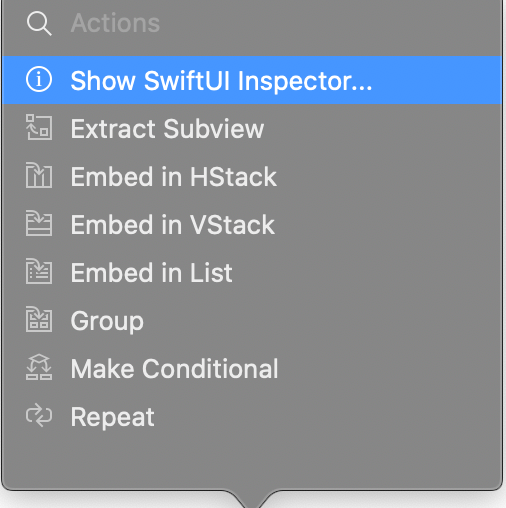
뭐 이런 다양한 액션을 할 수 있는 팝업이 뜹니다.
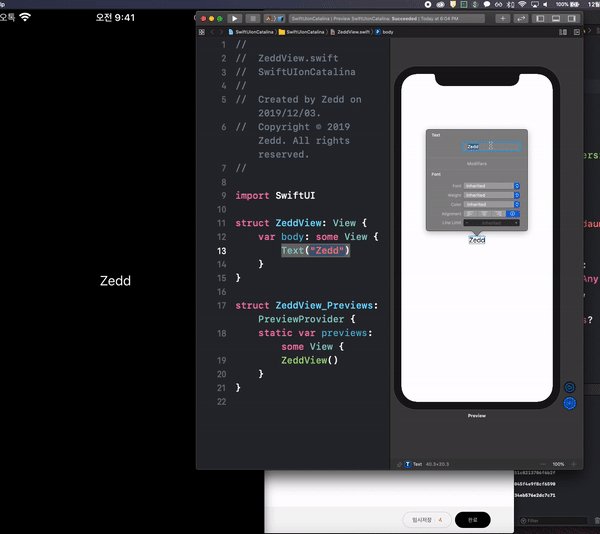
아마 가장 많이 사용하실 액션은..가장 위에 있는 Show SwiftUI Inspector가 아닐까 싶네요! 클릭해줍니다.

