티스토리 뷰
안녕하세요 :) Zedd입니다.
오늘은 UIColor비교 실험입니다.
그냥 저 혼자..실험해본거고..틀린게 있을 수 있으니 그냥 참고용으로만 봐주세요~
1. 스토리보드에서 지정한 값과 코드로 가져온 값이 같냐?

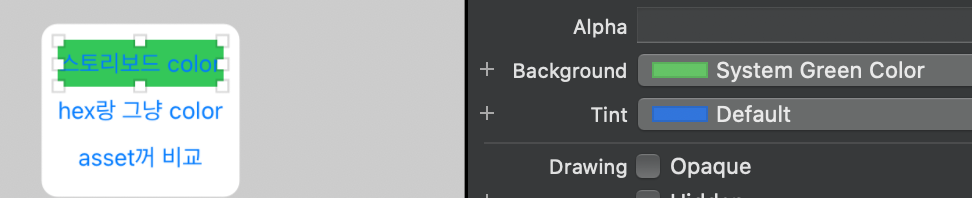
버튼에 background로 System Green Color를 넣어주겠습니다.
그리고, 코드에서 저 버튼의 backgroundColor와 원래 UIColor안에 systemGreen이 있잖아요?
둘이 비교해주겠습니다.
print(self.firstButton.backgroundColor == UIColor.systemGreen) // false응 false야~
2. UIColor hex와 비교.
extension UIColor {
convenience init(hex: String, alpha: CGFloat = 1.0) {
var hexFormatted: String = hex.trimmingCharacters(in: CharacterSet.whitespacesAndNewlines).uppercased()
if hexFormatted.hasPrefix("#") {
hexFormatted = String(hexFormatted.dropFirst())
}
assert(hexFormatted.count == 6, "Invalid hex code used.")
var rgbValue: UInt64 = 0
Scanner(string: hexFormatted).scanHexInt64(&rgbValue)
self.init(red: CGFloat((rgbValue & 0xFF0000) >> 16) / 255.0,
green: CGFloat((rgbValue & 0x00FF00) >> 8) / 255.0,
blue: CGFloat(rgbValue & 0x0000FF) / 255.0,
alpha: alpha)
}
}
저는 UIColor(hex: "#000000") 이런식으로 쓸 수 있도록 convenience init를 사용하는 편인데요.
