티스토리 뷰
안녕하세요 :) Zedd입니다.
제곧내
# NavigationBar에 SearchBar넣기
2가지 방법이 있습니다.
SearchBar를 그냥 넣는 방법과 UISearchController를 넣는 방법이죠.
쉬운거 먼저 하겠습니다.
1. SearchBar
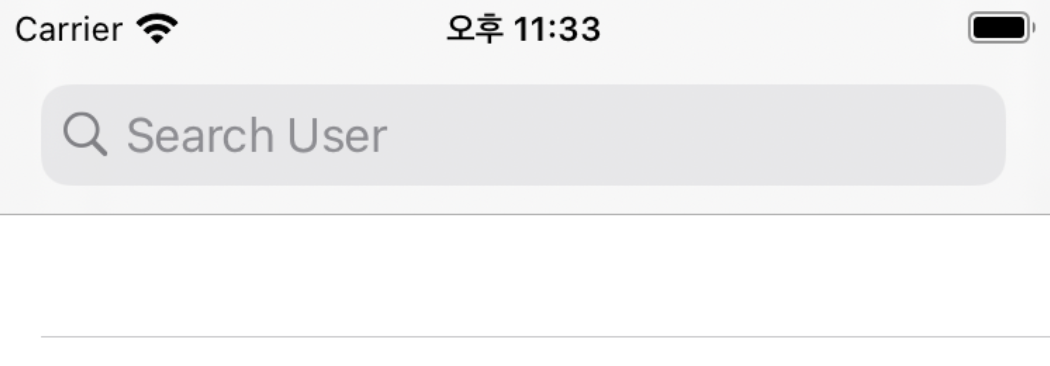
SearchBar를 만들고 navigation item으로 넣어버리는 겁니다.
titleView에 넣었을 때는 다음과 같이 나옵니다.

오른쪽에 뭐 검색버튼, 취소버튼 그런걸 놓고싶을 수도 있겠죠. 또는 왼쪽에요.
이런식으로 leftBarButtonItem또는 rightBarButtonItem에 넣으면 됩니다.
위에서 titleView에 넣을때는 따로 frame을 지정안해줘도 자기가 알아서 sizeToFit같은걸 하는지...그냥 지정이 됩니다.
근데 left/rightBarButtonItem에 넣을때는 frame을 지정해줘야합니다.
280은 제가 임의로;; 넣은 값입니다.
(UIBarButtonItem의 Width를 구하는게 간단하게 되는게 아니군요..)

그럼 이렇게 잘 들어가는 것을 볼 수 있습니다.
SearchBar를 넣는건 간단하네요.
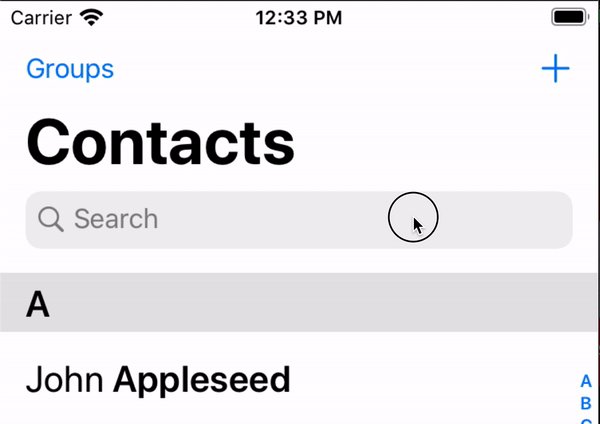
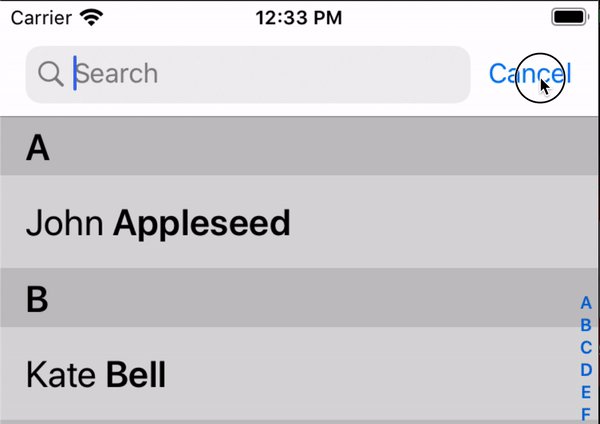
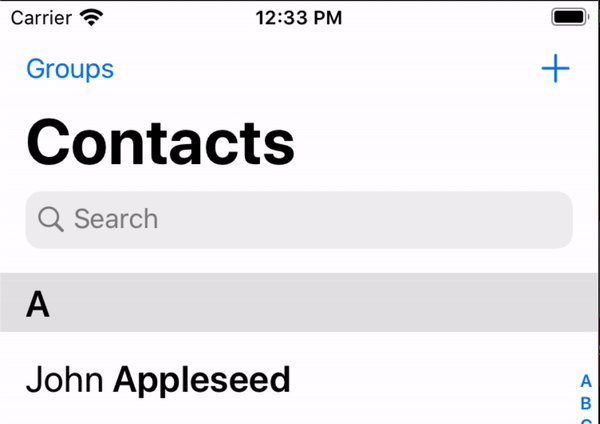
연락처 앱을 살펴봅시다.