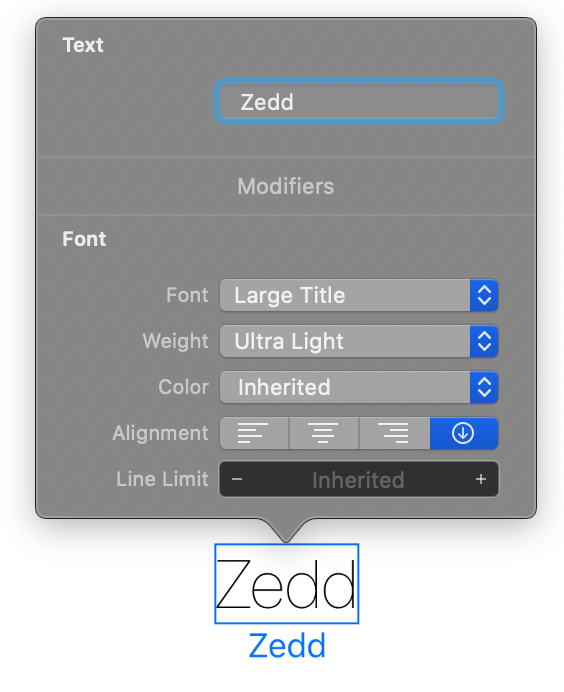
뭐 암튼 얘의 attribute를 바로바로 수정할 수 있답니다! 해보시면 알거에요.
얘도 Drag and Drop기능이래요?
2. Dynamic replacement.
Swift 컴파일러 및 런타임은 Xcode 전체에서 기본 제공되므로 앱을 지속적으로 구축하고 실행할 수 있습니다.
개발자에게 표시되는 디자인 캔버스는 사용자 인터페이스가 아닌 라이브 앱과 비슷합니다.
또한 Xcode는 Swift의 새 기능인 '동적 대체(Dynamic replacement)'를 사용하여 라이브 앱에서 직접 편집된 코드를 바꿀 수 있습니다.
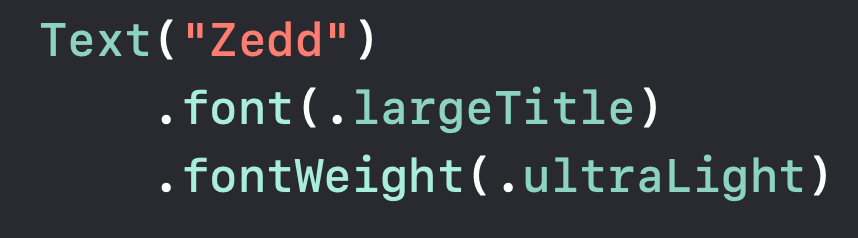
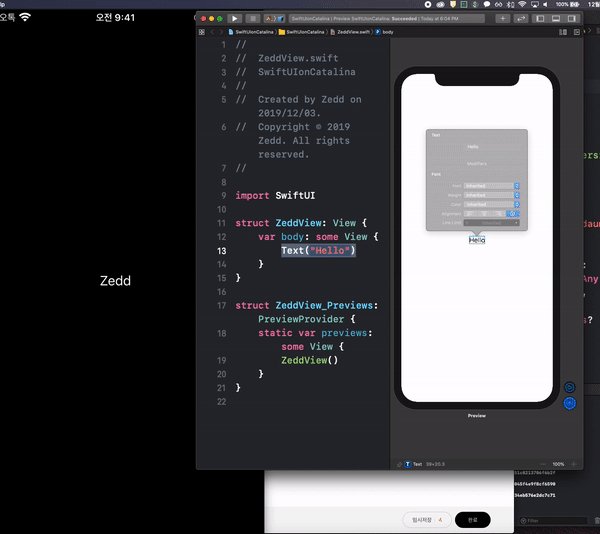
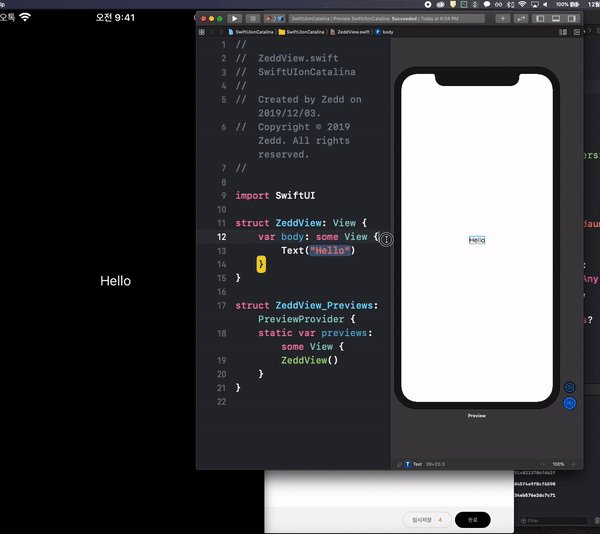
위에서 attribute를 바꿔주면 실시간으로

코드가 바뀌게 되는데요, 그냥 이게 Dynamic replacement입니당.
3. Previews

그냥 이게 Preview에요! 말그대로 미리보기 ㅇㅇ..
저는 canvas랑 preview를 좀 동일시 하는? 그렇게 인식했는데, canvas의 기능 중 하나가 Preview라는 점!
아무튼 이렇게 canvas의 3가지 기능을 다 살펴보았는데요, 오늘 제가 글을 쓴 이유는...