아시다시피..UIColor(hex: "#000000")는 black이잖아요?
print(UIColor(hex: "#000000") == UIColor.black) // false응 false야
UIColor의 black은 진짜 000000이 아닌가..? black은 000000인게 국룰아냐..?
그렇다면 다음 실험..
3. 그럼 두번째 버튼의 background를 000000으로 지정해보자


000000으로 hex로 지정해줬습니다.
print(self.secondButton.backgroundColor == UIColor(hex: "#000000")) // false응 false야~
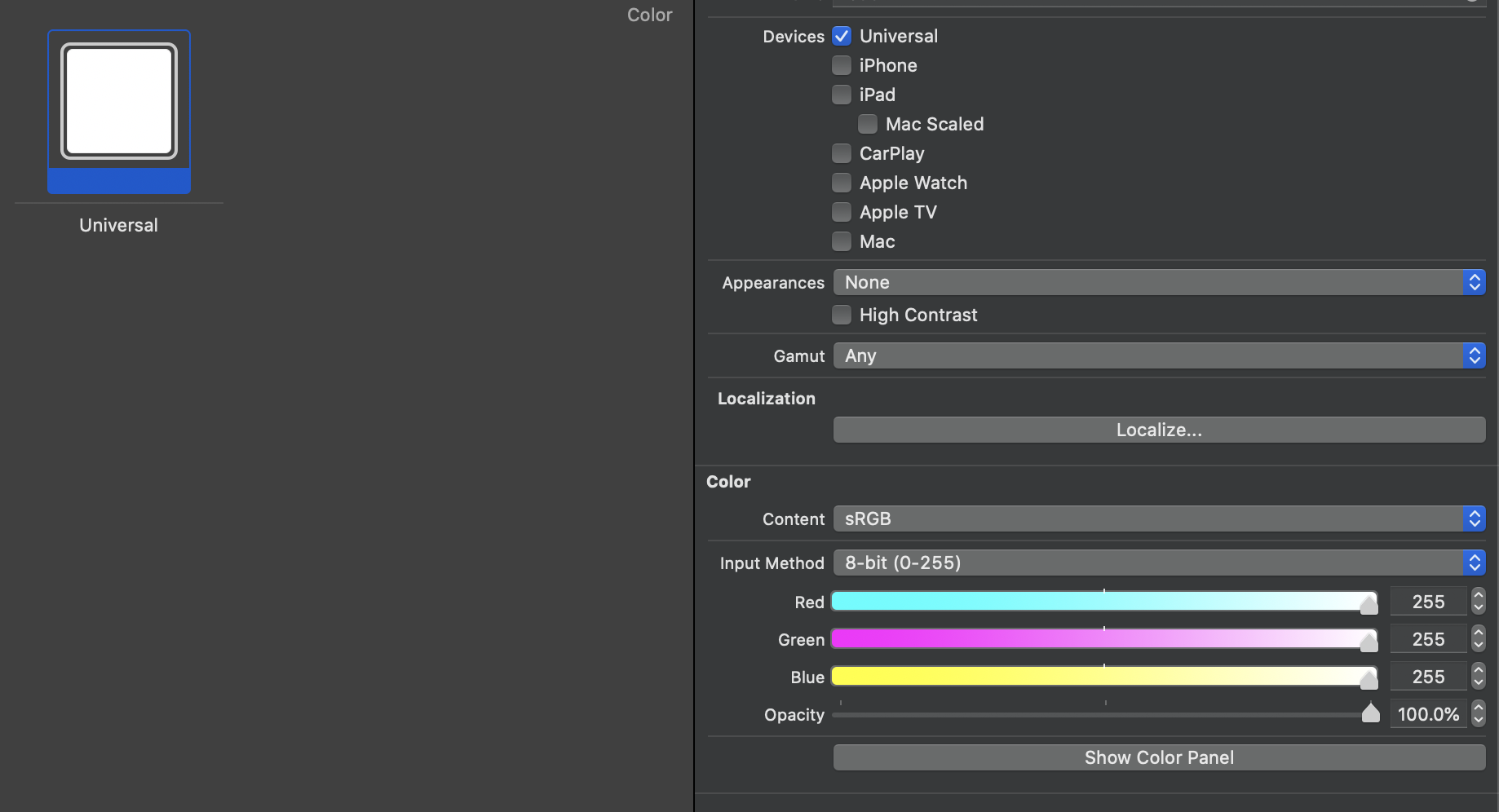
4. color asset만듬

전부 255면 white잖아 그치 국룰이자나
print(UIColor(named: "zedd") == UIColor(red: 1, green: 1, blue: 1, alpha: 1))
// false응 false
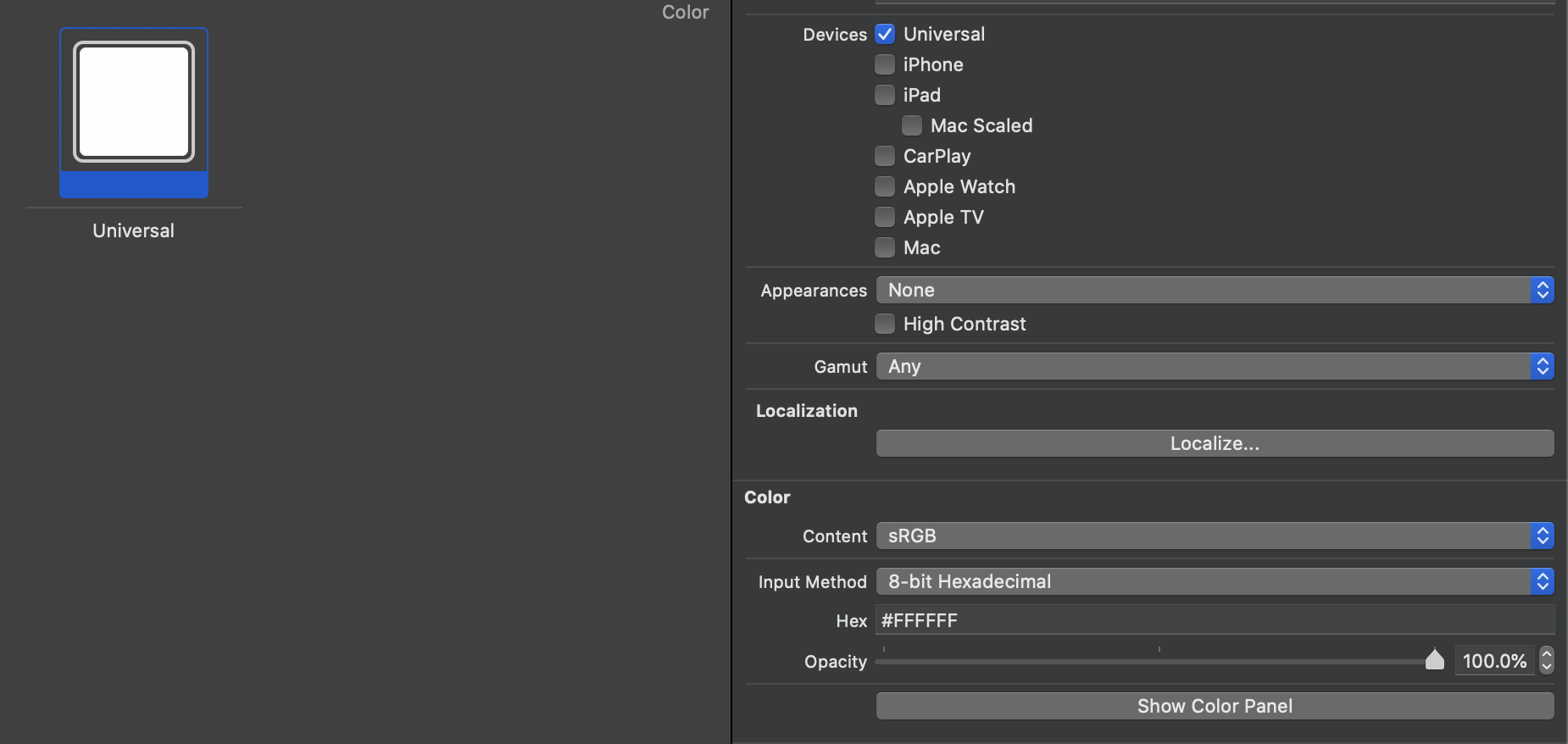
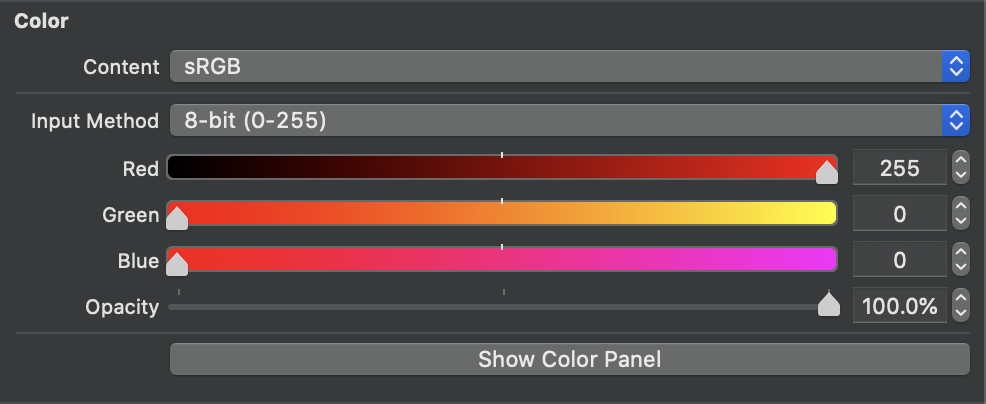
5. input Method를 hex로

print(UIColor(named: "zedd") == UIColor(red: 255 / 255, green: 255 / 255, blue: 255 / 255, alpha: 1))
// false
print(UIColor(named: "zedd") == UIColor.white) // false
print(UIColor(named: "zedd") == UIColor(hex: "#ffffff")) // false언제 true볼 수 있는데
6. 근본 vs 근본
print(UIColor.white == UIColor(red: 1, green: 1, blue: 1, alpha: 1)) // false
