티스토리 뷰
안녕하세요 :) Zedd입니다.
if Kakao 세션 중 UI Test를 위한 여정에 스냅샷 테스트라는게 나오더라구요.
오늘은 iOS에서 Snapshot Test를 어떻게 하는지 공부해보려고 합니다 ~.~
# Snapshot Testing?
스냅샷 테스트는 UIView또는 CALayer를 가져와 피요한 UIKit, Core Animation 메소드를 사용하여 해당 컨텐츠의 이미지 스냅샷을 생성한다고 합니다.
이 스냅샷을 소스코드 저장소에 저장된 참조 이미지(reference image)와 비교하고, 두 이미지가 일치하지 않으면 테스트에 실패합니다.
# 사용해보자
그럼 시작해봅시다.
라이브러리의 도움을 받아봅시다.
github.com/uber/ios-snapshot-test-case
uber/ios-snapshot-test-case
Snapshot view unit tests for iOS. Contribute to uber/ios-snapshot-test-case development by creating an account on GitHub.
github.com
아 우버가 만든거야..?
1. podfile에 추가.
pod 'iOSSnapshotTestCase'
Test에서 사용할 것이므로..
target "SnapshotTests" do
use_frameworks!
pod 'iOSSnapshotTestCase'
end⚠️target을 Test Target으로 해주는거 잊지마세요⚠️
2. Setup Test Scheme


Name : FB_REFERENCE_IMAGE_DIR
Value : $(SOURCE_ROOT)/$(PROJECT_NAME)Tests/ReferenceImages
3. 테스트
setup의 recordMode를 true로 하면...!!!!!!
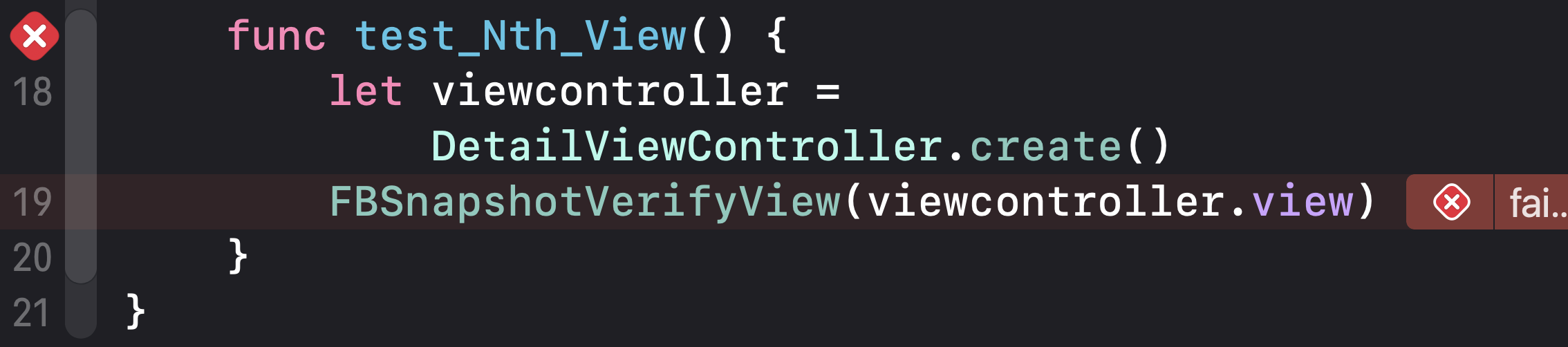
FBSnapshotVerifyView에서 만들어지는 view가

아까 지정했던 $(SOURCE_ROOT)/$(PROJECT_NAME)Tests/ReferenceImages 이 Path에 생성됩니다.
이미지 이름은 테스트 메소드 이름으로 생성됩니다.
네 이게 끝입니다!
이걸로 뭘 할 수 있냐면....매번 빌드하고 그 화면까지 가야하고...귀찮을 수 있잖아요?

ㅁㅓ 대충...이런식..
이렇게 딱 테스트를 돌려주면...!