canvas상의 저 3개의..버튼이 어떤 기능을 하는지 궁금해서에요! 그래서 제목도 캔버스 살펴보기 ㅎㅎ..
근데 사실 전부 Preview와 관련된 버튼들이라...뭐 제목이 정확하게 fit하진 않는 것 같은 느낌이 들기도..
캔버스를 설명하다보니 서론이 조금 길어졌는데, 일단...개발하면서 많이 볼 화면인데
저 몇없는...버튼들의 기능은 알아야 할 것 같아서요 :D
저 Play버튼처럼 생긴건 WWDC에서도 많이 썼으니 뭔지 아시는 분들이 많을거에요~
아무튼 모르시는 분들도 계실테니 하나하나 보도록 합시다.
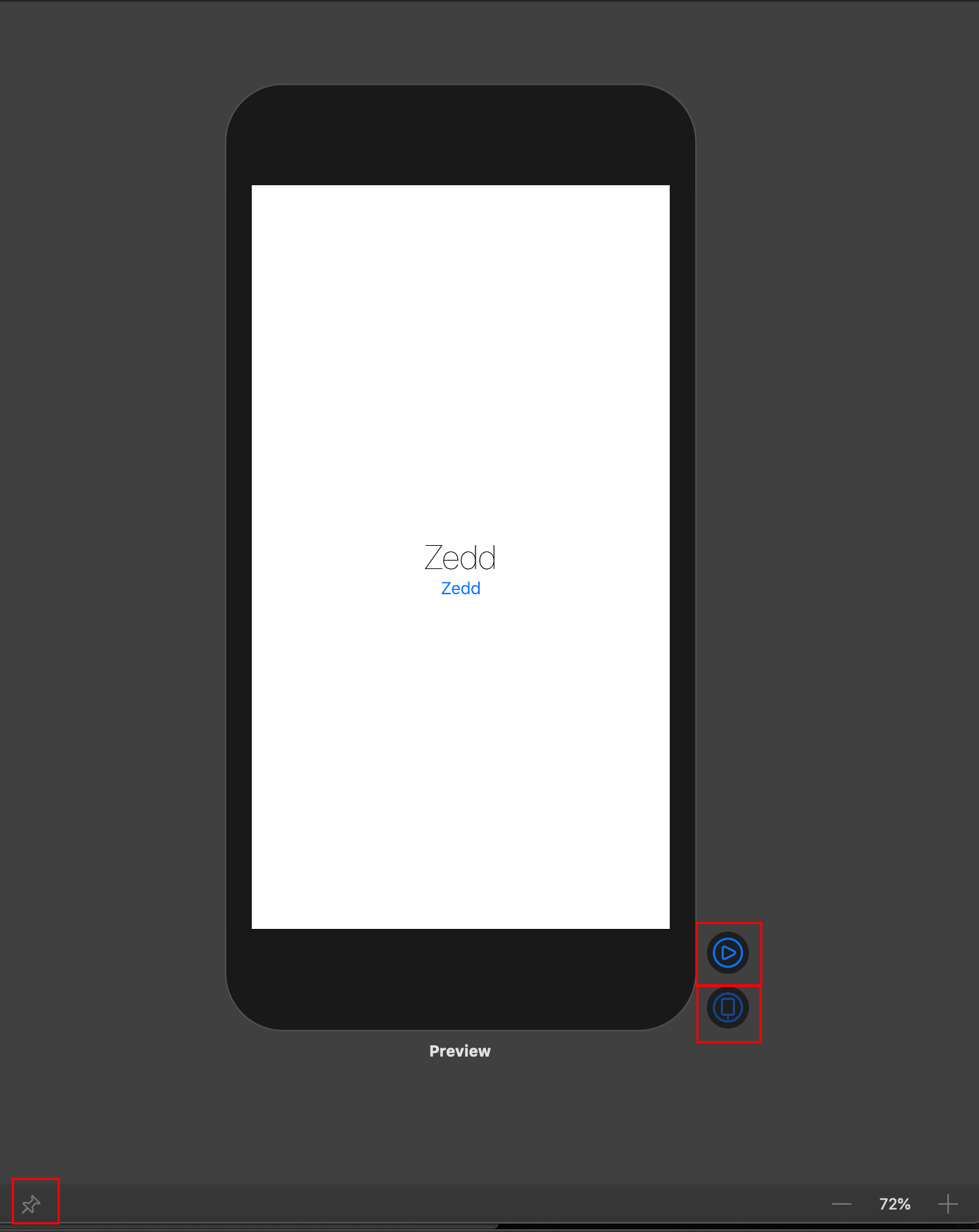