유려한 애니메이션과 함께 SearchBar가 활성화가 되면 자동으로 cancel이 보여지네요.
이걸 어떻게 구현 할 수 있을까요?
2. UISearchController
답은 UISearchController를 사용하면 됩니다.
이름에서 볼 수 있듯이, UISearchController는 UIViewController를 상속하고 있습니다.
이걸 어떻게 쓰느냐?
self.navigationItem.searchController = searchController이렇게 navigationItem에 searchController라는 프로퍼티가 있고,
우리가 어케어케 만든 searchController를 넣어주면 끝납니다.
그럼 저 searchController를 어케어케 만드는지 볼텐데..
그 전에 UISearchController의 정의를 보겠습니다.
정의 : search bar와의 상호 작용을 기반으로 검색 결과 표시를 관리하는 ViewController.
UISearchController 문서를 공부하고 예제를 시작하려했으나..그냥 바로 써보는게 낫겠네요.
오늘은 본격적인 사용법은 보진 않고, UISearchController에 어떤 프로퍼티들이 있는지만 볼거에요.
다음편에서 UISearchController을 본격적으로 사용해보도록 하겠습니다 XD
# UISearchController initialize
간단합니다.
let searchController = UISearchController(searchResultsController: nil)
self.navigationItem.searchController = searchController이렇게 단 두줄이면...!!