print(UIColor.black == UIColor(red: 0, green: 0, blue: 0, alpha: 1)) // false
print(UIColor.red == UIColor(red: 1, green: 0, blue: 0, alpha: 1)) // true
print(UIColor.green == UIColor(red: 0, green: 1, blue: 0, alpha: 1)) // true
print(UIColor.blue == UIColor(red: 0, green: 0, blue: 1, alpha: 1)) // true개웃김. red, green, blue는 true나오는데 white, black은 false나옴ㅎ
이유는
velog.io/@rollmind/코드탐험기-UIColor-테스트-그리고-어셈블리
[코드탐험기] UIColor, 테스트 그리고 어셈블리
테스트는 결과만 본다면, 어떤 행위의 결과가 기대하는 값과 동일한지 비교해보는 일입니다. 어떤 함수의 입력값이 1이면 기대값이 2일 때, 출력값을 2와 비교해서 맞는지 틀리는지 검증하는 방
velog.io
여기에 너무 잘 설명되어있는 것 같아 생략.
dp3로 비교하면 잘 된다고 하셨는데, 대부분의 경우 잘 되나 white에서는 false가 계속 나온다.
예를들어,



이렇게 White와 Red가 있다.
print(UIColor(named: "zedd")!.dp3 == UIColor.white.dp3) // false
print((UIColor(named: "zeddRed")!.dp3 == UIColor.red.dp3)) // 원래 false였으나 dp3붙혀서 true이렇게 나오는 중.
print(UIColor.white.dp3 == UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0).dp3) // 원래 false였으나 dp3붙혀도 false
print(UIColor.black.dp3 == UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 1.0).dp3) // 원래 false였으나 dp3붙혀서 true