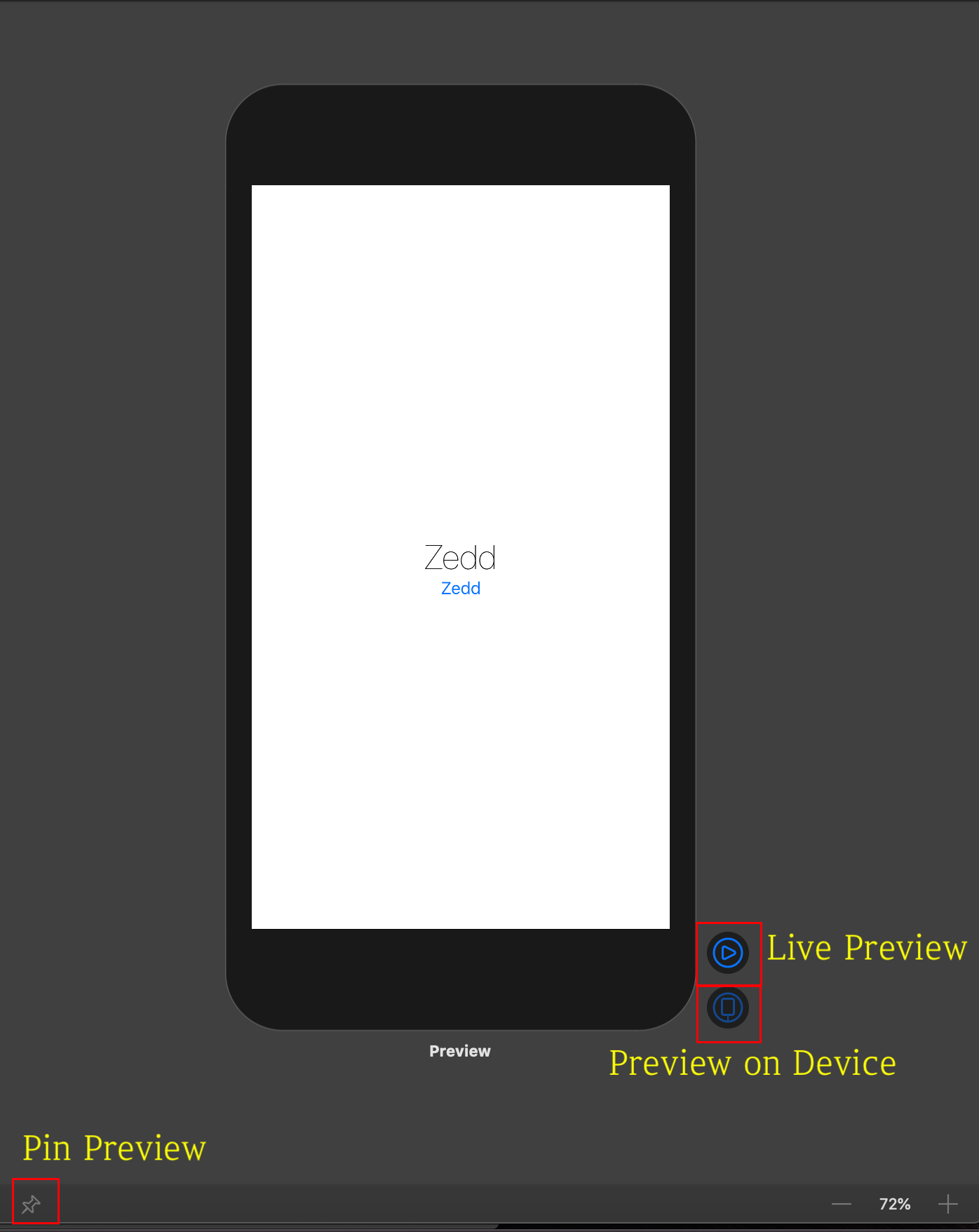
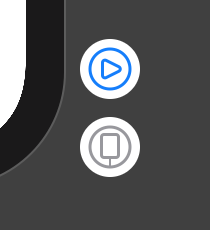
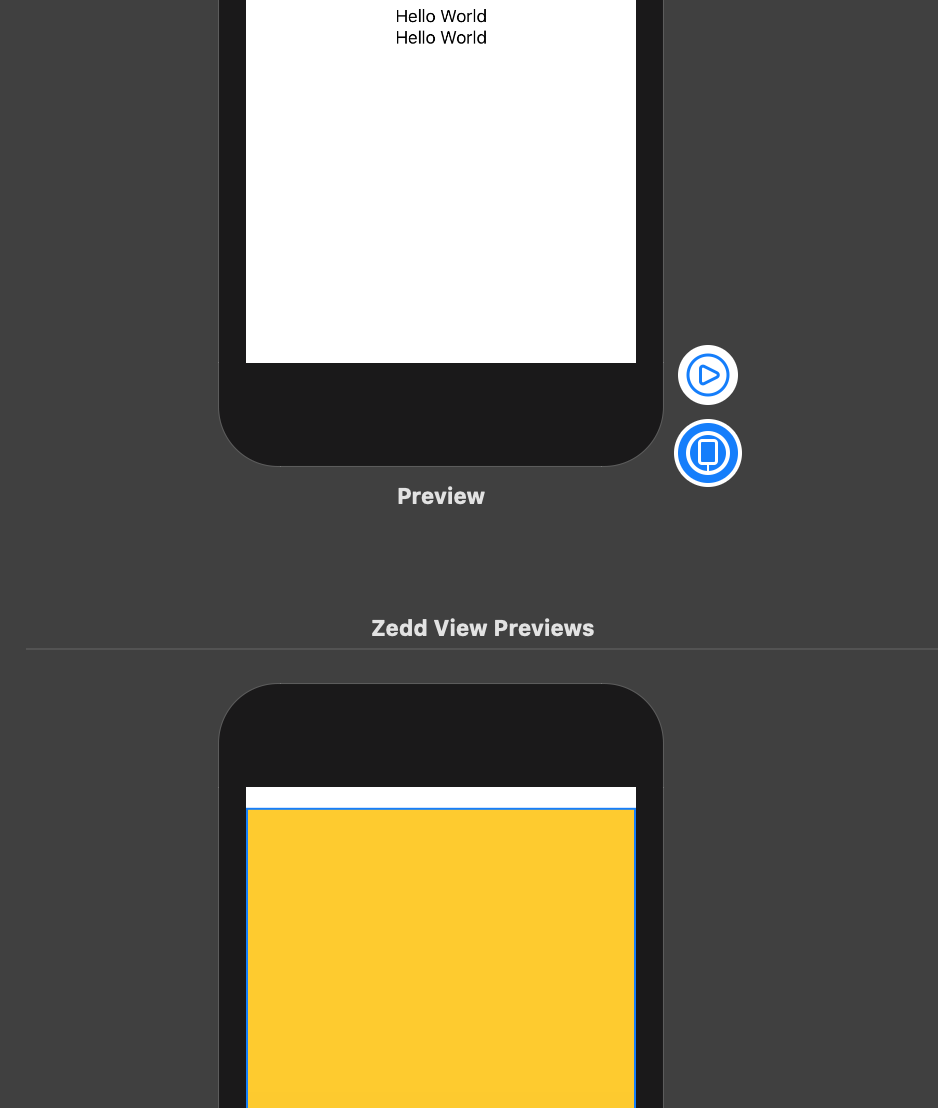
먼저 이름부터 보면