연락처 앱과 똑같이 됩니다.
searchController안에 searchBar가 있기 때문에
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
self.navigationItem.searchController = searchControllersearchBar 관련하여 설정하는 코드도 넣을 수 있습니다.
searchResultsController에는 검색결과를 표시하고싶은 ViewController가 들어가면 됩니다.
# searchResultsController
let searchController = UISearchController(searchResultsController: nil)여기에 왜 nil이 들어갔을까..궁금하실텐데요.
파라미터 이름에서 짐작할 수 있듯이, searchResultsController의 타입은 UIViewController?입니다.
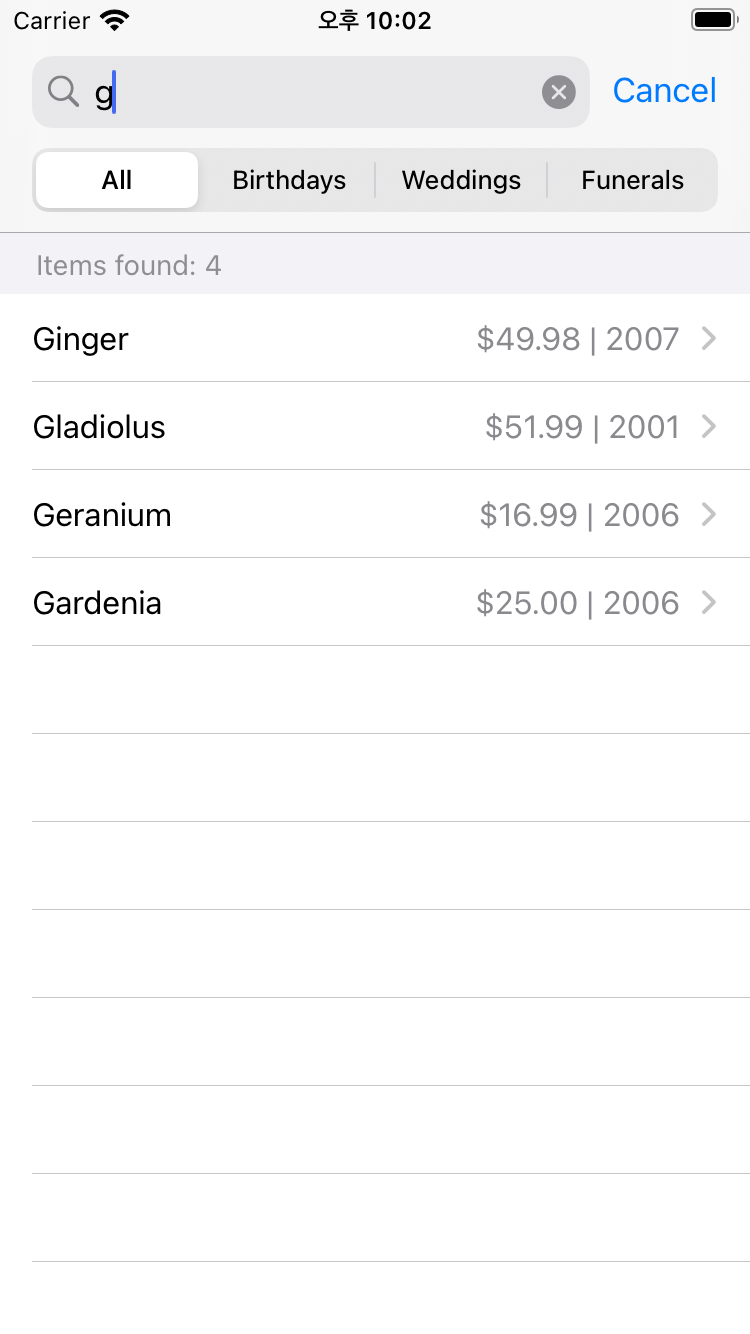
애플예제앱을 예로 들어보겠습니다.


검색을 하지 않을때와, 검색을 시작했을 때의 결과 화면이 다른 걸 볼 수 있죠?
왼쪽이 MainTableViewController, 오른쪽이 ResultsTableController입니다.
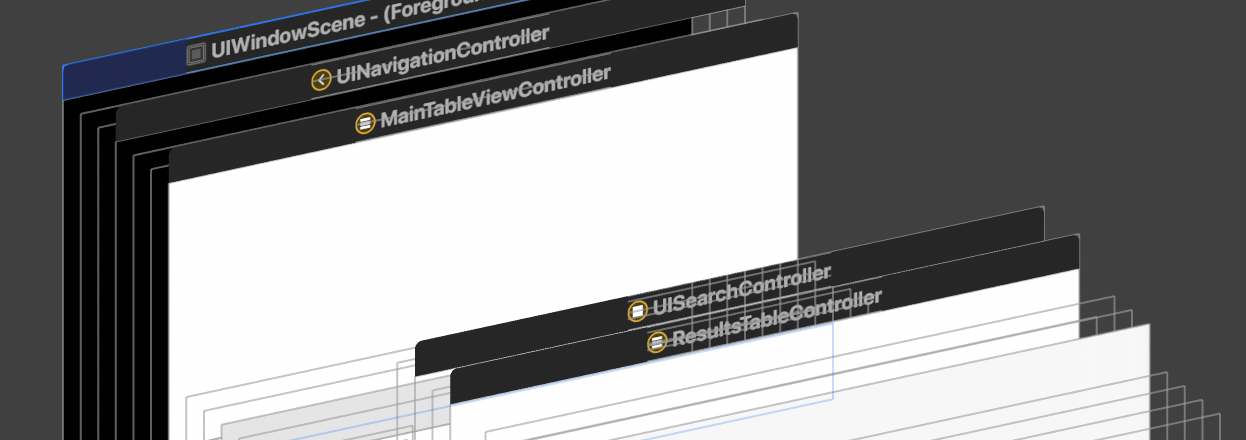
View Debugger를 통해 검색을 시작했을 때(오른쪽)의 화면을 보면