그냥 거기까지 안가고 화면을 확인할 수 있다는 거죠...!
단점 : GNB확인은 못하는듯...??
Q : 테스트 실패하는데?
A : 실패하는거는 지금 신경쓰지 마세요!
Q : 이게 끝임...?
A : 아닙니다!!
더 좋은 기능이 하나 더 남았습니다.
다시 edit Scheme에 가서

Name: IMAGE_DIFF_DIR
Value: $(SOURCE_ROOT)/$(PROJECT_NAME)Tests/FailureDiffs
를 추가해줍니다.
자...우리가. setup에서
self.recordMode = true를 해서

이렇게 이미지가 만들어진 상황이죠? 근데 이제

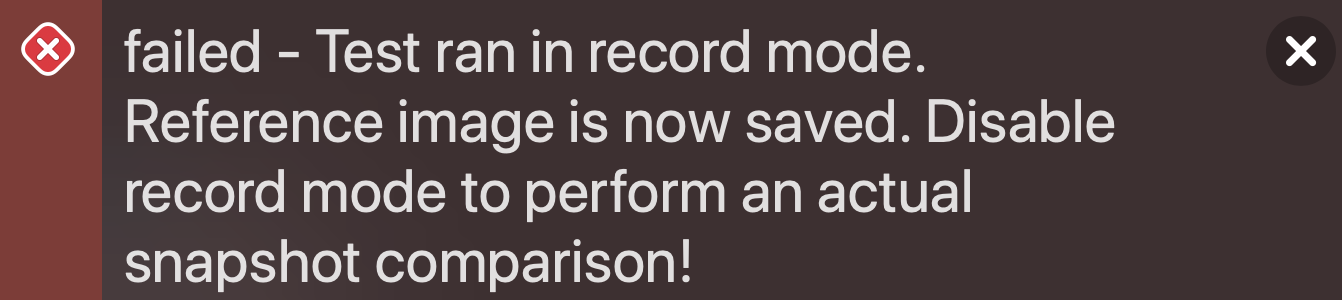
계속 이런 에러가 뜨면서 테스트에 실패했단 말이죠?
이제
self.recordMode = false
로 하고,
테스트를 다시 돌려줍니다.

테스트에 성공합니다!
자 그럼 제 DetailViewController를 살짝 바꿔보겠습니다.

이렇게요!
그리고 다시 테스트를 돌려주겠습니다.