이렇습니다! canvas 상에서 커서를 갖다대고 있으면 나오는 이름이에요.
그럼
1. Live Preview
2. Preview on Device
3. Pin Preview
순으로 공부해봅시다!
참고로
https://developer.apple.com/videos/play/wwdc2019/233/
Mastering Xcode Previews - WWDC 2019 - Videos - Apple Developer
Xcode 11 displays previews of your user interface right in the editor, streamlining the edit-debug-run cycle into a seamless workflow...
developer.apple.com
여기에 대부분 나오는 내용입니다 :D
1. Live Preview
Live Preview기능은..아마 알고 계신 분들도 많을거에요!
한번 써봅시다.
Livew Preview의 기능은 한마디로..Preview와 interact할 수 있게 됩니다. 마치 simulator처럼요.
한번 봅시다.
그냥 대충

리스트 만들어줬음

지금 Preview에서는 그냥 뭐라해야하지..
걍 이 Preview에 버튼이 있고 뭐 슬라이더가 있다고 해도 이 상태에서는 interaction이 불가능한데,
저 Live Preview버튼을 클릭하면

이런식으로 변하는데, 그러면

이렇게 Preview와 interaction할 수 있게 됩니다! 정말 마치 시뮬레이터....처럼 된다(?)고 생각하면 될 듯
그리고 다음 Live Preview바로 밑에 있는
Preview on Device버튼인데요,
제가 이거때문에 글을...계속 붙들고 있었는데.
제 회사 노트북에서는 뭔 짓을 해도 계속 disable상태인데...제 꾸진 집컴으로는 enable은 되네요....
왜이러지;;
암튼

원래 뭐 이런상태일텐데,
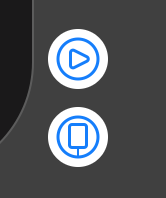
제 디바이스를 연결하면

이렇게 enable상태가 됩니다!
아무튼 얘 기능은 아마도..추측하건데..........아마 맞겠지만....그래도 밑밥을ㄱ 깔아보자면...
Preview on Device의 이름에 걸맞게..Preview를 캔버스가 아닌 내 디바이스에서 하겠다!! 라는 거겠죠?
내가 코드를 바꾸면 바로바로 업데이트 되고..
제가 왜 추측하냐면 ㅠ

자꾸 이거떠 ㅠㅠㅠㅠ 연결되어있는데 왜 인식을 못하니.......이미친넘아
ㅎ ㅏ....
오 갑자기 회사와서 하니까 됐어

왼쪽 검정색 화면이 지금 제 디바이스에요!!! 디바이스에서 Preview를 볼 수 있습니당
그리고 마지막!

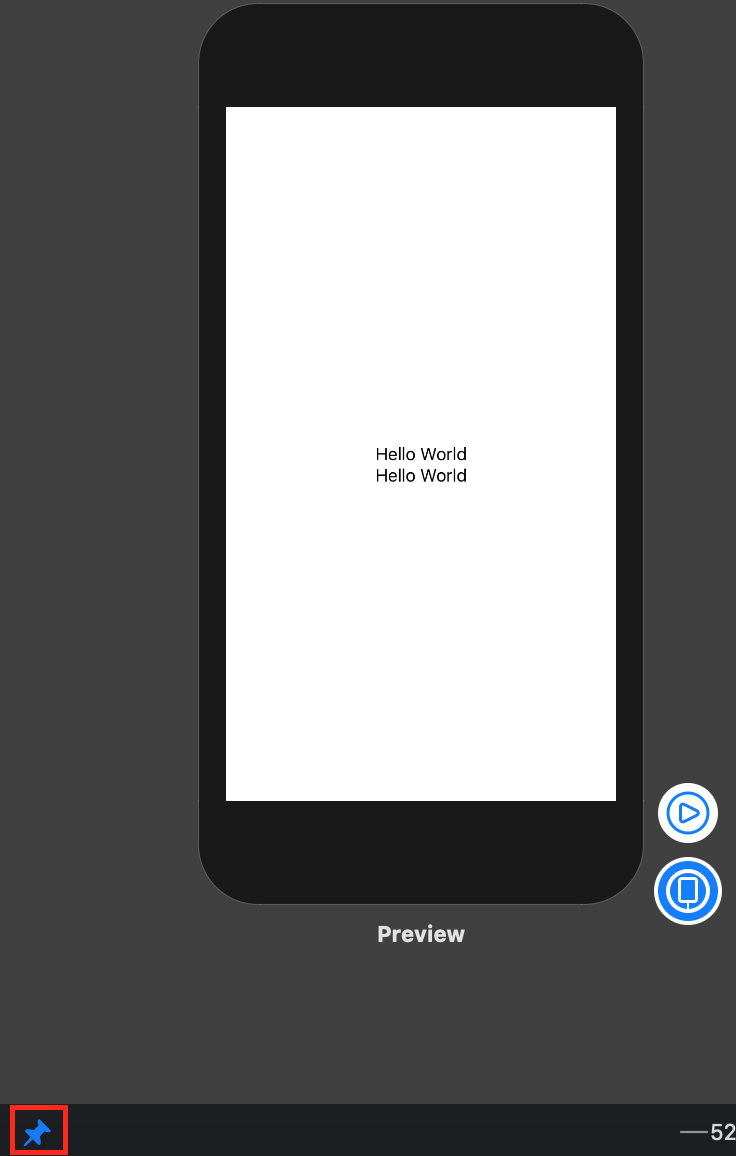
Pin Preview는 아이콘이 압정(?)이잖아요!?
그니까 고정하겠다는 그런 의미입니다!
한번 봅시다!