이렇게 생겼습니다.
말 그대로.."searchResultsController"를 따로 넣어줄 수 있게 됩니다.
# ScopeBar

위 애플 예제를 보면, SearchBar하단의 SegmentedControl이 보이는데요. 이를 ScopeBar라고 하는 것 같습니다.
이것도 간단하게 넣어줄 수 있습니다.
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
searchController.searchBar.scopeButtonTitles = [
"안녕", "하세요", "Zedd", "입니다"
]
self.navigationItem.searchController = searchControllersearchBar의 scopeButtonTitles을 지정해주면,


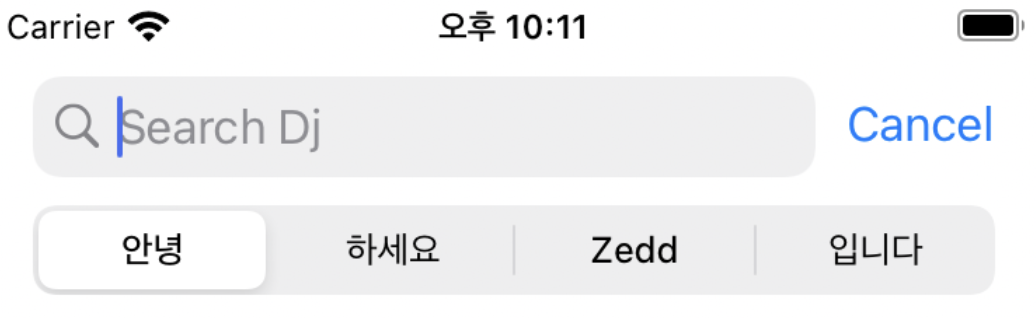
SearchBar가 활성화 되었을 때 ScopeBar가 나타나게 됩니다.
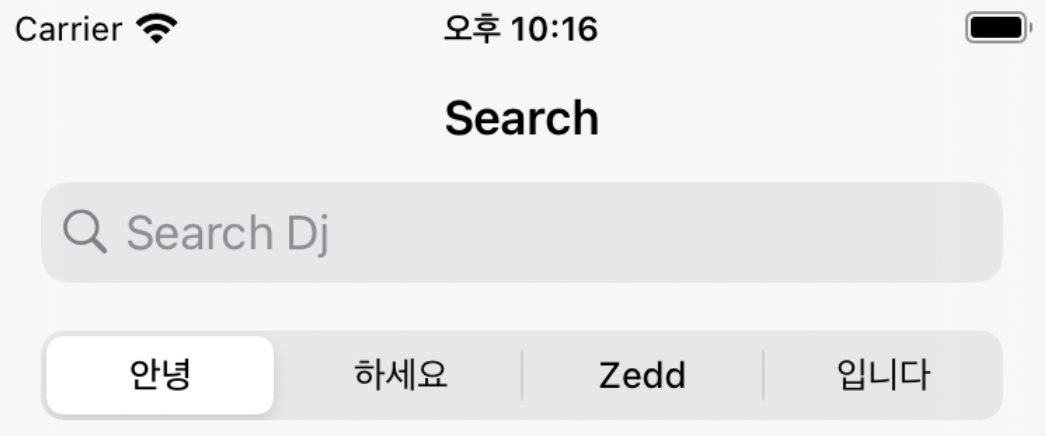
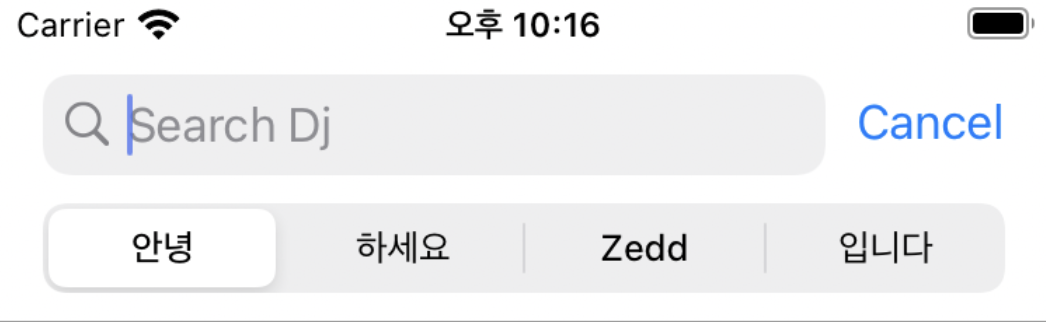
# showsScopeBar
위를 보면 SearchBar가 활성화 되었을 때만 ScopeBar가 나타납니다.
항상 ScopeBar를 나타내게 하고싶으면 searchBar의 showsScopeBar값을 수정하면 됩니다.
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
searchController.searchBar.scopeButtonTitles = [
"안녕", "하세요", "Zedd", "입니다"
]
searchController.searchBar.showsScopeBar = true
self.navigationItem.searchController = searchController