갑자기 테스트에 실패하게됩니다.
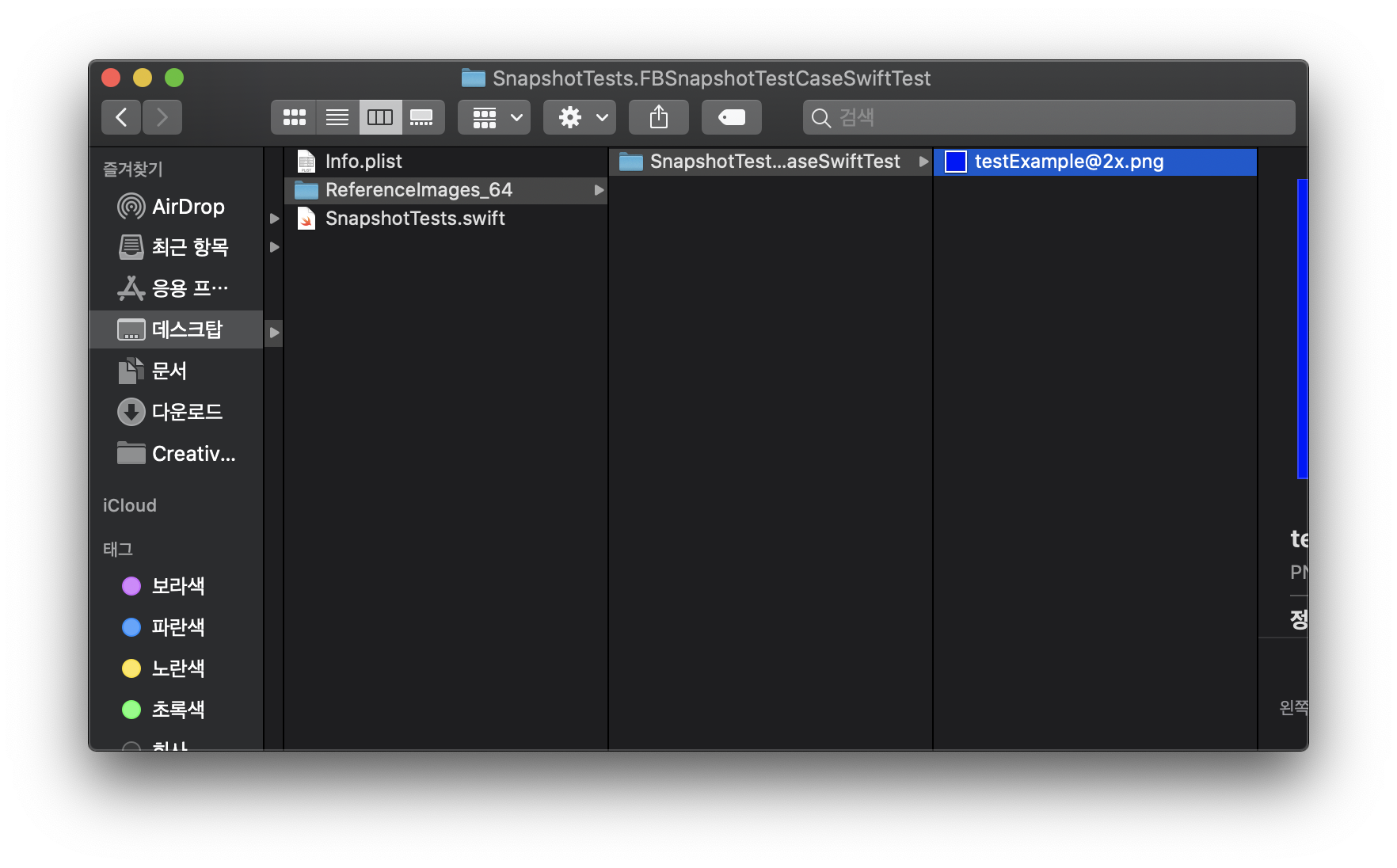
아까 우리 IMAGE_DIFF_DIR / $(SOURCE_ROOT)/$(PROJECT_NAME)Tests/FailureDiffs 지정해준 곳으로 가보면

이렇게 파일이 만들어져있습니다.