print(UIColor.red == UIColor(red: 1, green: 0, blue: 0, alpha: 1)) // 원래 true
print(UIColor.green == UIColor(red: 0, green: 1, blue: 0, alpha: 1)) // 원래 true
print(UIColor.blue == UIColor(red: 0, green: 0, blue: 1, alpha: 1)) // 원래 true여기서도 white만 false가 나오는 상황.
white는 뭔가 좀 다른가..
'iOS' 카테고리의 다른 글
| iOS ) DarkMode에서의 CGColor(resolvedColor(with:)) (1) | 2020.11.09 |
|---|---|
| iOS ) iOS 14+에서 UIPageControl 좌우 패딩 (0) | 2020.11.02 |
| iOS ) PHImageRequestOptions 프로퍼티 살펴보기 (0) | 2020.10.22 |
| iOS ) UIImageView에 CIGaussianBlur를 적용했더니.. (2) | 2020.10.10 |
| iOS ) UIVisualEffect (Blur, Vibrancy) (0) | 2020.10.09 |
- 회고
- Accessibility
- fastlane
- swift array
- swift tutorial
- IOS
- iOS delegate
- github
- actor
- swift sort
- WidgetKit
- np-complete
- ios 13
- UIBezierPath
- swift3
- swift 공부
- Git
- 스위프트
- swift delegate
- np-hard
- WWDC
- WKWebView
- Combine
- SwiftUI
- FLUTTER
- 제이슨 파싱
- 스위프트 문법
- 피아노
- Xcode
- Swift
- Total
- Today
- Yesterday