검색을 할 때 안할 때 모두 나타나게 됩니다.
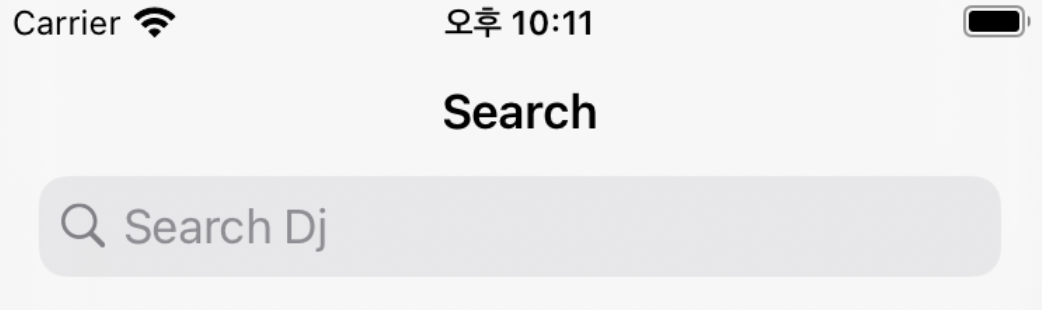
# Navigation title


let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
self.navigationItem.searchController = searchController
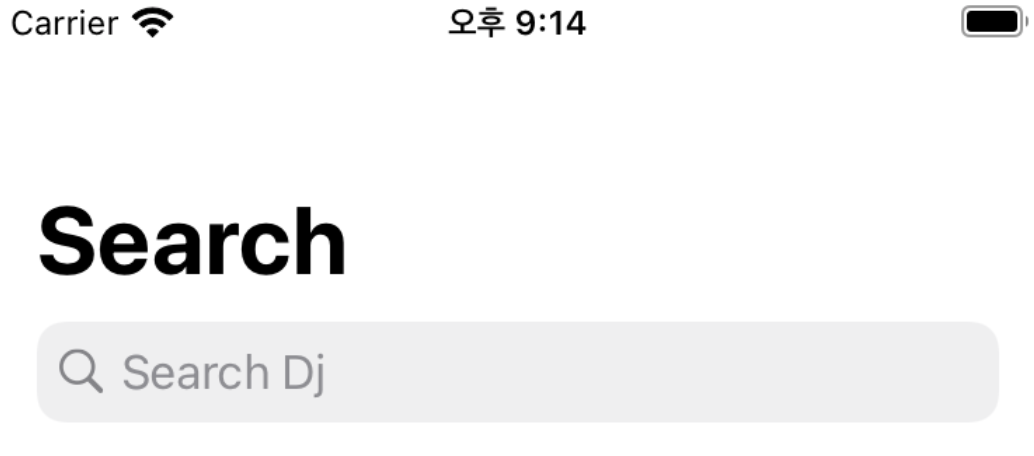
self.navigationItem.title = "Search"
self.navigationController?.navigationBar.prefersLargeTitles = true // Large title로 하고싶을 때 추가
# hidesNavigationBarDuringPresentation
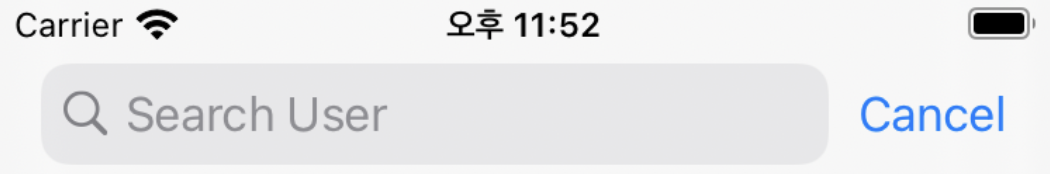