reference~는 우리가 record mode를 켜고 찍은 참조 이미지입니다.
failed_는 지금 현재의 화면입니다.
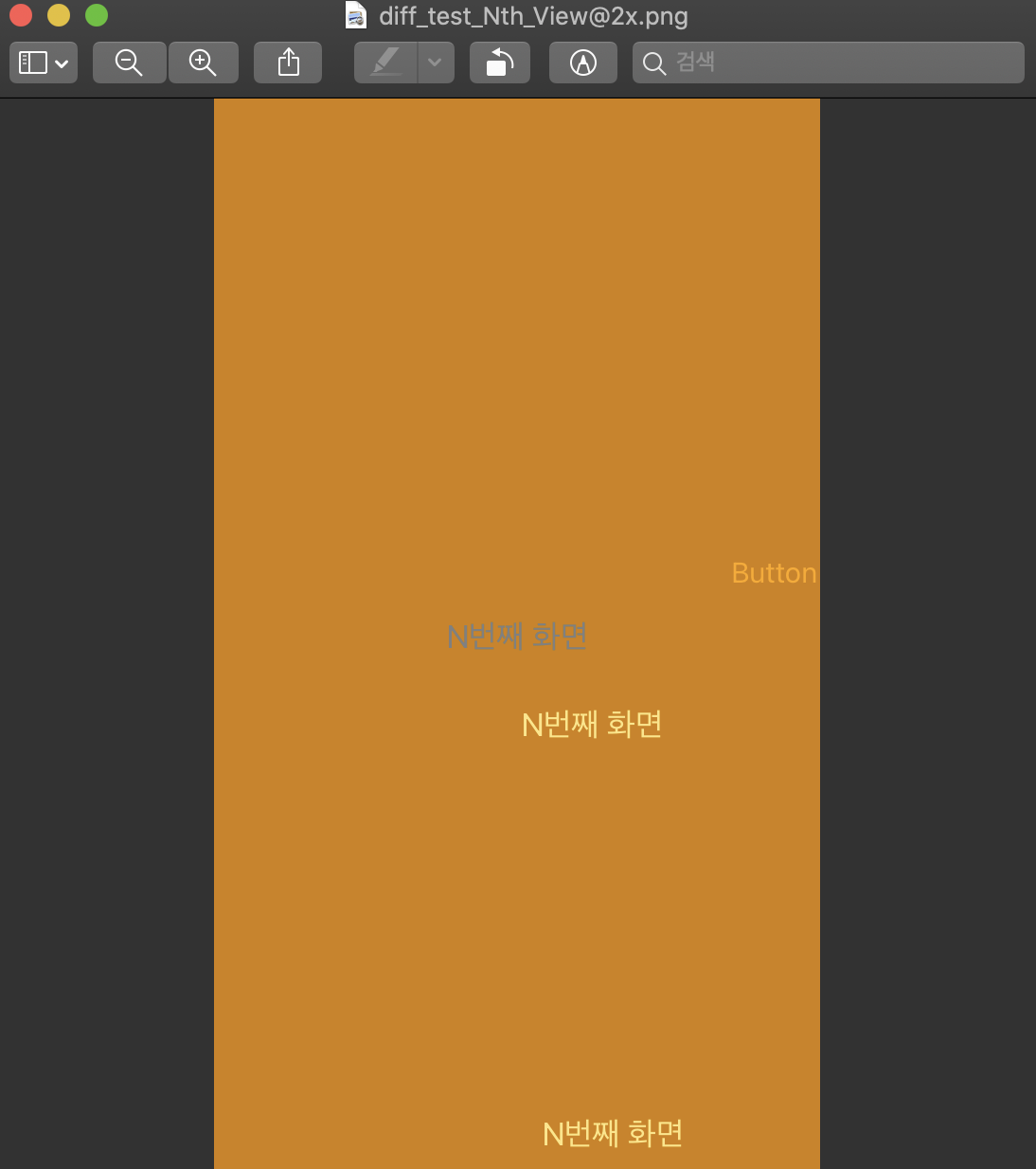
그리고 대망의 diff는

이렇게 알파를 연하게 적용해서...diff를 보여줍니다..>!!!!!!!!
실패 이유는 당연하겠죠?

내 참조 이미지랑 현재 이미지가 달라서 스냅샷 테스트에 실패하게 된거죠.
backgroundColor만 달라도 테스트가 실패하게 되니 주의하세요!
1. recordMode를 true로 하고 원래 이미지를 찍어놓는다.
2. 찍어놓는게 끝나면 recordMode를 false로 바꿔놓는다.
3. 나~~중에 뭐 어찌어찌 하다가 View를 리팩토링한다.
4. 테스트를 돌린다.
5. View가 1번에서 찍어놨던 이미지와 다르면 테스트 실패가 난다.
이런 흐름입니다.
프로젝트는 github에 올려두었습니다!
스냅샷 테스트라니...!!! 잘만 사용하면 디자인 검수 받을 때 아주 편할 것 같아요 XD!!!!
'iOS' 카테고리의 다른 글
| iOS ) UITraitEnvironment와 traitCollectionDidChange (0) | 2020.12.17 |
|---|---|
| iOS ) Static / Dynamic Home screen quick action (0) | 2020.12.14 |
| Coordinator Pattern (3) | 2020.11.15 |
| iOS 14+ ) lineBreakStrategy 실험 (ParagraphStyle과 같이 사용했을 때 한글 word wrap이 안되는 문제) (2) | 2020.11.10 |
| iOS ) DarkMode에서의 CGColor(resolvedColor(with:)) (1) | 2020.11.09 |
- Accessibility
- SwiftUI
- 스위프트 문법
- swift delegate
- WKWebView
- github
- swift sort
- WidgetKit
- 회고
- swift3
- actor
- FLUTTER
- UIBezierPath
- Swift
- WWDC
- Git
- fastlane
- Xcode
- swift 공부
- 스위프트
- swift tutorial
- np-complete
- Combine
- 피아노
- 제이슨 파싱
- swift array
- iOS delegate
- np-hard
- IOS
- ios 13
- Total
- Today
- Yesterday