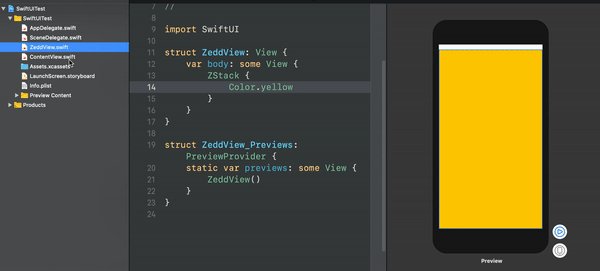
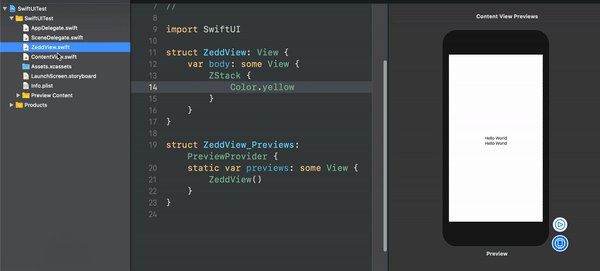
이렇게 Preview를 제공해주는..(?) 파일로 가면
각 파일의 PreviewProvider가 리턴하는 View를 그리잖아요?!
근데 나는 한 Preview를 고정시키고 싶다!고 할때 저 핀을 쓰는겁니다.
내가 고정하고 싶은 Preview에 가서

핀을 해줍니다.
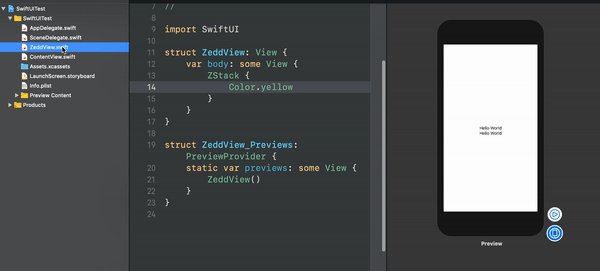
그러면

이렇게 바뀌지 않고 내가 고정한 Preview가 계속 나올 수 있게 됩니다.
아 근데 다른 파일가도 고정은 되는건 좋은데...그 파일의 Preview도 보고싶은디...
ㅇㅇ

밑으로 스크롤 하면 원래 파일의 Preview나옴 ㅇㅇ
뭐 별거 없네요 ㅎ
Preview on Device가 안돼서 진짜 며칠을 붙잡고 있었던 글인지 모르겠네요 ㅎ..............
갑자기 왜되지..........
'공부' 카테고리의 다른 글
| Behind the Scenes of the Xcode Build Process (1) (1) | 2019.12.14 |
|---|---|
| Mach-O (4) | 2019.12.06 |
| SonarQube 삽질기 (2) | 2019.12.04 |
| Fastlane (4) - Upload Screenshots to the App Store (0) | 2019.11.08 |
| Fastlane (3) - Screenshots (0) | 2019.11.07 |
- FLUTTER
- swift delegate
- 제이슨 파싱
- 피아노
- Combine
- swift array
- 스위프트 문법
- np-complete
- SwiftUI
- github
- Swift
- fastlane
- np-hard
- UIBezierPath
- WidgetKit
- iOS delegate
- Accessibility
- swift3
- swift 공부
- swift sort
- WWDC
- IOS
- Git
- 회고
- Xcode
- WKWebView
- ios 13
- actor
- swift tutorial
- 스위프트
- Total
- Today
- Yesterday