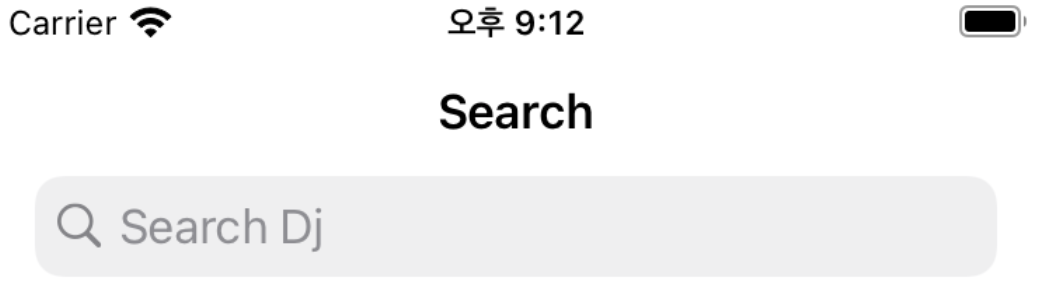
SearchBar가 활성화가 되면

이렇게 NavigationTitle도 없어지게 됩니다.
NavigationTitle을 숨기지않고 계속 보여주고싶다면 hidesNavigationBarDuringPresentation값을 수정하면 됩니다.
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
searchController.hidesNavigationBarDuringPresentation = false
# hidesSearchBarWhenScrolling
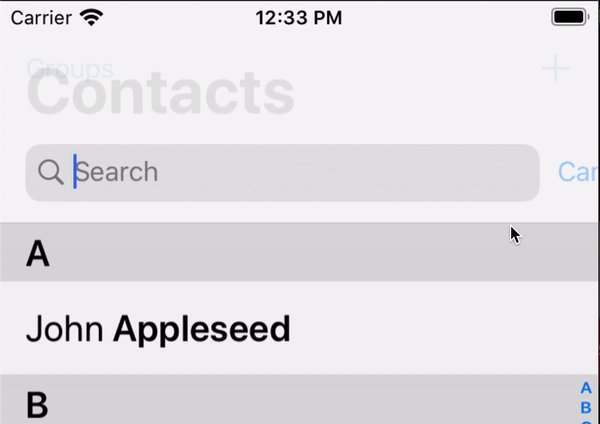
스크롤을 해보면,

이렇게 기본적으로 SearchBar가 사라집니다.
계속 유지하고 싶다면 navigationItem의 hidesSearchBarWhenScrolling 값을 수정해주면 됩니다.
기본값은 true이며 스크롤시에도 searchBar를 계속 보고싶다면 false로 지정하면 됩니다.
self.navigationItem.hidesSearchBarWhenScrolling = false
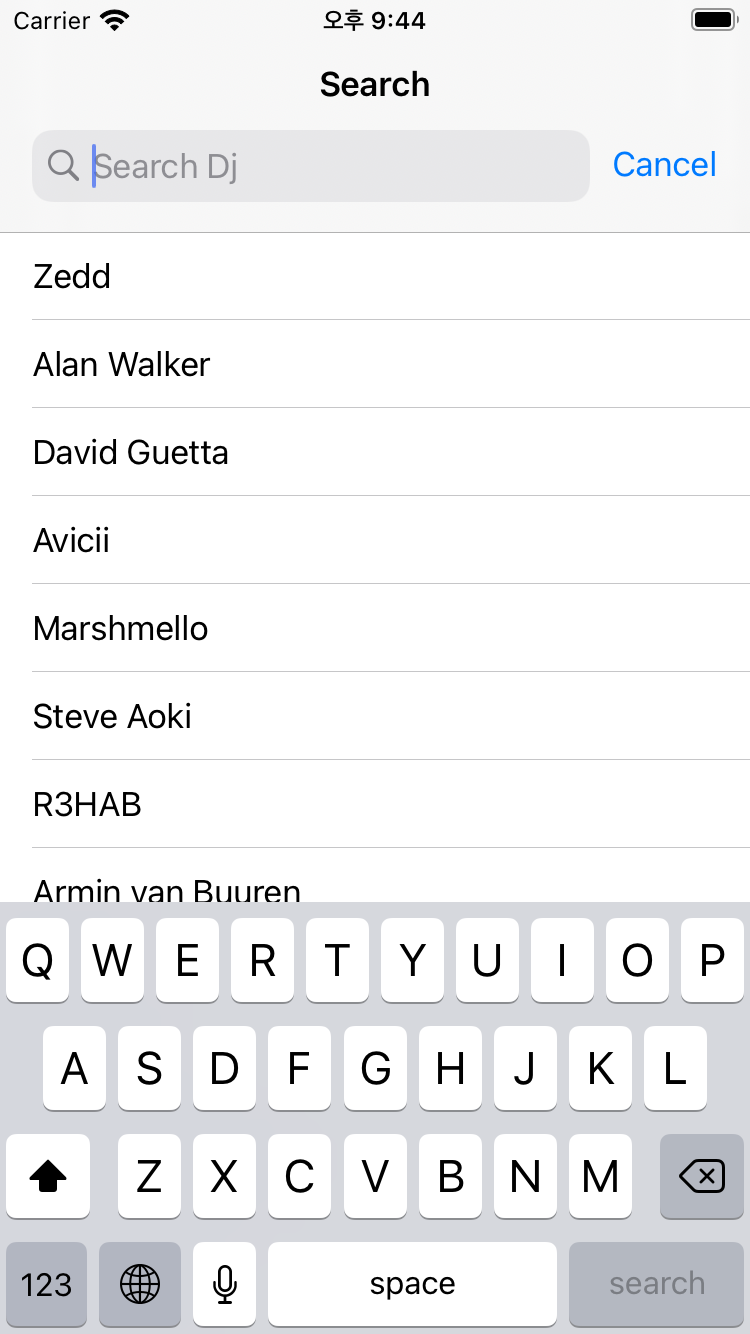
# automaticallyShowsCancelButton

자동으로 cancel버튼이 나오게 할지 여부를 정하는 Boolean 프로퍼티입니다. 기본값은 true겠죠?
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search Dj"
searchController.automaticallyShowsCancelButton = false만약 false이면

이렇게 안나오게 됩니다.
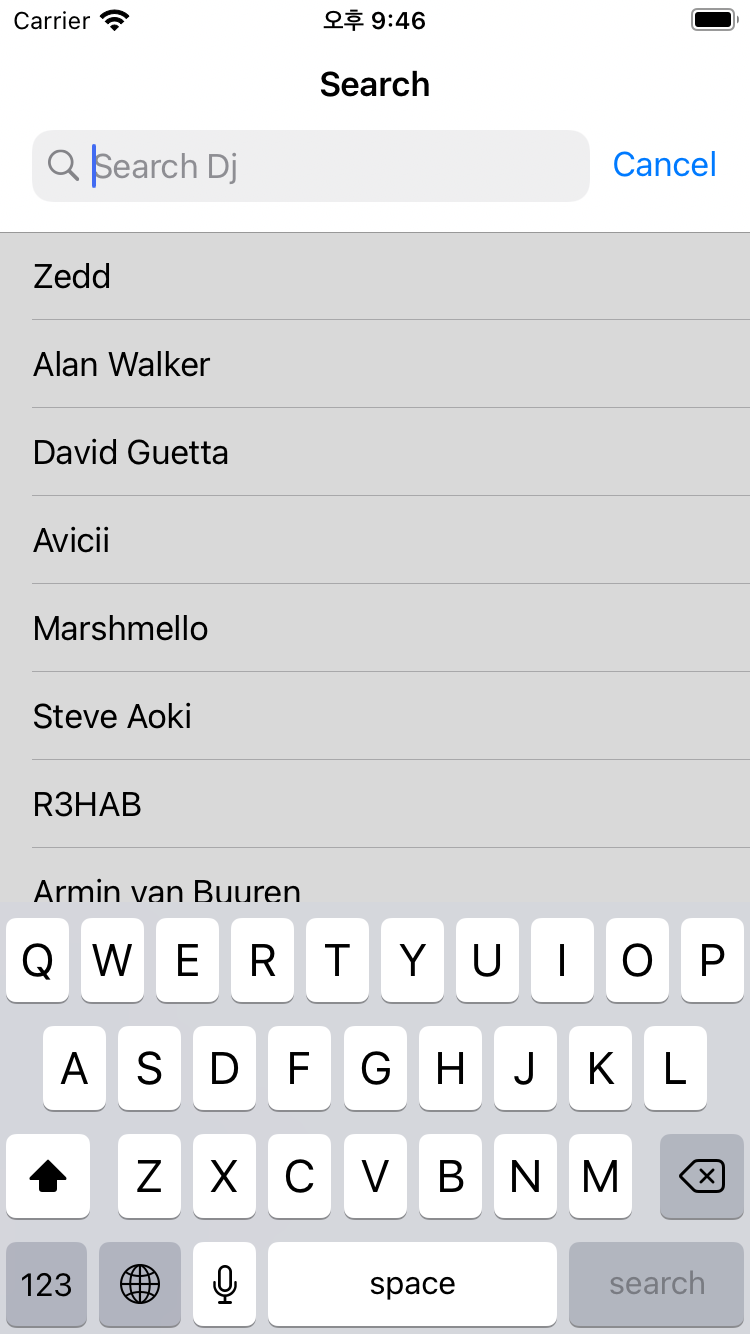
# obscuresBackgroundDuringPresentation
obscure가 여기서는 "빛을 잃게 하다"? 라는 의미로 쓰여진 것 같은데요.
검색 중에 Background를 "obscure"할건지 결정하는 Boolean값입니다.
기본값은 true에요.


왼쪽이 true / 오른쪽이 false입니다.
이정도 프로퍼티들만 알아도 좋을 것 같아요.
UISearchController는 아예 처음써봐서...ㅎㅎ..재밌네요.
다음 글 읽으러 가기 : iOS ) UISearchController (2)
'iOS' 카테고리의 다른 글
| iOS ) Layout Cycle / The Deferred Layout Pass (1) | 2021.01.14 |
|---|---|
| iOS ) UISearchController (2) (6) | 2021.01.10 |
| iOS ) UITraitEnvironment와 traitCollectionDidChange (0) | 2020.12.17 |
| iOS ) Static / Dynamic Home screen quick action (0) | 2020.12.14 |
| iOS ) Snapshot Testing (0) | 2020.11.20 |
- WidgetKit
- Git
- 스위프트
- 제이슨 파싱
- github
- fastlane
- swift3
- FLUTTER
- WKWebView
- swift tutorial
- 피아노
- 스위프트 문법
- np-hard
- Combine
- ios 13
- Xcode
- swift sort
- Accessibility
- swift delegate
- UIBezierPath
- SwiftUI
- IOS
- 회고
- swift 공부
- iOS delegate
- actor
- np-complete
- WWDC
- swift array
- Swift
- Total
- Today
- Yesterday
